¿Qué es y cómo habilitarlo?
Publicado: 2023-06-21ImageMagick o Imagick es una de las bibliotecas utilizadas por WordPress para optimizar las imágenes en su sitio. Sin embargo, al generar imágenes de mayor calidad, también pueden aumentar el tamaño de sus archivos de imagen. Esto puede ralentizar su sitio y dar como resultado una experiencia de usuario deficiente. Entonces, ¿cómo manejar WordPress Imagick correctamente?
Para resumir, puede habilitar WordPress Imagick con un complemento fácil de usar. Luego, puede asegurarse de que WordPress use Imagick cada vez (sobre otras bibliotecas de imágenes). Mientras tanto, puede configurar sus ajustes de WordPress Imagick para priorizar la calidad o el tamaño para acelerar sus tiempos de carga.
Una introducción a WordPress Imagick
Es posible que no sepa que cuando carga una nueva imagen en WordPress, la plataforma optimiza automáticamente la imagen para usted. Para hacer esto, WordPress se basa en dos bibliotecas de PHP:
- Biblioteca GD
- Imagick (una extensión de PHP que usa Image Magick)
Ambos son módulos PHP que ya están instalados en su servidor (en la mayoría de los hosts).
Cualquiera puede usar GD Library e Imagick para cambiar el tamaño, recortar, comprimir y optimizar imágenes. Además, puede usarlos para cambiar el contraste de las imágenes, aumentar el brillo y agregar texto superpuesto a sus imágenes.
Aunque estas bibliotecas funcionan de manera similar, WordPress generalmente prefiere usar Imagick sobre GD Library si ambos módulos están instalados en su servidor ( a partir de WordPress 3.5 ).
Esto se debe a que Imagick admite toneladas de formatos de imagen y, por lo general, genera una imagen de mayor calidad.
Por qué configurar WordPress Imagick en su sitio
Siempre que su servidor de alojamiento tenga instalado el módulo Imagick ( lo que harán casi todos los hosts de WordPress ), lo más probable es que WordPress ya esté utilizando Imagick para optimizar las imágenes de su sitio.
Es decir, no necesita hacer nada solo para habilitar la optimización de WordPress Imagick ( suponiendo que el módulo ya esté instalado en su servidor ).
Sin embargo, es posible que desee personalizar la forma en que Imagick optimiza sus imágenes, ya sea para usar una optimización más agresiva ( que podría reducir un poco la calidad de la imagen ) o para usar menos optimización ( lo que creará imágenes de mayor calidad, pero a expensas del tamaño del archivo ).
Por ejemplo, si ejecuta un sitio web de fotografía, es posible que desee ajustar la configuración de WordPress Imagick para asegurarse de que no está causando ninguna disminución en la calidad de las imágenes de su cartera.
Afortunadamente, puede usar un complemento para personalizar la configuración de WordPress Imagick según sus preferencias. Luego, puede elegir si desea que WordPress priorice la velocidad o la calidad.
Cómo habilitar WordPress Imagick (3 pasos)
Ahora, echemos un vistazo a cómo habilitar WordPress Imagick y configurar la forma en que la biblioteca administra sus imágenes.
Paso 1: Instalar y activar ImageMagick Engine ️
La forma más sencilla de habilitar y configurar WordPress Imagick es usar un complemento gratuito de WordPress como ImageMagick Engine.
Con este complemento, puede indicarle a WordPress que use Imagick sobre la Biblioteca GD cada vez.
Mejor aún, puede optimizar diferentes tamaños de imágenes para velocidad o calidad, lo que lo hace ideal para una variedad de propietarios de sitios web. También es una gran solución si Imagick no está actualmente activado en su servidor, ya que puede habilitarlo fácilmente.
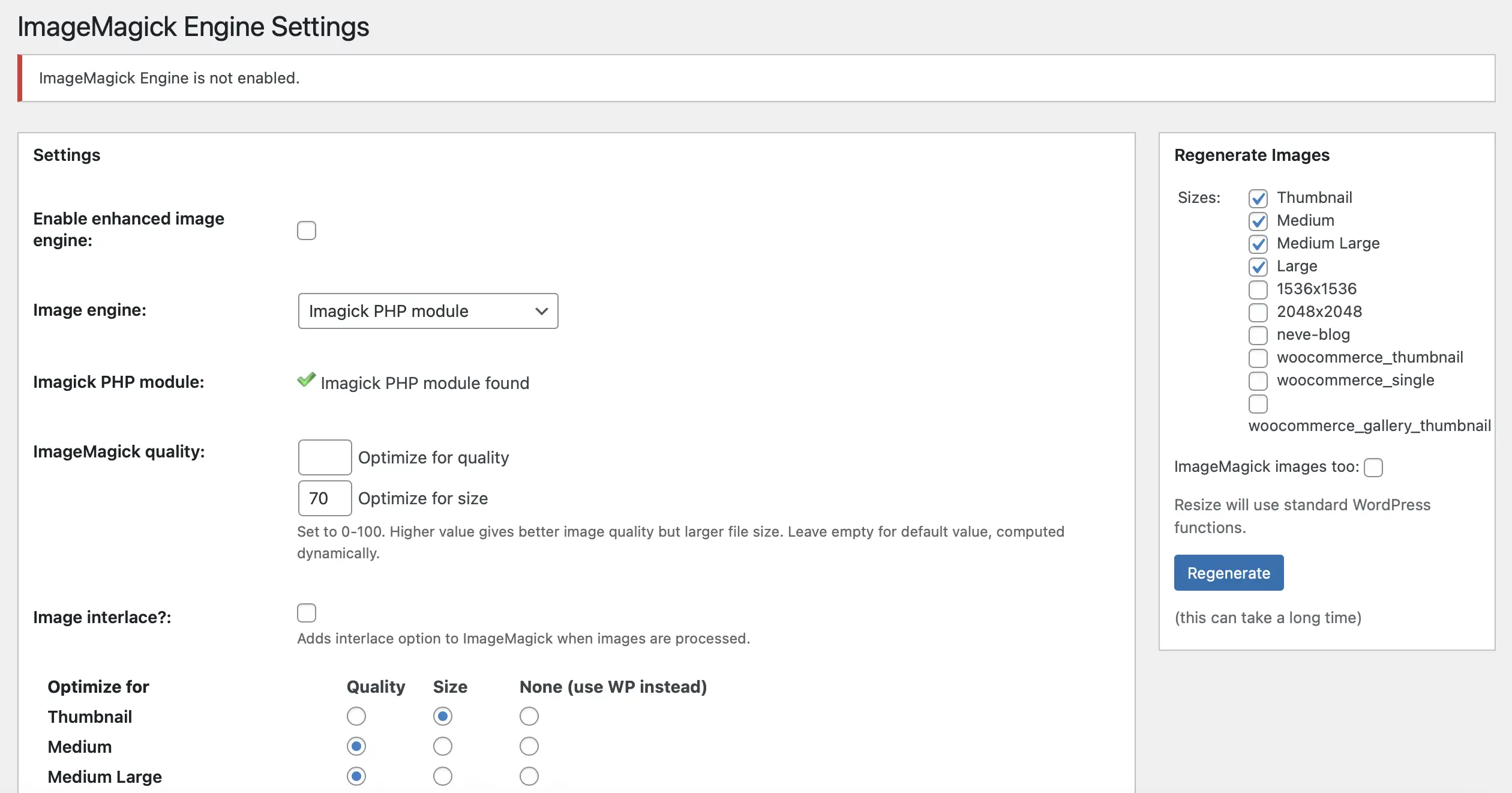
El complemento es totalmente gratuito, por lo que puede continuar y activarlo directamente dentro de su panel de WordPress. Luego de una activación exitosa, vaya a Configuración > Motor ImageMagick :

Aquí, puede recibir un mensaje de que ImageMagick Engine no está habilitado. Si este es el caso, todo lo que necesita hacer es marcar la casilla donde dice Habilitar motor de imagen mejorado . Ahora, haga clic en Guardar cambios .
Paso 2: Personaliza la configuración de WordPress Imagick ️
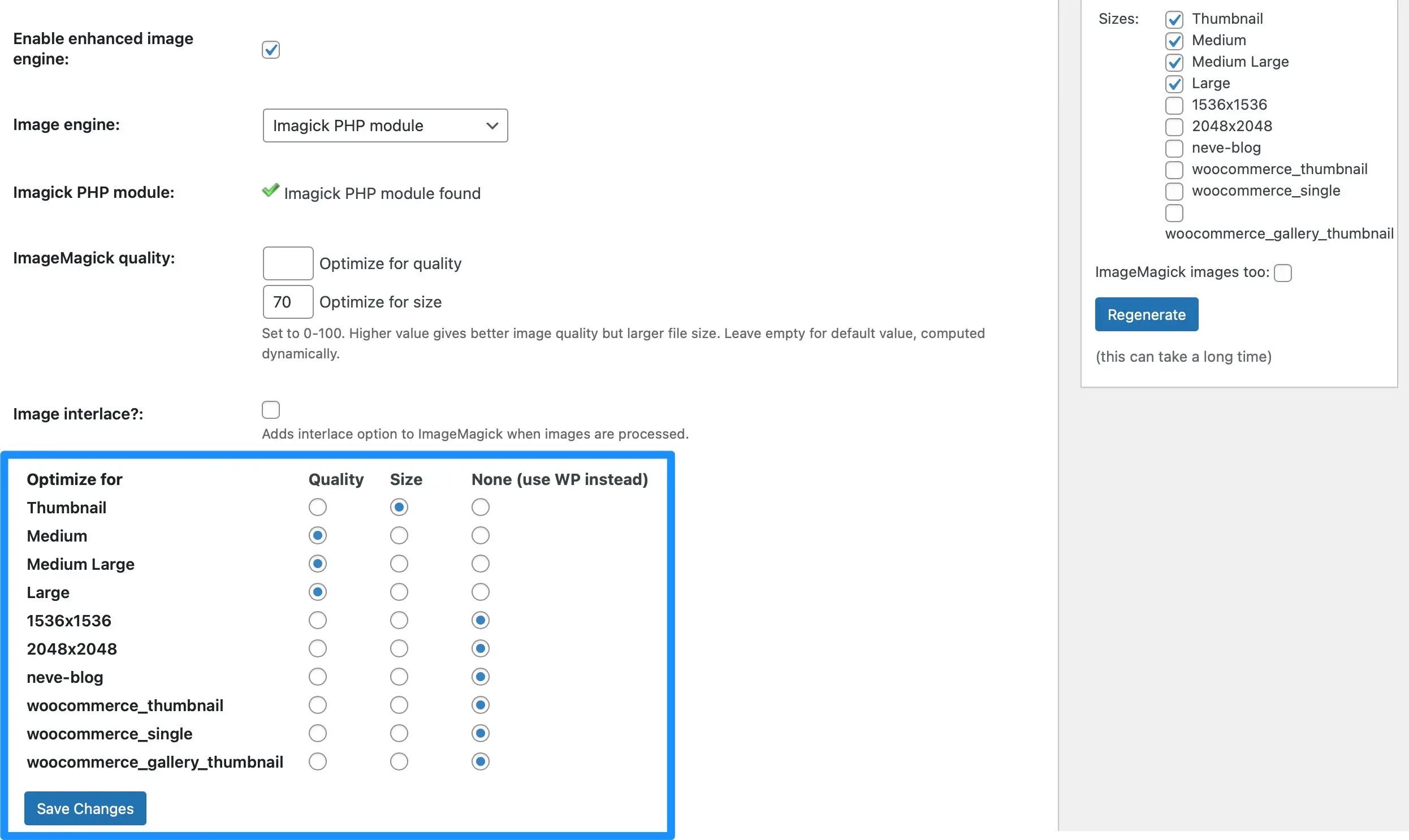
Ahora que ha activado ImageMagick Engine, puede personalizar la configuración del complemento. Desplácese hacia abajo hasta la sección Optimizar para . Aquí, verá todos los diferentes formatos de imagen que admite WordPress:

Aquí es donde puede determinar si desea que WordPress Imagick se centre en el tamaño o la calidad de la imagen para cada tipo de imagen.
Por ejemplo, es posible que desee cambiar la forma en que Imagick maneja todas las miniaturas en su sitio. Si marca la casilla Tamaño , esto dará como resultado un tamaño de archivo muy pequeño, pero también producirá una imagen de menor calidad. Sin embargo, esta disminución de la calidad puede no ser muy notoria ya que las miniaturas son imágenes muy pequeñas de todos modos.
Pero, para imágenes grandes, puede ser más beneficioso mostrar una imagen nítida y nítida, ya que son más fáciles de ver. Por lo tanto, además de Grande , puede elegir Calidad .
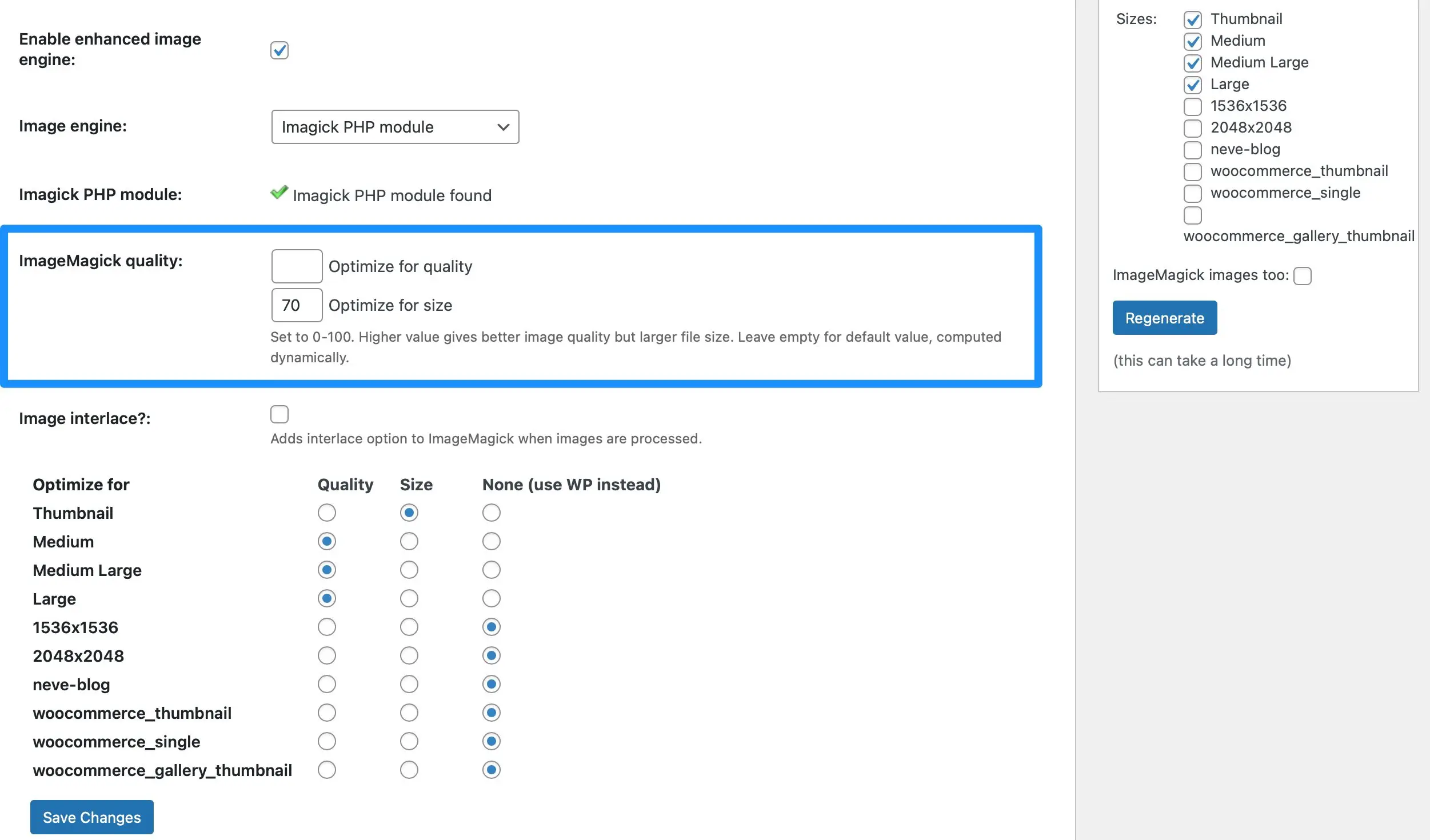
Además, puede probar diferentes configuraciones de tamaño y calidad en la sección de calidad de ImageMagick :

Simplemente ingrese un número entre 0 y 100 en los cuadros Optimizar para calidad y Optimizar para tamaño . Es importante tener en cuenta que un valor más alto en el cuadro Optimizar para calidad puede resultar en un archivo de imagen más grande.

Si aún no está seguro de lo que quiere lograr, puede dejar las casillas en blanco e ImageMagick lo determinará automáticamente. Ahora, haga clic en Guardar cambios para actualizar su configuración de WordPress Imagick.
Paso 3: aplique la configuración de WordPress Imagick a las imágenes existentes ️
En este punto, el complemento ImageMagick Engine solo aplicará la configuración configurada de WordPress Imagick a las nuevas imágenes que cargue. Sin embargo, es posible que desee aplicar la configuración de Imagick a las imágenes existentes en su sitio.
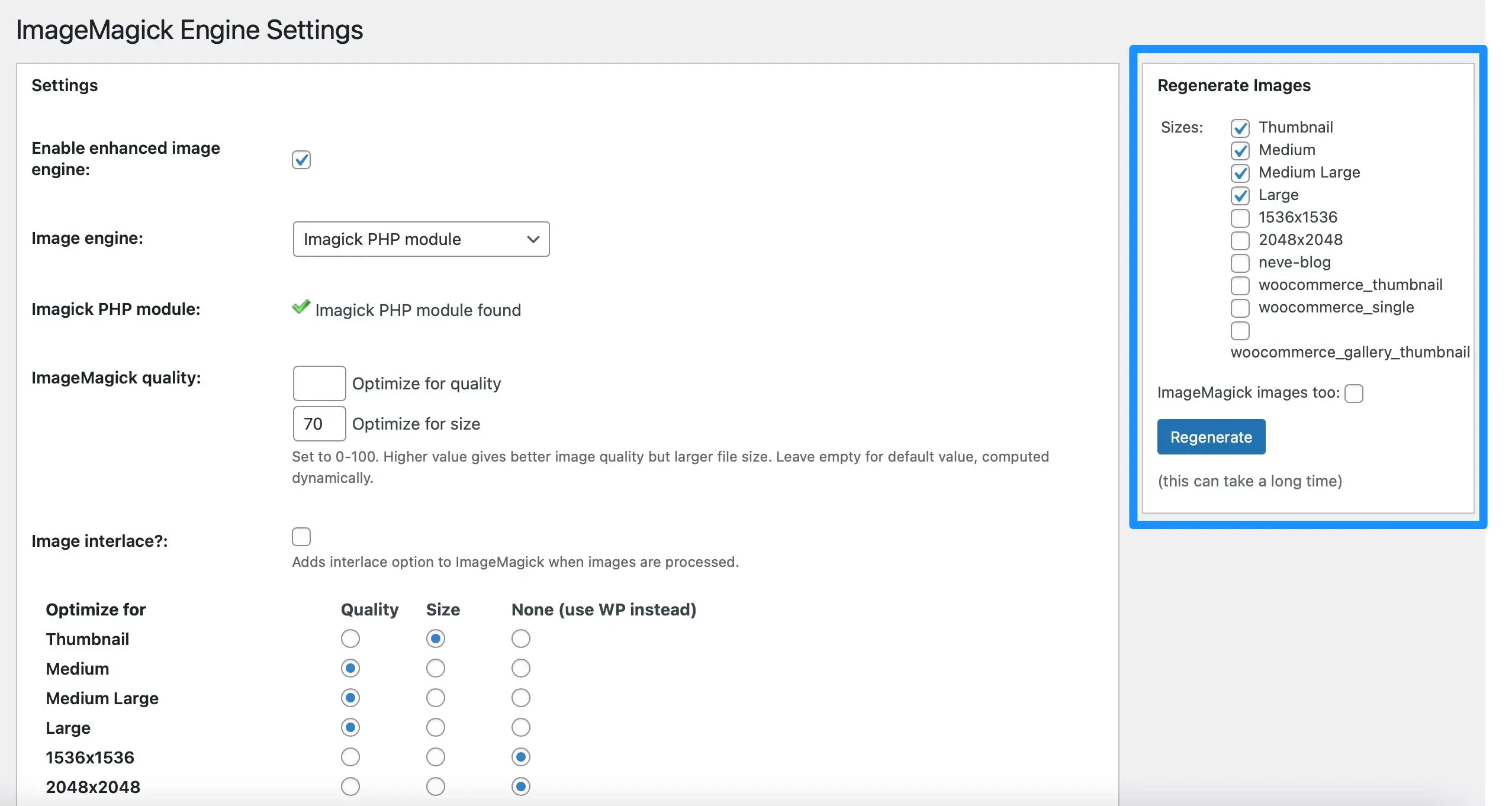
Para hacer esto, deberá regenerar sus imágenes existentes. Puede hacerlo yendo a Configuración > Motor ImageMagick . Luego, dirígete a la sección Regenerar imágenes a la derecha de tu pantalla:

Aquí, marque todos los tipos de imágenes a los que desea aplicar su configuración de ImageMagick también. Luego, haz clic en Regenerar . Ahora, todas las imágenes en su sitio seguirán sus requisitos específicos de WordPress Imagick.
¿Ves el mensaje "No se encontró el módulo PHP de ImageMagick"?
Si ve el mensaje "ImageMagick PHP module not found" junto a la línea del módulo Imagick PHP en la configuración del complemento, eso significa que el módulo Imagick no está instalado en su servidor.
Desafortunadamente, esto es un poco más complicado de arreglar.
Si está utilizando un proveedor de alojamiento de WordPress, le recomendamos que se comunique con ellos para obtener ayuda y ver si pueden instalar el módulo por usted.
De lo contrario, deberá sentirse cómodo conectándose a su servidor a través de SSH e instalando el módulo mediante comandos. Por lo general, es algo como sudo apt-get install php-imagick .
Obtenga más control sobre WordPress Imagick
De forma predeterminada, WordPress usa Imagick para optimizar todas las imágenes que carga en la Biblioteca multimedia. Sin embargo, no tienes forma de controlar cómo funciona esa optimización.
Por lo tanto, es una buena idea habilitar WordPress Imagick y personalizar la configuración para mejorar el rendimiento de su sitio web.
En resumen, aquí hay tres pasos para habilitar WordPress Imagick:
- Instale y active el complemento ImageMagick Engine. ️
- Personaliza la configuración de WordPress Imagick. ️
- Aplique su configuración de WordPress Imagick a las imágenes existentes. ️
¿Tienes alguna pregunta sobre WordPress Imagick? ¡Háganos saber en la sección de comentarios!
