Por qué debería agregar texto alternativo a sus imágenes
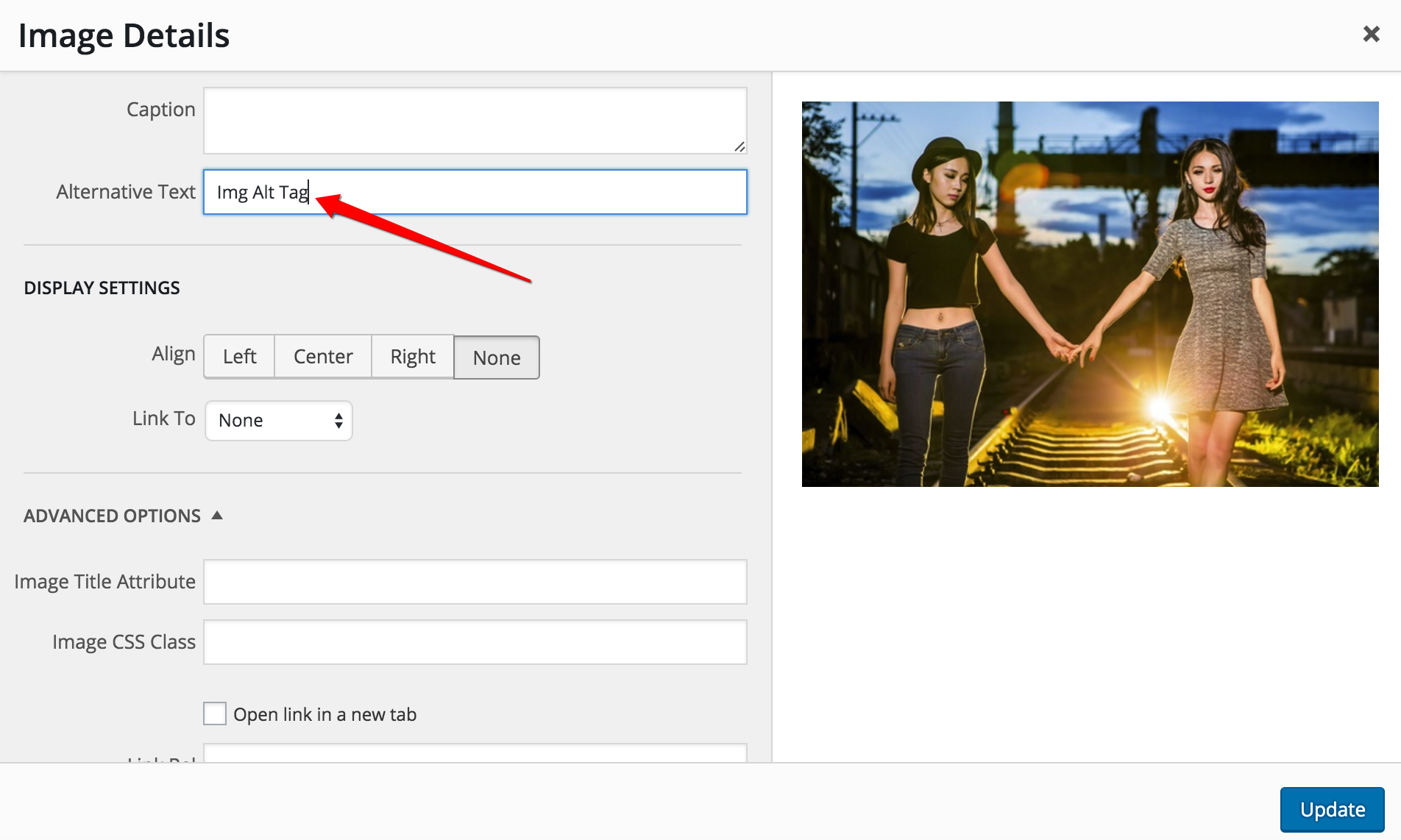
Publicado: 2022-09-14Agregar una etiqueta alt o texto alternativo a sus imágenes es una parte esencial de la optimización del sitio web. El texto ayuda a los motores de búsqueda a indexar su sitio y hace que su sitio sea más accesible para las personas con discapacidades visuales. En WordPress, puede agregar texto alternativo a sus imágenes de dos maneras: 1. Cuando carga una nueva imagen, puede ingresar texto alternativo en el campo "Texto alternativo". 2. Después de haber insertado una imagen en su publicación o página, puede editar la imagen y agregar texto alternativo en la ventana modal "Detalles de la imagen". Para ser efectivo, su texto alternativo debe ser: * Relevante para la imagen * Descriptivo pero conciso * Libre de palabras clave Este es un ejemplo de buen texto alternativo: En este ejemplo, el texto alternativo describe con precisión la imagen y es relevante para el contenido de la página. También es conciso, lo cual es importante porque el texto alternativo largo puede interrumpir el flujo de la página.
Cuando agregue una imagen a un sitio web, incluya también texto alternativo. Si no ve este mensaje, significa que su imagen no se está cargando correctamente. Cuando aparece el texto alternativo, informa tanto a los usuarios como a los motores de búsqueda de lo que significa. Cuando el texto es más descriptivo, proporciona más beneficios. La clave para un buen texto alternativo es mantenerlo descriptivo y no demasiado largo. Con el texto alternativo, puede incluir las palabras clave de su publicación, que es una métrica de SEO en los complementos de WordPress como Yoast SEO. Una captura de pantalla de un mensaje de texto es un ejemplo de un error que cometen algunas personas.
Una imagen de algo o algo más. Las etiquetas alt de sus sitios web contienen esta información. Si no agregó texto alternativo a la Biblioteca multimedia, puede hacerlo desde el Editor de bloques de WordPress. Habrá una tarifa por cada imagen que cargue. Con un proveedor de alojamiento sólido y rentable, como WP Engine, su sitio estará optimizado y estable.
Puede inspeccionar una imagen apuntando con el mouse hacia ella, haciendo clic con el botón derecho y seleccionando Inspeccionar en el menú rápido (o Ctrl-Shift-I en el teclado). En el lado derecho de su pantalla, verá un nuevo panel donde puede acceder al código HTML de ese elemento. A continuación, puede examinar el texto alternativo de la imagen y otras características.
¿Dónde se encuentra la etiqueta alt en wordpress? La etiqueta de imagen tiene el siguiente campo de texto alternativo: *img src=myimage.
¿Qué son las etiquetas Alt en WordPress?
 Crédito: Las chicas SITS
Crédito: Las chicas SITSUna etiqueta alt es un elemento HTML que le permite proporcionar texto alternativo para una imagen. Cuando el navegador de un usuario web no puede mostrar una imagen, la etiqueta alt se mostrará en su lugar. Esto le permite proporcionar información sobre la imagen, que puede ser útil para los usuarios de Internet con discapacidades visuales.
Cuando se agrega una imagen a una página web, un atributo llamado alt se completa automáticamente con una descripción de la imagen. Agregar un atributo alt le permitirá proporcionar información adicional sobre la imagen o acreditar al fotógrafo o creador. Si una imagen no tiene un atributo alt, el navegador utilizará el texto predeterminado para la imagen. Cuando una imagen específica no está disponible, se mostrará una imagen de marcador de posición en el navegador. En la mayoría de los casos, puede incluir una etiqueta alt en una imagen mediante la etiqueta HTML *img. Si desea agregar una etiqueta alt a una imagen llamada gato.jpg, puede hacerlo usando el siguiente código HTML: *img src=”gato.jpg” alt=”Mi gato” Al usar la etiqueta HTML img>, puede agregar una etiqueta alt si la imagen no tiene un atributo alt. Para agregar una etiqueta alternativa a una imagen, use el código HTML: imgsrc=gato.jpg> alt=Mi gato> title=Mi gato>/img> Cuando se agrega una imagen a una página web, se usa un atributo de texto . Cuando una imagen no tiene un atributo alt, el navegador usará el texto predeterminado para ella.
¿Cómo se agrega una etiqueta Alt?
 Crédito: www.sliderrevolution.com
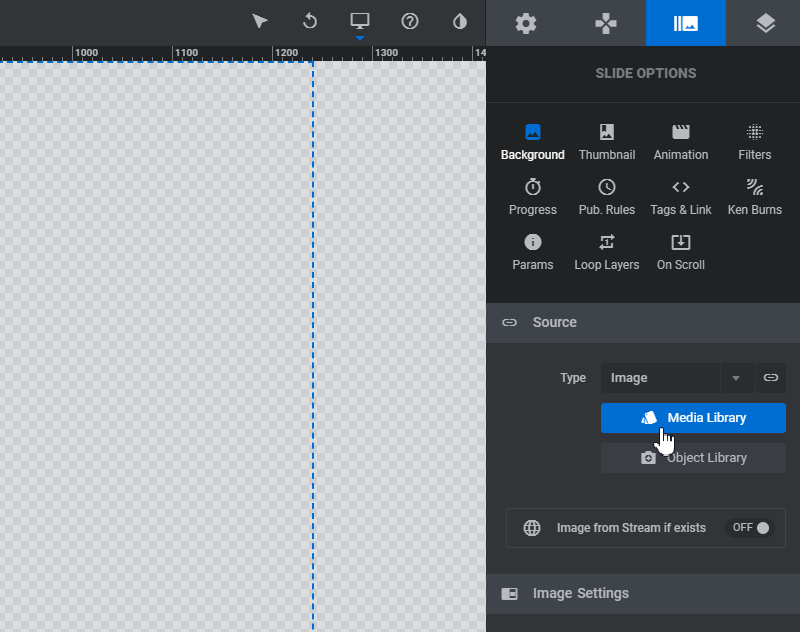
Crédito: www.sliderrevolution.comUna etiqueta alt se usa para describir una imagen en una página web. Al agregar una etiqueta alt, puede ayudar a mejorar la accesibilidad de su sitio web para los usuarios con discapacidades visuales. Para agregar una etiqueta alternativa, deberá editar el código HTML de su página web.

Cómo agregar texto alternativo a un objeto
Los siguientes pasos se pueden usar para agregar texto alternativo a un objeto. Para editar el texto, haga clic con el botón derecho en el objeto y seleccione Editar texto alternativo ... Seleccione un objeto para usarlo como guía. Para cambiar el texto alternativo, vaya a Formato.
Ejemplos de etiquetas alternativas
Una etiqueta alt es un elemento HTML que le permite proporcionar texto alternativo para una imagen. Cuando el navegador de un usuario no puede representar una imagen, el texto alternativo se mostrará en su lugar. Esto es importante para la accesibilidad, ya que permite que las personas con discapacidades visuales comprendan el contenido de la página.
Algunos ejemplos de texto alternativo incluyen:
“Una foto de un perro pequeño”
“Un primer plano de una flor azul”
“Una persona caminando por una calle”
Un buen atributo alt para sus imágenes ayuda en la accesibilidad de un sitio web y mejora el SEO tanto para la búsqueda de imágenes como para la búsqueda web. Cuando se trata de SEO de imágenes, configurar el texto alternativo es el paso más importante. los rastreadores en los motores de búsqueda escriben la imagen para que los usuarios que no pueden verla no puedan verla. Si desea que su imagen aparezca en los primeros puestos de las búsquedas en Google, debe: usar: las imágenes en Google son buscadas con frecuencia por millones de personas. Al usar Lazy Loading, debe tener una cadena de texto alternativo. ¿Cómo escribo "texto alternativo"? En esta lección, veremos cómo crear un buen texto alternativo de imagen que ayudará a los motores de búsqueda sin usar palabras clave.
Las imágenes que son relevantes para su tema aparecerán con más frecuencia en su sitio web. Deben utilizarse palabras clave relacionadas semánticamente además de sus palabras clave principales. Para su logotipo y botones, asegúrese de incluir un texto alternativo. Como resultado, cuando se usa texto alternativo, los rastreadores de los motores de búsqueda lo reconocen como una imagen específica. El uso de texto alternativo es el componente más importante del SEO de imágenes. El texto alternativo se puede utilizar para ayudar a los usuarios con discapacidades visuales a navegar por su sitio web de manera más efectiva. El texto alternativo breve y nítido es ideal. Solo hay una línea (125 caracteres) en esta pieza. La descripción de la imagen es precisa hasta el punto en que el cuadro de búsqueda de un motor de búsqueda puede mostrar un resultado de búsqueda con palabras clave asociadas.
Soporte de contacto
Para una imagen, podría usar la siguiente etiqueta Alt:
En la sección Contactar con soporte, escriba *contacto con soporte.
Cómo agregar texto alternativo a las imágenes Html
Al agregar un elemento de imagen a su HTML, puede especificar el valor del texto alternativo insertando la etiqueta [ALT=el valor falso va aquí] en el elemento HTML.
Cuando los suscriptores no pueden ver sus imágenes debido a un problema técnico, se muestra el texto alternativo de su campaña. Si les permite, puede esperar esto si deshabilitan las imágenes en su cliente de correo electrónico o usan un lector de pantalla para ver su campaña. Las personas que utilizan lectores de pantalla suelen utilizar abreviaturas para resaltar el texto. Si sus imágenes no aparecen en la bandeja de entrada de los suscriptores, es posible que su cliente de correo electrónico las esté bloqueando. Debido a que muchos clientes de correo electrónico desactivan las imágenes de forma predeterminada, los suscriptores se ven obligados a activarlas manualmente. Si sus suscriptores han bloqueado imágenes, notarán su texto alternativo en lugar de su imagen.
Es un componente del programa Image Editor.
El texto tiene una abreviatura en lugar de la inicial.
El texto alternativo de la imagen es el mismo que el original.
En la imagen masiva, hay un texto alternativo.
