¿Qué hace un buen sitio web? (Lista de verificación definitiva para 2023)
Publicado: 2023-04-19¿Está buscando la lista de verificación definitiva que hace un buen sitio web ? Si es así, entonces has aterrizado en el camino correcto.
Todo el mundo quiere que su sitio web sea sólido , atractivo y fácil de usar , ¿verdad? Un sitio bien diseñado ayuda a atraer visitantes y los mantiene comprometidos con lo que tiene para ofrecer .
Entonces, ¿ qué hace exactamente un buen sitio web ? Con tantos factores a considerar , puede ser abrumador saber por dónde empezar.
Bueno, teniendo en cuenta estas preocupaciones, hemos creado la lista de verificación definitiva para hacer un buen sitio web. Por lo tanto, puede crear un sitio que no solo se vea bien sino que también funcione sin problemas.
Ahora, ¡vamos a profundizar!
¿Por qué es necesario tener un buen sitio web?
Antes de continuar, exploremos algunas de las principales razones por las que es necesario tener un buen sitio web. Se mencionan de la siguiente manera:
- Creando una imagen profesional: Un buen sitio hace que su negocio se vea profesional y confiable. Por lo tanto, la gente confía más en ti.
- Mayor visibilidad: cuando tiene un sitio bien construido, está correctamente optimizado para motores de búsqueda (SEO). Por lo tanto, su sitio se vuelve más visible para los prospectos.
- Experiencia de usuario mejorada: las personas están satisfechas cuando pueden encontrar fácilmente lo que necesitan en un sitio. Esto conduce a una mejor experiencia de usuario.
- Compromiso del cliente mejorado: un sitio decente proporciona precisamente formas de conectarse con su negocio. Además, promover la construcción de conexiones.
- Aumento de las ventas: tener un buen sitio puede facilitar que las personas compren cosas de su sitio en línea. En consecuencia, esto le ayuda a vender más.
- Ventaja competitiva: un sitio bien optimizado lo distingue de los rivales con una presencia en línea débil o inexistente.
Lista de verificación definitiva para hacer un buen sitio web
Aquí, hemos preparado una lista de verificación integral que garantizará que tenga un sitio web de primer nivel.
Solo para informarle, hemos dividido la lista de verificación en varias secciones para su conveniencia. Abarcando varios aspectos del sitio web en su conjunto, como la seguridad del diseño, la usabilidad, etc.
Estamos seguros de que seguir estas listas de verificación le permitirá desarrollar un sitio fantástico en muy poco tiempo.
A. Calidad del contenido
La calidad del contenido es uno de los aspectos sutiles pero significativos de un sitio web bueno y decente. Como el contenido de su sitio tiene el poder de hacer o deshacer la experiencia del usuario.

Ciertamente, el contenido de alta calidad promueve la participación del usuario y genera confiabilidad. Además, mejora simultáneamente la clasificación de los motores de búsqueda de su sitio.
Por el contrario, el contenido de baja calidad puede resultar en un compromiso deficiente, altas tasas de rebote, comentarios desagradables, etc.
Por lo tanto, debe considerar los siguientes factores al evaluar la calidad del contenido de un sitio:
Contenido original y valioso para el público objetivo
Antes que nada, debe confirmar que el contenido de su sitio web es único y original. Más claramente, no debe ser copiado de ninguna otra fuente excepto para hechos y cifras. Dado que el contenido robado puede dañar la imagen de su sitio y quizás generar problemas legales.

Afortunadamente, existen varias herramientas de detección de plagio y sitios web que te facilitan la creación de contenido original. Algunos de ellos son:
- Comprobador de duplicados
- Verificador de plagio de Grammarly
- Pequeñas herramientas de SEO Verificador de plagio

Además de crear contenido original, debe asegurarse de que el contenido de su sitio sea relevante y sin complicaciones. Debe proporcionar valor a su público objetivo. Los lectores de su sitio deben obtener exactamente la información que buscan en su sitio.
Puede adoptar las siguientes formas prácticas para asegurarse de que el contenido de su sitio web sea beneficioso para su público objetivo:
- Investigue a su público objetivo. Puede hacerlo al comprender sus necesidades, intereses y puntos débiles. Y relativamente escribe o modifica tu contenido.
- Realice estudios de mercado adecuados a través de encuestas, monitoreo de redes sociales, etc. Esto lo ayuda a crear contenido que conecta y beneficia a su audiencia.
- Use fuentes confiables y acredite cuidadosamente cuando escriba contenido. Por lo tanto, puede evitar problemas de plagio. Además, le da más autenticidad a su escritura.
- No se limite a resumir datos de otras fuentes. Más bien, ofrezca puntos de vista distintivos. Por lo tanto, su contenido se destaca y brilla en su comprensión.
Al seguir estas técnicas, puede producir contenido que automáticamente diga mucho a su público objetivo. En última instancia, hace que su sitio sea un recurso fiable y confiable para obtener información. Esa es una buena indicación de un sitio web de calidad.
Legibilidad
Simplemente, puede entender la 'legibilidad' como lo simple que es para un lector comprender su contenido escrito. Por lo tanto, definitivamente tiene el potencial de impactar en el compromiso y la experiencia de sus usuarios.
Deliciosamente, hay varias formas de probar si el contenido de su sitio web es legible o no.
Una de ellas es utilizar Herramientas de análisis de legibilidad . Algunos están disponibles para usted sin costo alguno. Mientras tanto, para algunos, tienes que pagar un precio.
Sin embargo, estas son algunas de las herramientas en las que puede confiar para verificar la legibilidad de su contenido web.
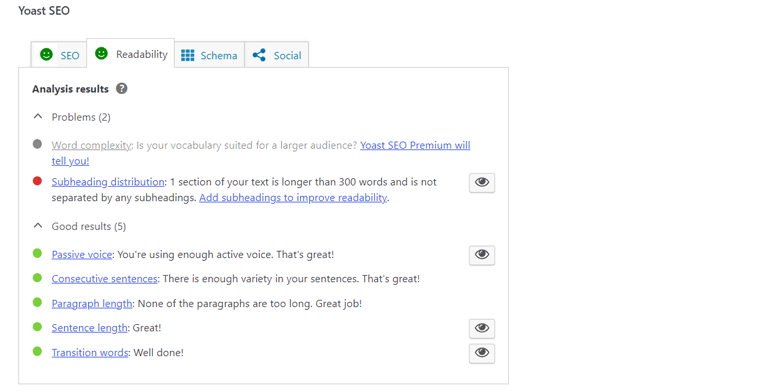
- Análisis de legibilidad de Yoast
- Legible.com
- Prueba de legibilidad de WebFX
- Hemingway

No hace falta decir que puede utilizar herramientas en línea como Grammarly para su beneficio. Simplemente instale la extensión del navegador. Y, automáticamente revisa sus páginas web en busca de fallas gramaticales, errores ortográficos, frases innecesarias, etc.

Además, puede adaptar las siguientes técnicas a sus estrategias de contenido web para aumentar la legibilidad. Como sigue:
- No confunda a sus lectores con jerga, frases técnicas o vocabulario complicado.
- Trate de usar palabras con las que sus lectores estén más familiarizados. Por ejemplo, puede utilizar el término "eliminar" en lugar de "erradicar".
- En comparación con la voz pasiva, la voz activa es más clara y sencilla de leer. Entonces, siempre que sea posible, use la voz activa para que su contenido sea atractivo.
- Utilice títulos y subtítulos cuando corresponda. Esto le ayuda a dividir su contenido en partes más manejables y más pequeñas.
- Por último, pero no menos importante, limite sus oraciones a 20 palabras o menos. Las oraciones y los párrafos largos son más difíciles de leer e interpretar que los cortos.
Por lo tanto, puede mejorar la legibilidad del contenido de su sitio utilizando estos enfoques. Hacer que sea más sencillo para los lectores escanear y comprender lo que ha dicho.
Imágenes de alta calidad y multimedia (contenido visual)
Las imágenes y los contenidos multimedia, es decir, los visuales, son sin duda activos valiosos en su sitio web. Al mismo tiempo, sus imágenes deben ser de alta calidad. De modo que es más probable que sus visitantes se sientan atraídos y comprometidos con su sitio.

Algunas de las razones clave por las que debe usar imágenes y contenido visual de alta calidad en su sitio web son:
- Las imágenes lo ayudan a describir mejor el tema complejo en lecciones breves. De esa forma, puedes ilustrar conceptos, mostrar productos, dividir textos, etc.
- Cree una fuerte identidad de marca con el uso continuo de elementos visuales de alta calidad, como iconos, logotipos, etc.
- Las imágenes eliminan la monotonía del texto largo. En consecuencia, esto hace que su sitio sea alegre y divertido.
- Es más probable que las personas compartan un sitio visualmente atractivo en las redes sociales. Esto le ayuda a aumentar la visibilidad y el alcance de su sitio.
Por lo tanto, un sitio web decente y bueno debe incorporar imágenes y multimedia de alta calidad.
Sin embargo, también es cierto que las imágenes y el contenido visual ocupan bastante espacio en tu sitio web. Además, degrada la velocidad del sitio y genera varios problemas de almacenamiento en búfer.
Por lo tanto, aquí hay algunos consejos para ayudarlo a asegurarse de que su sitio tenga imágenes multimedia cautivadoras y de alta calidad. Y al mismo tiempo tener una experiencia fluida y sin problemas.
i) Optimizar Imágenes
Lo mejor que se puede hacer para crear un buen sitio web con imágenes de alta calidad sin degradar la velocidad es optimizar las imágenes.

Afortunadamente, existen varias plataformas de optimización de imágenes como TinyPNG, TinyJPG, Compressor.io, etc. Al usarlas, puede optimizar sus imágenes sin comprometer la calidad.
Además, ¿estás creando tu sitio web usando WordPress? Luego, puede optar por potentes complementos de optimización de imágenes como Smush, Imagify, etc. Esto lo ayuda a comprimir sus imágenes y acelera la velocidad de su sitio.
ii) Utilice el formato de imagen correcto
Asegúrese de haber utilizado el formato de imagen adecuado en su sitio web. Algunos de los formatos populares son:
- Formato PNG: mejor para gráficos e imágenes con fondos transparentes.
- Formato JPEG: Mejor para fotografías normales para mostrar sus productos y servicios.
- Formato SVG: mejor para gráficos vectoriales escalables.
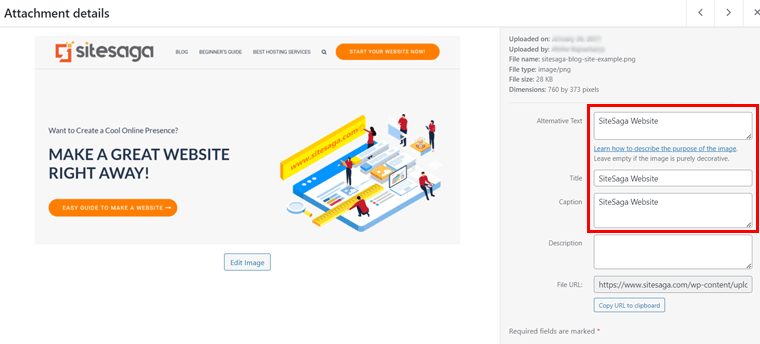
iii) Verifique las etiquetas Alt y Título para cada imagen.
Recuerde revisar los títulos de cada imagen y las etiquetas alt. Estas etiquetas sirven a Google y otros motores de búsqueda para comprender de qué se trata su imagen. En consecuencia, sus imágenes ocupan un lugar más alto en los resultados de los motores de búsqueda.

Por lo tanto, el contenido con imágenes de alta calidad a buena velocidad lo ayuda a transformar su sitio web normal en un sitio web realmente bueno. Eso igualmente se ve increíble y puede causar una buena primera impresión y atraer a los visitantes a explorar más.
Actualizar informacion
Un sitio web se considera eficaz cuando proporciona información actualizada. Con eso, los usuarios obtienen la noción de que su sitio se actualiza constantemente. Y lo que es más importante, sienten que les estás ofreciendo algo de valor.
Por el contrario, si su sitio tiene información desactualizada, entonces puede perjudicar su credibilidad.
Por ejemplo, considere que su sitio web ofrece información sobre un producto o servicio que se está retirando gradualmente. Ahora bien, esto conduce a la irritación y la insatisfacción. En consecuencia, su usuario puede buscar información en otro lugar.
Afortunadamente, existen varias estrategias para actualizar periódicamente el contenido del sitio web. Algunos de ellos son:
- Redacte piezas de blog que reflejen las tendencias emergentes, los descubrimientos actuales y otros nichos relevantes para su sitio.
- Siempre puede volver atrás y actualizar su contenido anterior. Por ejemplo, modifique las descripciones de los productos según la relevancia y los hechos actuales.
- Cree nuevas páginas en su sitio que detallen los últimos bienes y servicios que ofrece.
- Mejore el atractivo estético y la facilidad de uso de su sitio agregando fotos, videos y otros medios nuevos.
- Use fuentes de redes sociales en su sitio web para ilustrar que su sitio está activo y se comunica con la audiencia.
Por lo tanto, estos son los temas centrales de calidad del contenido que debe considerar al revisar el contenido de su sitio web. Como resultado, esto lo ayuda a hacer que el contenido de su sitio valga la pena, sea interesante y auténtico. En última instancia, ayudándole a crear un sitio web de calidad.
Habiendo dicho eso, avancemos al siguiente aspecto de la lista de verificación para un buen sitio web.
B. Diseño del sitio web
Lo que generalmente consideramos un sitio web efectivo o bueno depende principalmente de su diseño. Ya que controla en gran medida cómo se siente, se ve y funciona su sitio.

Por lo tanto, un sitio bien diseñado puede tener un impacto positivo en la experiencia de uno en su sitio web. Por lo tanto, puede haber un aumento en los visitantes, la interacción y las ventas.
Mientras tanto, es muy probable que un diseño de sitio web complicado frustre a sus visitantes. En consecuencia, esto conduce a la pérdida de prospectos, bajas rotaciones y altas tasas de rebote.
Por lo tanto, debe considerar los siguientes factores al inspeccionar el diseño de su sitio web.
Navegación fluida y configuración adecuada de las páginas web
El diseño del sitio web está fuertemente influenciado por la navegación y la correcta configuración de las páginas web. Por lo tanto, debe asegurarse de que su sitio tenga una navegación fluida y una configuración adecuada de las páginas web.
Como referencia, puede consultar nuestro propio sitio web, SiteSaga . Puede encontrar la posición precisa de las páginas web y una navegación fluida.

Entonces, ¿su sitio web también tiene una navegación fluida y una configuración adecuada de las páginas web? Haz una revisión rápida.
Si no, entonces todavía no es un gran problema. Estos son algunos consejos rápidos que puede seguir para lograr una navegación fluida y una configuración precisa de las páginas web.
- Reduzca el número de opciones de menú y organícelas con sensatez. Coloque etiquetas en cada página que describan claramente el contenido.
- Asegúrese de tener un diseño uniforme para todas las páginas. Por lo tanto, su visitante no se pierde ni se confunde en su sitio.
- No olvide utilizar muchos espacios en blanco entre los textos y las imágenes. Esto hace que su sitio sea más fácil de navegar.
- Compruebe si su sitio tiene todas las páginas web configuradas correctamente. Me gusta la página de inicio, la página del producto, la página de contacto, la página Acerca de nosotros, etc.
Por lo tanto, cuando tiene una navegación fácil, los visitantes de su sitio pueden localizar rápidamente la información que están buscando. Como resultado, esto puede alargar su estancia en su sitio. Eventualmente, esto aumenta las tasas de conversión.
Además, a los robots de los motores de búsqueda les resulta bastante fácil rastrear e indexar sus páginas web si tiene un sistema de navegación claro y simple. Esto eleva el estado de su sitio en los resultados de búsqueda. En última instancia, esto significa que su sitio web es bueno.
Diseño limpio y visualmente atractivo
A continuación, verifique si tiene un diseño limpio y visualmente atractivo o no para ver si califica como bueno.
Precisamente, tu sitio web debe tener una estructura adecuada y una base adecuada para la gestión de contenidos. Además, debe verificar si tiene un buen esquema de color que no obstaculice los ojos humanos.

Si su sitio web marca todo, entonces puede tener una impresión genuina y positiva en sus visitantes. Esto construye la confianza de su cliente.
En última instancia, puede convencerlos de que utilicen el sitio web de la forma que desee. Como realizar un pedido o completar un formulario de contacto.
Puede considerar los siguientes 3 consejos clave para tener un diseño limpio y agradable.
- Apunta a un diseño minimalista y simple. Elimine cualquier exceso de desorden o elementos innecesarios para tener un diseño limpio y ordenado.
- Elija un buen esquema de color que combine bien con la marca del sitio y que sea agradable a la vista. Evite el uso de colores que sean excesivamente pálidos u oscuros.
- Use tipografía uniforme, tamaños de fuente adecuados y estilos para el contenido en todo el sitio.
Por lo tanto, para que un sitio web se considere bueno, debe tener un diseño ordenado y estéticamente agradable. Porque mejora la experiencia de compromiso, promueve la credibilidad y mucho más. Esto lo convierte en un elemento crucial en la lista de verificación para hacer un buen sitio web.
Diseño de respuesta
En pocas palabras, el diseño receptivo se refiere a la capacidad de su sitio web para modificar dinámicamente su contenido y diseño. De acuerdo con los tamaños de pantalla especificados por el usuario, ya sea que use una computadora de escritorio, una tableta o un teléfono móvil.

Su sitio debe tener un diseño receptivo por una variedad de razones. Primero, garantiza que todos sus usuarios puedan acceder e interactuar con su sitio web. Independientemente de cualquier dispositivo que estén usando.
Además de eso, los motores de búsqueda como Google prefieren sitios web optimizados para dispositivos móviles en sus resultados de búsqueda. Esto también implica que puede perder tráfico y visibilidad significativos si su sitio no responde.
Aquí hay algunas formas simples de verificar si su sitio web responde. Como sigue:
i) Restaurar su navegador
Primero abra su sitio web en un navegador y luego haga clic en el botón restaurar. A continuación, haga la pantalla más pequeña para ver cómo aparece en pantallas más pequeñas. ¿Se ve igual y bien que antes? Si es así, ¡Felicidades! Su sitio web es receptivo.
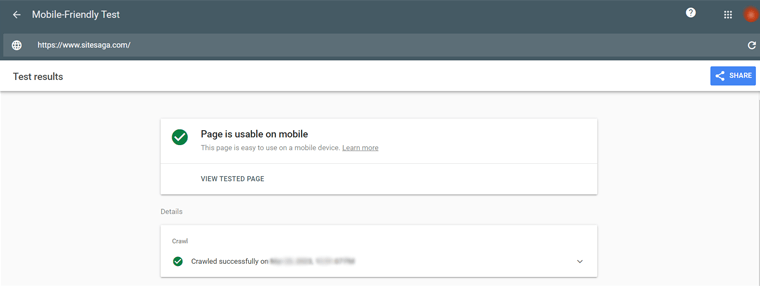
ii) Use varias herramientas en línea
Del mismo modo, existen varias herramientas en línea como la prueba de compatibilidad con dispositivos móviles de Google o BrowserStack.

Todo lo que tiene que hacer es ingresar la URL de su sitio web para recibir una respuesta instantánea. Con eso, puede evaluar la capacidad de respuesta de su sitio. Además, recibe comentarios sobre cualquier problema que deba solucionarse.
En caso de que tu web no sea responsive, puedes adaptarte a los siguientes pasos.
- Use un marco de diseño receptivo, como Bootstrap o Foundation. Estos marcos ofrecen componentes de diseño adaptables prediseñados.
- Contrata a un diseñador o desarrollador web con experiencia en diseño responsivo. Para ayudarle a encontrar una solución única.
Diseño preparado para la accesibilidad
Simplemente, el diseño preparado para la accesibilidad es la práctica de diseñar sitios web que sean fáciles de usar para personas con discapacidades. Por lo tanto, cualquier persona con discapacidades visuales, auditivas, mentales o físicas de cualquier otro tipo puede navegar fácilmente por su sitio.

Hay varias razones por las que se requiere un diseño listo para la accesibilidad para que un sitio web se considere bueno. Como:
- En primer lugar, es un requisito ético según el cumplimiento de la ADA (Ley de Estadounidenses con Discapacidades). Esta ley establece que las personas con capacidades diferentes deben poder utilizar todas las tecnologías de la información sin problemas.
- En segundo lugar, la accesibilidad beneficia a todos los usuarios, no solo a los discapacitados. Por ejemplo, los tamaños de texto más grandes pueden ayudar a los lectores mayores.
- Transmita su preocupación por su audiencia y cree una mejor presencia en Internet a través de un diseño listo para la accesibilidad. Esto mejora la imagen de su marca y fomenta la lealtad del cliente.
Algunas de las herramientas en línea más populares para averiguar si su sitio web tiene un diseño preparado para la accesibilidad son:
- Auditoría de accesibilidad Lighthouse de Google
- Herramienta de evaluación de accesibilidad web WAVE
¿Acaba de descubrir que su sitio web no está preparado para la accesibilidad? Aquí hay varias formas en que puede adaptarse para mejorarlo:
- Estructure el contenido de su sitio usando HTML semántico. Esto facilita que los usuarios que no pueden ver usen herramientas especiales como lectores de pantalla para comprender lo que hay en el sitio web.
- No olvides escribir textos alternativos para las imágenes. Dado que los visitantes de su sitio que no pueden ver necesitan palabras para saber qué hay en las imágenes.
- Algunos visitantes no pueden usar el mouse. Por lo tanto, asegúrese de que puedan navegar por su sitio usando el teclado y acceder a diferentes páginas.
- Agregue textos visuales a sus videos y audio. Esto ayuda a los usuarios con problemas de audición a ver las palabras en la pantalla para comprender lo que se dice.
- Para usuarios daltónicos, use colores visibles. Además, ofrezca sustitutos para expresar información que solo se puede expresar mediante colores, como patrones o formas.
Además, ¿eres usuario de WordPress? Si es así, aquí está la buena noticia. Hay varios complementos de accesibilidad que puede usar en su sitio para que esté listo para la accesibilidad. Para conocerlos, consulte nuestro artículo sobre los mejores complementos de accesibilidad de WordPress.

Sin embargo, es vital recordar que crear un diseño listo para la accesibilidad requiere un esfuerzo continuo. Ya que tanto la tecnología como las pautas de accesibilidad siempre están cambiando.
Pero siempre debe priorizar la accesibilidad durante el proceso de diseño y desarrollo de su sitio web. Asegurarse de que todos puedan usar su sitio sin problemas.
C. Experiencia del usuario
A continuación, tenemos la experiencia del usuario en nuestra lista de verificación definitiva de lo que hace que un sitio web sea bueno.
De hecho, sirve como la base de un sitio web próspero. Porque, al final, la experiencia del usuario es lo que determina si tu sitio es sencillo, beneficioso y agradable.

Mientras tanto, una mala experiencia de usuario puede tener un efecto desfavorable en la percepción de su marca. Además, provoca tasas de rebote más altas, compromiso bajo y reseñas negativas de los usuarios.
Entonces, ¿cómo sabes si tu sitio web tiene una buena experiencia de usuario? Puede considerar los siguientes factores para su sitio web.
Velocidad de carga de la página
La velocidad de carga de la página de su sitio web tiene un impacto directo en cómo las personas perciben su sitio como bueno o malo.

Un sitio web que se carga lentamente puede ahuyentar a sus visitantes con irritación. Por otro lado, si su sitio tiene una velocidad de carga de página rápida, resulta en una mayor interacción del usuario.
Puede usar varias herramientas en línea para probar si su sitio tiene una buena velocidad de carga de página. Algunos de los más destacados son:
- Perspectivas de velocidad de página de Google
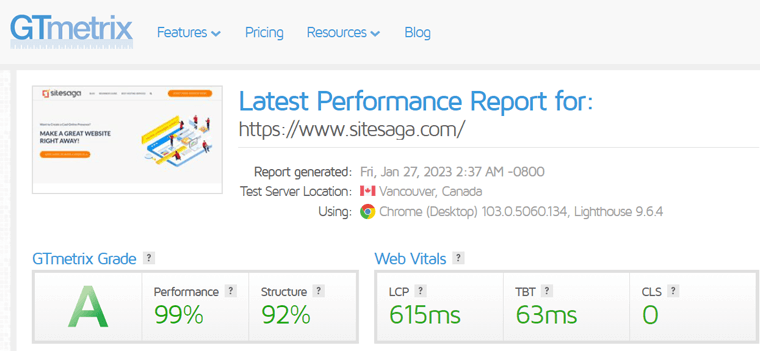
- GTmetrix
- Pingdom
- Prueba de página web

Con eso, obtiene un informe completo de la velocidad de carga de la página de su sitio junto con sugerencias.
Bueno, ¿te estás preguntando cuál sería la velocidad de un buen sitio web? Los estudios sugieren que el 50% de los usuarios abandonan un sitio web inmediatamente si tarda más de 3 segundos en cargarse. Por lo tanto, debe ser superior a eso.
Por ejemplo, el sitio web típico se carga en 2,9 segundos. Por lo tanto, si su sitio carga más rápido que eso, entonces su desempeño es mejor que el promedio.
Además, ¿sabías que los sitios web más rápidos pueden cargarse en 0,8 segundos o menos? Estos sitios suelen ser extremadamente simples y optimizados.
¿Quiere saber más sobre cómo puede optimizar su sitio web para obtener el mejor rendimiento? Luego, asegúrese de leer nuestro artículo sobre cómo acelerar el sitio web para obtener una guía rigurosa.
Borrar llamadas a la acción
Como su nombre lo indica, los llamados a la acción simplemente se refieren a los botones o enlaces que solicitan a los usuarios que realicen una acción específica. Como:
- Hacer una compra
- Suscribirse a un boletín
- Compartir en las redes sociales
- Registrarse para una cuenta

Por lo tanto, es muy necesario si su sitio web tiene llamadas a la acción (CTA) claras o no. Para que puedas guiar adecuadamente a tus visitantes hacia la acción deseada. Y, en última instancia, ayudarlo a lograr los objetivos del sitio.
¿Se pregunta cómo saber si su sitio web tiene una clara llamada a la acción? Algunas de las técnicas ampliamente preferidas son:
i) Realizar encuestas de usuarios
Las encuestas pueden revelar cómo se sienten sus usuarios acerca de las llamadas a la acción en su sitio web. Y puede saber si están dirigiendo a los usuarios para que realicen la acción necesaria.

Todo lo que tiene que hacer es crear un formulario de encuesta y colocarlo en su sitio. Tenga la seguridad de que las respuestas de la encuesta ciertamente pueden decirle lo suficiente si su CTA está haciendo su trabajo.
Consulte los mejores complementos de encuestas de WordPress para crear un formulario de encuesta en su sitio web de WordPress.
ii) Pruebas A/B
Del mismo modo, las pruebas A/B son una técnica simple de comparar 2 versiones diferentes de su página web con CTA. A ver cual rinde mejor.

Puede usar varias plataformas como Google Optimize 360 para realizar pruebas A/B de sus CTA. Esto te ayuda a saber si tus llamadas a la acción son claras y efectivas.
Información del contacto
¿Su sitio web incluye información de contacto detallada o dice una página de contacto? ¡Échale un vistazo ahora! Como es algo tan sutil y crucial que te podrías estar perdiendo.
De hecho, los usuarios utilizan con frecuencia las páginas de contacto de los sitios para ponerse en contacto con las empresas. Especialmente si tienen alguna consulta o inquietud con respecto a sus productos o servicios.

Por lo tanto, las páginas de contacto son una de las formas efectivas de ganarse la confianza de sus usuarios. Por lo general, su página de contacto incluye:
- Dirección física de su empresa (si corresponde)
- Número de contacto
- Dirección de correo electrónico
- Enlaces a sus perfiles de redes sociales
- Formularios de contacto
- Otra información relevante para ponernos en contacto con usted
Por lo tanto, asegúrese de proporcionar todos los detalles de contacto mencionados en su sitio web para que sea bueno y decente.
Consulte nuestro artículo tutorial detallado sobre cómo agregar un formulario de contacto y una página a su sitio web de WordPress. Además, es posible que le guste explorar la lista cuidadosamente seleccionada de los mejores complementos de formularios de contacto.
Formularios fáciles de usar
Generalmente, los formularios actúan como un instrumento principal para recopilar información de sus usuarios. Como sus datos de contacto, preferencias y opciones.

Hay varios tipos de formularios que puede o puede incrustar en su sitio. Como formularios de contacto, formularios de donación, formularios de encuesta y mucho más. Entonces, cuando sus formularios son fáciles de usar, sus visitantes pueden completar este proceso rápida y fácilmente.
Aquí hay algunos indicadores que significan que sus formularios pueden no ser fáciles de usar. Como,
- Altas tasas de abandono
- Errores en el envío del formulario
- Tasas bajas de finalización
Puede apegarse a algunas de las mejores prácticas que se mencionan a continuación para que sus formularios sean más fáciles de usar. Ellos son:
- Solo solicite la información que es absolutamente necesaria para formularios breves y concisos.
- Concéntrese en agregar etiquetas e instrucciones fáciles de entender que sean rápidas y precisas.
- Use señales visuales como asteriscos o información sobre herramientas para resaltar los campos obligatorios.
- Proporcione a los usuarios comentarios inmediatos, como notificaciones de error, en caso de que se necesite alguna corrección.
- Asegúrese de que su formulario responda y se ajuste perfectamente a todos los tamaños de pantalla.
¿Está buscando formas fáciles de crear formularios fáciles de usar para su sitio web? Luego, explore nuestro artículo sobre los mejores complementos de formularios de WordPress que lo ayudarán a hacerlo fácilmente.
Por lo tanto, puede mejorar la experiencia general del usuario de su sitio web asegurándose de haber seguido estas prácticas en su lista de verificación.
Dicho esto, avancemos al siguiente aspecto de la lista de verificación para un buen sitio web.
D. Seguridad
La seguridad del sitio web es simplemente mantener la seguridad de su sitio web tanto para usted como para sus usuarios. Se relaciona con los métodos utilizados para proteger los sitios web y sus estrategias generales de protección del sitio.

Precisamente, incluye 2 cosas. Ellos son:
- Identificación y resolución de problemas de seguridad
- Bloqueo y manejo de ataques maliciosos.
Mientras tanto, las medidas de seguridad son una colección de pautas y técnicas que mantienen su sitio web seguro.
Entonces, ¿cómo puedes saber si tu sitio web está completamente protegido? Para eso, verifique estrictamente los siguientes aspectos en su sitio.
Certificado SSL
El primer paso para hacer que su sitio web sea seguro es asegurarse de que tenga un certificado de capa de conexión segura (SSL).
¿Sabía que Google Chrome etiqueta los sitios web que no son SSL como "no seguros"? Y por lo tanto, tener SSL ahora es aún más crucial.
Básicamente, SSL es el método estándar de la industria para la transmisión segura de datos entre un servidor web y un navegador. Esto garantiza que todos los datos intercambiados entre su sitio web y sus usuarios estén seguros, encriptados y sean confidenciales.
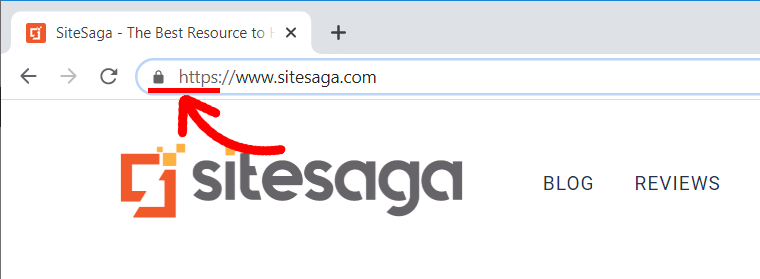
¿Está pensando en cómo comprobar si su sitio web tiene un certificado SSL? Bueno, ¡tranquilízate! Todo lo que tienes que hacer es verificar la URL de tu sitio web.
Si la URL comienza con "https://", entonces su sitio tiene certificación SSL. Si simplemente tiene "http://" sin una "s", entonces debe obtenerlo de inmediato.

De hecho, la mayoría de las empresas de alojamiento y registradores de dominios le brindan una función SSL. Sin embargo, también puede obtenerlo de forma gratuita de empresas como Let's Encrypt.
Pasarela de Pago Seguro
¿Tiene un sitio web de comercio electrónico o su sitio web está involucrado en algún tipo de transacciones en línea? En caso afirmativo, lo siguiente que tenemos en nuestra lista de verificación es asegurarnos de que tenga una pasarela de pago segura.
Una pasarela de pago segura es el factor imprescindible en tu web para la protección de datos. Eso incluye datos personales, números de tarjetas de crédito, etc.

Un sitio web sin una pasarela de pago segura tiene un alto riesgo de sufrir varios ataques cibernéticos. Tales como fraude, fugas de datos y robo de identidad.
Pero, ¿cómo tener una pasarela de pago segura en tu sitio web? Bueno, puedes ser estricto con las siguientes prácticas.
- Verifique si su procesador de pagos cumple con los estándares de la industria. Como el estándar de seguridad de datos de la industria de tarjetas de pago (PCI DSS).
- Elija un proveedor de pasarela de pago que tenga un sólido historial de seguridad y confiabilidad. Algunos de confianza son PayPal, Stripe, etc.
- Agregue autenticación de dos factores al proceso de pago para fortalecer su seguridad.
- Esté atento a sus transacciones para detectar cualquier comportamiento no autorizado o cuestionable.
- Instale un firewall para proteger su sitio web de ataques maliciosos y piratas informáticos.
Actualizaciones regulares y mantenimiento
La mayoría de las plataformas de sitios web, incluidas WordPress, Joomla y otras, a menudo brindan actualizaciones que incluyen correcciones de seguridad. Con cada nueva versión, puede encontrar que se resuelven las antiguas fallas de seguridad.

Entonces, ¿su sitio web se actualiza y mantiene regularmente? Haga una verificación rápida ahora de las siguientes maneras:
- Verifique el registro de cambios o el historial de versiones de su sitio web para ver si se han realizado actualizaciones a lo largo del tiempo.
- Supervise los indicadores de rendimiento del sitio web, como los tiempos de carga de la página, las tasas de rebote y el tráfico. Esto le ayuda a identificar si hay algún problema que solucionar.
La conclusión es que debe monitorear constantemente si hay nuevas actualizaciones en la plataforma del sitio web. Y actualice su sitio de inmediato para mantener su rendimiento.
Explore nuestro artículo detallado sobre cómo asegurar un sitio web para obtener más pautas para hacer que su sitio web sea seguro.
Habiendo dicho eso, avancemos al último pero no menos importante aspecto de la lista de verificación para un buen sitio web.
E. Optimización de motores de búsqueda
La optimización de motores de búsqueda (SEO) es un componente esencial de cualquier sitio web exitoso. Es por eso que es una de las listas de verificación necesarias si desea tener un buen sitio web.

Profundizando, puede entender el SEO como un proceso extenso para mejorar el contenido y la estructura de su sitio web. Para mejorar su posición y visibilidad en las páginas de resultados de los motores de búsqueda (SERP). Por lo tanto, su sitio web disfruta de una mejor exposición. Además, esto da como resultado más tráfico y conversiones.
Por lo tanto, si desea crear un sitio web realmente bueno, debe verificar específicamente los siguientes factores de SEO.
Meta contenido relevante y optimizado
En pocas palabras, el código HTML de una página web contiene metatítulos, metadescripciones y metapalabras clave. Esto se conoce como metacontenido. En consecuencia, esto ayuda a los usuarios y a los motores de búsqueda a comprender el contexto de su sitio web y de qué se trata.
Por lo tanto, debe verificar que su metacontenido sea relevante y esté optimizado para el contexto de su sitio web.
Afortunadamente, varias herramientas de SEO lo ayudan a saber si su sitio web tiene metacontenido relevante y optimizado. Algunos de los más queridos son Semrush, Ahrefs, Moz, etc.

Estas herramientas lo ayudan a revisar el metacontenido de su sitio. También puede encontrar meta descripciones y títulos duplicados o faltantes. Junto con sugerencias de optimización.
Puede seguir los pasos a continuación para crear metacontenido relevante y optimizado para su sitio web:
- Encuentre palabras clave adecuadas para su sitio web y cada página de su sitio web mediante el uso de herramientas de investigación de palabras clave.
- Cree metatítulos con sus palabras clave de destino. Además, asegúrese de que cada título sea original y resuma con precisión la información de la página.
- Redacte metadescripciones atractivas que resuman de manera concisa el contenido de su página.
- Utilice el marcado de esquema para dar a los motores de búsqueda más información sobre el contenido de su sitio web. Como tipo de contenido, fecha de publicación, etc.
¿Acaba de poner una marca de verificación junto a cada elemento de estas listas? Entonces, puede estar seguro de que su metacontenido es relevante y está optimizado.
Estructura de URL optimizada para SEO
Simplemente, puede entender la estructura de URL optimizada para SEO como un tipo de formato de URL. Eso facilita que los motores de búsqueda interpreten su contenido web.
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
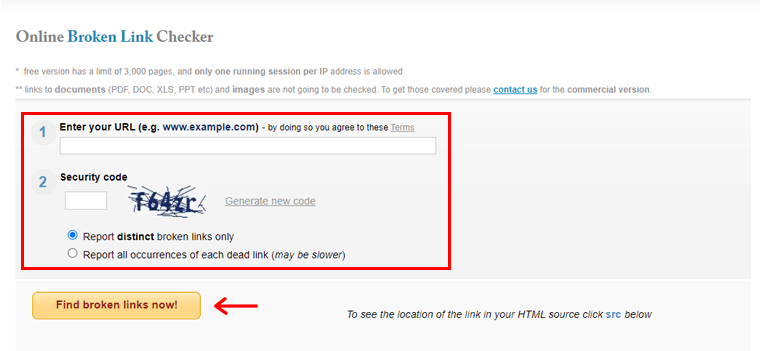
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
R: Es un enfoque de diseño web que hace que un sitio web se adapte perfectamente a diferentes dispositivos y tamaños de pantalla.
R: SEO es un conjunto de técnicas aplicadas para aumentar la presencia de su sitio web en las páginas de resultados de los motores de búsqueda.
R: Las llamadas a la acción son botones o enlaces que empujan a los usuarios del sitio web a realizar una determinada acción. Como hacer una compra o completar un formulario.
Conclusión
¡Y eso es todo amigos! Hemos llegado al final de nuestro artículo sobre la lista de verificación definitiva que hace un buen sitio web . Espero que sea fructífero para ti.
Un buen sitio web ahora es un requisito para cualquier presencia en línea efectiva en 2023. Creemos firmemente que esta lista de verificación lo ayudará, ya sea que esté lanzando uno nuevo o buscando actualizar uno existente.
Si tiene algún tipo de consulta o confusión, no dude en enviarnos un ping en la sección de comentarios a continuación. Estaremos agradecidos de ayudar.
Es posible que le gusten nuestros otros artículos similares de la guía para principiantes. Como qué es el título de un sitio web y qué es un creador de sitios web.
Además, comparta esta lista de verificación con cualquiera de sus amigos y familiares que planeen crear o transformar su sitio web.
Por último, recuerda dar me gusta y seguirnos en nuestras redes sociales maneja Facebook y Twitter para obtener más contenido como este.
