¿Por qué mi archivo SVG es tan grande?
Publicado: 2023-02-08Hay algunas razones por las que su archivo SVG puede ser más grande de lo que espera: La razón más común es que su archivo SVG contiene una gran cantidad de datos redundantes. Cada vez que guarda un archivo SVG, la información sobre el origen, la altura, el ancho y otros atributos del archivo se almacenan dentro del archivo. Estos datos pueden acumularse rápidamente, especialmente si constantemente realiza cambios en su archivo. Otra razón por la que su archivo SVG puede ser grande es porque contiene una gran cantidad de gráficos vectoriales detallados. Cuanto más complejos sean los gráficos, mayor será el tamaño del archivo . Finalmente, su archivo SVG puede ser grande porque se guardó en un formato sin pérdidas. Los formatos de archivo sin pérdida, como PNG o TIFF, conservan todos los datos en un archivo de imagen. Esto significa que su archivo será más grande, pero no perderá calidad cuando lo comprima.
El logo SVG usado por el tema de WordPress es de 3K bytes, mientras que el usado por el diseñador es de 33K. El nuevo logotipo se ha optimizado para 14 KB, pero no puedo bajar esa velocidad. Debido a que el archivo SVG contiene más datos (en forma de rutas y nodos) que el archivo PNG, es más grande. Cuando se describe una imagen en un archivo SVG, se utiliza texto comprimido y legible por humanos. Los archivos PNG almacenan información binaria en formato binario comprimido. Un archivo svg comprimido con gzip, por otro lado, se puede utilizar como copia de seguridad. Debido a la naturaleza del propio SVG, puede o no ser tan pequeño como el PNG en términos de reducción de tamaño.
Es posible ampliar un archivo SVG a cualquier tamaño sin perder la calidad de la imagen. Puede ignorar el tamaño de un archivo SVG porque aún se verá igual sin importar cuán grande o pequeño sea en su sitio. La escalabilidad de este sistema es crítica.
Las imágenes simples se pueden convertir fácilmente a SVG, lo que facilita su uso. En nuestras pruebas, usamos vecta.io, donde el tamaño del archivo era de 4,95 KB (sus resultados pueden variar). Después de completar una optimización a través de un SVG, el tamaño de archivo más pequeño está disponible con un tamaño de archivo optimizado Nano de 0,72 KB, lo que da como resultado una reducción del 47,2 % en el tamaño del archivo.
Debido a que los archivos PNG son mucho más grandes, es más probable que ralenticen su computadora o sitio web. (Sin embargo, los diseños muy detallados ralentizarán un SVG). Debido a que son un formato de archivo vectorial , se pueden ampliar o reducir en calidad sin perder ninguna de sus propiedades originales.
Debido a que SVG es un formato vectorial, no hay un tamaño establecido; el diseño se basa en matemáticas, por lo que no hay un tamaño establecido. Cuando se representa un SVG en una página y luego se le cambia el tamaño, puede cambiar el tamaño en la etapa de representación.
¿Por qué mis Svgs son tan grandes?
En comparación con el archivo PNG, que contiene solo unas pocas líneas de datos, el archivo SVG contiene más datos (en forma de rutas y nodos). Las imágenes PNG son mucho más que solo SVG.
Puede reducir el tamaño de su archivo SVG optimizando y reduciendo su tamaño de archivo. Debido a la eficiencia de los SVG, muchos diseñadores front-end los eligen como su principal fuente de velocidad de carga de páginas. Cuando está creando un SVG complejo , no es raro que tenga un tamaño de archivo grande. El objetivo de este artículo es desglosar todos los diversos métodos para reducir la cantidad de bytes en su SVG, lo que permite que su sitio se cargue rápidamente. La refundición de puntos de código redundantes después de que se haya guardado el SVG es similar a buscar una aguja en un pajar. Con la herramienta de Astute Graphics, puede limpiar puntos de anclaje inútiles en segundos. Puede combinar múltiples capas de rutas en capas en una sola ruta si lo desea.
La mejor opción es etiquetarlos como un grupo con un relleno morado. Este método también se puede usar con clases CSS y casi cualquier tipo de atributo. Es una buena idea incluir este elemento para crear formas duplicadas. Cuantos más duplicados tenga, mayores serán sus ahorros. Debido a que hay tantas formas diferentes de lograr un diseño específico, puede ser difícil obtener un trazo de diseño específico con aVW. Es mejor usar el modo correcto para archivos más pequeños . Si su ruta se traza cerca una de la otra, usar una ruta relativa puede ayudarlo a eliminar algunos dígitos aquí y allá. En general, si combina una combinación de comandos relativos y absolutos, tendrá una ruta más corta que si solo combinara uno o ambos. El ajuste de píxeles es una función de Illustrator que le permite crear píxeles a medida que se producen los números. Debido a que los SVG solo colocan el trazo en el medio de la ruta cuando se usa un trazo de 1, 3 o cualquier número impar, Illustrator coloca automáticamente las coordenadas de la ruta a la mitad entre los píxeles si usa un trazo de 1, 3 o cualquier número impar.
¿Cómo cambio el tamaño de un archivo Svg grande?

Hay algunas formas de cambiar el tamaño de un archivo SVG grande . Una forma es abrir el archivo en un programa de edición de vectores como Adobe Illustrator y usar la herramienta Transformar para cambiar el tamaño de la imagen. Otra forma es usar un navegador web como Google Chrome y usar las herramientas de desarrollo integradas para cambiar el tamaño de la imagen.
La tarea de recuperar una imagen parece simple. Es un poco difícil por decir lo menos, pero es verdad. Hay dos formas de guardar una imagen SVG como JPEG. XML se puede actualizar insertando el ancho y el alto deseados. En el editor de texto, navegue hasta el archivo que desea abrir. Debería ver el siguiente código como punto de partida. CSS es otra opción. Sin embargo, los valores ”'ancho” y ”'alto” no tienen efecto en la situación.

Cómo cambiar el tamaño de su archivo Svg para que se ajuste al límite de tamaño máximo en Cricut Design Space
Si desea asegurarse de que su archivo SVG se ajuste al límite de tamaño máximo en Cricut Design Space, puede cambiar su tamaño siguiendo estos pasos: Cree un nuevo archivo SVG haciendo clic en él en Cricut Design Space. Puede acceder a su configuración haciendo clic en el botón Configuración en la esquina inferior izquierda. Puede restablecer su configuración yendo a la pestaña General y haciendo clic en el botón Cambiar tamaño. ¿De qué manera crees que esto puede afectar el resultado? Si desea que su SVG sea más grande, elija el ancho y la altura que desea que sea. Es un tipo de dato que es útil para determinar si se ha producido o no una determinada transacción. Después de elegir el tamaño adecuado, haga clic en el botón Cambiar tamaño. Después de seguir estos pasos, ahora debería poder usar su archivo SVG en Cricut Design Space en un tamaño que esté dentro del máximo.
¿Qué tamaño debe tener Svg para Cricut?

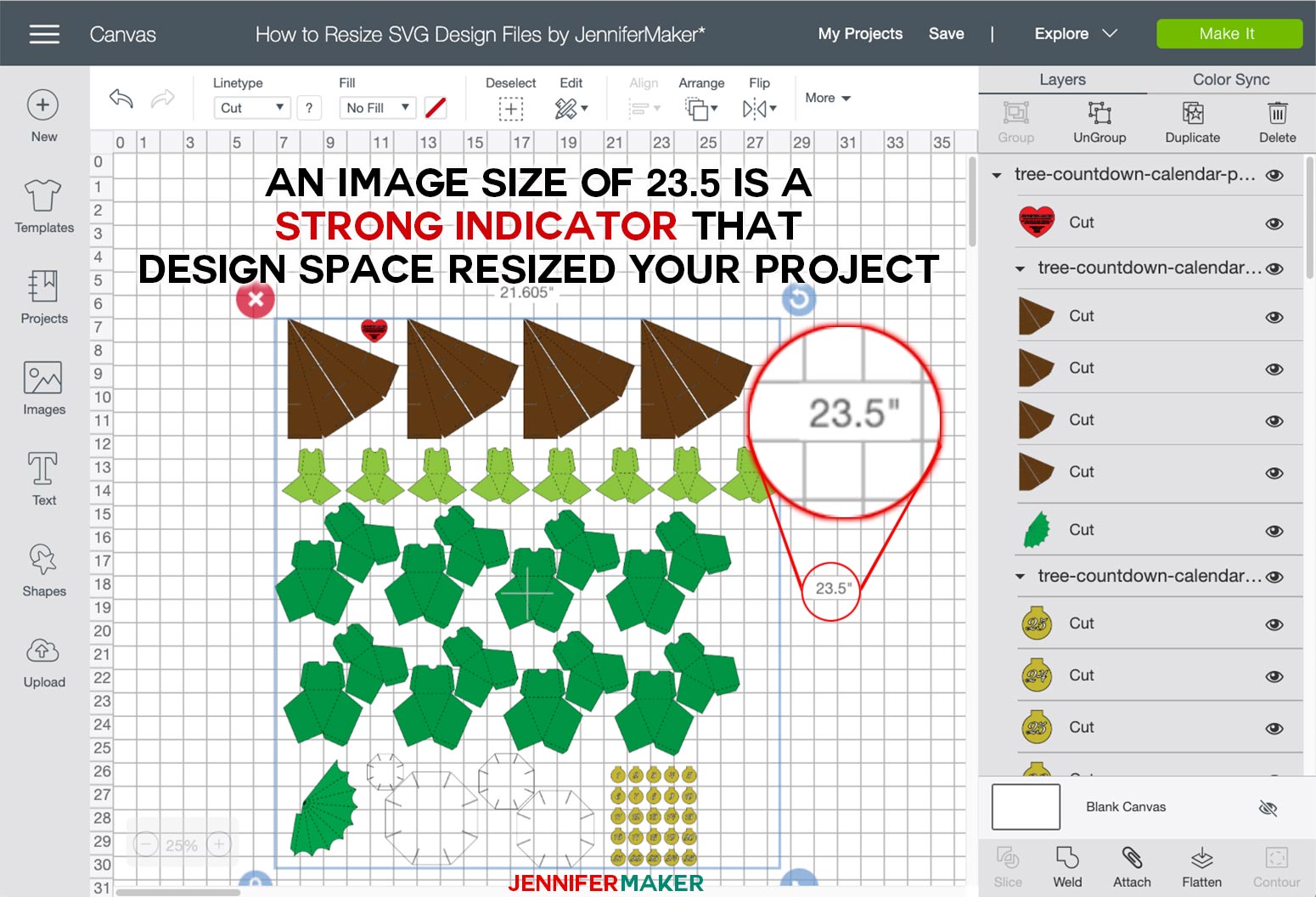
Si su proyecto es más grande, Cricut Design Space cambia automáticamente el tamaño de todos los archivos SVG que tienen más de 23,5" hasta un máximo de 23,5", lo que puede causar problemas si carga varios archivos. Aprenderá a cambiar el tamaño de los archivos SVG en Cricut Design Space para que encajen perfectamente en el corte.
Hubo un nuevo problema con la actualización del 11 de julio de 2019 en Cricut Design Space. El ancho correcto se incluirá en cada archivo en el caso de un archivo 3D creado después del 1 de agosto de 2019. Puede estar seguro de que el archivo se cortará correctamente. En el futuro, planeamos incluir todos los archivos 3D y de tamaño específico de la tienda en esta lista. Háganos saber si tiene alguna dificultad para encontrar el ancho de un archivo específico y con gusto lo ayudaremos con la información sobre el tamaño. Si hace esto, podrá asegurarse de que su archivo tenga el tamaño adecuado en Cricut.
Si desea utilizar un enlace en un archivo .dgf o .sva, primero debe romperlo. Se logra eliminando el enlace en el archivo y luego volviéndolo a guardar como un archivo.svg o.dxf. Luego puede cargarlo en Cricut Design Space para más tarde. Puedes usar a.png o. Archivo JPG para usar un archivo con una imagen que no está incluida en él. Si desea utilizar el espacio de diseño, deberá cargar estos archivos porque no se escalan. Como resultado, si desea utilizar una imagen vinculada en su archivo SVG o .dxf, debe eliminar el vínculo y volver a guardar el archivo como .svg o .dxf. Si desea utilizar una imagen que no esté directamente incrustada en el archivo, utilice un archivo .png o .jpg.
Espacio de diseño: cómo crear imprimibles dentro del tamaño máximo de impresión
Al crear un proyecto imprimible en Design Space, es fundamental tener en cuenta el tamaño máximo de impresión . Si su imagen excede este tamaño, Design Space mostrará un mensaje de advertencia, reduciéndola a menos de 9.25″ x 6.75 pulgadas. Para asegurarse de que se eliminen todos los elementos o anclas que no estén a la vista, controle el tamaño de su archivo svg. Si exporta notas desde su archivo svg, por ejemplo, Illustrator puede agregarlas automáticamente. Si tiene muchas de estas notas, es posible que sumen un tamaño de archivo grande. Si utiliza un tamaño de archivo svg de menos de 9,25″ x 6,75″, podrá crear proyectos impresos de alta calidad.
Límite de tamaño de archivo Svg
Un archivo svg no puede tener más de 2 MB.
¿Cómo subo archivos Svg grandes a Cricut?
Primero debe instalar el software Cricut Design Space en su computadora (si es la primera vez que lo usa, es posible que deba crear una cuenta y luego descargar el software). El ícono Cargar se puede encontrar en la esquina inferior izquierda de la pantalla. Para comenzar a cargar un archivo SVG, haga clic en el icono Cargar.
¿Los archivos Svg son de alta resolución?
Como resultado, mientras que los archivos JPG y PNG se degradan con cada tamaño o resolución de pantalla, los archivos SVG no se ven afectados por los cambios. En este caso, un JPG en una pantalla retina seguirá apareciendo en alta calidad si no es lo suficientemente grande.
Svg demasiado grande para el espacio de diseño
¿Cómo puedo guardar mi archivo svg en mi propio espacio de diseño? Si hay demasiados nodos en un SVG, DS se detendrá o incluso fallará.
Debido a que el cargador de CreativeViz cambia automáticamente el tamaño de los archivos de más de 11,5 "a 23,5 para su lado más largo, un proyecto más grande puede tener problemas. En esta lección, aprenderá a cambiar el tamaño de los archivos SVG en Cricut para que se ajusten correctamente. Por otro lado, si la imagen mide 23.5′′ de cualquier lado, es más probable que puedas cambiar su tamaño. Las dimensiones se representan correctamente en una captura de pantalla del tutorial Calendario de Adviento para el Árbol de Navidad. Si no está seguro de las dimensiones de un proyecto, comuníquese con nosotros marcando [email protected]. Es posible determinar el tamaño adecuado del archivo de otro diseñador si no tiene el adecuado. Asegúrese de que el candado esté activado (el icono del candado aparece cerrado) y luego escriba el ancho adecuado en el campo de tamaño en la parte superior de la ventana de Cricut Design Space. Siempre que el ícono de candado esté habilitado, el SVG cambiará de tamaño, manteniendo sus proporciones constantes. Este SVG ahora mide 46.23′′ de ancho por 5.0284 (no exactamente 50.67′′ del diseño original, pero todavía lo suficientemente cerca).
