¿Qué formato de imagen reina en 2023?
Publicado: 2023-02-28¿No está seguro de la diferencia entre AVIF y WebP para imágenes? ️
PNG y JPG siempre han sido los formatos de archivo de imagen preferidos para WordPress. Sin embargo, ahora hay una lista creciente de formatos de próxima generación como AVIF y WebP para competir con ellos. Si recién los está descubriendo, es posible que no sepa cuáles son estos formatos o cuál se adapta mejor a sus necesidades.
Resulta que existen algunas diferencias clave en términos de compresión, calidad y compatibilidad con el navegador cuando se considera AVIF frente a WebP. Por lo tanto, querrá asegurarse de considerar todos estos factores. Además, usar AVIF y WebP en WordPress es un poco más complejo que simplemente cargar sus imágenes.
Una introducción a AVIF vs WebP
WebP y AVIF son formatos de próxima generación que tienen como objetivo producir tamaños de archivo más pequeños mientras mantienen una imagen de alta calidad. Google nos presentó a WebP en 2010, mientras que AVIF es todavía muy nuevo. Se estableció solo en 2019.
WebP se lanzó inicialmente como reemplazo de los formatos de imagen tradicionales JPEG, JPG y PNG. Dado que existe desde hace mucho más tiempo, WebP es compatible con la mayoría de los navegadores y plataformas:

WebP es un caso sólido para las imágenes fotográficas en color verdadero, ya que es capaz de mostrar una mayor cantidad de píxeles. Además, este formato ofrece tiempos de carga súper rápidos, ya que los archivos WebP son un 26 % más pequeños que los archivos PNG y hasta un 34 % más pequeños que los archivos JPEG [1] .
Por otro lado, AVIF, derivado del códec de video AVI, es una excelente opción para la compresión con pérdida. La compresión con pérdida es cuando los datos innecesarios se eliminan del archivo, generalmente sin una disminución notable de la calidad.
Además, AVIF puede ayudarlo a reducir los costos de ancho de banda, ya que el tamaño de los archivos es muy pequeño:

Además, AVIF es bastante flexible. Por ejemplo, si bien estos dos formatos de archivo tienen límites de resolución estrictos, AVIF le permite superar este límite al generar mosaicos codificados de forma independiente. Además de esto, AVIF es la mejor opción para videos, animaciones e imágenes con fondos transparentes.
AVIF vs WebP: tres diferencias clave
Para resolver el debate entre AVIF y WebP, querrá ver sus diferencias clave. De esta manera, puede elegir el mejor formato para su sitio web y sus necesidades. Con eso en mente, consideremos tres factores importantes:
- Compresión ️
- Calidad
- Compatibilidad con navegador
1. Compresión ️
La compresión de imágenes es una de las consideraciones más importantes al elegir entre AVIF y WebP. Con un tamaño de archivo pequeño, puede aumentar los tiempos de carga y reducir la pintura con contenido grande (LCP). A su vez, puede brindar una mejor experiencia de usuario (UX) y obtener una clasificación de búsqueda más alta.
WebP se introdujo como una forma de lograr una imagen de mejor calidad con un tamaño de archivo similar a un JPG:

Sin embargo, al igual que con los JPG, a veces puede ser víctima de algunos efectos secundarios poco atractivos, como bloques, desenfoque y marca de color.
Con AVIF, puede obtener una imagen aún más suave y nítida con el mismo tamaño de archivo. Además, es raro presenciar cualquiera de los efectos negativos anteriores. Esto convierte a AVIF en la opción superior para imágenes muy precisas como gráficos. Además, puede hacer que se adapte mejor a las imágenes basadas en texto que requieren una gran claridad.
2. Calidad
La calidad de imagen se refiere a la precisión de la representación de los detalles almacenados en los píxeles, como el color, el contraste y las sombras. Una imagen de alta calidad se verá clara y nítida. Por lo general, cuanto mayor sea la resolución de la imagen, mayor será la calidad de la imagen, ya que hay más píxeles por pulgada (PPI) para mostrarla.
Con estos dos formatos de archivo de imagen, existen algunas limitaciones de tamaño a tener en cuenta. Por ejemplo, AVIF tiene un límite de resolución de imagen de 65 538 por 65 536 píxeles y un límite de tamaño de 6 780 por 4 320 píxeles. Sin embargo, como mencionamos anteriormente, es posible exceder el límite renderizando mosaicos codificados de forma independiente.
Por otro lado, las dimensiones máximas en píxeles de una imagen WebP son 16.383 por 16.383. Este es un límite estricto que no puede exceder.
También podemos comparar AVIF vs WebP en términos de profundidad de bits. Este término se refiere a la cantidad de bits que se necesitan para mostrar el color de un solo píxel. Esencialmente, cuanto mayor sea la profundidad de bits, más colores puede mostrar la imagen.
Al igual que JPEG, WebP solo admite una profundidad de bits máxima de 8, que es aproximadamente 16 millones de colores. AVIF amplía esto un poco, admitiendo una profundidad de bits de 10. Por lo tanto, AVIF es capaz de mostrar muchos más colores, pero los archivos resultantes también pueden ocupar más espacio de almacenamiento y requerir una mayor potencia de procesamiento.
Además, ambos formatos de archivo admiten imágenes de alto rango dinámico (HDR). Esto puede hacerlos geniales para la fotografía. Sin embargo, AVIF toma la delantera en este aspecto con una gama de colores más amplia y soporte para submuestreo de croma. De esta forma, puede reducir la información de color en la señal sin afectar la calidad de la imagen.
3. Compatibilidad con navegador
Si un formato de archivo es compatible con su navegador, significa que la imagen se mostrará correctamente en la página. Además, le permite realizar varias acciones, como descargar la imagen o guardarla en su computadora. Sin embargo, dado que algunos de los formatos de imagen modernos son tan nuevos, es posible que falte la compatibilidad con el navegador.
Dado que WebP ha existido por mucho más tiempo, es más aceptado que AVIF. Es compatible con todos los navegadores populares, incluidos Microsoft Edge y Firefox. Además, todos los principales navegadores móviles también admiten formatos WebP.
Por otro lado, AVIF todavía tiene mucho camino por recorrer en términos de compatibilidad con navegadores. Chrome y Opera ofrecen soporte completo para imágenes AVIF, mientras que los usuarios de Firefox pueden configurar esta configuración manualmente. Sin embargo, en dispositivos móviles, solo puede usar AVIF en Chrome para Android, Internet de Samsung y el navegador de Android.
Estos son los números para el soporte global de WebP y AVIF, según Can I Use:
- WebP : aproximadamente el 96,30 % de los usuarios de Internet utilizan un navegador compatible con WebP.
- AVIF : aproximadamente el 79,81 % de los usuarios de Internet utilizan un navegador compatible con AVIF.
Entonces, si bien ambos disfrutan del soporte con la mayoría de los usuarios, WebP es el claro ganador cuando se trata de soporte de navegador WebP vs AVIF.

Cómo usar AVIF y WebP en WordPress (en 2 pasos)
Actualmente, todas las versiones de WordPress por encima de la 5.8 son compatibles con WebP de forma predeterminada. Por lo tanto, puede cargar sus imágenes WebP normalmente.
Sin embargo, si usa una versión anterior de WordPress o desea usar ambos tipos de archivos de imagen, puede hacerlo usando un complemento como Optimole. ¡Ahora, te mostraremos cómo!
Paso 1: Instala y activa Optimole en WordPress
Optimole es un complemento de imagen todo en uno que almacena, comprime y escala sus imágenes de WordPress. Mejor aún, está basado en la nube, por lo que no ejerce presión sobre su servidor.
Además, Optimole elige el tamaño de imagen correcto para el navegador y la ventana gráfica de su usuario. Además, utiliza carga diferida y una red de entrega de contenido (CDN) para acelerar la entrega de imágenes.
Puede usar Optimole como un complemento gratuito de WordPress para mostrar imágenes a aproximadamente 5000 usuarios al mes. O puede actualizar a un plan premium para obtener más visitas mensuales, soporte adicional y funciones adicionales.
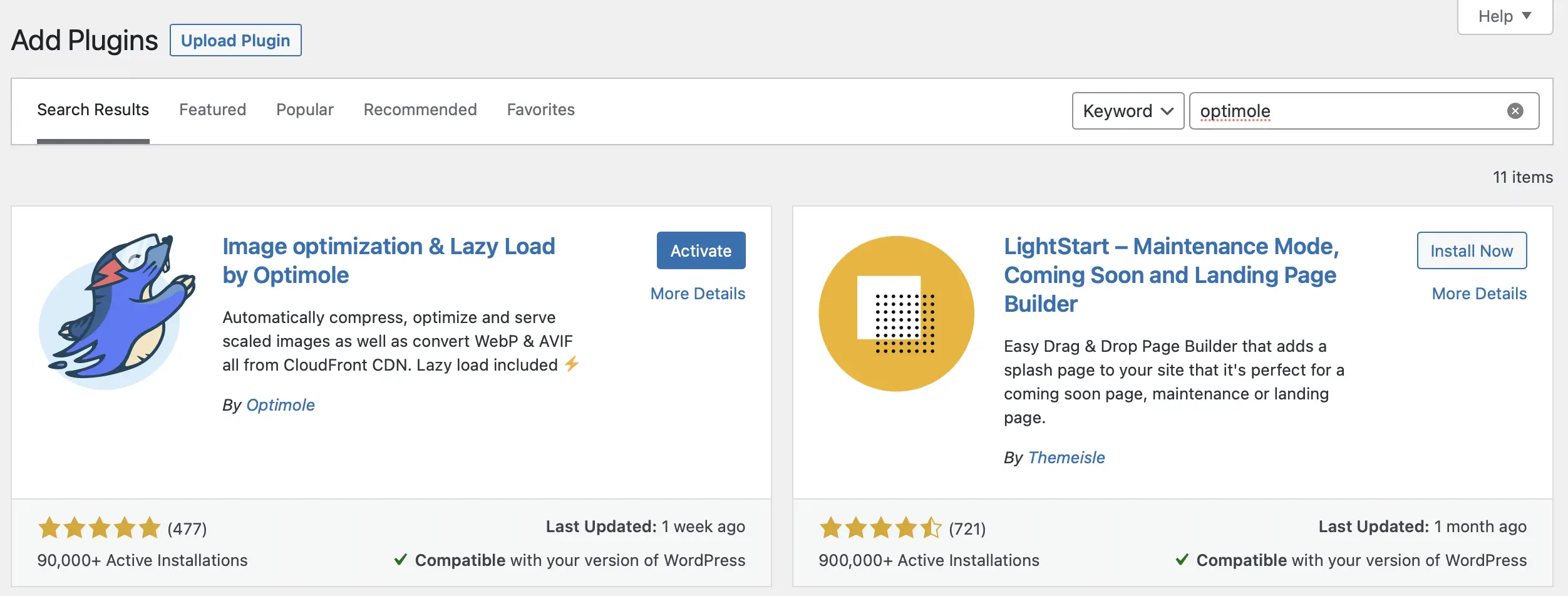
Para instalar Optimole, diríjase a su panel de WordPress y seleccione Complementos > Agregar nuevo . Si está utilizando el complemento gratuito, simplemente busque "Optimole". Luego haga clic en Instalar ahora > Activar :

Si elige la versión premium de la herramienta, deberá descargar su archivo zip del sitio web de Optimole. Luego, desde la pantalla del complemento , seleccione Cargar y busque el archivo en su computadora.
Paso 2: habilite la conversión AVIF
Ahora que ha activado el complemento Optimole en WordPress, la compatibilidad con WebP está activada de forma predeterminada. Por lo tanto, no necesita jugar con ninguna de las configuraciones para poder usar imágenes WebP.
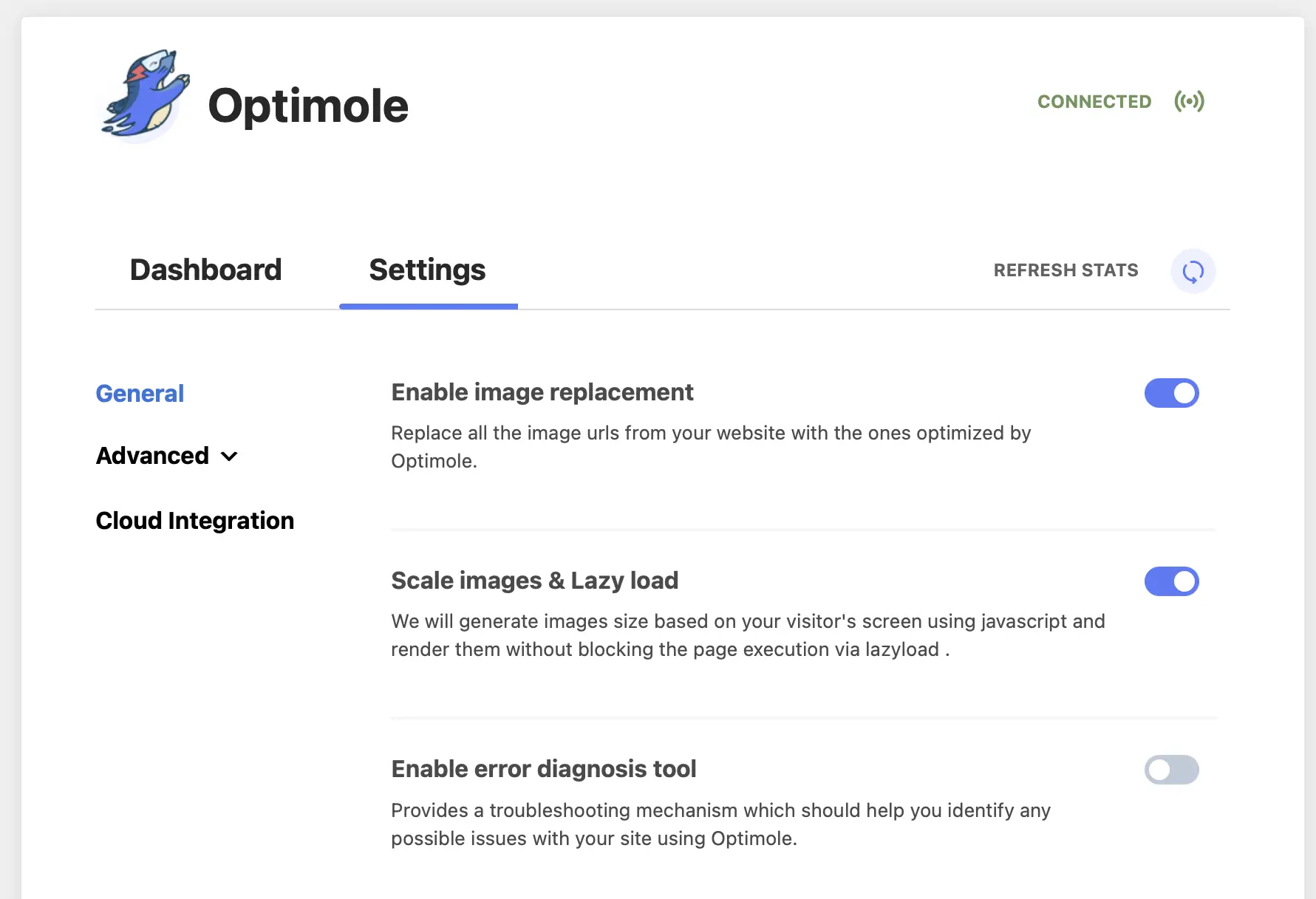
Sin embargo, para las imágenes AVIF, deberá dirigirse a la configuración de Optimole para habilitar la conversión AVIF. Todo lo que tienes que hacer es dirigirte a tu panel de WordPress. Luego vaya a Medios > Optimole y cambie a la pestaña Configuración :

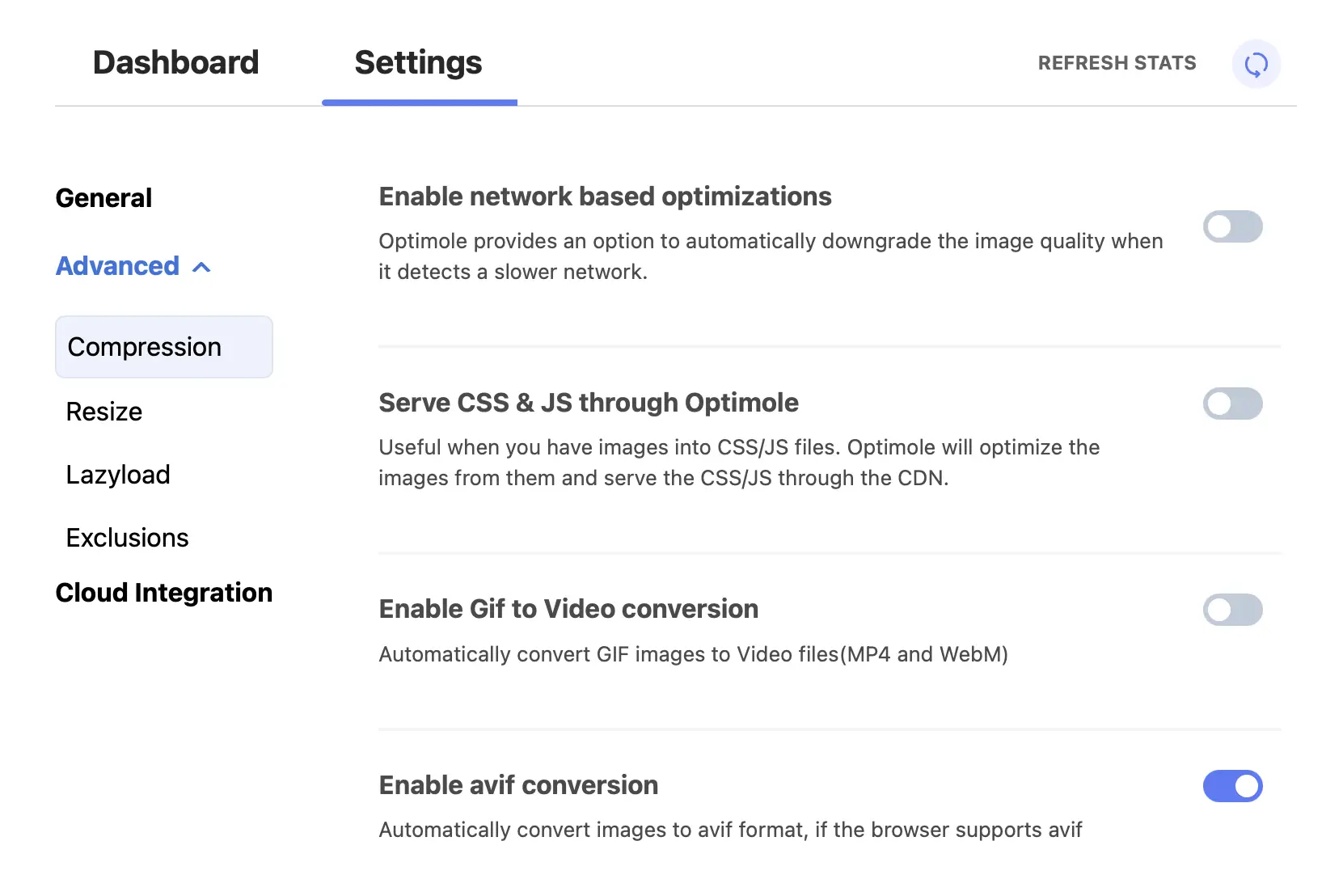
Llegará a la configuración General , pero para la conversión de AVIF, haga clic en Avanzado . Luego visite la pestaña Compresión :

Aquí, puede ajustar todas las configuraciones relacionadas con la compresión. Por ejemplo, puede habilitar la conversión de GIF a video y servir CSS y JavaScript a través de Optimole para aumentar los tiempos de carga.
En este punto, busque Habilitar conversión de avif . Luego, use el interruptor para activar la función. ¡Es tan simple como eso!
Nota : si habilita la función AVIF de Optimole, Optimole solo mostrará imágenes AVIF a los visitantes cuyos navegadores admitan AVIF. Optimole es capaz de lograr esta funcionalidad gracias a su tecnología de optimización de imágenes en tiempo real.
Conclusión
Si bien JPG y PNG alguna vez fueron los formatos de archivo de imagen más dominantes, ahora hay muchas opciones nuevas que incluyen AVIF y WebP. Afortunadamente, existen algunas diferencias clave entre estos formatos que ayudan a resolver el debate entre AVIF y WebP.
Por ejemplo, AVIF crea tamaños de archivo mucho más pequeños. Mientras tanto, puede comprimir imágenes sin efectos secundarios desagradables como bloques y desenfoque. Sin embargo, WebP es más compatible. Mejor aún, con Optimole, puede usar AVIF y WebP en WordPress y asegurarse de que los visitantes obtengan el mejor formato para su combinación única de navegador y dispositivo.
️ Para conocer otras formas de optimizar las imágenes de su sitio, consulte nuestra guía completa sobre cómo reducir el tamaño de la imagen.
¿Tienes alguna duda sobre AVIF vs WebP? ¡Háganos saber en la sección de comentarios!
