Dónde comenzar a usar cortes Svg
Publicado: 2023-02-07Si es nuevo en el uso de cortes svg, hay algunas cosas que debe saber antes de comenzar. Primero, necesitas tener un programa de edición de vectores como Adobe Illustrator . En segundo lugar, debe tener una máquina de corte que sea compatible con archivos svg. Y, por último, debe tener archivos svg de las imágenes que desea cortar. Hay algunas formas diferentes de encontrar archivos svg. Puede comprarlos en línea en sitios como Etsy o puede encontrar archivos svg gratuitos en sitios web como FreeSVG.org. Una vez que tenga sus archivos svg, deberá cargarlos en su programa de edición de vectores. Una vez que tenga sus archivos svg en su programa de edición de vectores, deberá seleccionar la imagen que desea cortar y luego hacer clic en el botón "cortar". Su máquina de corte debería comenzar a cortar la imagen.
Aprenderá cómo descargar y usar un archivo SVG con su Cricut. Nuestro sitio web le permite descargar archivos, o puede descomprimirlos y guardarlos en su computadora. Si hace clic en el botón Examinar en el menú Archivos comprimidos, cambiará la ubicación de los archivos comprimidos de la carpeta zip a otra ubicación. Cree un nuevo proyecto utilizando Design Space y rellénelo con un lienzo en blanco. Simplemente haga clic en Cargar en el panel de la izquierda y seleccione una foto. Design Space ordenará las imágenes por color para hacer tapetes de 12 x 12. Todas las imágenes en el tapete se cortarán exactamente como aparecen.
El tamaño del material que está cortando se puede cambiar en el menú desplegable de la izquierda. Al usar papel de peso de texto, la imagen se movió a 8,5 x 11 pulgadas. En vinilo termoadhesivo, la opción Espejo le permite diseñar con vinilo termoadhesivo. Se puede seleccionar una configuración de material marcando el dial de la máquina o seleccionando el menú desplegable (solo Cricut Maker). La mayoría de nuestros proyectos implican el uso de archivos SVG para cortar en las máquinas Cricut o Silhouette. En la parte superior de nuestro sitio, encontrará artesanías de papel, artesanías de fieltro y una variedad de otros tipos de artesanías.
¿Es rentable vender svgs?
¿Cómo se puede ganar dinero vendiendo archivos pdf? Los archivos SVG varían en precio de $1 a $5 en promedio. Cree una gran cantidad de archivos y enumérelos como paquetes para hacer la vida más fácil.
Un SVG es un gráfico vectorial que se puede ampliar o reducir. En otras palabras, es una imagen que se puede escalar de tal manera que conserva su calidad mientras se amplía. Crear camisetas, tableros publicitarios y cortar con un cortador de Silhouette es una forma sencilla de usar SVG. Puede hacer SVGS de varias maneras. Si está buscando una forma divertida y creativa de ganar dinero en línea, hacer y vender SVG puede ser exactamente lo que está buscando. Una máquina Cricut es un dispositivo de artesanía que le permite crear diseños y patrones. Estos diseñadores usan sitios como Etsy y Creative Fabrica para comprar una amplia gama de diseños para usar en sus proyectos.
Personal vs. uso comercial de svgs
Incluya siempre una licencia con el archivo para que el comprador pueda utilizarlo para sus propios fines. Asegúrese de informar a otros entusiastas de la artesanía que se puede utilizar para fines personales, comerciales o comerciales limitados.
Si tiene la intención de vender algo, deberá comprar una licencia comercial para usar archivos SVG. No podrá obtener una licencia personal. Asegúrese de que el archivo tenga una licencia adjunta cuando lo venda.
Cómo usar Svg

SVG es un formato de archivo para gráficos vectoriales. Se puede utilizar para crear y mostrar imágenes vectoriales en la web. Las imágenes SVG se pueden crear en un programa de dibujo vectorial , como Adobe Illustrator, o en un editor de texto, como los editores XML. Para usar imágenes SVG en la web, debe usar HTML o element. El elemento se utiliza para incrustar imágenes SVG en documentos HTML. El elemento se utiliza para incrustar imágenes SVG en otros documentos XML, como SVG o XUL.
Es tan simple usar Adobe Illustrator como PNG o JPG usando el formato de imagen Scalable Vector Graphics (SVG). Puede usarlo de esta manera tanto para Internet Explorer 8 como para Android 2.1 y versiones posteriores, así como compatibilidad con navegadores específicos. Una imagen de fondo, por otro lado, es lo mismo que una img. Cuando no-svg no es compatible con un navegador, el nombre de clase no-svg se agrega al HTML de un elemento. CSS te permite crear tu diseño controlando los elementos que lo componen, como cualquier otro elemento HTML. Puede proporcionarles nombres de clases y propiedades especiales que pueden usar, además de nombres de clases y tipos de propiedades. El elemento >estilo> dentro del archivo SVG debe usarse si tiene la intención de usar una hoja de estilo externa en el documento.
Es imposible representar una página si usa ese método en su HTML. Aunque la URL de datos no ahorra el tamaño real del archivo, puede ser más eficiente porque los datos están presentes. Para ese base64ing, la herramienta de conversión en línea Mobilefish.com está disponible. Base64 es probablemente la opción más ineficiente y dañina. Esto se debe principalmente al idioma nativo. Mientras que base64 es mucho más repetitivo que SVG, gzips mejor. Para acceder a la carpeta, use grunticon. Los archivos PNG (por lo general, iconos que ha dibujado en un programa como Adobe Illustrator) se convierten a CSS antes de convertirse a SVG/PNG. Hay tres tipos de URL de datos: URL de datos, UL de datos e imágenes png normales.
Svg: un formato de imagen versátil para gráficos de alta calidad
Se puede utilizar un formato de imagen como SVG para crear gráficos de alta calidad. Es muy sencillo usar un archivo SVG en un sitio web porque es pequeño y no tiene impacto en el rendimiento de la página.
Cómo usar archivos Svg en Photoshop

Una vez que haya cargado una foto en Photoshop, seleccione Archivo > Exportar > Exportar como para exportarla. Puede cambiar el formato predeterminado seleccionando SVG en el menú desplegable del cuadro que aparece.
Scalable Vector Graphics, también conocido como SV para abreviar, es un estándar web para gráficos vectoriales. En lugar de utilizar datos de píxeles, sva emplea formas matemáticas para describir imágenes. Debido a que las escalas se pueden escalar en cualquier tamaño, no hay pérdida de calidad. Puede utilizar un editor SVG , como Inkscape o Adobe Illustrator, para crear o editar sus imágenes.
¿Por qué Svg no es una opción en Photoshop?
Esta función ha sido un experimento de Photoshop durante muchos años, pero debido al uso limitado y las limitaciones, se suspendió. La utilidad Adobe Photoshop no admite archivos SVG, la utilidad Illustrator sí, pero el archivo puede tener más datos de imágenes de trama que datos de imágenes vectoriales .

Los beneficios de usar archivos Svg
No hay necesidad de preocuparse por cómo se verá el archivo SVG cuando lo mueva, cambie su tamaño y cambie sus colores y gráficos. Puede guardar el archivo SVG como un archivo nuevo y usarlo en sus diseños o publicaciones después de haberlo editado a su gusto.
Archivos SVG
Los archivos SVG son un tipo de gráfico vectorial, lo que significa que están compuestos por una serie de puntos, líneas y formas, todos los cuales se basan en ecuaciones matemáticas. Esto los hace increíblemente versátiles, ya que se pueden escalar a cualquier tamaño sin perder calidad. Además, se pueden editar con cualquier editor de gráficos vectoriales, lo que los hace perfectos para crear logotipos, ilustraciones e íconos.
Descubra por qué somos el líder del mercado explorando más de 280 000 SVG. Nuestros SVG se pueden usar con software de artesanía popular y máquinas de corte, como Silhouette y Cricut. En esta sección se encuentran disponibles diseños de artesanía en papel, opciones para hacer tarjetas, gráficos para camisetas, diseños de letreros de madera y una variedad de otras opciones. Puede descargar archivos Svg gratuitos tanto para Silhouette como para Cricut. Si desea obtener más información sobre nuestro canal de YouTube, consulte nuestros fantásticos diseños de archivos recortados. Con una gama tan diversa de diseños, materiales y formatos artesanales, es posible que tenga suficiente tiempo para hacer manualidades durante todo un día.
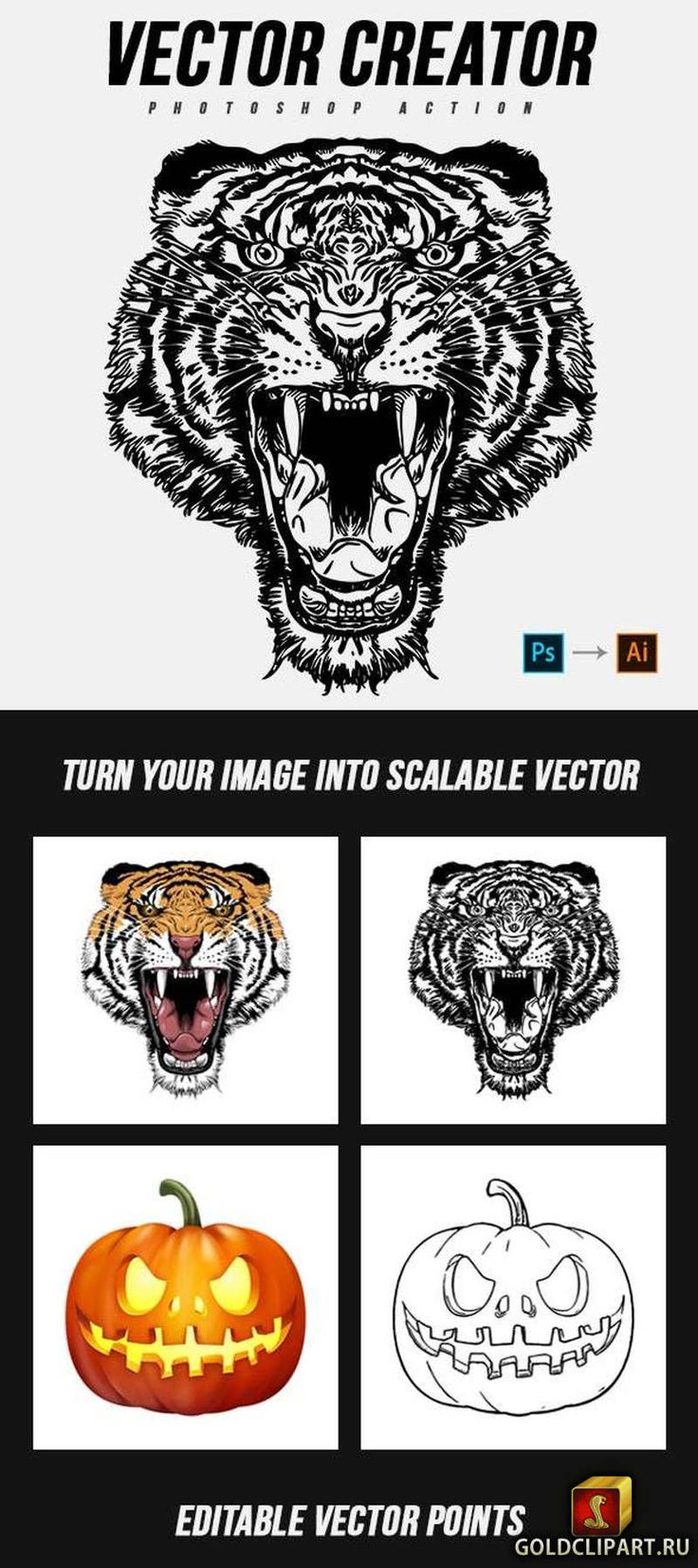
Adobe Illustrator es un programa fantástico que puede resultar abrumador para el usuario que lo utiliza por primera vez. La herramienta Image Trace se puede utilizar para crear archivos SVG sin tener que aprender las funciones y rutinas de Illustrator. Se puede crear una variedad de archivos de imagen de mapa de bits en Image Trace, lo que le permite crear rápidamente archivos SVG. El menú de la ventana proporciona la funcionalidad, que es fácil de usar. Al ir al menú Ventana, puede acceder al panel de herramientas. Una vez que haya abierto la herramienta Calco de imagen, deberá elegir la imagen de mapa de bits que desea convertir a SVG. Para hacerlo, haga clic en la miniatura o use la herramienta de selección (el cursor del mouse cambiará a una cruz). Tendrá que especificar algunos ajustes tan pronto como se seleccione la imagen. Antes de continuar, asegúrese de comprender la resolución que debe tener la imagen de mapa de bits. Si está utilizando una imagen de mapa de bits, asegúrese de que la resolución sea alta. Si está utilizando una imagen de mapa de bits con una resolución más baja, debe establecerla en una configuración baja. A continuación, deberá determinar la resolución de la imagen vectorial. Si desea crear una imagen vectorial con una resolución alta, debe establecer la resolución en alta. Al crear una imagen vectorial con una resolución baja, se debe usar un conjunto de resoluciones bajas. Luego, deberá establecer la resolución del archivo de mapa de bits en 0. Debe establecer la resolución en alta si desea un archivo de mapa de bits de alta resolución. Debe establecer la resolución de un archivo de mapa de bits en baja si tiene una resolución baja. La configuración de compresión es la configuración final que deseará realizar. Si está creando un archivo de mapa de bits de alta resolución, debe optar por usar una compresión alta. Debe establecer el nivel de compresión si está creando un archivo de mapa de bits de baja resolución. Si no desea continuar, puede hacerlo haciendo clic en el botón Aceptar después de haber completado todas las configuraciones. Comenzando con la imagen de mapa de bits, Image Trace comenzará a convertirla en una imagen vectorial. Un nuevo archivo SVG estará visible en la ventana del documento después de que se haya completado la conversión. Si desea guardar el archivo, haga clic en el botón Guardar o ábralo.
¿Qué son los archivos Svg?
Una versión compatible con la web de Scalable Vector Graphics (SVG) está disponible para descargar. A diferencia de los archivos ráster basados en píxeles, como los archivos JPEG, los archivos vectoriales almacenan imágenes en fórmulas matemáticas basadas en los puntos y líneas de una cuadrícula.
Los pros y los contras de usar Svg para imprimir
Al crear gráficos para su sitio web o materiales impresos, hay algunas razones para optar por SVG en lugar de JPEG o PNG. Debido a la nitidez y claridad de las imágenes, las imágenes SVG funcionan bien para impresiones o gráficos más grandes. Además, los archivos sva pueden ser animados, transparentes o tener una variedad de colores y degradados. A pesar de esto, muchas impresoras no admiten archivos SVG y muchas computadoras no. Como resultado, si bien los SVG son una excelente opción para algunas impresiones, no se puede confiar en ellos como una solución confiable o universal.
¿Qué programa abre archivos Svg?
No es necesario utilizar un navegador independiente para mostrar imágenes SVG porque Google Chrome, Firefox, Internet Explorer y Opera lo admiten. Para editores de texto y editores de gráficos de gama alta como CorelDRAW, también hay soporte para archivos SVG.
¿Cuál es la diferencia entre un archivo Svg y un archivo Jpeg?
Las imágenes se pueden almacenar utilizando archivos JPEG o .VG. JPEG, un formato de imagen ráster, usa compresión con pérdida, y una imagen puede perder algunos datos debido a la pérdida de compresión, mientras que SVG, un formato de imagen basado en texto, emplea estructuras matemáticas para representar una imagen y es extremadamente escalable.
Los muchos usos de Svg
El uso de gráficos vectoriales es una forma excelente de crear gráficos que se pueden utilizar en una variedad de aplicaciones. Si necesita un logotipo, icono u otro gráfico plano, el uso de SVG le permite producirlos sin tener que hacer sacrificios significativos en términos de detalles o texturas. No se recomienda usar SVG para imágenes que tienen muchos detalles y texturas, como fotografías. Es más adecuado para logotipos, íconos y otros gráficos "planos", que usan menos colores y formas. Además, la mayoría de los navegadores modernos son compatibles con SVG, pero es posible que los navegadores más antiguos no.
Svg en el registro del espacio de Cricut Design
Para cargar un SVG en Cricut Design Space, primero abra el programa e inicie sesión. Luego, haga clic en el botón "Cargar" en la esquina superior izquierda. A continuación, seleccione la opción "Cargar imagen" en el menú desplegable. Finalmente, haga clic en el botón "Examinar" y busque el archivo SVG en su computadora.
A Piece of Rainbow: Creando y usando archivos SVG en Cricut Design Space es una guía detallada paso a paso sobre cómo cargar y usar archivos SVG personalizados en Cricut Design Space. Este tutorial lo guía a través de los pasos de carga, descarga y uso de una bolsa de lona personalizada de bricolaje gratuita como ejemplo. gráficos vectoriales con una alta calidad que se pueden escalar infinitamente sin perder la calidad. No es posible aumentar el tamaño de un archivo JPEG o PNG debido a la cantidad de píxeles de los archivos. Para determinar qué tan grande será su imagen, use las ventanas de tamaño en la barra de herramientas superior para cambiar el número.
Los archivos Svg son versátiles para los usuarios de Cricut
La cortadora Silhouette y las cortadoras Cricut Explore y Maker se pueden usar para generar un archivo SVG. También hay una forma de editar archivos SVG en Cricut Design Space.
