¿Qué es un mapa Svg?
Publicado: 2023-01-05Un mapa SVG es un tipo de mapa que se crea utilizando el formato Scalable Vector Graphics (SVG). El formato SVG es un formato de gráficos vectoriales ampliamente compatible con los navegadores web modernos. Los mapas SVG se crean convirtiendo datos geográficos en un formato gráfico vectorial. Los mapas SVG tienen muchas ventajas sobre los mapas ráster tradicionales. Los mapas SVG se pueden crear en cualquier resolución, por lo que se pueden ampliar y desplazar fácilmente sin perder ningún detalle. Los mapas SVG también se pueden imprimir en cualquier resolución, por lo que son ideales para crear mapas de alta calidad para publicaciones impresas. Otra ventaja de los mapas SVG es que pueden ser interactivos. Los mapas SVG se pueden incrustar en páginas web y se pueden hacer interactivos con JavaScript. Esto permite a los usuarios desplazarse y hacer zoom en el mapa, y hacer clic en las características del mapa para mostrar información sobre ellas. Los mapas SVG son una poderosa herramienta para crear mapas para la web. Si tiene datos geográficos que desea mostrar en un sitio web, un mapa SVG es una excelente manera de hacerlo.
Especifica el método para ejecutar mapas SVG en WWW utilizando la plataforma de servicio. Sirve como base para la interoperabilidad de Map Services . Integra completamente la estructura fundamental de los servicios web, que son los hiperdocumentos. Los hiperdocumentos, que son la característica más importante de las plataformas de mapas web, son fundamentales para su éxito. Las siguientes son las funciones importantes de los servicios de mapas realizados sin el uso de un servidor dinámico. Al utilizar el módulo de mosaico y capas además del mapa SVG, las especificaciones del mapa SVG son muy compactas. La implementación inicial es solo un archivo de datos de mapas, pero todo el potencial de esta tecnología se demostrará en una implementación nativa del navegador web.
Un formato de archivo SVG es un formato de imagen que se puede utilizar para mostrar gráficos, tablas e ilustraciones bidimensionales en su sitio web. Como archivo vectorial, también se puede escalar hacia arriba o hacia abajo sin perder nada de su resolución.
Es un estándar web que especifica cómo mostrar gráficos basados en vectores en una página web. El estándar SVG utiliza XML para generar marcas para rutas, formas y texto dentro de una ventana gráfica. El marcado se puede incrustar directamente en HTML o guardarse como un archivo HTML. Insertar una imagen en un archivo svg es tan simple como eso.
Este es un tipo de gráficos que son gráficos vectoriales escalables. Los gráficos para la web se pueden crear utilizando gráficos vectoriales como SVG. XML define gráficos usando SVG. En los archivos SVG , todos los elementos y atributos se pueden animar.
Los archivos vectoriales pueden mostrar imágenes a cualquier escala, mientras que los mapas de bits requieren archivos más grandes para las versiones ampliadas de las imágenes: cada píxel consume más espacio. Debido a que los archivos más pequeños se cargan más rápido en los navegadores, esto mejora el rendimiento de un sitio web.
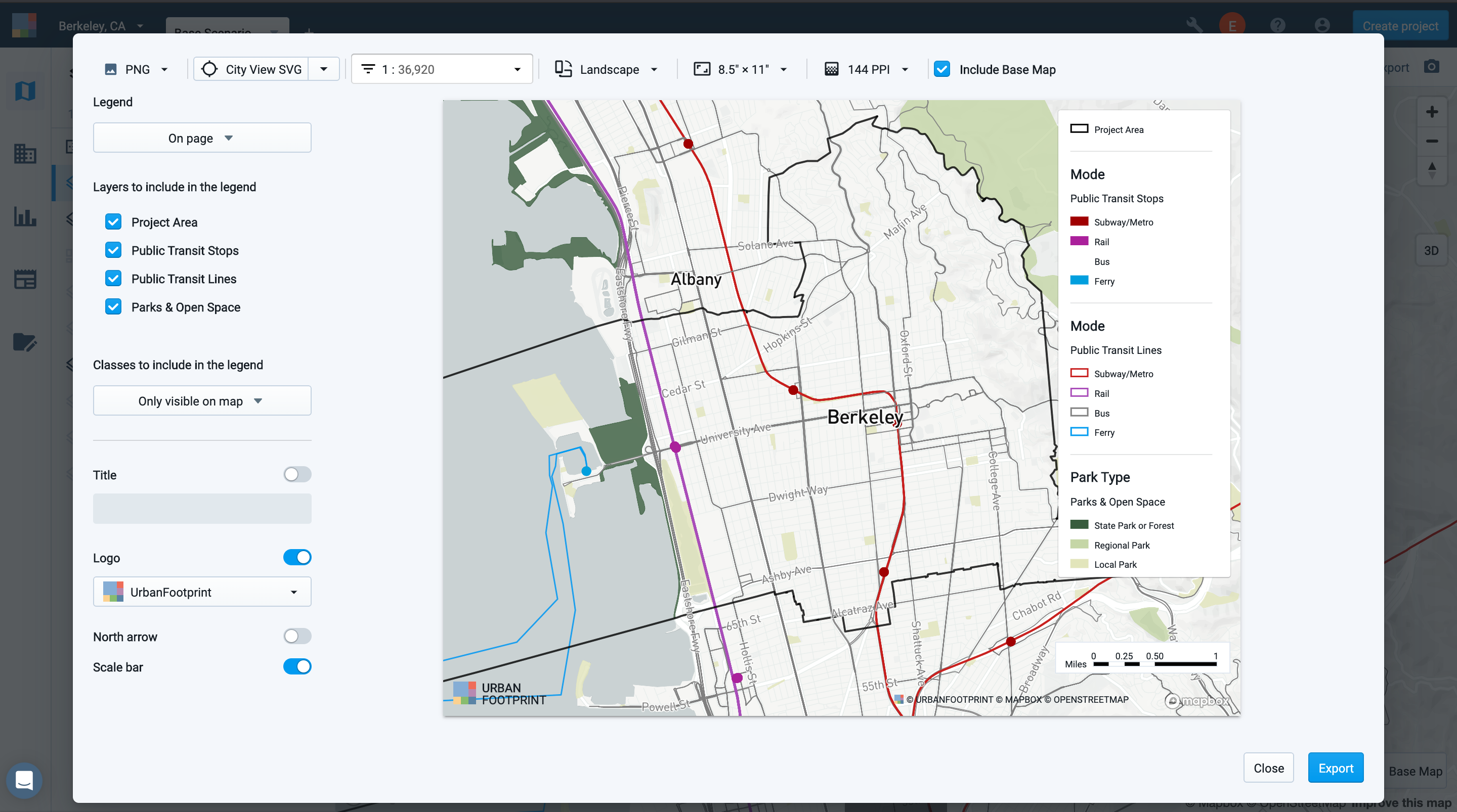
¿Cuál es el propósito de exportar el mapa como Svg?

El archivo de exportación de mapa vectorial contiene todas las capas del mapa, representándolas de la misma manera que aparecen en la vista de exportación de mapa. A continuación, puede aplicar estilo a las características e incluir otros elementos del mapa para crear su propio diseño de mapa según sus preferencias.
Archivos Svg: la herramienta versátil para gráficos web
Independencia de resolución: la imagen se puede escalar hacia arriba o hacia abajo sin perder ningún detalle. Los archivos SVG de Adobe se pueden ver y editar en una variedad de dispositivos, independientemente del sistema operativo o el software que estén ejecutando. Fácil de exportar: mediante Archivo > Exportar selección > SVG (svg), puede exportar una sección o componente específico de su diseño en lugar de toda la mesa de trabajo br>. Este formato de archivo es una herramienta ideal para mostrar gráficos e ilustraciones en la web. Tienen una alta resolución y se pueden ampliar o reducir para satisfacer las necesidades de las diferentes plataformas. Además, puede exportar una sección específica o parte de su diseño en lugar de toda la mesa de trabajo.

¿Cómo descargo Svg de Google Maps?

No hay una respuesta definitiva a esta pregunta, ya que el proceso para descargar archivos SVG de Google Maps puede variar según la versión del software que esté utilizando. Sin embargo, en general, el proceso para descargar un archivo SVG de Google Maps implica abrir el mapa en la aplicación Google Maps y luego seleccionar la opción 'Descargar' del menú. Una vez descargado el archivo, se puede abrir en un programa de edición de vectores como Adobe Illustrator.
Generador de mapas SVG
Hay varios generadores de mapas svg diferentes disponibles en línea. Estos generadores le permiten crear un mapa personalizado de cualquier tamaño o forma y luego exportarlo como un archivo svg. Este archivo se puede usar en una variedad de programas de software diferentes para crear una variedad de efectos diferentes.
Google Maps a Svg
Google Maps to SVG es una utilidad que permite a los usuarios convertir sus mapas de Google Maps en gráficos vectoriales escalables (SVG). Esto es útil por varias razones, incluida la capacidad de cambiar el tamaño del mapa sin perder calidad y la capacidad de imprimir el mapa a una resolución más alta de lo que es posible con una imagen ráster.
A.svg no es una imagen que se pueda usar como marcador en Google Maps. El marcador no es visible en el mapa independientemente de lo que intente. Si desea reducir la redundancia en las imágenes de marcador de Google Maps, puede incrustar una imagen de un archivo.sva en la API de Maps.
Mapa Svg en el que se puede hacer clic
Un mapa SVG en el que se puede hacer clic es un mapa interactivo que permite a los usuarios hacer clic en diferentes partes del mapa para obtener más información sobre esa área específica. Este tipo de mapa se utiliza a menudo para proporcionar información sobre diferentes países o regiones y puede ser una herramienta valiosa con fines educativos.
El proceso fue muy simple de implementar utilizando Raphal.js y Flash. ¿La ruta de la región es enigmática y no estoy seguro de si es un código incorrecto o no? No obstante, hay una manera bastante simple de lograr esto. Usando un editor de texto, acabo de subir una imagen SVG de las regiones francesas a Wikipedia como un mapa de Francia. Puede manipular figuras usando SVG, como lo haría con un elemento DOM. Este mapa, en su estado actual, probablemente sea inútil porque si hace clic en una región, puede redirigir al usuario a otra URL. Si agrega un atributo href a su región, devolverá los resultados deseados. Puede hacer clic en él para acceder a él.
