¿Cuál es el cambio entre relleno y margen en WordPress?
Publicado: 2023-08-16¿Quieres saber la diferencia entre relleno y margen en WordPress?
En WordPress, el relleno es el lugar entre el contenido y el borde dentro de un bloque, cuando el margen es el espacio entre dos bloques independientes.
En esta publicación, le presentaremos la variación que involucra el relleno y el margen y cómo usarlos en WordPress.

¿Qué es el relleno en WordPress?
El atributo de relleno en su sitio de WordPress se utiliza para generar espacio dentro de un bloque.
Por ejemplo, puede ampliar la ubicación dentro de un bloque de texto para que su diseño sea más atractivo visualmente y evitar que el texto aparezca demasiado cerca de los bordes del bloque.

También puedes usar el relleno para controlar cómo fluye el contenido en tu blog de WordPress. Por ejemplo, si inserta relleno en la parte superior y base de un bloque de texto, puede hacer que sea mucho más fácil para los visitantes leer el contenido escrito.
¿Qué es el margen en WordPress?
El margen es el espacio alrededor del borde de un bloque de WordPress y sus elementos circundantes.
Esto puede ayudarle a insertar espacio en dos bloques distintos, creando un diseño más espacioso y limpio para su sitio web.

Por ejemplo, puede incluir márgenes al principio y al final de un bloque de contenido textual para que permanezca visible incluso cuando se cambia el tamaño de la pantalla.
Además, también puede utilizar márgenes para aumentar el espacio entre los bloques de Impresión y Texto para hacer que su sitio web sea visualmente atractivo y más accesible para las personas.
¿Cuál es la gran diferencia entre relleno y margen en WordPress?
Aquí hay una lista rápida de las diferencias entre el relleno y el margen en WordPress:
| Relleno | Margen |
|---|---|
| El relleno suele significar incluir el lugar entre los artículos y el borde del bloque. | La función de margen proporciona un lugar fuera del borde del bloque. |
| Trabajar con relleno no afecta a los demás bloques de su sitio web. | El uso de un margen tiene un efecto en otros bloques de su sitio. |
| El relleno puede desarrollar un amortiguador alrededor de un bloque. | Los márgenes pueden crear espacio entre dos bloques diferentes. |
Cómo utilizar el relleno en WordPress
De forma predeterminada, el editor completo de sitios web (FSE) de WordPress viene con el elemento de relleno.
Sin embargo, tenga en cuenta que si no está utilizando un tema dependiente de bloques, no podrá agregar relleno a su sitio de WordPress a menos que use CSS personalizado.
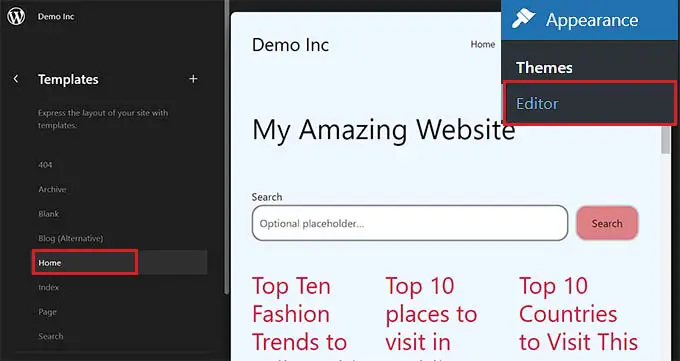
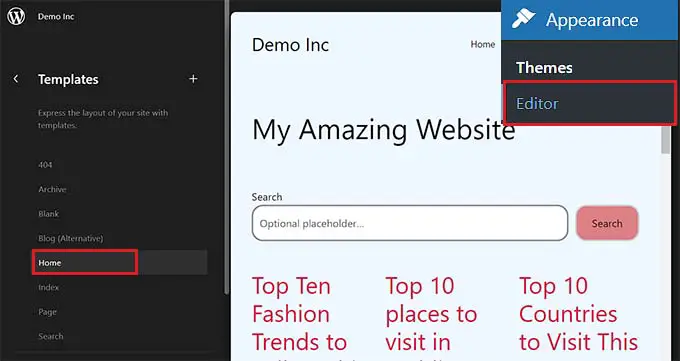
Primero, debe visitar la página Apariencia física »Editor desde la barra lateral de administración de WordPress para iniciar el editor completo del sitio.
En el momento en que esté allí, simplemente seleccione la plantilla de página del sitio web donde desee incluir relleno en sus bloques desde la barra lateral 'Plantillas' a la izquierda. Esta barra lateral mostrará todas las plantillas para páginas de Internet únicas en su sitio web.

Inmediatamente después de haber completado eso, la plantilla que seleccionó se abrirá en la pantalla.
Desde aquí, haga clic en el botón 'Editar' para comenzar a personalizar la plantilla de la página de su sitio web en el completo editor del sitio.

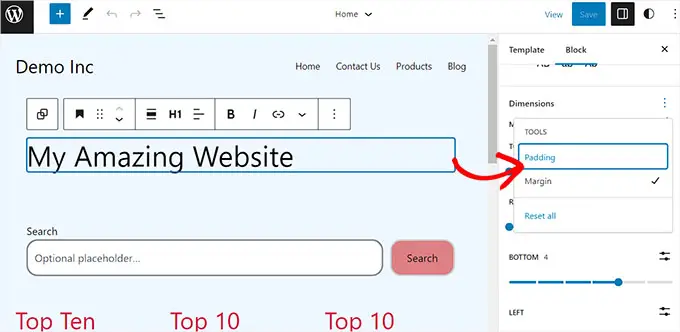
A continuación, decida el bloque donde desea agregar relleno. Ten en cuenta que esto implica que estarás generando espacio entre el contenido y el borde del bloque.
Esto abrirá las configuraciones del bloque en el panel del bloque en el lado derecho del monitor.
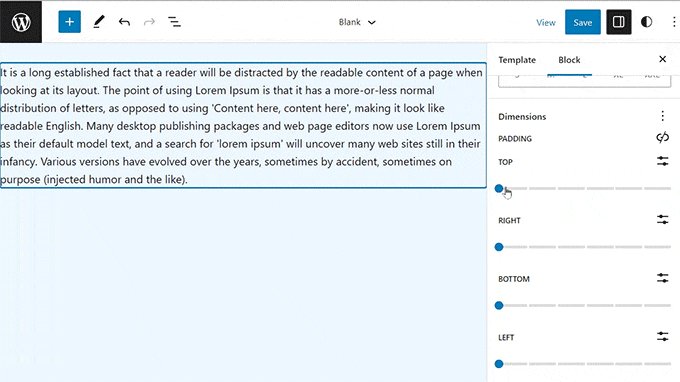
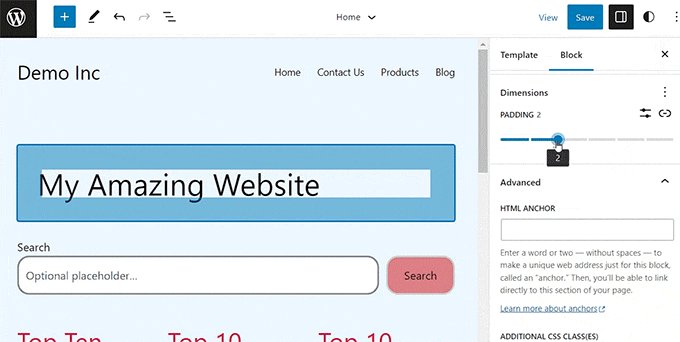
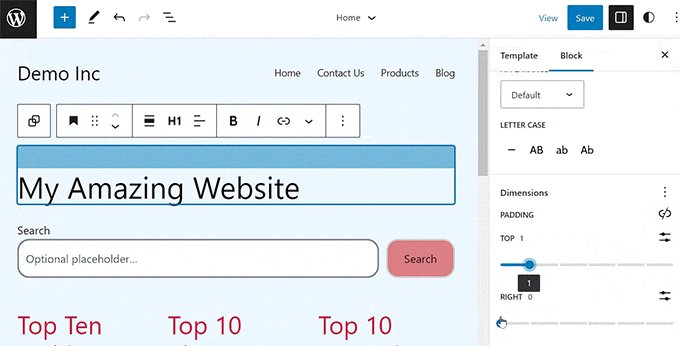
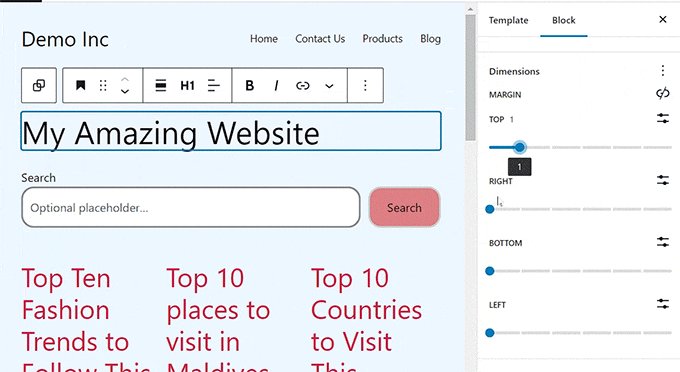
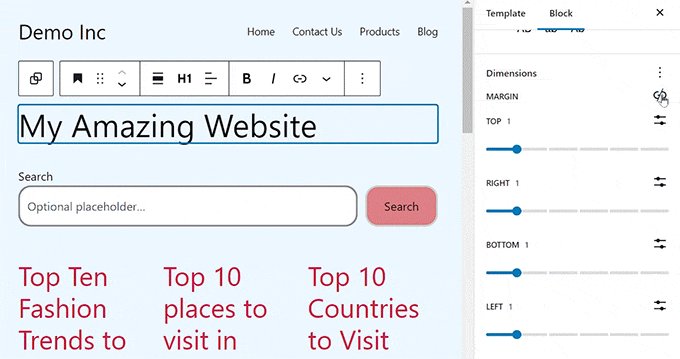
Desde aquí, debes desplazarte hacia abajo hasta la sección "Dimensiones" y hacer clic en el menú de 3 puntos. Esto abrirá un mensaje en el que deberá seleccionar la opción 'Relleno'.

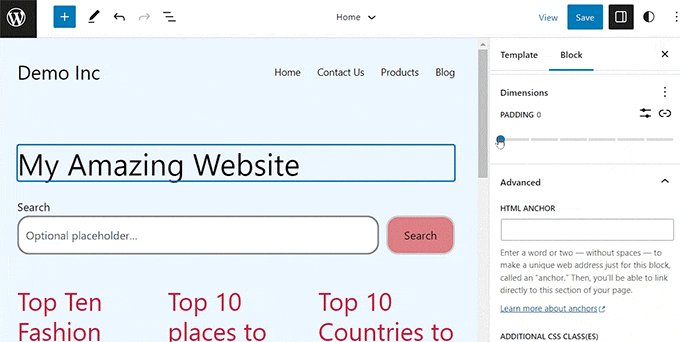
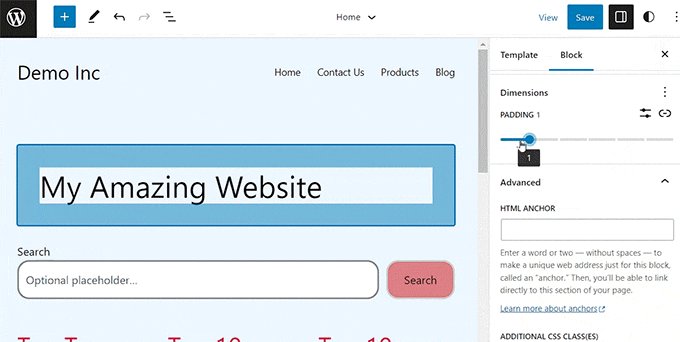
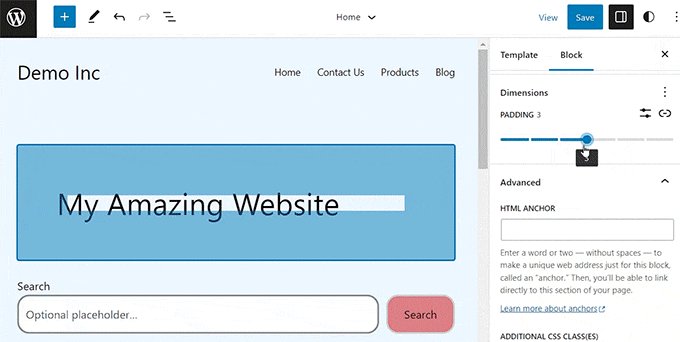
A continuación, simplemente use el control deslizante para insertar relleno en su bloque.
Tenga en cuenta que esta característica agregará relleno a todos los lados del bloque.

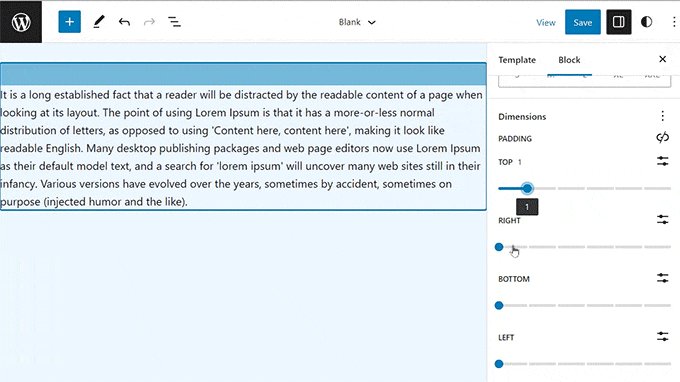
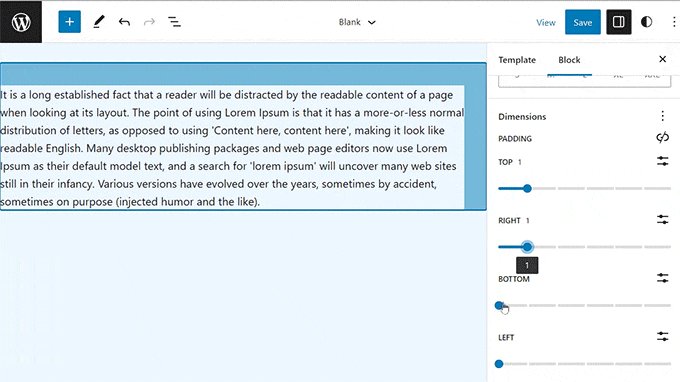
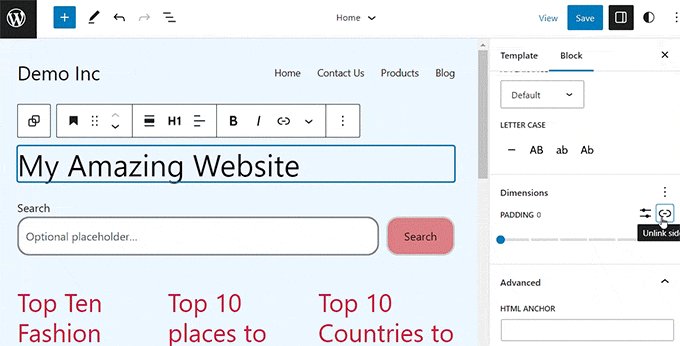
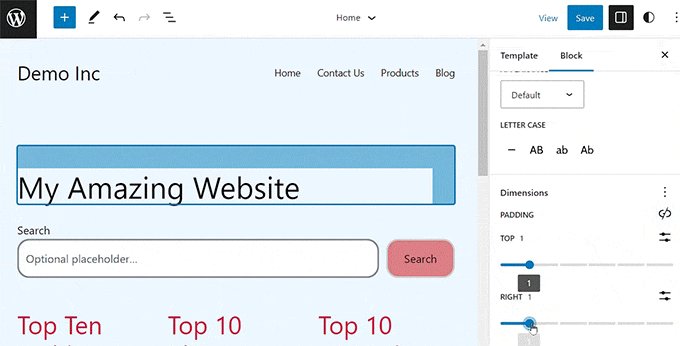
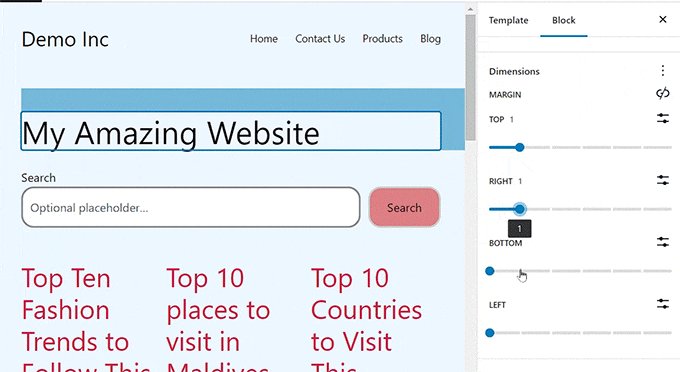
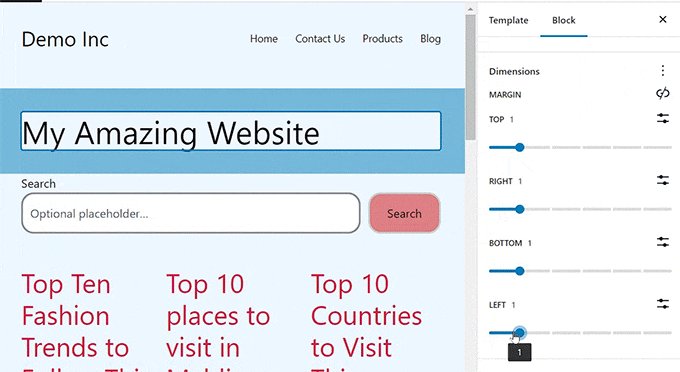
No obstante, si solo desea agregar relleno en la parte superior o base del bloque, también puede hacerlo haciendo clic en el ícono "Desvincular lados" al lado de la selección "Relleno".

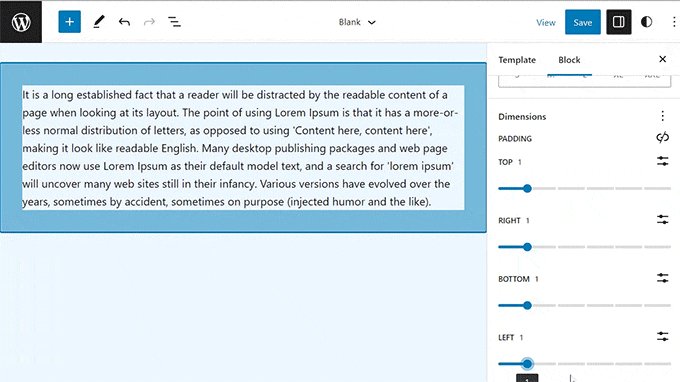
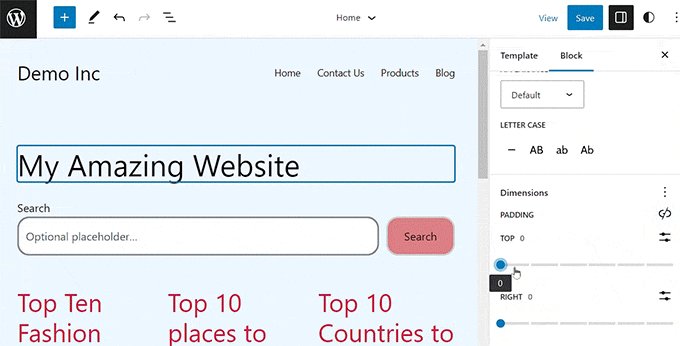
Luego, puede usar controles deslizantes únicos para insertar relleno en la parte derecha, izquierda, inferior o superior del bloque.

Una vez que haya terminado, simplemente haga clic en el botón "Guardar" para almacenar su configuración.
Cómo utilizar el margen en WordPress
Al igual que el relleno, la función de margen viene integrada en el editor de todo el sitio web de WordPress. Sin embargo, este atributo no será accesible si no estás trabajando con un tema de bloque.
Primero, dirígete al sitio web Editor de atractivo visual desde el panel de WordPress.
Tan pronto como esté allí, decida la plantilla del sitio donde desea insertar márgenes de la columna de la izquierda.

Esto abrirá la plantilla de página que seleccionó en el monitor.
Desde aquí, simplemente seleccione el botón 'Editar' para comenzar a personalizar su plantilla en el editor completo del sitio web.

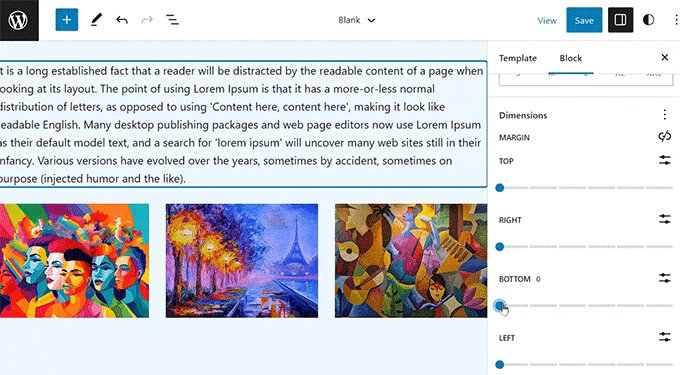
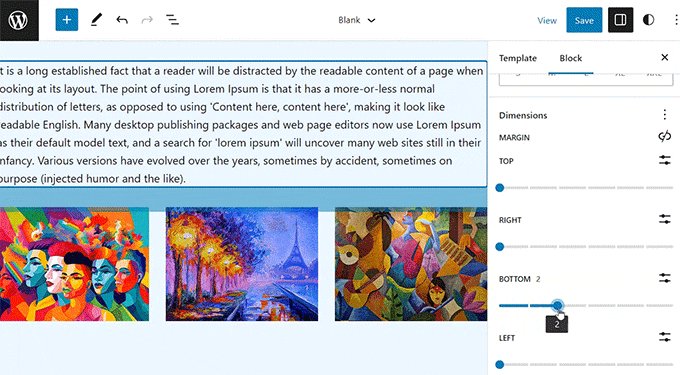
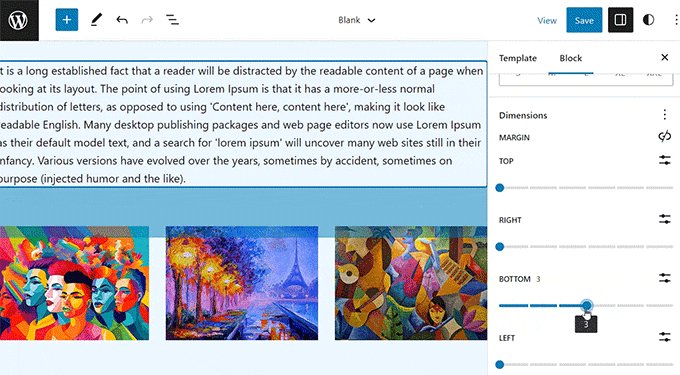
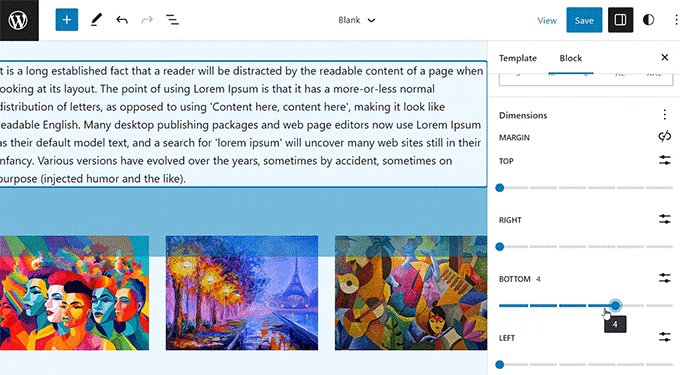
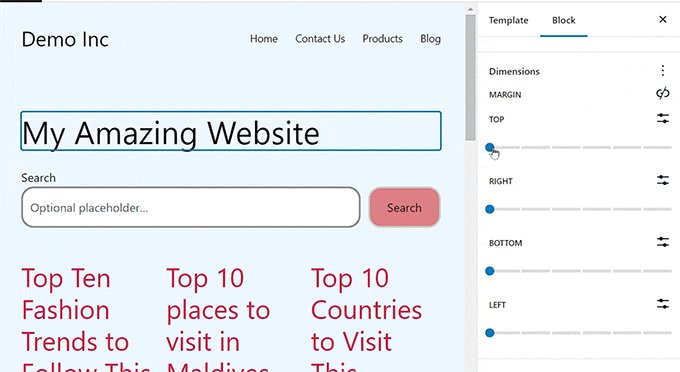
Luego, seleccione el bloque que desea editar y desplácese hacia abajo hasta el área "Dimensiones" en el panel de bloques a la derecha.
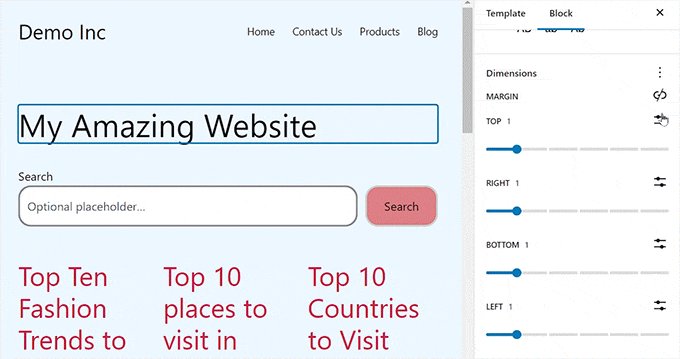
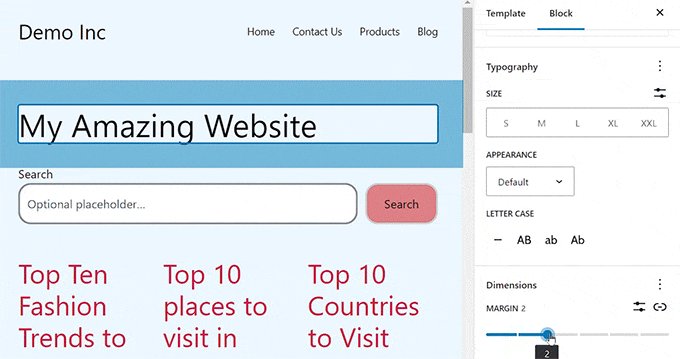
A partir de aquí, utilice básicamente los controles deslizantes para establecer márgenes únicos para las esquinas superiores, inferiores, restantes y perfectas del bloque. El uso de esta característica desarrollará espacio alrededor del bloque que elijas.

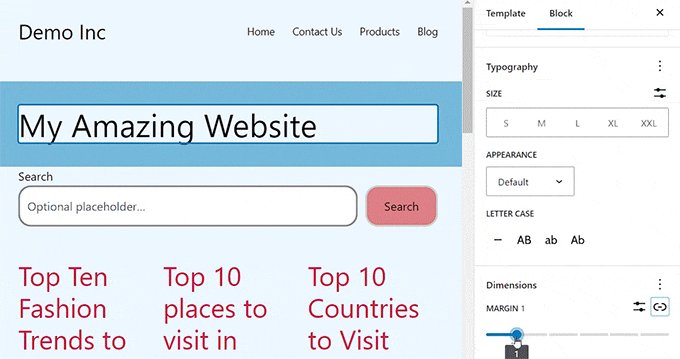
Sin embargo, si desea utilizar un control deslizante solitario para incluir márgenes iguales cerca del bloque, haga clic en el icono "Vincular lados" junto a la opción "Margen".
El panel del bloque ahora mostrará en la pantalla un único control deslizante 'Márgenes mixtos' que puede usar para crear márgenes equivalentes cerca del bloque.

En el momento en que haya terminado, no olvide hacer clic en el botón "Guardar" en la parte superior para almacenar sus opciones.
Más consejos para modificar todo un sitio web en WordPress
Además de agregar relleno y márgenes a tus bloques, también puedes usar todo el editor del sitio para personalizar tu tema completo de WordPress.
Por ejemplo, puede diseñar todas las plantillas de su sitio, ampliar su logotipo personalizado, elegir colores de marca, mejorar la estructura, modificar el tamaño de la fuente, incorporar imágenes de calificaciones y mucho más.
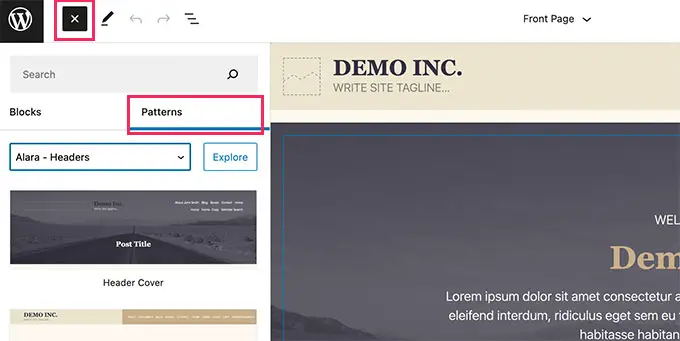
También puede insertar patrones y diferentes bloques en su sitio web para personalizarlo aún más. Para obtener detalles específicos, quizás quieras ver nuestra guía para principiantes sobre cómo personalizar tu tema de WordPress.

También puede utilizar el FSE para incorporar un encabezado, un menú de navegación o CSS personalizado a su sitio de Internet.
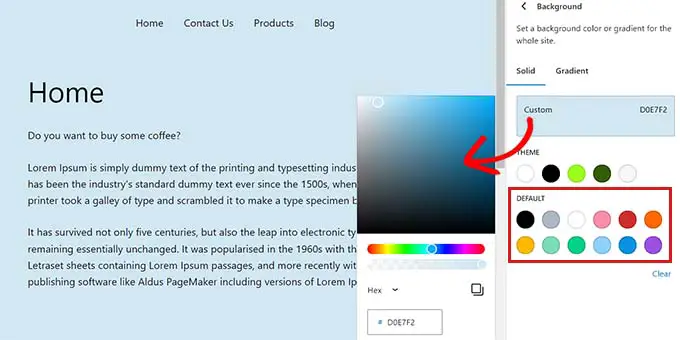
Además, también puede utilizar World Designs para garantizar la coherencia en su sitio web. Para obtener instrucciones más detalladas, es posible que desee consultar nuestra guía sobre cómo personalizar los colores en su sitio web de WordPress.

Sin embargo, si no le gusta utilizar el editor completo de sitios web y prefiere un control adicional por encima de la apariencia física de su sitio web, puede utilizar SeedProd para crear páginas web e incluso su tema completo.
Es el mejor creador de páginas de destino de la industria y viene con un creador de arrastrar y soltar que ayuda a que sea muy sencillo generar un tema maravilloso para su sitio.
Para conocer muchos más aspectos, puede ver nuestro tutorial sobre cómo generar fácilmente un tema de WordPress personalizado.

Esperamos que esta publicación le haya ayudado a comprender la diferencia entre el relleno y el margen en WordPress. Es posible que también le interese nuestro manual para principiantes sobre cómo ajustar la parte superior y el ancho del bloque en WordPress y nuestras selecciones mejor valoradas para los complementos de bloques de Gutenberg más eficaces para WordPress.
Si le gustó este breve artículo, asegúrese de suscribirse a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes ubicarnos en Twitter y Fb.
