Por qué debería usar imágenes SVG en sus diseños web e impresos
Publicado: 2023-02-04Una representación de cadena SVG es un tipo de imagen vectorial que se puede crear de varias maneras, incluso mediante el uso de software que convierte otros tipos de imágenes a SVG. Una vez que una imagen está en formato SVG, se puede editar mediante el uso de software de edición de gráficos vectoriales. Este tipo de software suele ofrecer más opciones de edición que el software tradicional de edición de imágenes de trama. Además, una imagen SVG se puede escalar a cualquier tamaño sin perder su calidad, lo que la hace ideal para su uso en diseño web e impreso.
GetSVGString es un método que se puede usar para obtener la cadena SVG de cualquier gráfico usando FusionCharts Suite XT. La cadena SVG aparece en el gráfico que se muestra a continuación cuando se hace clic en el botón; es la misma cadena que se encuentra en el gráfico que se muestra arriba.
Un archivo SVG es un formato de archivo que se puede escalar hacia arriba y hacia abajo. SVG proporciona una referencia de atributo sva .
¿Qué puedes hacer con Svgs?

Hay muchas cosas que puedes hacer con los SVG. Puede usarlos para crear ilustraciones, íconos, logotipos y gráficos complejos. También puede animarlos y usarlos en aplicaciones interactivas.
No sorprende que ahora se prefieran los gráficos vectoriales escalables (SVG) como formato gráfico en la web. Si el gráfico es puramente decorativo, no se requiere texto adicional. El atributo alt debe ser válido para todas las etiquetas, pero no es obligatorio para ninguna. Puede especificar cuánta información contendrá el gráfico insertando el SVG directamente en el HTML. Si usa una versión anterior de Safari o WebKit, es posible que deba reemplazar role=img con role=group en thesvg. Haga que el título o la descripción sean lo más precisos posible para reflejar la imagen. Cree un índice de tabulación de "0" con tabindex=0:45.
El método tabIndex=1 se usará para incrustar el SVG y podrá elegir qué método usar. Incrustar un gráfico en un iframe u objeto es otro método para mostrarlo. Si se usa NVDA, agregue un título que contenga el contenido del elemento NVDA (posiblemente <desc,'). Permita que los lectores de pantalla lean el texto mientras lo mantienen visualmente oculto. Podemos lograr esto configurando el tamaño de fuente en las bibliotecas JAWS y NVDA a 0.2. ¿Es posible facilitar la implementación de la accesibilidad con una fuente de iconos con un SVG? Sin embargo, el ícono se puede usar para lograr esto, y le mostraremos cómo hacerlo en el siguiente video.
El código de los iconos se encuentra normalmente en este caso utilizando un generador de iconos . Este método es muy similar al ejemplo de Reemplazo básico de imagen, secuencia de comandos en línea. En las etiquetas de anclaje, aria-label indica el texto dentro del enlace; sin embargo, el lector de pantalla no indica el texto dentro del enlace. Debido a que el atributo alt contiene toda esta información, podemos usar texto alternativo para describir esta imagen. Las capas se pueden exportar en formato svega de abajo hacia arriba en Adobe Illustrator. Para mantener mi SVG seguro, he incluido dos versiones: una para editar en Illustrator y la otra para editar código. Si está utilizando un control de fuente basado en git (git, SourceTree, ect), asegúrese de que el archivo esté listo.
Lo mejor que puede hacer es posponer la edición del SVG hasta que esté completo al 100%. Podemos vincularlos usando el título y la descripción, que son elementos de texto similares que se pueden usar para vincularlos. La adición de roles semánticos a la barra y los grupos de teclas se puede realizar a través de roles semánticos. La lista está etiquetada como aria-label=bar graph en el grupo que la contiene. Usemos el lector de pantalla para ver si funciona. Asegúrese de que se pueda acceder al SVG a través de todos los navegadores, así que agréguele role=1. Cree roles semánticos en los grupos que contienen la línea de tiempo y los segmentos de tiempo.
La lista ahora debe contener una etiqueta: >gt;timeline> role>list aria-label=la línea de tiempo desde el amanecer hasta el atardecer. Si tabindex (tabhtml) se establece en 0, el foco de la página estará en todos los navegadores. La semántica del enlace se puede corregir. El enlace es para su propio uso. No hay enlace semántico aquí porque no se refiere a nada y podría causar confusión en el lector de pantalla. Cuando navega a través de elementos de enlace usando SVG, la ventana no siempre cambia para garantizar que un elemento esté visible en la ventana gráfica. Algunos navegadores desplazan toda la sección del elemento, sin tener en cuenta los elementos secundarios que no se muestran. Esta característica puede ser útil para personas con baja visión que usan Windows o el modo de contraste alto.
Una poderosa herramienta para transmitir información es la animación. Las escenas animadas se pueden utilizar para ilustrar un punto, demostrar un proceso o proporcionar una sensación de movimiento. También puede usar la animación para crear páginas de presentación informativas en un video o para animar una secuencia específica.
SVG ha ganado popularidad en los últimos años como una herramienta popular para crear gráficos interactivos. Con SVG, puede crear gráficos vectoriales que se pueden animar con el tiempo. Estos efectos pueden, por ejemplo, ser extremadamente persuasivos.
¿Cómo se usa Svg en texto?

El *texto Debido a que el texto se representa de la misma manera que otros elementos, puede hacer lo mismo con el texto SVG que con un. Cuando coloca una imagen en el espacio de coordenadas, se puede transformar en un texto.
Con unos simples pasos, puede cambiar la forma de un SVG de manera fácil y eficiente. Si desea asegurarse de que el texto sea editable, use el atributo contentEditable en un elemento del SVG. La segunda forma de obtener el contenido de un elemento SVG específico es usar el método getElementById(). La función style() es otro método para aplicar estilos personalizados al texto. Todas estas técnicas son muy efectivas, pero tienen algunos inconvenientes. El atributo contentEditable solo puede funcionar en elementos SVG, y la función getElementById() solo puede usarse para acceder al contenido de los elementos visibles en la pantalla. Los métodos mencionados anteriormente son formas excelentes de hacer que el texto sea editable en formato de archivo .VJ, pero existen otras alternativas excelentes. Usar el atributo refitable contented=”true” en un elemento HTML es una de las formas más simples de hacer que el texto SVG sea editable. El texto se puede cambiar en cualquier momento y se pueden aplicar estilos personalizados.
¿Para qué se utiliza la etiqueta Svg?

Los gráficos están disponibles en forma de gráficos svg . Scalable Vector Graphics (SVG) es un lenguaje basado en XML que se puede utilizar para crear gráficos bidimensionales basados en animación e interactividad. Este programa emplea figuras geométricas simples (círculo, línea, polígono, etc.).

Las imágenes del lenguaje de marcado extensible (XML) se crean utilizando un formato estructurado conocido como sva. A diferencia de los formatos de imagen basados en píxeles, los SVG son un formato basado en vectores, lo que les permite escalar a cualquier dimensión sin causar ninguna degradación de la calidad. Se pueden reducir para cumplir con una variedad de densidades de visualización, imprimir con mayor claridad y responder con mayor eficacia. El valor de la propiedad viewBox se expresa como una serie de cuatro valores: min-x, min-y, ancho y alto. El método preserveAspectRatio indica cómo un componente con una relación de aspecto específica encaja en una ventana gráfica con una relación de aspecto diferente. El idioma de la hoja de estilo para cada fragmento de documento está definido por contentStyleType. Con SVG, puede crear tres tipos de objetos gráficos: transformaciones anidadas, trazados de recorte, máscaras alfa y efectos de filtro.
Una imagen de un archivo.sva se puede usar de varias formas en HTML. XHTML, un dialecto XML con restricciones de sintaxis menos estrictas, está siendo tratado como HTML por los navegadores modernos. Para crear una forma, se agrega un elemento al. Los parámetros utilizados para describir el tamaño y la ubicación de estas formas difieren. el polígono, que es un tipo de polilínea que se compone de segmentos que conectan ubicaciones, es similar a la polilínea, que se compone de segmentos que conectan ubicaciones. Con el creciente número de extensiones de navegador que admiten SVG, tiene sentido que se mejore la calidad de las imágenes. Cuando usa imágenes sva en su sitio web, puede acelerar los tiempos de carga porque los tamaños de archivo son más pequeños. CSS y/o JavaScript pueden facilitar la edición y animación de SVG. Debido a que son más rápidos y menos costosos de usar que los archivos JPEG, PNG y JPG, son la forma más efectiva de mejorar el diseño receptivo.
A pesar de que los archivos vectoriales son excelentes para crear gráficos e ilustraciones, carecen de píxeles, lo que dificulta la visualización de fotografías digitales de alta calidad. El formato JPEG es generalmente preferible para fotografías detalladas debido a su menor tamaño y mayor resolución. A menos que esté utilizando navegadores modernos, no podrá mostrar una imagen con un archivo SVG; en su lugar, deberá utilizar una imagen JPEG.
Imágenes Svg: una mejor opción para los diseñadores web
Comprimir mySVG.svg hará que la URL se
Convertir SVG a cadena en línea

Puede convertir svg a cadena en línea usando varias herramientas diferentes. Algunas de estas herramientas incluyen convertidores en línea, editores en línea o servicios en línea.
Convertir Svg a cadena reaccionar
Hay un par de formas diferentes de convertir un svg en una cadena en reaccionar. Una forma sería usar la función renderToString del paquete react-dom. Otra forma sería usar la función renderToStaticMarkup del paquete react-dom-server.
Un archivo SVG es un archivo liviano e infinitamente escalable que reemplaza los archivos ráster. También se puede diseñar, animar con CSS e incrustar en línea en HTML. Si desea crear una aplicación React con un SVG, puede hacer algunas cosas. En los siguientes ejemplos, repasaremos lo que hace que un SVG sea realmente bueno. Con SVG, puedes hacer cosas asombrosas con texto y animación. En esta lección, repasaremos el SVG antes de pasar a React. Este gráfico es bastante largo, pero aquí están las partes principales: Es posible usar SVG para generar objetos que están contenidos dentro de un bloque >defs>.
Pueden ser formas, rutas, filtros y efectos de degradado, como la imagen de arriba. Consulte su id utilizando la siguiente etiqueta. Veamos algunas otras cosas que SVG puede hacer. En este ejemplo, veremos cómo crear un SVG con React sobre la marcha. Es una poderosa herramienta que es a la vez flexible y fácil de usar. Debido a que se pueden usar ingredientes y pizzas en la misma pizza, podemos tener dos tipos de documentos. La parte más difícil de este ejercicio es ensamblar los ingredientes.
Con los casos de uso correctos y un esfuerzo mínimo, SVG se puede usar para enriquecer los sitios web y las aplicaciones de React. Cuando los usuarios actualizan sus pedidos de pizza, podemos crear un video en el que los ingredientes caen sobre la pizza. Puede encontrar el código fuente del proyecto en GitHub. Es importante tener en cuenta que los SVG no están exentos de fallas. Sin embargo, hay algunos defectos con los SVG.
Convertir Svg a cadena Javascript
Para convertir un svg en una cadena, puede usar el método .toString(). Esto devolverá el svg como una cadena.
Trabajaremos juntos para resolver el rompecabezas de Svg To String Javascript en esta lección. Esto se puede demostrar mirando el código que sigue. El problema se resolvió utilizando una variedad de enfoques. Puede usar JS o CSS para crear su cadena siguiendo estos pasos. El lenguaje de marcado de gráficos vectoriales escalables (SVG) es un lenguaje de marcado basado en XML que se utiliza para describir gráficos vectoriales bidimensionales. Cuando utilice la herramienta SVG a Base64, elija el botón Cargar svg. Esta herramienta convierte datos svg a base64 y genera una fuente de fondo CSS que incluye una cadena Base64, un código de imagen HTML y una fuente de fondo CSS.
Texto SVG
El texto SVG es texto que se puede mostrar en un gráfico vectorial . Se puede usar para crear texto que se puede escalar a cualquier tamaño sin perder su calidad. El texto SVG se puede usar junto con otros gráficos vectoriales para crear gráficos complejos.
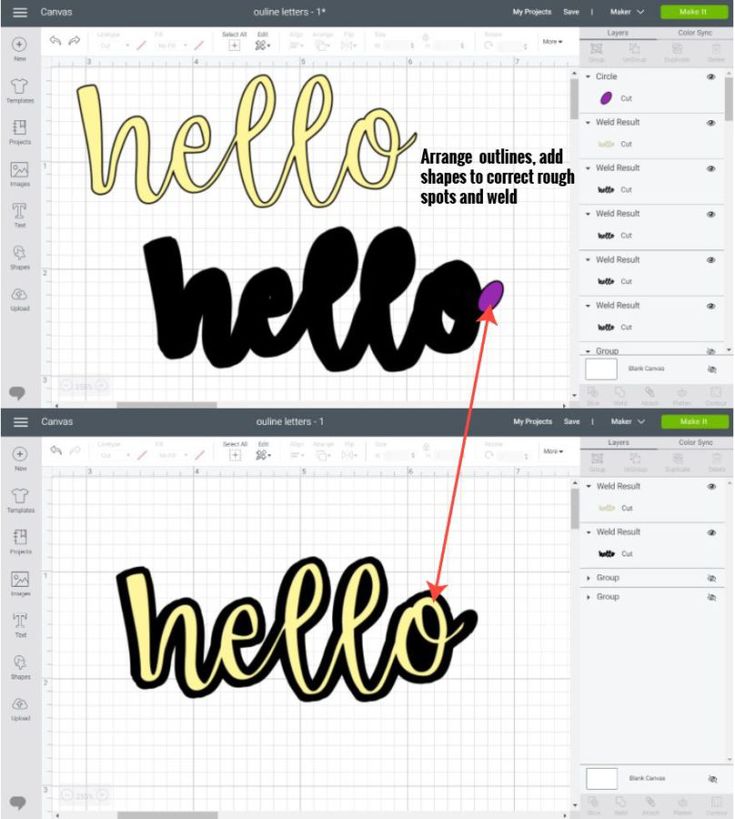
En realidad, es bastante simple crear un SVG usando Inkscape. Estará listo para comenzar de inmediato porque solo hay algunos fundamentos para aprender. Tenga en cuenta que cualquier enlace en el que haga clic será tratado como un afiliado. Si hace clic en uno de mis enlaces para comprar algo, es posible que reciba una pequeña comisión sin costo alguno para usted. Es hora de convertir las fuentes seleccionadas en archivos sva una vez que haya elegido las fuentes que desea. Cuando ingresa un texto, no se crea un archivo SVG. En Inkscape, es necesario convertir su texto en una ruta. Desde aquí, puede hacer clic en cada letra de su texto y cambiarlo según su gusto.
Propiedades de texto en HTML
El contenido de texto del elemento se devuelve a la propiedad textContent del elemento.
Se nos ocurrirá algo. Estas propiedades se pueden utilizar para cambiar la apariencia de un texto alterando las propiedades de trazo y relleno.
Es un tipo de vehículo híbrido. Las propiedades textAlign y textBaseline se pueden usar para colocar el texto dentro del elemento.
