Cómo hacer un cupón de aplicación automática de WooCommerce (guía paso a paso)
Publicado: 2021-01-12
Hay casi tantos tipos de cupones como tiendas online. Algunos cupones serán exclusivos, pero otros pueden aplicarse a cualquier persona que visite su tienda de comercio electrónico. En el último escenario, deberá saber cómo hacer un cupón de aplicación automática de WooCommerce.
Un cupón de 'aplicación automática' es simplemente una promoción que se activa para el cliente, sin que se requiera ninguna acción en su nombre. Esto le ahorra tiempo a usted y a sus usuarios, y ofrece muchos otros beneficios; además, es fácil de configurar.
En esta publicación, analizaremos los cupones de aplicación automática con más detalle y luego le mostraremos cómo crearlos y personalizarlos en su sitio de WooCommerce. ¡Pongámonos a trabajar!
Una introducción a los cupones de aplicación automática
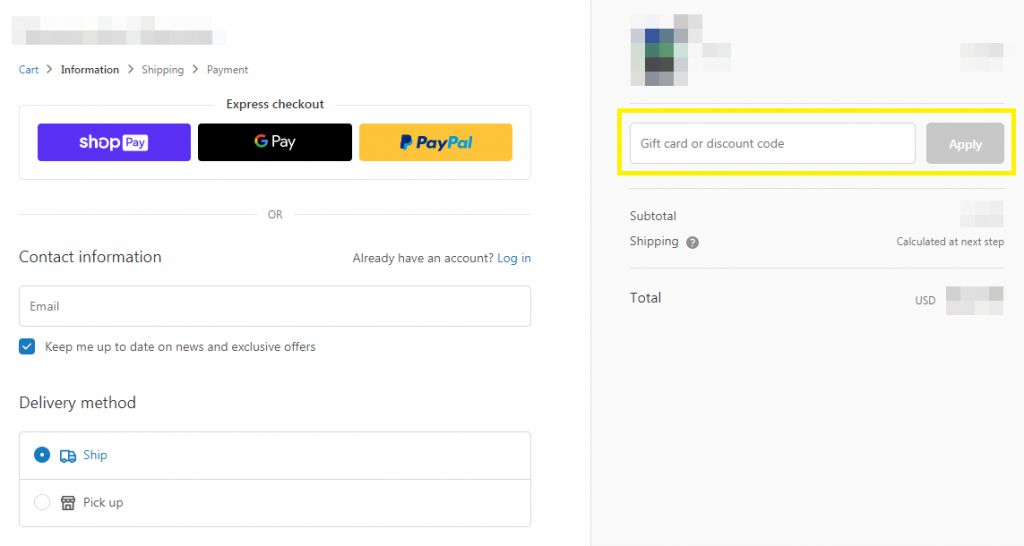
Muchos cupones requieren una acción directa por parte del cliente. Tendrán que adquirir un código e ingresarlo durante el proceso de pago para poder aprovechar una promoción en particular:

Esta exclusividad tiene ciertos beneficios. Puede ofrecer ofertas especializadas a diferentes tipos de clientes o requerir un cierto nivel de compromiso. Por ejemplo, puede enviar un código de cupón a través de su lista de correo electrónico para recompensar a los clientes potenciales y clientes que se hayan registrado.
Hay otras ocasiones en las que querrá que se aplique un descuento a todos los que visiten su tienda. Puede lograr esto colocando un código de cupón en un lugar destacado, como un banner en la parte superior de su sitio, e invitando a todos a usarlo.
Sin embargo, normalmente es mejor crear un cupón de "aplicación automática". Esto activará la promoción para cualquier cliente que califique para ella, sin que se requiera ninguna acción por su parte. De esa manera, nadie que pueda aprovechar el trato se lo perderá. Además, ofrecerá a los clientes una experiencia más simple y optimizada, y brindará una agradable sorpresa para aquellos que no estaban al tanto de la oferta de antemano.
Cuándo usar un cupón de aplicación automática
Entonces, ¿cuándo querrías hacer un cupón de aplicación automática de WooCommerce? No existen reglas estrictas sobre cuándo es apropiado este tipo de descuento. Sin embargo, algunos de los usos más comunes incluyen:
- Promociones navideñas y de temporada de las que desea que todos los clientes se beneficien
- Ventas en toda la tienda, es decir, 5% de descuento en todos los artículos de la tienda
- Ofertas especializadas que solo se aplican cuando se cumplen ciertas condiciones, por ejemplo, 10% de descuento en compras de $50 o más
- Ofertas de envío gratuito o reducido
En general, si desea que solo un segmento determinado de clientes pueda usar un descuento en particular, es mejor optar por un código de cupón tradicional. Puede hacer que ese código esté disponible solo para personas seleccionadas. Para la mayoría de las otras ofertas, es una buena idea implementar la función de aplicación automática, para que nadie se las pierda.
Cómo hacer un cupón de aplicación automática de WooCommerce (en 4 pasos)
En este punto, probablemente se esté preguntando cómo puede configurar la aplicación automática para las promociones de su sitio de WooCommerce. La buena noticia es que se trata de una tarea sencilla. Veamos cómo funciona (suponemos que ya tiene una tienda WooCommerce configurada y lista para funcionar).
Paso 1: crea un nuevo cupón
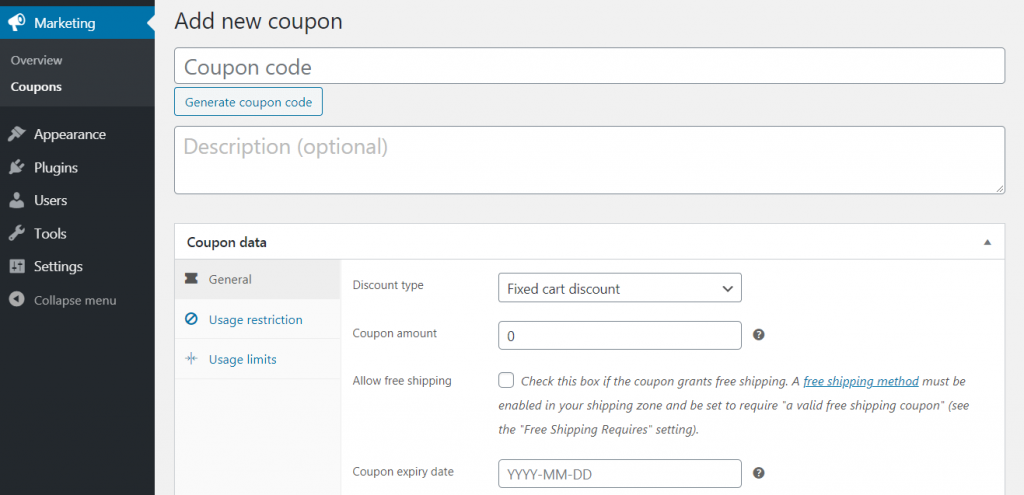
En primer lugar, querrá configurar su cupón. Para hacer esto, dirígete a Marketing > Cupones en tu panel de WordPress y agrega un nuevo cupón:

Esto lo llevará a un editor donde puede personalizar su oferta. Lo primero que querrá hacer es crear un código de cupón; puede ser lo que quiera. Aunque habilitará la aplicación automática, aún necesitará un código.
También puede incluir una descripción para fines internos. Esto no lo verán los clientes, por lo que es útil para organizar los cupones de su tienda.
Después de eso, puedes configurar tu cupón en la sección Datos del cupón :

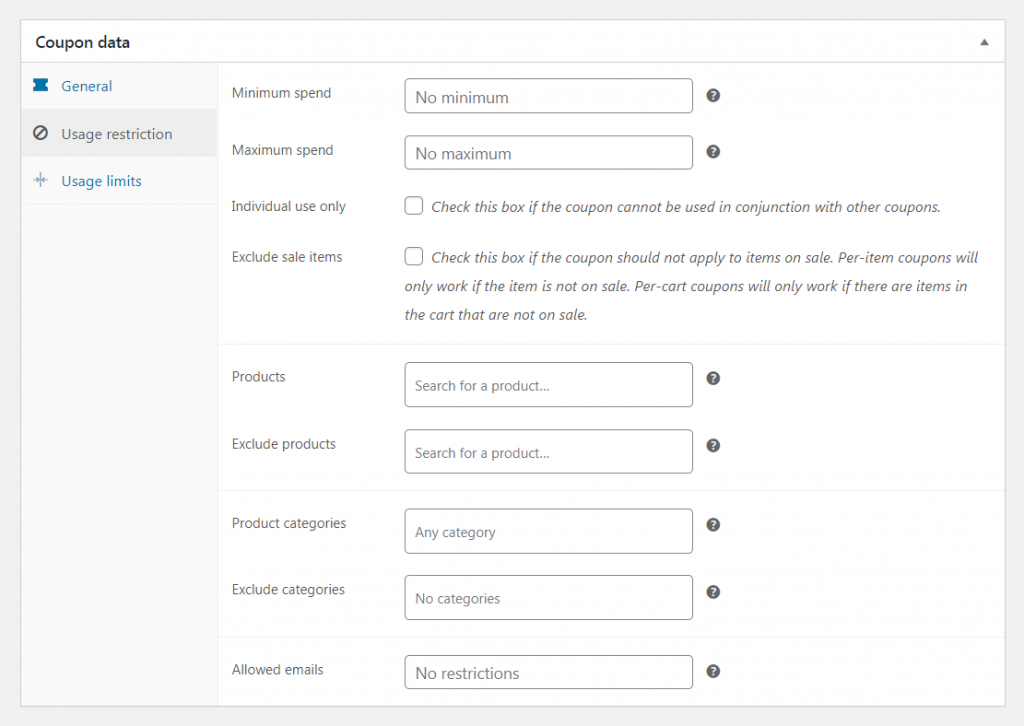
Aquí es donde puede seleccionar un tipo de descuento, determinar cuánto ahorrarán los clientes, darle una fecha de vencimiento a su cupón y más. También puede establecer restricciones y límites de uso; por ejemplo, es posible que solo desee permitir que cada cliente use el cupón una vez o poner un límite al descuento.

Paso 2: personaliza tu cupón con opciones avanzadas
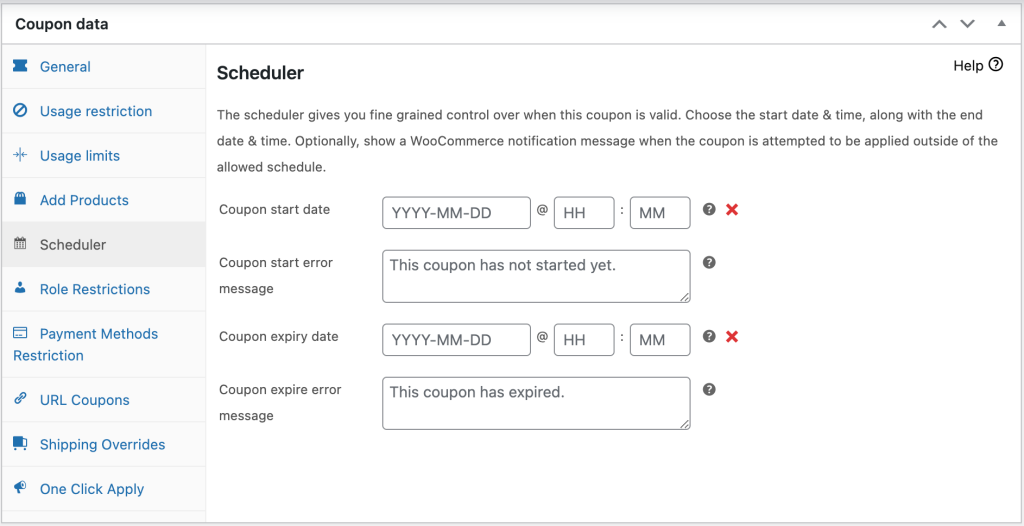
Si está trabajando con las opciones de cupón predeterminadas de Woocommerce, eso es todo. Sin embargo, si tiene cupones avanzados instalados, tendrá una variedad de opciones adicionales:

Puedes hacer muchas cosas aquí, como:
- Configurar ofertas de Compre uno y llévese otro
- Elija productos específicos a los que aplicar su oferta
- Agenda tu oferta con anticipación
- Restrinja su promoción a roles de usuario particulares (como clientes mayoristas)
- Y mucho más
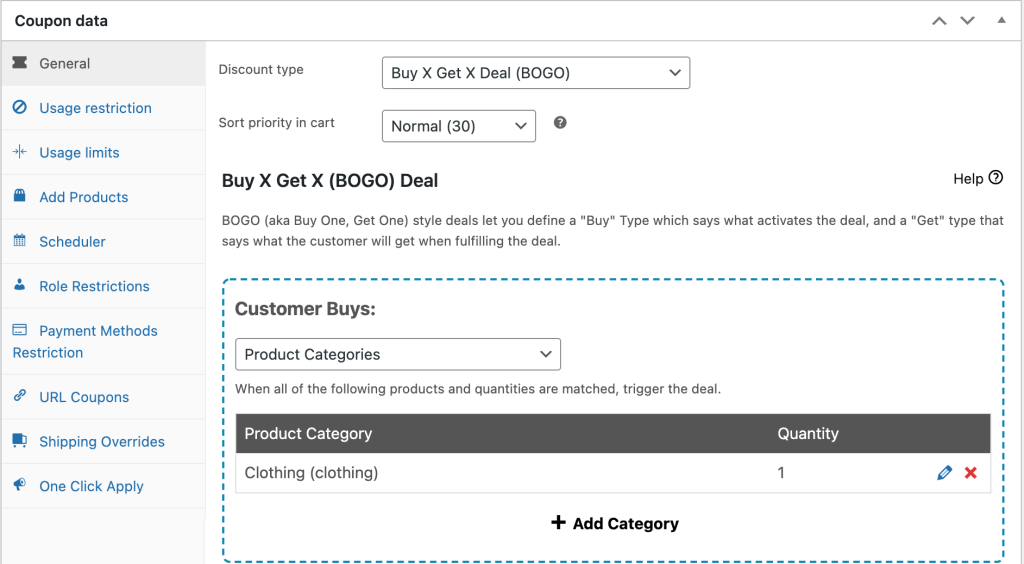
Las opciones que aproveche dependerán del tipo de cupón de aplicación automática que desee crear. Por ejemplo, supongamos que desea ofrecer una oferta de 'compre uno y llévese otro gratis' en todas las prendas de su tienda. Para hacer eso, puede ir a la pestaña General y elegir el tipo de descuento Comprar X Obtener X Oferta (BOGO ) y luego seleccionar las "Categorías de productos" de Compras del cliente :

Esto le permitiría elegir la categoría Ropa , de modo que la oferta solo se active cuando un cliente agregue ese tipo de artículo a su carrito. A continuación, puede seleccionar las mismas opciones en Customer Gets , lo que permite al cliente incluir una segunda prenda de ropa en su pedido de forma gratuita.
Paso 3: configurar las condiciones del carrito
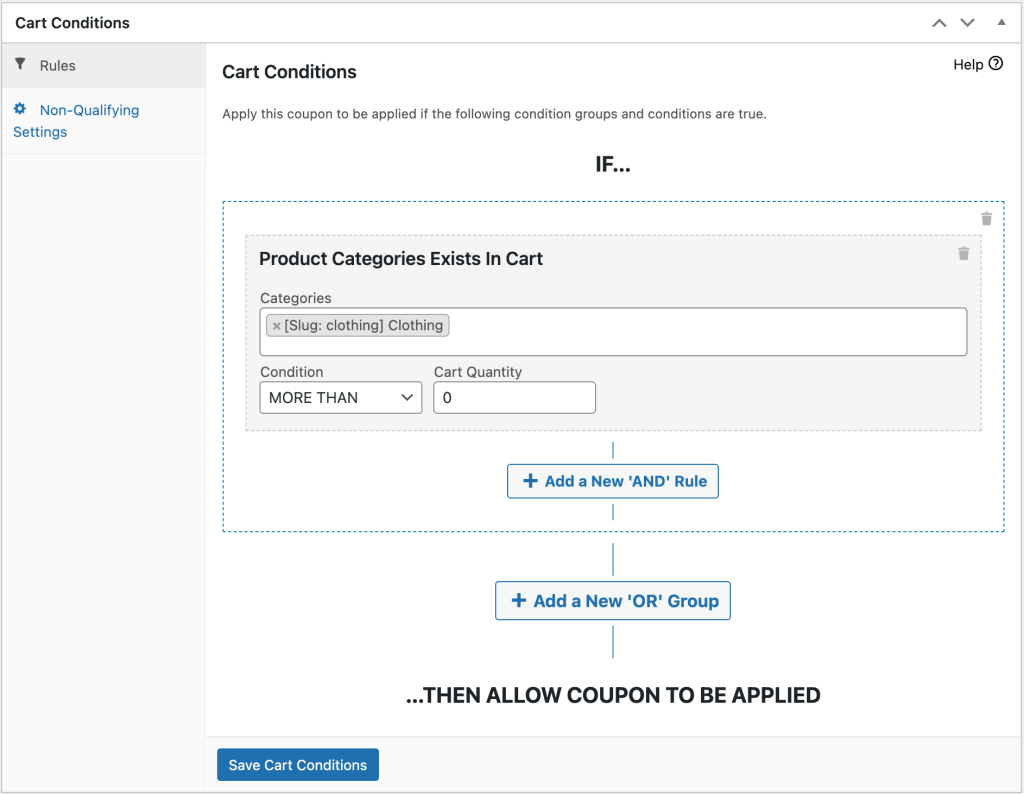
Las opciones anteriores le permiten personalizar su cupón para hacer casi cualquier cosa que desee. Sin embargo, si desea un control aún más preciso sobre su promoción, puede consultar la sección Condiciones del carrito :

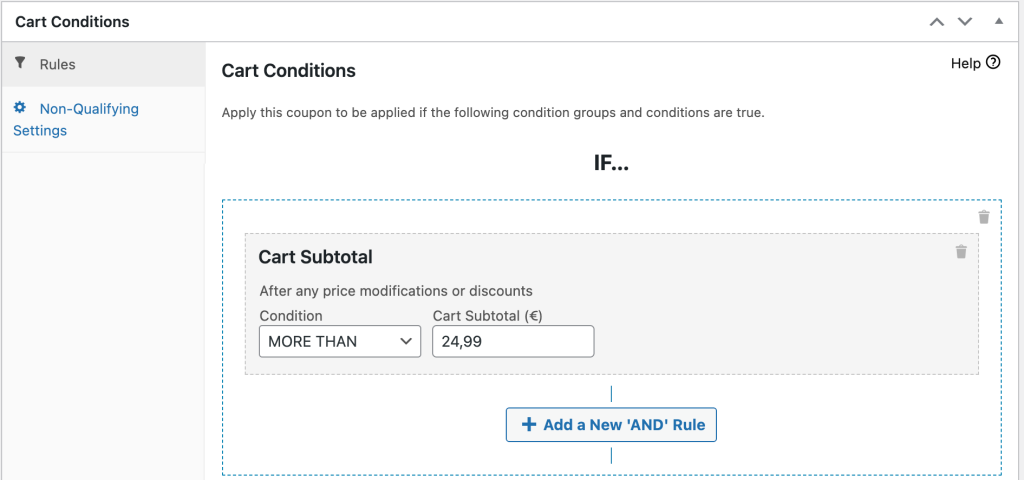
Esta característica le permite usar declaraciones If/Then para personalizar exactamente cómo funciona su cupón. Como ejemplo, supongamos que desea que su oferta BOGO solo entre en vigencia cuando un cliente gaste $ 25 o más. Puede hacer esto seleccionando Subtotal del carrito en el menú desplegable y presionando el botón Agregar :

Luego, puede ingresar "Más de" y "24.99" en los siguientes campos. Una vez que se agregue y guarde esta condición, el cupón solo estará disponible para clientes con subtotales de carrito de $25 o más.
Esta es solo la punta del iceberg: puede hacer mucho con las condiciones del carro. Para obtener más detalles y ejemplos, puede consultar la documentación de cupones avanzados.
Paso 4: habilite la aplicación automática
En este punto, su cupón está personalizado y listo para usar. Todo lo que queda es convertirlo en un cupón de aplicación automática.
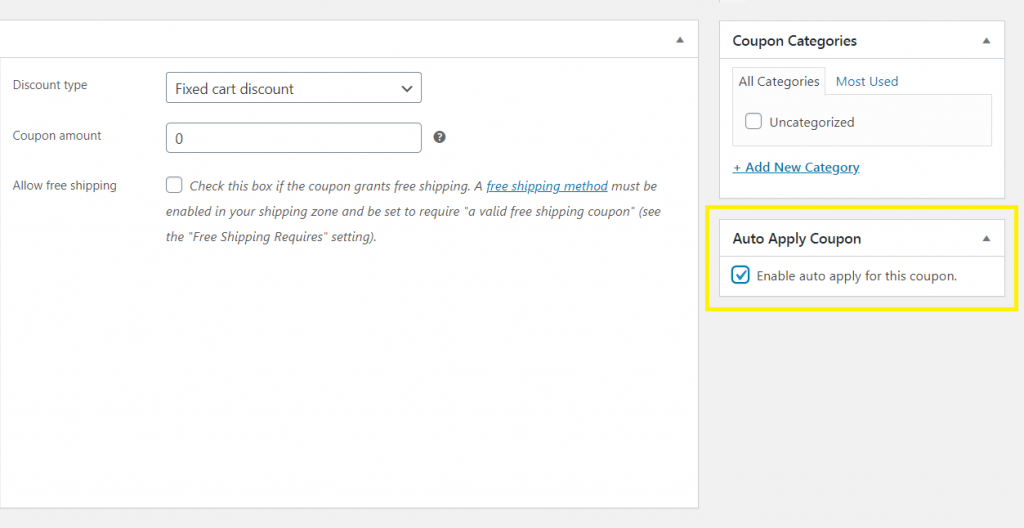
Este es en realidad el paso más simple de todos. En el menú de la derecha, encontrará una opción etiquetada Habilitar aplicación automática para este cupón :

¡Simplemente marca esa casilla y listo! Una vez publicado tu cupón, se aplicará automáticamente para todos los clientes que cumplan con sus requisitos y condiciones.
Por supuesto, el hecho de que su cupón se aplique automáticamente no significa que no deba promocionarlo. Un buen siguiente paso es asegurarse de que los clientes conozcan la promoción: anunciarla en su sitio, enviarla a su lista de correo electrónico, publicarla en las redes sociales, etc. Hacer que la gente se entusiasme con la oferta debería llevarlos a su sitio para comprobarlo, lo que hace que su cupón valga la pena.
Conclusión
Dirigir una tienda de comercio electrónico efectiva se trata de brindar una excelente experiencia al cliente. Una de las mejores formas de hacerlo es facilitando las cosas a los compradores, por ejemplo, aplicando cupones automáticamente en lugar de hacer que los clientes hagan ese trabajo ellos mismos.
Como hemos visto, es simple hacer un cupón de aplicación automática de WooCommerce. Todo lo que necesitas hacer es:
- Crea un nuevo cupón.
- Personaliza tu cupón con opciones avanzadas.
- Configurar las condiciones del carrito.
- Habilitar la aplicación automática.
¿Tienes alguna duda sobre cómo personalizar tu nuevo cupón? ¡Pregunte en la sección de comentarios a continuación!
