¿Qué es SVG? Una guía para usar archivos SVG en InDesign
Publicado: 2023-01-11Diseñar para la web puede ser una tarea compleja, especialmente cuando se trata de decidir qué formato de archivo utilizar para los gráficos de su web. Un formato de archivo común que puede encontrar es SVG (Gráficos vectoriales escalables). Pero, ¿qué es SVG? ¿Y InDesign lo admite? SVG es un formato gráfico vectorial compatible con la mayoría de los navegadores web y se puede crear en una variedad de programas de software de diseño. InDesign, el popular programa de diseño de páginas de Adobe, admite archivos SVG. Sin embargo, hay algunas cosas a tener en cuenta al trabajar con archivos SVG en InDesign. Los archivos SVG están basados en XML, lo que significa que se pueden editar en un editor de texto. Esto puede ser útil si necesita realizar ediciones rápidas en sus gráficos. Sin embargo, también significa que su archivo de InDesign puede llenarse de código innecesario. Además, InDesign no admite algunas de las funciones más avanzadas de SVG, como la animación. Si está buscando crear gráficos complejos para la web, puede considerar usar otro programa, como Illustrator, que tiene un soporte SVG más sólido. En general, el soporte de InDesign para archivos SVG es decente, pero hay algunas limitaciones a tener en cuenta. Si necesita crear gráficos web simples, InDesign probablemente pueda satisfacer sus necesidades. Pero para diseños más complejos, es posible que desee buscar en otra parte.
La versión más reciente de InDesign admite la colocación de imágenes SVG de la misma manera que lo hacen otros formatos gráficos . Puede hacer algo al respecto utilizando Adobe Illustrator, que es un complemento fantástico para InDesign. Después de abrir el gráfico en Illustrator, cópielo y péguelo en InDesign. Puede usar el gráfico como un objeto vectorial vivo, editarlo, volver a colorearlo y cambiar su tamaño. Una imagen SVG se compone de código XML y se puede acceder a ella como archivos de texto. Cuando copie o pegue un gráfico de Illustrator usando texto, el cursor aparecerá como texto en lugar de un objeto vectorial. Si desea que ignore el código, en Illustrator hay una forma de hacerlo. No recomendaría hacerlo en casi todos los casos.
¿Qué programa de Adobe es mejor para Svg?

Debido a que Photoshop es un editor de gráficos rasterizados, muchas personas prefieren crear y editar archivos SVG en Adobe Illustrator, un editor de gráficos vectoriales .
Inkscape, un programa gratuito de dibujo vectorial de código abierto, incluye características de diseño de vanguardia. Como resultado de la adquisición de Macromedia por parte de Adobe, fue uno de los primeros defensores de SVG. Este programa basado en Java incluye casi todas las funciones previstas originalmente para 1.2, así como algunas funciones previstas originalmente para 1.1. ImageMagick es una herramienta de procesamiento de imágenes de línea de comandos muy conocida en la industria. Debido a que svg está diseñado para navegadores modernos, es compatible con las funciones más recientes, como enmascaramiento, recorte, patrones, SVG completos e ilustraciones grupales. Es posible exportar datos de trazado como SVG utilizando herramientas de trazado populares como xfig y gnuplot. JSXGraph puede representar gráficos usando VML, SVG y lienzo.
¿Qué programa funciona con archivos Svg?

Todos los navegadores más populares, incluidos Google Chrome, Firefox, IE y Opera, admiten la representación de imágenes SVG. Los editores de texto como el Bloc de notas y el editor de gráficos de gama alta también admiten archivos SVG.
Los gráficos vectoriales se conocen comúnmente como gráficos vectoriales escalables. Al usar un estándar para mostrar una imagen, un archivo de imagen se denomina archivo SVG . Se pueden escalar más grandes o más pequeños sin perder calidad o nitidez. Son gratuitos y pueden tener lugar en cualquier tamaño debido a su independencia de resolución. Para crear o editar un archivo SVG, necesitará una aplicación que lo admita. Adobe Illustrator e Inkscape son dos programas gratuitos que se pueden usar para guardar ilustraciones en formato svega. Alternativamente, puede usar herramientas en línea gratuitas como SVGtoPNG.com para convertir un SVL a un formato ráster.
Cómo editar un archivo Svg
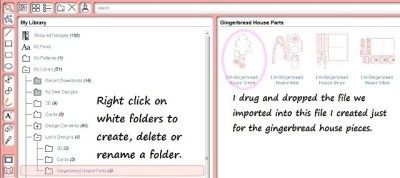
En el caso de un archivo SVG, puede comenzar a modificarlo en una aplicación de software de gráficos vectoriales. Los elementos que desea eliminar, cambiar o agregar se pueden hacer a través de la eliminación y los cambios de color.
Puede guardar los cambios que ha realizado en el archivo SVG haciendo clic en el menú Archivo y luego en Guardar como. Después de eso, el archivo se puede nombrar y guardar en su disco duro.
¿Puedes exportar Svg desde Indesign?

No hay una exportación integrada para archivos SVG en InDesign, sin embargo, puede exportar su documento de InDesign a un archivo EPS y abrirlo en un programa de edición de vectores como Adobe Illustrator para guardarlo como SVG.

Editar Svg en Indesign
InDesign es un programa de edición de vectores que puede abrir y editar archivos SVG. Para editar un SVG en InDesign, abra el archivo en InDesign y seleccione la pestaña "Editar". Luego, use la herramienta Pluma para editar las formas vectoriales en el archivo. También puede usar la herramienta "Tipo" para agregar texto al archivo.
Para la calidad general, se otorga una calificación de N/A% a Adobe InDesign CC, mientras que se otorga una calificación de N/A% a la edición SVG. Si desea determinar qué proveedor es más creíble, envíe una consulta por correo electrónico a ambas empresas y verifique qué proveedor responde lo antes posible. Adobe InDesign CC, una aplicación de maquetación y diseño de páginas, es una opción popular entre los artistas gráficos y las empresas. Este software de autoedición viene con una variedad de potentes funciones, que incluyen imágenes ricas, gráficos, tablas y diseños profesionales. Además de la creación de PDF, la herramienta se puede utilizar para crear libros electrónicos, revistas digitales y PDF interactivos.
Ventajas de usar imágenes Svg
Con el formato de imagen vectorial SVG, la edición se puede realizar en Adobe InDesign. La pestaña Gráficos en la cinta le permite cambiar la apariencia y los estilos del archivo SVG. InCopy también puede importar archivos SVG.
Indesign Redimensionar Svg
Los archivos SVG se pueden cambiar de tamaño en InDesign seleccionando el archivo y luego eligiendo Objeto > Ajustar marco al contenido. Alternativamente, el marco se puede seleccionar y el ancho y el alto se pueden cambiar manualmente en el panel Transformar.
Indesign Svg pixelado
Si tiene problemas con su archivo SVG que aparece pixelado en InDesign, hay algunas cosas que puede probar. Primero, verifique la resolución del archivo. Si es demasiado bajo, intente aumentarlo. También puede intentar convertir el archivo a un formato diferente, como EPS o PDF. Si ninguna de estas soluciones funciona, intente guardar el archivo como una imagen PNG o JPG y luego impórtelo a InDesign.
Si tiene alguna pregunta sobre Indesign, envíe un ticket de soporte.
Si tiene una pregunta sobre InDesign que no se responde aquí, envíe un ticket de soporte.
Imágenes SVG
SVG es un formato de archivo para gráficos vectoriales. Está basado en XML y admite animación e interactividad. El formato SVG es ampliamente compatible con los navegadores modernos y es muy adecuado para crear gráficos interactivos y receptivos.
Descubra por qué somos la fuente n.º 1 de más de 280 000 archivos SVG. Nuestros SVG son compatibles con máquinas de corte como Silhouette y Cricut. Los diseños de artesanía en papel, las opciones de fabricación de tarjetas, los gráficos de camisetas y los diseños de carteles de madera están disponibles. Los archivos Svg gratuitos están disponibles tanto para Silhouette como para Cricut. Si desea ver algunos diseños de vanguardia, visite nuestro canal de YouTube para inspirarse. Si tiene tiempo, hay tantos diseños, materiales y formatos de artesanía maravillosos para elegir, es posible que descubra que nunca se equivoca.
Svg: la solución perfecta para gráficos de alta resolución
Es ideal para crear gráficos de alta calidad que se pueden escalar sin perder calidad. Debido a que los archivos SVG están basados en vectores, se pueden editar y modificar en cualquier tamaño sin dificultad.
Capacidad de importación de Svg
SVG (Scalable Vector Graphics) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
Creately ahora admite la importación de archivos SVG, así como un marco mejorado que permite que sus objetos se vean más nítidos y suaves. Importar y diseñar sus propias imágenes ayudará a que se vean exactamente como su diagrama. A continuación, es necesario habilitar la exportación SVG, lo que facilitará aún más la colaboración con otras herramientas.
Ventajas y desventajas de los archivos Svg
Es importante recordar que usar un archivo SVG para gráficos hace que algunos gráficos se vean mejor que usar archivos PNG. La primera ventaja que tienen es que se basan en vectores, lo que les permite conservar la resolución incluso cuando se amplían. También se pueden ver en cualquier navegador, lo que los hace más versátiles para los diseñadores web. Sin embargo, una gran cantidad de elementos pequeños en un objeto puede hacer que el archivo sea más grande que un archivo PNG. Finalmente, como resultado de la visualización de todas las partes de un objeto en cada instancia de un archivo, puede ser difícil leer sus partes.
