¿Qué es Scrollytelling? Así como 4 auténticas ilustraciones de Scrollytelling
Publicado: 2022-11-02¿Estás buscando algunas ilustraciones de scrollytelling?
Si haces el trabajo con contenido digital, podrías haber oído hablar de "scrollytelling". Dicho esto, esta aplicación de diseño participante es relativamente nueva. Entonces, es posible que se pregunte cómo funciona y qué variedades de sitios pueden aplicar el sistema.
Afortunadamente, el scrollytelling es bastante claro, y todo tipo de propietarios de sitios web pueden usarlo para llamar la atención de sus usuarios. Además, una gran cantidad de temas de WordPress le permiten instalarlo en su página web.
“Scrollytelling” es una máquina narrativa electrónica que cuenta una historia verticalmente, lo que requiere que los consumidores se desplacen. Esta moda de diseño en Internet ha comenzado a ganar terreno en los últimos años:

Compartiremos algunos ejemplos adicionales de narración de pergaminos a continuación, pero la idea estándar es que normalmente consiste en muchas fotografías y gráficos llamativos de ancho total. Además de eso, es posible que presente un diseño innovador y cosas de estilo como desplazamiento de paralaje, GIF y animaciones.
Los sitios web de 1 página web generalmente usan el sistema scrollytelling, pero no hay ninguna razón por la que simplemente no se pueda usar en sitios web de varias páginas web. Por ejemplo, podría ser práctico si desea presentar un trabajo de una persona libre separado del resto de su contenido escrito.
El beneficio más importante de scrollytelling es que puede crear una experiencia de usuario (UX) extremadamente participativa. Esto es crucial en el entorno digital actual, donde los usuarios en línea generalmente cuentan con contenido multimedia adicional y mucho más superior, de buena calidad.
Además, scrollytelling es especialmente adecuado para aplicaciones particulares. Por ejemplo, se presta bien a la narración editorial de gran variedad, que prevalece en las opciones de revistas.
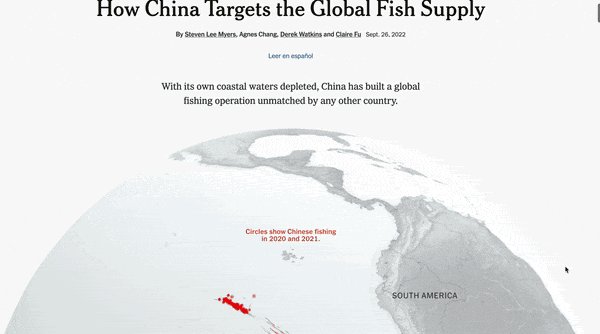
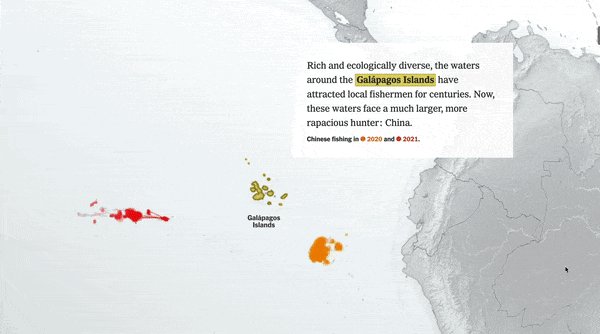
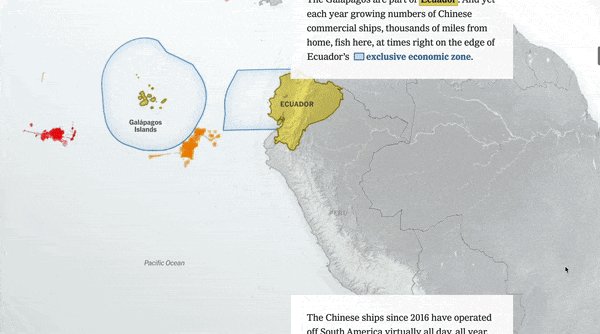
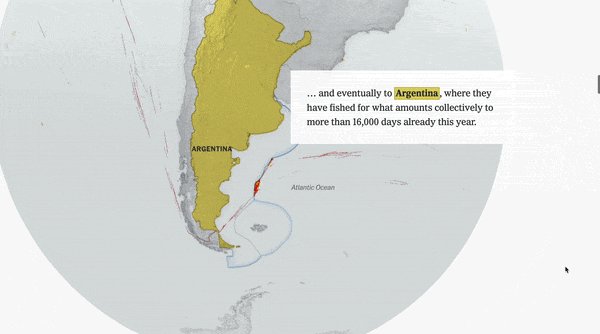
También se utiliza a menudo con infografías interactivas y visualizaciones de datos. Esto haría que la narración de pergaminos fuera excelente para presentar los hallazgos de una investigación sofisticada de una manera accesible y participativa:

Además, los sitios web más compactos también pueden beneficiarse del uso de scrollytelling. Es un enfoque fantástico para exhibir arte de medios mixtos, la historia de una empresa o una historia poderosa en un sitio Acerca de.
En condiciones de carga y practicidad, los sitios de narración de pergaminos abarcan toda la gama. Si tiene la necesidad y las fuentes, puede contratar a un equipo de diseñadores gráficos y animadores para crear los primeros artículos para una elaborada tarea de narración de pergaminos.
Por otro lado, una gran cantidad de temas de WordPress son compatibles con funciones de narración de desplazamiento. Además, los complementos de WordPress le permiten incorporar una funcionalidad considerable a su sitio web. Por lo tanto, usar la ganancia de scrollytelling como principiante de WordPress es totalmente alcanzable.
Cuatro ilustraciones de scrollytelling
Ahora que sabe un poco sobre esta forma innovadora de conversar su historia, vamos a compartir algunos ejemplos de narración de pergaminos para alentarlo. Para simplificar las cosas, analizaremos cuatro formas diferentes de sitios web que podrían beneficiarse del uso de scrollytelling y compartiremos un ejemplo real de cada estilo individual.
- Publicaciones
- Marca
- Empresas sin fines de lucro
- Ingenioso/centrado en el arte
1. Publicaciones
Como dijimos antes, la narración de pergaminos es mejor para narraciones de tipo extenso. Así, empieza a ser cada vez más habitual en el periodismo explicativo y las publicaciones inventivas.
Por ejemplo, la reconocida revista de música, Pitchfork, generalmente emplea gráficos y animaciones impresionantes a lo largo de sus historias:

El modelo digital de la historia mencionada anteriormente sobre Daft Punk capta rápidamente su atención con un GIF. Luego, puedes ver imágenes de los artistas salpicadas por todas partes. Además, utiliza dos columnas sencillas para construir un diseño magnífico.
Los precios de extracción también se muestran de manera destacada en diversos factores de la historia, destacando las vistas más llamativas del artista. Esta estructura es típica en la narración de pergaminos de revistas porque estos costos hacen que más historias de tiempo sean más fáciles de leer y permiten a los lectores llegar a la información "para llevar" más rápido.
2. Marca
Desarrollar un modelo visual sólido para tu empresa es vital si quieres ser reconocible. En general, su negocio se vuelve más memorable y deseable cuando tiene un gráfico único. Esto puede conducir a ingresos amplificados y un estado sólido.
Debido a que la narración de pergaminos permite la adaptabilidad creativa, también es una excelente manera de establecer a su fabricante aparte del resto. No importa su campo, es posible que encuentre una forma exclusiva de transmitir su historia en una estructura desplazable.
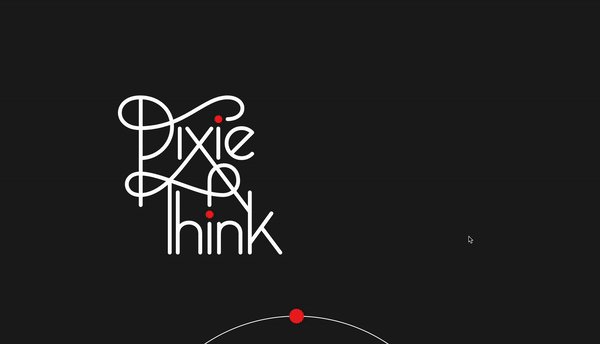
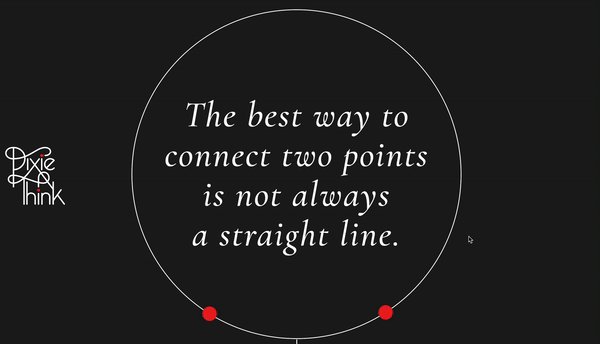
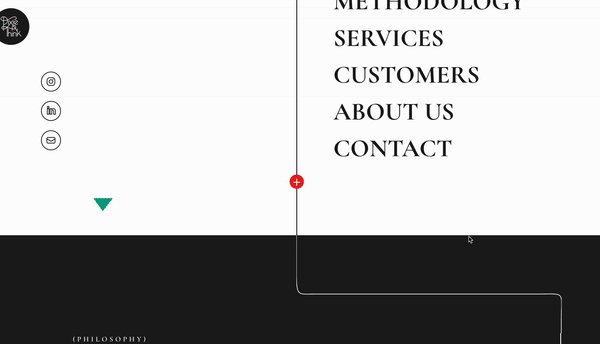
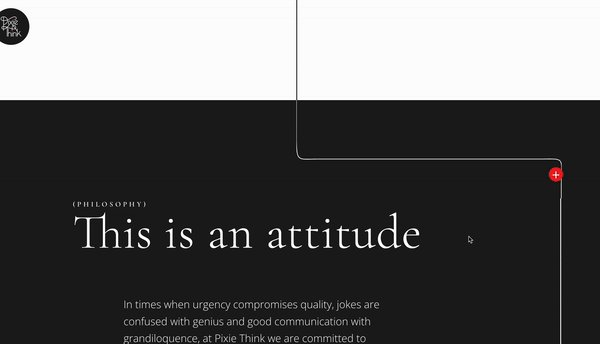
Como ejemplo, la empresa de alojamiento de lujo, BelArosa Chalet, hace uso de scrollytelling bastante bien:

Como puede ver, este increíble sitio web sigue siendo antiguo y minimalista, aunque utiliza muchas imágenes interesantes. En esta lista, el Chalet BelArosa describe cómo los consumidores pueden sentir cuando deciden quedarse con ellos. Este diseño y estilo da como resultado un resultado bastante similar al de un libro de fotos.
El sitio también parece utilizar un encabezado adhesivo que se reduce y luego desaparece. De esta manera, es mucho más posible tratar de recordar el nombre y el emblema del fabricante.
3. Empresas sin ánimo de lucro
Para decirlo simplemente, scrollytelling es una excelente manera de utilizar cada vez que desee crear una narración participativa o comunicar algún registro importante. Esto ayuda a que sea una solución maravillosa para las corporaciones sin fines de lucro que intentan influir en su audiencia para donar o compartir eventos históricos.

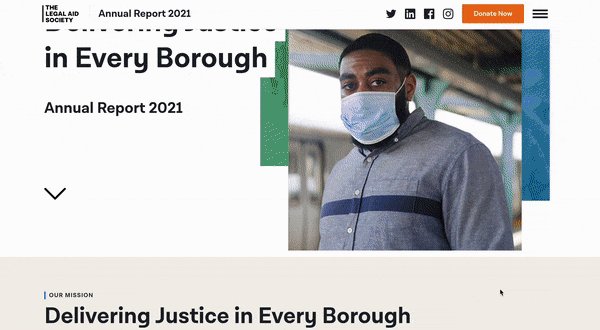
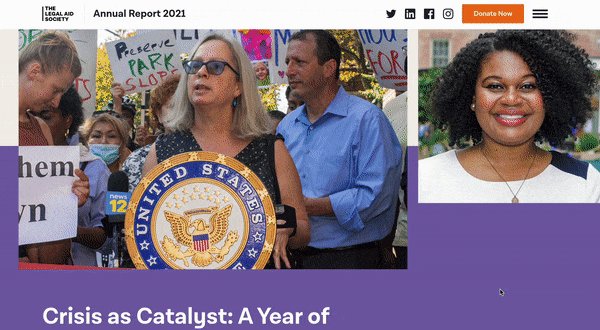
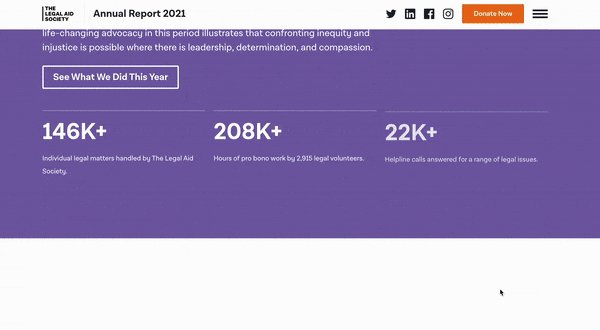
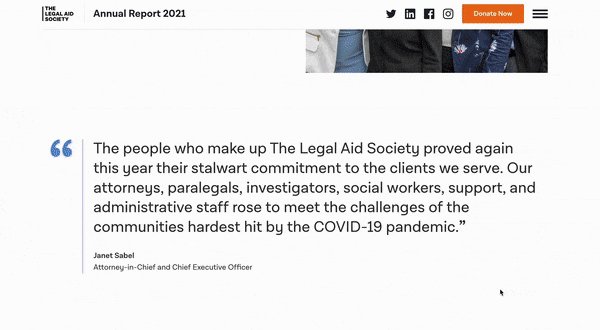
Lo que es más, es maravilloso para un puñado de documentos típicos afiliados a organizaciones sin fines de lucro, como líneas de tiempo y estudios anuales. Para la ocasión, Legal Assist Culture de Nueva York aplicó scrollytelling para su Informe Anual 2021 [1] :

Este ejemplo simple pero elegante muestra una serie de ilustraciones o fotos, estadísticas esenciales y más. Además, dado que se trata de un informe, el sitio web atribuye muchos botones principales a mucha más información.
Al optar por la narración de desplazamientos en este evento, la no ganancia ayuda a que su resumen anual sea más legible y accesible. Por lo tanto, los consumidores pueden comprender rápidamente los aspectos más destacados del año y hacer clic en cualquier tema que les interese. Continúe teniendo en cuenta que la narración de pergaminos también puede resultar especialmente útil para las páginas web Acerca de o Declaración de misión .
4. Creativo/orientado a obras de arte
A pesar del hecho de que la narración de pergaminos puede ser muy útil, también es considerablemente experimental. Como este tipo de sitios web imaginativos podrían beneficiarse de trabajar con este método.
Desde sitios web de cartera hasta galerías, si desea que la página de su sitio web en la red mundial presente una gran cantidad de medios, la narración de desplazamientos suele ser el camino a seguir. De esta manera, no está limitado a ningún modelo específico y puede mostrar mucho más rápidamente cosas como obras de arte o proveedores artísticos.
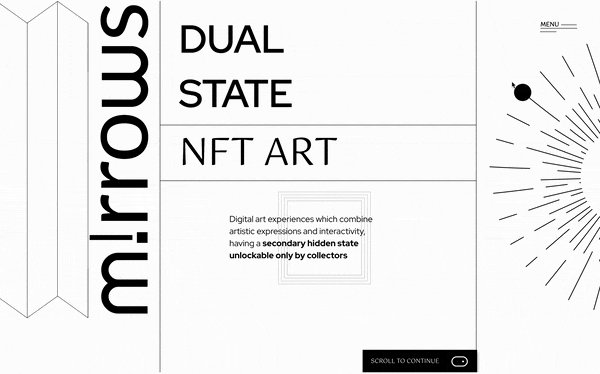
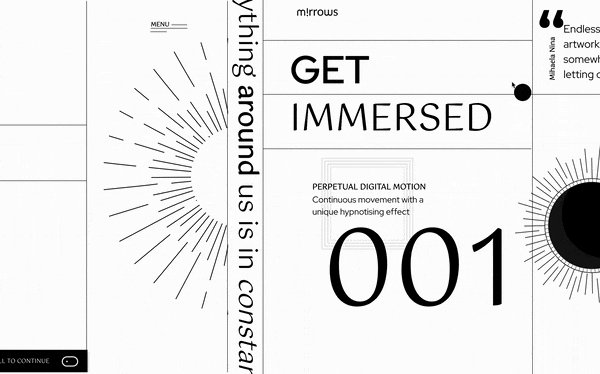
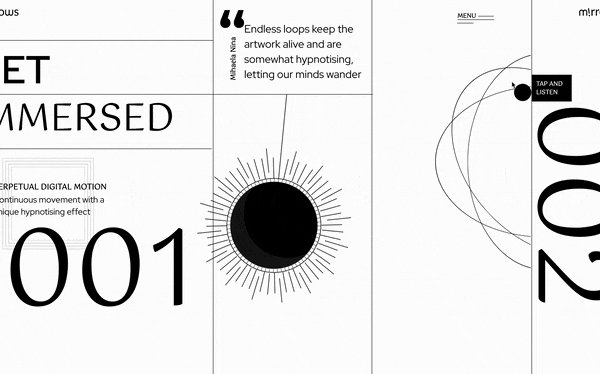
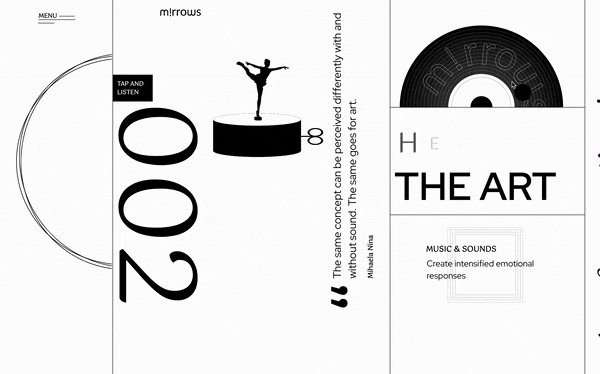
El sitio web de Mirrows es un ejemplo único de esto:

Este sitio web de obras de arte de NFT está a la vanguardia del diseño y el estilo de la red mundial. Lo primero que puede ver es que presenta desplazamiento horizontal en lugar del método vertical normal. Si bien esto es poco común, puede generar de inmediato una experiencia de trabajo memorable para el consumidor.
El sitio web de Mirrows puede parecer atrevido, pero también hace una gran carrera al asegurarse de que su gente nunca se sienta desconcertada por el estilo y el diseño radicales. Cuenta con una información distinta que indica a las personas que se desplacen, lo cual es recomendable para cualquier formato desplazable.
Además, su menú en la parte superior de la página parece estar en un bucle infinito, registrándote en tu viaje por el sitio web. Este es un efecto divertido, pero lo que es más importante, el botón de menú constante le permite acceder a otras páginas web muy fácilmente.
¿Qué temas de WordPress puedes usar para hacer scrollytelling?
Para la gente de WordPress, los temas participan en una parte importante de la estructura del sitio web. Los sitios web de WordPress son enormemente personalizables, pero su tema dicta qué características de estilo únicas puede utilizar. Además, muchos temas ocurren con los sitios de inicio que pueden permitirle evitar una gran cantidad del trabajo inicial necesario para las capacidades de diseño fundamentales.
Por lo tanto, es posible que se esté preguntando qué temas de WordPress puede usar para la narración de desplazamientos. La muy buena noticia es que cuando se llega a eso, la mayoría de los temas bien diseñados y receptivos pueden adaptarse a muchos aspectos de estilo y diseño muy refinados.
Lo más probable es que desee un tema ligero y rápido porque todos los medios incluidos en scrollytelling pueden ralentizar su sitio web. Lo que es más, probablemente necesitará un concepto apropiado con el desplazamiento de paralaje. Además, obtener un concepto con solo sitios web de inicio de una página puede ser práctico si está interesado en desarrollar un sitio web de una sola página para transmitir su historia.
Neve es una excelente selección de freemium si está intrigado en esperar la narración de pergaminos:

Esto se debe simplemente a que es rápido e incorpora algunas funciones de desplazamiento de paralaje integradas. Inmediatamente después de instalar y activar este concepto, simplemente puede obtener una vista previa de estos atributos dirigiéndose a Atractivo visual → Neve Solutions → Ver demostraciones .
Neve se integra a la perfección con complementos de paralaje, como fondos sofisticados de WordPress. Además, su modelo Professional le permite producir encabezados pegajosos, que normalmente son útiles para la narración de desplazamientos.
Además, el creador de sitios web de Elementor tiene muchas oportunidades cuando se trata de capacidades de paralaje. Debido al hecho de que Neve le permite editar con Elementor, puede desbloquear toneladas de opciones valiosas para la narración de desplazamientos.
Considere la posibilidad de contar pergaminos ahora mismo
Scrollytelling se está volviendo muy común en todo el mundo del diseño web. Sin embargo, hay mucho que aprender cuando se trata de esta táctica fluida de narración electrónica.
Los empresarios de sitios web pueden usar scrollytelling para elaborar narrativas persuasivas sobre sus marcas y presentar información de una manera accesible. Si desea probarlo con WordPress, Neve es un excelente tema para la ocupación. Es compatible con desplazamiento de paralaje y encabezados fijos. Además, es increíblemente rápido, por lo que no tendrá que limitarse a los gráficos notables y los aspectos multimedia.
¿Tiene alguna consulta sobre scrollytelling o estos ejemplos de scrollytelling? ¡Háganos saber en la parte de comentarios a continuación!
