Por qué SVG usa vectores en lugar de píxeles
Publicado: 2023-02-15SVG no usa píxeles, pero aún puede crear imágenes claras y nítidas. Esto se debe a que SVG usa vectores en lugar de píxeles. Los vectores son ecuaciones matemáticas que definen la forma de una imagen. Estas ecuaciones se pueden escalar hacia arriba o hacia abajo sin perder calidad, lo que significa que las imágenes SVG se pueden hacer en cualquier tamaño sin perder fidelidad.
Existen numerosas ventajas al usar una imagen SVG en lugar de una imagen PNG. Hay menos activos, menos archivos y menos factores de escala. Cuando usa SVG, está cosechando los beneficios. Las consultas de medios CSS se pueden usar para generar SVG en un sitio web. Como resultado, podría determinar la relación de densidad de una pantalla (por ejemplo, 2x o 3x) y cambiar el grosor de trazo en las líneas a un solo dígito (1PX). Mediante consultas de medios, puede cambiar la densidad de la imagen en función de la densidad de los píxeles de la pantalla. También puede usarlos para ocultar todas las capas y grupos dentro del SVG. Muchas de estas ventajas son aplicables a cualquier situación que admita sva, incluidos los sitios web y (recientemente) sva. Aplicaciones para teléfonos Android.
¿Svgs usa píxeles?

El método de cálculo basado en vectores implica que la resolución es independiente de ellos. En lugar de gráficos en forma de píxeles, en las imágenes SVG se utilizan formas. Como resultado, la calidad de sus productos se puede mantener indefinidamente mientras escalan.
Debido a que los archivos SVG no están restringidos por la resolución, pueden tener un tamaño de archivo mucho mayor, lo que da como resultado una imagen más detallada. La calidad de la imagen se conserva aunque se aumente o disminuya el tamaño del archivo, lo que lo convierte en un excelente formato para gráficos de alta calidad. No necesita un programa de diseño gráfico para editar archivos SVG porque cualquier editor de texto puede manejarlos. Los archivos SVG son fáciles de guardar y se pueden actualizar fácilmente sin perder datos, lo que los convierte en una excelente herramienta para los entusiastas de los gráficos. Si desea crear gráficos para la Web, el formato SVG es una excelente opción. Se puede crear una imagen de alta calidad en el software con cualquier resolución, lo que significa que se puede ver en cualquier dispositivo.
Svg: el formato ideal para imágenes de alta calidad
SVG proporciona la mejor calidad de imagen posible. Esta imagen se puede escalar a cualquier tamaño sin perder calidad y se puede imprimir en cualquier tamaño en cualquier medio, por lo que puede estar seguro de que tendrá el mismo aspecto en todos los formatos.
¿Svg se pixela?
Parece posible resolver este problema especificando el tamaño deseado de su SVG en su programa de edición y asegurándose de que todos sus píxeles se alineen con la cuadrícula. Todavía puede escalar su SVG al tamaño más pequeño, pero tendrá un tamaño más pequeño para representarlo.
SVG admite gráficos de trama y vectoriales , así como un elemento de mapa de bits con imagen. Existe un atributo prometedor conocido como representación de imágenes que se puede utilizar para determinar si una imagen debe optimizarse en cuanto a rendimiento o calidad. A pesar de esto, la representación de imágenes parece ser imposible en Safari y librsvg. Una solución es mejorar la imagen y usar formas vectoriales para generar una forma vectorial que coincida con la imagen.
Los beneficios de las imágenes vectoriales y escalables son numerosos. Debido a que las imágenes vectoriales pueden escalarse para mostrarse en una resolución más alta sin perder calidad o definición, son ideales para pantallas de alta resolución. Una imagen a escala es ideal para páginas web y otras pantallas pequeñas porque es sencillo reducir el tamaño sin comprometer la calidad de la imagen. Es un medio ideal tanto para imágenes que deben enmarcarse como para imágenes que deben mostrarse una al lado de la otra. Su compresión es sin pérdidas y se puede escalar para adaptarse a cualquier tamaño de pantalla, lo que lo hace ideal para pantallas de alta definición y pantallas pequeñas.
¿Cómo hago que Svg sea menos pixelado?

Hay algunas cosas que puede hacer para que sus archivos SVG estén menos pixelados:
– Utilice un programa de edición de vectores como Adobe Illustrator para crear y editar sus archivos SVG. Esto ayudará a garantizar que sus archivos se creen con una alta calidad desde el principio.
– Asegúrese de que sus archivos SVG se guarden en alta resolución. Cuanto mayor sea la resolución, menos pixelados estarán sus archivos.
– Utilice una herramienta como SVGO para optimizar sus archivos SVG. Esto puede ayudar a reducir el tamaño del archivo y mejorar la calidad de sus archivos.
Se cambiará el nombre del dominio Overflow Stick for Teams para que coincida con el movimiento. Una vez que se complete la migración, podrá acceder a sus equipos en Stack Overflow Team Services. El SVG se puede utilizar sin problemas. No hay efecto pixelado en absoluto. El problema en el ejemplo, que no entiendo, parece ser un problema de renderizado/anti-aliasing en lugar de pixelización. ¿Hay alguna forma en CSS de hacer que un cursor no se pueda usar como cursor? Debido a que su gráfico creado con CSS aparece pixelado como yoursvg, el problema no es con el svg, sino con la densidad de píxeles de su pantalla (que puedo ver ligeramente en el borde del círculo rojo de css en mi ejemplo de comparación).
¿Por qué mi Svg está irregular?
Se deben verificar las propiedades de representación de forma de sus objetos SVG . Debido a que shape-rendering=”crispEdges” no aparece dentado cuando se usa la configuración predeterminada, la configuración predeterminada debería aparecer uniforme.
¿Los archivos Svg pierden calidad?
Los PNG, a diferencia de los SVG, son significativamente más grandes y no ralentizan su computadora o sitio web. Un diseño muy detallado, por otro lado, puede ralentizar un SVG. Debido a que los SVG son vectores, pueden ampliarse o reducirse sin perder calidad.
¿Los archivos Svg tienen resolución?
los gráficos vectoriales, como los SVG, nunca pierden su resolución, sin importar cuán grandes o pequeños sean. No tiene que preocuparse por la pérdida de calidad de las imágenes SVG en navegadores específicos o cuando se reposicionan para que aparezcan en varias ubicaciones.
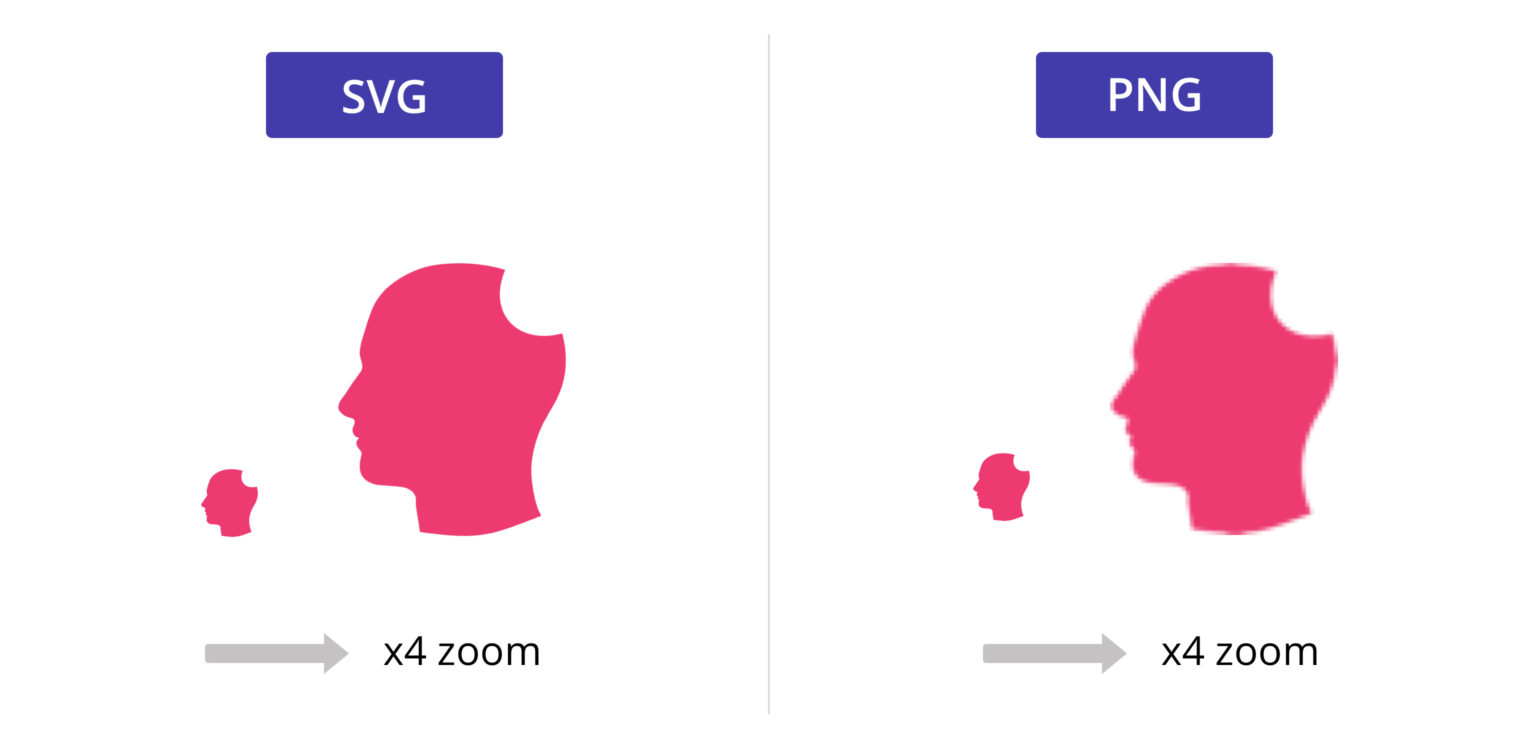
Scalable Vector Graphics (SVG) es un formato de gráficos vectoriales que incluye XML para especificar propiedades comunes como rutas, formas, fuentes y colores. Considere los casos de uso de la interfaz de usuario y los iconos de navegación, las ilustraciones vectoriales, los patrones y los fondos repetidos. En la imagen a continuación, demostraremos cómo, en el caso de SVG, es posible un reemplazo perfecto. Un icono ilustrado simple, en lugar de uno complejo, podría ser muy útil en la interfaz de usuario moderna. Una imagen transmite un concepto con claridad e inmediatez, mientras que un texto transmite un concepto con ambigüedad. La conversión de una unidad de píxel CSS a un píxel de dispositivo no se puede realizar en dispositivos modernos; en cambio, se duplican. Del mismo modo, en el caso de las imágenes, una duplicación de los píxeles no tiene ningún beneficio porque ya están rasterizados.
Cuando un sitio web es demasiado pequeño para su comodidad, muchos usuarios hacen zoom. No es posible proporcionar imágenes previamente rasterizadas en todos los niveles de ampliación. En esta lección, le mostraremos cómo mejorar aún más nuestro ejemplo mediante el uso de gráficos optimizados. Debido a que muchos usuarios hacen zoom cuando ven páginas de tamaño fijo, también desactiva algunas funciones útiles del navegador. Es posible rasterizar un gráfico escalable bajo demanda para adaptarse a cualquier resolución de dispositivo y nivel de zoom. Cuando usamos tamaños relativos en el diseño, podemos continuar implementando un diseño receptivo mientras minimizamos la necesidad de que el usuario se acerque. Como resultado, nuestro diseño también se está adaptando al tamaño de fuente predeterminado del navegador.
En la mayoría de los casos, usar SVG para reemplazar otras imágenes en fondos CSS y elementos HTML es el método más simple y eficiente. Podemos volver a aplicar una segunda imagen de fondo CSS compatible con el formato admitido, como PNG, para estilos exclusivos de IE. Cuando se cambia la imagen de origen, es casi seguro que los usuarios verán un destello de contenido rediseñado. Puede evitar usar SVG si solo lo detecta y solo lo usa si está presente. JPG y PNG son dos ejemplos de formatos de imagen que ya están comprimidos al máximo. La imagen se puede comprimir y decodificar para producir resoluciones de píxel por pellizco después de la compresión y decodificación. Cuando se visualizan los gráficos, deben rasterizarse a una resolución específica.

Para minimizar las imágenes rasterizadas, tenga en cuenta la escalabilidad de los estilos visuales. Los gráficos vectoriales escalables (SVG) y los glifos Unicode similares son excelentes opciones para los iconos vectoriales, pero tienen algunos inconvenientes. No tiene sentido crear sitios web si no podemos decidir qué resolución utilizar. A la larga, permanecer independiente del dispositivo será un mejor resultado.
Las ventajas de usar gráficos Svg
La resolución es independiente del tamaño o la resolución de la pantalla, lo que significa que la calidad de los archivos se mantiene constante independientemente de dónde se muestren. el escalado basado en vectores les permite escalar indefinidamente y garantizar que la calidad permanezca constante. Finalmente, el archivo svg es una excelente opción para gráficos, logotipos e íconos simples. Cuando utilice un archivo PSD, su sitio será más nítido que un archivo PNG y tendrá significativamente menos memoria de su parte.
Tamaño de píxel SVG
Este archivo se ha transformado en un SVG. Los tamaños se basan en la resolución predeterminada de 16 píxeles o 1 pulgada. Todo se escalará relativamente si el tamaño predeterminado del navegador del usuario es más grande o más pequeño.
SVG (Gráficos vectoriales escalables) es una forma de escalar gráficos vectoriales. Amelia Bellamy-Royds ofrece una explicación detallada sobre cómo escalar SVG. Este método no es tan simple como escalar gráficos rasterizados, pero permite nuevas posibilidades. Puede ser difícil para los principiantes saber cómo usar SVG de la forma en que quieren que funcione. La relación de aspecto de las imágenes maestras es la relación entre la altura y el ancho. El navegador puede forzarlo a dibujar una imagen rasterizada en un tamaño diferente a su alto y ancho intrínsecos, pero también puede forzarlo a una relación de aspecto diferente. Los SVG en línea se dibujan al tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es la pieza final de la arquitectura de gráficos vectoriales escalables de gráficos vectoriales . ViewBox es un elemento de los elementos vg. Para calcular su valor, se utiliza una lista de cuatro números separados por espacios en blanco o comas: x, y, ancho y alto. Para la esquina superior izquierda de la ventana gráfica, tanto x como y proporcionan el sistema de coordenadas. La altura se puede calcular sumando el número de coordenadas y el número de px que se requieren para llenar el espacio disponible. Si especifica una relación de aspecto diferente a las dimensiones de la imagen, no se estirará ni distorsionará. La nueva propiedad CSS de ajuste de objetos, además de permitirle ajustar otros tipos de imágenes, también le permitirá hacer lo mismo.
Otra opción es habilitar PreserveRatioAspect=”none” para escalar su imagen de la misma manera que lo haría una imagen rasterizada. Puede elegir una altura o un ancho, así como hacer que la escala en la que elija mostrar su imagen coincida con la suya. ¿Sva es realmente capaz de eso? Este procedimiento es complicado a veces. Si desea aprender a usar el tamaño automático de imágenes con una imagen en un an>img, deberá aprender a piratearlo. La relación de aspecto de un elemento se puede controlar cambiando su altura y margen usando una variedad de propiedades CSS diferentes. No se especifica si el tamaño de la imagen se establecerá automáticamente en 300*150 si hay un viewBox; de lo contrario, otros navegadores establecerán automáticamente el tamaño de la imagen en 300*150 si hay un viewBox.
Si está utilizando los navegadores Blink/Firefox más recientes, notará que su imagen tiene un área más grande dentro del viewBox. Estos navegadores utilizan los tamaños predeterminados en lugar de la altura y la anchura cuando no se especifica ninguno. El método más directo es reemplazar un elemento que es SVG en línea, así como los elementos devueltos por el objeto y los otros elementos reemplazados. En un gráfico que usa altura en línea (aproximadamente), no hay altura oficial. El valor de preserveRatioAspect haría que el gráfico se escalara a nada. Cuando le dé a su gráfico un cierto ancho, asegúrese de que se extienda hasta el área de relleno en la que ha establecido cuidadosamente la relación de aspecto. Los atributos viewBox y PreserveRatioAspect son extremadamente adaptables. Los elementos anidados, cada uno de los cuales está acompañado por sus propios atributos de escala, se pueden usar para crear una escala gráfica separada entre sí. Este método le permite crear un gráfico de encabezado que abarque una pantalla panorámica sin sacrificar la altura.
Los muchos beneficios de los archivos Svg
Debido a que un formato de archivo de gráficos vectoriales es un formato de archivo de gráficos vectoriales, se puede escalar a cualquier tamaño sin perder calidad. Además, SVG es independiente de la resolución, por lo que se puede usar en cualquier resolución y seguirá teniendo el mismo aspecto. Además, con sus animaciones y transparencia, el formato de archivo SVG es un formato de archivo versátil que se puede utilizar en medios impresos y web.
¿Por qué usar Svg en Html?
Para crear una imagen que se pueda escribir directamente en un documento HTML, use la etiqueta *svg> */svg>. Al usar la imagen SVG en el código VS o su IDE preferido, copie el código y péguelo dentro del elemento del cuerpo de su documento HTML, puede hacer que esto suceda. Si todo salió bien, su página web debería verse exactamente como la de la imagen a continuación.
Las imágenes se pueden ver en un nuevo sistema de coordenadas y ventana gráfica utilizando elementos SVG. Los datos vectoriales se utilizan en gráficos vectoriales escalables (SVG) para generar una imagen. Debido a sus propiedades únicas, las imágenes SVG no contienen píxeles distintos. En lugar de utilizar datos vectoriales, emplea una serie de imágenes que se pueden escalar a cualquier resolución. El elemento de rectángulo se puede utilizar para dibujar un rectángulo HTML. La estrella se crea usando la etiqueta de polígono SVG . Para crear un logotipo, se puede usar un degradado lineal en sva.
Cuando usa SVG en su sitio web, las imágenes se cargarán más rápido porque son de menor tamaño. Los gráficos generados en formato SVG no necesitan tener resoluciones superiores a 32 bits. Como resultado, son compatibles con una amplia gama de dispositivos y navegadores. Cuando se encoge una imagen, se vuelve más difícil de comprimir, especialmente para los formatos JPEG y PNG. Debido a que SVG es un archivo en línea, no es necesario solicitarlo a través de HTTP. Como resultado, notará un aumento en la capacidad de respuesta de su sitio web.
Debido a su simplicidad, las imágenes SVG se usan comúnmente para logotipos, íconos y otros gráficos planos que usan menos colores y formas. No son adecuados para imágenes que requieren muchos detalles y texturas, como las fotografías. Es la mejor herramienta para logotipos, íconos y otros gráficos planos que usan colores y formas simples.
Svg: 7 razones por las que debería usar gráficos vectoriales escalables
Aquí hay siete razones por las que debería usar Scalable Vector Graphics (SVG). Debido a su compatibilidad con SEO, son fáciles de usar y se pueden vincular directamente al marcado. Debido a que los SVG se pueden incrustar en HTML, se pueden almacenar en caché, editar directamente con CSS e indexar. Este es el tipo de cosas que estarán aquí en el futuro. Si usa SVG, como *img src=”image.svg” o una imagen de fondo CSS, el archivo debe estar vinculado correctamente y todo parece estar correcto, pero el navegador no lo muestra, lo que podría ser debido a que el servidor sirve el archivo con un URI de datos A, se puede usar en CSS para generar un archivo SVG, pero no es compatible con los navegadores basados en Webkit. Si codifica SVG usando encodeURIComponent() todo lo que hará es funcionar en todas partes. xmlns=' http: //www.w3.org/2000/svg' debe seguir el siguiente formato.
