¿Qué es un Favicon de sitio web y cómo crear uno?
Publicado: 2024-10-07¿Qué es un favicon de sitio web? Un favicon es un ícono de un sitio web o una pequeña imagen que aparece en el navegador web . Un favicon bien diseñado es crucial para ayudar a que su sitio web se destaque en la web.
Por lo tanto, crear y utilizar un favicon de sitio web ayuda significativamente a la marca. Por eso, estamos aquí para ayudarlo a mejorar el reconocimiento de su marca y la experiencia del usuario .
Este artículo resume todo sobre los favicons de sitios web . Además, muestra el proceso de creación y adición de un favicon a su sitio con pautas esenciales .
Sin más preámbulos, ¡vamos directamente a ello!
A. ¿Qué es un Favicon de sitio web?
Un favicon de sitio web (abreviatura de ícono favorito) es un ícono pequeño, generalmente de 16 × 16 píxeles , que representa visualmente su sitio web en los navegadores web. Se muestra en varios lugares, incluidas las pestañas del navegador, los resultados de la barra de búsqueda y los marcadores.
Por ejemplo, la imagen a continuación es el favicon de nuestro sitio web, SiteSaga.

El objetivo principal de los favicons es ayudar a los usuarios a reconocer sitios web incluso si hay varias pestañas abiertas del navegador. Entonces, este pequeño gráfico es una representación visual de su sitio web . Le permite a su audiencia detectar y regresar rápidamente a su sitio a través de él.
De hecho, los favicons no son lo mismo que los logotipos. Pero están relacionados porque las empresas a veces crean su favicon utilizando una parte de su logotipo para mantener la coherencia de la marca . Pueden ser diseños simples o algunos caracteres de texto.
Ahora, veamos las diferentes ubicaciones donde verá un favicon de sitio web.
B. ¿Dónde puedes ver un Favicon?
Los favicons se encuentran en los lugares cruciales que identifican su sitio web. Eso incluye pestañas del navegador web, barras de marcadores, aplicaciones más visitadas, resultados del historial, la barra de búsqueda y sus recomendaciones.
Veamos visualmente el favicon de un sitio web en estas ubicaciones. Aquí, nos referimos al navegador Chrome.
1. Pestaña del navegador web
Puede encontrar el favicon de un sitio en la pestaña del navegador antes del nombre de la página web.

2. Barra de marcadores
El favicon de un sitio web está presente en la lista de marcadores antes del nombre de la página web.

3. Aplicaciones más visitadas
Además, se muestran un gran favicon y el nombre del sitio en las aplicaciones " más visitadas " o en la sección " Atajos " de Chrome. En otros navegadores, esto puede estar presente en la sección "Barra de herramientas" .

4. Historial del navegador
Si va al historial del navegador, también puede encontrar los favicons de los sitios web además del nombre de su página web específica.

5. Barra de búsqueda y sus recomendaciones
Además, supongamos que intenta buscar un sitio web o una página web en la barra de búsqueda de su navegador. Allí también encontrarás el favicon y la URL del sitio web en la barra de búsqueda o sus recomendaciones para ayudarte a abrirlo rápidamente.

Debido al uso de favicons en muchos lugares, quizás te preguntes cuáles son las ventajas de usarlos. ¡Sepa eso a continuación!
C. Beneficios de utilizar un Favicon de sitio web
Como se mencionó anteriormente, un favicon es beneficioso para su sitio web. ¿Pero cómo? Vamos a ver:

- Genere conciencia de marca: un favicon de sitio web lo ayuda significativamente a fortalecer su identidad de marca en navegadores, marcadores y resultados de búsqueda. Los favicons que coinciden con el logotipo son más reconocibles para los usuarios.
- Fortalezca la experiencia del usuario: si los usuarios identifican su sitio web a través de su favicon, ofrecerá una experiencia de navegación fluida y eficiente.
- Maximice el CTR (tasa de clics): su favicon reconocible en los resultados del motor de búsqueda puede aumentar la atracción del sitio web y, por lo tanto, el CTR. Por lo tanto, mejora la visibilidad de su sitio web.
- Aumente la confianza: un favicon bien diseñado aumenta la confiabilidad entre los usuarios. Es porque ese sitio pulido es confiable en comparación con aquellos que no lo tienen.
- Rendimiento de SEO: el favicon de su sitio web no mejorará directamente el rendimiento de su sitio ni el SEO. Sin embargo, otros factores también pueden contribuir a esto.
Con estos beneficios, ahora deseas crear y agregar un favicon a tu sitio web. ¿No es así? Pero antes de eso, he aquí algunas pautas esenciales a seguir.
D. Pautas esenciales para crear un favicon de sitio
Un favicon bien diseñado es crucial para tener el máximo impacto positivo en el reconocimiento de marca de su sitio web. Por lo tanto, el favicon de su sitio web debe cumplir con las siguientes pautas durante su creación.
Sin más dilación ¡vamos a conocerlos!
1. Seleccione el tamaño correcto
En primer lugar, elegir el tamaño correcto es importante para garantizar que el favicon de un sitio web se muestre con precisión en diferentes plataformas. Así, tu favicon puede tener el tamaño más común y recomendado de 16×16 píxeles .

¿Por qué? Esto se debe a que las pestañas del navegador, las barras de direcciones y las listas de favoritos utilizan este tamaño estándar. Por lo tanto, todos los principales navegadores web admitirán el favicon de su sitio web si elige este tamaño más seguro.
¿Adivina qué? También puedes crear tu favicon en varios tamaños para diversos propósitos. Como:
- 32×32 píxeles para accesos directos a la barra de tareas.
- 96×96 píxeles para accesos directos del escritorio.
- 180×180 píxeles para los iconos de Apple Touch.
Si crea favicons en estas distintas dimensiones, se escalarán adecuadamente. En última instancia, los favicons se verán nítidos en varias pantallas y dispositivos.
2. Elija un formato de archivo compatible
En el futuro, también debes elegir el formato de archivo correcto para tu favicon. Esto garantizará que se vea nítido y funcione correctamente en todos los navegadores.
¿Sabías? Los formatos de favicon más recomendados y utilizados son ICO y PNG . Aquí está la razón:
- El formato más compatible con favicons es el formato ICO . Esto se debe a que puede contener varios tamaños y resoluciones dentro de un archivo. Entonces, puedes usarlos para diferentes plataformas. Además, también son compatibles con varios navegadores.
- El formato PNG es adecuado por su alta calidad de imagen, compatibilidad con transparencias y compresión sin pérdidas. En general, obtendrá una imagen nítida.

De lo contrario, puedes utilizar el formato SVG porque es escalable, rápido y de alta calidad independientemente del tamaño. Algunas de las otras opciones son GIF y JPEG.
Sin embargo, se prefieren principalmente ICO y PNG porque los otros formatos tienen una calidad de imagen comparativamente inferior o no son transparentes.
3. Elige el color correcto
El color de tu favicon te ayuda a destacar y ser reconocible en diferentes plataformas. ¿Por qué? Esto se debe a que los favicons son pequeños y su color fuerte y contrastante los hace identificables de un vistazo.
Por lo tanto, asegúrese de elegir el color correcto para su favicon que mantenga la visibilidad y la claridad. A continuación se ofrecen algunos consejos a la hora de utilizar el color correcto:
- Compara tu favicon con múltiples colores de fondo. Puede ser gris, blanco o negro según los navegadores y plataformas más utilizados.
- Es mejor si el color coincide con tu marca para que los usuarios puedan reconocerlos.
4. Poco o ningún texto
Después de eso, es ideal usar poco o ningún texto en tu favicon debido a su pequeño tamaño. Si elige incluir texto, manténgalo entre uno y tres caracteres únicamente.
Pueden ser las iniciales o abreviaturas de su marca. Además, el texto debe ser legible y ordenado.
Por ejemplo, el sitio web de Quora utiliza su primera letra 'Q' como favicon.

Del mismo modo, muchas marcas utilizan una sola letra del nombre de su empresa para que su favicon sea reconocible. Por lo tanto, también puedes usar la inicial de tu marca si quieres un favicon impactante.
5. Muestre la identidad de la marca a través del logotipo
Alternativamente, siempre puedes crear un favicon usando tu logotipo, parcial o totalmente. Es una de las mejores formas de mostrar la identidad de su marca.
Por ejemplo, WordPress tiene un logotipo y un favicon, ambos con una única inicial. Esa también puede ser tu elección para el favicon.

Si tu logotipo es corto, como el de 'Wix', puedes usarlo como favicon. De lo contrario, haz ajustes para que funcione en un tamaño pequeño.

¿Cómo es eso posible? Simplemente utilice el elemento clave de su logotipo. Además de utilizar una única inicial, puedes utilizar una forma reconocible. Este símbolo icónico de su logotipo puede representar eficazmente su marca a través de un favicon memorable.
Por ejemplo, HubSpot utiliza la forma creativa de 'o' de su logotipo en su favicon. Increíble, ¿no?

En general, utilizar parte del logotipo de su sitio web mantiene una fuerte conexión entre su marca y la audiencia.
6. Utilice la herramienta generadora de Favicon perfecta
¿Adivina qué? Puedes crear fácilmente un favicon personalizado que complemente tu marca utilizando una de las herramientas generadoras de favicon en línea. Estas herramientas pueden convertir fácilmente su diseño a los formatos y tamaños correctos necesarios para varios navegadores y plataformas.
La siguiente lista señala algunas de las herramientas generadoras de favicon recomendadas:
| Herramienta generadora de favicon | Descripción |
| Favicon.io | Favicon.io es una poderosa herramienta que genera favicons a partir de un archivo de imagen, enlace o texto. Simplemente puedes crear el favicon y luego descargar los archivos necesarios. A continuación, puede insertar esas imágenes de favicon en el código HTML de su sitio copiando las etiquetas de enlace proporcionadas. |
| Canva | Canva es una herramienta de diseño fácil de usar para crear favicons personalizados con facilidad. Ofrece una amplia gama de plantillas, íconos y elementos de diseño. Una vez que su diseño esté listo, descárguelo en un formato compatible, como PNG. |
| RealFaviconGenerador | Otra herramienta generadora de favicon que le permite personalizar y generar el ícono de su sitio es RealFaviconGenerator. Garantiza que su favicon se vea bien en todos los dispositivos. |
| Generador de favicones | En el futuro, Favicon Generator te permite obtener una vista previa de cómo se mostrará tu diseño en diferentes navegadores. Esto te ayuda a finalizar fácilmente el favicon perfecto. |
| Favicon.ico y generador de iconos de aplicaciones | Por último, esta herramienta le permite cargar una imagen y convertirla al formato ICO. De lo contrario, puedes elegir entre opciones de diseño prediseñadas en su galería de iconos. |
Recomendamos encarecidamente utilizar Canva o Favicon.io para su favicon. Sin embargo, todas estas herramientas garantizan que su favicon esté bien diseñado y optimizado para todos los contextos.
¿Qué herramientas planeas utilizar? Menciónelos en el comentario.
7. Actualice o mejore periódicamente
Al igual que otros componentes del sitio web, su favicon puede requerir cambios, actualizaciones o mejoras junto con su marca. Por lo tanto, debes actualizar o mejorar periódicamente tu favicon para que coincida con tu identidad de marca actual.
Además, los avances en la tecnología del navegador y del dispositivo también pueden requerir las mejoras necesarias en el ícono de su sitio. Esto se debe a que un favicon que funcionó hace unos años puede no ser tan efectivo hoy.

Por lo tanto, optimice periódicamente el favicon para nuevas resoluciones de pantalla. Esto garantiza que permanezca nítido y visible en la mayoría de los dispositivos y plataformas.
Además, también es fundamental probar los favicons y realizar las actualizaciones necesarias. Esto hace que su favicon se ajuste al diseño moderno y minimalista que resuena entre sus usuarios.
E. ¿Cómo crear un Favicon para su sitio?
Has llegado a la parte más interesante de esta guía. Ahora, le mostraremos cómo crear y agregar un favicon a su sitio web. ¡Sí, has leído bien!

Entonces, comencemos el proceso para un sitio web 'Example.com' . ¿Debemos?
Paso 1: crear el favicon
Primero, debes crear el favicon de tu sitio web utilizando una de las herramientas generadoras que mencionamos anteriormente. También puede ser cualquier otra herramienta que prefieras.
Aquí, mostraremos el proceso usando Favicon.io y Canva como referencia.
1. Usando Favicon.io
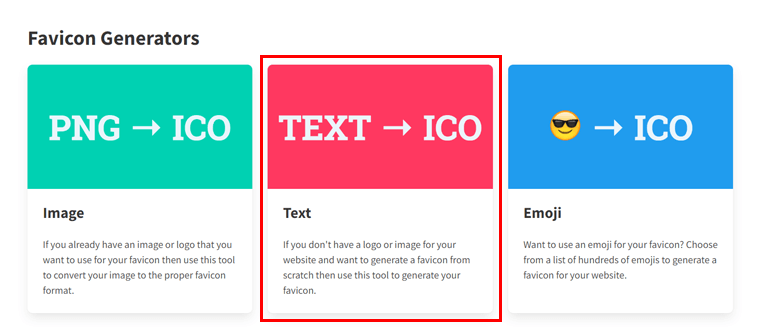
Primero, visite el sitio web Favicon.io. En la propia página de inicio, encontrarás las tres opciones para la generación de favicon.
- Imagen
- Texto
- emojis
Entre ellos, vayamos con 'Texto' .

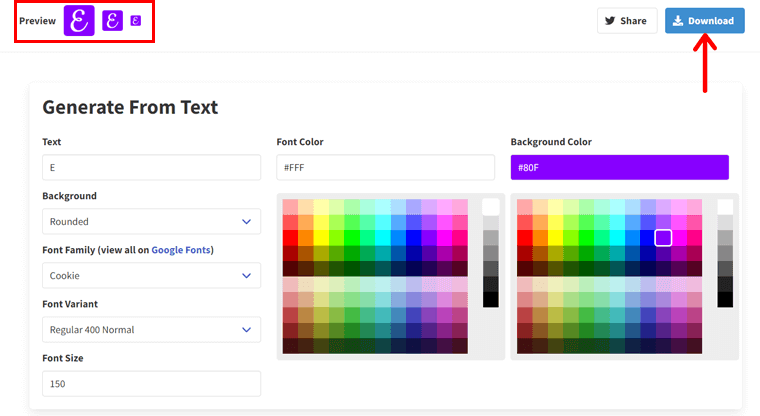
En la página siguiente, ingrese o seleccione el texto, el color de fuente, el color de fondo, el tipo de fondo, la familia de fuentes, la variante de fuente y el tamaño de fuente.
Tome las decisiones correctas después de mirar la vista previa superior de su favicon diseñado. Una vez que esté seguro, haga clic en el botón "Descargar" .

¡Eso es todo! Más adelante mostraremos cómo usar o agregar estos favicons generados para varios dispositivos y plataformas.

Ahora, pasemos primero a la siguiente herramienta.
2. Usando Canva
Crear el favicon de tu sitio web con Canva también es sencillo. Primero, asegúrese de haber configurado su cuenta Canva, ya sea gratuita o premium.
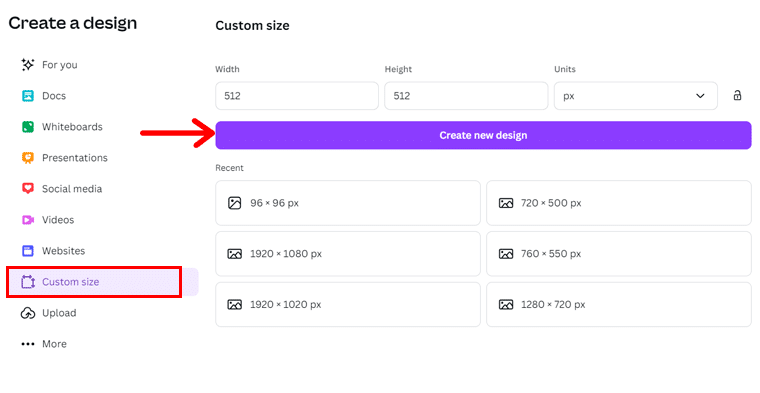
Ahora, haga clic en el botón ' Crear un diseño ', seguido de la opción ' Tamaño personalizado '.
Allí, ingrese el alto y el ancho de la imagen. Vamos con 512×512 píxeles . Luego, presione ' Crear nuevo diseño '.

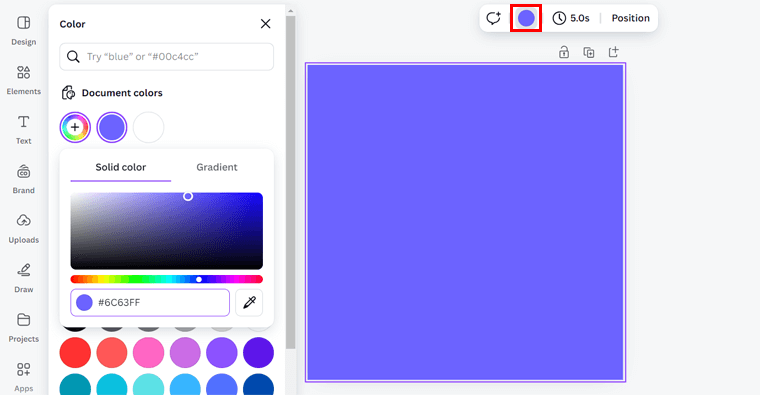
Después de eso, primero puedes cambiar el color de fondo del favicon. Simplemente seleccione el espacio del favicon y haga clic en ' Color de fondo '. Luego, elige un color adecuado.

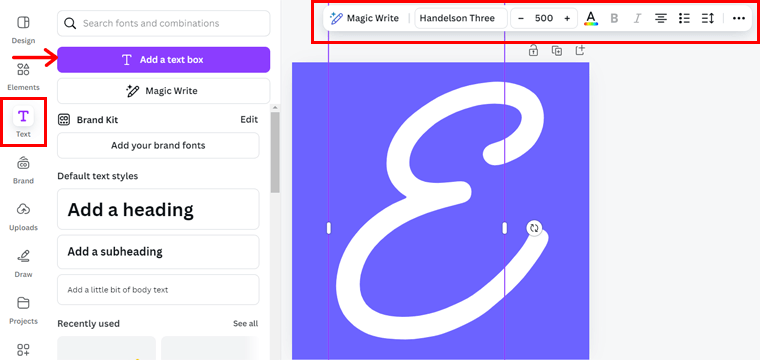
Por ejemplo, agreguemos una sola letra de una marca. Entonces, haga clic en la opción 'Texto' , seguida del botón ' Agregar un cuadro de texto '.
Ahora, ingresa esa primera letra para el ícono de favicon y comienza a personalizarlo. Eso incluye el uso de las opciones de la barra de herramientas, incluida la familia de fuentes, el tamaño de fuente, el color de fuente, etc.

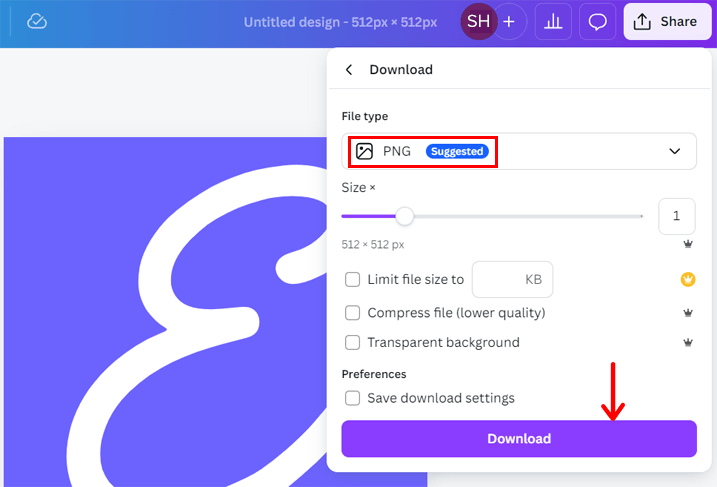
Una vez que haya terminado, haga clic en el botón "Compartir" en la parte superior derecha. Luego, haga clic en 'Descargar' . Allí, asegúrese de que el tipo de archivo sea 'PNG' y luego presione ' Descargar '.

De manera similar, puedes agregar tu logotipo y crear un favicon único. Y ahí lo tienes: ¡un nuevo favicon para tu sitio web!

Paso 2: Agregar al sitio web
Una vez que finalices tu favicon, es el momento de agregarlo a tu sitio. Dependiendo de la forma de creación del favicon, el proceso de agregarlo al sitio puede ser diferente.
Comencemos agregando el favicon a través del código HTML.
1.HTML
Primero, dígale a los navegadores y otras plataformas que encuentren su favicon. Para eso, debes insertar una línea de código en la sección <head> de tu archivo HTML.
¿Por qué? Esto se debe a que se puede crear un puntero al favicon en la sección <head> mediante código. Los navegadores leen esa instrucción y muestran el favicon encontrado.
Si creó un único favicon usando herramientas como Canva, digamos que guardó su archivo PNG como 'favicon.png'. De acuerdo con eso, agregue este código entre sus etiquetas <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Nota: asegúrese de cargar su favicon en el directorio raíz de su sitio web. Si lo guardó en una ubicación diferente, menciónelo correctamente dentro del atributo href.
Supongamos que lo guardó en una subcarpeta llamada "imágenes". Entonces, su valor href debe ser “images/favicon.png”.
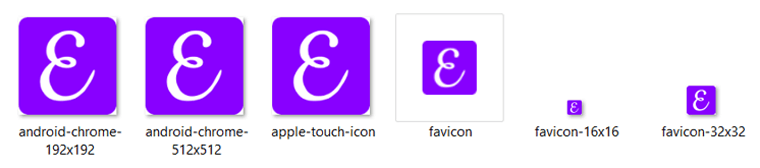
¿Creaste múltiples tamaños de favicon? Si utilizas herramientas como Favicon.io, obtendrás varios favicons de diferentes tamaños. En ese caso, puedes cargarlos en tu sitio web agregando los códigos para cada ícono en la sección <head>.
Se deben utilizar nombres de archivos únicos e incluir un atributo de "tamaños" en el código.
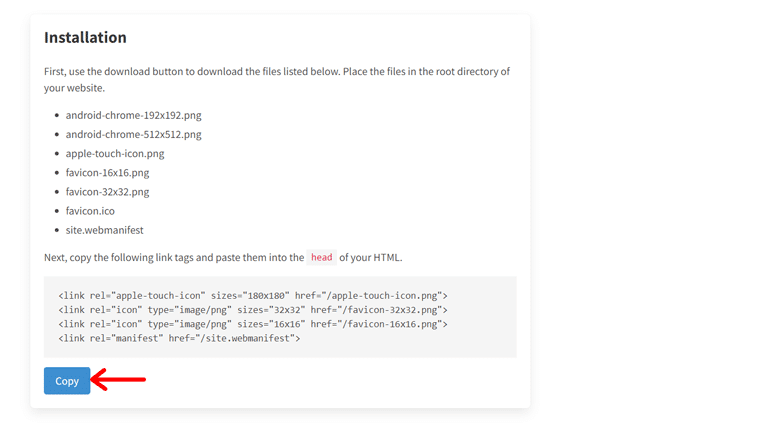
Digamos que usaste Favicon.io. Mientras descarga la carpeta, encontrará la sección "Instalación" en la parte inferior de su sitio web.

Entonces, después de cargar la carpeta en el directorio raíz de su sitio web, copie el código e ingréselo en la sección <head>.
También hemos incluido el siguiente código para su comodidad:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Ahora, guarda tu código HTML y eso es todo lo que tienes que hacer. Increíble, ¿verdad?
2. Sitio web de WordPress
Supongamos que está utilizando una plataforma de creación de sitios web, entonces el proceso para agregar el favicon creado a su sitio web es más simple. Sin ningún tipo de codificación, puedes subirlo al instante.
Las siguientes son las diferentes formas de agregar un favicon al sitio web de WordPress.
De hecho, WordPress es el creador de sitios web más popular y utilizado. Sí, más del 43,4% de los sitios web de la web se crean con él. Entonces, tomemos su referencia.
El proceso es similar al de otros creadores de sitios web. ¡Vamos!
(i) Configuración general (todos los temas)
Inicialmente, inicie sesión en su sitio web de WordPress y navegue hasta 'Configuración > General' .

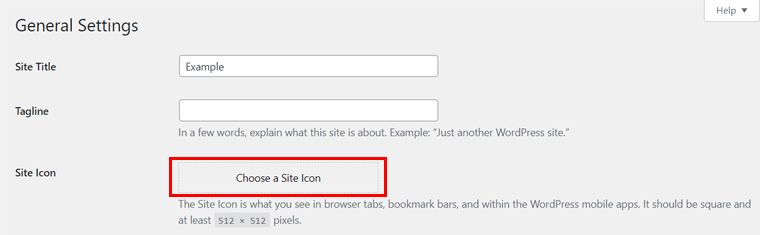
Allí encontrará la opción 'Icono del sitio' . Entonces, haga clic en el botón ' Elegir un icono de sitio '.

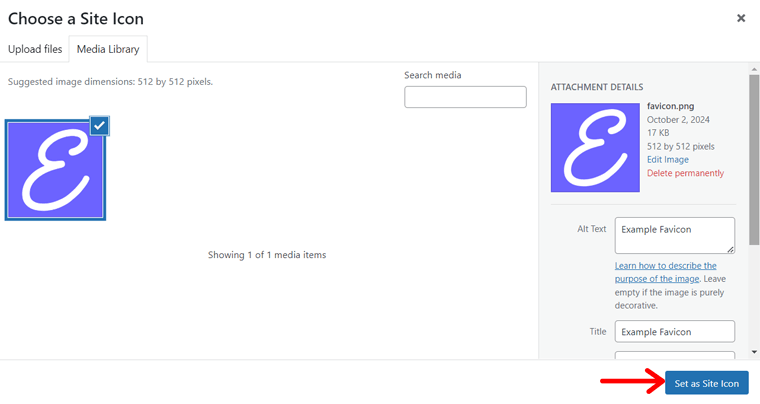
Ahora, sube tu favicon y presiona "Establecer como icono del sitio" .

A continuación, es posible que se le solicite que recorte la imagen. Si es necesario, hazlo y luego presiona "Recortar imagen" . Por último, haga clic en el botón ' Guardar cambios ' para guardar la configuración general.
Tenga en cuenta que esta opción es posible para sitios web de WordPress que utilizan cualquier tema.
(ii) Editor del sitio (temas de bloque)
Supongamos que está utilizando un tema de bloque, digamos Veinte Veinticuatro. Entonces, este proceso es ideal para ti si tu logo y favicon son iguales.
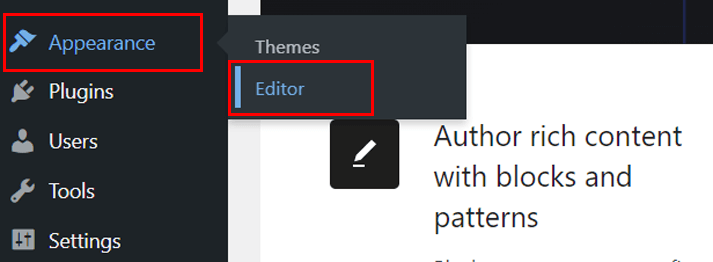
Simplemente abra su panel de WordPress y navegue hasta ' Apariencia > Editor '.

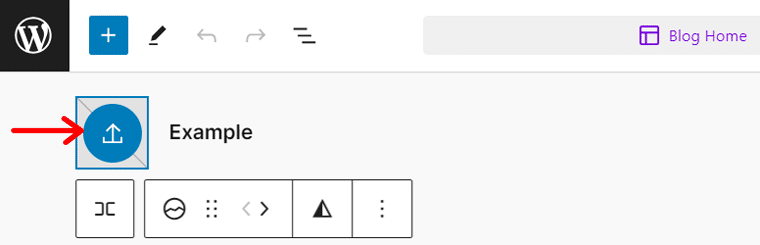
Allí, haga clic en la interfaz del lado derecho para editar el sitio web. En la navegación, encontrará el bloque ' Logotipo del sitio ' agregado de forma predeterminada.
Entonces, haga clic en ese bloque y en la opción ' Agregar logotipo del sitio '. Ahora, sube la imagen y presiona ' Seleccionar '.

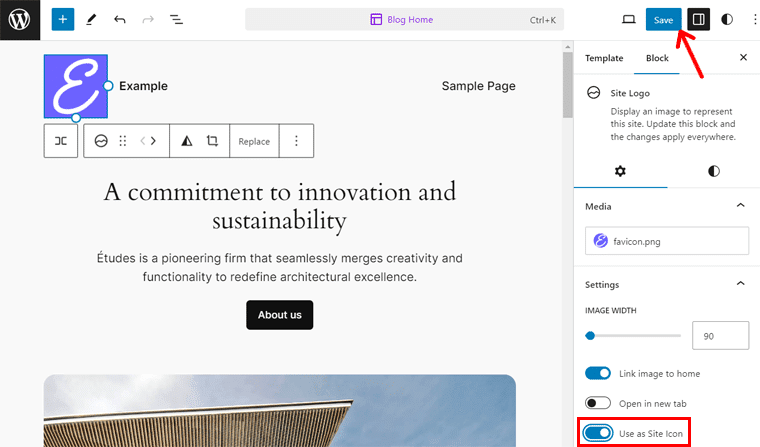
En la configuración del bloque del lado derecho, verá la opción ' Usar como icono del sitio '. Habilítelo y presione el botón "Guardar" .

Además, asegúrese de que el 'Ícono' se cargue a través de la marca de verificación. En caso afirmativo, presione 'Guardar' nuevamente.
¡Fácil!

(iii) Personalizador (Temas clásicos)
Por último, si estás usando un tema clásico, digamos Kadence, puedes ajustar tu favicon desde el Personalizador. Así es como puedes hacerlo.
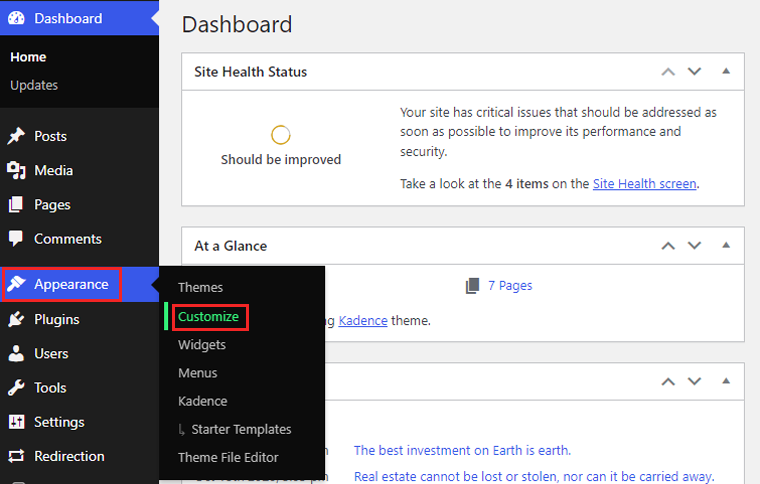
Navegue hasta ' Apariencia > Personalizar ' en su panel de WordPress.

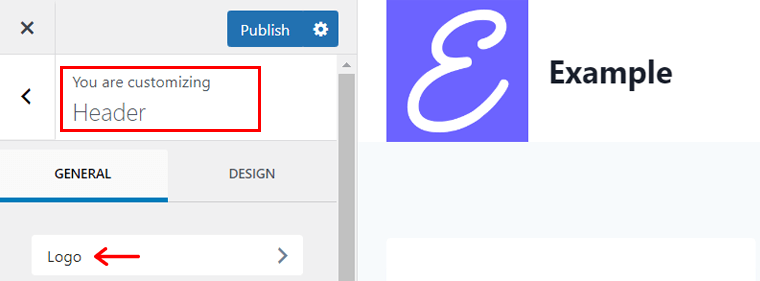
Ahora, ve al menú ' Encabezado' y luego a 'Logotipo' .

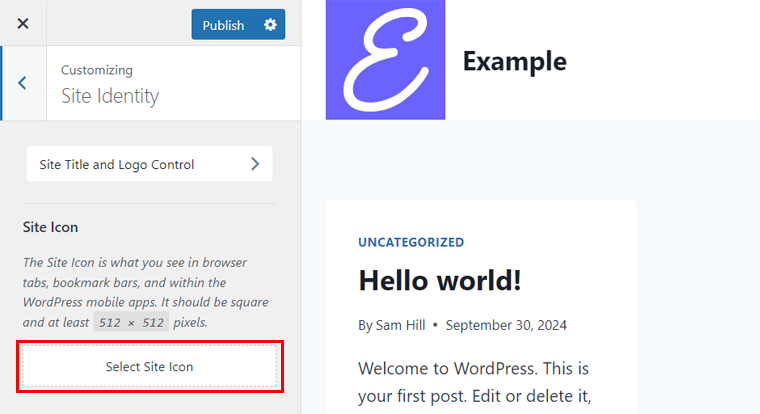
Asegúrate de haber agregado el logotipo. Después de eso, presione ' Icono del sitio '.
A continuación, haga clic en el botón ' Seleccionar icono del sitio '.

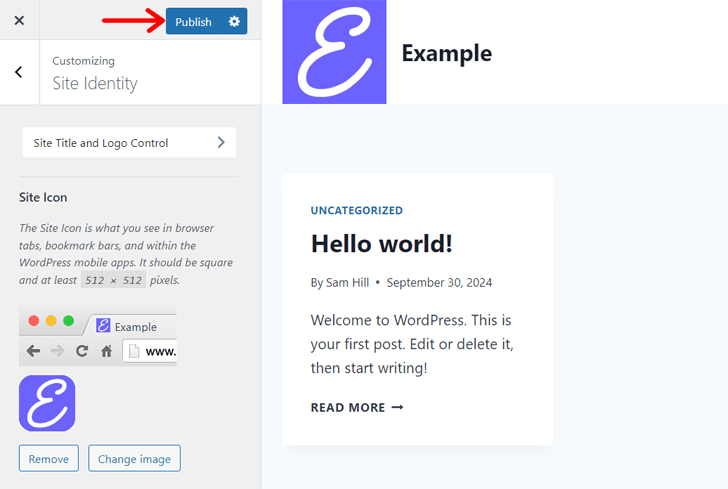
Allí, sube la imagen del favicon y presiona ' Seleccionar '. Ahora, puede ' Recortar imagen ' o ' Omitir recorte ' si WordPress lo solicita.
Por último, presione el botón ' Publicar '. ¡Eso es todo!

¡Felicitaciones por su propio favicon en su sitio web!
¡Asegúrese de consultar nuestra guía completa sobre cómo crear un sitio web!
F. Preguntas frecuentes (FAQ)
Aquí hay algunas respuestas a las preguntas que pueda tener sobre qué es un favicon de sitio web. ¡Échales un vistazo!
1. ¿Son iguales los logotipos y los favicons?
Un favicon es un pequeño icono que siempre aparece junto al nombre o la dirección de su sitio web en varias ubicaciones. Su objetivo principal es permitir a los usuarios web identificar sus páginas web. Sin embargo, los logotipos representan la marca en todos los canales de marketing.
2. ¿Por qué es crucial el favicon de un sitio web para el SEO?
El favicon del sitio web es crucial para el SEO porque mejora la experiencia del usuario y mejora el reconocimiento de la marca. En general, maximiza la probabilidad de que los usuarios regresen a su sitio e interactúen con él. Esto aumenta el SEO de su sitio web.
3. ¿Puedo utilizar cualquier imagen como favicon del sitio web?
Técnicamente, puedes utilizar cualquier imagen como favicon del sitio web. Sin embargo, es ideal diseñarlo para el tamaño pequeño en el que se exhibirá. Por lo tanto, asegúrese de que la imagen sea simple pero audaz y guárdela en un formato compatible para mostrarla claramente en resoluciones más pequeñas.
4. ¿Puedo actualizar mi favicon después del lanzamiento del sitio web?
Sí, por supuesto, puedes actualizar tu favicon después del lanzamiento del sitio web en cualquier momento. Simplemente reemplace el archivo favicon existente en su servidor o en la plataforma de creación de su sitio web. A veces, puede ser necesario borrar el caché para acelerar el proceso.
5. ¿Necesito diferentes favicons para diferentes dispositivos?
En general, es una buena práctica utilizar favicons de diferentes tamaños para diferentes dispositivos. Muchos sitios utilizan varios tamaños de favicon para garantizar que se vean nítidos en todas las resoluciones.
6. ¿Cuáles son los desafíos de utilizar un favicon de sitio web?
Algunos de los desafíos de usar un favicon de sitio web pueden ser problemas de espacio de diseño limitado, seguridad, velocidad del sitio web, accesibilidad y compatibilidad. Sin embargo, recomendamos agregar un favicon al sitio web a pesar de estos desafíos.
Conclusión
Eso es todo lo que tienes que saber para tener claro qué es un favicon de sitio web .
Con suerte, comprenderá todo y estará listo para crear uno. Obtenga ayuda de nuestras pautas y pasos para crear y agregar su favicon al sitio web.
Si necesita más ayuda, comente a continuación. ¡Definitivamente te guiaremos!
Además, es ideal leer algunos de nuestros útiles artículos sobre el propósito y las URL del sitio web.
Por último, pero no menos importante. Síguenos en Facebook, Twitter, LinkedIn e Instagram.
