¿Qué es WebP y cómo usar imágenes WebP en WordPress?
Publicado: 2022-07-27El formato de imagen webP es una verdadera ayuda para los sitios de WordPress. En definitiva, se trata de un tamaño que te permite reducir el peso de tu imagen sin perder su calidad.
La optimización visual en los sitios web es lo más importante que afecta directamente la velocidad de carga del sitio. ¡Hemos dicho repetidamente que optimizar las imágenes es muy importante! Ya hemos publicado muchos blogs sobre imágenes:
- Optimización de imágenes para la velocidad del sitio web de comercio electrónico
- Cree imágenes retina para su sitio web
- ¿Cómo hacer que las imágenes sean accesibles para todos los usuarios?
Y esta no es toda la lista. Por lo tanto, hoy en Wishdesk queremos hablar sobre el formato WebP de Google y mostrarle cómo reducir sus imágenes en un 25-35 % sin reducir la calidad.
Además, ahora puedes utilizar nuestros servicios a un costo reducido, solo contacta a la agencia de desarrollo web.
¿Qué es el archivo WebP?
El archivo WebP es un formato de imagen que no sobrecarga su sitio. WebP fue desarrollado por Google en 2010. El uso de archivos WebP es una gran solución para el sitio web de WordPress.
Este formato le permite evitar limitar la cantidad de imágenes en el sitio. Puede obtener un sitio rápido y visualmente atractivo al mismo tiempo.
El archivo WebP es una excelente opción en comparación con todos los demás formatos, por ejemplo, JPEG, PNG, JPG.
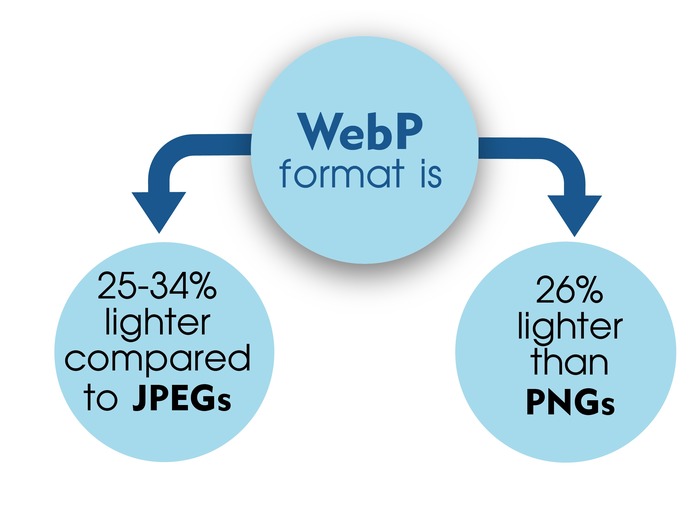
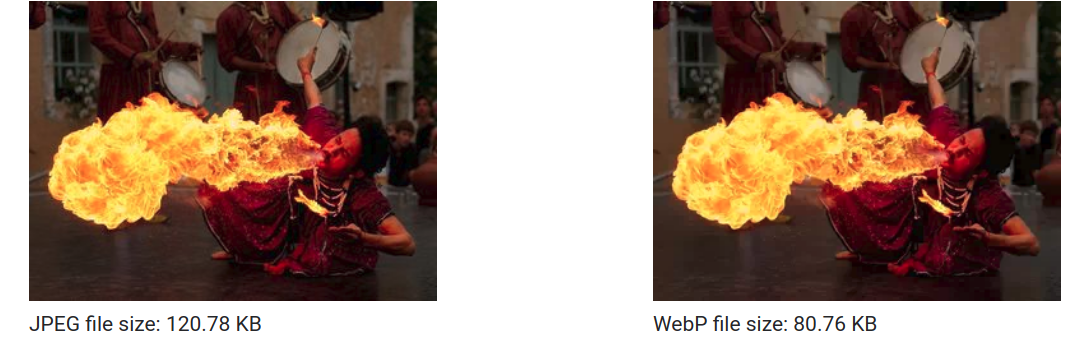
La diferencia entre los formatos de imagen WebP y JPEG o PNG

- jpeg
Las imágenes JPEG son imágenes de alta calidad con colores vibrantes, pero generalmente son demasiado grandes. El formato PNG es un 25% más pequeño que la imagen JPEG.

- PNG
El formato PNG es muy adecuado para logotipos, es decir, para imágenes que no contienen una gran cantidad de datos. El formato de imagen webP es un 26 % más pequeño que PNG.

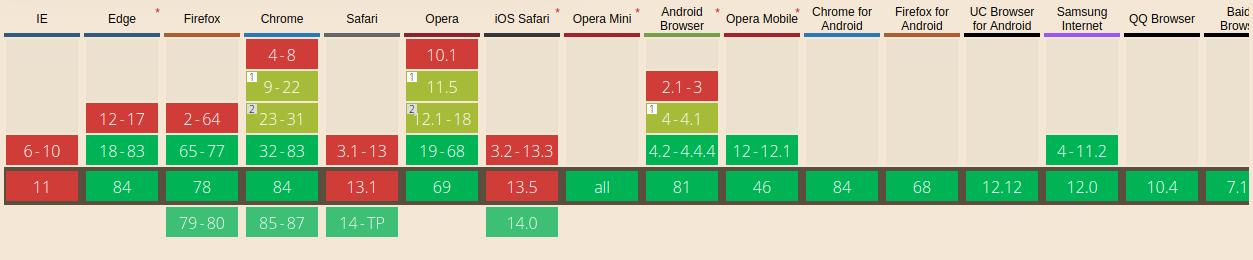
¿Qué navegadores web son compatibles de forma nativa con WebP?
Después de ver los beneficios de WebP, es posible que se pregunte:
Si el formato WebP es tan genial, ¿por qué no lo usa todo el mundo?
La respuesta es simple: WebP no es compatible con todos los navegadores. Pero cada año más navegadores amplían su soporte a los formatos WebP.

Actualmente, las imágenes WebP son COMPATIBLES en estos navegadores:
- Cromo
- Ópera
- Firefox
- Borde
- Samsung Internet
- Navegador Baidu
Actualmente, las imágenes WebP NO SON COMPATIBLES con estos navegadores:
- ES DECIR
- Safari
- Firefox (Android)
- Navegador UC (Android)
Hoy en día, más del 78 por ciento de los usuarios tienen la capacidad de usar imágenes WebP ya que usan navegadores compatibles con esta función.
Cómo usar imágenes WebP en WordPress
Continuando con este tema, queremos agregar que es importante recordar ese 22 por ciento de usuarios que no pueden ver imágenes WebP. En esta parte del blog, verá cómo puede usar imágenes WebP en WordPress.
Es importante para todos los usuarios que utilizan navegadores con SOPORTE de imágenes WebP y aquellos que no tienen soporte para navegadores para obtener una experiencia de usuario maravillosa y ver imágenes en su sitio.
Dado que algunos usuarios no tienen acceso al formato WebP, no puede cargarlos en el formato de imagen WebP y usarlos en el sitio, como lo haría con JPEG y PNG. Si hace esto, ese 22 por ciento no verá ninguna imagen.
La mejor manera de salir de esta situación es usar complementos de WordPress. Los complementos le permiten mostrar imágenes WebP en WordPress para aquellos cuyo navegador lo admita, o mostrar la misma imagen en diferentes formatos para todos los demás usuarios.

Complementos de 5 WordPress para convertir imágenes a WebP
1. Smush: compresión, optimizador de imágenes, carga diferida, imágenes WebP
Smush: Compress, Image Optimizer, Lazy Load, WebP Images es un complemento multifuncional que le permite optimizar, personalizar y reducir el peso de sus imágenes al formato WebP.
Instalaciones activas: más de 1 millón
Precio: gratis/a partir de $70
2. Convertidor WebP para medios
WebP Converter for Media es un complemento que ayuda a acelerar su sitio de WordPress al convertir sus imágenes de varios formatos a WebP. Lo bueno es que el complemento no cambia las URL de las imágenes.
Instalaciones activas: más de 10.000
Precio: gratis
3. WebP Express
WebP Express ayuda a sus usuarios a ver y convertir imágenes a webp para acelerar su sitio.
Instalaciones activas: más de 80.000
Precio: gratis
4. Optimizador de imágenes de píxeles cortos
ShortPixel Image Optimizer es un complemento que convierte sus imágenes a WebP. Se considera uno de los complementos más fáciles de usar. Otra ventaja son las actualizaciones frecuentes.
Instalaciones activas: más de 200.000
Precio: gratis
5. Optimización de imágenes y carga diferida de Optimole
La optimización de imágenes y Lazy Load de Optimole es un complemento totalmente automatizado que reduce el peso de sus imágenes y es compatible con imágenes Retina y WebP.
Instalaciones activas: más de 60.000
Precio: gratis
Las ventajas y desventajas de usar imágenes WebP en su sitio de WordPress
Las principales ventajas de las imágenes WebP
- reducir el tiempo de carga del sitio
- ahorrar tráfico
- mantener alta calidad de imagen
- apoyar la transparencia
Las desventajas de las imágenes WebP
- no es compatible con todos los navegadores
- aún no incluido en el núcleo de WordPress
¿Debo usar imágenes WebP en WordPress?
Creemos que el uso de imágenes WebP en WordPress es un requisito previo para un sitio web exitoso y rápido en la actualidad. Hoy en día, las dos cosas que más se valoran son:
- tiempo
- calidad
¡Otro consejo valioso!
Para comprender cuál es el mejor formato de imagen a utilizar, basta con mirar qué navegadores utilizan sus visitantes.
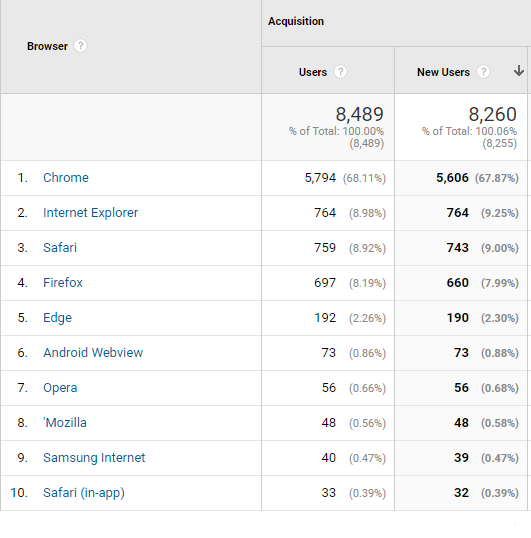
Aquí hay un ejemplo de análisis para usted:

Como podemos ver en la captura de pantalla, el 68% de los visitantes usan Chrome, lo que significa que pueden abrir WebP. El segundo y tercer lugar lo ocupan Internet Explorer y Safari. Eso significa que es necesario utilizar la opción de imagen alternativa para que otros usuarios puedan abrir imágenes.
Incluso si Apple no es compatible con el formato WebP, este sombrero no significa que no debas usarlo. WebP tiene tantos beneficios que recomendaríamos a todos que lo usen.
Si su página es visitada por usuarios de esos navegadores que no son compatibles con WebP, entonces los formatos JPEG y PNG estarán disponibles para ellos.
De esta forma todos los usuarios pueden ver la imagen, independientemente del tipo de navegador. Es solo que aquellos que abran formatos WebP podrán cargar su página más rápido.
Si convierte imágenes WebP, puede matar dos pájaros de un tiro. Cuanto más pequeñas sean las imágenes que utilice en una página, más rápido se cargará.
Resumen
El uso de imágenes WebP en WordPress es una oportunidad para acelerar la velocidad de carga de su página mientras mantiene la calidad de sus imágenes.
Obtenga la ayuda de los desarrolladores de Wishdesk para configurar complementos para convertir imágenes en imágenes WebP. Valoramos su tiempo, por lo que aprendimos a completar sus tareas el doble de rápido y puede ahorrar dinero.
