Qué son, cómo usarlos
Publicado: 2023-02-23¿Está considerando usar imágenes adaptables para WordPress?
El uso de muchas imágenes de alta calidad es esencial si desea mantener a los usuarios en línea comprometidos con el contenido de su sitio web. Sin embargo, si no tiene cuidado, los archivos de imágenes fijos y pesados pueden afectar el rendimiento de su sitio y crear una experiencia de usuario (UX) deficiente en ciertos dispositivos. A su vez, esto puede disuadir a los visitantes de pasar tiempo en sus páginas.
La buena noticia es que puedes usar imágenes adaptables para WordPress para evitar que esto suceda. Cuando usa fotos adaptables, sus imágenes estáticas se dimensionan dinámicamente y se recortan potencialmente según el dispositivo de cada visitante. Además, siempre obtendrá tamaños de archivo óptimos para ayudar a que su sitio funcione sin problemas en todo momento.
Una descripción general de las imágenes adaptables para WordPress
Antes de que le mostremos cómo crear imágenes adaptables para WordPress, es importante comprender qué son. En pocas palabras, "adaptativo" se refiere a la capacidad de una imagen para ajustarse y adaptarse a cualquier dispositivo.
Un complemento de imágenes adaptables de WordPress puede ayudarlo a hacer automáticamente algunas cosas:
- Cambie el tamaño de cada imagen según el dispositivo del visitante. Por ejemplo, alguien que navegue en una pantalla de escritorio 4K verá una imagen con dimensiones más grandes que alguien que navegue en su teléfono inteligente.
- Comprima de manera óptima el tamaño del archivo de la imagen según el dispositivo del usuario para garantizar que su sitio web se mantenga rápido.
- Recorte una imagen para optimizar su punto focal en función del tamaño de la pantalla del visitante ( esto es opcional y no es necesario que habilite esta característica adaptable si no la desea ).
Dependiendo de cómo configure su complemento de imágenes adaptables de WordPress, puede servir la misma imagen en diferentes tamaños según el dispositivo del visitante. O bien, también puede configurar algún tipo de funcionalidad de "recorte inteligente" desde arriba para recortar automáticamente la imagen según el tamaño de la pantalla del visitante.
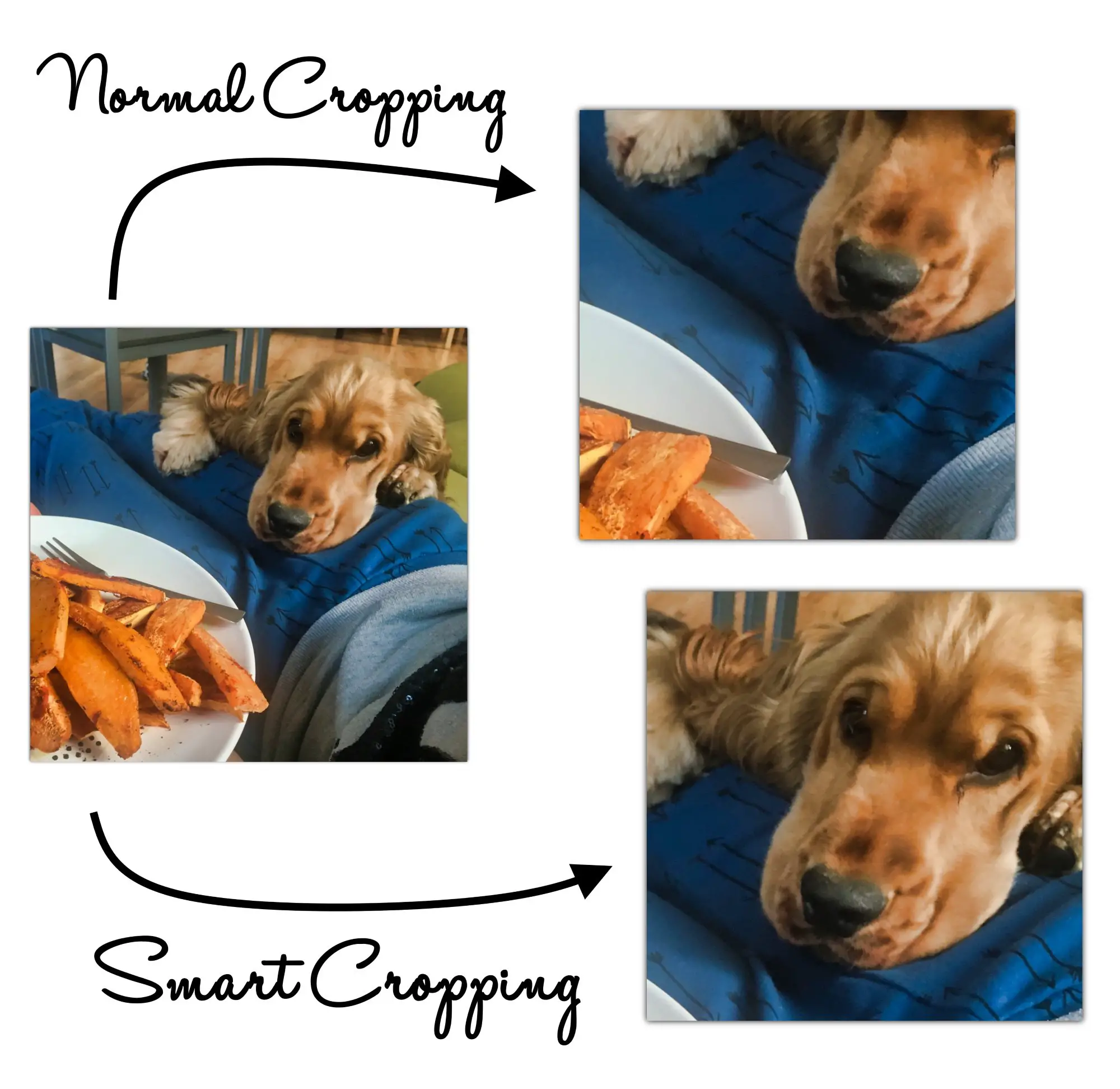
Entonces, ¿qué es el cultivo inteligente adaptativo?
Bueno, con el recorte "regular" o "no adaptable", la imagen generalmente se recortará para enfocarse en el centro, lo que puede generar situaciones incómodas.
Sin embargo, con el recorte inteligente, puede recortar automáticamente la imagen para enfocarse en la parte más importante.
Aquí hay un ejemplo de cómo se vería el recorte inteligente adaptativo, si lo habilitas:

También es importante tener en cuenta que las imágenes adaptables son un elemento central del diseño receptivo. Sin embargo, eso no significa que "adaptativo" y "receptivo" sean lo mismo.
Las imágenes receptivas simplemente se escalarán en diferentes tamaños de pantalla. Por el contrario, las imágenes adaptables cambiarán automáticamente el tamaño de los archivos y el recorte para ofrecer una mejor experiencia visual.
Por qué son importantes las imágenes adaptables para WordPress
Como mencionamos antes, el uso de imágenes adaptables para WordPress es crucial. Eso se debe a que más de la mitad de los usuarios en línea en los Estados Unidos navegan por Internet con dispositivos móviles [1] . Además, este número parece estar creciendo cada año.
Con eso en mente, todos los propietarios de sitios web deberían priorizar el diseño móvil. Si las imágenes de gran tamaño o de carga lenta están dañando la experiencia móvil, podría ser desastroso para su sitio (y su negocio).
Una mala experiencia móvil podría dañar su reputación y credibilidad. O peor aún, puede hacer que los usuarios abandonen su sitio, lo que genera una pérdida de ventas y conversiones.
Aún así, incluso si se decide por un enfoque de diseño de "móvil primero", dejar atrás a los usuarios de computadoras de escritorio y portátiles podría ser igualmente desastroso. Es por eso que adaptarse es tu mejor apuesta. De esta manera, no tiene que sacrificar ningún grupo demográfico y puede llegar a la mayor cantidad de personas posible.
Muchos temas de WordPress son “responsivos” por defecto. Eso significa que elementos como menús e imágenes se ajustarán para adaptarse a ciertas pantallas. Sin embargo, estos temas normalmente no pueden recortar ni optimizar las imágenes para que sean realmente adaptables.
Cómo crear imágenes adaptativas para WordPress
Para la forma más fácil de configurar imágenes adaptables para WordPress, puede usar el complemento freemium Optimole:
️ Estas son algunas de las características clave de Optimole:
- Automatización completa para imágenes adaptativas
- Compresión automática de imágenes
- Optimización basada en el dispositivo de un usuario
- Red de entrega de contenido (CDN) integrada con tecnología de Amazon CloudFront
- Soporte para todos los tipos de imágenes.
- Optimización del tamaño de los archivos de imagen
- Recorte inteligente
- Carga lenta
Estos son solo los aspectos más destacados, pero obtendrá acceso a aún más funciones si actualiza a un plan Optimole premium. Ahora veamos cómo puedes crear imágenes adaptables para WordPress usando este complemento:
Paso 1: Conéctese a Optimole
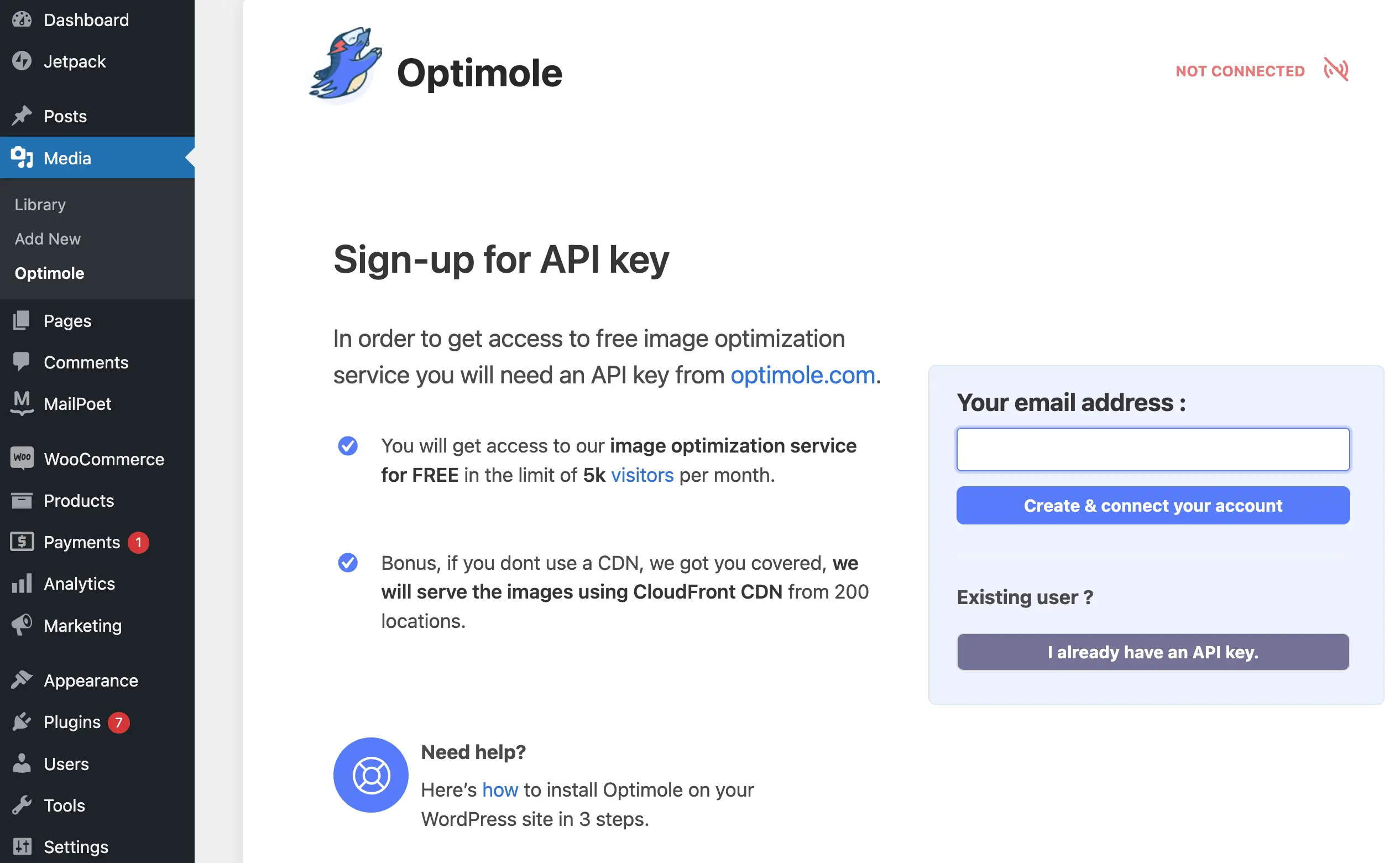
Después de haber instalado y activado Optimole en el panel de control de WordPress, debería ver la siguiente pantalla:

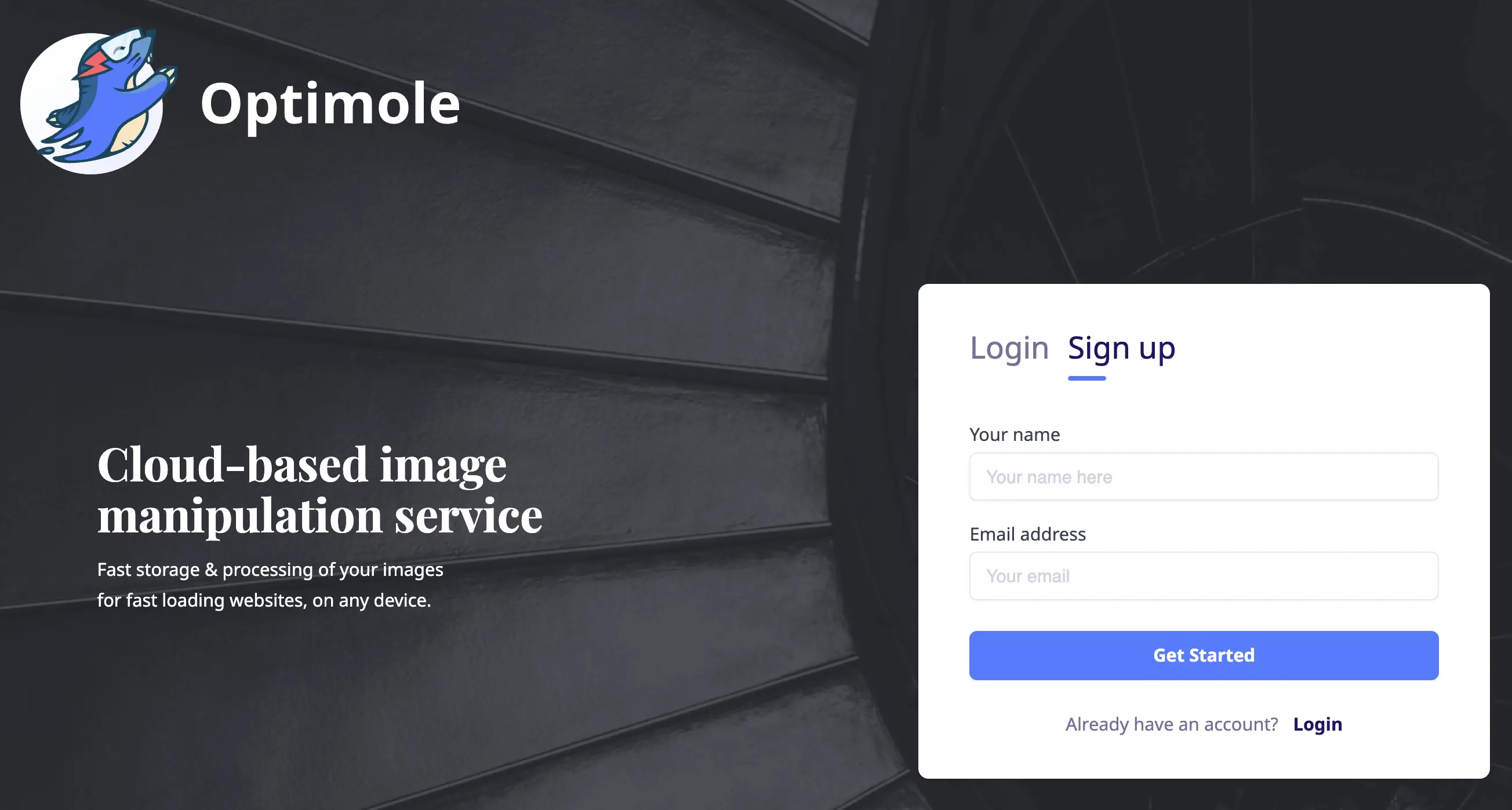
Haga clic en Crear y conectar su cuenta o vaya directamente a la página de registro de Optimole a través del enlace aquí arriba del botón:

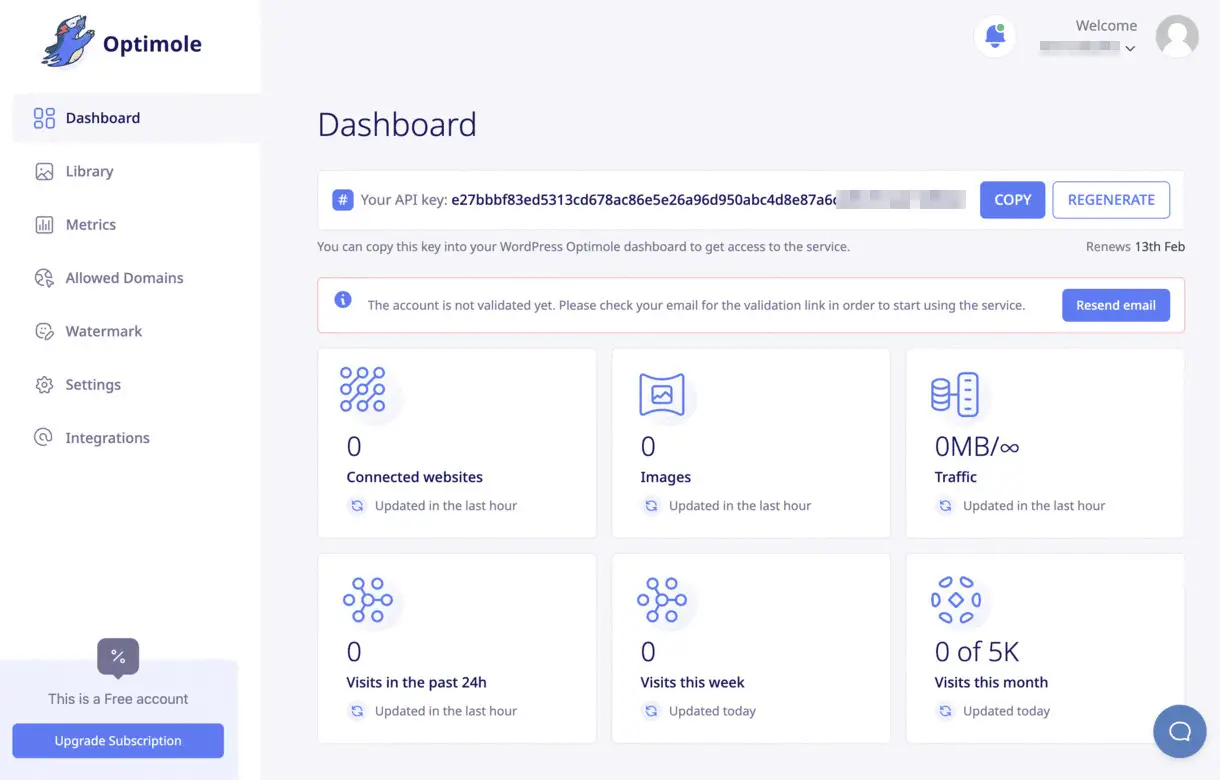
Una vez que se haya registrado para obtener una cuenta de Optimole, recibirá un correo electrónico de confirmación. Vaya a su bandeja de entrada para localizar el mensaje y verificar su cuenta. Luego podrá acceder al tablero de Optimole:


Luego, copie su nueva clave API y regrese a su panel de control de WordPress. Pegue la clave y haga clic en Conectar a Optimole :

Cuando haya terminado, Optimole comenzará automáticamente a optimizar sus imágenes.
Paso 2: Configure los ajustes de Optimole
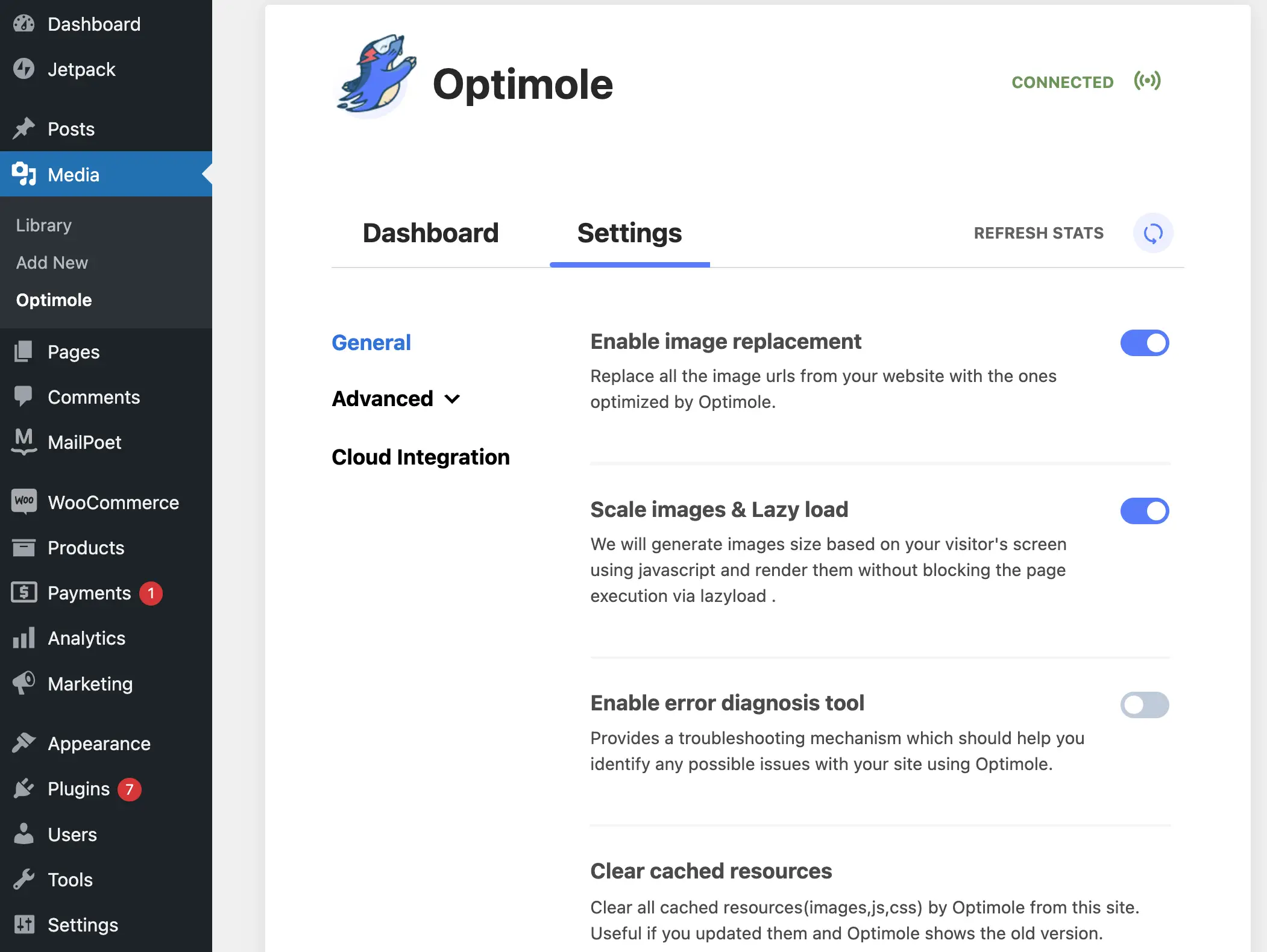
Optimole se pondrá a trabajar de inmediato. Sin embargo, recomendamos configurar el complemento según sus especificaciones. Para hacer eso, dirígete a la pestaña Configuración de Optimole:

En General , explore sus opciones y alterne cualquier configuración adicional que desee habilitar. Haga clic en Guardar cambios .
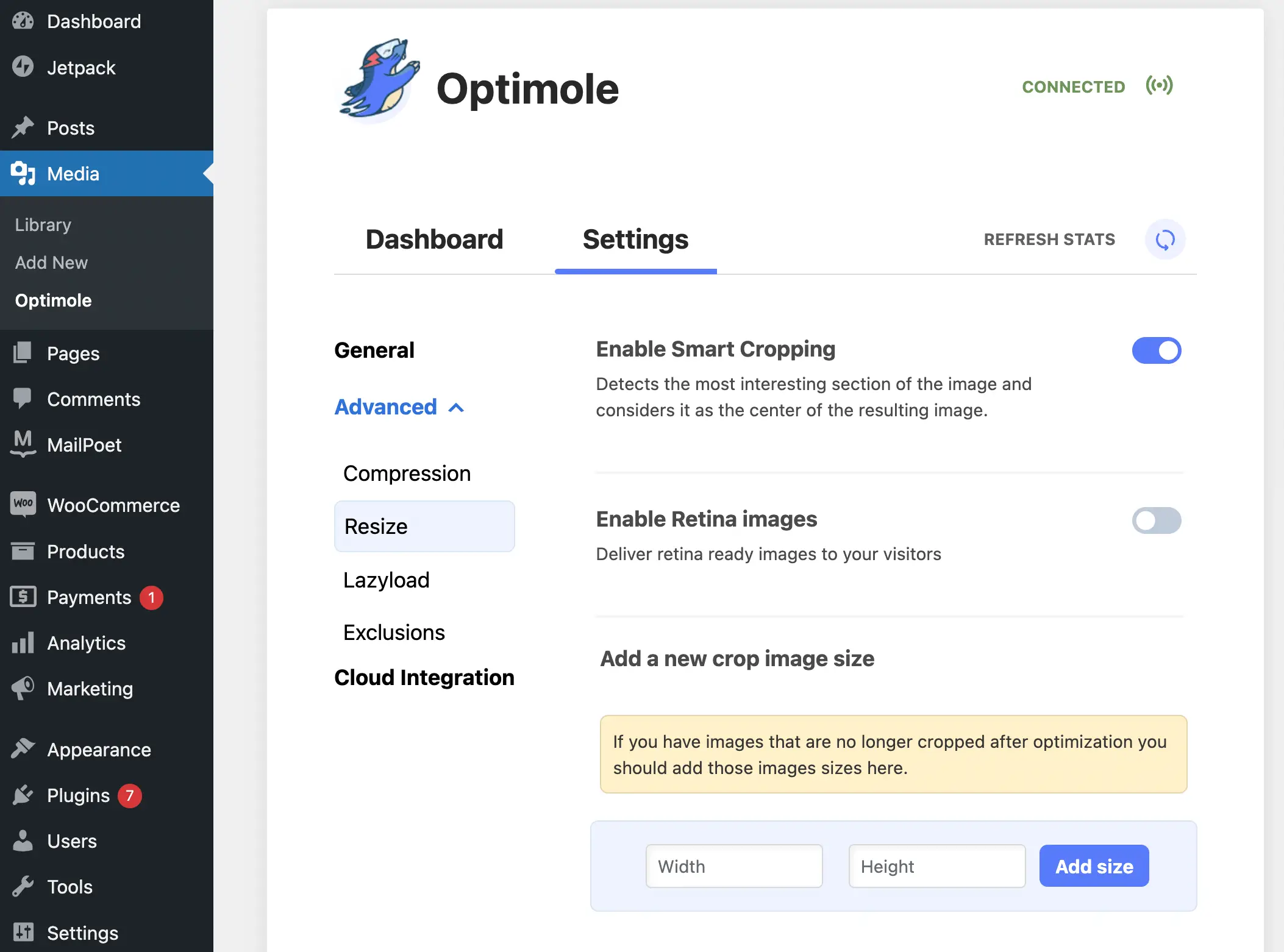
Luego, vaya al menú Avanzado :

Aquí, como mínimo, recomendamos ir a la pestaña Cambiar tamaño para activar el recorte inteligente. Esta función garantiza que se utilice la "sección más interesante" de una imagen al recortarla, lo que la hace adaptable a diferentes dispositivos.
Una vez que haya finalizado todas sus configuraciones, guárdelas e intente obtener una vista previa de su sitio en diferentes dispositivos. ¡Eso es todo!
Comience con imágenes adaptables para WordPress
Los visitantes en línea pueden acceder a su sitio utilizando varios dispositivos, incluidas computadoras portátiles, teléfonos inteligentes e incluso computadoras de escritorio tradicionales.
Sin embargo, si sus páginas web presentan imágenes estáticas que no se ajustan a estos diferentes tamaños de pantalla, podría estar creando una experiencia de usuario terrible.
Afortunadamente, puedes usar imágenes adaptables para WordPress para evitar esto. Esta configuración cambiará el tamaño y posiblemente recortará las fotos para que se vean impresionantes en todos los dispositivos. Además, puede optimizar el tamaño de los archivos para garantizar que su sitio funcione de la mejor manera. Aún mejor, puede automatizar todo este proceso utilizando un complemento como Optimole.
¿Tienes alguna duda sobre las imágenes adaptativas para WordPress? ¡Háganos saber en la sección de comentarios!
