Novedades de WordPress 6.3 (características y capturas de pantalla)
Publicado: 2023-08-10WordPress 6.3 se lanzó como la segunda versión importante de WordPress de 2023.
Esta nueva versión de WordPress tiene varias actualizaciones importantes, nuevas funciones, mejoras y correcciones de errores que hacen que WordPress sea aún más potente y útil.
En este artículo, mostraremos las novedades de WordPress 6.3 y qué funciones debería probar después de la actualización.

Nota: WordPress 6.3 es una versión importante y, a menos que esté en un servicio de alojamiento de WordPress administrado, deberá iniciar la actualización manualmente. Siga nuestra guía sobre cómo actualizar WordPress de forma segura para obtener instrucciones.
Importante: no olvides crear una copia de seguridad completa de WordPress antes de la actualización.
Dicho esto, aquí hay un desglose de las novedades de WordPress 6.3.
Nueva navegación del editor del sitio
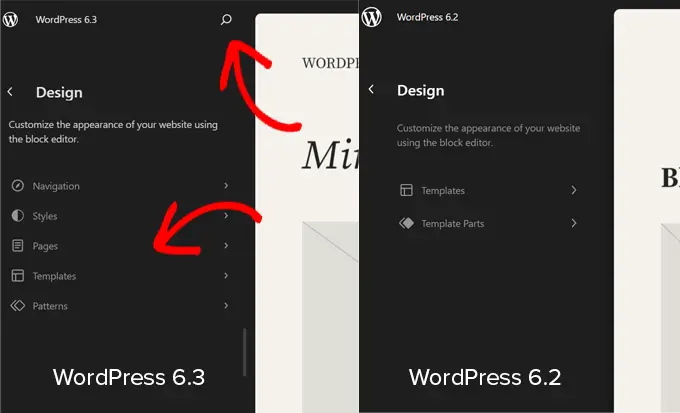
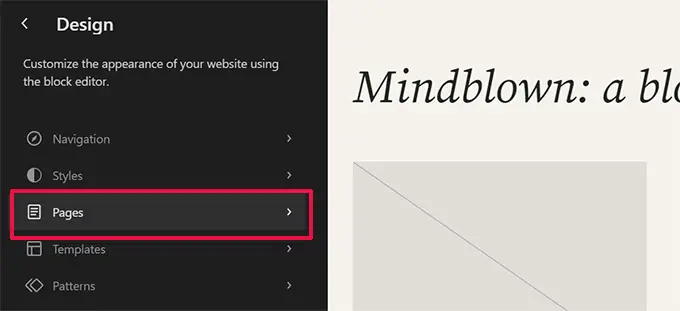
WordPress 6.3 introduce una experiencia de navegación más refinada para el editor del sitio.
La columna de la izquierda ahora mostrará Navegación, Estilos, Páginas, Plantillas y Patrones. Los usuarios pueden localizar fácilmente la sección que desean editar desde aquí.

La nueva interfaz de navegación incluye un botón de búsqueda en la parte superior. Al hacer clic en él, aparecerá la nueva paleta de comandos (más sobre esto más adelante).
También notarás que las partes de la plantilla no se encuentran entre los elementos de navegación principales. Esto se debe a que se mueven bajo Patrones.
Gestión de patrones mejorada
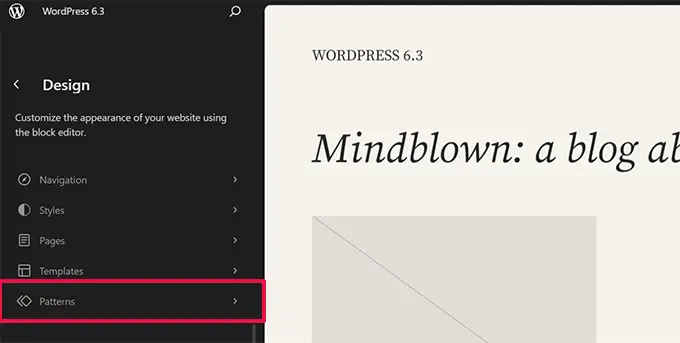
WordPress 6.3 ahora incluye una experiencia mejorada de administración de patrones en el Editor del sitio. Comenzando con la navegación del Editor del sitio, que ahora tiene Patrones como uno de los elementos de navegación principales.

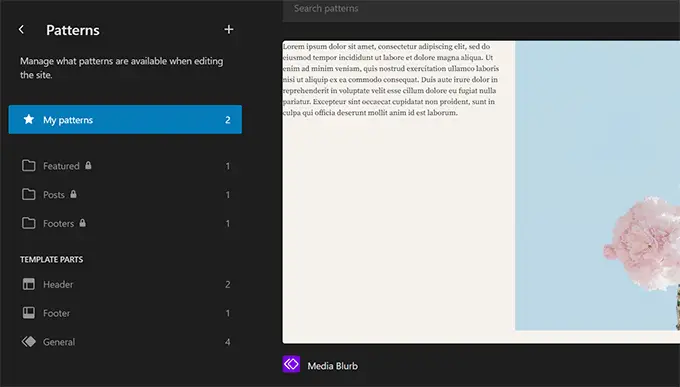
Al hacer clic en Patrones se muestran patrones sincronizados y no sincronizados junto con partes de la plantilla.
Los bloques reutilizables ahora se denominan patrones sincronizados. Puedes encontrar tus bloques reutilizables en la pestaña Mis patrones. Estos se pueden utilizar en todo su sitio web y cambiarlos afecta a todos los lugares donde se utiliza el patrón.
Los patrones no sincronizados son aquellos que se pueden usar en cualquier lugar y cambiarlos no afecta el patrón original.

También puede hacer clic en el botón Agregar (+) para crear un nuevo patrón o pieza de plantilla.
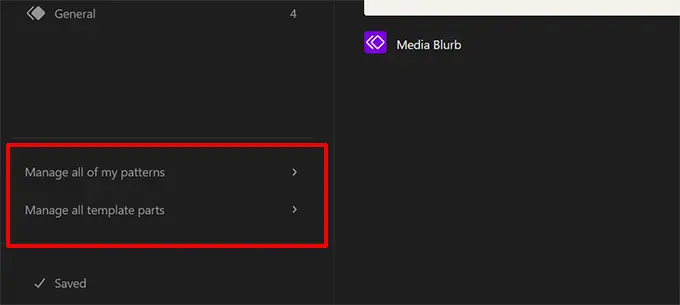
En la parte inferior de la columna de navegación, encontrará enlaces para administrar todos sus patrones y partes de plantillas.

Editar páginas en el editor del sitio
Es posible que muchas personas que provienen de otras plataformas web quieran agregar o editar una página al editar su sitio web.
WordPress 6.3 facilita la creación y edición de páginas directamente desde el editor del sitio.

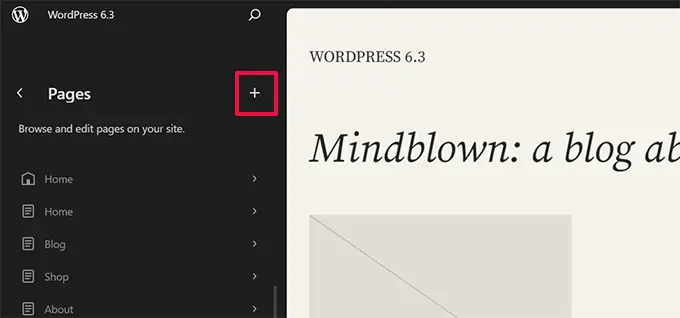
Simplemente haga clic en el menú Páginas en la navegación del Editor y le mostrará una lista de sus páginas.
Puede hacer clic en una página para comenzar a editarla o hacer clic en el botón Agregar (+) para crear un nuevo borrador de página.

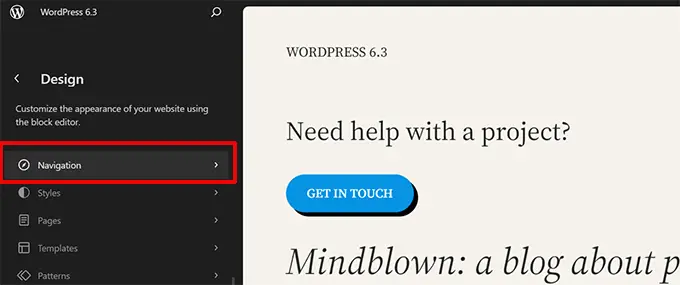
WordPress 6.3 también introduce una nueva forma de administrar los menús de navegación dentro del Editor del sitio.
Anteriormente, los usuarios tenían que agregar un bloque de navegación y luego editarlo. Ahora los usuarios pueden crear, editar y administrar menús haciendo clic en la pestaña Navegación en el editor del sitio.

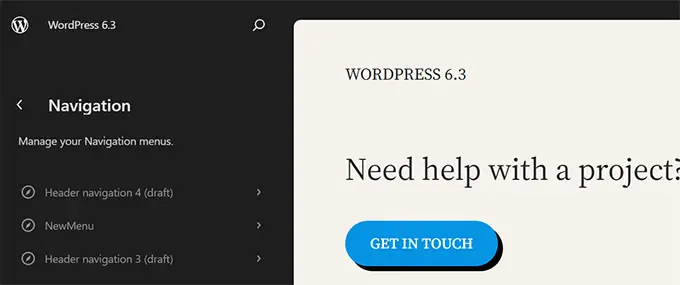
Esto le mostrará todos los menús de navegación que ha creado en su sitio web.
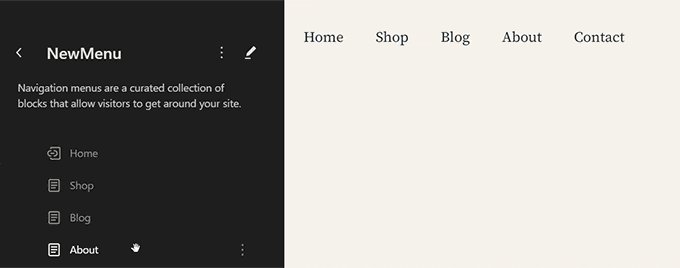
Para editar un menú, haga clic para abrirlo en el editor del sitio.

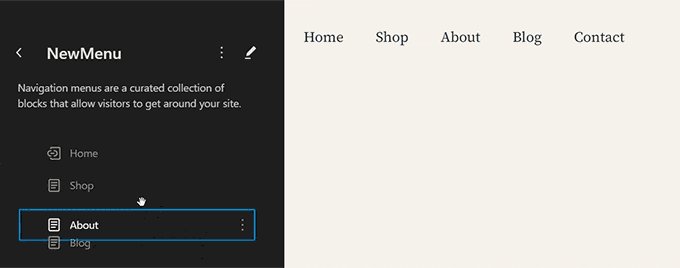
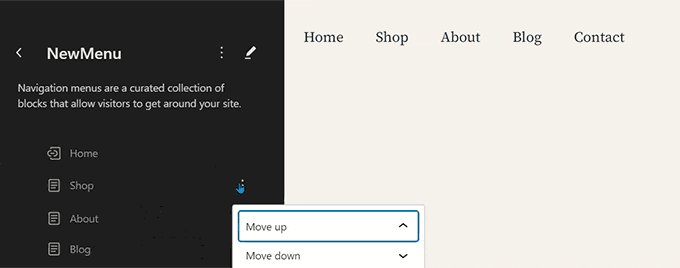
Primero, verá los elementos del menú como una lista en la columna de navegación. Si solo desea reorganizarlos, puede mover los elementos del menú hacia arriba y hacia abajo.
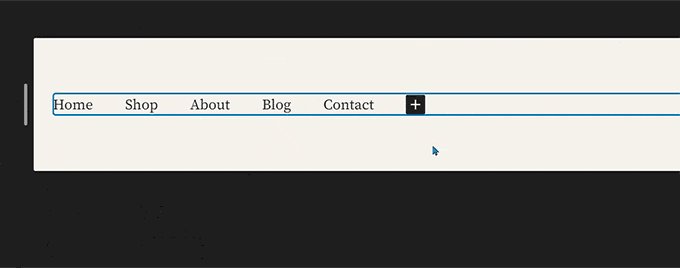
Para editar un menú, haga clic en el botón editar o en el lienzo del editor y comience a editar el menú en el editor del sitio.

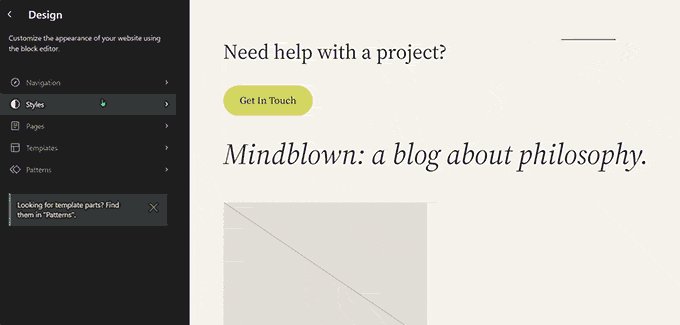
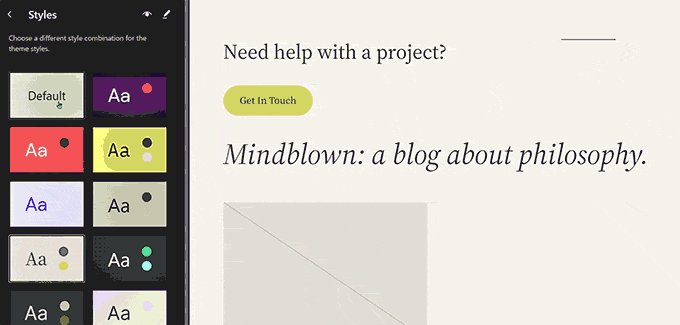
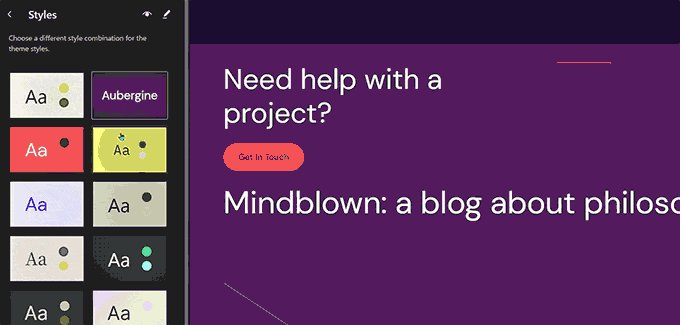
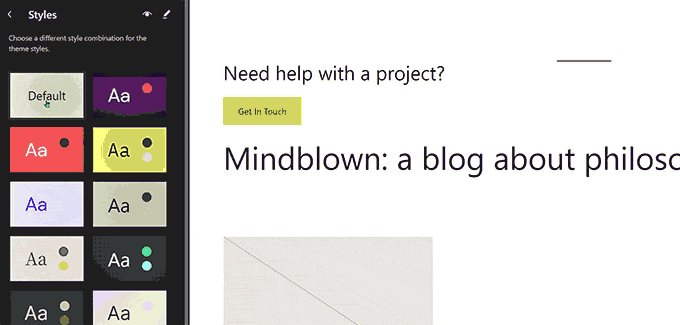
Cambie fácilmente los estilos de tema en el editor del sitio
Anteriormente, los estilos de temas estaban escondidos en el panel Estilos dentro del editor del sitio. Esto los hizo un poco menos visibles para los principiantes.
Ahora los usuarios pueden ver los estilos en la navegación del editor del sitio. De esta manera, podrán comenzar con el estilo que prefieran e inmediatamente comenzar a editarlo a su gusto.

Vista previa de temas en el editor del sitio
Antes, los usuarios podían obtener una vista previa de los temas de WordPress utilizando el Personalizador de temas. Esto permitió a los usuarios obtener una vista previa de un tema sin activarlo en su sitio web.
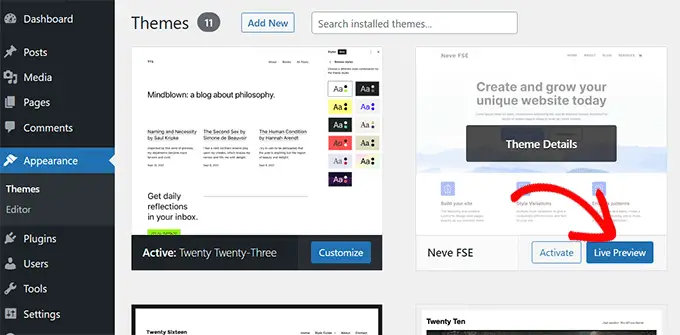
WordPress 6.3 le permitirá obtener una vista previa de los temas de bloques dentro del editor del sitio. Vaya a la página Apariencia en el área de administración y haga clic en el botón Vista previa en vivo debajo de un tema de bloque.

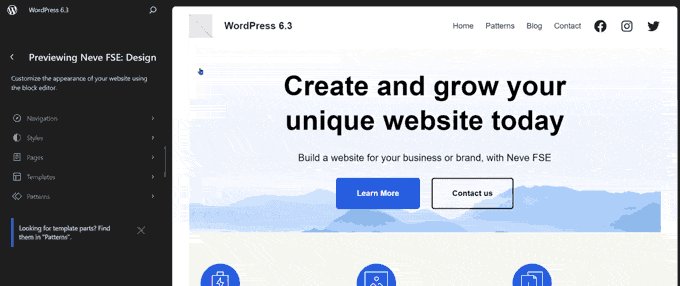
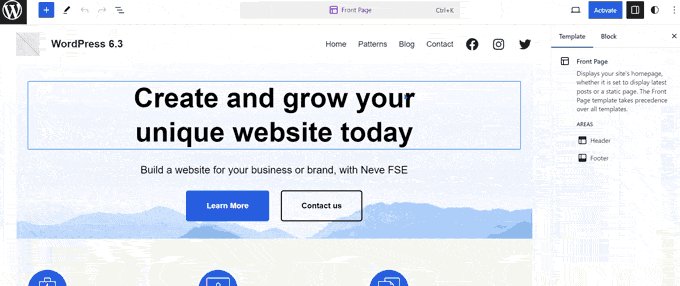
Esto abrirá el tema en el editor del sitio con una vista previa en vivo de cómo aparecería su contenido en el nuevo tema.
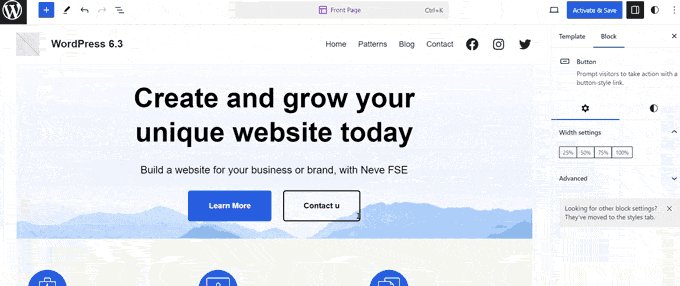
También puedes editar el tema, probar diferentes estilos, usar tus propios colores y realizar cambios antes de elegir el tema. Sin embargo, para guardar esos cambios, deberá activar el tema.

Nota: Los temas clásicos sin compatibilidad con el editor de sitios seguirán mostrando la vista previa en vivo utilizando el antiguo personalizador de temas.
Revisiones de estilo para deshacer cambios fácilmente
WordPress guarda múltiples revisiones de su contenido mientras trabaja en él. Esto le permite deshacer fácilmente los cambios en sus publicaciones y páginas.
De manera similar, WordPress 6.3 ahora le permite ver revisiones de sus estilos y deshacer fácilmente cualquier cambio.
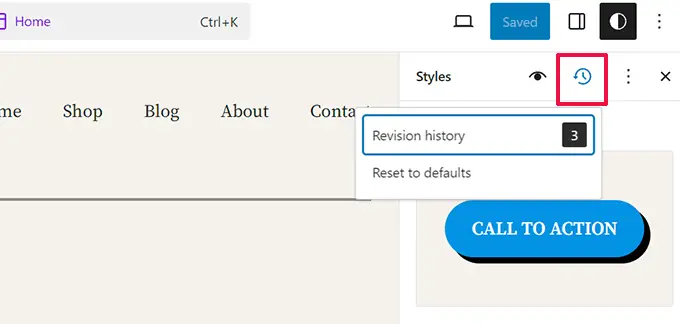
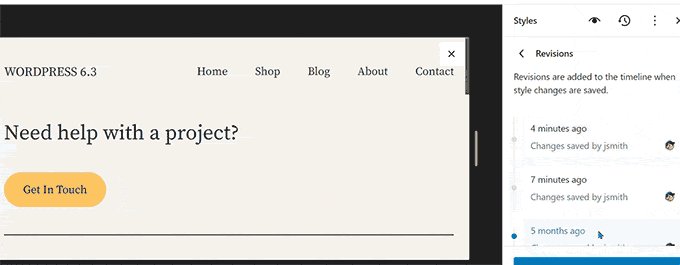
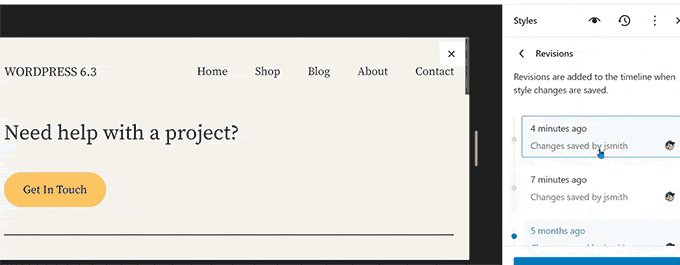
Simplemente seleccione un estilo o bloque que desee editar en el panel Estilos. Haga clic en el botón 'Revisiones' y luego seleccione 'Historial de revisiones'.

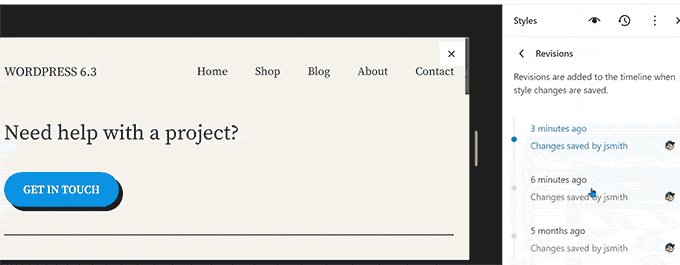
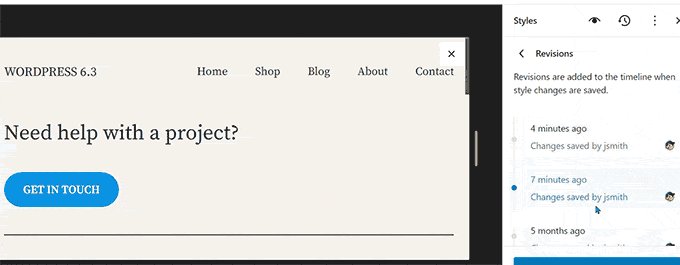
Esto le mostrará los cambios que ha realizado en ese estilo o bloque en particular. Puede moverse entre diferentes revisiones para ver cómo se veía un elemento en ese momento.

Para deshacer los cambios, simplemente haga clic en el botón Aplicar y WordPress restaurará esa revisión.

Presentamos la nueva herramienta paleta de comandos
Los atajos de teclado lo ayudan a ser más productivo al hacer cosas rápidamente sin quitar los dedos del teclado.
WordPress ya viene con un montón de atajos de teclado, pero con WordPress 6.3, ahora también tiene una herramienta de paleta de comandos.
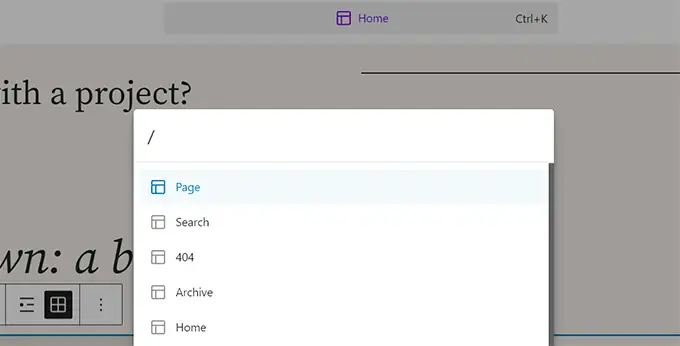
Para intentarlo, simplemente edite una publicación o página de WordPress o abra el editor del sitio. Una vez que esté en el editor, presione las teclas CTRL+K o Comando+K en su teclado.

Mostrará una ventana emergente de búsqueda donde podrá encontrar atajos de teclado para alternar paneles, crear nuevas publicaciones o páginas, navegar al editor del sitio y más.
La herramienta de paleta de comandos también tiene una API que permite a los desarrolladores externos agregar sus propios comandos a la herramienta.
Dos nuevos bloques en el editor de bloques
El editor de bloques de WordPress 6.3 viene con dos bloques nuevos que puedes usar.
Bloque de notas al pie
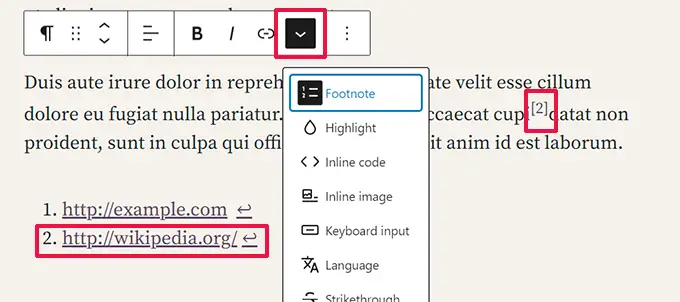
Las notas a pie de página son la forma más sencilla de proporcionar referencias a los recursos al final de su artículo. Sin embargo, los usuarios de WordPress tuvieron que crearlos manualmente o usar complementos separados para agregar notas al pie.
Ahora, con WordPress 6.3, puedes usar el bloque de notas al pie. Simplemente seleccione la opción 'Nota al pie' usando el menú de tres puntos en la barra de herramientas.

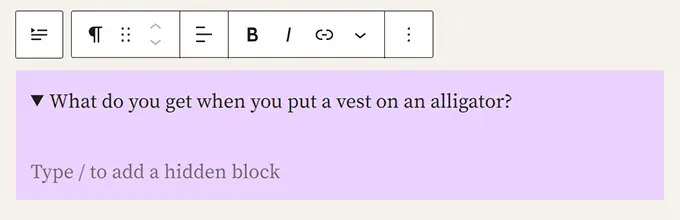
El bloque de detalles
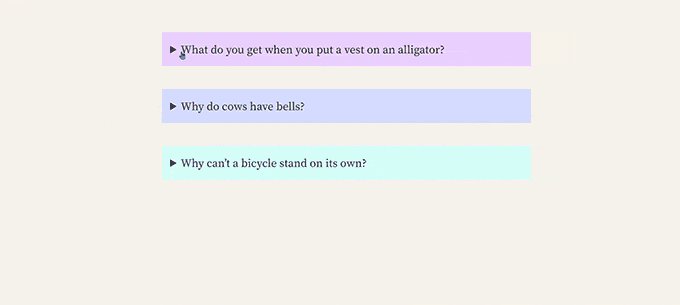
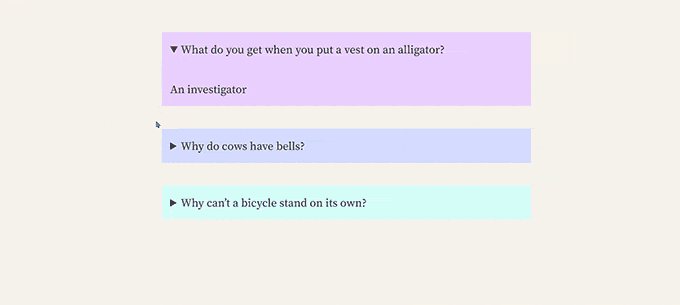
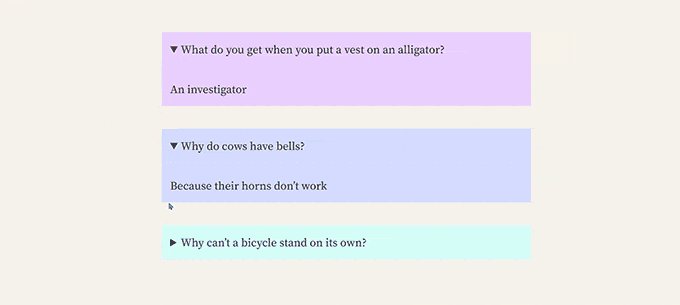
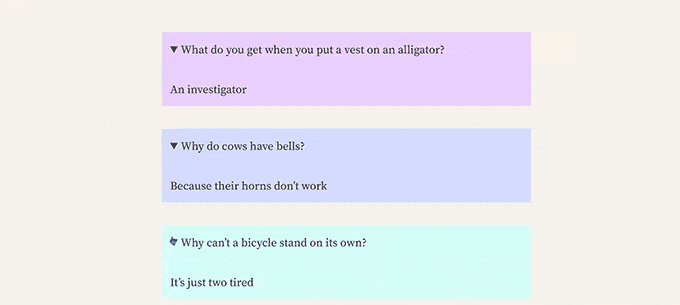
El bloque de detalles le permite ocultar contenido que requiere que los usuarios hagan clic en un elemento para revelar el contenido oculto.
Simplemente agregue el bloque Detalles y proporcione el contenido que desea que vean los usuarios. Debajo de eso, puede proporcionar contenido que se revelará cuando los usuarios hagan clic en el contenido visible.

Puede agregar cualquier tipo de bloque para ocultarlo, incluidos párrafos, imágenes, medios, bloques agregados por complementos y más.
También puede agregar varios cuadros de detalles para crear una sección de preguntas frecuentes, preguntas de trivia, paneles de información y más.

Mejores herramientas de relleno y margen
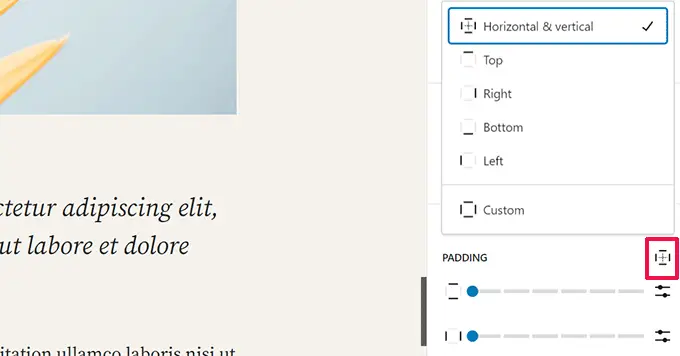
Anteriormente, cuando los usuarios desvinculaban las herramientas de margen y relleno, ocupaban mucho espacio.
Las nuevas herramientas de relleno y margen ahora ocupan mucho menos espacio y son más fáciles de usar.

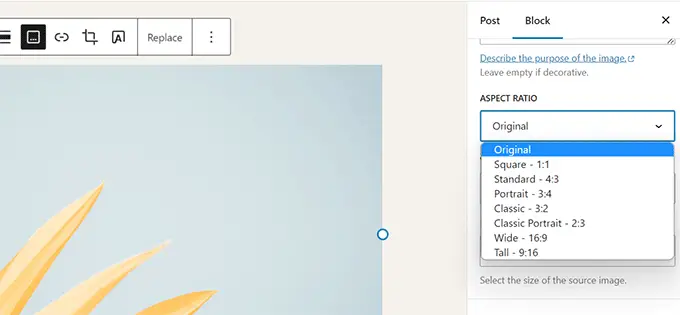
Seleccione la relación de aspecto para sus imágenes
WordPress 6.3 permite a los usuarios seleccionar la relación de aspecto para mostrar una imagen. En lugar de cambiar el tamaño y recortar una imagen, los usuarios ahora pueden elegir una relación de aspecto que se vea bien en todos los dispositivos.

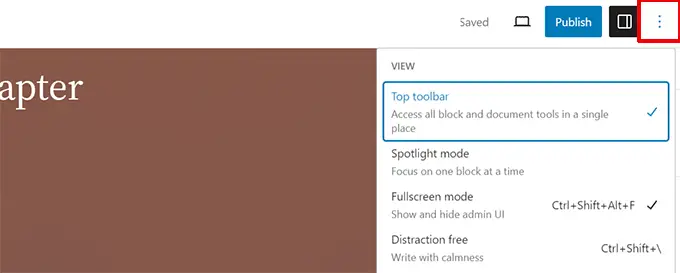
Barra de herramientas superior mejorada
WordPress muestra una barra de herramientas sobre el bloque en el que estás trabajando en el editor de publicaciones.
También tiene la opción de mover la barra de herramientas hacia la parte superior para una experiencia de edición más limpia.

Sin embargo, la barra de herramientas superior apareció justo debajo de la barra de herramientas superior.
Ocupaba más espacio y no se veía muy bien.
WordPress 6.3 ahora incluye una barra de herramientas mejorada en el panel superior para un acceso más fácil y rápido.

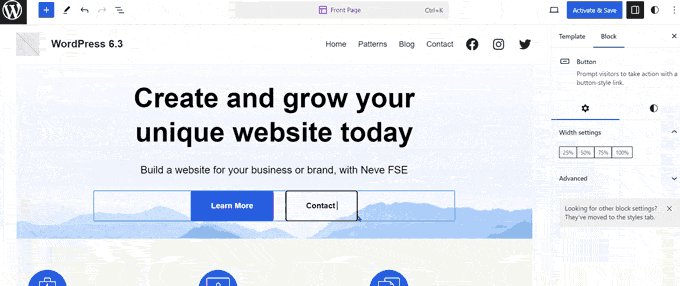
Bloque de portada con opciones de diseño y color
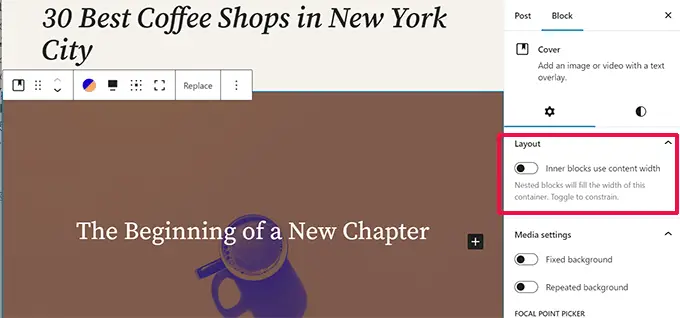
El bloque Portada también recibió un lavado de cara en WordPress 6.3.
Al igual que el bloque de grupo, los usuarios ahora pueden elegir el diseño del bloque de portada.

También incluye más opciones de diseño en el panel de configuración del bloque.
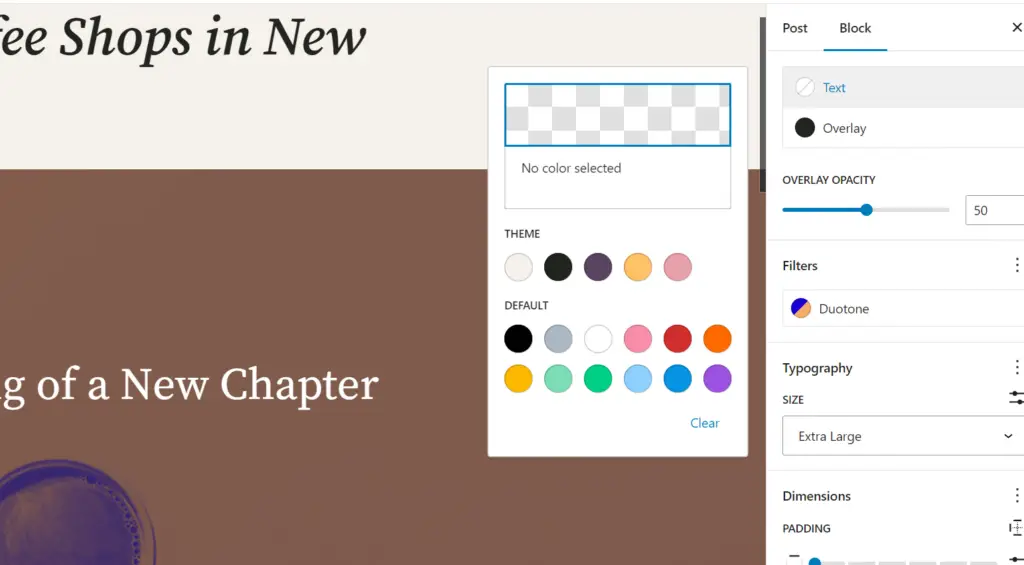
También puedes usar filtros Duotono con un bloque de Portada como el bloque de Imagen.

Mejora del control de enlaces en WordPress 6.3
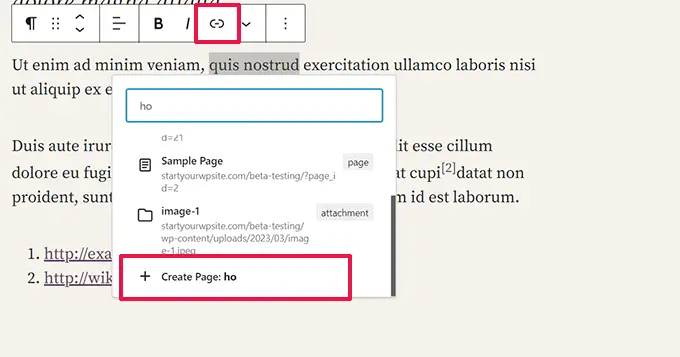
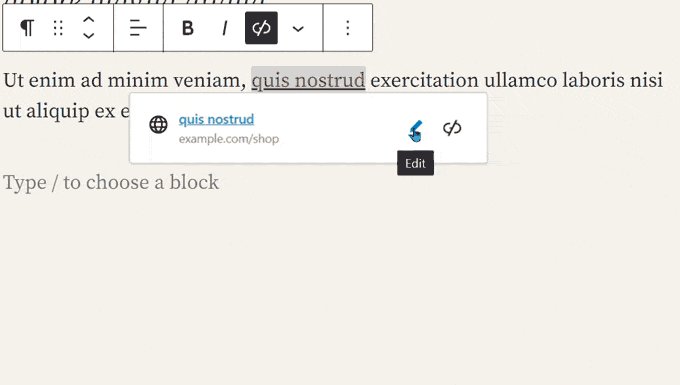
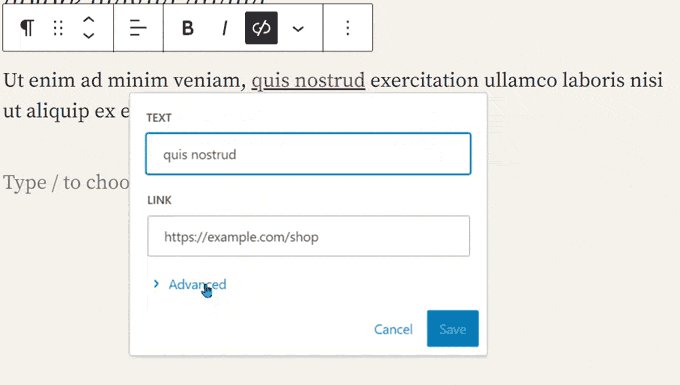
El control de enlaces es la herramienta utilizada por el editor de bloques para agregar enlaces. WordPress 6.3 viene con configuraciones de control de enlaces mejoradas.
Por ejemplo, ahora puede crear una página directamente desde la ventana emergente de control de enlaces.

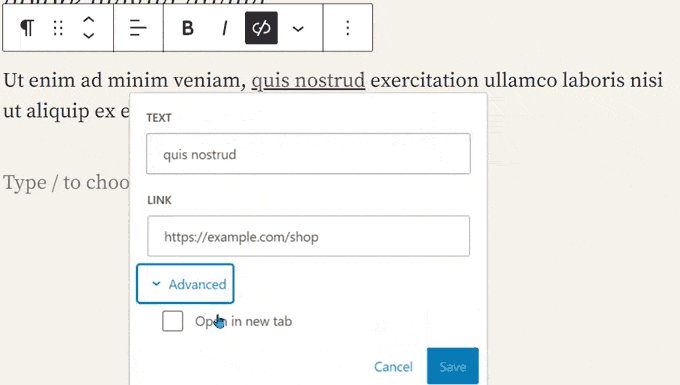
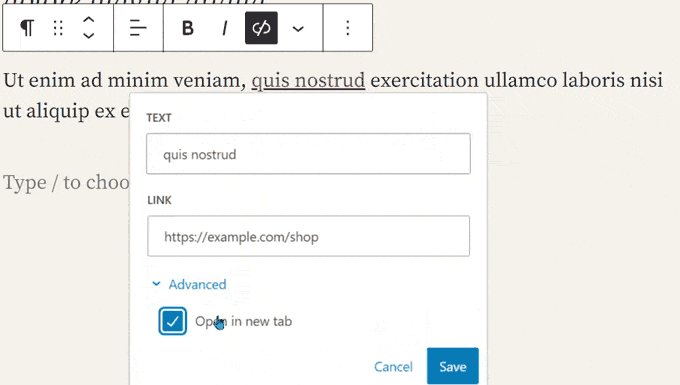
WordPress 6.3 también ha movido la palanca para abrir un enlace en una nueva pestaña o ventana.
Ahora se encuentra en la configuración avanzada al agregar un enlace.

Cambios bajo el capó
WordPress 6.3 también incluye varios cambios destinados a los desarrolladores. Éstos son algunos de los cambios internos más importantes.
- Mejoras en el rendimiento de las imágenes para mejorar las velocidades de carga de la página y resolver algunos de los problemas vitales más comunes de la web, como la representación del LCP y la priorización de imágenes en la ventana gráfica de los usuarios. (Detalles)
- Cargador de emoji mejorado para reducir el tiempo dedicado a cargar el script de emoji. (#58472)
- Se agregó soporte para aplazar y asíncrono a la API de WP Scripts. (#12009)
- Se agregó soporte de prioridad de recuperación para imágenes. (#58235)
- Saltar la carga diferida de imágenes fuera del bucle en temas clásicos. (#58211)
- Intente revertir las actualizaciones fallidas de complementos y temas. (#51857)
- Fusiona get_posts() y get_pages(). (#12821)
Esperamos que este artículo le haya ayudado a descubrir las novedades de WordPress 6.3 y qué nuevas funciones probar. Estamos particularmente entusiasmados con todos los cambios en el editor del sitio y las mejoras de rendimiento.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
