WooCommerce: cambiar la pestaña predeterminada de mi cuenta
Publicado: 2022-08-02Como sabe, una vez que inicia sesión y va a Mi cuenta, WooCommerce muestra el contenido de la pestaña "Panel" (también llamado "punto final" del Panel). La pestaña Tablero presenta el predeterminado " Hola Rodolfo Melogli (¿no Rodolfo Melogli? Cerrar sesión) Desde el tablero de su cuenta puede ver sus pedidos recientes, administrar sus direcciones de envío y facturación, y editar su contraseña y detalles de la cuenta. " mensaje.
Ahora, ¿qué sucede si queremos configurar otra pestaña de Mi cuenta como la predeterminada al iniciar sesión, por ejemplo, la de "Pedidos" o la de "Descargas" para un negocio de WooCommerce de descargas digitales? Bueno, hay un par de soluciones rápidas y no tan rápidas, ¡disfrútalo!

Fragmento de PHP 1: redirigir a los usuarios a otra pestaña de Mi cuenta
Al redirigir a otra pestaña cuando las personas visitan el "Panel de control", simplemente estamos diciendo que deseamos ocultar todo el contenido de la pestaña del Panel de control . También deberá eliminar la pestaña Panel del menú Mi cuenta.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
En este caso hemos escogido la pestaña de “pedidos”. Puede encontrar otros ID de la pestaña Mi cuenta de WooCommerce mirando esta otra publicación.
Fragmento de PHP 2: establezca otra pestaña de Mi cuenta como predeterminada (pero conserve el panel)
Es posible que no desee ocultar la pestaña Panel de control en absoluto, y simplemente establezca otra como la pestaña predeterminada . En este caso, no podemos usar el fragmento de redirección, ya que, de lo contrario, el Tablero nunca se mostrará.
Desafortunadamente, a partir de hoy, no existe una solución limpia (incluso si reordena las pestañas de Mi cuenta, el contenido de la pestaña del Panel de control se mostrará en la carga), necesitamos encontrar una solución alternativa.
Esta solución:
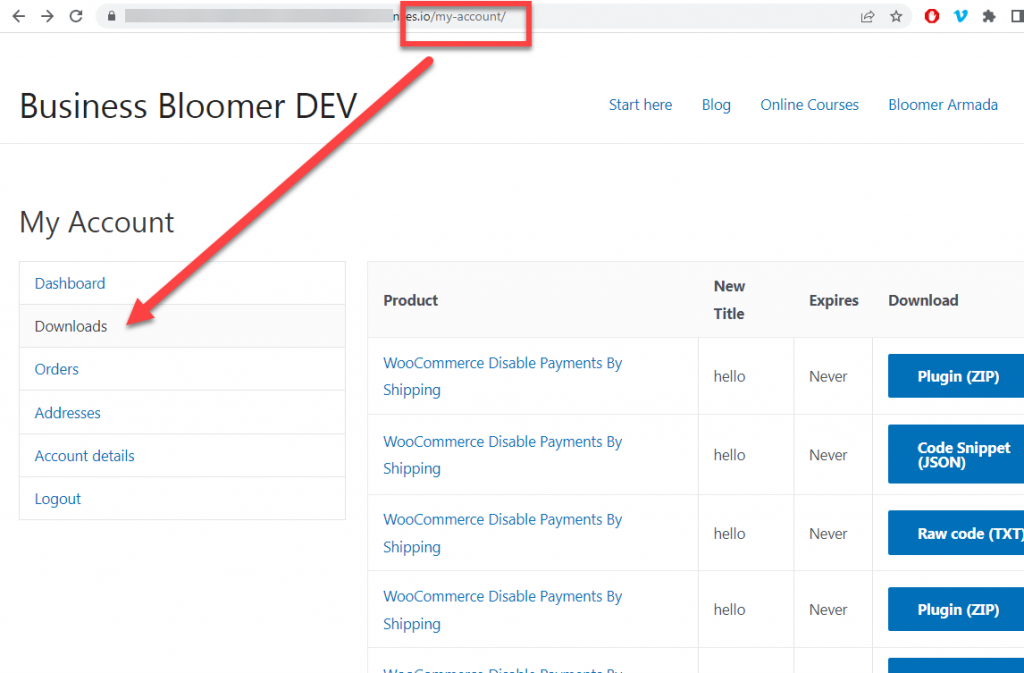
- reemplaza el contenido de la pestaña "Panel de control" por el contenido de la pestaña de su elección (por ejemplo, el contenido de la pestaña "Descargas")
- cambia el nombre del título de la pestaña "Tablero" a lo que quieras ("Descargas" en nuestro ejemplo)
- oculta la pestaña original de "Descargas" como ya la tenemos ahora
- vuelve a agregar la pestaña "Panel de control" como primera pestaña junto con su contenido
Parte 1: reemplazar el contenido de la pestaña Panel con el contenido de la pestaña Descargas
Tenga en cuenta que woocommerce_account_downloads() es la función responsable de generar la pestaña Descargas. Puedes encontrar el contenido de las otras pestañas en este otro tutorial.

/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
Parte 2: cambie el nombre del título de la pestaña Panel a Descargas
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
Parte 3: eliminar la pestaña Descargas original
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
Parte 4 – Pestaña Readd Dashboard
Nota: debe volver a guardar los enlaces permanentes de WordPress una vez que el fragmento esté activo.
/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
