¿Por qué Illustrator no proporciona la biblioteca de Java para Svg?
Publicado: 2023-01-18Hay algunas razones por las que Illustrator no proporciona una biblioteca Java para SVG. Una razón es que Illustrator es un editor de gráficos vectoriales , mientras que SVG es un formato para mostrar gráficos vectoriales en la web. Si bien Illustrator puede exportar archivos SVG, no está diseñado para editarlos. Otra razón es que Java es un lenguaje independiente de la plataforma, mientras que SVG está diseñado para usarse en la web. Si bien es posible convertir archivos SVG a otros formatos, como PDF, no hay garantía de que la conversión sea perfecta. Finalmente, Illustrator es una aplicación de software comercial, mientras que SVG es un estándar abierto y gratuito. Si bien Adobe proporciona algunas herramientas gratuitas para trabajar con archivos SVG, como Adobe Illustrator CC, no ofrece una biblioteca Java con todas las funciones para SVG.
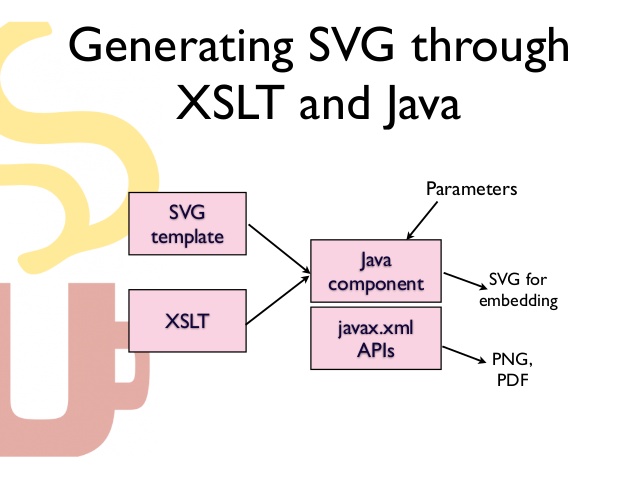
El lenguaje de gráficos vectoriales escalables (SVG) permite la implementación de una gramática de lenguaje de marcado extensible (XML) para describir gráficos bidimensionales. A estos gráficos se les puede aplicar estilo utilizando XML u hojas de estilo en cascada (CSS), según su función, utilizando funciones de estilo avanzadas como degradado de color y efectos de filtro. La biblioteca de Java le permite comunicarse con una variedad de aplicaciones de terceros, desde herramientas de creación hasta agentes de usuario para svega. Los servidores de pintura, las hojas de estilo y las definiciones de secuencias de comandos se pueden encontrar en Defs. La definición defs en este caso se refiere a un degradado lineal, que un servidor de pintura define como un degradado lineal lleno de elementos. También están presentes una API de representación, como Java 2D, y un formato de gráficos estructurados, como SVG. Usando ILOG JViews Graphics Framework, puede cargar y guardar gráficos (por ejemplo, el código SVGGraphics2D de Apache) desde el contenido de la instancia de IlevManager.
Puede aprovechar este apalancamiento para conectar sus programas Java a herramientas y agentes que funcionan con SVG. Puede utilizar esta aplicación de muestra para generar un mapa meteorológico con ILOGJViews utilizando un cliente de navegador web compatible con SVG y un Servlet generado en un servidor J2EE. En el ejemplo anterior, importamos gráficos desde un archivo SVG a ILOG JViews Composer. Tendremos que cambiar la apariencia de nuestros objetos gráficos en este caso dependiendo de factores externos. Primero debemos crear un Prototipo, una colección de objetos gráficos lógicos. Se puede agregar un Prototipo a un IvManager de la misma manera que cualquier otro objeto (rectángulo, texto, etc.). Un prototipo se define por sus propiedades comerciales y efectos.
En el siguiente ejemplo, la siguiente página del asistente le permite seleccionar qué elemento (en la representación gráfica del prototipo) aplicará la transformación y cómo será determinada por la propiedad de velocidad del viento. Cuando una solicitud similar a la siguiente llega al servidor, IlvSVGManagerServlet genera el contenido y lo envía al cliente a través de Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? El DOM SVG correspondiente se puede animar dinámicamente y programar mediante scripts. Simplemente anima la lluvia que cae usando un elemento de animación SVG , como cambiar el desplazamiento del trazo de las líneas discontinuas que representan la lluvia en la estación meteorológica de forma regular. En el cliente, la aplicación es simplemente un. Archivo VG diseñado para interactuar con el servidor.
El estilo de información sobre herramientas se ha definido como un reemplazo para el trazo predeterminado de la hoja de estilo JViews en la sección js. Si está utilizando este archivo SVG del lado del cliente y el Servlet, debería ser fácil de cargar en su navegador preferido una vez que se hayan implementado. Con ILOG JViews Component Suite, puede crear e implementar fácilmente una aplicación web SVG en la plataforma Java. Una aplicación SVG predefinida viene con funciones integradas, como una vista general dinámica y capas de carga según demanda. El objeto Documento, que representa la instancia de DOM de SVG, se puede personalizar antes de enviarlo de vuelta a un agente de usuario de SVG mediante la API de DOM de Java. Un servlet que se ejecuta en un servidor J2EE genera la visualización SVG, que se mostrará en un visor SVG basado en dos archivos creados previamente. El uso de Java en el servidor le permite usar la API DOM estándar. Usando una solución bien definida, un cliente puede combinar fácilmente datos de diferentes estándares. En nuestro ejemplo, utilizaremos el cliente para combinar estilos CSS, gráficos SVG y datos XML de ILOG JViews.
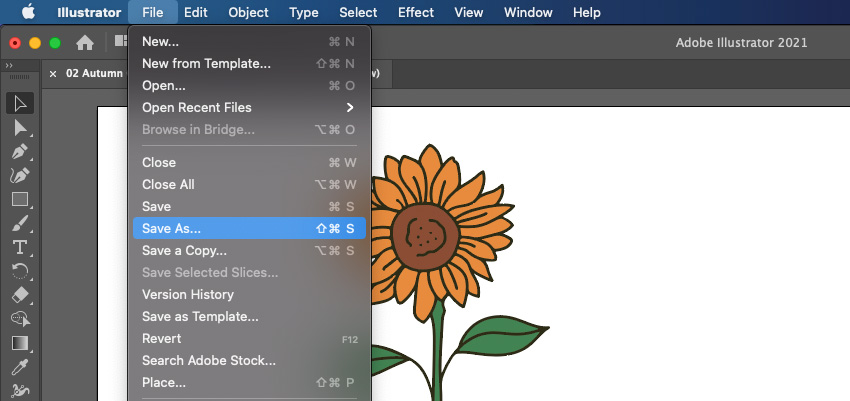
Illustrator es una de las pocas aplicaciones que admite el formato de archivo SVG de primer nivel. Para elegir "SVG" como alternativa al "*" predeterminado, vaya a Archivo > Guardar como... y luego seleccione "SVG" en el menú. Los archivos Ai son archivos ASCII.
¿Java es compatible con Svg?

Sí, Java admite SVG. De hecho, incluso puede usar la clase Java Graphics2D para renderizar archivos SVG.
OEDepict TK se basa en la clase OESVGGroup, que se utiliza para organizar las instrucciones de dibujo. Puede agregar atributos de clase a un contenedor de grupo utilizando la clase OESVGClass. Cada pop debe ir acompañado de un push correspondiente. Esta imagen se crea creando una imagen a partir del fragmento de código anterior. OEDepict TK y Grapheme TK se pueden incrustar en archivos HTML con el tipo MIME.sv, lo que permite a los usuarios ver la imagen interactiva.svg generada por ellos. Cuando se hace clic en un átomo en la imagen, la función OEAddSVGClickEvent devuelve un mensaje con el nombre de la imagen. Los eventos de esta imagen se pueden ver en el archivo AddAtomClickEvent.svG que contiene la imagen. El siguiente código muestra cómo capturar los eventos y mostrar los mensajes asociados con los átomos usando el átomo como fuente. Es responsable de crear OEDrawEvents.
Este tutorial lo guiará a través de los pasos para crear un archivo SVG fácil en Illustrator. En esta sección, tomaremos un rectángulo básico y agregaremos algunos elementos básicos. Al final, tendremos un archivo SVG simple que podemos usar para ilustrar algunos conceptos. Simplemente abra Adobe Illustrator y cree un nuevo documento. Si recién está comenzando con Illustrator, nuestra guía para principiantes es un excelente lugar para comenzar. Comenzaremos creando un rectángulo básico después de abrir el documento. Cuando haga clic en la barra de herramientas, elija la herramienta de rectángulo. El cuadrado predeterminado se puede crear seleccionando el botón de las opciones de la barra de herramientas. Más adelante se agregarán algunos elementos básicos. Para hacer esto, vaya a la herramienta Agregar punto de ancla (ubicada en la barra de herramientas cerca de la parte inferior) y luego elija Punto central. Al mover el punto central hacia la derecha, también puede extender la línea central del rectángulo en ambas direcciones. A medida que continuamos con nuestra edición, agregaremos un segundo rectángulo. Simplemente haga clic en la herramienta de rectángulo y luego seleccione la herramienta de elipse para hacer esto. Simplemente elija la opción Predeterminada de las opciones de la barra de herramientas para hacer un óvalo. A continuación, agregaremos un tercer rectángulo al documento. Seleccione la herramienta Rectángulo del menú desplegable. Los rectángulos de aspecto se pueden crear con las opciones de la barra de herramientas, lo que se puede hacer seleccionando la opción Aspecto para hacer un cuadrado del mismo tamaño que los otros dos. Finalmente, agregaremos un cuadro de texto básico al documento. Al hacer clic en la herramienta Texto en la barra de herramientas, puede acceder a sus funciones. Elija la opción Predeterminado, que creará un cuadro de texto del mismo tamaño que los demás elementos de la barra de herramientas. Tan pronto como los elementos estén en su lugar, se creará un archivo sva. Para hacerlo, vaya al menú Archivo y seleccione Guardar como. Al seleccionar la opción SVG y hacer clic en el botón Guardar, puede guardar el archivo. Como resultado, hemos creado un archivo sva simple que se puede usar para ilustrar algunos conceptos. La mejor manera de crear gráficos de alta calidad es usar un archivo SVG, que es compatible con la mayoría de los navegadores. Se recomienda que primero aprenda SVG como principiante.

¿Cómo incrusto un archivo Svg en Illustrator?

Para incrustar un archivo SVG en Illustrator, primero abra el archivo en su editor de texto. Luego, copie el código y péguelo en el documento de Illustrator.
Adobe Illustrator a Svg

Adobe Illustrator es un editor de gráficos vectoriales desarrollado y comercializado por Adobe Inc. Es el software de gráficos vectoriales estándar de la industria utilizado por diseñadores gráficos y artistas. Se utiliza para crear ilustraciones, logotipos, diagramas, mapas y gráficos web. SVG (Scalable Vector Graphics) es un formato de gráficos vectoriales que se usa ampliamente en la web. Los archivos SVG suelen tener un tamaño más pequeño que otros formatos de gráficos vectoriales, como EPS o AI. Adobe Illustrator puede exportar archivos SVG, que se pueden abrir y editar en un editor de texto o un editor de gráficos vectoriales como Inkscape.
Adobe Illustrator es la mejor opción para crear un archivo de gráficos vectoriales escalables, también conocido como archivo SVG. Si tiene experiencia y está familiarizado con la codificación, puede codificarla usted mismo o contratar a alguien para que lo haga por usted. Debe tener en cuenta algunas cosas al crear un SVG. Para poner la fuente que ha usado en el archivo, vaya a Opciones avanzadas y busque Atributos de presentación o Todos los glifos, luego guárdelo en el archivo. Si desea que su archivo SVG sea más accesible para los lectores de pantalla, consulte nuestro tutorial sobre cómo crear su. Archivo VG más visualizable. Al hacer clic en Aceptar en la esquina inferior derecha, puede crear un archivo sva que responda al tamaño.
Eps. Archivos Svg: Adobe Illustrator es el camino a seguir
Adobe Illustrator es una excelente herramienta para crear archivos SVG. Debido a que es un editor de gráficos vectoriales, es capaz de guardar archivos vectoriales como.
No puedo abrir Svg en Illustrator
Si intenta abrir un archivo SVG en Adobe Illustrator y no funciona, es probable que esté utilizando una versión anterior del software. Los archivos SVG son un formato relativamente nuevo, por lo que es posible que las versiones anteriores de Illustrator no puedan abrirlos. Si está utilizando una versión más reciente de Illustrator, asegúrese de abrir el archivo en el cuadro de diálogo "Abrir", no en el cuadro de diálogo "Colocar". El cuadro de diálogo "Abrir" se puede encontrar en el menú "Archivo".
¿Por qué la imagen no se abre en Illustrator?
Su archivo de Illustrator podría estar dañado, lo cual es un problema potencial. Después de intentar reparar el archivo usando las opciones integradas del software e intentar abrirlo, puede ser mejor reinstalar Illustrator. Si eso no funciona, es posible que deba comprar una nueva versión del software.
¿Funcionan los archivos Svg en Illustrator?
Adobe Illustrator es una herramienta de diseño gráfico que le permite crear gráficos vectoriales. XML es una sintaxis utilizada por el formato XML para especificar el tipo de imagen vectorial. La capacidad de exportar archivos SVG como archivos de imágenes rasterizadas desde Illustrator hace que sean más accesibles para un público más amplio.
¿Qué abre el formato de archivo Svg?
A partir de ahora, puede abrir archivos SVG en todos los principales navegadores, incluidos Chrome, Edge, Safari y Firefox, independientemente de si usa una Mac o Windows. Luego, haga clic en Archivo > Abrir para acceder al archivo que desea ver.
Ilustrador de logotipo Svg
Un logotipo SVG creado en Adobe Illustrator se puede usar en un sitio web de varias maneras. Una forma es usarlo como un archivo de imagen normal, como PNG o JPG. La ventaja de usar un archivo SVG es que se puede escalar a cualquier tamaño sin perder calidad, por lo que es ideal para un diseño web receptivo. Otra forma de usar un logotipo SVG es incrustarlo en línea en el código HTML de una página web. Esto permite que el logotipo sea interactivo, como un botón o un enlace.
Java SVG
Java SVG es una biblioteca de Java para crear y manipular imágenes de gráficos vectoriales escalables (SVG). Se puede usar para crear y editar imágenes SVG sobre la marcha o para generar imágenes estáticas que se pueden guardar en el disco.
