¿Qué es Webflow y para qué sirve? (Guía definitiva)
Publicado: 2023-07-10¿Quieres saber qué es Webflow ? ¿O está listo para explorar el mundo de Webflow y descubrir su increíble potencial? Si es así, ¡entonces has venido al lugar correcto!
En la era digital actual, construir una presencia en línea impresionante es esencial tanto para las empresas como para las personas . Tanto si es un empresario , un diseñador o un profesional creativo , tener un sitio web cautivador puede marcar la diferencia .
Y ahí es exactamente donde entra en juego Webflow . Entonces, ¿ qué es Webflow y para qué sirve ?
En esta guía definitiva, profundizaremos en las profundidades de Webflow . Explorando sus características, capacidades, alcance, opciones de atención al cliente y mucho más.
¡Sumerjámonos y liberemos el poder de Webflow!
A) Introducción a Webflow: una breve descripción general
¿Tiene dificultades con la codificación compleja y la jerga técnica cuando se trata de crear sitios web?
¡Conoce Webflow! Es una plataforma de creación de sitios web fácil de usar que revoluciona el diseño y el desarrollo web. Incluso para aquellos sin experiencia en codificación.

Webflow es una herramienta todo en uno que le permite crear sitios web impresionantes sin escribir código. Ofrece editores visuales intuitivos, plantillas personalizables y una interfaz de arrastrar y soltar, lo que hace que la creación de sitios web sea accesible para todos.
Ya sea propietario de un negocio, autónomo o aspirante a bloguero, Webflow le brinda la máxima flexibilidad. Por lo tanto, puede diseñar sitios web profesionales que reflejen su estilo único. Con sus potentes funciones, puede agregar animaciones fluidas e interacciones dinámicas para crear experiencias de usuario atractivas.

A diferencia de otros creadores de sitios web, Webflow prioriza el código limpio y optimizado. Además, lo que resulta en tiempos de carga más rápidos y SEO mejorado (optimización de motores de búsqueda). Esto garantiza que su sitio web funcione de la mejor manera y brinde una experiencia optimizada para los visitantes.
Entonces, ya sea que sea un novato que busca sumergirse en el diseño web o un desarrollador experimentado que busca un flujo de trabajo más optimizado. Webflow es su boleto para crear sitios web extraordinarios que dejen una impresión duradera.
¡Ahora, prepárate para aprovechar tu creatividad y transformar la forma en que creas sitios web con esta plataforma!
Habiendo dicho eso, avancemos para explorar las características y capacidades clave de Webflow.
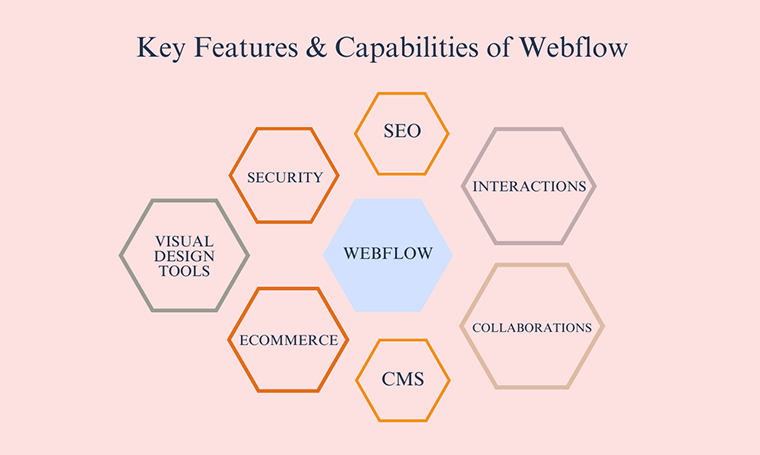
B) Funciones y capacidades clave de Webflow
En la siguiente sección de esta guía, exploremos las características y funcionalidades clave de Webflow. Desbloqueando infinitas posibilidades para sus proyectos de diseño web.
Webflow ofrece una amplia gama de características y capacidades, que incluyen:

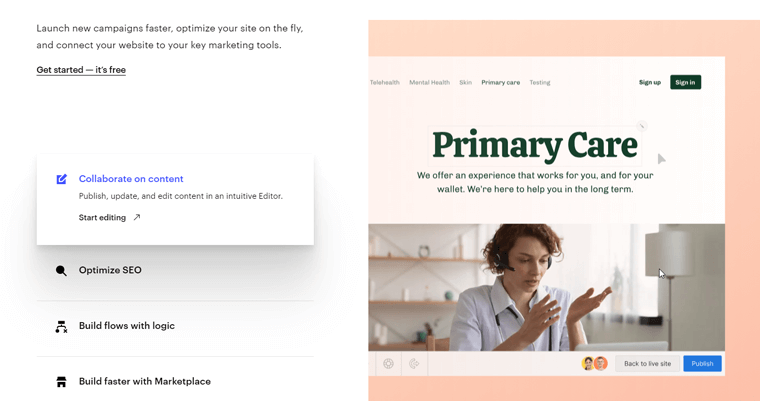
- Herramientas de diseño visual: las herramientas de diseño visual de Webflow facilitan la creación de sitios impresionantes sin tener que codificar. Simplemente, arrastre y suelte elementos y use las herramientas integradas para configurar fuentes, colores y otros elementos visuales.
- CMS: Su CMS (Content Management System) facilita la gestión del contenido de su sitio. Puede crear y editar páginas, agregar imágenes y videos. Además, administre las publicaciones de su blog desde la interfaz.
- Comercio electrónico: ofrece una poderosa plataforma de comercio electrónico para vender productos y servicios en línea. Puede crear una hermosa tienda en línea con solo unos pocos clics. Además, administre su inventario, pedidos y pagos.
- Interacciones: la función de interacciones de Webflow lo ayuda a crear elementos interactivos en su sitio web. Como ventanas emergentes, acordeones y controles deslizantes. En consecuencia, puede agregar más compromiso e interactividad a su sitio web.
- SEO: Sus herramientas SEO te ayudan a optimizar tu sitio web para los motores de búsqueda. Puede agregar etiquetas de título, meta descripciones y otros elementos de SEO a sus páginas. Y además, realice un seguimiento del rendimiento de su sitio web en los resultados de búsqueda. Obtén más información en la página SEO de Webflow aquí.
- Seguridad: las funciones de seguridad de Webflow lo ayudan a proteger su sitio web de piratas informáticos y otras amenazas. Su sitio web está alojado en Amazon Web Services (AWS), que es uno de los proveedores de alojamiento más seguros del mundo.
- Colaboración: facilita la colaboración con otros en los proyectos de su sitio web. Puede invitar a los miembros del equipo a ver y editar su sitio web en tiempo real y realizar un seguimiento de los cambios a medida que se realizan.
En la siguiente sección, profundizaremos en el alcance de Webflow y exploraremos los diversos casos de uso en los que destaca esta notable plataforma.
C) Alcance de Webflow (¿Para qué sirve?)
Webflow es un creador de sitios web versátil y poderoso que puede utilizar para una variedad de sitios web.
Desde sitios web personales hasta tiendas de comercio electrónico y más, Webflow abre un mundo de posibilidades para su presencia en línea. Exploremos los diversos ámbitos en los que destaca Webflow, brindándole las herramientas para crear sitios web excepcionales.
¡Prepárate para descubrir el gran potencial de Webflow en esta sección!
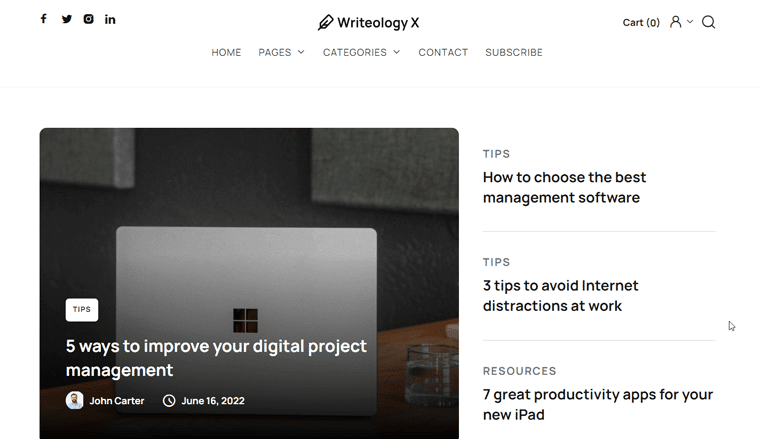
1. Sitios web de blogs
¿Eres un escritor apasionado, un creador de contenido o un líder de opinión? Bueno, si es así, aquí hay buenas noticias.
Webflow le permite crear cautivadores sitios web de blogs. Puede crear publicaciones de blog visualmente atractivas y atraer a sus lectores con elementos interactivos. Todo gracias a sus características de diseño intuitivo, diseños personalizados y CMS sin problemas.

Por ejemplo:
Imagina que eres un entusiasta de los viajes que desea documentar tus aventuras y compartir consejos de viaje. Con Webflow, puede diseñar y administrar un blog visualmente atractivo. Además de mostrar sus fotos, historias y recomendaciones útiles para inspirar a otros viajeros.
Ejemplos reales de sitios web de blogs:
Estos son algunos ejemplos reales de sitios web de blogs creados con Webflow:
- Voces no escuchadas: este sitio web es una plataforma que amplifica las voces de las personas marginadas, destacando sus historias y experiencias.
- Flowrite: es un asistente de escritura impulsado por IA que brinda sugerencias y mejoras en tiempo real. Para mejorar la calidad y la productividad de su escritura.
Además, puede explorar nuestro artículo sobre ejemplos de sitios web de blogs para inspirarse en su blog. Además, explore los beneficios de los blogs personales y cuánto tiempo lleva ganar dinero con los blogs.
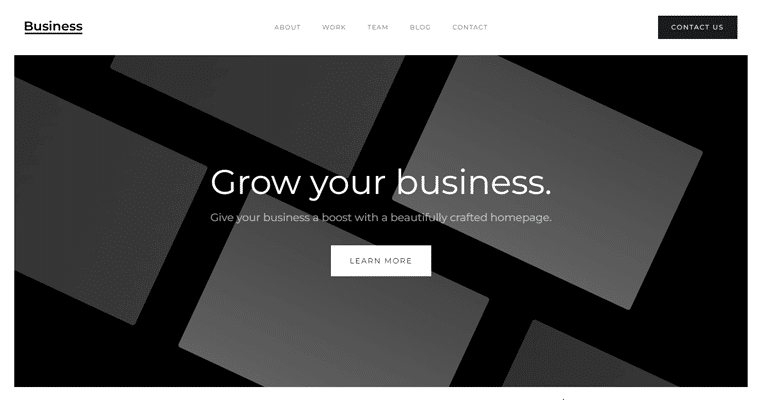
2. Sitios web comerciales
Webflow ofrece la plataforma perfecta para que empresas de todos los tamaños establezcan su presencia en línea. Desde pequeñas empresas emergentes hasta grandes empresas, puede crear sitios web profesionales y pulidos que reflejen la identidad de su marca.
Puede mostrar sus productos o servicios y proporcionar información de contacto. Además de eso, puede integrar formularios de generación de clientes potenciales para capturar clientes potenciales.

Por ejemplo:
Supongamos que posee una empresa comercial o una casa de producción. Con Webflow, puede diseñar un sitio web atractivo que presente su trabajo y servicios. Además, puede mostrar testimonios y reseñas de sus clientes anteriores para ganar confianza y credibilidad.
Ejemplos de sitios web de negocios reales:
Aquí hay algunos ejemplos de sitios web de negocios reales hechos con Webflow:
- Traackr: esta plataforma ayuda a las empresas a identificar e interactuar con personas influyentes o creadores de contenido para optimizar sus estrategias de marketing de influencers.
- Soundstripe: es un sitio web que ofrece una amplia biblioteca de música y efectos de sonido libres de regalías para creadores de contenido. Además, permitiéndoles mejorar sus proyectos con audio de alta calidad.
- Mighty: proporciona una manera perfecta para que las personas creen y administren documentos legales. Además, simplifica el proceso de redacción de contratos, testamentos y otros trámites legales importantes.
Explore nuestro artículo sobre cómo las empresas se benefician de la analítica web. Además, asegúrese de consultar las mejores herramientas de marketing digital para el crecimiento empresarial.
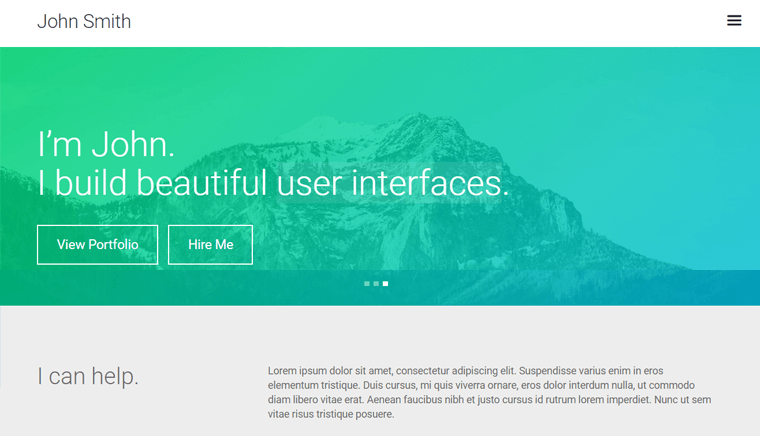
3. Sitios web de cartera
Webflow es una excelente opción para que artistas, diseñadores, fotógrafos y otros profesionales creativos muestren su trabajo. Cree portafolios impresionantes que destaquen sus proyectos y talentos.
Con la flexibilidad de diseño de Webflow, puede personalizar fácilmente el diseño y usar galerías para mostrar su obra de arte. Junto con eso, puede agregar elementos interactivos para atraer a los visitantes.

Por ejemplo:
Considere, usted es un diseñador gráfico independiente. Ahora, puede crear un impresionante sitio web de cartera que presente sus mejores proyectos de diseño con Webflow. Incluyendo logotipos, materiales de marca y maquetas de sitios web. Muestre sus habilidades, atraiga clientes potenciales y deje una impresión duradera.
Ejemplos de sitios web de cartera real:
Aquí hay algunos ejemplos de sitios web de cartera reales hechos con Webflow:
- Jomor Design: Es una agencia de diseño creativo que brinda soluciones innovadoras y visualmente atractivas. Para proyectos de branding, diseño gráfico y desarrollo web.
- Joseph Berry: este sitio web personal muestra el portafolio y el trabajo creativo de Joseph Berry. Además, destaca sus habilidades, logros y proyectos en diversas disciplinas artísticas.
- Heco: Este sitio web se especializa en productos para el hogar sostenibles y ecológicos. Además, ofrece una amplia gama de opciones respetuosas con el medio ambiente para consumidores conscientes.
¿Se pregunta si hay otros creadores de sitios web que pueda usar para crear un sitio web de cartera? Luego, consulte nuestro artículo sobre los mejores creadores de sitios web de cartera.
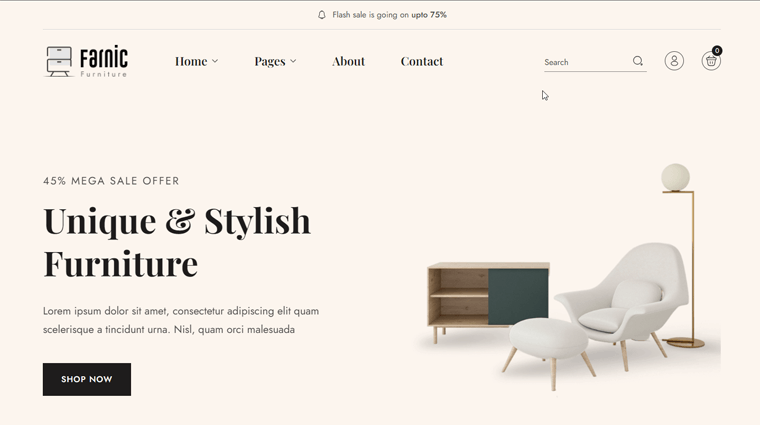
4. Sitios web de comercio electrónico
¿Estás buscando vender productos en línea? Como se mencionó anteriormente, Webflow proporciona una sólida funcionalidad de comercio electrónico. Esto implica que puede crear tiendas en línea visualmente atractivas. Eso también con catálogos de productos, carritos de compras, pasarelas de pago seguras y gestión de inventario.
Además, puede personalizar el diseño para alinearlo con su marca. Y ofrezca una experiencia de compra perfecta a sus clientes, todo dentro de la plataforma.

Por ejemplo:
Supón que eres un emprendedor que ha lanzado una línea de joyería hecha a mano. Con Webflow, puede crear un sitio web de comercio electrónico que muestre sus diseños únicos. Además, permite a los clientes navegar, seleccionar y comprar artículos fácilmente. Además de eso, incluso maneja la gestión de inventario y la logística de envío de forma segura.
Ejemplos reales de sitios web de comercio electrónico:
Aquí hay algunos ejemplos reales de sitios web de comercio electrónico hechos con Webflow:
- SkinLabs: es una plataforma en línea que ofrece una gama de productos y soluciones para el cuidado de la piel. Centrándose en ingredientes naturales y respaldados por la ciencia para promover una piel sana y radiante.
- Tienda en línea MDLR: esta plataforma de comercio electrónico presenta una colección diversa de moda y accesorios de moda. Además de proporcionar a los clientes una cómoda experiencia de compra en línea.
- Rogue & Rosy: es una boutique en línea independiente que selecciona una selección de ropa, accesorios y más únicos y elegantes. Además, ofrece una combinación de diseños contemporáneos y de inspiración vintage.
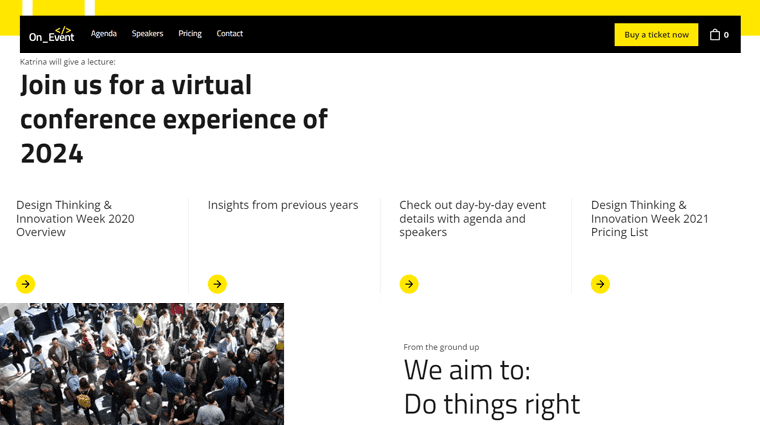
5. Sitios web de eventos
¿Planear un evento? Webflow proporciona las herramientas para crear hermosos sitios web de eventos que capturen la esencia de su ocasión. Ya sea que esté organizando una conferencia, un taller o cualquier otro evento.
Desde formularios de registro y venta de entradas hasta visualización de horarios de eventos y mapas interactivos. Webflow garantiza una experiencia fluida y atractiva para sus asistentes.

Por ejemplo:
Piensa que estás organizando un festival de música en tu ciudad. Webflow le permite crear un sitio web de eventos con impresionantes imágenes, alineaciones de artistas e integración de venta de entradas. Además de eso, puede disfrutar de funciones interactivas como temporizadores de cuenta regresiva y fuentes de redes sociales para generar anticipación entre los entusiastas de la música.
Ejemplos de sitios web de eventos reales:
Aquí hay algunos ejemplos de sitios web de eventos reales hechos con Webflow:
- Summer Dance: Este sitio web está dedicado a promover y brindar información. En particular, sobre los eventos de danza, talleres y espectáculos que tienen lugar durante la temporada de verano.
- FestivalX: es una plataforma en línea inmersiva que muestra una diversa línea de festivales de música. Con actuaciones en vivo, entrevistas a artistas y experiencias interactivas para los amantes de la música de todo el mundo.
6. Sitios web educativos
Del mismo modo, Webflow es una plataforma ideal para instituciones educativas, cursos en línea y plataformas de aprendizaje electrónico. Con eso, puede crear sitios web informativos y visualmente atractivos para escuelas, universidades o plataformas de aprendizaje en línea.
Además, puede compartir detalles del curso, proporcionar recursos y facilitar la participación de los estudiantes a través de funciones interactivas.

Por ejemplo:
Imagina que eres un tutor de idiomas en línea que tiene como objetivo enseñar a estudiantes de todo el mundo. Webflow le permite crear un sitio web educativo con módulos de lecciones. Incluye cuestionarios interactivos, seguimiento del progreso e incluso integración de videoconferencias. Todo en una interfaz visualmente atractiva y fácil de usar.

Ejemplos reales de sitios web educativos:
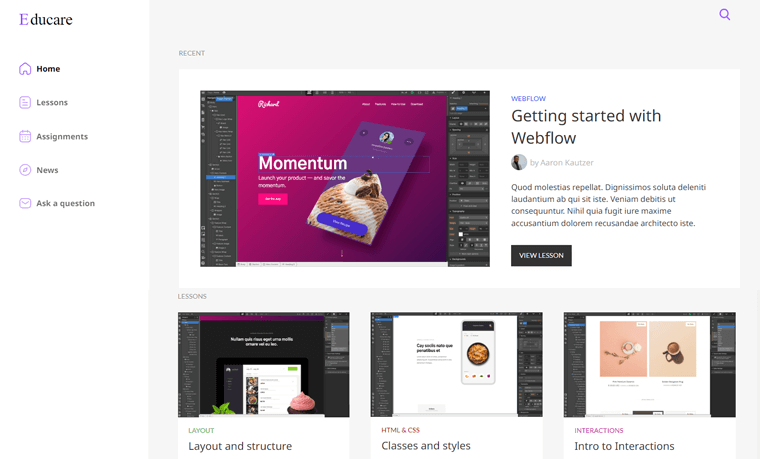
Aquí hay algunos ejemplos reales de sitios web educativos hechos con Webflow:
- LearningCubs: es una plataforma en línea que ofrece recursos educativos, cursos y servicios de tutoría interactivos y atractivos. Particularmente para que los niños mejoren sus habilidades de aprendizaje y rendimiento académico.
- Zorro University: esta plataforma de aprendizaje electrónico ofrece programas y cursos de capacitación integrales sobre diversos temas. Por lo tanto, los alumnos pueden adquirir nuevas habilidades y conocimientos de una manera flexible y accesible.
- Skillex: conecta a las personas con instructores y entrenadores expertos en varios campos. Además, permite a los usuarios aprender y desarrollar nuevas habilidades a través de lecciones y sesiones de capacitación personalizadas.
¿Está interesado en crear un sitio web de membresía? Luego, explore nuestro artículo sobre qué es un sitio web de membresía y los tipos de sitios web de membresía que puede comenzar hoy.
7. Sitios web sin fines de lucro
Por último, pero no menos importante, Webflow es una plataforma ideal para organizaciones sin fines de lucro. Buscando crear conciencia, involucrar a los seguidores y movilizar recursos para su causa.
Puede crear páginas de narración atractivas, aceptar donaciones en línea, mostrar informes de impacto e inspirar a los visitantes a participar. Todo con las características versátiles de Webflow.

Por ejemplo:
Supongamos que dirige una organización sin fines de lucro dedicada a la conservación del medio ambiente. Con Webflow, puede crear un sitio web visualmente impresionante que destaque sus iniciativas. Además, educa a los visitantes sobre los esfuerzos de conservación y los alienta a contribuir a través de donaciones o trabajo voluntario.
Ejemplos reales de sitios web sin fines de lucro:
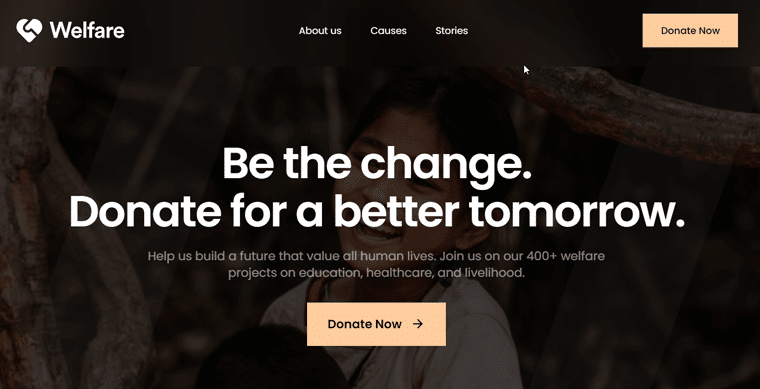
Estos son algunos ejemplos reales de sitios web sin fines de lucro creados con Webflow:
- El Movimiento del Arroz: Una plataforma global que aboga por el cultivo sostenible del arroz, abordando la pobreza, el hambre y la seguridad alimentaria.
- NewStory: una organización sin fines de lucro que construye hogares seguros para familias en situación de pobreza a través de soluciones innovadoras y participación comunitaria.
- ReachChurch: comunidad cristiana virtual que ofrece servicios de adoración en línea, programas de discipulado y una plataforma para el crecimiento espiritual.
¿Planea crear un sitio web sin fines de lucro utilizando algún otro CMS? Si es así, consulte nuestro artículo sobre el mejor alojamiento web para organizaciones sin fines de lucro para conocer las mejores ofertas.
Por lo tanto, el alcance de Webflow se extiende más allá de estos ejemplos. Además, lo que le permite crear sitios web para diversos fines. Ya sea un blog personal, un sitio web corporativo, una tienda en línea o cualquier otra cosa. En última instancia, Webflow le permite dar vida a su visión y lograr un impacto duradero en línea.
D) Primeros pasos con Webflow
Ahora que ha explorado su potencial, sumerjámonos en el apasionante mundo de la creación de sitios web con Webflow.
En esta sección, lo guiaremos a través de los pasos esenciales para comenzar y dar rienda suelta a su creatividad. Desde configurar su cuenta de Webflow hasta navegar por el tablero y diseñar su sitio web, lo cubriremos todo.
Emprendamos este viaje juntos y creemos un sitio web impresionante con Webflow.
I. Configuración de una cuenta de Webflow
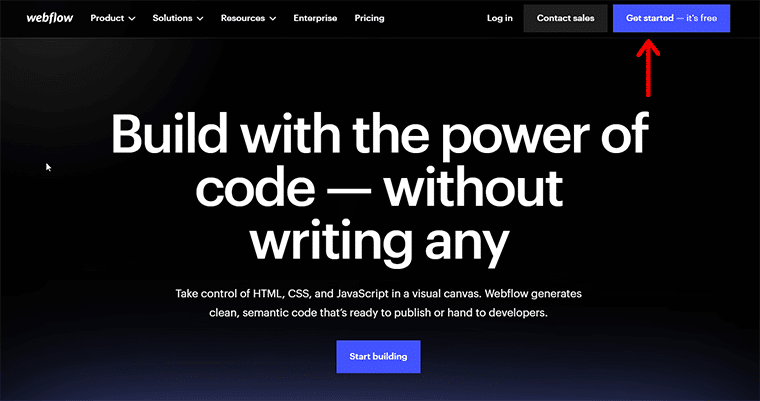
Para iniciar su viaje de Webflow, el primer paso es crear una cuenta de Webflow . Dirígete al sitio web de Webflow y haz clic en la opción "Comenzar" . Luego, regístrese proporcionando su dirección de correo electrónico y proporcionando otros detalles necesarios.

Puede optar por una cuenta gratuita , que proporciona funciones básicas. Alternativamente, puede elegir entre varios planes pagos que ofrecen funcionalidades adicionales y opciones de alojamiento. Por ahora, estamos mostrando la demostración con la versión gratuita.
II. Navegación por el panel de Webflow
En breve, aterrizará en el panel principal de Webflow . Este es el centro central donde puede administrar los proyectos de su sitio web. Sirve como su centro de control, brindando fácil acceso a sus proyectos, configuraciones del sitio, configuraciones de hospedaje y más.

Simplemente puede tomarse un momento para explorar diferentes secciones y familiarizarse con las opciones de navegación disponibles. Solo para informarle, verá breves guías de tutoriales directamente en el menú del panel proporcionado por Webflow.
Una vez que pase un tiempo explorando el tablero, puede aprovechar al máximo su experiencia de Webflow.
tercero Creación de un nuevo proyecto de sitio web
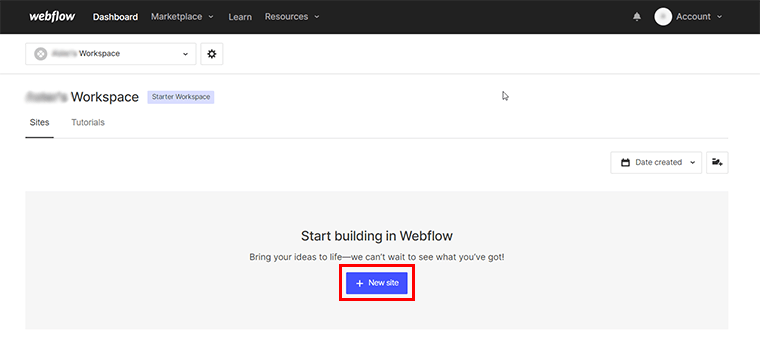
Ahora es el momento de darle vida a la visión de su sitio web. Haga clic en el botón '+ Nuevo sitio' en el tablero.

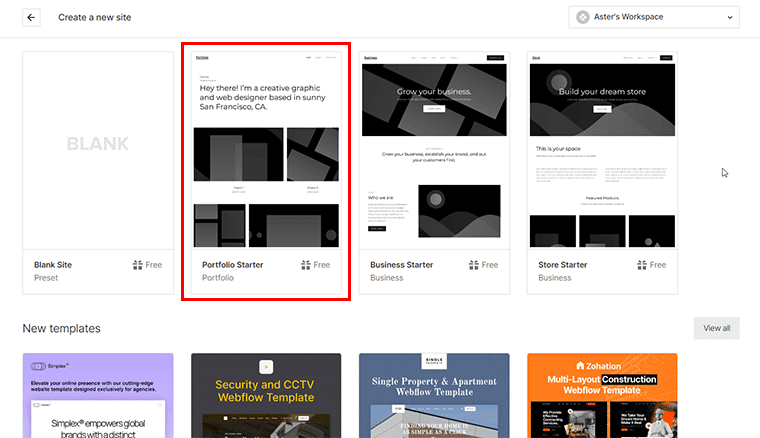
Luego, elija una plantilla en blanco o seleccione una plantilla prediseñada para iniciar su proceso de diseño. No olvide que obtiene una variedad de plantillas de Webflow en diferentes industrias, lo que garantiza que haya algo para todos.

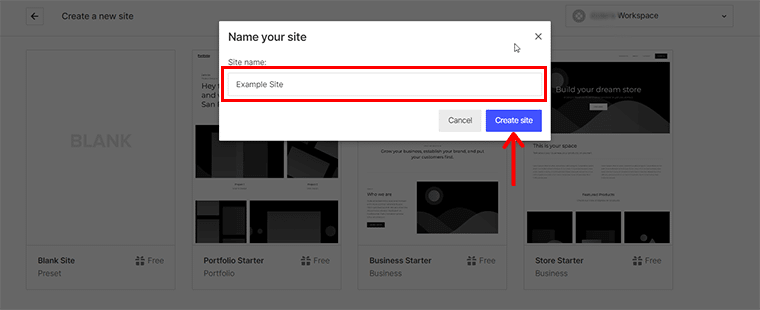
A continuación, proporcione un nombre de sitio web preferido . Y haga clic en la opción 'Crear sitio' .

IV. Diseño y flexibilidad en Webflow
Con su proyecto configurado, ingresará a Webflow Designer, un poderoso editor visual. Esto le permite personalizar cada aspecto del diseño de su sitio web.
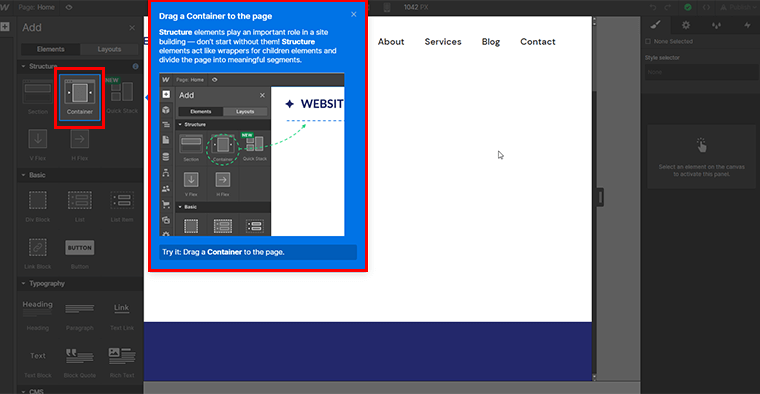
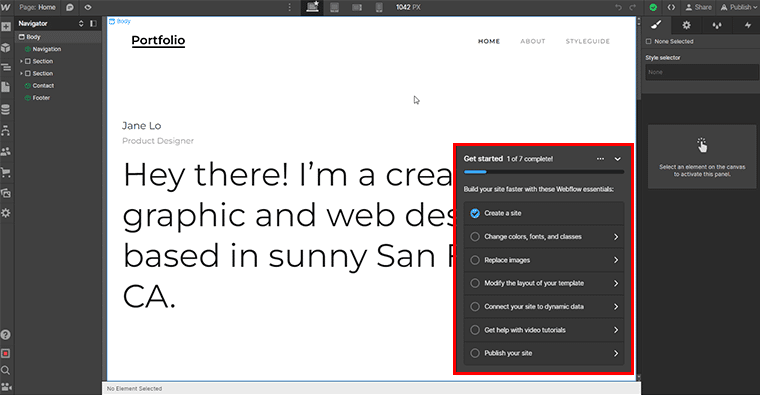
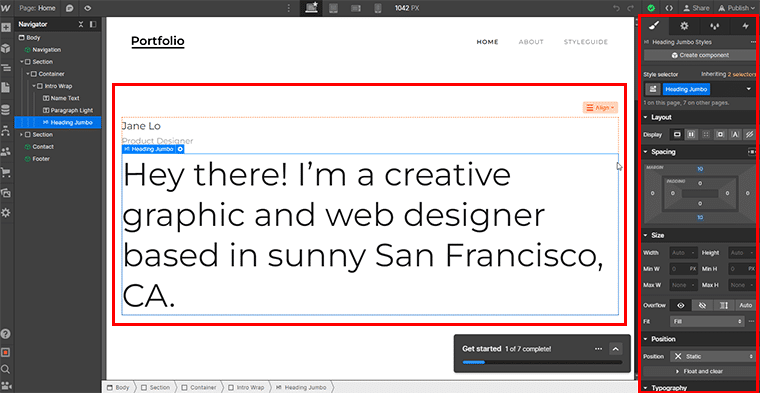
Puede diseñar su sitio web con la guía rápida de inicio proporcionada por el propio Webflow. Tal como se muestra en la imagen de abajo.

Alternativamente, puede seleccionar el elemento individual de su plantilla importada. Y disfrute de la flexibilidad del sistema de cuadrícula de Webflow, las capacidades de diseño receptivo y la amplia biblioteca de elementos prediseñados. Conozca todas las extensiones en la página de Webflow Apps aquí.

Con eso, puede dejar volar su creatividad mientras diseña diseños, agrega elementos y elige fuentes y colores. En última instancia, cree un sitio web que realmente represente su visión única.
Teniendo en cuenta estos pasos iniciales, está bien encaminado para crear su sitio web con Webflow. Sin embargo, recuerde explorar las diversas funciones y configuraciones disponibles para que su sitio web sea realmente único y se adapte a sus necesidades.
E) Opciones de atención al cliente de Webflow
Cuando se trata de usar cualquier herramienta o plataforma nueva, es esencial contar con un servicio de atención al cliente confiable. Webflow entiende esto y proporciona varias vías para ayudarlo a lo largo de su viaje de creación de sitios web.

Aquí hay una breve descripción general de las opciones de atención al cliente de Webflow disponibles:
- Centro de ayuda: acceda a un recurso integral de tutoriales, artículos y videos para obtener orientación paso a paso sobre el uso de Webflow.
- Foro de la comunidad: interactúe con una comunidad de apoyo de usuarios de Webflow. Para buscar consejos, compartir experiencias y mantenerse actualizado sobre las últimas tendencias.
- Webflow University : aprenda a través de cursos de video interactivos que cubren todo, desde conceptos básicos hasta temas avanzados. Además, proporciona una experiencia de aprendizaje visual y atractiva.
- Equipo de soporte de Webflow: comuníquese con el equipo de soporte dedicado para obtener asistencia personalizada y respuestas oportunas a sus consultas técnicas.
- Expertos en flujo web: aproveche la experiencia de desarrolladores calificados que se especializan en flujo web. Ofreciendo servicios profesionales para diseño personalizado, integraciones y funcionalidad avanzada.
Con estas opciones de atención al cliente, Webflow garantiza que nunca se sienta varado durante el proceso de creación de su sitio web.
Ya sea que prefiera el aprendizaje autoguiado a través de tutoriales, participar en una comunidad o buscar ayuda directa. Webflow lo tiene cubierto.
F) Planes de precios de Webflow
Los planes de precios de Webflow están diseñados para brindar flexibilidad y escalabilidad, lo que garantiza que pueda elegir la opción que se ajuste a sus requisitos y presupuesto.
Ya sea que esté comenzando poco a poco o buscando un crecimiento significativo, Webflow tiene un plan para adaptarse a su viaje.

Exploremos las diferentes opciones de precios y encontremos el plan que más le convenga. Aquí hay un desglose de cada plan:
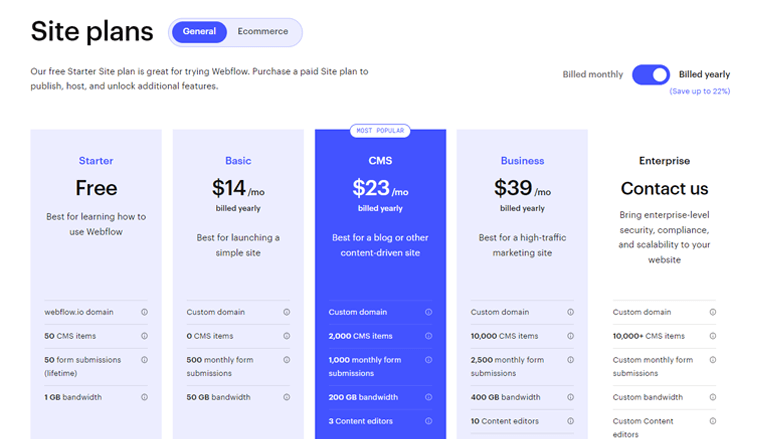
| planes | Costo | Características | Idoneidad |
| Plan de inicio: | Es un plan gratuito perfecto para cualquiera que quiera probar Webflow. | Incluye un dominio personalizado, 50 elementos de CMS, 50 envíos de formularios y 1 GB de ancho de banda. | Una excelente opción para individuos o pequeñas empresas que recién comienzan con el desarrollo web. |
| Plan Básico: | Cuesta $14/mes cuando se factura anualmente o $18/mes cuando se factura mensualmente. | Incluye todo en el Plan de Inicio. Más 500 envíos de formularios mensuales y 50 GB de ancho de banda. | Buen valor para las empresas que necesitan más de lo que ofrece el Plan de inicio. |
| Plan CMS: | Cuesta $23/mes cuando se factura anualmente o $29/mes cuando se factura mensualmente. | Todo en el Plan Básico. Más 2000 elementos de CMS, 1000 envíos de formularios mensuales, 200 GB de ancho de banda, etc. | Una buena opción para negocios que quieren vender productos o servicios en línea. |
| Plan de negocios: | Cuesta $39/mes cuando se factura anualmente o $49/mes cuando se factura mensualmente. | Todo en el Plan CMS. Además de miembros ilimitados del equipo, proyectos ilimitados y soporte prioritario. | Ideal para empresas que necesitan colaborar con varios miembros del equipo en sus proyectos de sitios web. |
| Plan Empresa: | Este plan tiene un precio personalizado . | Incluye todas las características del Plan de Negocios. Además de características adicionales como formularios mensuales personalizados, ancho de banda personalizado y más. | Ideal para empresas con sitios web de alto tráfico o necesidades complejas. |
Nota:
Webflow también ofrece una prueba gratuita para que pueda probar la plataforma antes de comprometerse con un plan pago.
Recuerde, a medida que sus necesidades evolucionen, puede actualizar o degradar fácilmente su plan para adaptarse a sus circunstancias cambiantes.
Por lo tanto, explore las opciones de precios, compare las funciones y seleccione el plan apropiado que desbloquee todo el potencial de sus esfuerzos de creación de sitios web.
G) Pros y contras de Webflow
Como cualquier herramienta, Webflow viene con su propio conjunto de ventajas y consideraciones. Exploremos los pros y los contras para ayudarlo a tomar una decisión informada sobre el uso de Webflow para sus necesidades de creación de sitios web.
Ventajas de Webflow:
- Le permite crear sitios web visualmente impresionantes y altamente personalizados sin necesidad de codificación.
- Garantiza que sus sitios web se vean geniales en todos los dispositivos, gracias a sus capacidades de diseño receptivo.
- Ofrece características integrales de comercio electrónico. Además, lo hace adecuado para crear y administrar tiendas en línea con facilidad.
- Genera código limpio y optimizado, lo que resulta en tiempos de carga más rápidos y SEO mejorado.
- Maneja el alojamiento de sitios web y proporciona medidas de seguridad, lo que garantiza un rendimiento óptimo y confiable del sitio web.
- Proporciona un Centro de ayuda integral, un foro comunitario de apoyo y Webflow University con cursos en video. Además, un equipo de soporte dedicado.
Contras de Webflow:
- Los planes de precios de Webflow pueden ser más caros que los de otras plataformas de desarrollo web.
- Tiene una pequeña curva de aprendizaje, especialmente si no está familiarizado con los conceptos de desarrollo web.
- Las herramientas de diseño visual de Webflow simplifican la creación de sitios web únicos. Sin embargo, no puede personalizarlo en comparación con una plataforma de codificación convencional.
- El soporte puede ser lento a veces y no siempre está disponible en todos los idiomas.
En general, Webflow es una poderosa plataforma de desarrollo web con mucho que ofrecer. Es una excelente opción para empresas y personas que desean crear sitios web personalizados y profesionales sin escribir ningún código.
Sin embargo, es importante sopesar los pros y los contras antes de decidir si Webflow es la plataforma adecuada para usted.
¿Te preguntas si hay otras plataformas similares a Webflow? Entonces, asegúrese de consultar nuestro artículo sobre las mejores alternativas de Webflow para saber más al respecto.
Conclusión
¡Y eso es todo, amigos! Hemos llegado al final de nuestro artículo sobre qué es Webflow y para qué sirve .
Creemos que hemos cubierto Webflow desde todos los ángulos. Con eso, debe tener una comprensión clara de esta plataforma. Y cómo puede empoderarte para crear sitios web profesionales y cautivadores.
A medida que avanza en su viaje de creación de sitios web, comparta con nosotros si tiene alguna confusión. Estamos encantados de ayudarte.
Puede que le guste explorar nuestros otros artículos de guía similares. Por ejemplo, cuál es el propósito de un sitio web y qué hace que un sitio web sea bueno.
Comparta este artículo con sus amigos y familiares, quienes podrían encontrarlo útil para crear sus sitios web.
Para más contenido valioso como este, mantente al tanto de nuestras redes sociales maneja Facebook y Twitter.
