Cómo personalizar los filtros de productos ajax de WooCommerce para su tienda
Publicado: 2023-03-31¿Qué pasará con su tienda si los visitantes tienen dificultades para encontrar el artículo exacto que buscan? Los compradores en línea dedican poco tiempo a buscar algo en un solo lugar, especialmente cuando no ha sido una marca famosa. Por lo tanto, pueden abandonar su tienda cuando les toma mucho tiempo encontrar los productos deseados.
Si no vende numerosos tipos de productos, es posible que este problema no ocurra. Pero cuando la tienda vende decenas, cientos o miles de artículos, es fundamental organizarlos según ciertos estándares para que los visitantes puedan encontrarlos rápidamente. Además, el filtrado de productos es un paso necesario para ayudar a los visitantes a acercarse a sus artículos favoritos de forma rápida y sencilla, mejorando así la experiencia del cliente y aumentando las ventas.
Es por eso que los filtros de productos WooCommerce Ajax están presentes en este artículo.
Como propietario de una tienda, desea saber cómo crear filtros de productos para su tienda WooCommerce. Por favor, sigue leyendo para explorar el camino. En este momento, le presentaremos una poderosa herramienta que lo ayudará a cubrir esta tarea a la perfección.
¿Qué son los filtros de productos de WooCommerce?
Los propietarios de tiendas WooCommerce utilizarán filtros de productos para optimizar el proceso de búsqueda en sus tiendas. Según las características de los productos y las demandas de los clientes, la herramienta de filtro separará sus productos en diferentes criterios, como tamaños, colores, marcas y precios.
Cuando los visitantes usan los filtros para su búsqueda, el resultado ofrecerá solo los elementos que coincidan con sus criterios. Mientras tanto, se eliminarán otros productos que no incluyan las características seleccionadas. Por ejemplo, tienes un filtro de productos por color. Si los visitantes quieren comprar jeans blancos, seleccionarán el atributo "blanco" del filtro. Luego, la página mostrará solo jeans blancos, mientras que los jeans con otros colores se ocultarán en el resultado de búsqueda de la tienda.
Cuanto más inteligentes son los filtros de productos, más satisfechos se sienten los clientes con los resultados ofrecidos. Después de eso, obtendrán rápidamente los artículos que necesitan, los agregarán al carrito y finalmente crearán ventas para usted.
Los filtros de productos son muy útiles, pero no se adaptan a todos los tipos de empresas. Es ideal para la tienda que vende una gran cantidad de productos con varios atributos, como colores, tamaños, materiales y marcas. Pero si su tienda es pequeña y vende solo unos pocos productos, no es necesario aplicar esta función.
¿Por qué los filtros de productos son importantes para su tienda?
Cuando tu tienda tiene un gran catálogo de productos, es necesario encontrar la manera de ayudar a los clientes a acercarse al artículo exacto que están buscando. Es hora de que utilices filtros de productos que traerán bastantes beneficios. Veamos qué beneficios obtendrá al crear filtros de productos para su tienda.
Mejorar la navegación
De las innumerables páginas de productos de la tienda, ¿cómo puede llevar a los visitantes al producto que buscan? Con los filtros de productos, navegarán fácilmente entre la página de la tienda/páginas de categorías y las páginas de productos. Cuando los clientes utilicen la herramienta de filtro para tomar los criterios de selección de sus productos deseados, se mostrará una lista de artículos que coincidan con sus demandas. Si los resultados de búsqueda creados por el filtro cumplen con sus requisitos, visitarán los productos y tal vez realicen una compra.
Aumente la visibilidad del producto
Tu tienda tiene varios artículos de alta calidad pero menos populares. Para promocionarlos, querrá aumentar su visibilidad para que se acerquen a más clientes. En este caso, los filtros de productos te pueden ayudar mucho. Al configurar el filtro, puede crear atributos especiales para esos elementos. Luego, cuando los clientes potenciales filtren los productos por estos atributos, los productos que desea promocionar aparecerán frente a los ojos de los clientes.
Aumente la experiencia del usuario
No todos los visitantes quieren ver toda la tienda y descubrir decenas o cientos de artículos. Muchos de ellos querrán encontrar un artículo específico en tu tienda. Un filtro de productos reducirá su búsqueda de productos, ahorrando así tiempo para encontrar los artículos deseados. Si puede configurar un filtro de productos efectivo, traerá una gran satisfacción a los clientes. A partir de ahí, permanecerán más tiempo en tu tienda. Esta es una buena oportunidad para promocionar otros productos. Además, cuando su tienda los deja con una buena impresión, es probable que regresen a la tienda para comprar más la próxima vez.
Filtros de productos predeterminados de WooCommerce
De forma predeterminada, WooCommerce le proporciona widgets de filtro de productos. Con algunos pasos simples a continuación, puede agregarlos a la barra lateral de su tienda.
Dependiendo de cada tema utilizado, la interfaz del tablero será un poco diferente. Aquí configuraremos filtros de productos predeterminados con el tema Woostify.
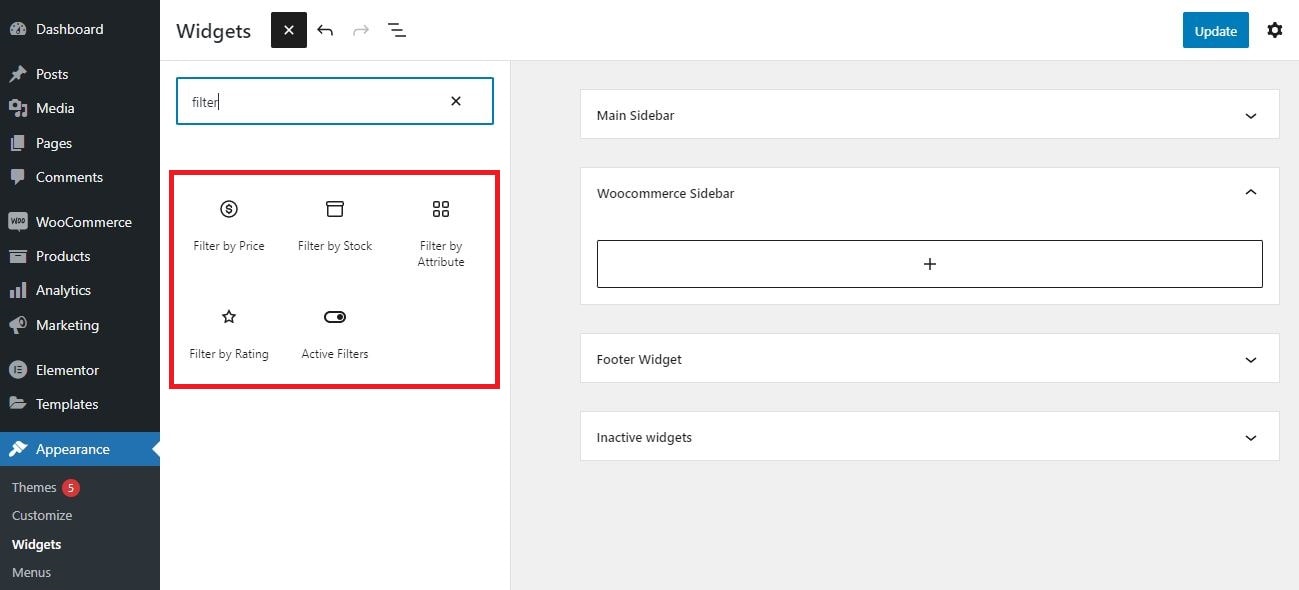
Primero, vas a Apariencia > Widgets . A continuación, haga clic en el ícono + junto a Widgets para mostrar una lista de widgets. Aquí encontrará cinco widgets de filtro de productos, incluidos Filtrar por precio , Filtrar por stock , Filtrar por atributo , Filtrar por clasificación y Filtros de productos activos.
Puede configurar los filtros para WooCommerce Sidebar . Luego, los filtros aparecerán en la barra lateral de la página de la tienda/producto.
Cuando desee agregar cualquier filtro a la barra lateral, simplemente haga clic en el icono + junto a Widgets y seleccione el widget.

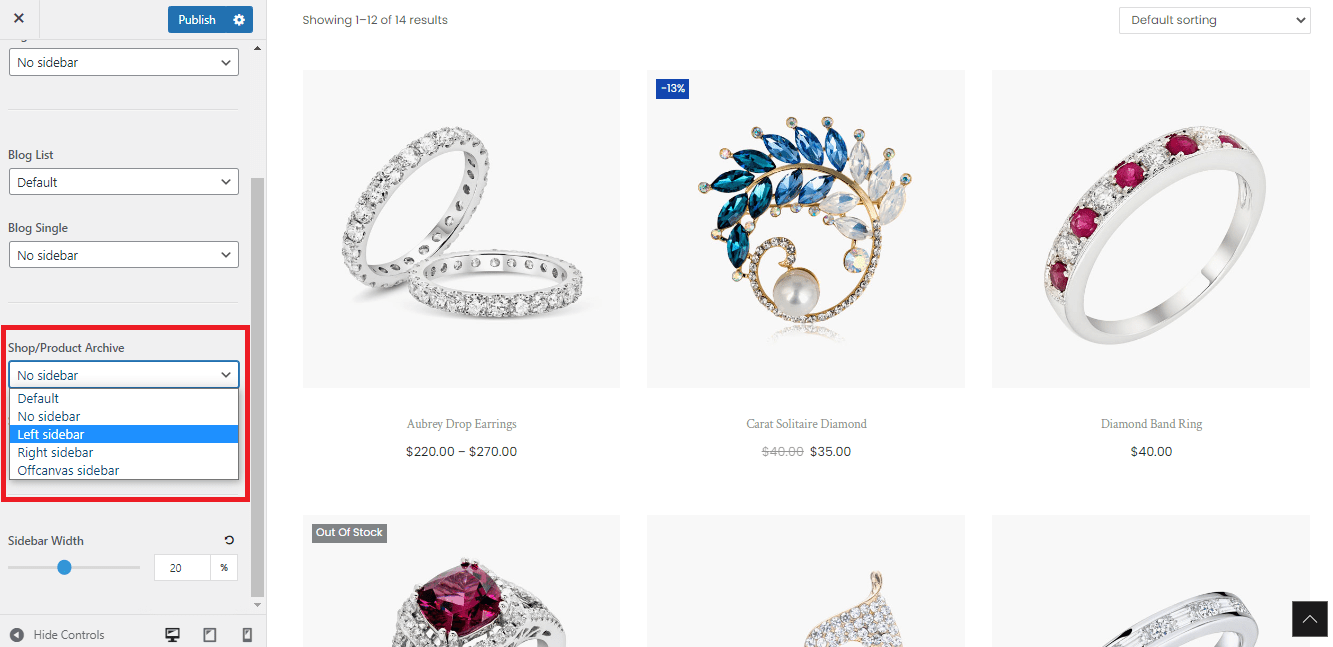
A continuación, para que los filtros se muestren como desee en la interfaz, vaya a Personalizar > Diseño > Barra lateral y elija una opción en Tienda/Archivo de productos . Aquí elegimos la barra lateral izquierda para mostrar estos filtros.

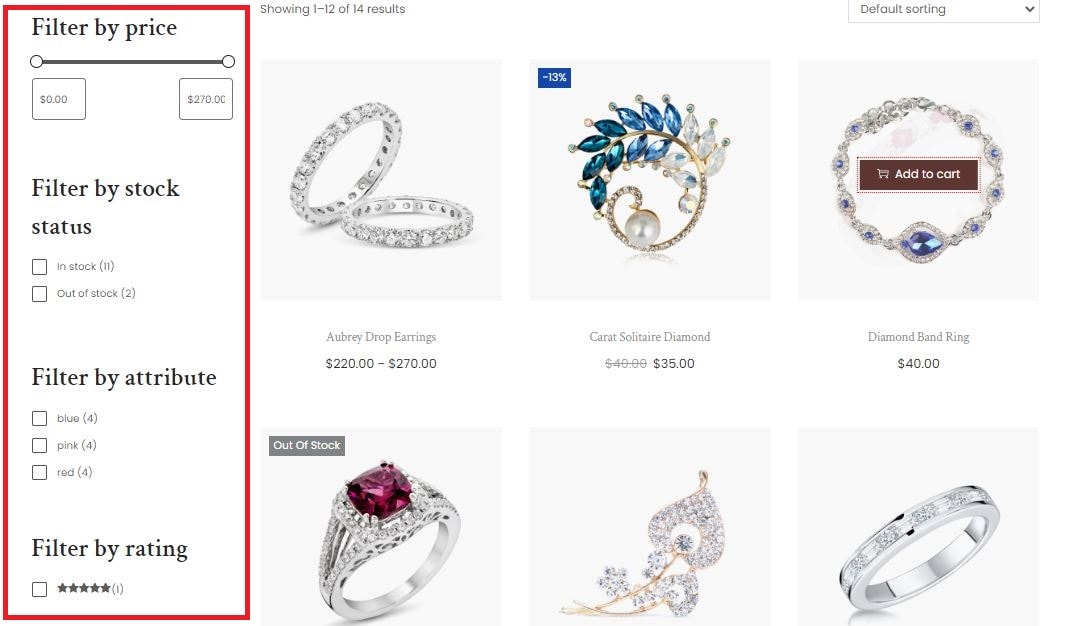
Ahora, verá cómo se muestran y funcionan los filtros en la barra lateral izquierda.

Como puede ver, solo le toma alrededor de un minuto agregar widgets de filtro predeterminados a su tienda WooCommerce. Sin embargo, existen algunas limitaciones cuando utiliza esta función predeterminada.
Primero, la función Ajax no es compatible; por lo tanto, la página se volverá a cargar después de que se aplique cualquier filtro, lo que afectará el rendimiento de su sitio.
En segundo lugar, el valor predeterminado de WooCommerce ofrece algunas opciones para el filtrado de productos, que es posible que no puedan satisfacer todas las necesidades de los clientes.
Además, no hay muchas opciones personalizadas para hacer que estos filtros sean más atractivos o más adecuados para sus productos. En particular, Filtrar por atributo se mostrará en una lista de casillas de verificación, mientras que Filtrar por precio será un control deslizante como se muestra en la imagen de arriba.
Por lo tanto, para obtener filtros avanzados con más opciones personalizadas y el soporte de la tecnología Ajax, necesitará una herramienta de filtro de productos profesional.
Es hora de que entre el filtro inteligente de productos. Es una función avanzada que ofrece el tema Woostify. Siga leyendo para obtener más información sobre esta poderosa herramienta de filtro.
Presentamos el filtro inteligente de productos Woostify
En comparación con los widgets de filtro predeterminados, Smart Product Filter le brinda más opciones para crear nuevos filtros y personalizarlos.
Hay más de 10 tipos de filtros para que selecciones. Con base en ellos, puede crear filtros de productos según varios criterios, como atributos, categorías, etiquetas, precios, fechas, pedidos y otros datos de productos. Si bien el WooCommerce predeterminado solo permite mostrar filtros en la barra lateral, este complemento proporciona a los usuarios dos diseños, incluidos los verticales y horizontales.
Si personaliza su página de la tienda con Elementor en lugar de usar la página de la tienda predeterminada, Smart Product Filter también admite la configuración de filtros. En la parte sobre cómo configurar el filtro de productos de WooCommerce con Elementor , le daremos instrucciones con pasos específicos.
Además, Smart Product Filter hace que su sistema de filtro responda y sea fácil de usar con la funcionalidad de carga de Ajax. Cuando los clientes toman más opciones de filtrado, la página existente no se actualizará. Esta función es adecuada para tiendas grandes que venden muchos productos variables. Luego, la carga de Ajax ayuda a brindar a sus clientes una mejor experiencia de compra.
Se estima que hasta el 76% de los adultos estadounidenses van de compras a través de teléfonos inteligentes. Aprovechando este punto, el equipo de Woostify ofrece la opción de optimización móvil. Para saber cómo hacerlo, consulte la parte de Cómo optimizar los filtros de productos en dispositivos móviles .
Hemos proporcionado una descripción general de las funciones interesantes de Smart Product Filter. En este momento, puede estar emocionado de saber cómo usar el complemento. En las siguientes partes, le mostraremos cómo:
- Configurar filtro de producto inteligente
- Configure un diseño horizontal para los filtros de productos
- Configure el filtro de productos de WooCommerce con Elementor
- Optimizar filtros de productos en dispositivos móviles
Nuestra guía de video sobre el uso del filtro inteligente de productos
Aquí está nuestro video sobre cómo configurar los filtros de productos ajax de WooCommerce. Espero que los pasos detallados lo ayuden a crear fácilmente un sistema de filtro de productos para su tienda.
Para comprender profundamente los beneficios de cada función, siga leyendo. Los analizaremos en detalle.
Cómo configurar el filtro inteligente de productos de Woostify
Para configurar el filtro inteligente de productos, seguirá los 4 pasos a continuación:
Paso 1: habilite el filtro inteligente de productos
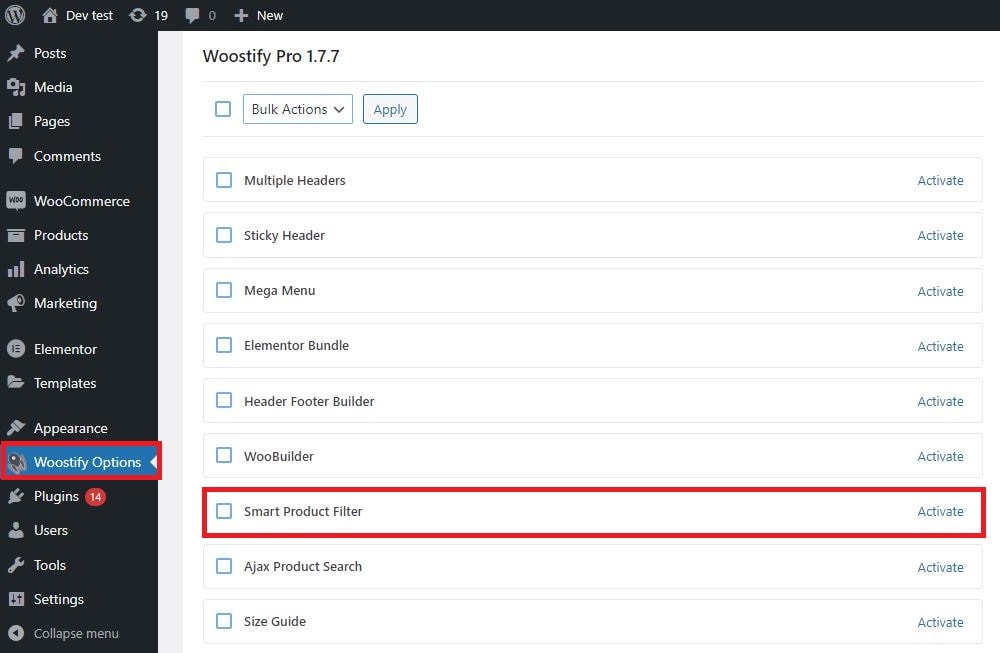
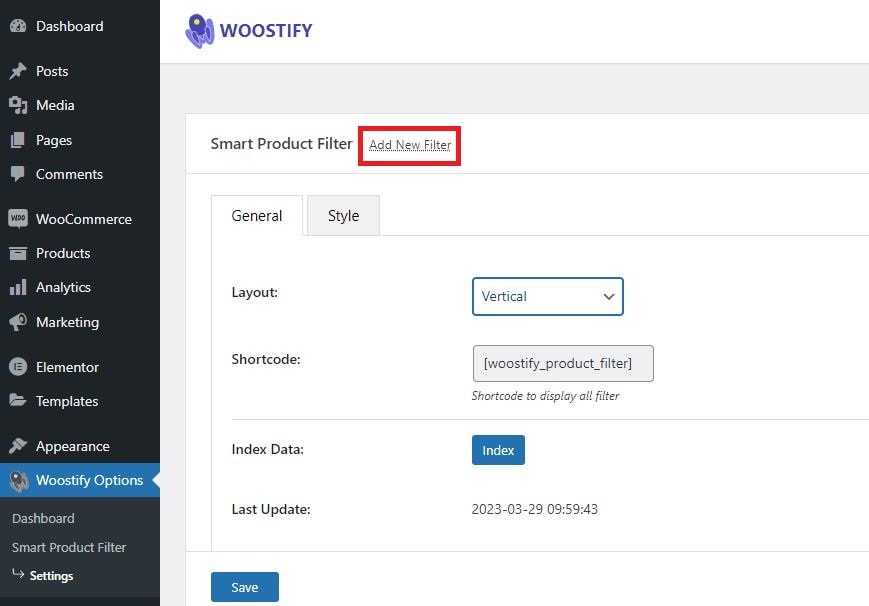
En el panel de control de WooCommerce, vaya a Opciones de Woostify > Filtro de producto inteligente y haga clic en Activar para habilitar el complemento. Luego, navegue hasta el complemento para crear filtros de productos.

Paso 2: Agrega nuevos filtros
El complemento ofrece muchas opciones y le permite agregar innumerables filtros. Primero, para crear nuevos filtros, presione Agregar nuevo filtro .

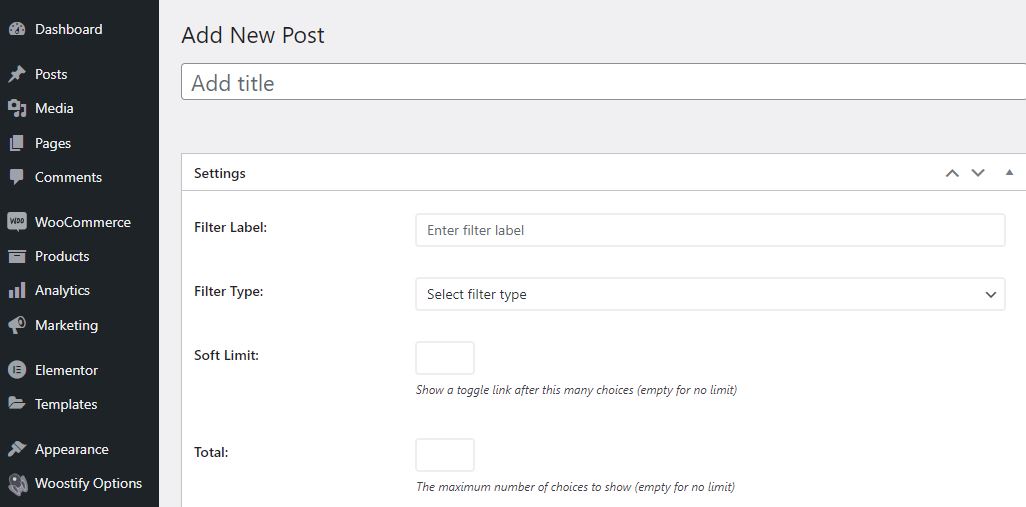
En la pestaña Agregar nueva publicación , agrega un título y completa la configuración, que incluye:
- Etiqueta de filtro : este es el nombre del filtro que se muestra en la parte delantera.
- Tipo de filtro : decidirá cómo funcionan los filtros.
- Límite suave + Total : el tipo de filtro que elija decidirá si estas dos secciones se mostrarán o no.

En la sección Tipo de filtro , hay hasta 10 opciones para que selecciones. Para cada tipo de filtro, la siguiente configuración se mostrará de manera diferente. Dependiendo de las características de sus productos, usted decidirá cuántos y qué filtros se establecen para su tienda.
Por ejemplo, seleccionamos el tipo de filtro Buscar . Luego, aparecerá la sección Buscar marcador de posición. Completará el cuadro con texto como Escriba para buscar, Buscar productos o Buscar elementos aquí. Si elegimos Seleccionar tipo de filtro, aparecerá una lista de secciones que incluyen Fuente de datos, Total, Condición y Ordenar por.
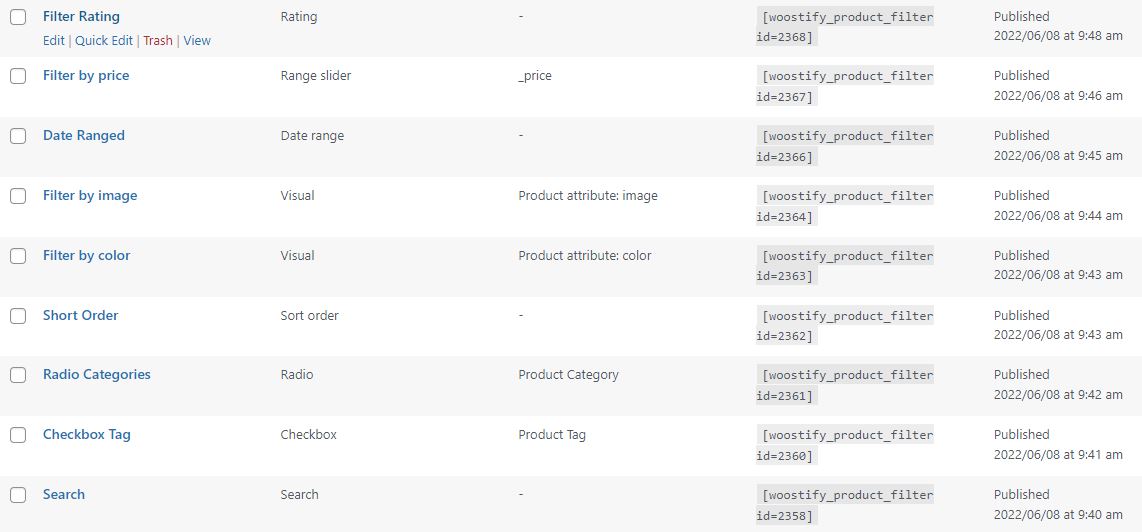
Después de cubrir la configuración, presione el botón Publicar para guardar los nuevos filtros de productos.
A continuación se muestran 9 filtros que agregamos para la tienda.

Paso 3: Edite la configuración del filtro de productos de Woostify
Después de tener filtros de productos, continúa creando configuraciones básicas para ellos haciendo clic en Configuración .
Imagen de hacer clic en Configuración
En la parte de Configuración, hay dos secciones que debe cubrir, incluidas General y Estilo .

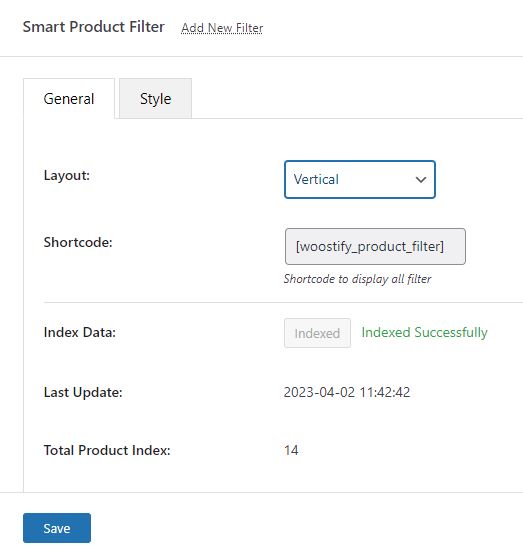
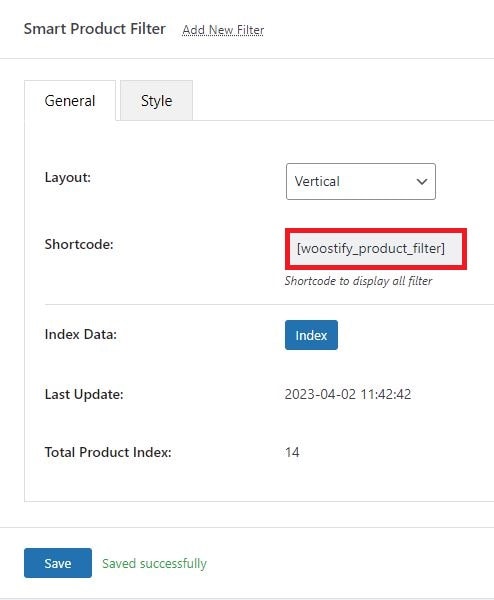
Vaya a la sección General para:
- Establecer el diseño como Horizontal o Vertical : Aquí seleccionaremos el diseño vertical. Para hacer que la página de su tienda se muestre con un diseño horizontal, tendrá que dar otro paso. Daremos instrucciones sobre esto en [Cómo configurar un diseño horizontal para filtros de productos].
- Establece shortcode automáticamente como woostify_product_filter . Insertará este shortcode en el lugar donde desea agregar filtros de productos.
- Excluya todos los artículos agotados del resultado de búsqueda que se muestra después de que los clientes aplican filtros de productos.
- Indexar datos para actualizar todos los datos de productos en su tienda para el complemento. Inmediatamente después de que los datos se indexen correctamente, Última actualización se cambiará al momento actualizado, mientras que el Índice total de productos mostrará la cantidad total de filtros de productos a los que se aplican.
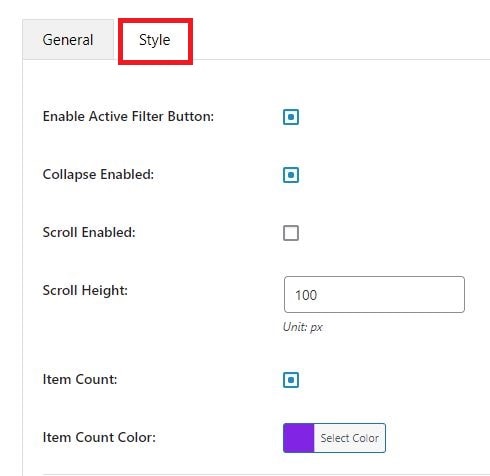
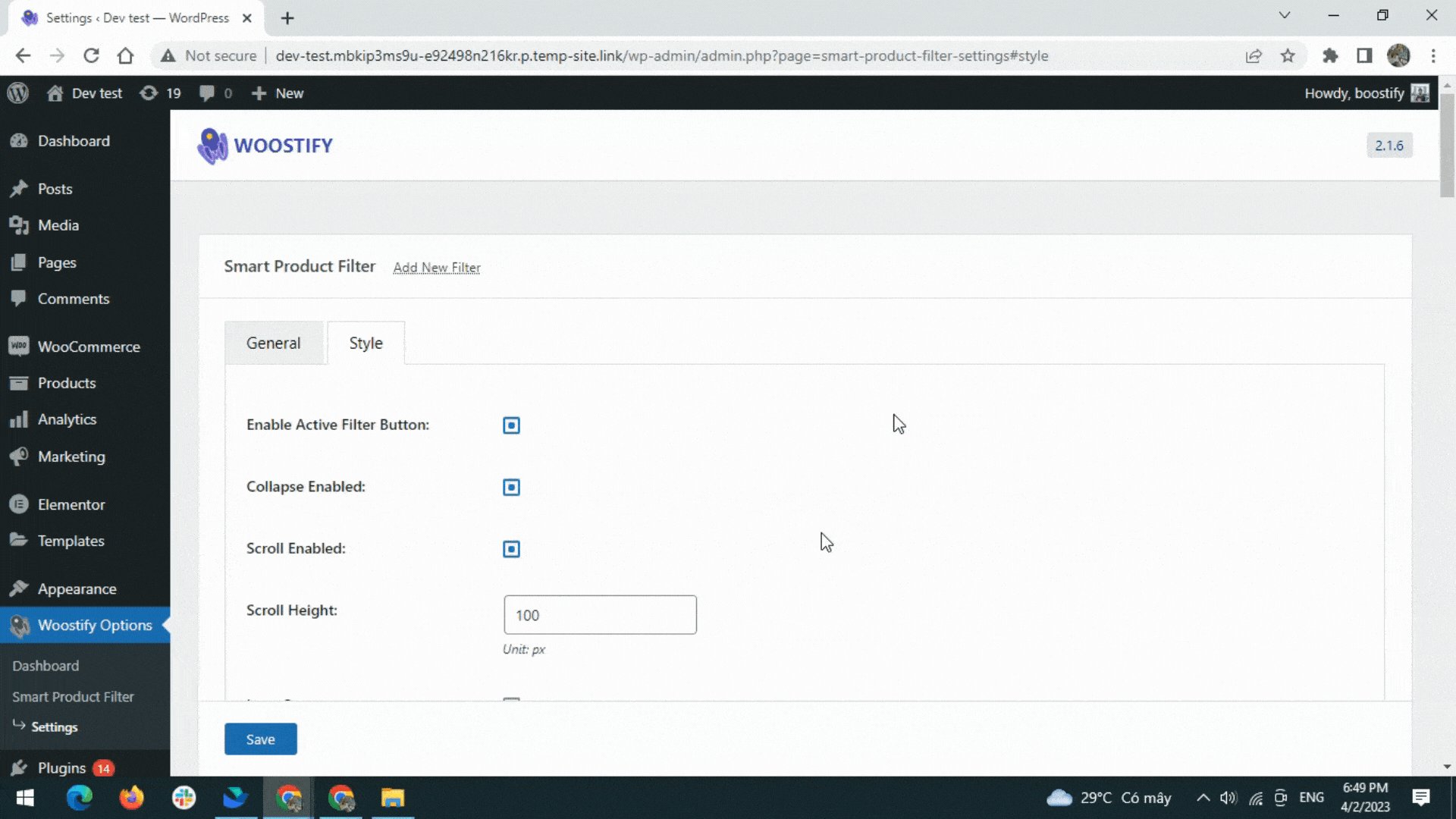
Ahora, vaya a la sección Estilo para editar todas las opciones a continuación:

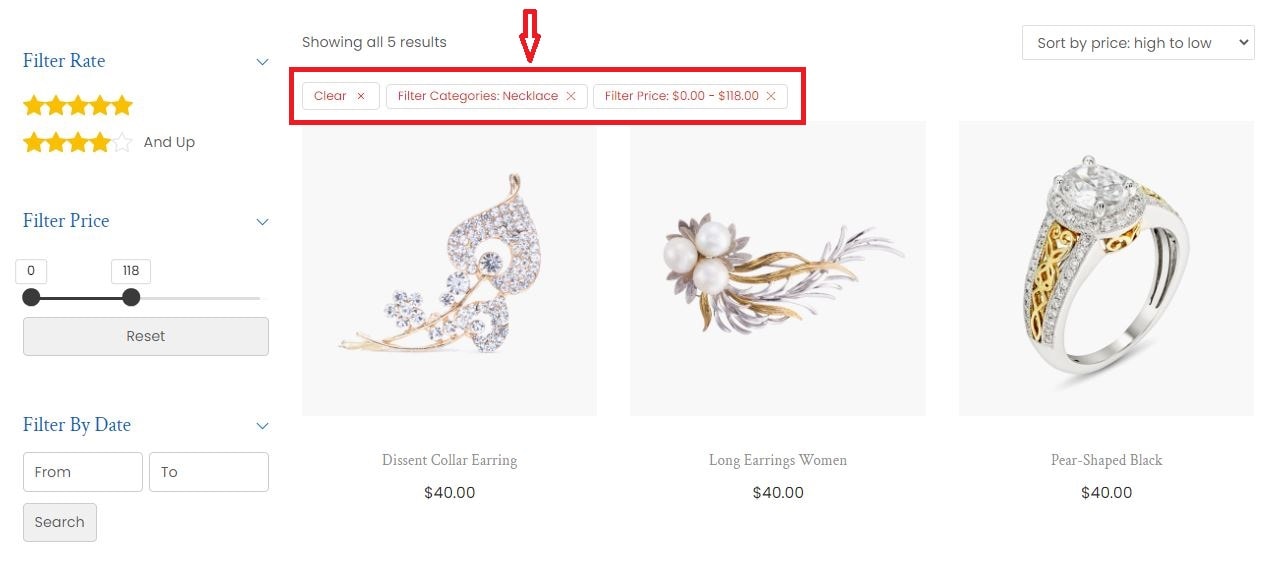
- Botón Habilitar filtro activo : este botón permite ver todos los filtros aplicados actualmente. Ayuda a los clientes a verificar qué filtros están usando.

- Colapsar habilitado : la opción de colapsar permite mostrar u ocultar el contenido de cada filtro.

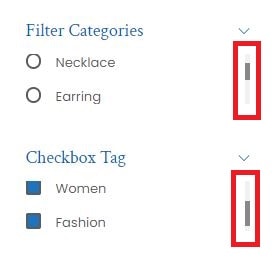
- Desplazamiento habilitado : puede usar el desplazamiento para los filtros con una larga lista vertical de opciones. Además, el complemento te permite personalizar Scroll Height .

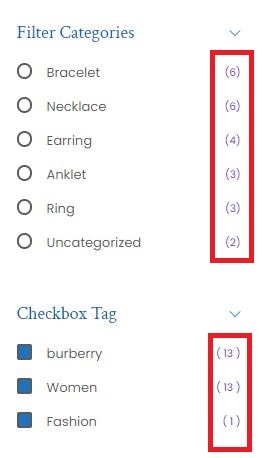
- Recuento de elementos : el número de elementos para cada filtro de casilla de verificación. También puede establecer el Color de recuento de elementos .

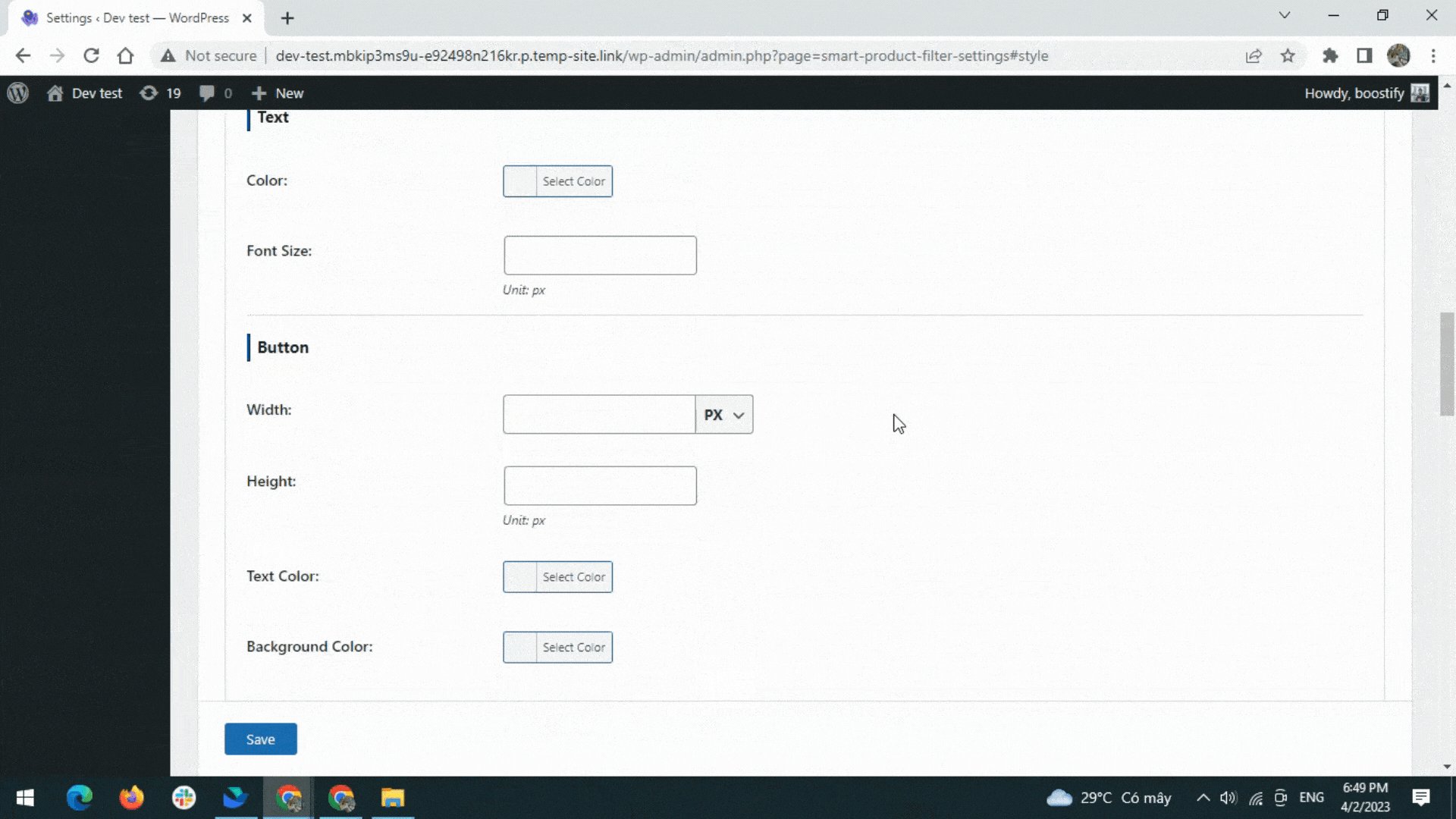
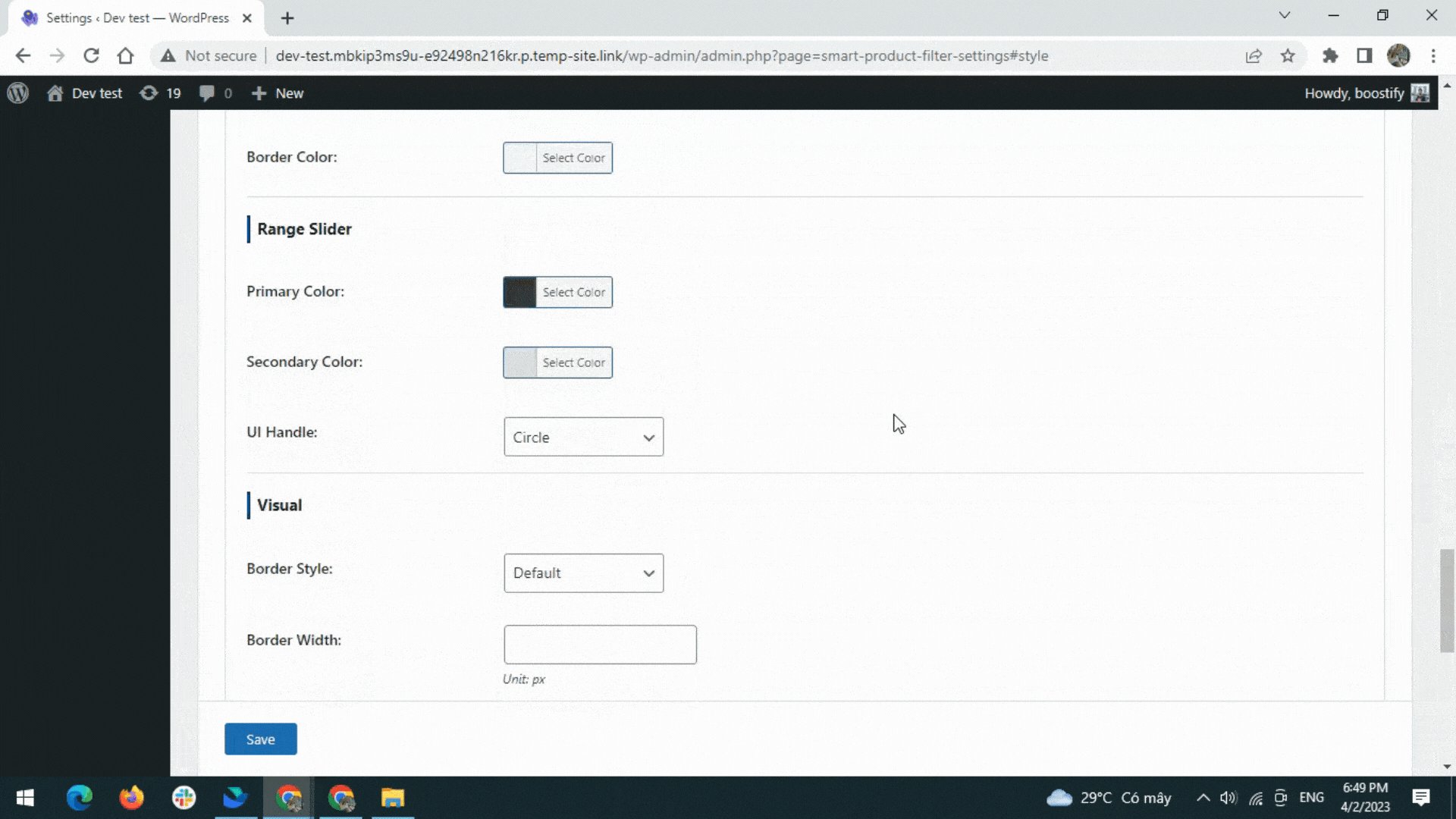
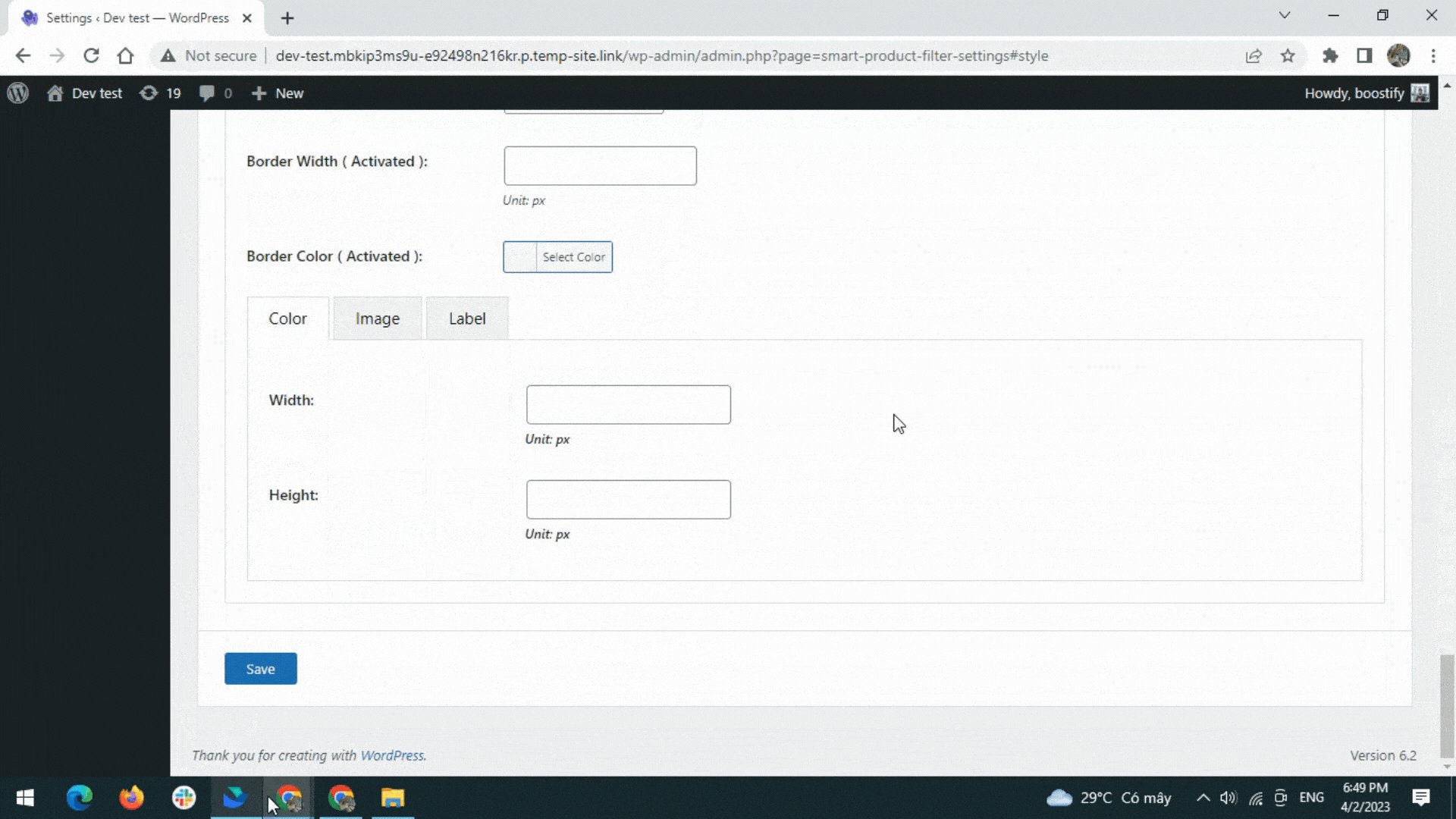
Luego, para que sus filtros sean más atractivos para sus clientes, el complemento ofrece a los usuarios numerosas opciones de personalización. Puede cambiar los tamaños y colores de las secciones a continuación. Para el que se aplicó para los filtros que no creó en el paso 3, simplemente ignórelos.

- Filtro activo
- Título del filtro
- Texto
- Botón
- Casillas de verificación
- Radio
- Aporte
- Deslizador de rango
- Visual

Después de completar la configuración en las secciones General y Estilo, haga clic en Guardar para actualizar todos los cambios.
Paso 4: agregue el filtro de productos a la barra lateral de WooCommerce
Como se mencionó anteriormente, debe agregar el código abreviado del filtro del producto al lugar donde desea mostrar los filtros. Entonces, el primer paso es copiar el shortcode.

A continuación, en el panel de control de WooCommerce, vaya a Apariencia > Widgets .

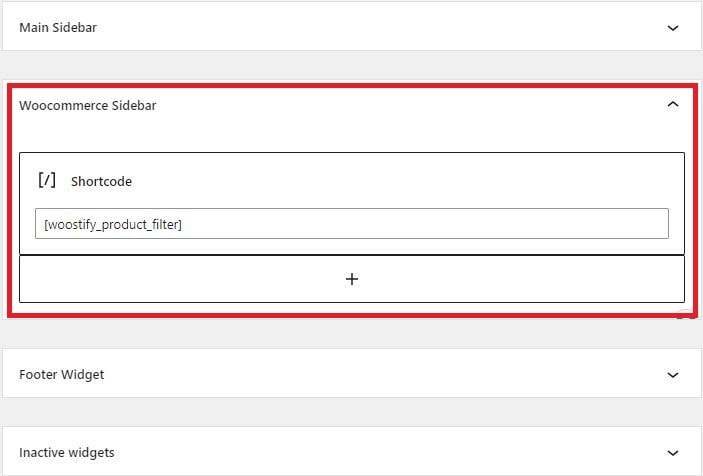
Si elige agregar el código abreviado a la barra lateral principal, sus filtros aparecerán en la barra lateral de todas las páginas del sitio web. Pero, como de costumbre, los propietarios de las tiendas querrán tenerlos en la página de la tienda. Para hacer eso, irá a la barra lateral de WooCommerce para agregar el código abreviado.
Después de ir a la barra lateral de WooCommerce, haga clic en el icono + , busque el código abreviado en la lista de widgets y pegue el código abreviado copiado en el cuadro como en la imagen.

Ahora, puede visitar la página de la tienda para ver cómo se muestran los filtros de productos en su tienda WooCommerce.

Cómo configurar un diseño horizontal para filtros de productos
Con los cuatro pasos anteriores, se mostrarán filtros de productos en la barra lateral derecha o izquierda de la página de la tienda. En otras palabras, se establecen en un diseño vertical.
Entonces, para tener filtros horizontales, ¿qué necesitas hacer?
Por favor, sigue la guía que te presentamos a continuación para saber cómo hacerlo.
Paso 1: habilite el diseño horizontal para el filtro de productos inteligente
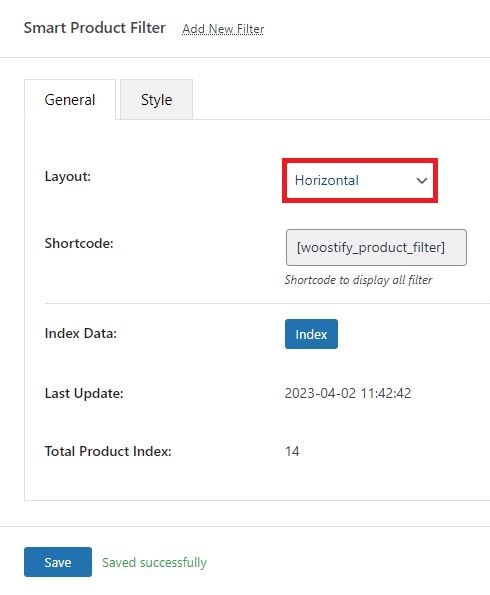
En la sección General , cambie el diseño a Horizontal y guarde el cambio.

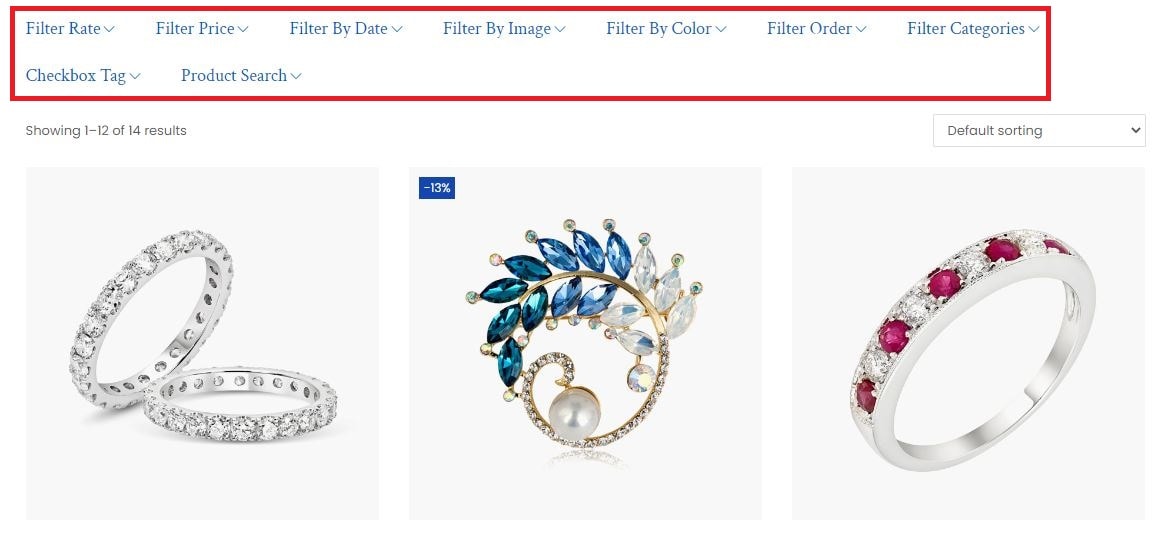
Con este paso, tendrá filtros de productos con un diseño horizontal como en la imagen a continuación. Pero la página de la tienda y estos filtros serán más llamativos cuando elimines la barra lateral.
Paso 2: apaga la barra lateral en la página de la tienda
Las barras laterales son importantes para las tiendas WooCommerce. Dicho esto, si desea mostrar contenido (filtros de productos) en el diseño horizontal, las barras laterales ya no son necesarias.
Para eliminar la barra lateral de la página de la tienda, vaya a Apariencia > Personalizar .

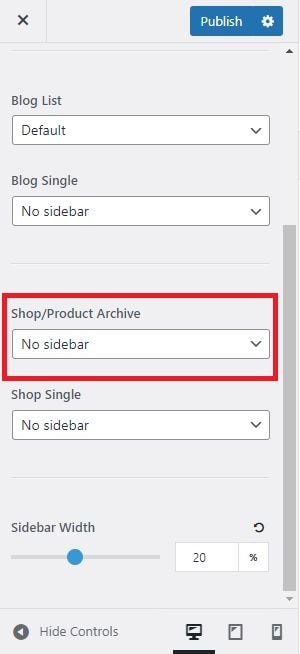
Después de ser llevado a la interfaz del personalizador, vaya a la página de la tienda y seleccione Diseño > Barra lateral. Luego, seleccione Sin barra lateral para Tienda/Archivo de productos . A medida que lo edite, la vista previa en vivo del personalizador le permitirá ver cómo cambian los filtros de productos.

Ahora, compruebe cómo se muestra la página de la tienda en la parte delantera.

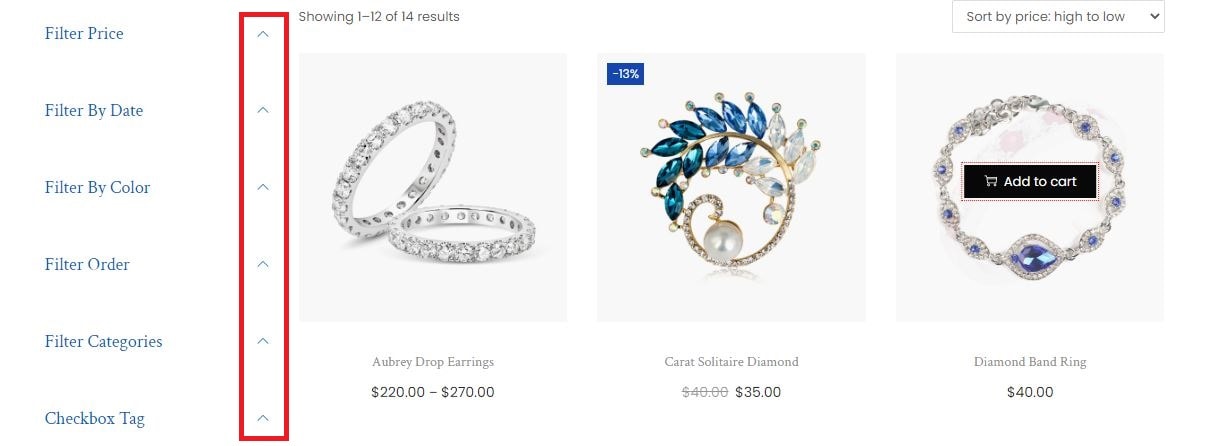
Como puede ver, debido a que hemos ocultado la barra lateral, se elimina el espacio en blanco en el lado izquierdo. En cambio, los productos junto con los filtros están en un diseño horizontal y cubren la pantalla completa. Con este diseño, no verás opciones específicas para cada filtro. Aparecerán iconos desplegables. Haga clic en ellos para ver los filtros en detalle.
Hemos completado el proceso de agregar y personalizar filtros de productos a la página de la tienda predeterminada. Entonces, con una tienda personalizada, ¿cómo podemos hacer esto?
Cómo configurar el filtro de productos de WooCommerce con Elementor
Woostify permite personalizar la página de la tienda con Elementor. También brinda a los usuarios la opción de agregar filtros de productos a la página personalizada. Así que ahora, sigue leyendo para ver cómo completar esta tarea.
Paso 1: crea una página de tienda personalizada
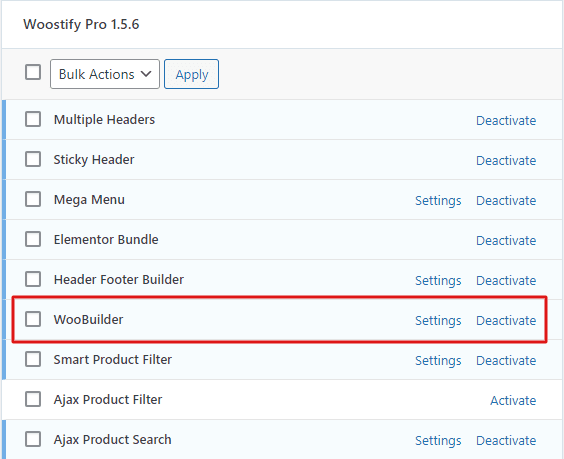
Primero, debe ir a Opciones de Woostify y activar WooBuilder .

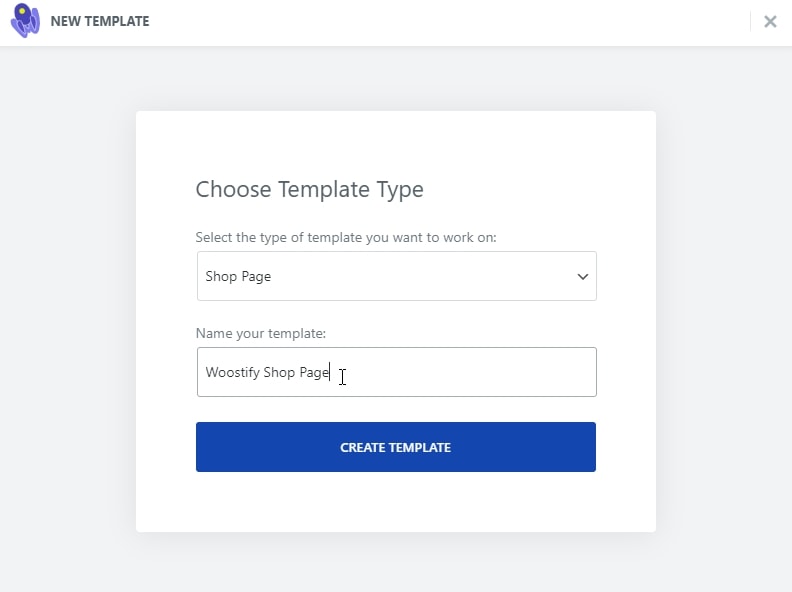
Luego, vaya a WooBuilder para crear una nueva página de tienda de WooCommerce. Seleccione el tipo de página de la tienda, asigne un nombre a la plantilla y CREE PLANTILLA .

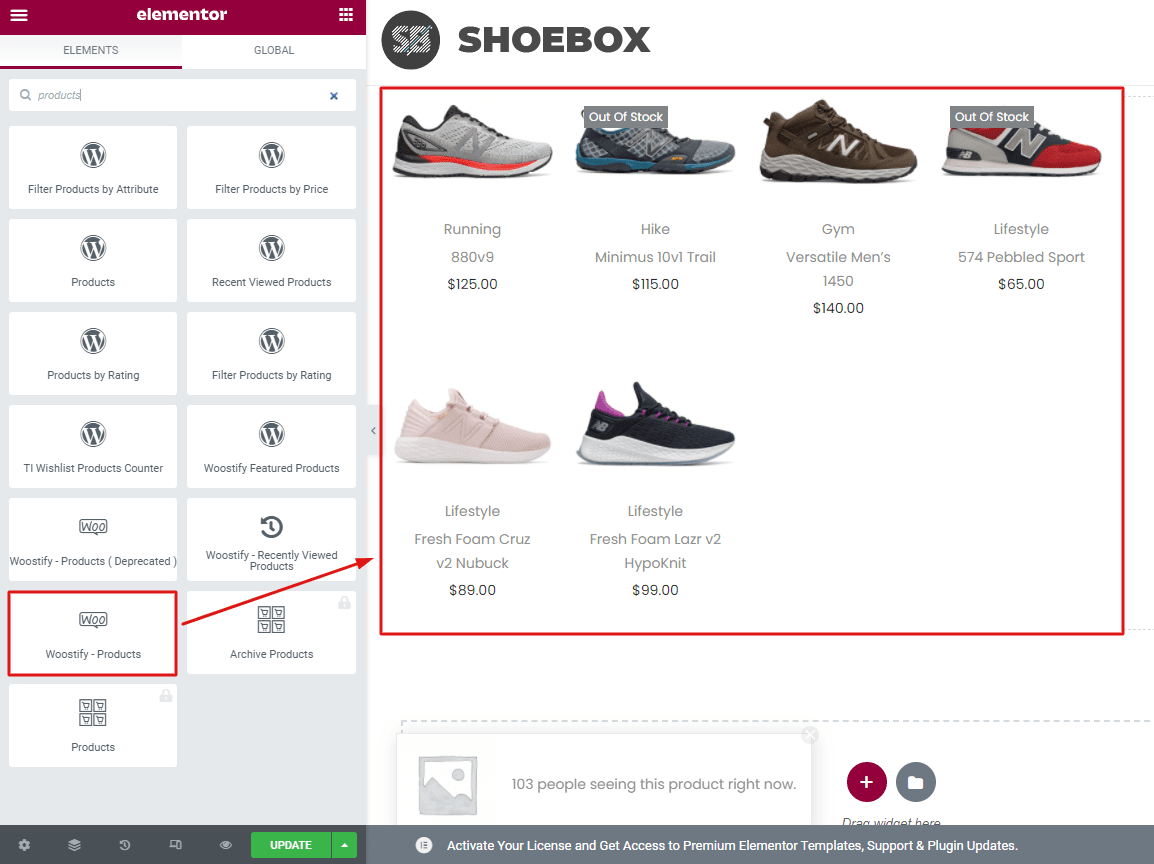
Ahora, puede personalizar la página de la tienda con Elementor. Aquí soltaremos y soltaremos el widget Woostify - Productos para crear una página de tienda básica. Hay muchos otros widgets para diseñar la página de la tienda. Para explorar más, por favor lea esta publicación.

Paso 2: agregue filtros de productos a la página de la tienda de Elementor
Para que los filtros de productos se muestren en esta página de tienda personalizada, siga los pasos a continuación:
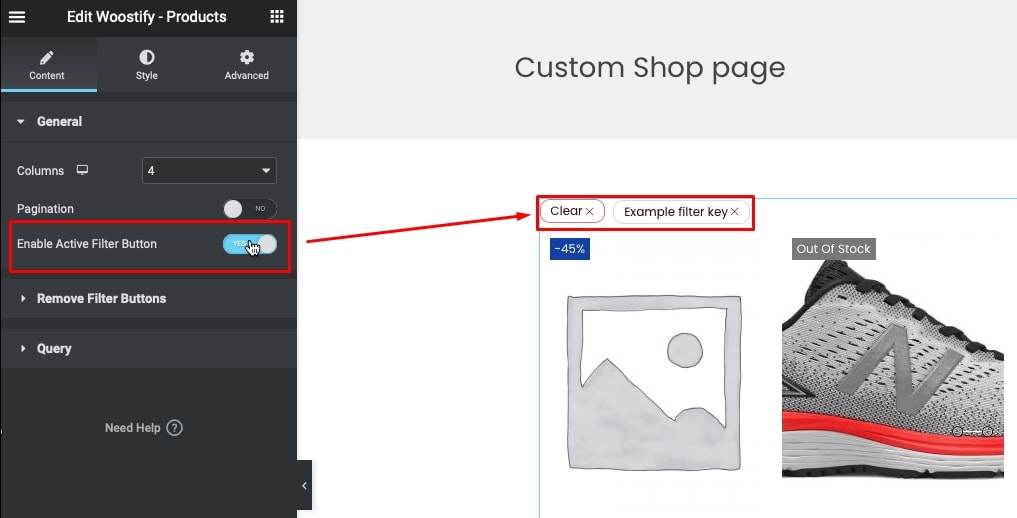
- Active el botón Habilitar filtro activo : su función es similar a la de la sección General de Configuración cuando lo configura para la página de tienda predeterminada. Compruébalo [aquí].

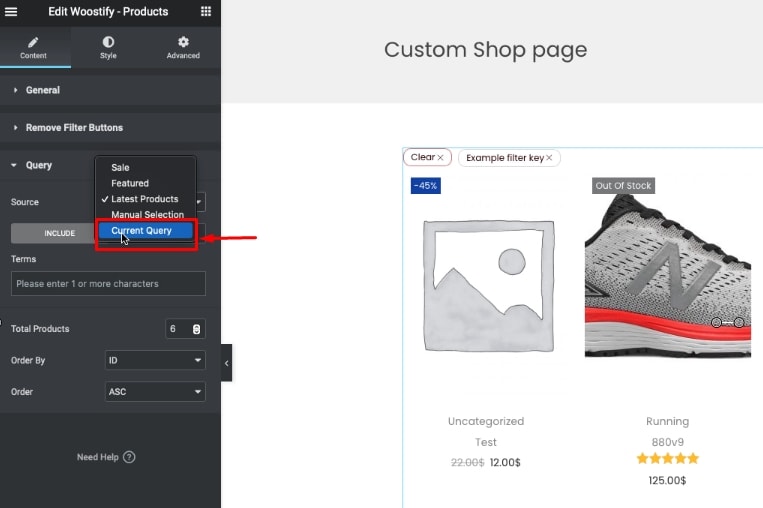
- A continuación, en la sección Consulta , seleccione Consulta actual para aplicar filtros de productos a todos los productos en la página existente.

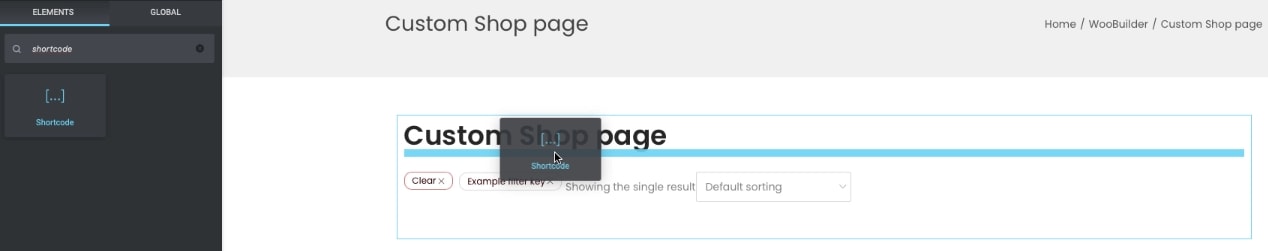
- En el panel de widgets de Elementor, busque el widget Shortcode y arrástrelo y suéltelo en el editor de páginas. Puede colocarlo encima del botón Filtro activo .

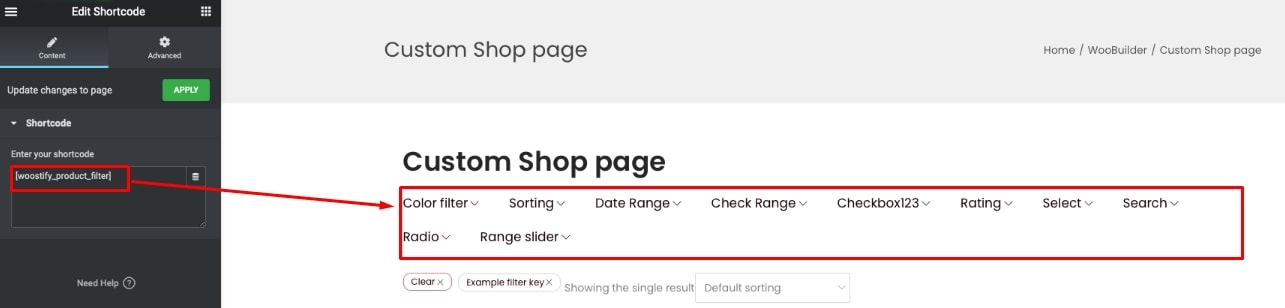
- Copie el código abreviado global del filtro [woostify_product_filter] y péguelo en el cuadro de código abreviado. Luego, tendrá un diseño de filtro colocado horizontalmente como se muestra en la imagen.

- Para crear un diseño vertical para los filtros de productos de Elementor, seleccione la estructura de dos columnas:
Arrastre y suelte el widget Woostify – Productos en cualquiera de las columnas. Luego, también habilita el botón de filtro activo y selecciona la consulta actual como lo configuró para el [diseño horizontal en Elementor]. El código abreviado del filtro del producto se agregará a la columna restante.
Después de eso, también debe ir a la sección General de Configuración para cambiar el diseño a Vertical .
Eso es todo por el proceso de configuración del diseño vertical en Elementor. Ahora visite la tienda para ver cómo se muestran los filtros de productos en el diseño vertical.
Cómo optimizar los filtros de productos en dispositivos móviles
Con nuestras herramientas, no solo puede crear diferentes diseños de filtros con Elementor, sino también optimizarlos para dispositivos móviles.
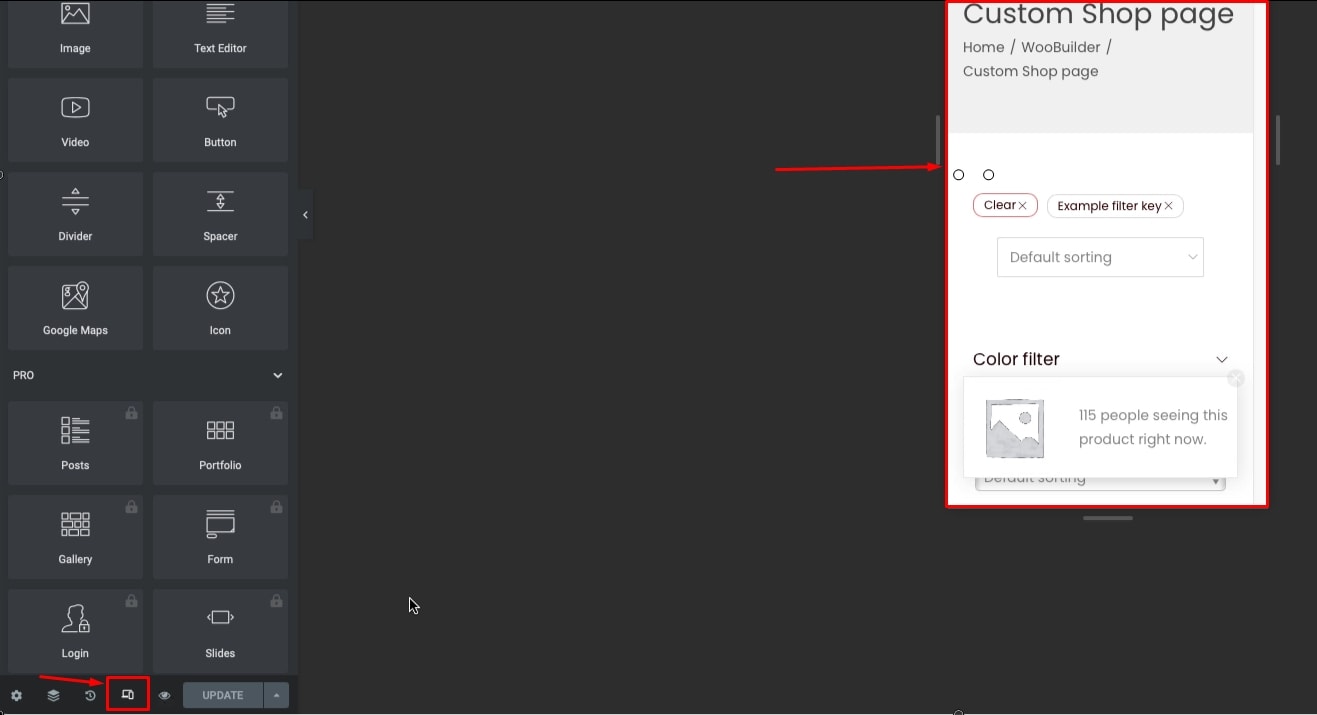
En la página de la tienda personalizada creada con Elementor, verá el icono del móvil en la parte inferior izquierda de la página. Haga clic aquí y obtendrá una vista previa de cómo se muestran los filtros de productos en dispositivos móviles.

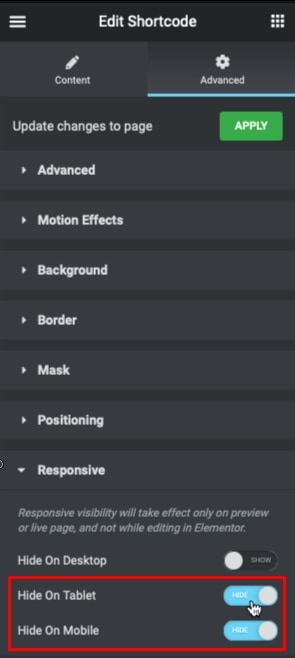
Eche un vistazo a la pantalla para ver si hay algún problema con los filtros de sus productos cuando se muestran en dispositivos móviles. Si encuentra que los filtros de productos no funcionan bien en tabletas y móviles, puede ir a las secciones Avanzadas y activar las opciones de Ocultar en tableta y Ocultar en móvil.

Sin embargo, si todavía quieres que los filtros de productos funcionen para móviles, Woostify puede ayudarte.
Una vez que actualice su versión a Woostify Pro, puede usar no solo el filtro inteligente de productos, sino también muchas otras funciones interesantes, como WooBuilder, Elementor y Woostify: alternar la barra lateral . Esta función lo ayudará a corregir la visualización del filtro en los móviles.
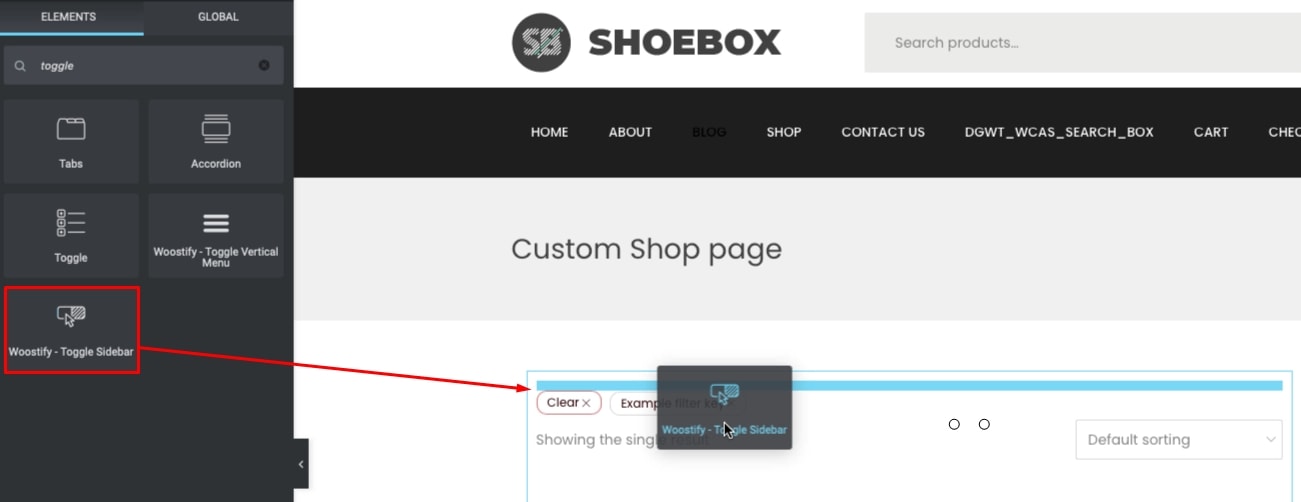
Busque Woostify: alterne la barra lateral en el cuadro de búsqueda de elementos aquí. Luego, arrástrelo y suéltelo sobre el Filtro activo. Con esta función, se eliminará la barra lateral creada para la pantalla normal (escritorio). En su lugar, configurará un diseño vertical de filtro que crea una buena apariencia en el móvil.

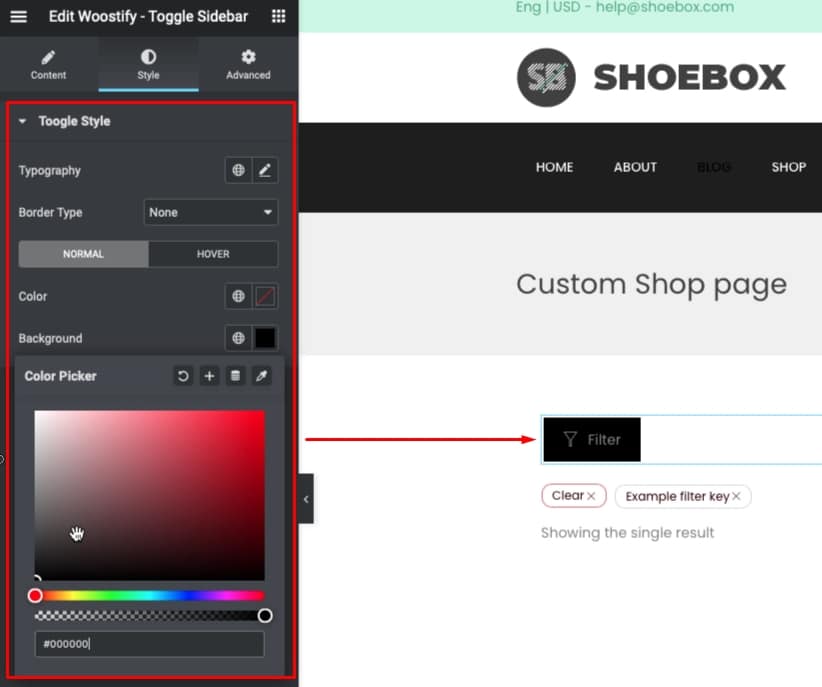
Woostify también ofrece la opción de personalizar este interruptor. Para que pueda editar la tipografía, editar el borde y elegir el color de la palanca para que sea más llamativo.

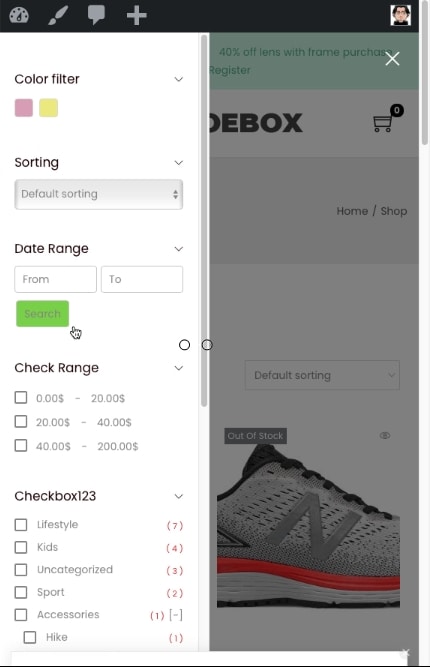
Ahora, la optimización móvil se ha completado. Vea cómo cambian la página de su tienda y los filtros de productos en los dispositivos móviles.

Para la palabra final,
Si está buscando una manera de ofrecer a los clientes una forma más rápida y fácil de buscar productos en su tienda WooCommerce, vale la pena considerar el Filtro inteligente de productos.
Resumimos lo que este complemento puede proporcionar a tu tienda:
- Proporcione hasta 10 tipos de filtro para filtrar sus productos por cualquier criterio, atributo, taxonomía, precio y otros datos del producto.
- Permitir mostrar filtros de productos en dos diseños, vertical y horizontal.
- Ofrezca la opción de personalizar la página de la tienda (usando WooBuilder y Elementor) y mostrar filtros de productos en ella.
- Soporte para cargar la página en Ajax
- Optimice la visualización del filtro para dispositivos móviles (Woostify – Toggle Sidebar).
Si puede aprovechar correctamente las funciones anteriores, puede llevar la experiencia de compra en su sitio web al siguiente nivel.
Muchas gracias por leer nuestro artículo. Si tiene alguna contribución o pregunta, por favor deje un comentario en el cuadro a continuación. Estamos felices de recibir cualquier comentario. ¡Gracias de nuevo!
