¿Por qué Child Theme en WordPress?
Publicado: 2022-11-13Cuando se trata de WordPress, un tema secundario es un tema que hereda la funcionalidad de otro tema, llamado tema principal. Los temas secundarios se utilizan a menudo cuando desea realizar cambios en un tema existente, sin perder la capacidad de actualizar el tema principal. ¿Por qué usar un tema hijo? Hay algunas razones por las que podría querer usar un tema secundario: 1. Desea realizar cambios en un tema existente, pero no quiere perder la capacidad de actualizar el tema principal. 2. Desea utilizar un tema existente como punto de partida para crear un nuevo tema. 3. Quiere asegurarse de que sus cambios en un tema existente no se sobrescriban cuando se actualice el tema. Cómo crear un tema hijo Crear un tema hijo es bastante simple. Todo lo que necesitas es un editor de texto y un poco de conocimiento sobre temas de WordPress . 1. Cree una nueva carpeta para su tema hijo. Cree un archivo llamado estilo. css y agregue el siguiente código: /* Nombre del tema: My Child Theme Template: twentyfifteen */ 3. Agregue el estilo del tema de su hijo. css archivo a su nueva carpeta. 4. Crea una función. php y agregue el siguiente código: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } 5. Agregue las funciones de su tema hijo. php archivo a su nueva carpeta.
Un desarrollador nos preguntó recientemente sobre los beneficios de crear temas secundarios de WordPress para sitios web. Un tema hijo es un tema secundario para blogs y sitios web de WordPress. El uso de un tema, por ejemplo, acelera el proceso de desarrollo. Algunos de los mejores temas de WordPress ya están creados, por lo que no tienes mucho control sobre lo que ves. Un tema secundario, a diferencia de un tema principal, es un tema que sirve como una extensión de un tema principal. Un tema hijo facilitará la creación de su blog o sitio web de WordPress. Además, los mejores temas son tan fáciles de configurar incluso para los diseñadores más inexpertos que es casi imposible que fallen.
Solo necesita completar los campos Nombre del tema y Plantilla. La plantilla del tema principal es el nombre del directorio en el que está instalado. Si no realiza muchos cambios en su sitio web existente, es posible que no necesite un tema secundario en absoluto. Es fundamental recordar que la creación de un tema secundario de WordPress para su blog o sitio web puede tener una serie de implicaciones positivas.
Con un tema hijo, puede acelerar su proceso de desarrollo. El padre es la columna vertebral del proyecto y puede realizar cambios según sea necesario.
Un tema hijo es una extensión de WordPress que se utiliza para "heredar la funcionalidad y el estilo de otro tema, llamado tema principal", según el Codex de WordPress. En algunos casos, los temas secundarios deben modificarse manteniendo su diseño y código.
Si desea cambiar los archivos en su tema, debe ser apto para niños. Si tiene que hacer muchos ajustes de CSS, es esencial tener un buen editor en el estilo.
No hay temas secundarios o principales, pero hay varios temas secundarios o principales. El término "tema secundario" hace referencia a una plantilla que no contiene todos los archivos del tema principal pero que se basa en ese tema.
¿Cuál es el propósito de un tema hijo de WordPress?

Se puede usar un tema secundario para modificar la apariencia de su sitio de WordPress sin editar directamente los archivos del tema.
Un tema hijo de WordPress es aquel que emplea las funciones básicas del tema o marco principal en su diseño. Los temas secundarios le permitirán actualizar su tema principal sin perder los cambios personalizados que haya realizado. Los siguientes son consejos y explicaciones sobre cómo usar un tema hijo. Hay una serie de ventajas y desventajas en el uso de un tema hijo. WordPress y el tema principal no actualizarán los temas secundarios. Al utilizar un marco como tema principal, puede ampliar selectivamente las funciones que necesita sin afectar nada más.
El sitio web de su hijo debe tener un diseño simple y brillante, así como un enfoque en sus intereses. Si a su hijo le gusta el fútbol, por ejemplo, su sitio web puede presentar imágenes de jugadores y equipos deportivos. Si su hijo es fanático de los dinosaurios, es posible que pueda encontrar dinosaurios y paisajes prehistóricos en el sitio web.
Debe crear un sitio web para su hijo que sea simple, colorido y refleje sus intereses.
Si a su hijo le gusta el fútbol, el sitio web puede tener imágenes de jugadores y equipos deportivos; por ejemplo, si le gusta jugar al fútbol, el sitio web puede tener imágenes de jugadores.
Cuándo usar un tema infantil
Cuando utilice un tema secundario, siempre debe realizar cambios en el tema que sean consistentes con la apariencia de su tema principal, pero sin modificar demasiado su código. Los temas secundarios facilitan el acceso y la organización de las modificaciones específicas de su hijo. ¿Cuál es la diferencia entre un subtema y un tema secundario? Un tema secundario es un tipo de tema, mientras que un subtema es una modificación específica de un tema principal. Crear un tema secundario, por ejemplo, podría ser tan simple como copiar todas las características del tema principal mientras cambia el esquema de color. Se crearán subtemas para cada modificación que realice en el tema principal, como agregar una nueva función o establecer un nuevo color de tema.
¿Es necesario un tema infantil para WordPress?
Un tema hijo es un tema que hereda la funcionalidad de otro tema, llamado tema padre. Los temas secundarios se utilizan a menudo cuando desea realizar cambios en un tema existente sin perder la capacidad de actualizar el tema principal.
Un tema secundario suele ser un conjunto de archivos que utiliza un tema específico (principal) para codificar y cambiar el estilo. Lo único que debe hacer para garantizar la funcionalidad de su tema es cambiar su código o archivos. Este artículo te ayudará a determinar qué es un child theme y te dará una idea de si lo necesitas o no. Algunos temas populares, como Avada, incluyen una versión de tema infantil incluida con los archivos de descarga, lo que los hace extremadamente simples de instalar. Se requiere un poco de conocimiento técnico para aprender e implementar temas secundarios. Algunos temas necesitarán cambios menores en los propios archivos si está creando desde cero. Utilizo la existencia de un Child Theme como señal de que se han producido cambios.
En el instante en que lo veo, algo es personalizado, diferente o fuera de lugar. De ninguna manera modificaré un archivo de tema o código. Sin embargo, a medida que ampliamos nuestras capacidades, diseños y cartera de sitios, perfeccionamos nuestras habilidades de desarrollo y nos volvemos cada vez más dependientes de los temas desde el principio.
Una hoja de estilo es el primer archivo que se crea. El contenido de las páginas de su tema hijo se puede formatear con este archivo. Para decirlo de otra manera, abra WPbdemo/style.js y copie el siguiente código. Wpbdemo Child Theme Theme Atemplate -título es un formato utilizado para crear un título. La familia tipográfica Roboto, Arial y sans-serif; fue creado por la empresa italiana Roboto. El tamaño de letra es de 16 caracteres. “.” El margen inferior es de 10 pies cuadrados. El alfabeto está representado por la letra *. #f7f7f7 es el color del fondo. La parte inferior de la página tiene una altura de 20 px. Un flotador tiene un flotador del lado izquierdo. Tengo un área de relleno de 10 × 0. Estamos en el El siguiente tipo no está presente. ¿Existe alguna posibilidad de que pueda tener consecuencias no deseadas como resultado de esto? El flotador se encuentra en el extremo izquierdo. 5 x 10 x 5 es el tamaño máximo de relleno. Por eso lo llamo. Hay un fuerte sentido del peso de la fuente. El texto está en blanco, como puede ver. ¿Es eso cierto? Pase el mouse sobre él. subrayar; “” es una abreviatura numérica. El tamaño de letra es de 20 x 20 caracteres. Esto también se conoce como 'Alá'. Este margen de error no es aceptable. Puede encontrar el relleno de 0 mirándolo. Esto se puede traducir como El tipo de estilo de lista es cero. Tenemos la intención de hacerlo. flotar. El tamaño del relleno es de 5 x 10 pies cuadrados. En inglés, la letra * se pronuncia de la siguiente manera: Una fuente en negrita es apropiada. No se debe proporcionar ninguna decoración de texto. Debes haberte suscrito. el subrayado se utiliza en la decoración del texto. Este es uno de mis favoritos. Hay un relleno de 0; un relleno de 2; un relleno de 3; y un relleno de 4. En la parte inferior del margen, se requieren 20 caracteres. Un margen de 0 es igual a una desviación del cero por ciento. El relleno tiene un ancho de 0 *. Se pronuncia como ”
Cómo hacer cambios en su sitio de WordPress
Al realizar cambios en el diseño o el diseño de un sitio web de WordPress, con frecuencia se recomienda instalar un tema secundario. Si lo hace, sus cambios se mantendrán independientemente de cuándo se actualice su tema principal. Cuando solo necesita realizar cambios en el código, el tema secundario no es necesario.
¿Cuándo debo instalar un tema infantil?

El número de éstos está determinado por las circunstancias. Estas herramientas solo son necesarias si es necesario un cambio en el código del tema o en los archivos. CSS ha sido un cambio popular durante mucho tiempo, pero ahora también está disponible en secciones personalizadas en varios temas. El CSS personalizado también puede ser un complemento si no desea cambiar el tema o los archivos del tema secundario.

Es una plantilla similar a un tema principal en el sentido de que tiene la funcionalidad y el estilo de ese tema. Para mantener la consistencia del diseño y el código, los temas secundarios deben modificarse manteniendo su diseño y código. Si desea cambiar los archivos de su tema, debe tener un tema secundario. No necesita un tema secundario si no cambia los archivos en su tema. La mayoría de las veces, no tendrá que modificar o cambiar un archivo de tema si no sabe cómo usar CSS o PHP. Debido a que los temas modernos de WordPress ya tienen tantas opciones de diseño, no se requiere codificación. En general, se requerirá un archivo function.php para la creación de un tema secundario.
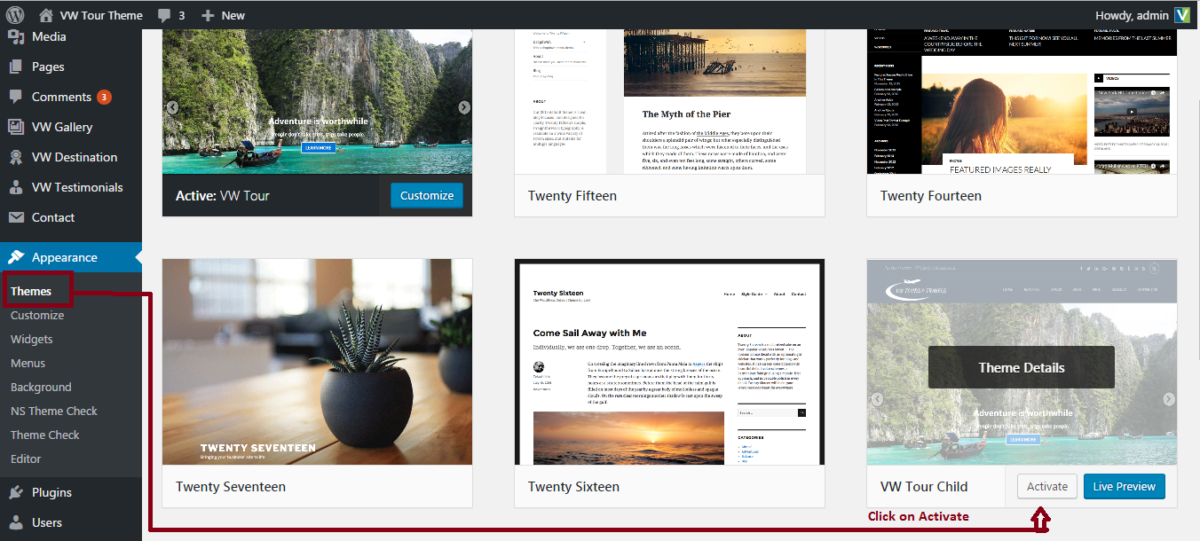
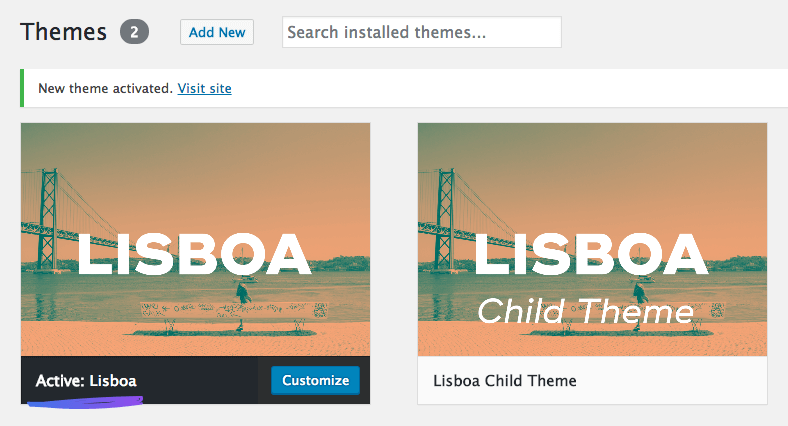
FTP es el método preferido de carga. Conéctese a su espacio web usando su herramienta FTP y cree un directorio con su nombre deseado en /WP-content/themes/. A continuación, debe cargar los archivos que se crearon previamente en este directorio. Antes de poder activar la nueva plantilla, primero debe desactivar la anterior. Si desea cambiar su tema, vaya a Diseño > Tema y haga clic en el botón gris para activarlo. Es una extensión del tema principal de un sitio web, que incluye todos los archivos necesarios para el funcionamiento del sitio. Un tema hijo, por otro lado, solo requiere el tema principal y un único archivo llamado estilo. Siempre es mejor mantener un tema secundario de WordPress para usted en lugar de agregarlo a su tema principal.
Theme Vs Child Theme: ¿Cuál es la diferencia?
¿Qué es un tema y qué es un tema hijo? El tema principal es un tema secundario que es similar en función y estilo al tema secundario. Si está buscando una manera de actualizar un tema existente manteniendo su diseño y código, los temas secundarios son una buena opción. Cree un archivo llamado "tema" para anular los temas predeterminados de WordPress.
¿Cuál es la diferencia entre tema y tema infantil en WordPress?
Es un tema que incorpora la funcionalidad y el estilo de otro tema, también conocido como tema principal. El uso de temas secundarios es el método más común para modificar un tema existente.
Un tema secundario no incluye todos los archivos necesarios para mostrar un tema; de hecho, es una copia del tema principal. El tema secundario se puede personalizar con sus archivos style.css o functions.php preferidos, así como cambios en sus preferencias e intereses. Como resultado, los diseñadores y desarrolladores pueden personalizar el tema y conservar la plantilla original. Los temas secundarios se crean para realizar cambios menores en los temas principales, mientras que se conservan los temas principales originales . Un tema hijo, por otro lado, tiene dos archivos en lugar de muchos, lo que le permite aprender cosas más rápidamente. No tendrá que buscar mucho en la depuración, lo cual es otra ventaja. Un tema principal es distinto de cualquier otro tema para trabajar, mientras que un tema secundario depende del tema principal. El tema hijo, por otro lado, contiene solo dos archivos: style.html y functions.html. Cuando un desarrollador elimina sus propios temas, puede continuar trabajando en un tema de código abierto siempre que no se modifique.
Tema hijo Vs tema padre
Un tema hijo es un tema que hereda la funcionalidad de otro tema, llamado tema padre. Los temas secundarios se utilizan a menudo cuando desea realizar cambios en un tema existente.
El uso de un tema secundario se considera una buena práctica al realizar cambios en un sitio de WordPress. Esto se debe a que un tema secundario conserva los cambios incluso si se actualiza el tema principal. actualizar un tema principal puede hacer que se pierdan los cambios.
Un tema principal, por otro lado, es un tema independiente que no depende de otros temas. Es posible agregar funcionalidad o estilo a su tema secundario sin alterar su tema principal real . Si su código está en un tema secundario en lugar de un tema que no ha codificado, no perderá ninguna personalización si necesita cambiar alguna funcionalidad o estilo. Un tema secundario es una variación de un tema principal que se ha creado. Realiza un seguimiento de su código PHP y CSS personalizado que modifica su tema principal, evitando que sobrescriba su código modificado cuando se actualiza el tema principal. El estilo de un tema hijo solo puede ser definido por un elemento. Se utilizan unas pocas líneas de CSS y un archivo CSS.
¿Debo usar un tema secundario o un tema principal?
Crear un tema secundario es una buena idea si utiliza principalmente CSS personalizado. Si tiene la intención de personalizar la funcionalidad del tema, debe elegir una opción con un tema secundario existente que pueda editar rápidamente. Alternativamente, si tiene la intención de personalizar la funcionalidad del tema, debe elegir una opción con un tema secundario existente.
¿Cuándo debería usar un tema infantil?
En algunos casos, es posible que se requiera un tema secundario para funcionar o parecerse a un tema principal. En este ejemplo, se puede cambiar el pie de página/los derechos de autor.
¿Qué es el tema principal en WordPress?
En WordPress, un tema principal es un tema completo que sirve como base para un tema secundario. Un tema secundario hereda la funcionalidad del tema principal y se puede usar para personalizar o cambiar el diseño del tema principal.
WordPress ahora admite la creación de temas secundarios, que es un subconjunto del tema principal. Los temas que se utilizan para el diseño de niños se utilizan principalmente para personalizar el estilo más allá de lo que se puede hacer con CSS. Se diferencian de los marcos temáticos en que no incluyen bibliotecas de código u otros archivos. La única forma de familiarizarse con los temas y marcos para las relaciones entre padres e hijos es trabajar con desarrolladores web.
Temas secundarios de WordPress
Un tema hijo de WordPress es un tema que hereda la funcionalidad de otro tema, llamado tema padre. Los temas secundarios se utilizan a menudo cuando desea realizar cambios en un tema existente.
Marco de temas de WordPress
Un marco de tema de WordPress es un conjunto de herramientas que ayuda a simplificar el proceso de creación y personalización de un tema de WordPress. Incluye un conjunto de plantillas, fragmentos de código y otros activos que se pueden usar para crear un tema único. Los marcos temáticos pueden ser utilizados tanto por desarrolladores experimentados como por principiantes.
Un marco de tema de WordPress es un tipo de tema principal que está disponible de forma gratuita en la plataforma. Las funciones principales de un tema no están presentes en forma de estilo. El marco debe instalarse con un tema secundario, que puede hacer o deshacer la apariencia de un sitio web. Debe considerar sus ventajas y desventajas además de las propias. Si desea crear su propio tema de WordPress, puede usar un marco de tema si está aprendiendo cómo hacerlo. Si posee una pequeña empresa o desea obtener acceso a una gran cantidad de temas secundarios diferentes a la vez, vale la pena considerar un tema. Hay numerosos marcos disponibles para su uso en la actualidad.
Astra es un lenguaje de programación que combina bibliotecas de código con marcos de arrastrar y soltar como Génesis y Divi. Hybrid Core, un marco de tema de WordPress, es una opción fantástica para los desarrolladores. Los guiones bajos, un tema de inicio de WordPress con una biblioteca de códigos incorporada, es una buena opción para los principiantes. El tema Storefront WooCommerce fue desarrollado por los desarrolladores de WooCommerce. La elección del mejor marco temático para usted estará determinada por su nivel de habilidad y la cantidad de tiempo y dinero que esté dispuesto a invertir en él. Los marcos de arrastrar y soltar, como Divi y Themify, se recomiendan como una solución simple para la mayoría de los usuarios. Si lo prefiere, puede usar un tema de WordPress separado con una variedad de opciones de personalización como Astra.
¿Qué es un marco de tema de WordPress?
Es una colección de archivos que se utilizan para crear temas de WordPress. Un marco de tema sirve como base para crear un nuevo tema de WordPress, lo que le permite realizar la funcionalidad y el diseño básicos del tema y, al mismo tiempo, ofrece un conjunto de estándares y opciones de personalización que le permiten crear un tema personalizado.
¿Qué marco se utiliza para WordPress?
Themosis es una pila de WordPress personalizada diseñada específicamente para WordPress. Las aplicaciones de WordPress basadas en PHP se pueden desarrollar utilizando este marco de desarrollo orientado a objetos, que se incluye con clases auxiliares que se pueden implementar sobre paquetes de PHP populares como Symfony e Illuminate.
¿En qué se diferencia un marco de tema de WordPress de un tema de WordPress?
Las opciones de personalización de los temas y marcos de WordPress difieren en muchos aspectos. Debido a que la mayoría de las bibliotecas de código y las herramientas en los marcos temáticos están destinados al desarrollo de sitios web, la modificación extensa es menos costosa. Puede usar los temas de WordPress de inmediato.
¿Necesito un marco para WordPress?
Independientemente de su experiencia con WordPress, puede elegir una alternativa que sea apropiada para su nivel de habilidad. Si desea crear o modificar un blog simple, lo mejor es utilizar un tema premium de WordPress. Si está creando un sitio web grande, puede elegir entre cualquiera de los potentes marcos disponibles.
