Lo que viene en WordPress 6.1 (características y capturas de pantalla)
Publicado: 2022-09-26WordPress 6.1 Beta llegó hace unos días y se espera que se lance el 1 de noviembre de 2022. Será el último lanzamiento importante de 2022 y vendrá con muchas características nuevas y mejoras.
Hemos estado monitoreando de cerca el desarrollo y probando nuevas funciones en nuestros sitios de prueba.
En este artículo, le daremos un adelanto de lo que viene en WordPress 6.1 con funciones y capturas de pantalla.

Nota: Puede probar la versión beta en su computadora o en un entorno de prueba utilizando el complemento WordPress Beta Tester. Tenga en cuenta que es posible que algunas de las características de la versión beta no lleguen a la versión final.
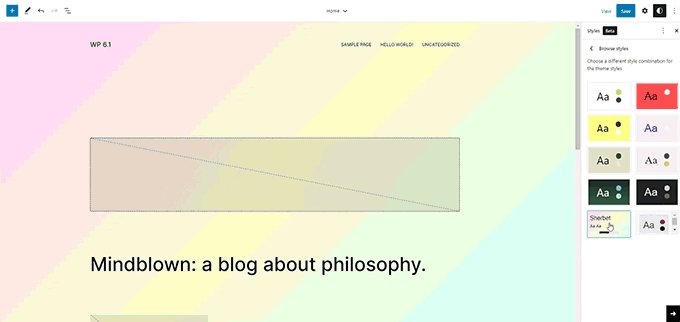
Nuevo tema predeterminado: veinte veintitrés
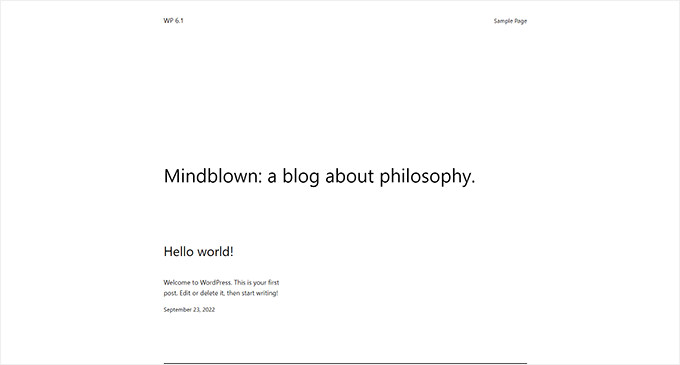
Según la tradición de WordPress, el último lanzamiento del año se enviará con un nuevo tema predeterminado llamado Twenty Twenty-Three.

Con un estilo minimalista, Twenty Twenty-Three es un tema de bloques con capacidades completas de edición del sitio.
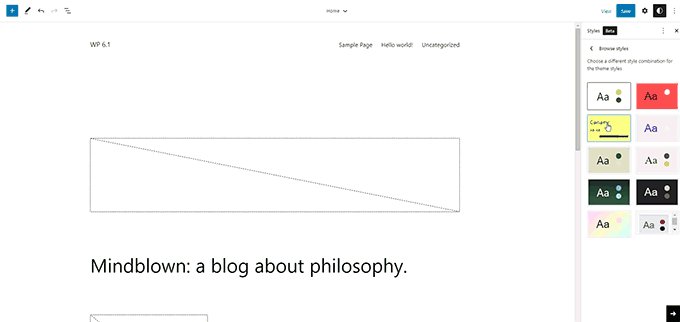
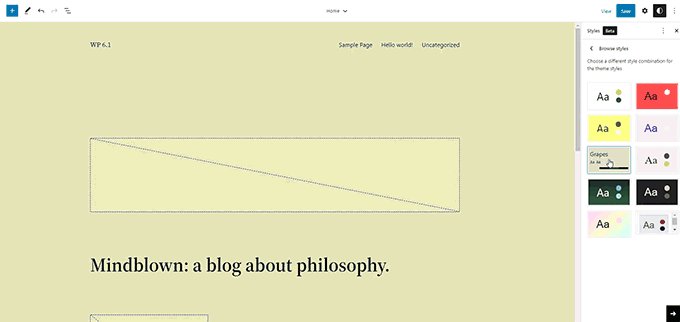
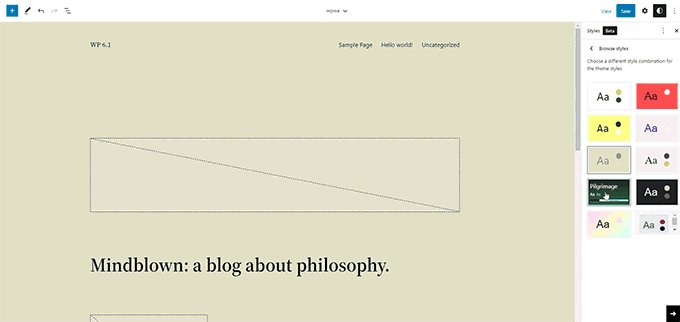
Vendrá con diez variaciones de estilo que los usuarios pueden elegir dentro del Editor del sitio.

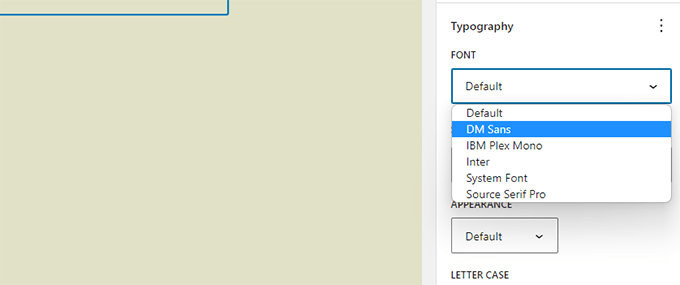
También se enviará con cuatro fuentes que se utilizan en diferentes estilos. También puede seleccionar estas fuentes al escribir publicaciones y páginas.

En general, Twenty Twenty-Three proporciona un hermoso lienzo para crear un sitio web utilizando las herramientas de diseño disponibles en el editor del sitio.
Mejoras en el editor de bloques
Los usuarios de WordPress pasan la mayor parte de su tiempo creando publicaciones y páginas para sus sitios web utilizando el editor de bloques.
Cada lanzamiento de WordPress viene con un montón de mejoras en el editor. WordPress 6.1 incluirá los cambios introducidos en las versiones 13.1 a 14.1 de Gutenberg (nombre en clave para el proyecto del editor de bloques).
El enfoque principal durante estos lanzamientos de Gutenberg fue brindar consistencia a la disponibilidad de herramientas de diseño para diferentes bloques.
Los siguientes son algunos de los cambios más notables en el editor de bloques.
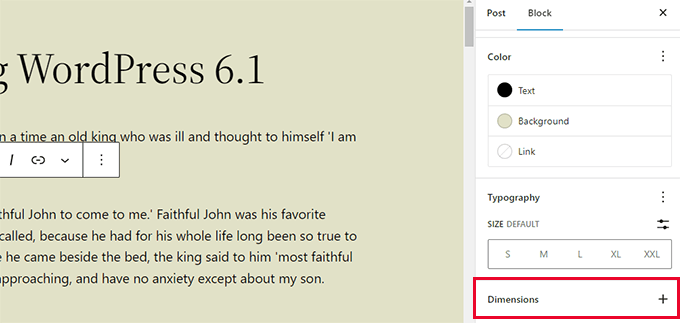
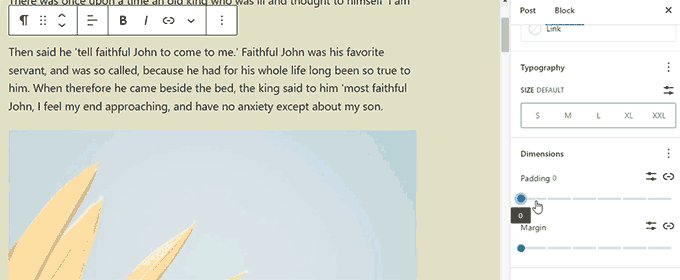
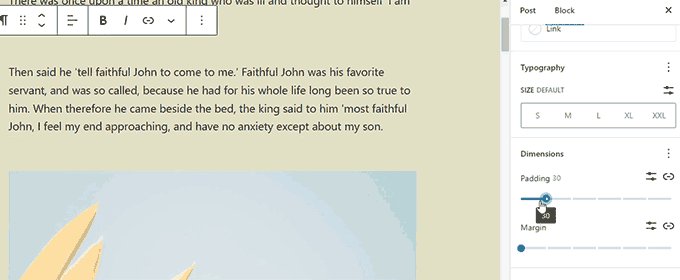
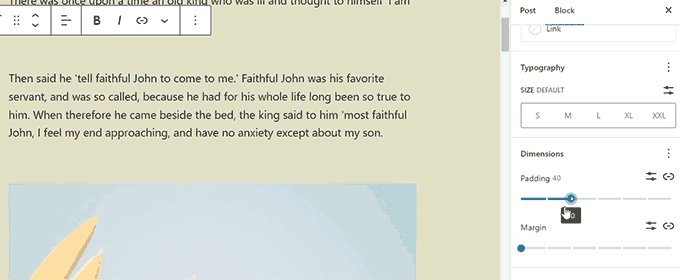
Dimensiones en Más Bloques
WordPresss 6.1 traerá dimensiones a más bloques como Párrafo, Lista, Columnas, Tabla y más.

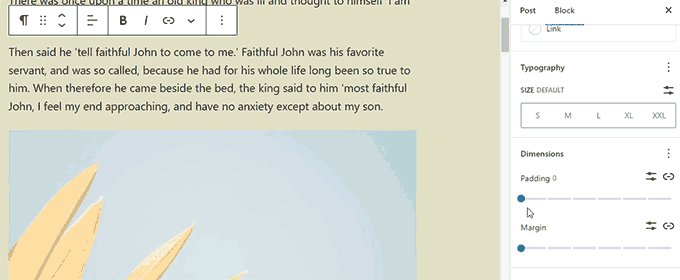
Esto permitirá a los usuarios configurar el relleno y el margen para más bloques y tener un control mucho más preciso sobre el diseño y la disposición.
También ayudará a los usuarios a visualizar los cambios al ajustar el relleno y los márgenes de un bloque.

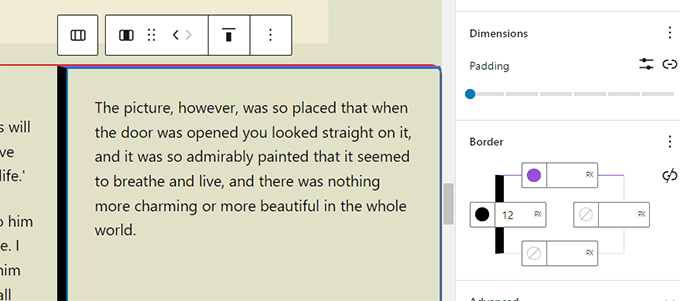
Opciones de borde mejoradas
Con WordPress 6.1, los usuarios pueden agregar bordes a más bloques. También podrán ajustar los bordes superior, derecho, inferior e izquierdo por separado.

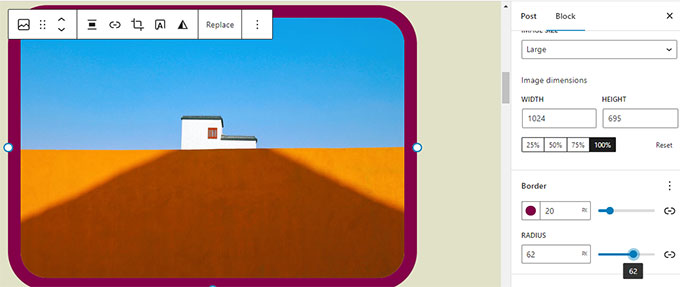
El bloque de imagen, que anteriormente solo le permitía seleccionar el radio del borde, ahora también le permitirá agregar bordes reales.

Imagen destacada en el bloque de portada
Nuestros usuarios a menudo preguntan sobre la diferencia entre la imagen destacada y el bloque de portada en WordPress. Muchos usuarios querían usar el bloque de portada como imagen destacada para su sitio.
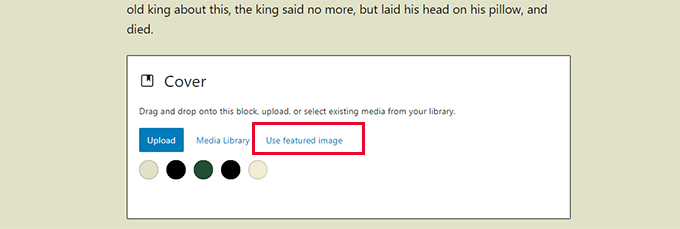
WordPress 6.1 permitirá a los usuarios seleccionar su imagen destacada para un bloque de portada. Luego, los usuarios pueden configurar la imagen destacada y comenzará a aparecer dentro de la portada.

El uso de la portada permitirá a los usuarios mostrar imágenes destacadas en cualquier lugar que deseen.
Nota: Dependiendo de su tema, si esta opción no se usa correctamente, entonces su imagen destacada puede aparecer dos veces en la pantalla.
Bloques de cotización y lista con bloques internos
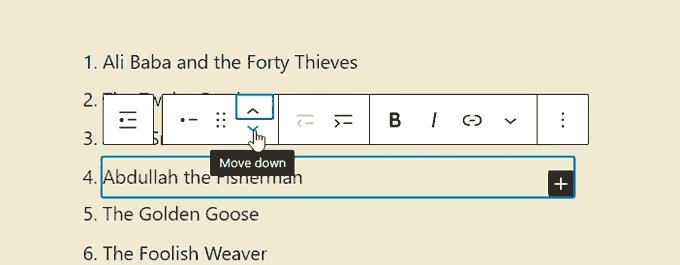
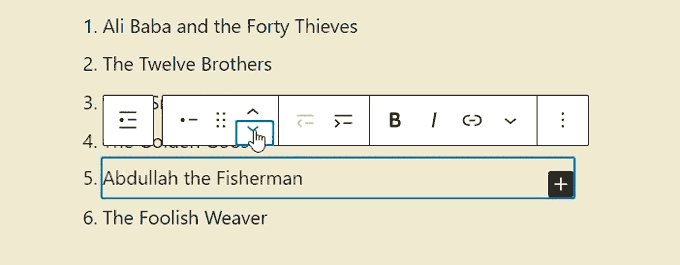
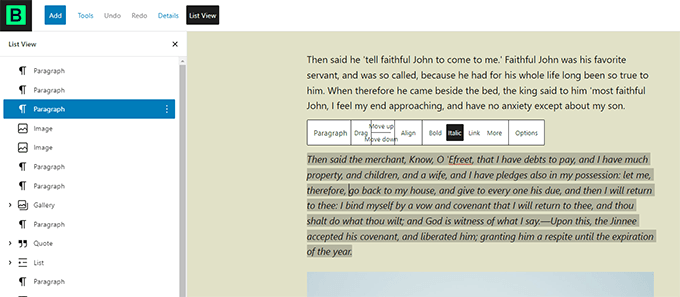
¿Alguna vez quiso mover un elemento hacia arriba o hacia abajo en una lista con viñetas sin editarlo realmente?
WordPress 6.1 introducirá bloques internos para los bloques Lista y Cita.
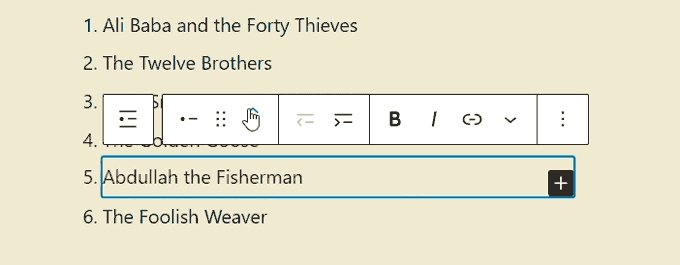
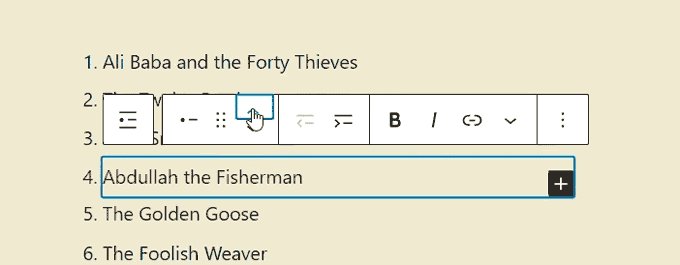
Por ejemplo, los elementos en un bloque de lista serán sus propios bloques. Esto le permitiría simplemente moverlos hacia arriba y hacia abajo sin editarlos.

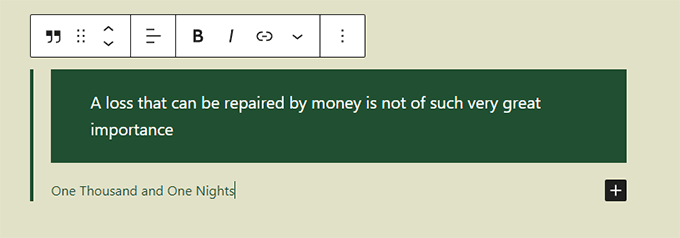
De manera similar, cuando se usa el bloque Citar, los usuarios pueden diseñar citas y citar bloques de manera diferente.

Bloque de navegación mejorado
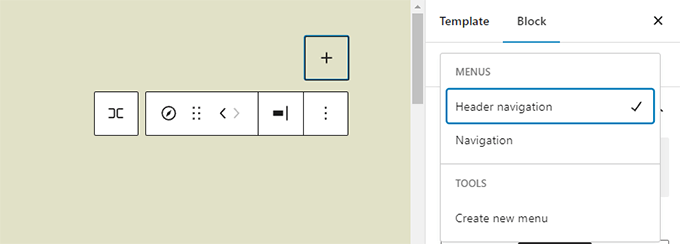
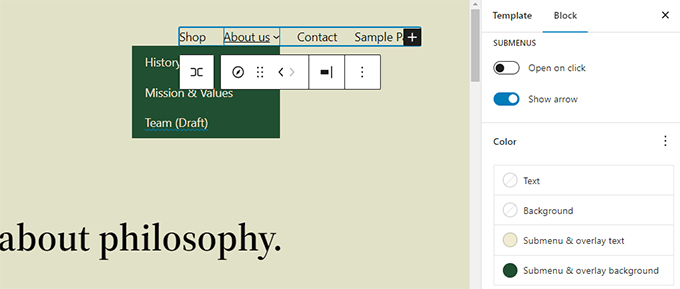
WordPress 6.1 viene con un bloque de navegación mejorado que le permite crear y seleccionar fácilmente un menú desde la configuración del bloque.

Los usuarios también podrán usar herramientas de diseño para los submenús y darles un estilo diferente al elemento del menú principal.

Mejoras en el diseño del editor
WordPress 6.1 también vendrá con varios cambios en el diseño de la pantalla del Editor. Estos cambios mejorarán la experiencia del usuario en la pantalla del editor de bloques.

Las siguientes son algunas de esas mejoras:
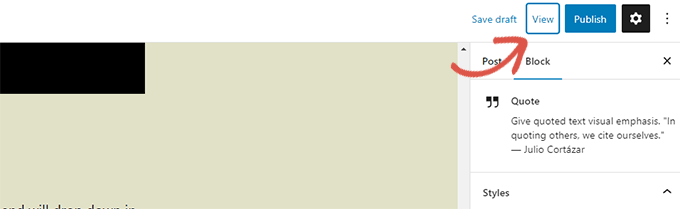
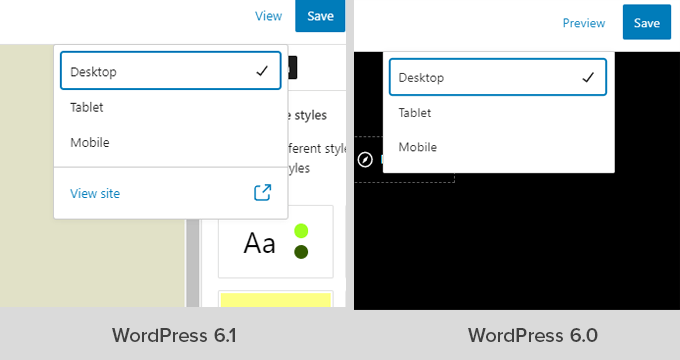
El botón de vista previa ahora tiene una vista etiquetada
El botón Vista previa ahora se llama Ver.

En Site Editor, el botón Ver ahora también incluye un enlace para simplemente ver su sitio web en una nueva pestaña.

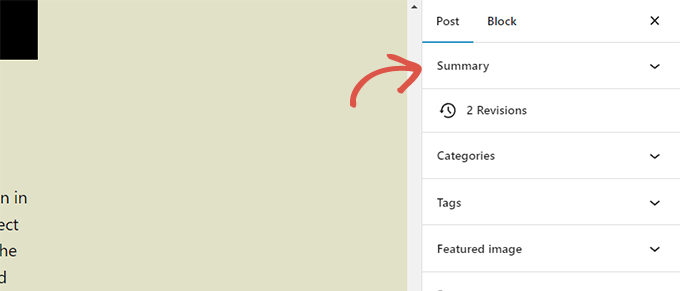
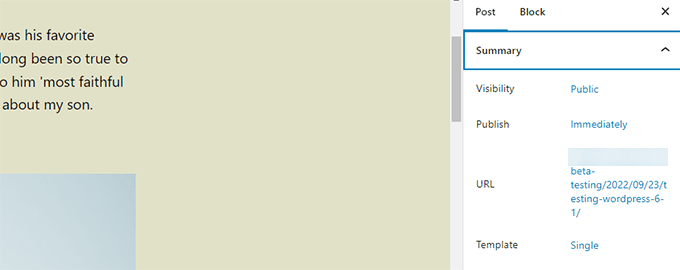
El Panel de estado y visibilidad ahora se llama Resumen
El panel de estado y visibilidad en la configuración de la publicación pasará a llamarse Resumen.

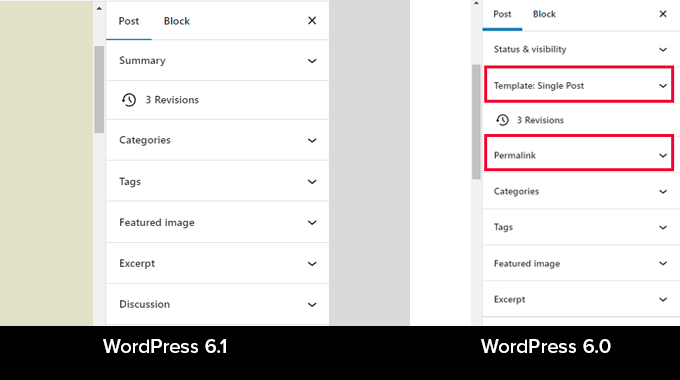
Enlace permanente y opciones de plantilla en el panel de resumen
Las opciones de enlace permanente y plantilla tienen sus propios paneles en la configuración de publicación. Con WordPress 6.1, estos paneles se fusionan en el panel Resumen.

Simplemente haga clic para expandir el panel Resumen y encontrará la opción para cambiar la 'URL' (enlace permanente) y elegir la plantilla.

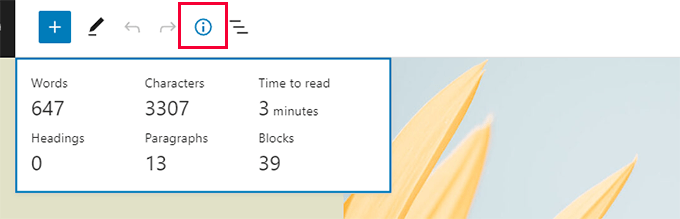
Panel de información mejorado
En WordPress 6.1, la ventana emergente de información también mostrará el tiempo de lectura de la información.

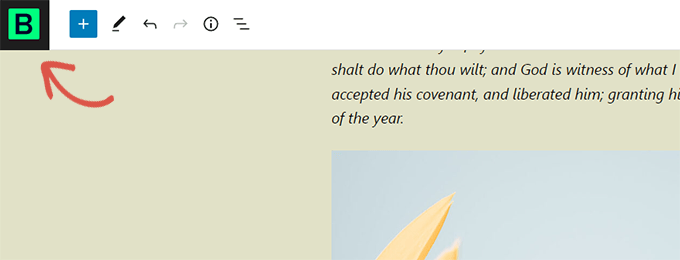
El ícono del sitio reemplazará el logotipo de WordPress
Si ha configurado el ícono del sitio para su sitio web, se usará como el botón Ver publicaciones en la esquina superior izquierda de la pantalla.

Nuevas opciones de preferencias
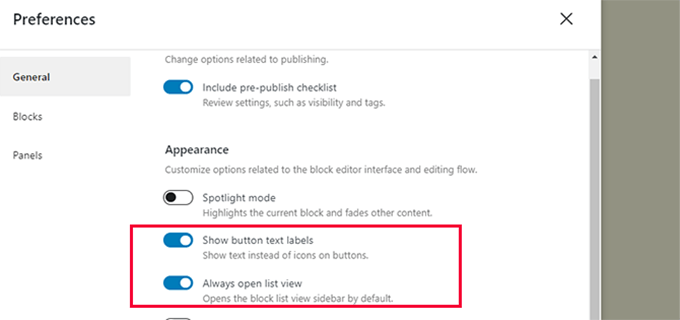
El panel de preferencias ahora incluye dos nuevas opciones.
En primer lugar, está la opción "Abrir siempre la vista de lista" que le permite mostrar la vista de lista al editar publicaciones.

La segunda opción nueva es 'Mostrar etiquetas de texto de botones', que muestra texto en lugar de iconos en los botones.

Crear más plantillas en Site Editor
En los temas clásicos de WordPress, los usuarios podían crear plantillas utilizando la jerarquía de plantillas y ampliar su tema de WordPress escribiendo código.
Con WordPress 6.1, los usuarios podrán hacer lo mismo usando el editor de bloques y sin escribir código.
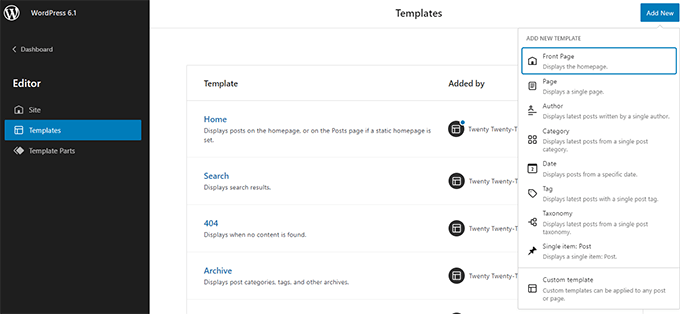
El próximo lanzamiento desbloqueará las siguientes plantillas, independientemente del tema de bloque que esté utilizando.
- Única página
- Publicación única
- Término individual en una taxonomía
- categoría individual
- Plantilla personalizada (se puede usar para cualquier publicación o página)
Simplemente vaya a Apariencia » Editor y luego seleccione plantillas en la barra lateral izquierda. Después de eso, haga clic en el botón Agregar nuevo para ver las opciones disponibles.

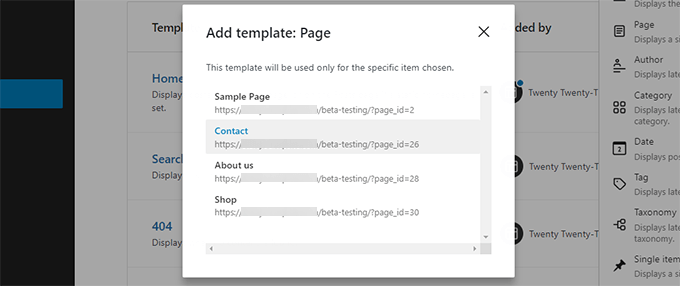
Si elige una plantilla que se puede aplicar a un elemento individual, verá una ventana emergente.
Desde aquí, puede elegir el elemento donde desea que se use la nueva plantilla.

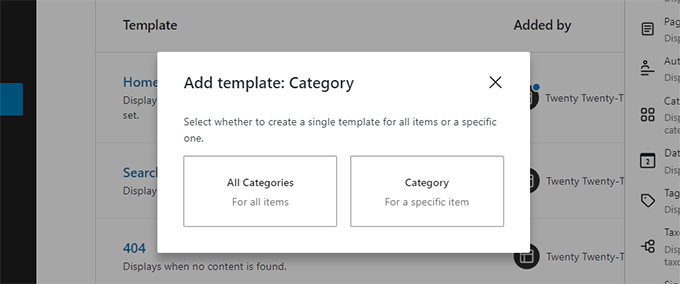
Por ejemplo, si elige la plantilla Categoría, verá una ventana emergente.
Ahora puede seleccionar si desea aplicar su nueva plantilla para todas las categorías o una categoría específica.

Busque y use rápidamente elementos de plantilla
WordPress 6.1 también facilitará la búsqueda y el uso rápido de elementos de plantilla.
Por ejemplo, si su tema tiene varias partes de plantilla de encabezado, puede encontrar y aplicar rápidamente una de ellas.

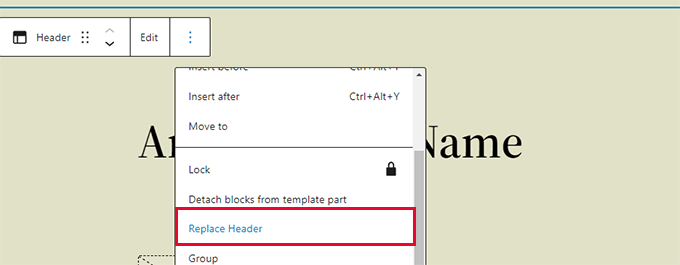
Simplemente seleccione haga clic en las opciones de la pieza de la plantilla y seleccione Reemplazar.
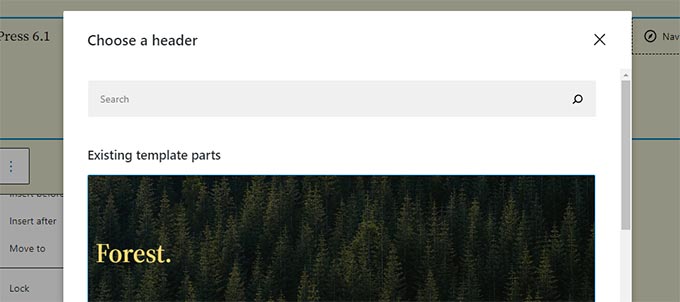
Esto abrirá una ventana emergente modal donde puede buscar partes de plantilla disponibles que puede usar.

Mejoras bajo el capó
- Los temas clásicos ahora pueden usar partes de plantilla (Detalles)
- La tipografía fluida permite a los desarrolladores de temas ajustar dinámicamente los tamaños de fuente. (Detalles)
- Los tipos de publicaciones ahora pueden tener sus propios patrones iniciales (Detalles).
- Filtros para conectarse a los datos de theme.json (Detalles)
En general, WordPress 6.1 beta contiene más de 350 mejoras y 350 correcciones de errores para el editor de bloques, esto también incluye más de 250 entradas para el núcleo.
Esperamos que este artículo le haya dado una idea de lo que viene en WordPress 6.1.
Comenta a continuación para hacernos saber qué funciones te parecen interesantes y qué te gustaría ver en una futura versión de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
