Dónde poner el carrito en WordPress 2011
Publicado: 2022-11-12Si está utilizando el tema de WordPress 2011, es posible que se pregunte dónde colocar el carrito. El carrito se puede colocar en varios lugares de su sitio de WordPress. La ubicación más común es en el encabezado, cerca de la parte superior de la página. Otras ubicaciones comunes incluyen la barra lateral, el pie de página y el área de contenido.
¿Cómo agrego un carrito a WordPress?

Agregue un carrito de compras a una publicación o página con el código abreviado [show_WP_shopping_cart], o agregue el carrito de compras a un widget de barra lateral si está usando una barra lateral. El carrito de compras solo es visible cuando un cliente agrega un producto al carrito.
Tener un carrito de compras facilita la venta de sus productos y acepta pagos desde su sitio web de WordPress. Le mostraremos cómo integrar WooCommerce, el complemento de comercio electrónico más popular para WordPress en este artículo. WooCommerce es un complemento gratuito de código abierto que le permite vender artículos físicos y digitales en su sitio web de WordPress. WooCommerce te permite vender tanto bienes físicos como descargas digitales. Puede vender membresías, suscripciones y hacer reservas de eventos además de vender membresías, suscripciones y hacer reservas de eventos. El primer paso es elegir un tema de WordPress para tu tienda online. Se recomienda que instale todos los extras recomendados de WooCommerce.
Puede aumentar significativamente sus ventas y conversiones con una página de carrito de WooCommerce personalizada. El primer paso es crear opciones de pago. Antes de poder vender sus productos, primero debe configurar sus métodos de pago. Más de un millón de sitios web utilizan el creador de páginas de arrastrar y soltar de SeedProd. Puede activar el complemento WooCommerce después de que se haya activado yendo a SeedProd. Cree una clave de licencia de producto yendo a Configuración. La siguiente sección incluye una biblioteca de plantillas de página de destino que puede usar para crear una página prefabricada.
Usaremos la plantilla en blanco para colocar todos los elementos necesarios en esta guía, por lo que lo único que debe colocar son los elementos principales. Puede decidir cómo se ven sus testimonios con los bloques avanzados de SeedProd. Si desea incluir múltiples testimonios, puede hacerlo usando un carrusel deslizante o agregando múltiples testimonios. El bloque de temporizador de cuenta regresiva incluye un temporizador de marcación regresiva y un reloj de cuenta regresiva. Cuando haya terminado de crear su página de carrito de compras personalizada, es hora de ponerla en su sitio web. Para que aparezca, debes cambiar la URL del carrito en la configuración de WooCommerce . También es posible incluir una sección de productos populares. Como resultado, puede recomendar otros productos que puedan interesar a sus clientes.
¿Qué es el carrito de WordPress?
El complemento del carrito de compras de comercio electrónico es un complemento simple del carrito de compras que permite que su sitio web de WordPress se vea y funcione exactamente como lo hace con el comercio electrónico. La tecnología es similar a WooCommerce en el sentido de que puede vender productos tanto digitales como físicos además de tarjetas de regalo.
Cómo crear un carrito de compras para su sitio web de WordPress
WordPress es un sistema de administración de contenido (CMS) popular que ha sido descargado y utilizado por millones de sitios web. La herramienta gratuita no incluye ninguna de las características que vienen con una versión paga, como un carrito de compras o procesamiento de pagos. Se requiere un complemento de terceros si desea crear un carrito de compras para su sitio web. Al ir a la pestaña Configuración de la tienda y seleccionar Opciones de inserción, puede crear un carrito de compras con un complemento. Al hacer clic en el botón Comprar ahora, puede comprar el tipo de inserción que desee. Seleccione un producto del menú desplegable. Continúe desplazándose hacia abajo para copiar el código generado, que aparecerá en la parte superior de la ventana del carrito de compras Insertar para cada producto (el código para ese producto será el mismo). Una vez que haya recibido el código generado, deberá instalarlo y configurarlo. Al visitar el sitio web del complemento y hacer clic en el enlace de activación, puede activarlo. Luego se le pedirá que ingrese su nombre de usuario y contraseña de WordPress. Cuando inicie sesión, verá una ventana emergente que le pedirá que active el complemento. Una vez activado el complemento, debe configurarlo. Este paso se puede completar haciendo clic en el enlace de configuración en el sitio web del complemento. Podrás seleccionar la configuración de tu tienda después de eso. Para usar el carrito de compras, ingrese la identificación del producto y la cantidad, así como la descripción del carrito. También puede establecer un precio para cada uno de sus productos. Se le pedirá que ingrese la información de pago en los siguientes pasos. Luego debe probar el complemento después de haber completado la configuración. Esto se puede lograr yendo a su sitio web y agregando un producto. La configuración debe verificarse haciendo clic en el enlace de prueba una vez que se haya agregado el producto. Si todo va bien, el producto se agregará a su carrito de compras haciendo clic en el botón Agregar producto. Estaremos encantados de responder cualquier pregunta que pueda tener sobre cómo crear un carrito de compras para su sitio web.
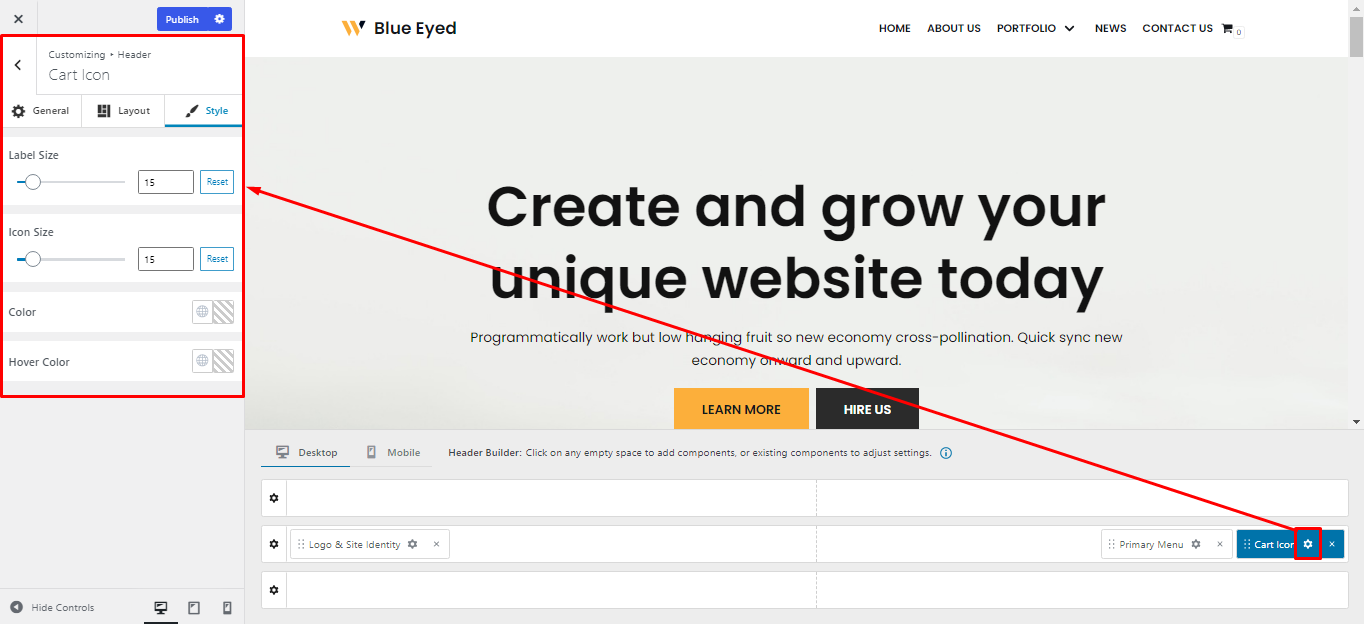
¿Cómo agrego el ícono del carrito a mi encabezado de WordPress?

El primer paso es navegar hasta WordPress Admin y seleccionar Apariencia > Apariencia > personalizar > encabezado > y datos. El segundo paso es seleccionar “Mini Cart” al final de la sección. Cuando seleccione "Activado" con la opción " Mini barra lateral del carrito ", aparecerá un único menú desplegable.

En este artículo, lo guiaremos a través de cómo usar el ícono del carrito de WooCommerce en el encabezado de dos temas principales de WordPress, Astra y Nimva. Puede apagar o encender el ícono del carrito de compras en el encabezado de WordPress siguiendo las instrucciones a continuación. En Astra Pro, también puede agregar el ícono del carrito al encabezado Arriba/Abajo. Siguiendo estas instrucciones, puede agregar un ícono para un carrito de compras a los encabezados Arriba y Abajo de Astra Pro. Para comenzar, asegúrese de tener instalado el complemento WooCommerce Menu Cart . Para configurar los ajustes después de haber activado el complemento, vaya a la página principal de ajustes. Si solo tiene el ícono predeterminado en la versión gratuita del complemento, actualice a la versión Pro para obtener más opciones.
Para mostrar los precios, el complemento del carrito de menú de WooCommerce se puede configurar de varias maneras. Puede flotar a la derecha, a la izquierda o en algún punto intermedio, siempre que se muestre en el orden adecuado. Si desea que el carrito aparezca de manera diferente, puede incluir las clases de CSS personalizadas que desee. Como paso final, tiene la opción de usar AJAX personalizado.
Cómo quitar el ícono del carrito de Woocommerce de tu encabezado
Para realizar una configuración del carrito de menú de WooCommerce , haga clic en la pestaña de configuración del encabezado una vez que lo haya encontrado. El ícono Habilitar carrito se encuentra aquí. Si desea que aparezca el ícono del carrito, déjelo activado cuando cree su encabezado.
¿WordPress ofrece carrito de compras?

Sí, WordPress ofrece una función de carrito de compras que le permite vender productos y servicios en línea. Puede agregar productos y servicios a su carrito, y los clientes pueden comprarlos a través de su sitio web. WordPress también ofrece una variedad de complementos y temas que puede usar para personalizar su experiencia de compra.
Con el complemento WordPress Shopping Cart de Tribulant, puede integrar rápida y fácilmente una tienda en línea con un carrito de compras completamente funcional en cualquier sitio de WordPress. Incluye varias pasarelas de pago y métodos de envío que simplifican el pedido de productos en línea para los clientes. Es simple de convertir. El uso de múltiples pasarelas de pago al mismo tiempo le permite permitir que sus clientes elijan su método de pago preferido durante el pago. Los clientes pueden aprovechar los cupones de descuento a través de Cupones de descuento utilizando nuestro sistema de cupones de descuento. Debe incluir un título SEO, una descripción y palabras clave para cada producto en su tienda en línea . Con esta función, los motores de búsqueda podrán enumerar su tienda más fácilmente.
Obtenga un carrito de compras en su sitio de WordPress
Hay algunos complementos que pueden ayudarlo a ofrecer diferentes opciones de pago al finalizar la compra, administrar productos ilimitados y agregar un ícono de carrito de compras a su menú de WordPress, pero WordPress no incluye la funcionalidad de carrito de compras integrada . Con WP Easy Cart, puede crear un carrito de forma gratuita.
¿Cómo se agrega una barra a una página de WordPress?
Para agregar una barra a una página de WordPress, deberá instalar y activar el complemento WP-PageNavi. Una vez que el complemento esté activado, deberá editar su página y agregar el siguiente código en la parte inferior de la página:
Guarde sus cambios y la barra ahora debería estar visible en su página de WordPress.
Tan pronto como se haya cambiado el texto, puede agregar artículos y reorganizar el orden. También existe la opción de mover el menú en la página. La mejor manera de agregar un widget personalizado al menú es hacer clic en la pestaña del widget y arrastrarlo y soltarlo en la posición deseada.
La barra de encabezado muestra el texto y HTML.
Puede elegir qué tipo de código HTML desea ingresar a través del área de texto. La barra superior del encabezado y el menú contienen este texto.
El menú se encuentra en la parte superior de la barra de encabezado.
Puede vincular a una página, publicación u otra publicación en su sitio web haciendo clic en el enlace en el menú.
La barra superior del pie de página se resalta aquí. Proporciona un widget para una aplicación móvil.
Si desea agregar un widget a la barra superior del encabezado, haga clic en la pestaña del widget y arrástrelo y suéltelo en la posición deseada.
Cómo agregar un menú secundario en WordPress
La barra superior de la barra lateral está resaltada en negrita. La sección Apariencia se puede encontrar en el Panel de WordPress. En las opciones Contenido izquierdo/Contenido derecho, tiene la opción de seleccionar uno del menú desplegable.
Al hacer clic aquí, puede acceder a los Menús. La opción Crear nuevo menú se puede encontrar en el Personalizador. El nuevo menú se mostrará en la parte superior de las barras izquierda o derecha. Para agregar nuevos elementos al menú secundario, haga clic en Siguiente. Ahora estás un paso más cerca de un hogar.
Menú de navegación Puede apuntar y hacer clic fácilmente en cualquier elemento para cambiarlo. El bloque Menú de navegación se puede agregar a su página arrastrándolo hacia abajo desde la columna izquierda. Después de eso, depende de usted seleccionar el menú que desea usar aquí.
