¿Cómo personalizar y reemplazar el botón Agregar al carrito de WooCommerce?
Publicado: 2022-09-15Todos los sitios web de comercio electrónico de hoy tratan de dar a los clientes flexibilidad para comprar los productos deseados con solo hacer clic en un botón. Con WooCommerce, puede mostrar los botones Agregar al carrito en las páginas de productos/páginas de lista de productos o en cualquier otra página sin ningún esfuerzo.
Estos botones Agregar al carrito de WooCommerce son visualmente atractivos y contribuyen en gran medida al éxito de las tiendas en línea, ya que afectan directamente las ventas.
En este blog, aprenderemos a configurar los botones/URL personalizados Agregar al carrito de WooCommerce, personalizar los botones Agregar al carrito usando código y complementos y reemplazar los botones Agregar al carrito con botones Comprar ahora para el pago directo.
Empecemos.
El botón/URL predeterminado Añadir al carrito de WooCommerce

El botón predeterminado Agregar al carrito de WooCommerce siempre aparece en todas las páginas de un solo producto, excepto en los productos externos/afiliados que pertenecen a otras fuentes.
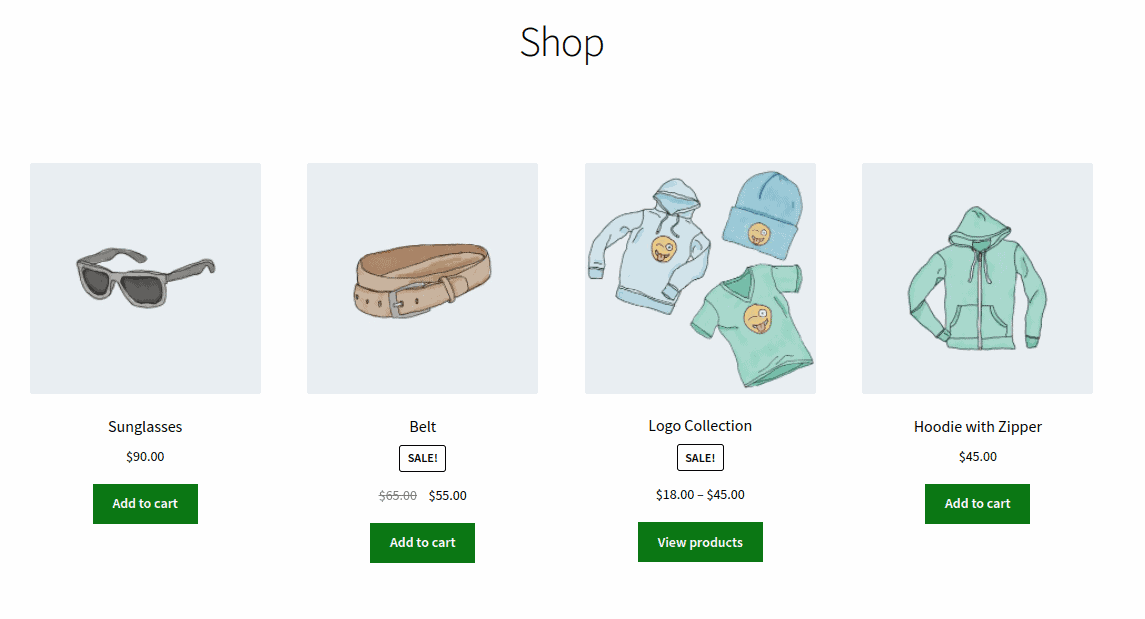
También puede ver los botones Agregar al carrito debajo de los productos en la página de la tienda donde se muestran todos los productos, páginas de categorías, páginas de etiquetas o cualquier página de filtro de productos.
Los textos de los botones pueden variar según el tipo de producto. Por ejemplo, habrá un botón Comprar ahora en lugar de Agregar al carrito para pagar más rápido (más sobre esto más adelante).
¿Cómo crear una URL personalizada para Agregar al carrito?
Aquí, simplemente puede reemplazar la URL predeterminada para el botón y el resto se soluciona. Este método es útil cuando desea colocar los botones Agregar al carrito en páginas de destino personalizadas, tablas de precios, publicaciones de blog y otros.
Veamos cómo crear enlaces/botones HTML personalizados para Agregar al carrito de WooCommerce para productos simples y variables.
Agregar URL al carrito para productos simples
Puede agregar productos simples al carrito a través de una URL personalizada fácilmente.
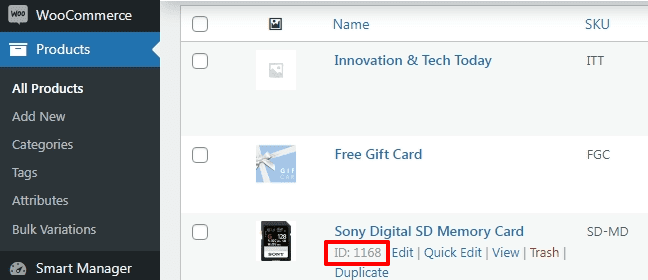
Ve a WooCommerce > Products . Pase el cursor por debajo del título del producto para ubicar la identificación del producto y use el siguiente enlace:
https://tudominio.com/?add-to-cart=X&quantity=Y .

Obviamente, reemplace el nombre de dominio y la identificación del producto con su propio dominio y la identificación del producto deseado, respectivamente.
Esto agregará un solo producto al carrito. Para agregar el mismo producto con más cantidad, use esta URL:
https://tudominio.com/?add-to-cart=1168&quantity=5 .
Agregar al carrito y redirigir al pago
Cuando se agrega un producto al carrito, la mejor opción es redirigir a los clientes a la página de pago.
Entonces, la URL, en este caso, será:
https://tudominio.com/checkout/?add-to-cart=1168&quantity=1 .
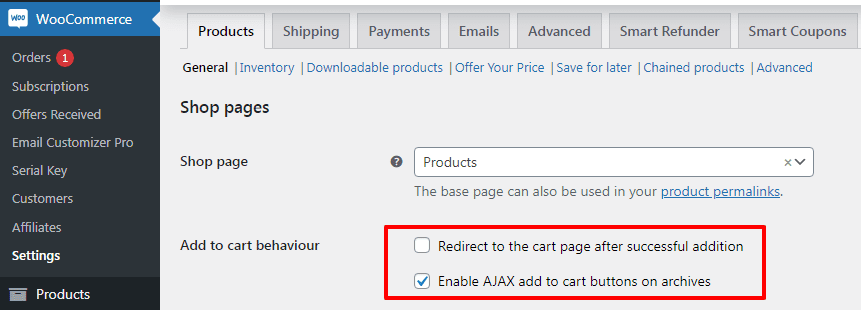
Recuerde, para que esto funcione, debe marcar la opción "Habilitar los botones AJAX para agregar al carrito en los archivos" en WooCommerce > Settings > Products > General y también deshabilitar "Redirigir a la página del carrito después de la adición exitosa".

En lugar de pagar, si desea redirigir a los usuarios a otras páginas que no sean la página de pago, la URL será:
https://tudominio.com/tu_pagina_personalizada/?add-to-cart=1168&quantity=1 .
Agregar URL al carrito para productos variables
Esto también es muy fácil. Al igual que los productos simples, debe reemplazar la identificación del producto con la identificación de la variación del producto.
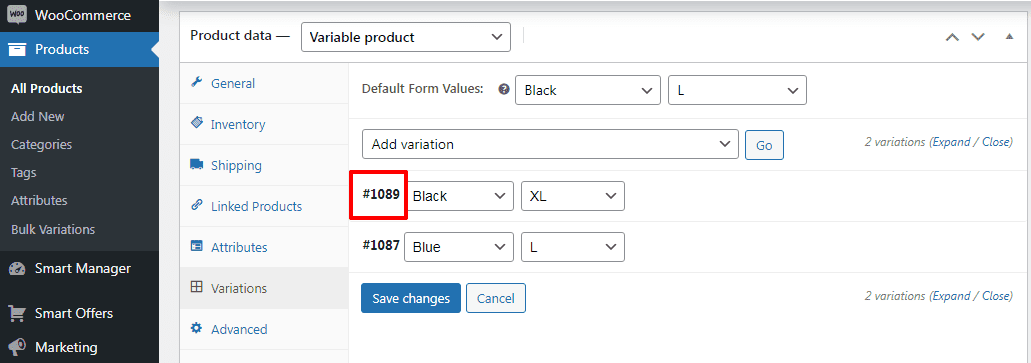
Ve a WooCommerce > Products . Seleccione un producto variable. Haga clic en la pestaña Variations . Encontrará los identificadores de producto como se muestra. Una vez que tenga las identificaciones, crear URL es pan comido.

Para agregar una variación de producto con cantidad uno, la URL será:
https://tudominio.com/?add-to-cart=1089&quantity=1 .
Para agregar una variación de producto con la cantidad cinco, la URL será:
https://tudominio.com/?add-to-cart=1089&quantity=5 .
Para agregar una variación de producto con la cantidad uno al carrito y redirigir a la página de pago, la URL será:
https://tudominio.com/checkout/?add-to-cart=1089&quantity=1 .
Para agregar una variación de producto con la cantidad uno al carrito y redirigir a cualquier otra página que no sea la página de pago, la URL será:
https://tudominio.com/tu_pagina_personalizada/?add-to-cart=1089&quantity=1 .
¿Suficientemente simple? Pasemos al botón de personalización Agregar al carrito.
¿Por qué personalizas el botón predeterminado Agregar al carrito de WooCommerce?
Imagina visitar cualquier tienda de WooCommerce para comprar comestibles y tener que pagar por cada artículo individualmente. ¿No sería un inconveniente para usted como comprador realizar la compra? Además, iniciar múltiples transacciones para las compras sin duda lleva mucho tiempo.
Aquí es donde la función Agregar al carrito de WooCommerce demuestra ser una gran ayuda para los compradores en línea. Los compradores pueden elegir los artículos deseados y ponerlos en el carrito. Una vez que todos los artículos se colocan en el carrito, los compradores pueden avanzar hacia el pago. Esto constituye una gran experiencia para el cliente.
La configuración predeterminada puede hacer el trabajo. Pero según el tipo de producto y su cartera de productos, se requiere personalización. No existe un enfoque único para todos.
. Este método funciona especialmente bien en las tiendas que venden un solo producto, o en caso de que los clientes deseen comprar un solo producto en una tienda de varios productos.
Por otro lado, el botón Agregar al carrito es extremadamente útil para tiendas que venden muchos productos. Los visitantes buscan varios productos en la tienda, continúan agregando o eliminando productos del carrito antes de pasar a la página de pago.
Entonces, según los requisitos, un botón personalizado (texto, color, ícono, ubicación) basado en la apariencia de su marca brindará mejores conversiones.
¿Cómo personalizar los botones Agregar al carrito?
A veces, los botones predeterminados Agregar al carrito pueden no verse atractivos en el sitio web. Es posible que desee combinarlos con el color de su marca. O la ubicación incorrecta puede obstaculizar las conversiones.
En tales casos, WooCommerce ofrece una excelente flexibilidad para personalizar los botones Agregar al carrito en todos los niveles. Puede personalizar los botones con un mínimo esfuerzo.
Veremos algunas formas técnicas, complementos y formas alternativas de personalizar estos botones Agregar al carrito. Las formas técnicas pueden ser un poco complicadas. Entonces, para agregar fragmentos de código de manera segura, consulte este documento.
Cambiar el texto del botón Agregar al carrito de WooCommerce
Puede cambiar el texto del botón Agregar al carrito de WooCommerce para que sea más atractivo para los clientes. Aquí hay algunas ideas de texto de botón que puede usar para los botones de compra:
- Agregar a la bolsa
- Añadir artículo(s) al carrito
- Agregar a mi carrito de compras
- Agregar a mi bolsa de compras
Para cambiar el texto predeterminado del botón Agregar al carrito, puede seguir los pasos a continuación:
- Vaya al
WordPress Admin panel > Appearance > Theme Editor. - Abra el archivo Theme Functions / functions.php.
- Agregue el siguiente código en la parte inferior del archivo function.php.
// Para cambiar el texto de agregar al carrito en la página de un solo producto
add_filter('woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text');
función storeapps_custom_single_add_to_cart_text() {
return __('Agregar a la bolsa', 'woocommerce');
}
// Para cambiar el texto de agregar al carrito en la página de la tienda
add_filter('woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
función storeapps_custom_product_add_to_cart_text() {
return __('Agregar a la bolsa', 'woocommerce');
}
Como puede ver, este código es para productos individuales y página de colección. Le permitirá cambiar el texto a Add To Bag . Sin embargo, puede convertirlo en cualquier otro texto personalizado que desee reemplazando todas las frases "Agregar a la bolsa" en el código con los textos deseados.

Haga clic en el botón 'Actualizar archivo' para guardar los cambios y vaya a la interfaz para comprobar cómo se muestra el texto personalizado del botón Añadir al carrito de WooCommerce en su tienda.

Cambiar el color del botón Agregar al carrito de WooCommerce
El color del botón Agregar al carrito juega un papel importante para influir en los clientes para que compren productos. Asegúrese de que el color del botón coincida con el esquema de colores del sitio web.
Aunque la mayoría de los temas de WooCommerce ofrecen colores predeterminados para todos los tipos de botones en todo el sitio web, debe asegurarse de que coincidan con el diseño de su tienda y cambiar el color del botón Agregar al carrito de WooCommerce para que se destaque.
Para cambiar el color del botón Agregar al carrito de WooCommerce, deberá agregar un fragmento de código CSS a la hoja de estilo de su tema (principalmente conocido como el archivo style.css). Puede acceder a él yendo a su WordPress Admin panel > Appearance > Customizer .
Luego se lo lleva a una nueva ventana con una lista de opciones. Aquí, puede tener tres formas de cambiar el color del botón Agregar al carrito.
Cambie el color del botón Agregar al carrito en todo su sitio
La primera forma es navegando a la sección Buttons > Background Color .
Aquí, puede cambiar el color de fondo y el color del texto de su botón Agregar al carrito. Pero con esta opción, cambiará el color de todos los botones en todas las páginas.
Cambiar el color del botón Agregar al carrito de manera diferente en diferentes páginas
La segunda forma es navegando al archivo de la tienda/producto único. Con la opción Archivo de la tienda, no solo puede cambiar el color de fondo y el texto, sino también personalizar la posición del botón Agregar al carrito que se muestra en las páginas del archivo de la tienda de WooCommerce.
En la página de un solo producto, también puede cambiar el color del fondo y el texto del botón Agregar al carrito y el efecto de desplazamiento.
Cambiar el color del botón Agregar al carrito usando el código CSS
La tercera es la sección CSS adicional para agregar un código personalizado para cambiar el color del botón Agregar al carrito de WooCommerce.
Copie el código a continuación y péguelo en la sección Administrador de WordPress admin > Customizer > Additional CSS o en el archivo 'style.css' y cambie los colores a los que desee.
/* Botón Agregar al carrito en la página de un solo producto */
.producto único .producto .single_add_to_cart_button.button {
color de fondo: #0c7815;
color: #FFFFFF;
}
/* Botón Agregar al carrito en archivos (por ejemplo, tienda, página de categoría) */
.woocommerce .producto .add_to_cart_button.button {
color de fondo: #0c7815;
color: #FFFFFF;
}
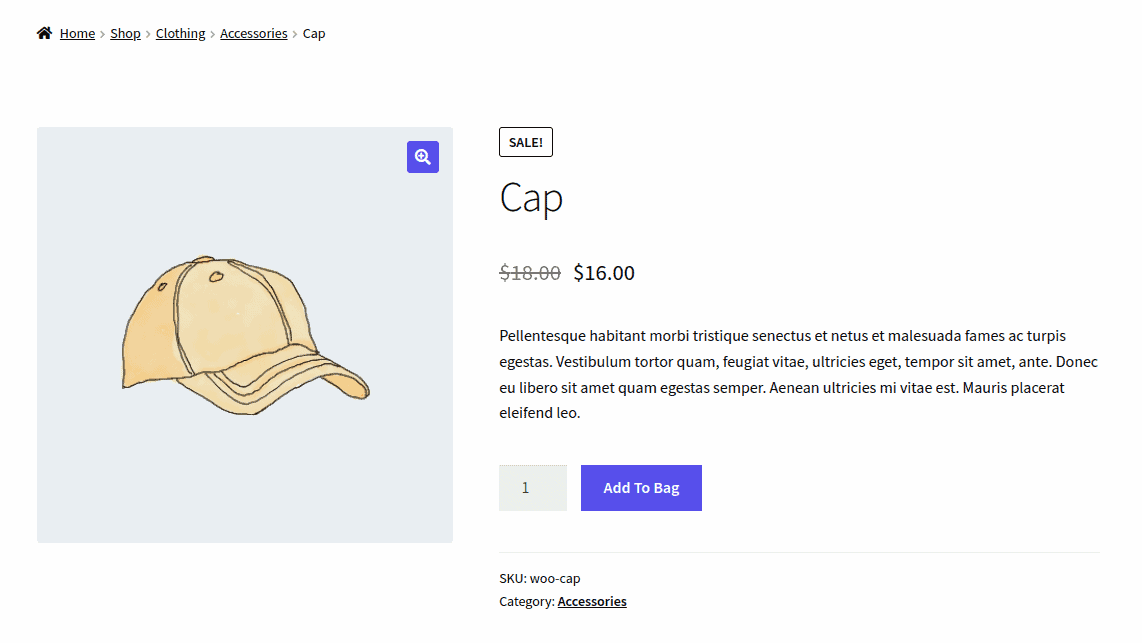
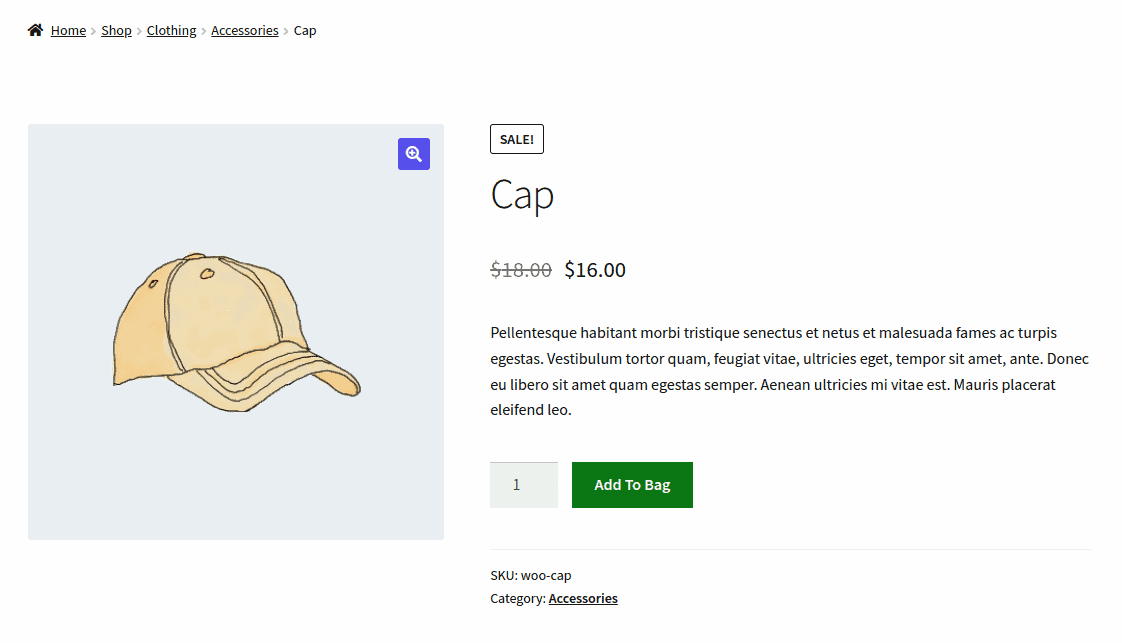
Como puede ver en la imagen, cambiamos el color del botón Agregar al carrito de azul a verde.

Colocar botones Agregar al carrito en las páginas del sitio web usando shortcode
Puede usar un código abreviado para mostrar los botones Agregar al carrito en cualquiera de las páginas del sitio web sin problemas. Por ejemplo, si ha escrito un blog sobre cómo diseñar ropa, puede colocar este código abreviado para crear botones de compra directamente en el contenido del blog.
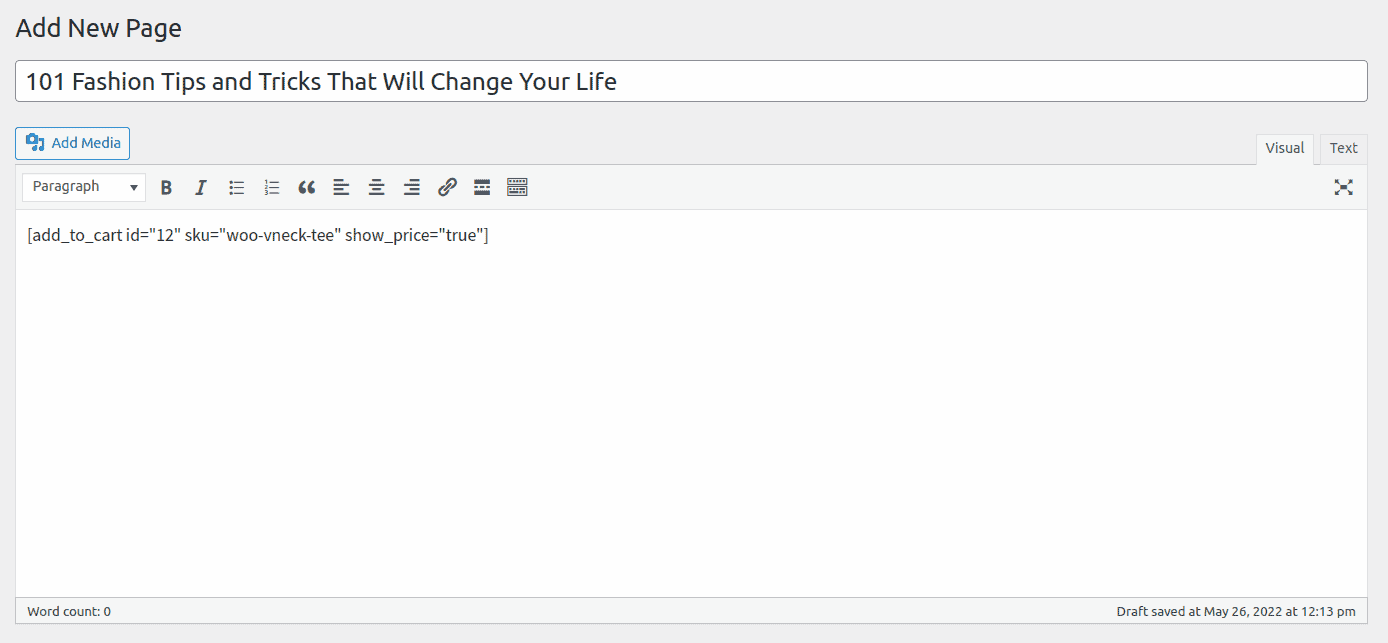
WooCommerce viene con un shortcode [add_to_cart] para que insertes el botón de un producto en particular en cualquier lugar de tu tienda en línea. Solo necesita agregar el ID y/o SKU del producto para el que desea mostrar el botón Agregar al carrito.

Además, puede incluir el precio del producto: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
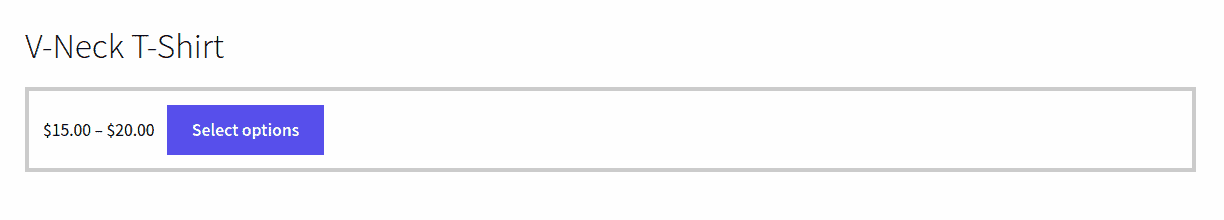
Para productos simples, mostrará un botón de agregar al carrito. Pero se mostrará un botón Select options para productos variables.

Agregue texto antes/después del botón Agregar al carrito en la página de un solo producto
Otra forma de personalizar el botón Agregar al carrito en WooCommerce es agregar un texto antes o después del botón Agregar al carrito en las páginas de productos individuales.
Agregar texto antes del botón Agregar al carrito
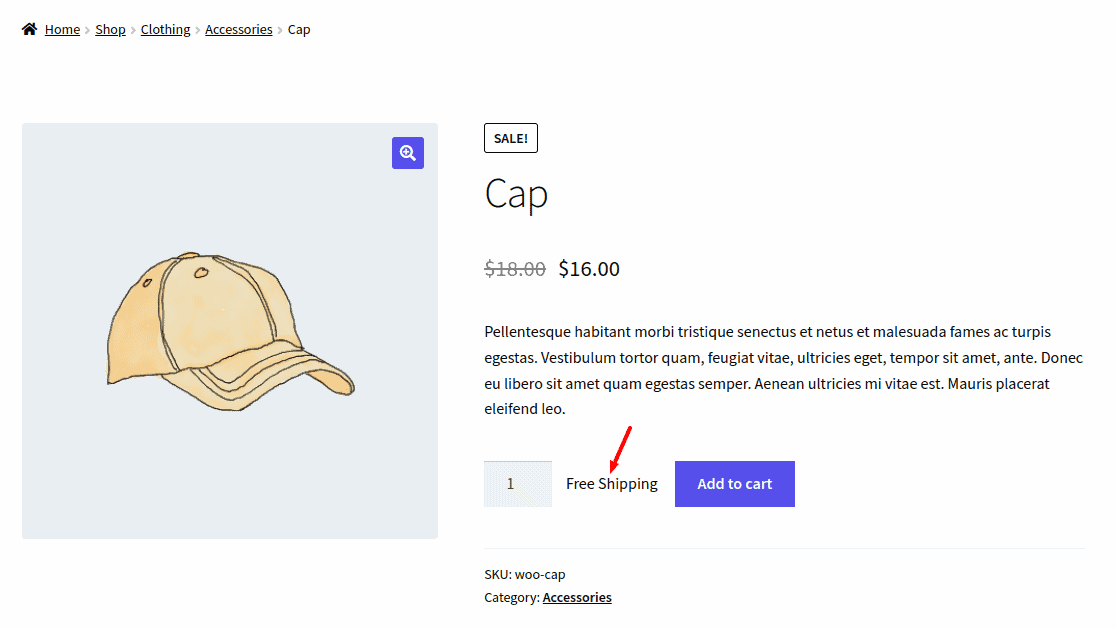
Normalmente, habrá una breve descripción del producto encima del botón Agregar al carrito. Sin embargo, puede mencionar un aviso, una garantía, envío gratuito o una política de devolución, etc. antes de la opción Agregar al carrito.
Por ejemplo, puede agregar el texto "Envío gratuito" utilizando la declaración de eco.
add_filter('woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3);
add_action('woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn');
función storeapp_before_add_to_cart_btn(){
echo 'Envío Gratis';
}
Copie el código anterior y péguelo en el archivo functions.php del tema del archivo, luego haga clic en Actualizar archivo para guardar todo.

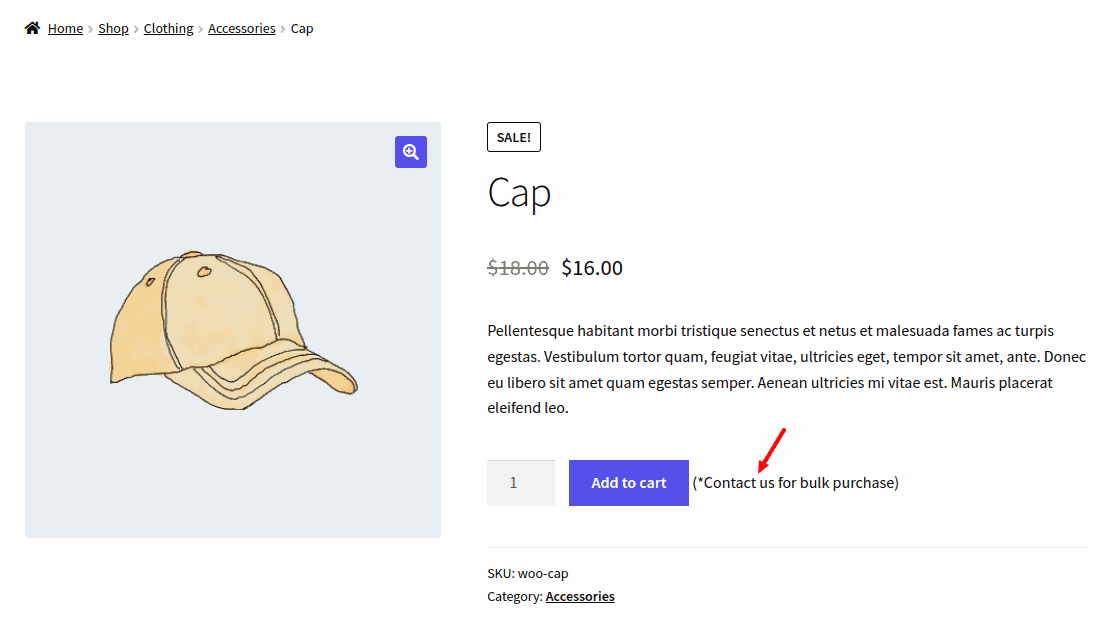
Agregar texto después del botón Agregar al carrito
También puede agregar texto personalizado después del botón Agregar al carrito. Esto puede ser útil para notificar a los clientes que podría haber descuentos por compras al por mayor. En el ejemplo a continuación, incluiré el texto Contáctenos para una compra masiva en el botón Agregar al carrito agregando este fragmento de código en la parte inferior del archivo function.php de su tema secundario:
add_action('woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn');
función content_after_addtocart_button_func() {
// Contenido de eco.
eco '
(*Contáctenos para compras al por mayor)
';
}
Copie y pegue este código en el archivo y luego guárdelo.

Personalizar el botón Añadir al carrito con el icono
Además de cambiar el texto, puede reemplazar el texto con un ícono o agregar un ícono al lado del texto del botón. Esto es posible usando algunos complementos que se mencionan a continuación.
Estos complementos también lo ayudan a personalizar los botones sin código.
Complementos del botón Agregar al carrito de WooCommerce
Escribir código es una forma de crear botones Agregar al carrito. Sin embargo, si usted es alguien que no tiene ningún conocimiento de codificación, es ideal aprovechar los complementos listos para usar para personalizar los botones. Estos son los dos complementos más utilizados.
Último botón personalizado Agregar al carrito para WooCommerce
Este complemento ofrece personalizaciones adicionales para diseñar un botón que seguramente llamará la atención de los clientes.
Características:
- Personalice el texto del botón para productos simples, productos variables y productos agrupados
- Personaliza el color de fondo del botón
- Configuración del color cuando el cliente se desplaza sobre el botón
- Personalización del color, el tamaño y el radio del borde del botón
- Agregar iconos de carrito en el botón
- Establecer degradado como fondo cuando el cliente pasa el cursor sobre el botón
- Uso de imágenes como botón
- Personalización del cuadro de cantidad de artículos con iconos de suma y resta
- Creación de estilos de botones propios en todo el sitio web
- Este complemento también es compatible con todos los temas de WordPress.
Algunas de las funciones solo están disponibles en la versión Pro.
Descargar ahora
Botón Agregar al carrito personalizado de WooCommerce
Como sugiere el nombre, este complemento se puede usar para personalizar los botones Agregar al carrito para hacerlos más atractivos para los clientes.
Características :
- Personaliza el texto en el botón de añadir al carrito.
- Coloque el icono al lado del texto en el botón.
- Muestra el ícono del carrito en lugar del texto completo.
- Compatible con la mayoría de los temas de WordPress.
Descargar ahora
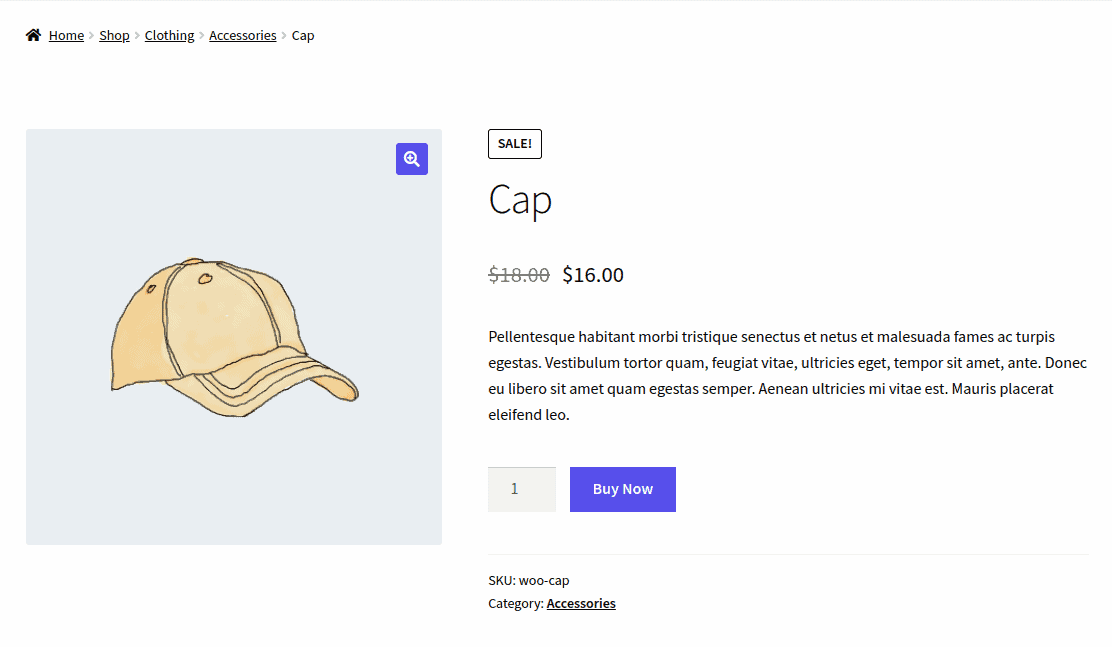
¿Cómo reemplazar los botones Agregar al carrito con Comprar ahora?
Reemplazar el botón Agregar al carrito con el botón Comprar ahora permite a los clientes omitir el largo proceso de compra y finalizar la compra con solo hacer clic en un botón. Esto contribuye en gran medida a mejorar la experiencia del usuario.
Cashier by StoreApps puede ayudarlo a crear un botón Comprar ahora con solo unos pocos clics.

Es un complemento excelente para optimizar el proceso de pago de WooCommerce. Puede personalizar la tienda de comercio electrónico para:
- Pago directo con la ayuda de los botones de compra rápida ahora (Omitir carrito y saltar al pago).
- Pago con un clic a través de los botones de compra rápida ahora (sin carrito, pago, pantallas de pago).
- Pagos en una página con toda la información sobre pedidos, pagos y envíos en una sola página.
Además de esto, este complemento también le permite activar el panel lateral del carrito que muestra todos los productos presentes en el carrito sin tener que visitar la página del carrito.
Además, también puede animar a los clientes a comprar más productos con la ayuda de la función de notificación del carrito y las recomendaciones de productos.
El complemento Cashier también es compatible con las suscripciones de WooCommerce.
Obtener complemento de Cajero
Conclusión
La optimización de los botones Agregar al carrito ciertamente juega un papel importante en la mejora de la experiencia de compra.
Con el código y los complementos mencionados aquí, puede personalizar fácilmente los botones Agregar al carrito de WooCommerce según los requisitos y aumentar sus conversiones.
Espero que hayas encontrado útil este blog. Cualquier duda o sugerencia, compártela a través de la caja de comentarios.
