Lo que viene en WordPress 6.2 (características y capturas de pantalla)
Publicado: 2023-02-27WordPress 6.2 Beta llegó hace unos días y se espera que se lance el 28 de marzo de 2023. Será la segunda versión importante de 2023 y vendrá con nuevas características y mejoras significativas.
Hemos estado monitoreando de cerca el desarrollo y probando nuevas funciones en nuestros sitios de prueba.
En este artículo, le daremos un adelanto de las características que vienen en WordPress 6.2 con detalles y capturas de pantalla.

Nota: Puede probar la versión beta en su computadora o en un entorno de prueba utilizando el complemento WordPress Beta Tester. Tenga en cuenta que es posible que algunas de las características de la versión beta no lleguen a la versión final.
Aquí hay una descripción general rápida de los cambios que vienen en WordPress 6.2:
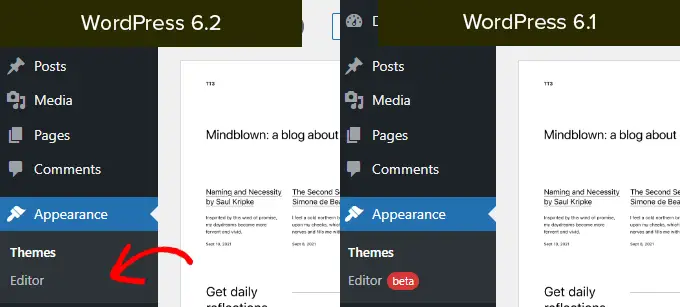
El editor completo del sitio sale de la versión beta
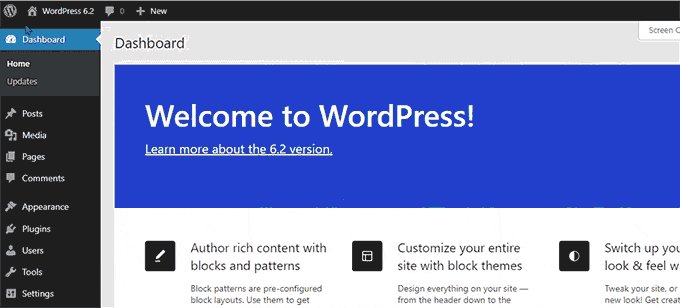
La nueva función de editor de sitio completo en WordPress saldrá de la versión beta con el lanzamiento final de WordPress 6.2.

Esto completa una parte importante de la hoja de ruta de desarrollo de WordPress.
La función del editor del sitio ahora es estable para que la comunidad cree temas basados en bloques y experimente con sus propios sitios web, complementos o temas de WordPress.
Nota: el editor de sitio completo está disponible con temas de bloque que admiten esta función. Puede probarlo incluso si está utilizando el editor clásico anterior con un tema habilitado para bloques.
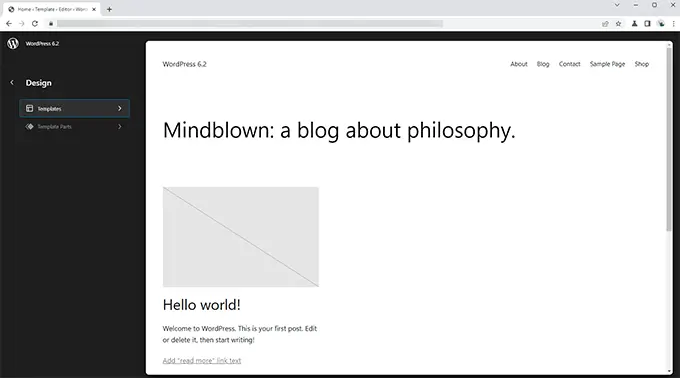
Examinar y elegir plantillas para editar
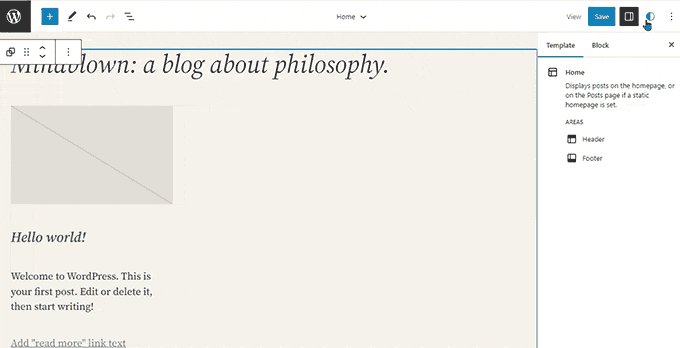
Anteriormente, el Editor del sitio cargaba la plantilla de inicio de su tema de forma predeterminada. Esto dejó a muchos principiantes preguntándose qué plantilla o parte de la plantilla necesitaban editar.
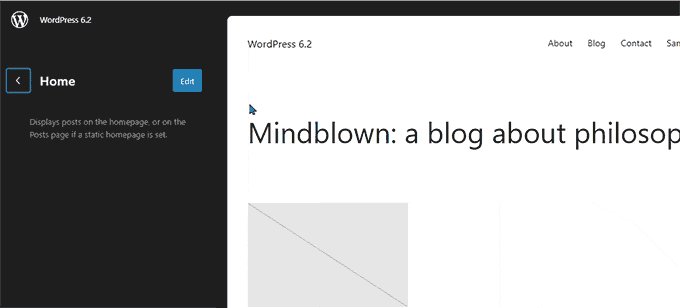
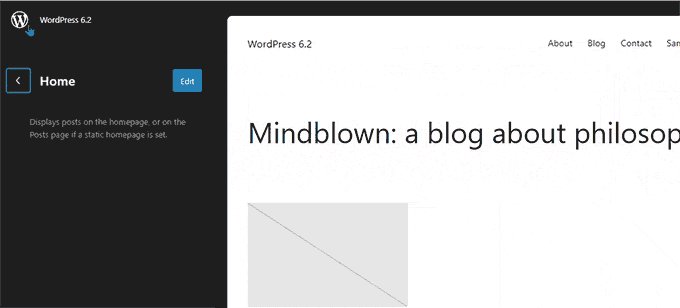
Con WordPress 6.2, el editor del sitio cargará primero la ventana de vista previa de la plantilla. Desde aquí, puede explorar diferentes plantillas y ver una vista previa de cómo se ve.

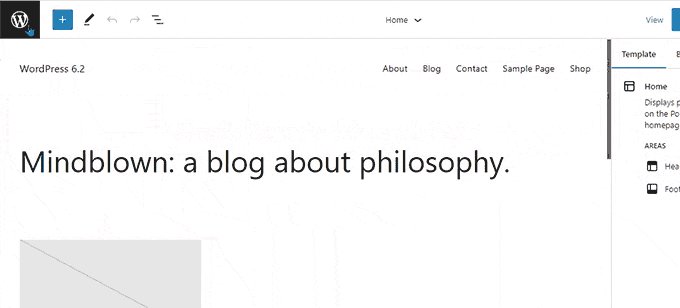
Luego, simplemente puede hacer clic en el botón Editar para comenzar a trabajar en la plantilla seleccionada.
Una vez que haya terminado de editar la plantilla, no olvide hacer clic en el botón Guardar para que sus cambios se activen.
Después de eso, puede hacer clic en el logotipo de WordPress en la esquina superior izquierda de la pantalla para recuperar la barra lateral del navegador de plantillas.

Ahora, si necesita editar una plantilla diferente, puede elegirla desde aquí. De lo contrario, puede simplemente hacer clic en el logotipo de WordPress nuevamente y salir del Editor del sitio.
Agregue CSS personalizado a su tema o bloques específicos
En las últimas versiones de WordPress, el editor del sitio ocultó el 'Personalizador de temas', lo que dificultó a los usuarios agregar CSS personalizado a sus temas.
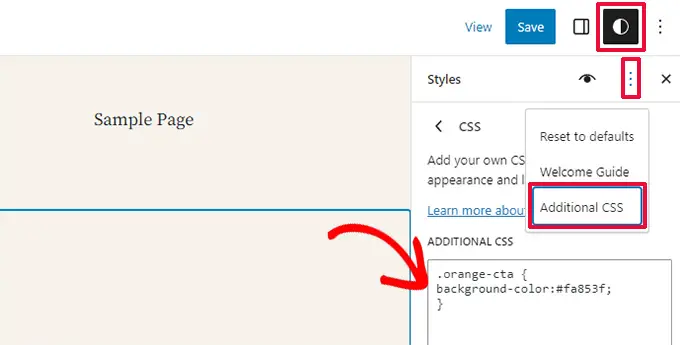
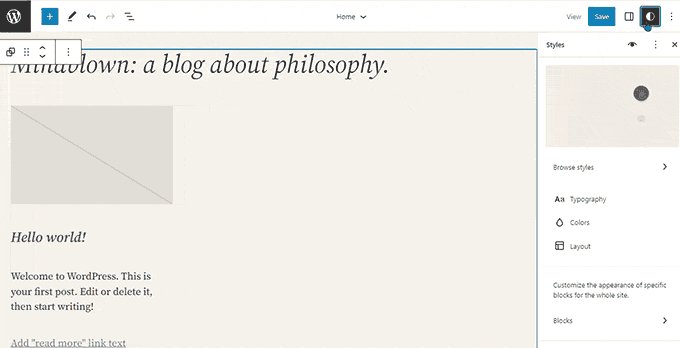
WordPress 6.2 permitirá a los usuarios cambiar al panel Estilos y seleccionar CSS personalizado en el menú.

Desde aquí, los usuarios podrán guardar CSS personalizado que se aplica a todo su tema.
¿Qué sucede si desea guardar CSS personalizado que solo se aplica a un bloque específico?
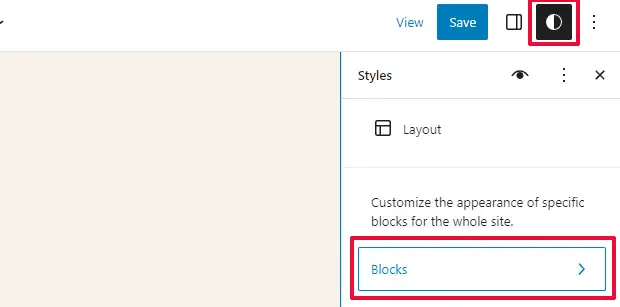
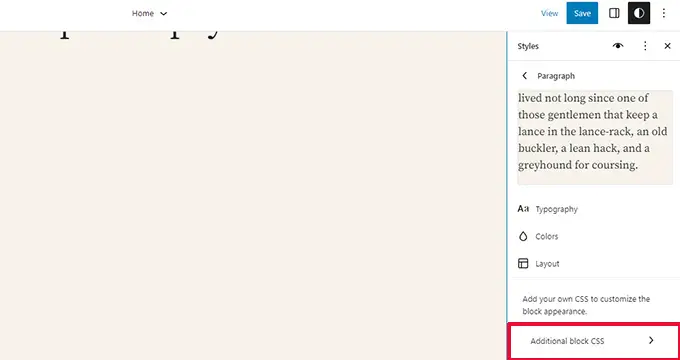
WordPress 6.2 también te permitirá agregar CSS personalizado para bloques específicos. En el panel Estilo, haz clic en el menú Bloques.

En la siguiente pantalla, verá una lista de bloques. Simplemente haga clic en el bloque donde desea aplicar su CSS personalizado.
Debajo de los estilos de bloque, haga clic en la pestaña CSS adicional.

Si desea agregar condicionalmente CSS o mantener sus estilos personalizados fuera de la configuración específica del tema, le recomendamos que use el complemento gratuito WPCode.
Menús de navegación nuevos y mejorados
Agregar menús de navegación en el editor completo del sitio ha sido un poco difícil para los usuarios. WordPress 6.2 intentará resolver esto mejorando la forma en que los usuarios pueden crear y administrar menús mientras usan el editor del sitio.
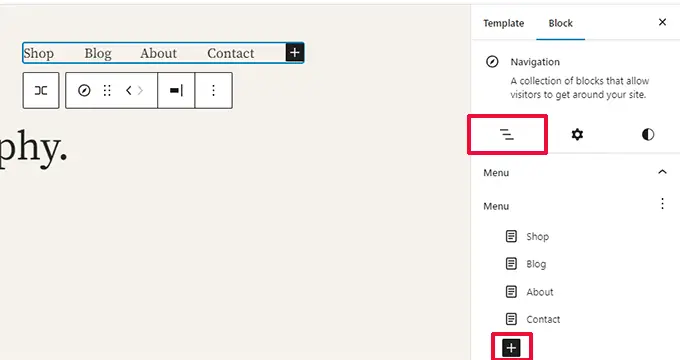
Primero, en lugar de editar los elementos del menú en línea, ahora puede agregar, eliminar y editar elementos del menú en un subpanel debajo del bloque de navegación.

Desde aquí, puede agregar un nuevo elemento de menú haciendo clic en el botón Agregar bloque (+). También puede simplemente arrastrar y soltar los elementos del menú para reorganizarlos.
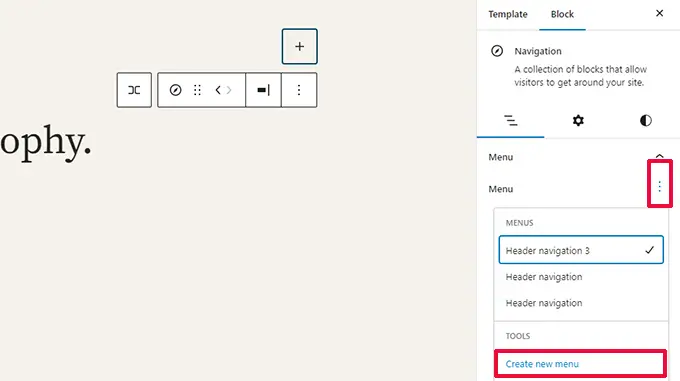
¿Quieres crear un nuevo menú en blanco o recargar uno anterior? Simplemente haga clic en el menú de tres puntos y luego elija un menú que creó anteriormente o cree uno nuevo.

Colores para indicar las partes de la plantilla que se están editando
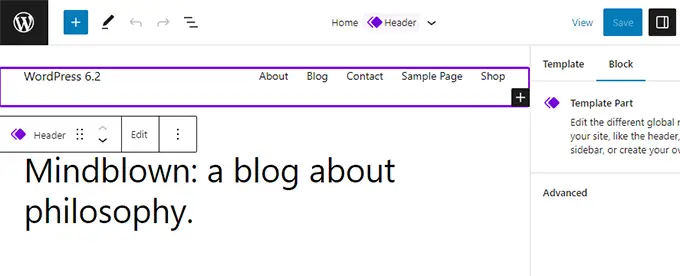
WordPress 6.2 también resaltará la parte de la plantilla que está editando, y los cambios se realizarán en una escala global lateral.
El elemento estará bordeado en un color y tendrá adjunto un ícono de parte de plantilla.

Esto ayudará a los usuarios a darse cuenta de que, en lugar de editar la página o publicación específica, ahora están editando una parte de la plantilla y este cambio también afectará a otras páginas de su sitio.
Ver estilos para todos los bloques en The Style Book
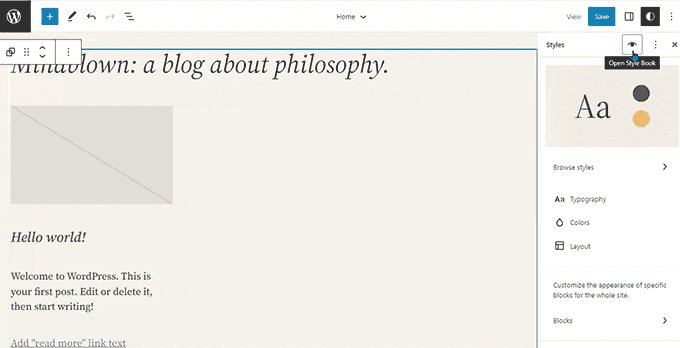
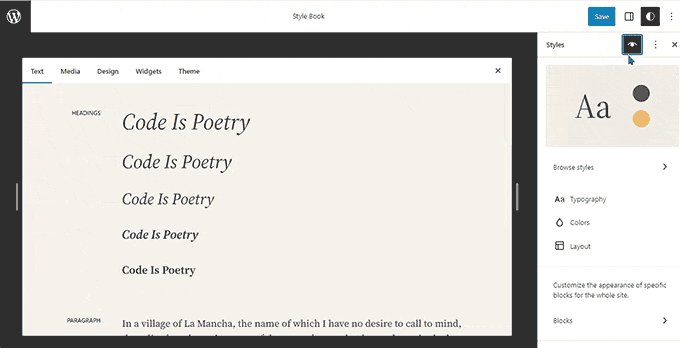
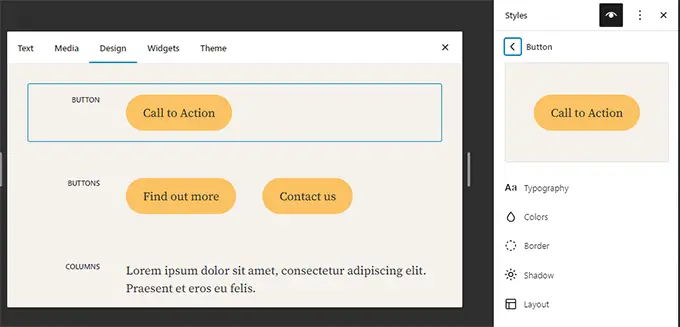
El editor del sitio en WordPress 6.2 se enviará con un 'Libro de estilo'. Simplemente cambie al panel Estilos y luego haga clic en el icono del libro de estilo.
Esto le mostrará todos los bloques y cómo están diseñados en su tema.

Puede ubicar un bloque mucho más rápido de esta manera y luego hacer clic para editarlo directamente.

Después de eso, puede cambiar su apariencia y estilo y personalizarlo según sus propios requisitos.

Copiar y pegar estilos de bloque
Ahora que la edición de estilos y apariencia de bloques se ha vuelto mucho más fácil, existe la necesidad de copiar y pegar fácilmente estos estilos.
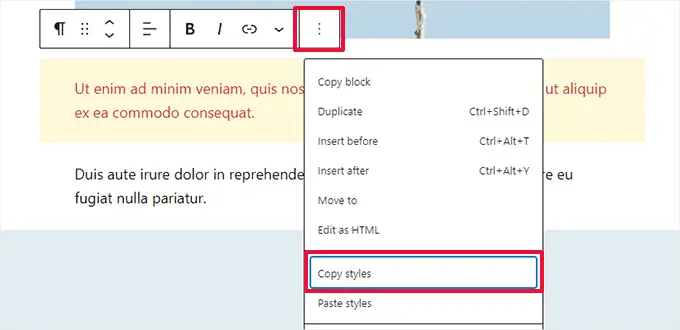
WordPress 6.2 le permitirá simplemente copiar estilos de bloque haciendo clic en las opciones de bloque y luego seleccionando 'Copiar estilos'.

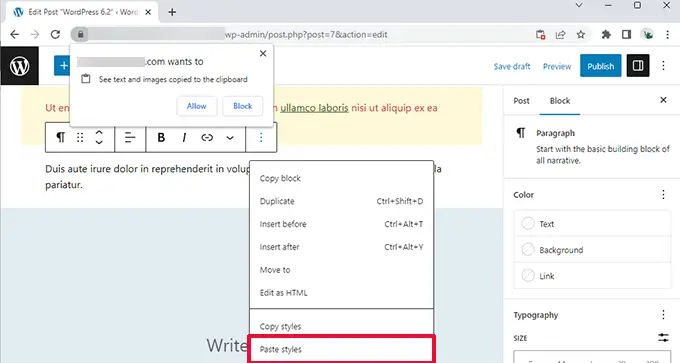
Después de eso, puede hacer clic para editar un bloque diferente y seleccionar 'Pegar estilos' de las opciones de bloque.
Su navegador le pedirá permiso para permitir que su sitio web vea el contenido del portapapeles. Debe hacer clic en 'Permitir' para continuar.

Importación de widgets clásicos como elementos de plantilla en temas de bloque
Los usuarios con temas de widgets clásicos perdieron sus widgets heredados cuando cambiaron a un tema de bloque. WordPress 6.2 proporcionará una buena alternativa al convertir widgets heredados en partes de plantilla especiales al cambiar de tema.
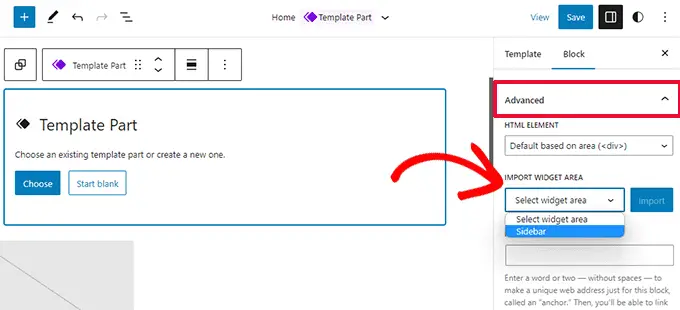
Deberá ingresar al editor del sitio y editar la plantilla donde desea importar los widgets. Después de eso, cree una nueva parte de la plantilla haciendo clic en el botón Agregar nuevo bloque (+).

Desde el panel de configuración de la parte de la plantilla, haga clic en la pestaña Avanzado para expandirlo y encontrará la opción para importar un área de widget de su tema anterior.
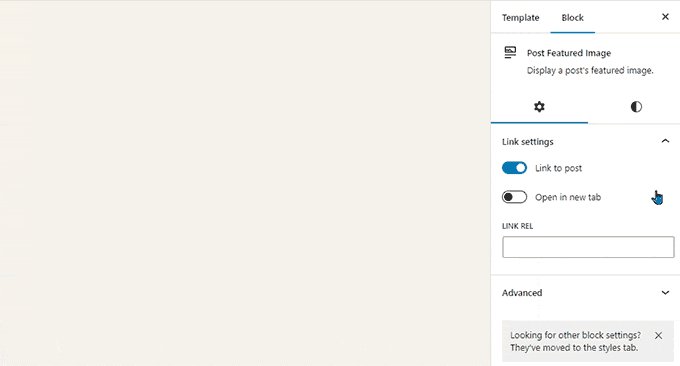
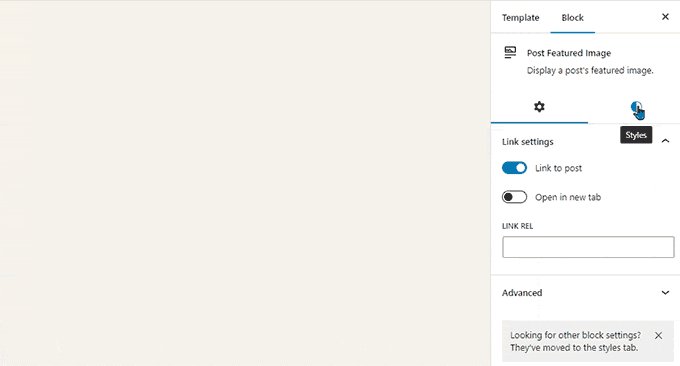
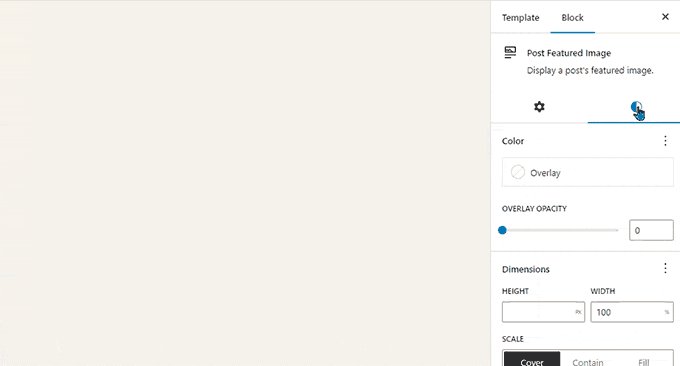
Paneles secundarios separados para configuraciones y estilos de bloques
Con WordPress 6.2, el editor mostrará dos subpaneles para un bloque. Uno para la configuración de bloques y el otro para estilos.
Esto ayudará a los usuarios a comprender dónde deben mirar si quieren cambiar la apariencia de un bloque.

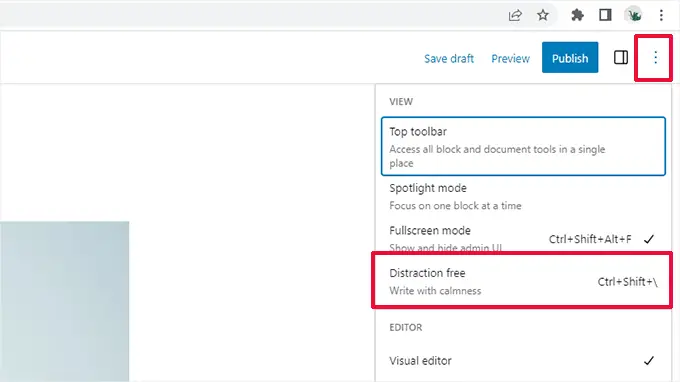
Se presenta un nuevo modo sin distracciones
Históricamente, WordPress siempre ha brindado opciones para ocultar los botones de formato y las barras de herramientas en la pantalla del editor de publicaciones.
Sin embargo, WordPress 5.4 hizo que el editor estuviera en pantalla completa de forma predeterminada. Esto permitió a los usuarios tener una interfaz de escritura mucho más limpia, pero no había un modo libre de distracciones.
WordPress 6.2 remediará eso y vendrá con un modo libre de distracciones completamente limpio y tranquilo. Los usuarios podrán elegirlo desde la configuración del editor.

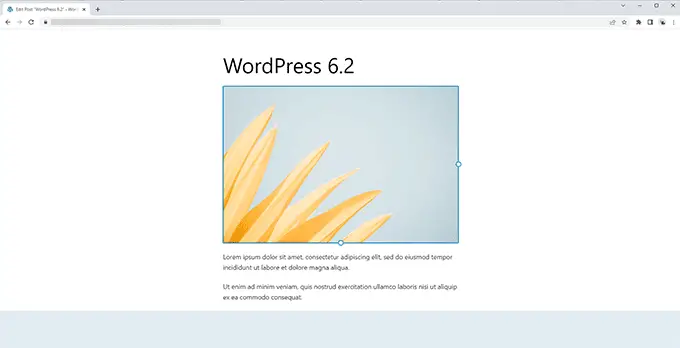
Una vez elegido, el modo sin distracciones oculta todos los elementos de control del editor.
Como puede ver a continuación, las barras de herramientas, los paneles laterales y la barra superior no se ven por ninguna parte.

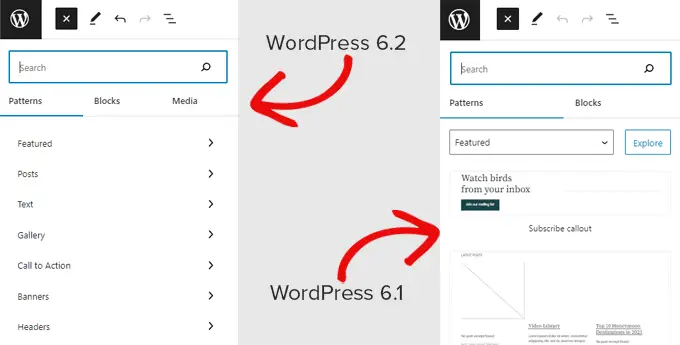
Inserción de patrones mejorada con nuevas categorías
WordPress 6.2 simplificará el panel de inserción de patrones. En lugar de mostrar vistas previas y un menú desplegable de categorías, mostrará primero las categorías.

Se agregaron dos nuevas categorías de patrones para las secciones de encabezado y pie de página.
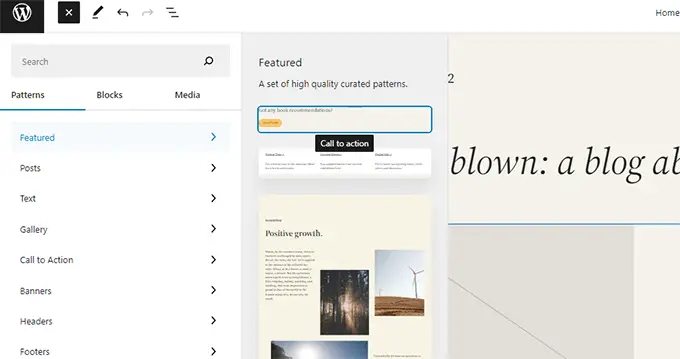
Al hacer clic en una categoría, se le mostrarán los patrones disponibles que puede usar.

Luego puede simplemente hacer clic para insertar un patrón en su plantilla y comenzar a editarlo.
Para más detalles, vea nuestro tutorial sobre cómo usar patrones en WordPress.
Cambios varios
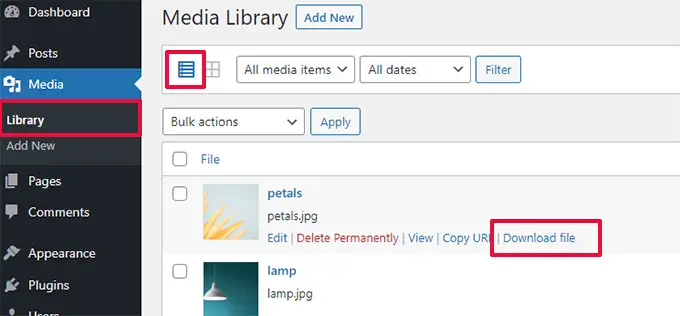
Descargar enlace para archivos multimedia : la pantalla multimedia ahora mostrará un enlace Descargar archivo en la vista de lista.

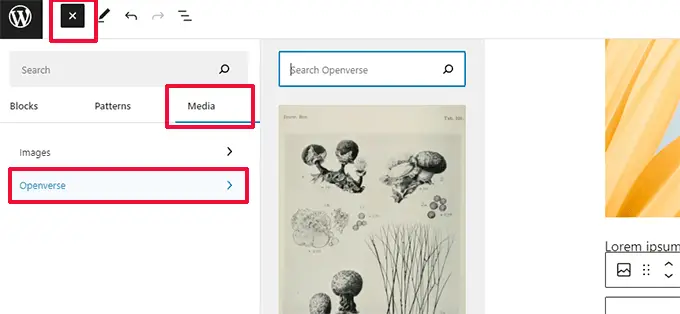
Integración de Openverse para agregar imágenes gratuitas : Openverse ofrece imágenes de código abierto libres de regalías.
Con WordPress 6.2, los usuarios podrán buscar y agregar esas imágenes desde el panel Agregar nuevo.

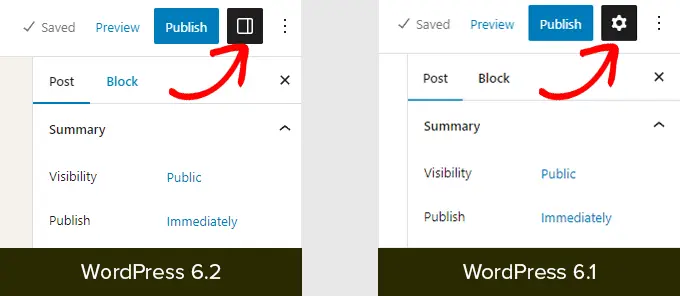
Nuevo ícono para el panel de configuración : el ícono para mostrar el panel de configuración anteriormente usaba un ícono de engranaje.
Ahora se representa con un icono de paneles.

Cambios ocultos
Hay un montón de cambios en WordPress 6.2 destinados a desarrolladores. Estos son algunos de los cambios que encontrará en la actualización:
- Actualizaciones más rápidas al mover directorios en lugar de copiarlos. (Detalles)
- Se introduce una nueva función switch_to_user_locale(). (Detalles)
- Cree revisiones de guardado automático solo cuando se cambie el contenido. (Detalles)
- Agregue una etiqueta de variación de estilo a los temas que usan variaciones de estilo. (Detalles)
En general, WordPress 6.2 beta 1 incluye 292 mejoras, 354 correcciones de errores para el editor y más de 195 tickets para el núcleo de WordPress 6.2.
Esperamos que este artículo le haya dado una idea de lo que viene en WordPress 6.2.
Comenta a continuación para hacernos saber qué funciones te parecen interesantes y qué te gustaría ver en una futura versión de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
