¿Dónde está el panel de temas y mi biblioteca en el panel de WordPress?
Publicado: 2022-11-12Si desea cambiar la apariencia de su sitio de WordPress, debe acceder al panel de temas y a su biblioteca. El panel de temas es donde puede seleccionar y activar un nuevo tema , mientras que la biblioteca es donde puede cargar y administrar sus propios temas. Para acceder al panel de temas, vaya a la barra lateral izquierda de su tablero de WordPress y haga clic en el enlace "Apariencia". Esto lo llevará a la página "Temas", donde puede ver todos los temas disponibles. Para activar un nuevo tema, simplemente haga clic en el botón "Activar". Para acceder a su biblioteca, vaya a la barra lateral izquierda de su panel de WordPress y haga clic en el enlace "Herramientas". Esto lo llevará a la página "Cargar", donde puede cargar sus propios temas.
¿Cómo puedo ver el panel de apariencia en un panel de WordPress? Puede elegir entre una variedad de opciones de personalización de temas en vivo si selecciona una de ellas. Acceder a la carpeta de su tema es simple gracias a la función Administrador de archivos en cPanel. Para usar su nuevo tema, asegúrese de que esté en la ubicación adecuada en su carpeta de instalación de WP. Debido a que FTP es la única forma de desactivar manualmente un tema, debe hacerlo mientras no se pueda acceder a su tablero. Puede agregar una portada estática yendo a Personalizar -> Portada dinámica y seleccionándola del menú desplegable. Regrese a su menú personalizado haciendo clic en la flecha en la esquina superior izquierda.
¿Dónde encuentro el panel de temas en WordPress?
Puede agregar nuevos temas a su Panel de WordPress yendo a Apariencia. Seleccione el tema apropiado (que se puede explorar o buscar), luego pase el puntero del mouse sobre él y haga clic en Detalles del tema. Puede encontrar la versión más reciente del tema haciendo clic en el nombre del tema correspondiente en el lado derecho.
¿Qué es el panel temático?
La construcción está actualmente en curso. Cuando agrega un nuevo panel al Panel temático, en construcción, puede seleccionar una página que se mostrará a TODOS los usuarios no registrados que puede usar mientras crea su sitio, evitando que las personas vean lo que está haciendo.
¿Cómo accedo a mi editor de temas de WordPress?
Para acceder al editor de WordPress , ve a Apariencia y elige “Editor”. A partir de ahora, esta pantalla muestra el tema de WordPress actualmente activo. Puede editar el archivo que desee en la columna derecha del editor haciendo clic en él.
¿Cómo puedo ver todos los temas de WordPress?
En la página, haga clic en Páginas, luego en Nueva plantilla y verá una lista de plantillas. En otras palabras, un usuario de WordPress puede seleccionar cualquier plantilla de página con un nombre de plantilla, que puede no estar en el contexto deseado.
¿Cómo personalizo mi encabezado en Oceanwp?

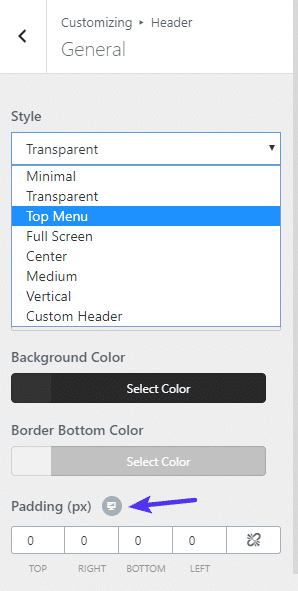
Para personalizar su encabezado en OceanWP, deberá acceder al Personalizador de WordPress. Para hacer esto, ve a Apariencia > Personalizar en tu panel de administración de WordPress. En el Personalizador de WordPress, verá una pestaña con la etiqueta "Configuración de OceanWP". Haga clic en ella. En la pestaña "Configuración de OceanWP", verá una sección denominada "Encabezado". Haga clic en ella. En la sección "Encabezado", verá opciones para personalizar su encabezado. Puede cambiar el diseño del encabezado, el color de fondo del encabezado, el color del texto del encabezado y la imagen del encabezado. Para cambiar el diseño del encabezado, haga clic en el menú desplegable "Diseño del encabezado" y seleccione el diseño que desee. Para cambiar el color de fondo del encabezado, haga clic en el campo "Color de fondo del encabezado" y seleccione el color que desee. Para cambiar el color del texto del encabezado, haga clic en el campo "Color del texto del encabezado" y seleccione el color que desee. Para cambiar la imagen del encabezado, haga clic en el campo "Imagen del encabezado" y seleccione la imagen que desee.

¿Por qué no se carga mi biblioteca de Elementor?
¿Cómo cargo una plantilla? Compruebe si la biblioteca de Elementor está conectada. Sincronizar la biblioteca es tan simple como ir a Elementor > Herramientas y seleccionar Sincronizar. La opción "sincronizar biblioteca" en la "barra de herramientas" de Elementor en su tablero de WordPress se puede usar para verificar si su biblioteca está sincronizada.
Es posible que los widgets intuitivos no se carguen debido a una variedad de factores. Esto podría deberse a la falta de recursos del servidor, conflictos de complementos o el uso de complementos de terceros. A menos que use Elementor Pro o Elementor, todos sus complementos deben estar desactivados. Al cargar Elementor, asegúrese de no cargarlo con mensajes o errores JS. Elementor recomienda usar PHP 7.0 o superior para lograr el mejor rendimiento, con una asignación de memoria de 128M o superior. Si su sitio está alojado en Apache, podrá acceder al contenido del archivo.htaccess. Cuando desactive/desactive los widgets de Elementor no utilizados, reducirá el consumo de recursos de su sitio y la posibilidad de errores de carga.
Puneet es el CEO de IdeaBox Creations y es un ávido desarrollador de WordPress. No pude encontrar mis mapas de sitio XML porque usé la línea de comando incorrecta. Agrega esta línea al final de WP-config.php define('CONCATENATE_SCRIPTS', false); Google XML Sitemaps fue el culpable. Hay numerosos complementos de Elementor que no funcionan bien. Ya no hay problemas con Elementor como resultado de eliminar o desactivar complementos esenciales. Debido a que algunos complementos requieren muchos recursos, puede ser beneficioso aumentar sus límites de memoria PHP. ¿Cómo es usar Elementor y Elementor Pro juntos?
Solo la copia de seguridad descargada puede ayudar. ¿Hay un modo de depuración que pueda ver dónde puedo encontrar más información, por favor? Este problema se resolvió después de que se desactivó el complemento Premium Addons para Elementor Page Builder. Debido a que el widget consume menos recursos cuando está desactivado, puede activar Elementor con WooCommerce. El límite de memoria de PHP para WooCommerce y Elementor debe ser de 256 MB o más para que funcionen correctamente. Agregar complementos adicionales al sitio aumenta aún más los requisitos de recursos del sitio. Anch'io anche a problema ieri di caffere.
El complemento se implementa a través de disvato y es compatible con plugin, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla not exist. El color de la tinta en el bolígrafo de tinta representa la transición entre el color claro y el tono de la tinta; si presiona el botón de color, se da cuenta de la transición, por lo que todos los elementos que intervienen están presentes, incluso si no están todos al mismo tiempo. Eventualmente resolví mi problema después de cuatro días de noches sin dormir. El aumento del límite de memoria me permitió concentrarme mejor. Gracias por las numerosas soluciones que proporcionó en este artículo, que aprecio mucho. Este programa ha sido extremadamente beneficioso para mí. El complemento Elementor es una excelente opción. La versión de PHP y el límite de memoria se actualizaron para resolver el problema.
Actualizar Elementor puede solucionar el problema
Si el almacenamiento en caché no es el problema y está utilizando una versión anterior de Elementor, es posible que deba actualizar a la versión más reciente. Es muy probable que una actualización resuelva el problema.
