Dónde agregar el código del encabezado del blog en un tema de WordPress
Publicado: 2022-11-12Una de las preguntas más comunes que nos hacen es dónde colocar el código del encabezado del blog en un tema de wordpress . La respuesta es bastante simple. Deberá acceder al archivo header.php de su tema y luego pegar su código en la parte superior del archivo. Una vez que haya guardado sus cambios, su código estará activo en su sitio.
¿Dónde pongo el código de encabezado en WordPress?

En WordPress, puede agregar un código de encabezado en el archivo header.php del tema o en un complemento.
El código se puede agregar a su encabezado o pie de página de WordPress a través de dos métodos. Hay dos formas de hacer esto: editar manualmente el tema o usar un complemento. Las funciones personalizadas y los datos de usuario se pueden agregar fácilmente a su sitio web utilizando cualquiera de los métodos disponibles para usted. Algunos de los archivos asociados con su tema de WordPress deben editarse para agregar código a su encabezado o pie de página manualmente. Un complemento le permitirá crear un tema secundario con solo hacer clic en un botón. Se han desarrollado varios complementos para encabezado, pie de página e inyección posterior. Una vez que haya instalado y activado el complemento, es hora de usarlo.
Una vez que haya instalado el programa, verá el botón Configuración en su tablero, junto con el encabezado y el pie de página. En esta página, encontrará un editor de texto que le permite agregar fragmentos de código. También puede incluir código de seguimiento para Google Analytics o JavaScript personalizado en una barra lateral.
Cómo agregar código al encabezado y pie de página en WordPress
El código para el encabezado y el pie de página se incluye en WordPress como parte del paquete de código. Si desea agregar un código personalizado al encabezado y pie de página de su sitio web de WordPress , vaya a la sección Fragmentos de código de su panel de administración y seleccione la opción adecuada. Una vez que haya creado el código, puede agregar estilos e imágenes. Cuando esté listo para deshabilitar completamente su encabezado, vaya a Apariencia y desmarque la casilla Habilitar. En cualquier caso, puede editar el archivo de encabezado por su cuenta y realizar los cambios necesarios.
¿Cómo agrego un encabezado a un tema de WordPress?

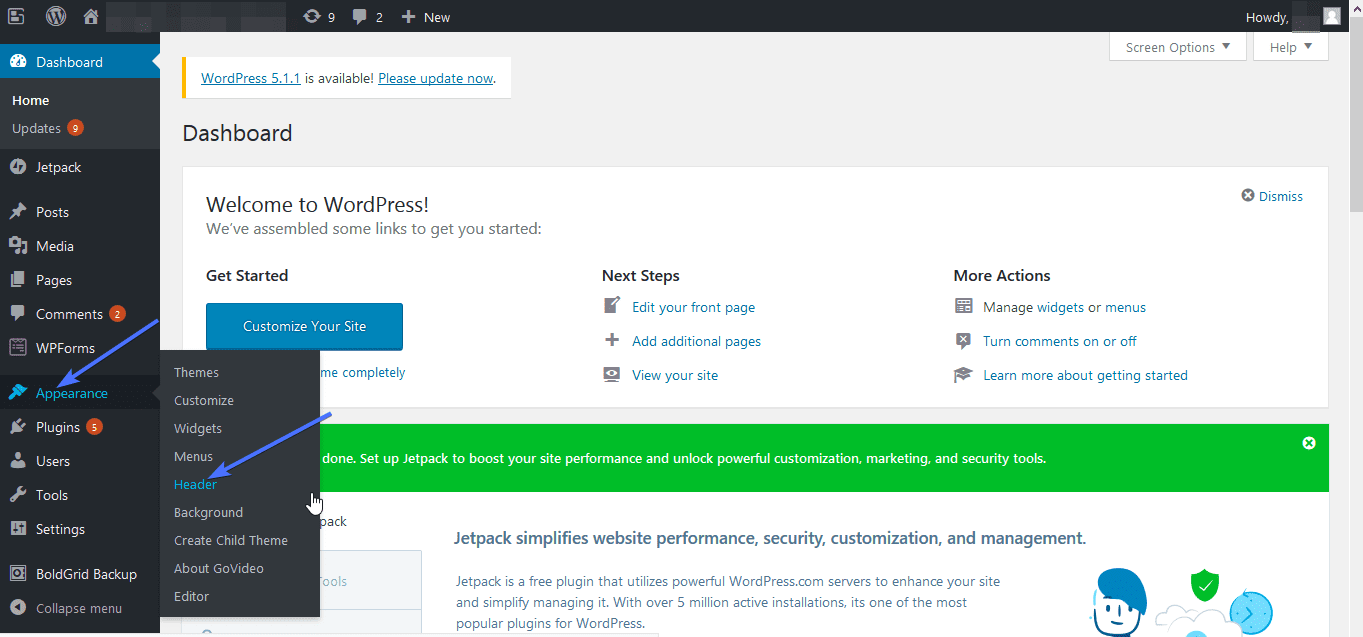
Al ir a Apariencia, puede encontrar los archivos de encabezado de su tema. Puede agregar un archivo de tema al panel de administración de WordPress haciendo clic en Editor de archivos. Todo está en el 'estilo'. La sección del encabezado del sitio tiene un menú desplegable que le permite seleccionar y eliminar el código en los archivos del tema CSS.
Un encabezado es el elemento visual más importante de su sitio que aparece en la parte superior. Las imágenes de encabezado personalizadas se pueden agregar a WordPress simplemente agregando texto, widget y otros elementos. Con el software de creación de sitios web Templatetoaster, puede crear un encabezado personalizado utilizando el creador de temas de WordPress. Cada página de un sitio web de WordPress puede tener un encabezado personalizado diferente. Si desea agregar características del producto a la sección Acerca de nosotros, por ejemplo, puede incluir los encabezados de esta sección, así como el resto de las páginas sin ellos. Una vez que se ha elegido la fuente de la imagen del encabezado, simplemente necesita editarla. Se pueden usar GIMP, paint.net y otras herramientas para rejuvenecer la imagen.
Se puede agregar un logotipo, video o imagen de fondo a su página de inicio de WordPress. Para agregar un área de texto al encabezado, primero debe codificar site-branding.php:. Si desea diseñar iconos sociales a su manera única, deberá incluir CSS. Su computadora puede buscar el encabezado del video que desea agregar para que pueda seleccionarlo. Se pueden crear tipos de encabezado de WordPress personalizados agregando uno diferente para cada página, como los que tienen una imagen o un video, y usando la funcionalidad de widget o widget. Cree su encabezado personalizado en minutos con solo unos pocos clics del mouse en la interfaz desplegable. Los siguientes pasos le mostrarán cómo incluir un encabezado personalizado en WordPress usando TemplateToaster.
Se puede agregar texto sin formato, botones, listas y otros elementos al área de texto. Para cambiar las áreas de texto, haga clic en el botón Áreas de texto. Hacer doble clic en el contenido lo hará más visible. Al hacer clic en una pestaña Editor, puede cambiar el contenido. Seleccione la opción Iconos sociales en la pestaña del encabezado . Si desea seleccionar una imagen de una galería de iconos sociales, presione el botón "Ver". Si desea un icono diferente, también puede utilizar esta sección.
Cómo deshabilitar la plantilla de página vacía en WordPress
El administrador de WordPress puede desmarcar la casilla que dice "plantilla de página vacía".

¿Cómo agrego código al tema de WordPress?
Si se siente cómodo trabajando con código, puede agregar código directamente a su tema de WordPress. Esto se puede hacer accediendo a los archivos del tema a través del panel de WordPress o usando un complemento de administrador de archivos. Una vez que tenga acceso a los archivos del tema, puede agregar su código al archivo apropiado. Por ejemplo, si desea agregar un fragmento de código al encabezado de su tema, lo agregaría al archivo header.php.
Con más de 1 millón de sitios web de WordPress, WPCode es el complemento de fragmentos de código más popular. En pocas palabras, simplifica la adición de fragmentos de código a WordPress sin tener que editar el archivo functions.php. WPCode también brinda la opción de agregar códigos de seguimiento para Google Analytics, Facebook Pixel y Google AdSense. El complemento Code Snippets agregará un nuevo elemento de menú a la barra de administración de WordPress después de que lo haya activado. Si hace clic en él, aparecerá una lista de todos los fragmentos de código personalizados que ha guardado en su sitio. Si desea agregar un código personalizado, vaya al enlace 'Usar fragmento' en la opción 'Agregar su código personalizado (nuevo fragmento)'. Las inserciones se pueden hacer en el cuadro de código haciendo clic en la opción de inserción.
Las dos opciones más comunes son insertar tanto los caracteres principales como los secundarios. Puede insertar y codificar utilizando la configuración predeterminada. Si desea que un fragmento se muestre antes que los demás, establezca la prioridad del fragmento en un número más bajo, como 5, para que aparezca antes. La sección "Lógica condicional inteligente" le permite ocultar o mostrar fragmentos según un conjunto de reglas. Es posible, por ejemplo, pasar fragmentos de código a usuarios registrados, pero no cargar fragmentos de código a URL de páginas específicas. El complemento WPCode le permite administrar fragmentos de código personalizados en WordPress con facilidad. Los fragmentos de código se pueden guardar en su sitio sin necesidad de activarlos, y se pueden activar o desactivar en cualquier momento. Si está migrando su sitio web a un servidor diferente, puede importar fácilmente fragmentos de código de su sitio anterior al nuevo.
¿Dónde está el encabezado del tema en WordPress?
No hay una ubicación establecida para el encabezado del tema en WordPress. Algunos temas colocan el código del encabezado en el archivo header.php mientras que otros lo colocan en el archivo index.php. El Codex de WordPress recomienda colocar el código del encabezado en el archivo header.php.
Código de encabezado de WordPress
En WordPress, el código del encabezado se encuentra en el archivo header.php. Este archivo contiene el código que muestra el encabezado de su sitio de WordPress . El código de encabezado incluye la etiqueta, que contiene la etiqueta, las etiquetas y las etiquetas. El código del encabezado también incluye la etiqueta, que contiene la imagen del encabezado, el texto del encabezado y el menú de navegación.
El uso de un script de seguimiento requiere que incluya fragmentos de código en el pie de página o encabezado de su sitio de WordPress. WordPress no le permite realizar cambios muy extensos en estos archivos. La mayoría de los usuarios recomiendan usar el método del complemento. Sin embargo, aquellos que tienen habilidades de WordPress de nivel intermedio a avanzado pueden preferir la codificación manual. Gracias al complemento Google AMP, puede agregar fragmentos de código al encabezado y pie de página de sus páginas de WordPress. Si no está familiarizado con los fundamentos de PHP, le recomendamos que utilice el método del complemento en lugar de los fundamentos de PHP. Existe la posibilidad de que usar el método manual le lleve demasiado tiempo.
Si desea agregar fragmentos de código al encabezado o pie de página de su sitio de WordPress, así es como se hace. Si las declaraciones se usan solo para agregar un fragmento de código específico a una página específica, puede otorgar más control sobre dónde aparecen sus fragmentos de código. El método del complemento, que es más fácil de aprender y proporciona muchas más funciones, es la mejor opción.
Cómo utilizar el personalizador para mejorar su sitio de WordPress
Puede personalizar prácticamente todo en su sitio de WordPress usando el Personalizador, una poderosa herramienta que la mayoría de la gente desconoce. Una vez que haya ingresado al Personalizador, elija la pestaña Encabezado (o Pie de página) y verá una lista de opciones que puede personalizar.
Además, puede cambiar el tamaño, la fuente y el color de su encabezado (o pie de página) además de las opciones que mencionamos anteriormente. También es posible incluir imágenes y texto en el diseño. En otras palabras, si desea agregar algo de estilo a su sitio de WordPress, el Personalizador es un excelente lugar para comenzar.
