¿Qué es la animación Svg Smil?
Publicado: 2023-01-16La animación SVG SMIL es una tecnología utilizada para crear gráficos animados que se pueden incrustar en páginas web y otros documentos electrónicos. La animación se crea utilizando un conjunto de estándares desarrollados por el World Wide Web Consortium (W3C). La animación SVG SMIL permite la creación de animaciones sofisticadas que se pueden controlar mediante secuencias de comandos simples. La tecnología se puede utilizar para crear gráficos estáticos y dinámicos. Las animaciones se pueden crear usando una variedad de diferentes programas de software, pero el más popular es Adobe Flash. La animación SVG SMIL es una excelente manera de agregar interés e interactividad a las páginas web y otros documentos electrónicos. La tecnología es fácil de usar y ofrece una amplia gama de posibilidades para crear animaciones.
Al usar la extensión SVG, puede cambiar los gráficos vectoriales con el tiempo y crear efectos animados. Para el contenido SVG, hay varias formas de animarlo. La siguiente animación se basa en los elementos de animación de SVG [svg-animation]. Un fragmento de documento SVG puede describir cambios en un elemento en función de su tiempo.
Es uno de los formatos de archivo más populares para mostrar gráficos, cuadros e ilustraciones bidimensionales en sitios web. Este archivo también es un archivo vectorial, por lo que puede reducirse o aumentarse para satisfacer cualquier necesidad.
¿Qué es una animación de archivo Svg?
Una animación de archivo SVG es un formato de archivo que se utiliza para animar gráficos vectoriales bidimensionales. Se basa en el lenguaje de marcado XML y permite la creación de imágenes vectoriales estáticas o animadas .
Puede importar, animar y exportar animaciones SVG mediante la aplicación de animación basada en web. Es ideal para principiantes que quieren aprender a programar. Registrarse es muy simple de completar. Para crear una cuenta, dirígete ahora y luego haz clic en Crear cuenta, completa tu información y listo. El proceso del guión gráfico le permite probar ideas antes de comprometerse a crear la animación completa. La aplicación también reconoce grupos y puede animarlos al mismo tiempo, por lo que puede crear una capa con un grupo y luego animarla con otro. Nunca hemos encontrado ninguna dificultad con la cantidad de capas utilizadas, pero no se puede negar que la simplicidad de nuestro ícono lo hace fácil de usar.
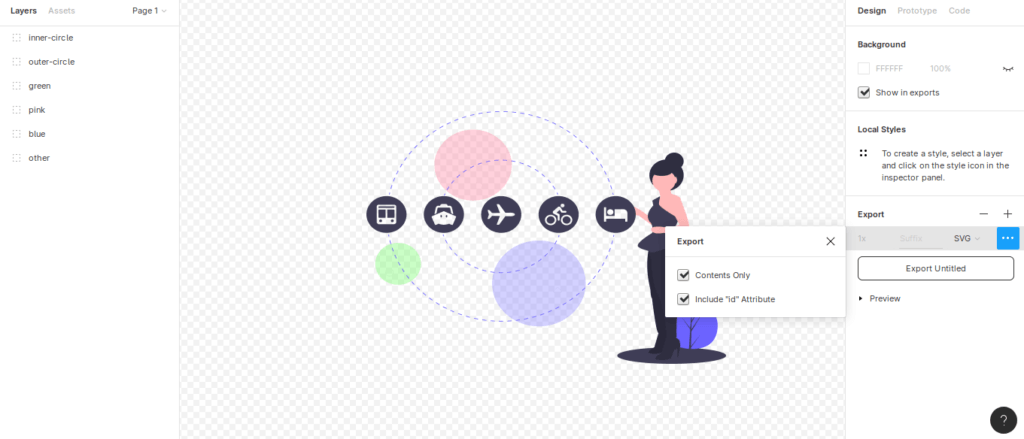
Para crear un nuevo proyecto, inicie Sketch y luego haga clic en Importar nuevo. La figura 11 es la primera capa del grupo de contenido. Con un solo SVG , tendremos un archivo grande que contiene todos los elementos que necesitamos apilados uno encima del otro. En el plan original, la hoja saltaría del sobre y se escalaría para ocultarla. Debido a que es difícil mover la hoja en el espacio z, esta es una buena técnica para imitarlo. Para terminar la solapa, trabajaremos en los pasos 1 y 2 del guión gráfico. Mira este clip en un video si lo prefieres.
Hemos animado con éxito el sobre para que pueda abrirse e incluso moverse hacia abajo. También es una buena idea animar la letra que aparece en la pantalla, revelar algún texto escrito en la letra y concluir con algunas letras que sobresalen. El formulario se construyó utilizando un diseño de boletín simple que incluía un icono. Al hacer clic en la opción Exportar SVG, puede exportar un icono SVG desde SVGator. Aparecerán mensajes de agradecimiento después de hacer clic en suscribirse y comenzará a aparecer un icono. El tercer paso es exportar la animación a un entorno web del mundo real. Es fantástico usar herramientas como svgator, que agiliza el proceso de creación de SVG simples .
Como se ilustra en el siguiente ejemplo, los SVG son excepcionales cuando se trata de un diseño receptivo. Haz la ventana más pequeña para que el diseño se reorganice y tu icono crecerá sin perder calidad. Boyan Kostov, el autor de este artículo, es muy apreciado.
En XML, un archivo de gráficos vectoriales se describe como un objeto de arte en un formato de archivo de gráficos vectoriales. Debido a que todos los valores XML controlan la animación, es ideal para animaciones en sva. Esto permite animaciones extremadamente fluidas. Además, el formato de archivo es multiplataforma, por lo que se puede usar tanto en computadoras de escritorio como en dispositivos móviles.
¿Por qué mi Svg no está animado?
Es muy probable que no vea la animación SVG si usa etiquetas img> para insertarla. Existe la posibilidad de que vea un SVG en el sitio web, pero la animación no comenzará. Este problema se puede resolver reemplazando todas las etiquetas *img* con una etiqueta *object*.
¿Cómo podemos crear animación en Svg?

Hay algunas formas de crear animaciones en svg. Una forma es usar las animaciones integradas que vienen con svg, como el elemento 'animar'. Otra forma es usar javascript para crear animaciones.

El objetivo de este tutorial es enseñarle cómo optimizar y animar archivos sva usando CSS. Para mantener las cosas interesantes, hemos incluido Bootstrap 4.x, que es la versión más reciente. Asegúrese de que la clase img-fluid esté configurada como verdadera en Bootstrap para asegurarse de que el SVG se escala correctamente en los dispositivos móviles. Al agregar clases al SVG, puede seleccionar cada forma individual dentro de la imagen. Cuando le pedimos a CSS que realice un efecto, debemos especificar a qué animación se le ha dado un nombre y qué fotogramas clave se han asignado. Cuando el rectángulo deja de desvanecerse en un área de texto, debe pausar su animación. El bezier cúbico se ha modificado para aumentar el ritmo de movimiento en este paso. Nuestro cuadro medio aparece al 40% en la animación. En este caso, el desplazamiento de trazo y trazo es cero, de modo que el trazo cubre toda la ruta.
La gran mayoría de los gráficos web utilizan SVG. Puede utilizar SVG para crear animaciones y otros efectos gráficos, así como iconos, botones y otros componentes de la interfaz de usuario. Debido a que las imágenes SVG se pueden editar con cualquier editor de texto o software de dibujo, se pueden usar para crear animaciones o gráficos personalizados para sus páginas web, presentaciones o incluso micrositios. Hay varias herramientas de animación disponibles, pero GIMP es la más utilizada. GIMP se puede usar para animar elementos SVG individuales para transformarlos en animaciones. En este caso, puede usar herramientas como Inkscape o Illustrator para crear diseños SVG completos y luego animarlos con herramientas de animación dedicadas. Una vez que haya terminado de crear sus animaciones, puede exportarlas rápida y fácilmente a GIF de alta calidad. Una animación SVG es una excelente manera de crear rápida y fácilmente una animación GIF para su blog, ya sea que desee crear animaciones personalizadas para sus páginas web o simplemente desee hacer un GIF rápido y fácil.
Ejemplos de animaciones SVG
Algunos ejemplos comunes de animaciones SVG incluyen:
-Cargando iconos
-Ilustraciones animadas
-Infografías interactivas
-Tablas y gráficos
-Deslizadores y carruseles
-Animaciones de fondo
Un gráfico vectorial (SVG) es un elemento visual que se puede ver a cualquier escala con facilidad. Son más fáciles de modificar y adaptar más tarde porque están basados en código en lugar de píxeles. ¿Cuáles son algunas de las mejores partes de sva? Son pequeños y rápidos de cargar, además de pequeños. Esto los hace ideales para usar en una variedad de escenarios de diseño web moderno. Conecte una imagen al Animador y luego seleccione su configuración de animación para crear una imagen virtual. Para aquellos que desean animar sveiws con CSS, JavaScript o HTML, la herramienta de animación SVG de Framer es una excelente opción.
Svg Animación Html
La animación SVG es un método para animar elementos gráficos en páginas HTML. Utiliza un formato XML especial para describir la animación, que se puede incrustar en páginas HTML. La animación se puede reproducir utilizando una variedad de herramientas, incluidos navegadores web, reproductores multimedia y editores de gráficos vectoriales.
En este tutorial, te mostraré cómo hacer una animación SVG simple con HTML y CSS (y un editor sva si es necesario). Debido a que los métodos utilizados para crear animaciones son abstractos, se pueden implementar en muchos, si no en todos, los marcos de programación web. Se puede utilizar una variedad de partes móviles para crear una variedad de animaciones complejas . Si ya está satisfecho con su SVG y todas las posiciones de la ruta, omita este paso y continúe con el Paso 3. Debe editar el SVG directamente para animar una parte que no tiene su propia ruta distinta, como se describe en el Paso 2. Al exportar un archivo, se le proporcionará un elemento adicional llamado etiqueta (colores personalizados, etc.) que define el estilo (cualquier color personalizado, etc.).
Después de exportar mi SVG, agregué mi propia identificación a las etiquetas path >path>>g, seguidas de la siguiente animación: SVG. Estas animaciones son extremadamente gratuitas y te permiten hacer lo que quieras. Además de animar casi cualquier propiedad CSS (color, por ejemplo), también puede animar personajes 2D y 3D, así como varias secciones de su página.
