¿Por qué convertir sus gráficos vectoriales escalables en contornos?
Publicado: 2022-12-18Cuando se trata de gráficos vectoriales escalables (SVG), una de las preguntas más frecuentes es si un archivo SVG debe convertirse o no en contornos. La respuesta corta es no, pero hay ciertas situaciones en las que podría ser beneficioso hacerlo. En este artículo, veremos más de cerca cuándo es posible que desee convertir su SVG en contornos, y cómo hacerlo.
¿Qué significa convertir fuentes en contornos?

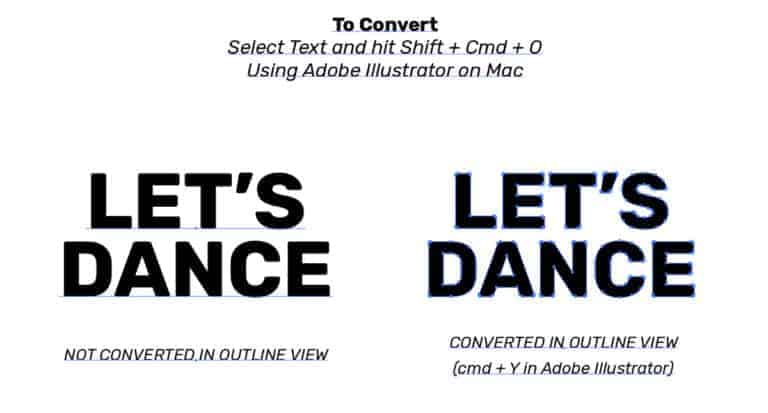
Convertir fuentes en contornos significa que el texto ya no se puede editar como texto, sino que se convierte en una serie de formas vectoriales . Esto se hace a menudo para logotipos u otros gráficos que deben imprimirse o mostrarse de una manera muy específica, y garantiza que el texto siempre aparecerá según lo previsto, independientemente de las fuentes instaladas en el dispositivo de visualización.
Las fuentes que elija para su anuncio impreso tienen la capacidad de hacer o deshacer su impresión. Si está publicitando una empresa de tecnología de vanguardia, podría ser mejor optar por un tipo diferente de estrategia de marketing: Comic Sans. El catálogo de FontFont contiene una selección (extensa) de opciones de fuentes, así que búsquelo para hacerse una idea de la opción (extensa) que tiene. Primero debe ubicar todas las fuentes y los lugares donde se usan en su archivo de ilustración antes de convertirlas en curvas. Puede estar seguro de que su archivo no se mostrará ni editará incorrectamente cuando se transfiera a otra computadora. Puede obtener más información sobre el proceso en Adobe Illustrator siguiendo nuestro tutorial sobre cómo verificar y cambiar la configuración de su fuente.
¿Qué significa convertir fuentes a contornos y por qué es aconsejable hacerlo?
El texto es el resultado más notable de convertir el texto en contorno. Si desea espesar el tipo por razones de producción, como aumentar las serifas y los trazos para el tipo teñido o invertir el tipo de fondo oscuro, debe usar este efecto.
¿Puedes convertir fuentes a contornos en Acrobat?
Puede ver e imprimir su PDF usando Adobe Acrobat Pro. Para convertir las fuentes en contornos, haga clic en Herramientas > Páginas > Marca de agua > Agregar... Las rutas ahora deberían convertirse en fuentes.
¿Hay una fuente que solo delinee las letras?
Los contornos geométricos de una letra o carácter se utilizan en las fuentes de contorno . La principal ventaja de las fuentes de contorno es su escalabilidad, lo que les permite aumentar o reducir su escala sin causar ninguna distorsión en la forma.
¿Cómo convierto fuentes en contornos en Word?
Elige entre WordArt y tu texto. Haga clic en la pestaña Efectos de texto en la parte inferior de la página. Si desea cambiar el efecto, debe seleccionarlo. Contorno, Sombra, Reflejo y Resplandor están disponibles además de Contorno, Sombra y Reflejo.
¿Puede Adobe Illustrator abrir archivos Svg?

Puede ver un archivo SVG en cualquier navegador web, editarlo en Adobe Illustrator o convertirlo a otro formato de archivo en Adobe Photoshop.
Sea amable y respetuoso, dé crédito a la fuente original y verifique si hay duplicados antes de publicar. Este es un problema que no parece fácil de resolver. Debido a que varios elementos se almacenan como combinaciones impares de grupos de eliminación y mezclas, llevará algún tiempo que funcionen correctamente y se puedan editar en AI. Antes de publicar, asegúrese de que se acredite el contenido original, que se dé crédito a la fuente original y que se busque la fuente original. Debido a que CS 3 no admite transparencia en degradado, es posible que la transparencia de degradado esté ausente en estas áreas transparentes. En CS3, debe reducir la opacidad de la ruta para reducir el rango real del degradado. En algunos casos, es posible que no pueda guardarlo usando Guardar para la Web, pero debe proceder como si lo estuviera guardando mediante Guardar para la Web.

Si guarda un archivo .ai con recorte (máscaras de recorte) en un archivo .svg de ida y vuelta, perderá el recorte. Si no necesita el Svg en formato pequeño, use un formato más general como svg 1.2. Las máscaras de recorte no se perderán y podrá utilizar sus máscaras de recorte SVG normales. Debe mantener sus comentarios respetuosos y corteses; dar crédito a la fuente original; y verifique si hay publicaciones duplicadas. Todavía es un problema original que sigo experimentando cuando abro un. Obtengo una imagen vectorial en Illustrator con todo mi degradado eliminado, junto con mis máscaras de recorte. Faltan varios de mis símbolos y el programa se corrompió.
¿Tiene marcada la opción de efectos y trazos de escala en Preferencias? Si desea publicar, sea respetuoso y cortés, dé crédito a la fuente original y busque duplicados. Si usa 17, vaya a la aplicación de administración de Creative Cloud para ver si tiene acceso a AICC. En su lugar, debe usar Inkscape porque es la mejor solución. Debe ser respetuoso, dar crédito a la fuente original y abstenerse de publicar contenido duplicado. Las sombras paralelas y las sombras largas han sido un desafío para mí al exportar en los últimos meses con gradientes que se remontan a junio de 2020. Se informaron problemas en Adobe XD y Zeplin. Este archivo newsvg se guardó con éxito en Illustrator.
Al usar archivos svg en Photoshop, hay varias cosas a tener en cuenta. En primer lugar, asegúrese de que el archivo svg no tenga puntos individuales; no puede cambiarlos individualmente. Además, es posible que algunas funciones de edición no funcionen como se esperaba. Cuando corta o pega elementos svg entre archivos, por ejemplo, es posible que no pueda hacerlo. Puede tomar un poco de prueba y error acostumbrarse, pero debería ser fácil de dominar una vez que lo haya probado.
Los trabajadores pobres Los trabajadores pobres luchan por salir adelante
Convertir a Illustrator Svg

Una vez que se ha importado el archivo SVG, se debe convertir en un gráfico vectorial. Para hacerlo, seleccione el gráfico vectorial y luego elija el botón Editar junto a la opción Convertir a gráfico vectorial. Después de hacer clic en el botón Convertir a gráfico vectorial , se abrirá un cuadro de diálogo.
Puede generar un archivo SVG, también conocido como archivo de gráficos vectoriales escalables , en Adobe Illustrator. Si se siente cómodo con la codificación y tiene algo de experiencia, puede codificarlo usted mismo. Para crear un SVG, tenga en cuenta algunas cosas. Cuando abre Opciones avanzadas> Propiedades CSS, puede seleccionar Atributos de presentación o Todos los glifos, que devolverán las fuentes que usó. Si está buscando una manera de hacer que su archivo SVG sea más accesible para los lectores de pantalla, consulte nuestro tutorial sobre cómo hacer que su archivo SVG sea más accesible para los lectores de pantalla. Haga clic en Aceptar en la esquina inferior derecha para comenzar a personalizar un archivo SVG que responda al tamaño.
Exportando su Svg en Adobe Illustrato
Puede exportar su svg yendo al menú Archivo y seleccionando SVG. Las opciones que se muestran aquí variarán según la versión de Illustrator que utilice y las características que desee incluir en su svg. Cuando selecciona una versión del archivo SVG que desea, también puede establecer la resolución y la profundidad de bits, y luego exportar el archivo como un ejecutable separado.
