¿Qué es un trazado de recorte SVG y cómo se usa?
Publicado: 2022-12-26Se utiliza un trayecto de recorte SVG para definir un área específica dentro de una imagen SVG . El área definida por el trazado de recorte se vuelve visible, mientras que el resto de la imagen se oculta. Los trazados de recorte SVG se crean utilizando el elemento. El elemento toma uno o más elementos como sus hijos. Estos elementos definen la forma del trazado de recorte. Una vez que se define la ruta de recorte, se puede aplicar a cualquier elemento dentro de la imagen SVG utilizando la propiedad de ruta de recorte.
Los trazados de recorte definen un límite entre lo que aparece y lo que no. Las máscaras, en cambio, lo cubren todo, y son las encargadas de controlar la cantidad de elementos visibles. Las rutas de clip CSS actualmente no son compatibles con ninguno de los principales navegadores de Microsoft. Al examinar una imagen de un círculo y recortar su mitad superior, solo puede ver su mitad superior. El elemento clipPath define una ruta que se puede recortar usando una propiedad clipPath, y el elemento clipPath se usa para hacer referencia a clipPath. Las propiedades de ruta de clip se pueden usar para dirigir una ruta de clip a una ruta específica, o se pueden usar para crear una ruta de imagen usando una forma CSS específica . En este ejemplo, utilicé CSS en línea para crear un clipPath a partir de un SVG.
Cabe señalar que la ruta no se puede agregar directamente a Firefox. Trazados de recorte en sva es fácil de hacer. Si sabe cómo crear un trazado de recorte usando SVG, debería poder convertirlo a CSS rápidamente. Como demostraré en las próximas semanas, recortar rectángulos es algo más que ocultar círculos .
Los trazados de recorte recortan parte de una obra de arte para permitir que solo una parte de la obra de arte aparezca a través de una forma o forma que haya creado. Los trazados de recorte se pueden utilizar para ocultar partes no deseadas de una imagen mediante la creación de un trayecto que se conecta a un marco de imagen.
¿Cómo funciona la ruta Svg?

En términos de la biblioteca SVG estándar de formas básicas, este elemento es el más poderoso. Hay una amplia gama de efectos que puede realizar, incluidas líneas, curvas, arcos y más. Se utilizan múltiples líneas rectas y curvas para crear formas complejas combinándolas. Se pueden crear polilíneas para formas complejas compuestas solo de líneas rectas.
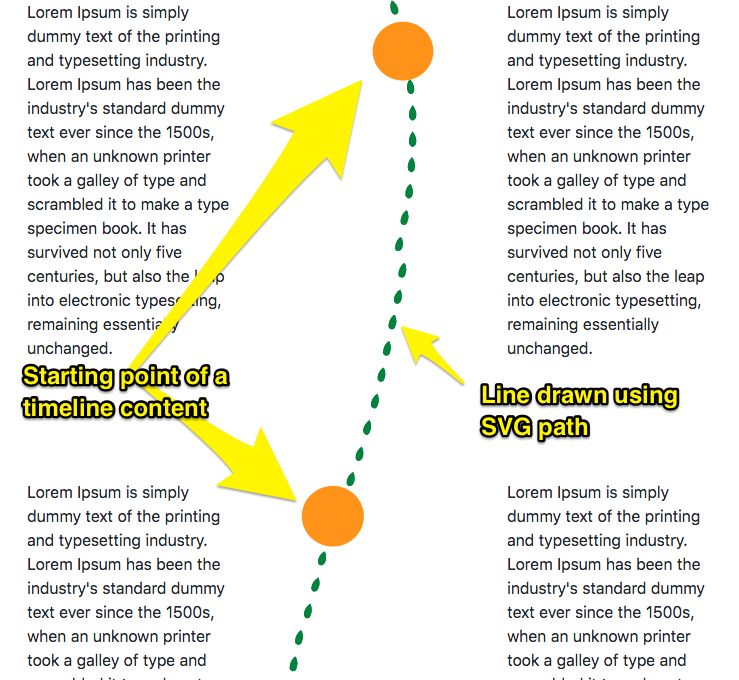
Aunque pueden parecer intimidantes, estas rutas SVG parecen tener números y letras dispersos por todas partes. En esta lección, usaremos una ruta para dibujar un rectángulo, y dibujar algo es la mejor manera de aprender Rutas SVG. Si está programando con Codepen o algo similar, podrá ver los cambios tan pronto como sucedan. Hemos avanzado, pero aún queda trabajo por hacer. Queremos que nuestro lápiz permanezca en el mismo lugar en el eje x mientras se mueve hacia arriba 200 en el eje y para el lado derecho de nuestro rectángulo. Para ganar elevación, agregamos un valor negativo de -200. Como resultado, podemos usar el comando z para devolver la línea a su punto de partida.
¿Qué etiqueta se usa para definir una ruta usando Svg?
*ruta* es la ruta del archivo SVG. El elemento de ruta es uno de los dos elementos utilizados para definir una ruta. Se puede acceder a los datos de la ruta usando el siguiente comando: M = moveto. Un lineto se define como el número de líneas en un gráfico.
Consola.log(svgpath); Svg Paths: una introducción básica
//*'svg' es el nombre del archivo.
Documento.getElement ById = documento.getElement ById(icono de datos); br>. Documento.getElement ById = documento.getElement ById(icono de datos); DataIcon.ruta = dataIcon.svg
¿Puedo agregar clase a la ruta Svg?
Lo mismo puede decirse de agregar una clase a un elemento HTML mediante el uso de un atributo de clase. Para apuntar al código svg con CSS, un documento debe estar en línea, pero no se puede usar una etiqueta *img para hacer referencia a él.

¿Cómo funcionan las rutas de clip?

Una ruta de recorte es una propiedad de CSS que le permite especificar un área de un elemento para que sea visible. El área visible está determinada por una ruta que se define mediante una ruta SVG .
Las propiedades de ruta de recorte crean una región de recorte en la que el contenido es visible y el contenido es invisible. El valor inverso define un rectángulo insertado y podemos controlar los cuatro bordes como lo hacemos con los márgenes y el relleno. Es posible realizar cambios en el recuadro desde uno de los bordes. Podemos usar un método de ruta de recorte para recortar un área específica de la web. Usando la API de IntersectionObserver, podemos mostrar el contenido de una página mientras el usuario se desplaza. Además, CSS calc() se puede usar junto con unidades de ventana gráfica CSS para ajustar el ángulo de visión al ancho de la ventana gráfica. Al pasar de un valor superior a uno inferior, queremos que el valor inferior sea 100 %.
Clip-path se puede utilizar para crear efectos de animación y desplazamiento que escalan de una posición a otra. Otra forma de cambiar fácilmente la posición de la animación es seleccionarla rápidamente. Cuando se recorta un área, el área invisible no recibirá eventos de puntero y cualquier otra área no recibirá ningún evento de puntero. Si desea colocar una ruta relativa a un tamaño de fuente, puede usar valores relativos o valores em o rem.
Cuando las fotos están terminadas, el diseñador gráfico puede trazar el contorno de los elementos que desea eliminar mediante un trazado de recorte. Para evitar interferir con la foto circundante, los elementos se aíslan y editan por separado.
Cuando se trata de trazados de recorte, los trazados de recorte múltiple pueden ser un poco más difíciles que los trazados de recorte tradicionales, pero las imágenes resultantes pueden ser mucho más profesionales. Los trazados de recorte pueden ayudarlo a lograr una imagen más pulida.
¿Cómo funcionan las rutas de clip?
se crea una región de recorte, que define qué partes de un elemento deben mostrarse en clip- path CSS . Partes de la región se pueden ver desde adentro, mientras que otras solo se pueden ver desde afuera.
Trazados de recorte: más que solo eliminación de fondo de imagen
El trazado de recorte también se puede utilizar para otros fines, como la creación de bordes alrededor de texto u objetos, así como para recortar fotos. Este programa facilita a los profesionales la creación de gráficos de alta calidad.
¿Cuál es el uso de Clip Path en Css?
Al usar la propiedad clip-path de CSS, puede especificar una región específica para que se muestre un elemento, con el resto oculto (o “recortado”). En el pasado, había una propiedad de clip , pero ya no se admite. Para imagen, se usa principalmente, pero también es útil en otros contextos.
La biblioteca de fragmentos de Css: imprescindible para el diseño receptivo
La creciente popularidad del diseño receptivo requiere la creación de una biblioteca de fragmentos que se puedan usar para crear experiencias de usuario consistentes y predecibles en todos los dispositivos. Con la biblioteca de fragmentos de CSS, obtiene todas las herramientas y ejemplos que necesita para crear diseños, estilos y animaciones.
¿Clip Path funciona en todos los navegadores?
La compatibilidad con Clip-path está disponible en todas las versiones de navegadores con compatibilidad básica con SVG. La sintaxis url() solo es compatible con la función de soporte parcial. El paquete de soporte parcial incluye la sintaxis de URL (#foo) para formas en línea, así como soporte para formas en línea y formas SVG externas.
