¿Qué es Svg Filr?
Publicado: 2023-02-19SVG es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
¿Para qué se utiliza un archivo Svg?

Los archivos .VNG, que se pueden usar para mostrar gráficos, tablas e ilustraciones bidimensionales, se encuentran entre los formatos de archivo más populares. Además, como archivo vectorial, se puede escalar hacia arriba o hacia abajo sin perder nada de su resolución.
Los gráficos vectoriales escalables (SVG) son gráficos que están hechos de vectores en lugar de píxeles. Como resultado, se pueden escalar en cualquier tamaño sin perder su calidad. Además de tener tamaños de archivo más pequeños, estas imágenes suelen ser más pequeñas que las imágenes basadas en estructuras de píxeles. Son cada vez más populares tanto en el marketing por correo electrónico como en la publicidad, debido a su amplio soporte en los navegadores modernos.
Aunque es posible que algunos navegadores aún lo admitan, no se recomienda usar SVG en la web debido a su mayor consumo de recursos que los mapas de bits. Un archivo JPG se puede escalar a cualquier tamaño sin perder calidad; sin embargo, un archivo SVG necesitará un archivo más grande para mostrar versiones ampliadas de la imagen. Debido a que los archivos más pequeños se cargan más rápido en los navegadores, estos archivos pueden mejorar el rendimiento de la página de los sitios web.
¿Es el archivo Svg lo mismo que Png?

Los PNG son capaces de manejar resoluciones muy altas, pero no son infinitamente extensibles. Los archivos vectoriales , por otro lado, están compuestos completamente de líneas, puntos, formas y algoritmos matemáticos de una red sofisticada de líneas, puntos, formas y algoritmos. No importa qué tan grandes sean, pueden expandirse a cualquier tamaño sin perder su resolución.
Puede cortar fácilmente una imagen en 3D con una máquina de corte utilizando un archivo SVG. Nunca es necesario rastrear un archivo SVG; en cambio, su máquina leerá automáticamente las líneas del archivo cuando se envíe a cortar. Las máquinas Silhouette y Cricut pueden manejar ambos tipos de archivos. ¿Qué es un archivo PNG? El término gráfico de red portátil (PANG) se refiere a los gráficos que son portátiles. Un archivo PNG, a diferencia de un archivo SVG, no contiene líneas de corte. Cuando la envíes a cortar, la imagen tendrá un contorno, no capas individuales.
No tiene capas (no puedes cambiar nada en él) así que no puedes cortar en diferentes colores porque no tiene capas. Al verlos uno al lado del otro, es muy fácil ver la distinción entre un archivo PNG y un SVG. Es útil para proyectos de impresión y cortar y pegar, así como para artes digitales, usar archivos PNG, mientras que las maquetas PNG son ideales para el arte digital. Una de las razones principales para usar PNG sobre un formato de archivo SVG es que las capas y los elementos en un formato de archivo SVG no se manejan correctamente. Todos los meses, Club Chaos publica nuevos archivos SVG y tutoriales de proyectos. La siguiente imagen muestra un ejemplo de un archivo PNG hecho en nuestro club para sublimación. Debido a que aplanará la imagen antes de guardarla, puede crear una gran cantidad de capas con este tipo de archivo. Ambos archivos tienen un lugar en la tabla de cortar cuando se elaboran.
¿Svg es más claro que Png?
Es sencillo crear logotipos, iconos y gráficos sencillos con archivos Svg. No notará ninguna diferencia en la apariencia de su sitio web porque son mucho más pequeños que los de su archivo PNG.
¿Son los svg más pesados que los png?
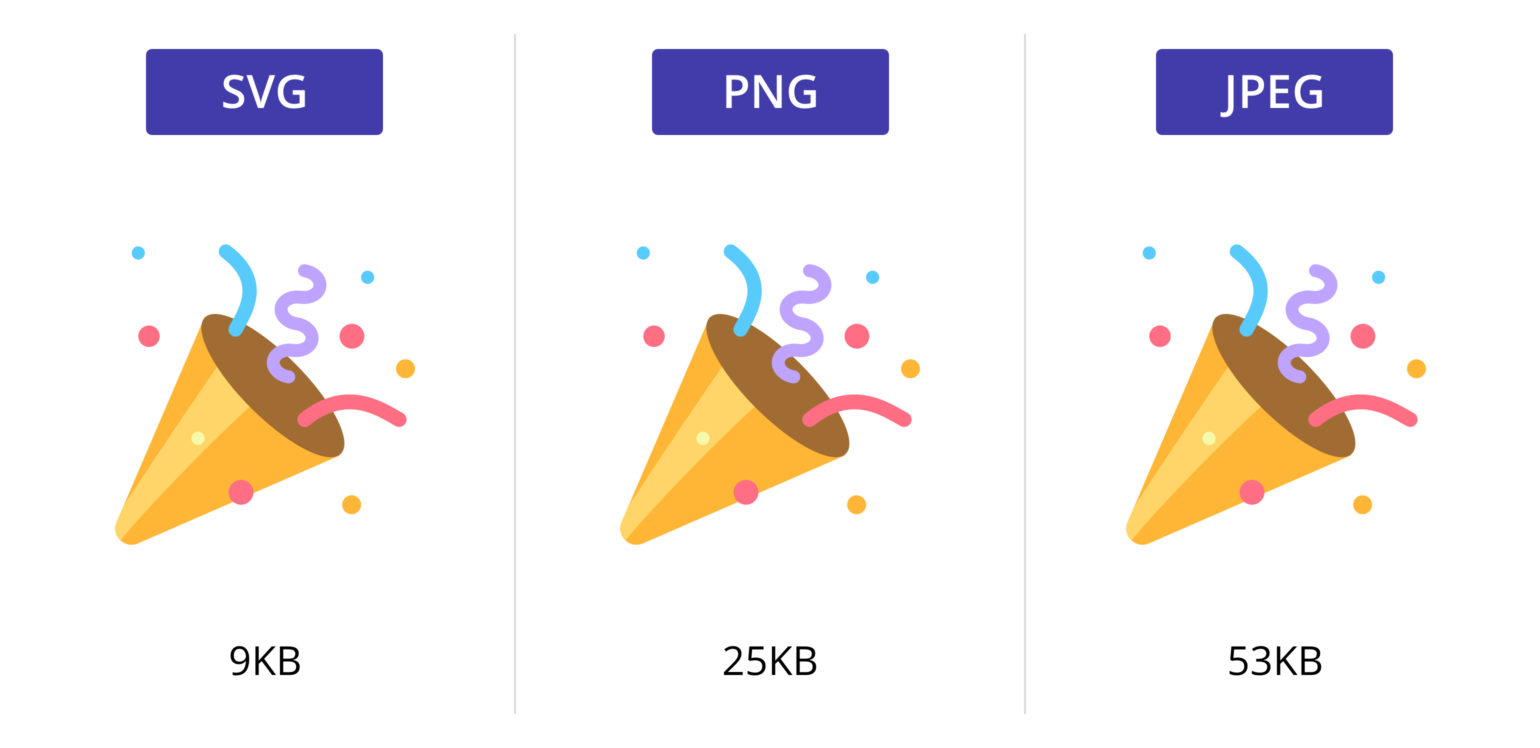
Para asegurarnos de tener un tamaño de archivo SVG mayor que su imagen equivalente PNG @1x, se eligió la imagen compleja. En el pasado, los patrones complejos a veces tenían tamaños de archivo más grandes que sus imágenes rasterizadas equivalentes. Tiene un tamaño de 171 KB, que es aproximadamente 3,5 veces más grande que el tamaño de PNG, que tiene un tamaño de 56,3 KB.
¿Qué programa abrirá un archivo Svg?
Chrome, Firefox, IE y Opera, además de Google Chrome, Firefox, IE y Opera, admiten la representación de imágenes SVG. Hay muchos otros editores de texto y editores de gráficos de gama alta que admiten gráficos vectoriales.
El término "Gráficos vectoriales escalables" se utiliza para describir gráficos vectoriales. Un archivo sva, también conocido como archivo de imagen, es un archivo de computadora que utiliza el estándar. Se pueden escalar para satisfacer las necesidades de diversas aplicaciones sin perder nitidez ni calidad. Se pueden sostener en cualquier tamaño porque son independientes de la resolución. Necesitará una aplicación que admita el formato SVG para crear o editar un archivo SVG. Los dos programas gratuitos que pueden guardar ilustraciones en formato VNG son Adobe Illustrator e Inkscape. Alternativamente, puede convertir un SVL a un formato ráster utilizando un convertidor en línea gratuito como SVGtoPNG.com.
Puede utilizar los navegadores web que admiten archivos SVG si desea trabajar con ellos. Chrome, Edge, Firefox y Safari son compatibles con la visualización de HTMLV. Puede ver un sveiw en uno de estos navegadores yendo a Archivo > Abrir y seleccionando el SVG que desea ver. Al ver el panel de vista previa, aparecerá una vista previa del archivo SVG. Antes de que pueda ver las vistas previas en miniatura, es posible que deba reiniciar su computadora.
Cómo ver archivos Svg
Es fundamental recordar que todos los navegadores admiten archivos SVG, independientemente de si utiliza un software diferente para verlos. Todas las plataformas admiten la apertura y visualización de archivos SVG.
Una variedad de archivos de imagen, como los archivos sva, son una excelente manera de hacer ilustraciones o gráficos realistas. Gracias al software adecuado, puede abrir y editar fácilmente archivos svg.
¿Svg es mejor que Png?
Hay algunas cosas a considerar al decidir qué formato es mejor para una imagen en particular. Los dos formatos más comunes son PNG y SVG.
PNG es mejor para imágenes con una cantidad limitada de colores, como dibujos lineales, logotipos o gráficos básicos con pocos colores. También es una buena opción para las imágenes que deben editarse con frecuencia, ya que es fácil trabajar con el software de edición de imágenes.
SVG es mejor para imágenes que contienen mucha información detallada, como mapas o ilustraciones con muchos colores. También es una buena opción para imágenes que se utilizarán en sitios web, ya que se puede escalar a cualquier tamaño sin perder calidad.
Se pueden usar muchos formatos de archivo en Photoshop y otros programas de edición, y las diferencias entre ellos pueden ser confusas. Cuando un navegador lee archivos XML, los archivos se transforman en imágenes vectoriales. Un archivo basado en un algoritmo matemático llamado SVG está destinado a escalar imágenes infinitamente sin perder calidad. Un archivo PNG se puede editar con un editor de fotos como Photoshop. Puede renderizarlas como imágenes rasterizadas en Photoshop editándolas como si fueran imágenes vectoriales. Con un archivo SVG, puede colocarlo en cualquier tamaño sin perder su calidad o difuminarlo. Debido a que no contienen píxeles, los archivos vectoriales no brindan el mismo nivel de detalle que los archivos PNG.
Los detalles de un archivo SVG no serán tan detallados como los de un archivo PNG; puede ser todo lo que quieras, pero no será tan detallado. Los navegadores pueden tener problemas para cargar su archivo si necesitan leer más información de la que pueden digerir. Los archivos PNG tienen una gama de colores más alta que otros tipos de archivos de imagen.
Los PNG carecen de la misma versatilidad que los SVG. Un PNG no puede, por ejemplo, usarse para generar un degradado. Debido a que se pueden utilizar de diversas formas, los svegas son más versátiles que otros tipos de gráficos. Los PNG también son incompatibles con los íconos y los gráficos pequeños porque no se pueden usar junto con ellos. Aunque son más pequeños, los SVG se ven bien.
Dependiendo del propósito del gráfico, se puede utilizar de varias maneras. Un PNG está perfectamente bien si solo lo está utilizando como gráfico o logotipo en su sitio web. Si lo va a usar para crear un ícono o algo similar, es posible que desee usar un .VS
Efectos de texto en diseño
Objetos de texto con la ayuda de funciones de texto como animación de texto, sombras de texto y alineación de texto.
Imágenes de fondo de símbolos e imágenes.
¿Para qué se utiliza el archivo Svg?
Los archivos SVG se utilizan para una variedad de propósitos, incluidos gráficos vectoriales, logotipos, ilustraciones e íconos. Se pueden crear en cualquier software de edición de vectores, como Adobe Illustrator, Inkscape o Sketch.
Una de mis cosas favoritas es ver la adopción y adaptación de SVG por parte de la comunidad de diseñadores y desarrolladores. Un archivo SVG, por ejemplo, consta de lo siguiente: el tamaño de ese archivo es de 250 píxeles de ancho y tiene un cuadrado azul. JPG, PNG y GIF, por ejemplo, son tipos de imágenes de mapa de bits que contienen una cantidad determinada de píxeles (o tipos de imágenes de trama). Los gráficos permanecerán nítidos y se escalarán indefinidamente, independientemente de la resolución. Al comprimirlos con gzip, puede reducir el tamaño de sus archivos SVG. Al configurar la compresión gzip, será necesario enviar menos bytes desde el servidor o CDN. Las etiquetas y descripciones de palabras clave basadas en XML permiten que el contenido aparezca más destacado en los motores de búsqueda y se pueden incluir en SVG.
las imágenes de mapa de bits son compatibles con SEO porque los atributos title y alt solo están disponibles cuando se utilizan imágenes de mapa de bits. También puede cambiar el estilo de esa imagen usando CSS usando SVG. Debido a que los SVG se pueden animar con la ayuda de un editor de texto, puede editarlos fácilmente directamente. Si está almacenando en caché sus páginas HTML, podrá almacenar en caché s vo incrustado. Si está buscando fotografías, definitivamente debería optar por una imagen de mapa de bits. La basura abunda en los SVG más antiguos y su mantenimiento es considerablemente más costoso. Una de las herramientas más populares es una herramienta Node.js para optimizar la vegetación. Los iconos son donde se enfoca todo el concepto de este formato de archivo.

Ya no se requieren íconos que se pueden usar en una variedad de colores y tamaños. Esto no solo agiliza el proceso de diseño y desarrollo, sino que también ahorra dinero. Decidí mirar el tamaño del archivo que podía recuperar usando un conjunto de iconos de SVG sobre versiones de mapa de bits. Al usar SVG en lugar de PNG, puede ahorrar mucho espacio en general. Son más simples de usar y administrar, particularmente cuando se trata de conjuntos de íconos. En lugar de usar solicitudes HTTP para cargar cada archivo SVG, generamos un sprite a partir de una carpeta de SVG, que se puede cargar solo una vez en la carga de una página. Es más fácil de administrar, sus páginas web se cargarán más rápido y no tendrá que actualizar el software con regularidad. Puede animar y modificar su imagen rápida y fácilmente sin usar Photoshop o herramientas de escritura.
Un formato de imagen SVG es un formato de imagen que usa código para describir las posiciones de los píxeles en una pantalla. Esto significa que, independientemente del sistema operativo en el que se ejecute el usuario, puede ver los archivos SVG en cualquier navegador. Es una excelente opción para logotipos, íconos y otros gráficos que no requieren tantos detalles. El formato de archivo SVG, por otro lado, no funciona bien con imágenes que contienen muchos detalles finos y texturas. Una gran cantidad de pequeños elementos pueden agrandar rápidamente un archivo en SVG, lo que dificulta, por ejemplo, la edición de fotografías. Además, dado que SVG es un programa basado en vectores, es difícil leer partes del objeto gráfico, solo las partes. Si hace esto, su velocidad disminuirá significativamente. Como regla general, SVG es una excelente herramienta para gráficos simples. Aunque puede que no sea el mejor formato para imágenes con detalles intrincados, todavía es muy utilizado por muchas empresas.
¿Qué es el archivo Svg Cricut?
Un archivo SVG es un archivo de gráficos vectoriales escalables. A menudo son utilizados por programas de diseño como Adobe Photoshop, Illustrator e Inkscape. También las utilizan algunas máquinas de corte, como la Cricut.
Hay muchos formatos de archivo disponibles en Cricut, incluidos PNG, JPG y GIF. Los usuarios de la plataforma Cricut DesignJet eligen el formato Scalable Vector Graphics (SVG). Los formatos vectoriales le permiten escalar diseños 2D sin perder calidad. En esta sección, hemos compilado una lista de los mejores sitios para descargar archivos de proyectos SVG gratuitos. Se pueden descargar y utilizar más de 2000 diseños gratuitos con su máquina de corte más pequeña. Asegúrese de saber que estos archivos son solo para uso personal y que no se pueden usar en ningún entorno comercial. Los SVG de Bird son ideales para ilustrar y crear proyectos sobre aves.
El sitio Love Paper Crafts es el lugar ideal para obtener archivos SVG gratuitos para la elaboración de papel, incluidos los álbumes de recortes y la creación de tarjetas. La característica más distintiva de HelloSVG son sus siluetas simples pero estilizadas. Si está buscando archivos SVG gratuitos para proyectos de Cricut y otros proyectos de manualidades, puede encontrarlos en Love Paper Crafts. Casi mil gráficos gratuitos, que van desde arte mural hasta diseños de transferencia de calor, están disponibles en este sitio. Desde Halloween hasta el espacio exterior, hay algo para todos en esta lista. Hay varios cientos de diseños gratuitos de Creative Fabrica para elegir. También le permite descargar contenido de forma gratuita durante 24 horas después de registrarse. Este sitio también tiene una gran cantidad de opciones pagas premium, pero puede limitarlas fácilmente a las opciones gratuitas.
Formato SVG
SVG es un formato de archivo de imagen gráfica vectorial que permite la compresión de imágenes sin pérdidas y admite una escalabilidad infinita. Mientras que los GIF y JPEG son más adecuados para fotos o imágenes con muchos colores, SVG es ideal para gráficos, logotipos, ilustraciones e iconos basados en vectores.
Las imágenes de este artículo se pueden crear utilizando un generador de imágenes que utiliza un formato digital conocido como SVG. Está optimizado para los motores de búsqueda y pueden mostrar animaciones dinámicas, que a menudo son más pequeñas que otros formatos. En esta guía, repasaré qué son estos archivos, cuándo deben usarse y cómo comenzar a crear un svg. Debido a que las imágenes aaster tienen resoluciones fijas, cuanto mayor sea el tamaño, menos precisa será la imagen. Cuando se utilizan formatos de gráficos vectoriales, una imagen se puede mostrar como un conjunto de puntos y líneas. XML, un lenguaje de marcado que permite el intercambio de información digital, es el lenguaje utilizado para crear estos formatos. En un archivo SVG, puede especificar todas las formas, colores y texto que componen una imagen.
Cuando se ve en código XML, no solo es visualmente atractivo, sino que también potencia las aplicaciones web y los sitios web. Es posible ampliar o reducir un SVG a cualquier tamaño sin perder calidad. No hay distinción entre el tamaño de la imagen y el tipo de visualización cuando se trata de gráficos sva . A diferencia de las imágenes rasterizadas, que son mucho más detalladas, los SVG no tienen tales detalles. La apariencia de un SVG está fuertemente influenciada por diseñadores y desarrolladores. Es un formato de archivo de gráficos web creado por el World Wide Web Consortium. Los programadores pueden entender rápida y fácilmente el código XML cuando lo miran usando un archivo de texto, como un SVG.
Usando CSS y JavaScript, puede cambiar la apariencia de los SVG en tiempo real. Los gráficos vectoriales escalables pueden ser útiles en una variedad de situaciones. Usar un editor de gráficos para crear sus gráficos es simple y versátil. Las limitaciones y la curva de aprendizaje de cada programa son únicas. Puede probar algunas opciones y luego decidir cuál es la adecuada para usted antes de comprometerse con un plan gratuito o de pago.
Los archivos PDF se pueden convertir a .sva ya que se pueden considerar una variedad de razones. Por su naturaleza vectorial, es un mejor formato para diseños que deben ser adaptables y escalables. La mayoría de los navegadores usan PNG como formato de imagen predeterminado, pero eso lo hace más rápido que los datos EXIF.
Si solo desea ver el archivo en su navegador, no necesita convertirlo. Cuando inicie su navegador, seleccione el archivo que desea ver. Se mostrará en su navegador cuando lo abra.
Los beneficios de Svg sobre Png
Los archivos PNG pueden manejar resoluciones extremadamente grandes, pero no son infinitamente adaptables. Los archivos vectoriales están formados por una colección de líneas, puntos, formas y algoritmos matemáticos, similares a los de los archivos SVG. En cualquier tamaño, pueden expandirse sin perder su resolución. ¿En qué programa debo abrir el archivo svg? Los siguientes navegadores populares pueden generar imágenes SVG: Google Chrome, Firefox, IE y Opera. También es posible utilizar archivos SVG en editores de gráficos de gama alta como CorelDRAW. ¿Cómo puedo crear un archivo svg? Además, puede usar un editor de texto para crear y editar archivos SVG al abrirlos. Puede usar otras formas y rutas de svg para hacer coincidir el elemento svg, como un círculo, un rectángulo, una elipse o una ruta entre los dos elementos. Además, puede usar una variedad de bibliotecas de JavaScript para dibujar archivos SVG y manipularlos en sus páginas web.
Archivos de corte Svg
Los archivos de corte SVG son archivos digitales que se pueden usar para crear una variedad de proyectos usando una máquina de corte. Estos archivos se pueden usar para crear cosas como calcomanías, calcomanías e incluso ropa. Lo bueno de los archivos de corte SVG es que se pueden cambiar de tamaño y volver a usar, lo que los hace perfectos para todo tipo de proyectos.
Cree archivos cortados de principio a fin con Silhouette Cameo o Cricut. Puede usar una variedad de formatos de imagen para convertir sus diseños, como PNG, SVG, DXF y JPEG. Cuando se trata de SVGS, la mayoría de las personas creen que se refieren a archivos cortados. No tengo conocimiento de ningún otro cortador electrónico o software de bordado que esté disponible de forma gratuita. Cricut Design Space incluye una función que le permite eliminar el espacio de fondo. Cada sección del DXF es cortada individualmente por el motor. Este es el mejor material para diseños de capas.
No obstante, existen numerosas opciones para diseñar archivos cortados. Canva, PicMonkey, Adobe Illustrator, etc. Mis imágenes se convierten en SVG (y DXF) usando un programa INKSCAPE. Debe descargar la aplicación en su computadora antes de usarla. Si solo los usa para uso personal, simplemente puede crear una carpeta y guardarlos. Como puede ver, hay dos opciones para hacerlo. Los archivos cortados deben cargarse directamente.
Después de cargar 5 archivos, podrá venderlos en Etsy. Cada PNG, JPG, svg y DXF se cargarían individualmente. Un archivo comprimido ocupa menos espacio de almacenamiento, se puede enviar a la computadora de un destinatario más rápidamente y se puede comprimir nuevamente antes de enviarse. Después de cortar el archivo, puede guardarlo en un archivo zip. Sus archivos serán comprimidos (comprimidos) y descargados a su computadora por Google Drive. Enviándolos por correo electrónico, puede incluirlos en sus descargas, sitio web, etc.
¿Qué son los archivos de corte Svg?
¿Qué es el archivo de corte sva? La máquina de corte puede utilizar un archivo de corte, que es una imagen digital diseñada y guardada. El formato de archivo SVG, que significa Gráficos vectoriales escalables , es el formato de archivo más utilizado para cortar archivos.
Los beneficios de Svg
Como resultado, si desea un formato de imagen que pueda escalarse hacia arriba o hacia abajo sin perder calidad, SVG es el camino a seguir. Si ya está utilizando una máquina de corte compatible con SVG, no hay razón para cambiar a otro formato de archivo; sus archivos se verán mejor y funcionarán mejor, no es necesario cambiarlos.
