¿Cómo agregar lógica condicional a los campos de pago de WooCommerce?
Publicado: 2018-06-22En esta guía, aprenderá cómo configurar la lógica condicional para los campos de pago en su tienda WooCommerce. Te guiaré paso a paso a través de la configuración. ¡Al final, podrá configurar los campos condicionales de pago de WooCommerce usted mismo!
¿Alguna vez ha querido ocultar algunos campos en función de algunas condiciones , como el país, la ciudad o los detalles de envío?
¡Veamos cómo configurar campos de pago condicionales en WooCommerce con un complemento!
Tabla de contenido
- Editor de campos de pago de WooCommerce
- Campos de pago condicionales - Funciones
- Lógica condicional de pago de campo de teléfono
- Campos condicionales de producto/categoría
- Lógica condicional de WooCommerce para el número de IVA
- Facturas flexibles para WooCommerce
- Método de envío condicional en la caja
Editor de campos de pago de WooCommerce
Para continuar con esta guía , necesitará un complemento porque WooCommerce no tiene una lógica condicional incorporada .
Creamos campos de pago flexibles. Una de las características más poderosas que desarrollamos en el complemento es el soporte para la lógica condicional .
Pero no confíe solo en nuestra palabra, más de 80,000 tiendas WooCommerce en todo el mundo usan el complemento a diario.

A menudo agregamos nuevas funciones o solucionamos errores en este complemento. ¡La gente realmente lo aprecia!
Este complemento también utiliza la apariencia de WordPress y es muy fácil de usar debido a la interfaz limpia.
Echa un vistazo antes de empezar:

¡Además, puedes descargar Flexible Checkout Fields gratis ! Mire este video para ver lo que le ofrece este complemento en la versión gratuita:
Editor de campos de pago de WooCommerce para condicionales
Los condicionales de WooCommerce simplificados. Los campos de pago flexibles son su elección para configurar la lógica condicional de WooCommerce.
Añadir a la cesta o Ver detallesCaracterísticas de los campos de pago condicionales de WooCommerce
Ahora le mostraré cómo configurar la lógica condicional para un campo de teléfono.
Necesitará la versión PRO ya que la versión gratuita no es compatible con los campos de pago condicionales de WooCommerce.
Puede configurar la lógica condicional de tres maneras, para:
- campos,
- productos o categorías,
- método de envío seleccionado.
Te los mostraré todos.
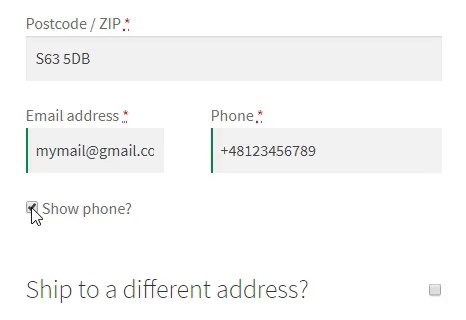
Usaremos la función de campos condicionales de pago de WooCommerce con un campo de casilla de verificación. Configuraremos que se muestre un campo de teléfono cuando un cliente marque Mostrar teléfono? caja.
Lógica condicional de pago de campo de teléfono
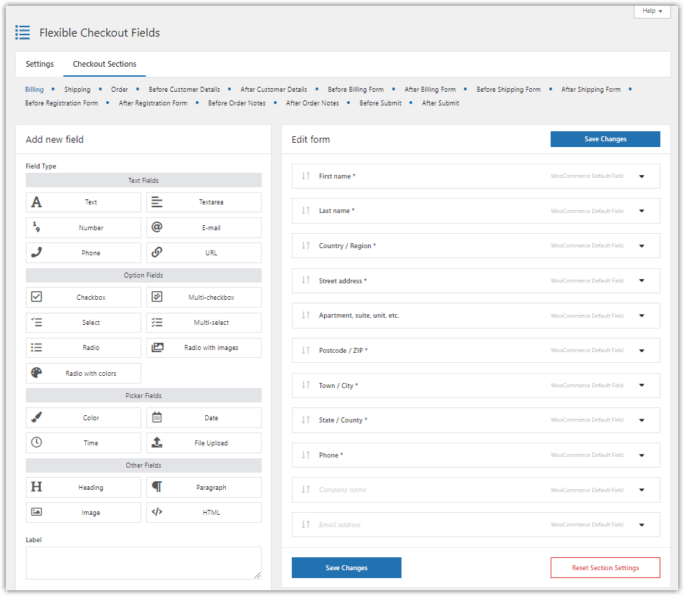
Primero, debe crear un nuevo campo personalizado.
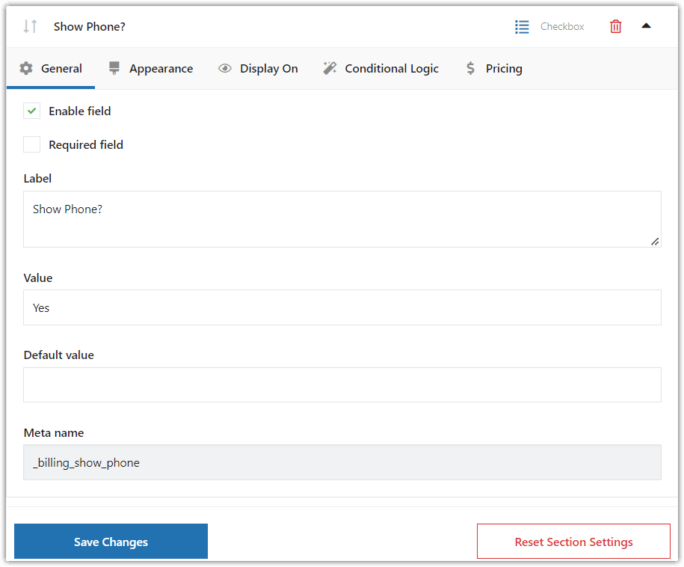
Seleccione Casilla de verificación como tipo de campo. Configurar ¿Mostrar teléfono? como etiqueta:

El meta nombre será el nombre del campo en su base de datos. No es necesario cambiar el predeterminado.
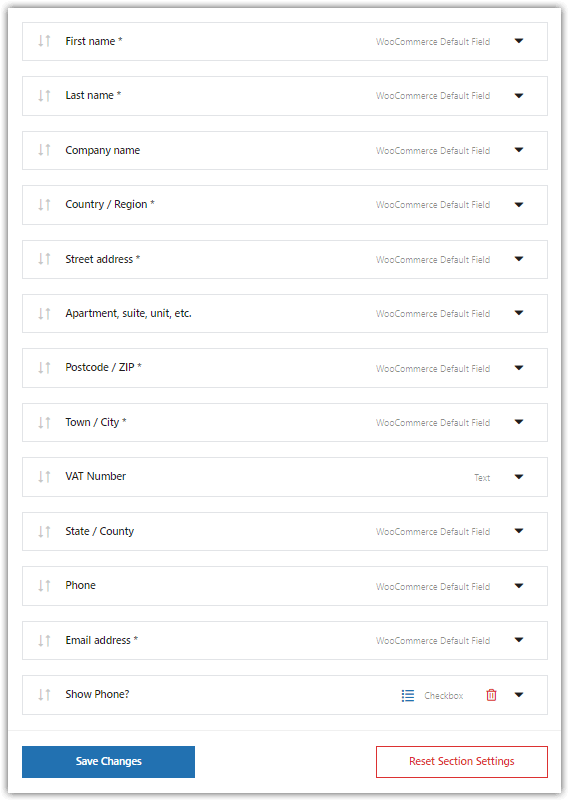
Haga clic en Agregar campo . Luego, como puede ver, el campo aparece en la pantalla de configuración:

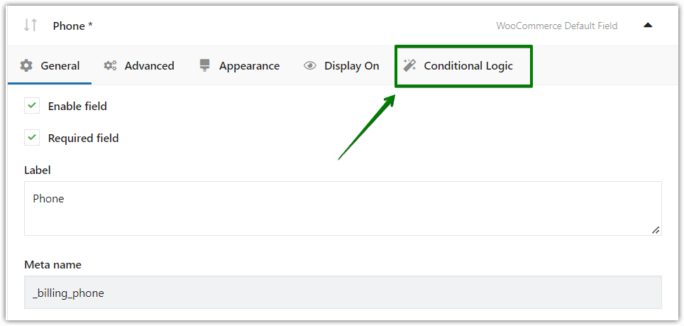
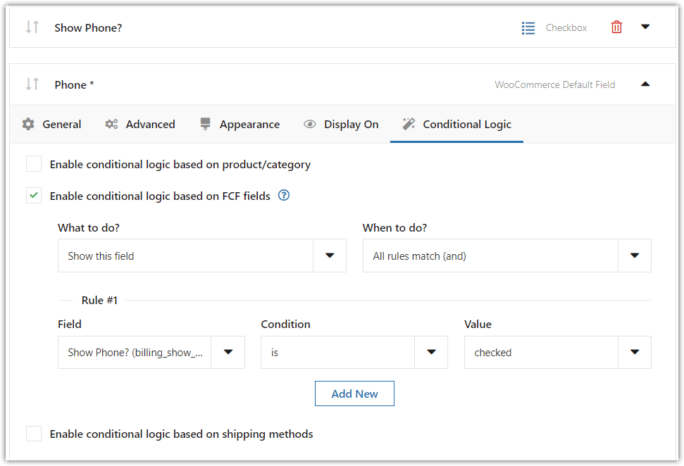
Vaya al campo predeterminado Teléfono WooCommerce y haga clic en la pestañaLógica condicional .

Encontrará la configuración de los campos condicionales de pago de WooCommerce aquí:

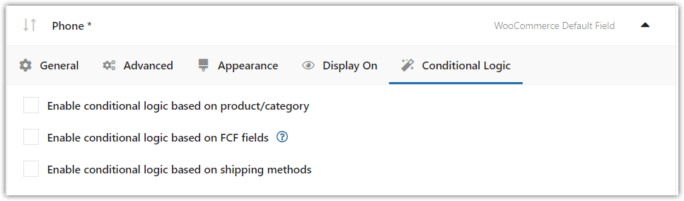
Marque la casilla Habilitar lógica condicional basada en campos FCF :

Agregar una nueva regla. Seleccione el campo personalizado en la regla (¿Mostrar teléfono?).
Guarde la configuración y estará listo para comenzar.
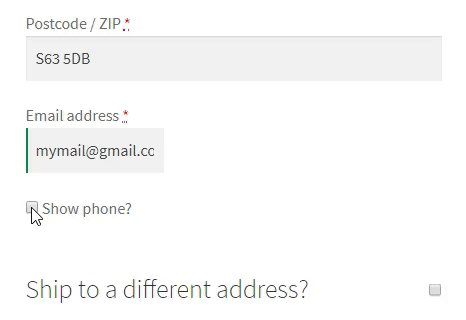
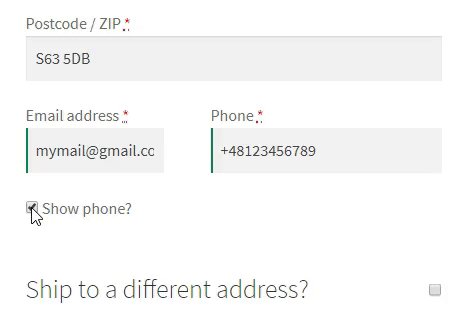
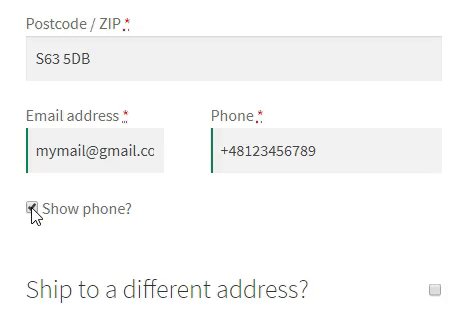
Mirar:

¡Funciona como queríamos!
Lógica condicional de pago de producto/categoría
Hay una segunda forma de configurar sus campos.
También puede usar la lógica condicional de producto/categoría.
Supongamos que vende camisetas con proyectos personalizados. Desea que sus clientes puedan describirle sus proyectos. Además, necesita un número de teléfono para discutir el proyecto con ellos.
Hay un campo de teléfono predeterminado en el proceso de pago, pero tal vez a sus clientes les gustaría proporcionar otro número de teléfono. De esta manera, pueden guiarlo directamente al Gerente de Marketing en lugar del Gerente de Contabilidad o de Oficina.
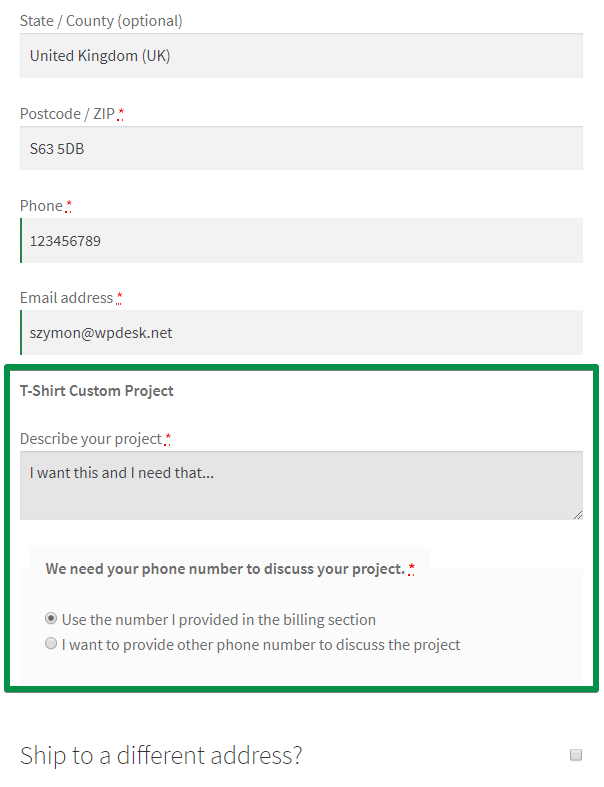
Entonces necesitamos tales campos:

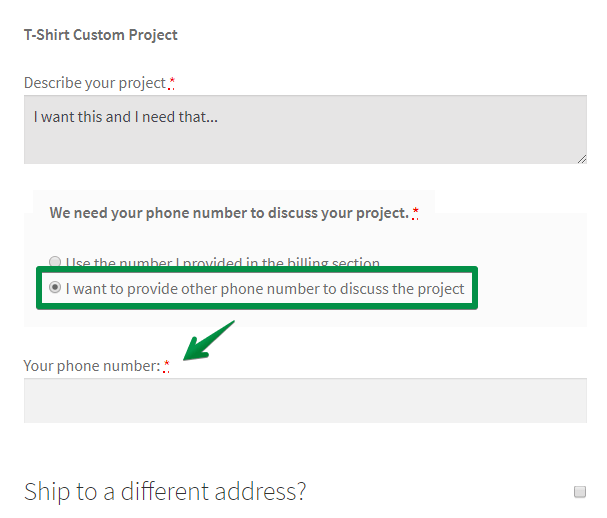
Cuando un cliente selecciona la segunda opción, aparece otro campo de teléfono:


¿Cómo configurar estos campos de esta manera?
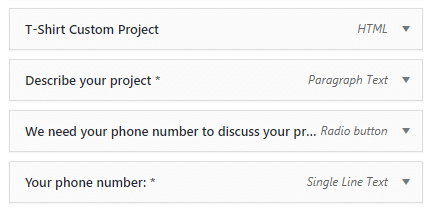
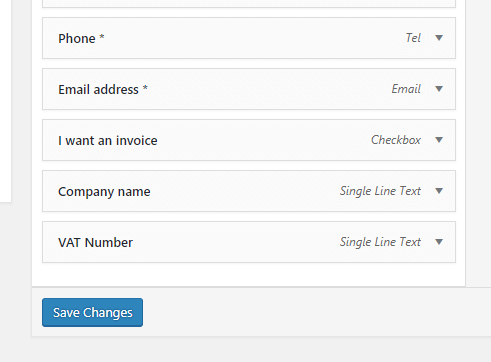
Primero, debe agregar estos campos:

(El ' T-Shirt Custom Project ' es texto HTML simple. Utilicé la etiqueta HTML <strong> para ponerlo en negrita).
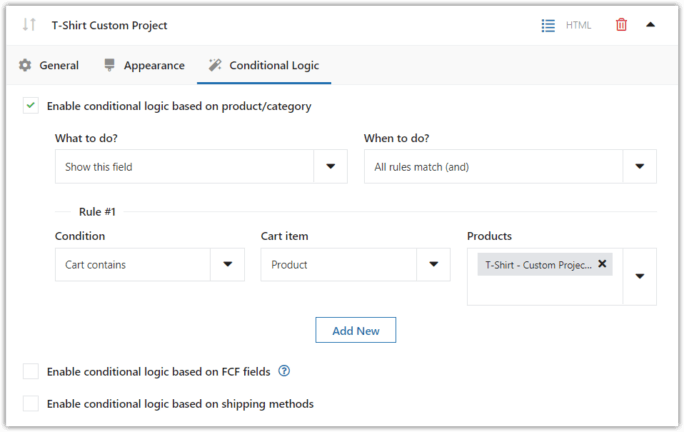
Luego, debe configurar la lógica condicional:

Como puede ver, configuré el complemento para mostrar el campo cuando un carrito contiene una camiseta - Producto de proyecto personalizado . Debe configurar la lógica condicional de la misma manera para los siguientes dos campos.
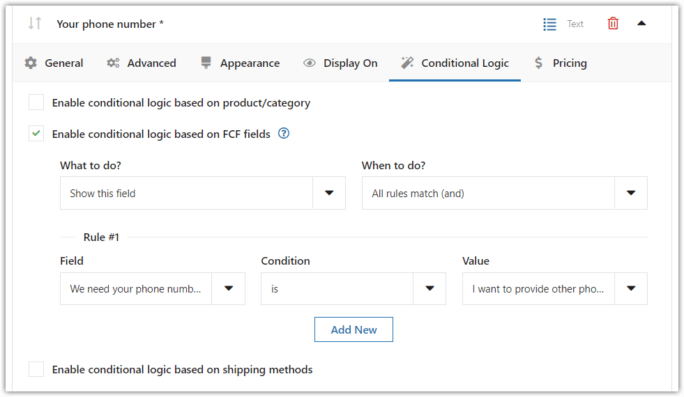
Sin embargo, para el último campo ( Su número de teléfono ), debe usar la lógica condicional de campos en su lugar. Eso es porque el complemento debe mostrar este campo cuando un cliente selecciona una opción específica en el campo de radio. Me refiero a la opción ' Quiero proporcionar otro número de teléfono para discutir el proyecto' .
Mirar:

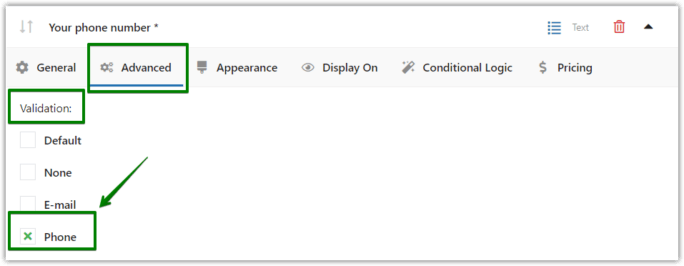
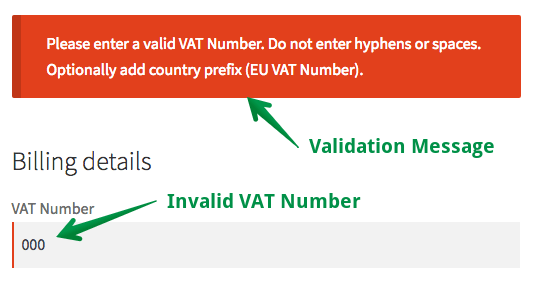
Además, puede utilizar la validación del número de teléfono para este campo:

Obtenga más información sobre la validación de pago de WooCommerce →
Campo de pago condicional del número de IVA
También puede utilizar la lógica condicional para el campo del número de IVA.
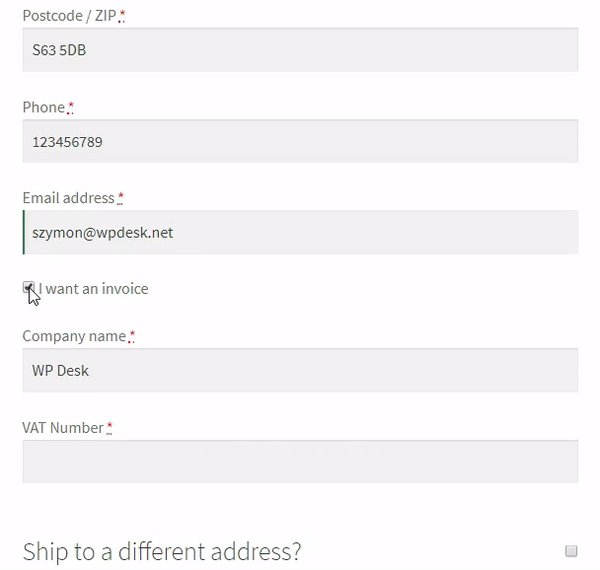
De forma predeterminada, WooCommerce muestra el campo Nombre de la empresa justo después de los campos Nombre y Apellido . El campo es opcional. Sin embargo, es mejor ocultarlo a menos que un cliente quiera una factura.
Simplemente puede mover el campo a la parte inferior. A continuación, simplemente puede crear una casilla de verificación Quiero una factura y un campo Número de IVA .

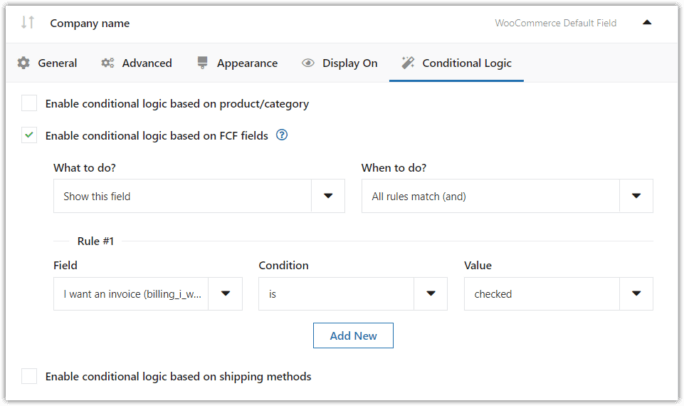
Luego, debe configurar la lógica condicional para los campos Nombre de la empresa y Número de IVA .

Recuerde configurar estos campos como Obligatorios .
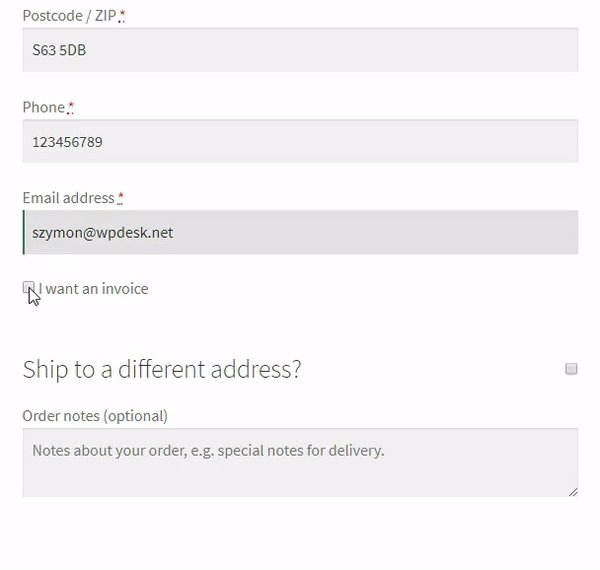
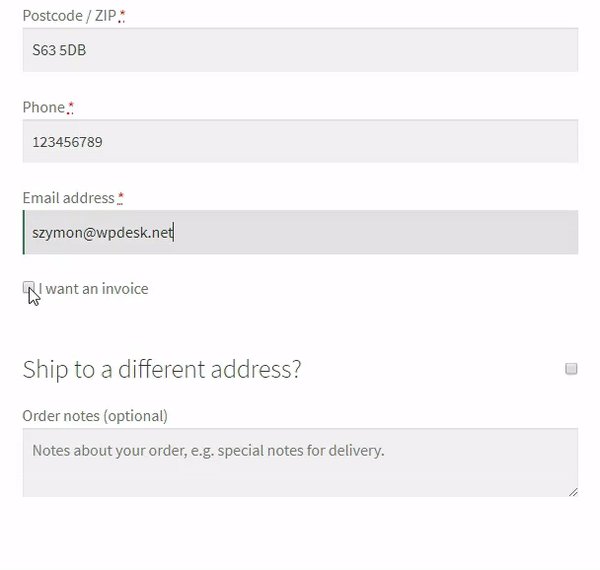
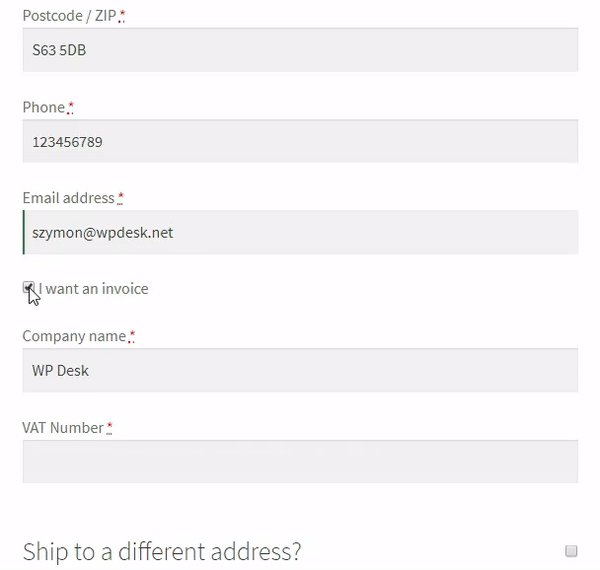
Mira el efecto final:

Bonificación: hay otra solución.
Facturas flexibles para WooCommerce
Creamos el complemento Facturas flexibles. No solo agrega un campo de número de IVA, sino que también valida el número de IVA que proporcionan sus clientes.

Encontrará más información en nuestro artículo: 3 formas comprobadas de agregar un campo de número de IVA en WooCommerce
PS ¿Quieres cambiar el aspecto de los campos? Consulte nuestra guía de estilo CSS.
Campo de pago condicional de método de envío para WooCommerce
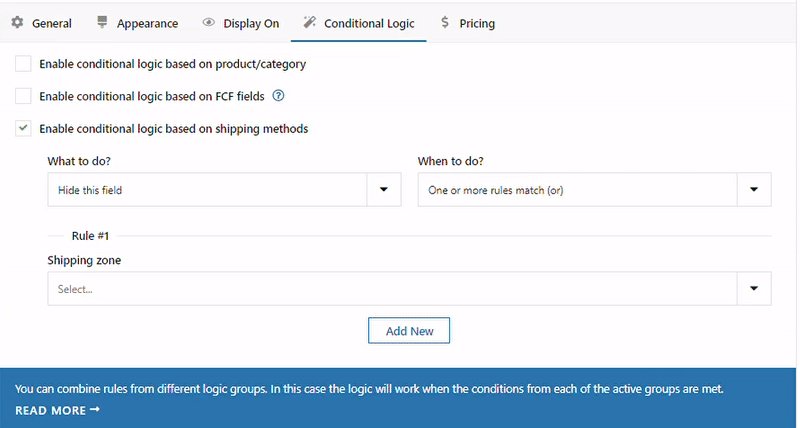
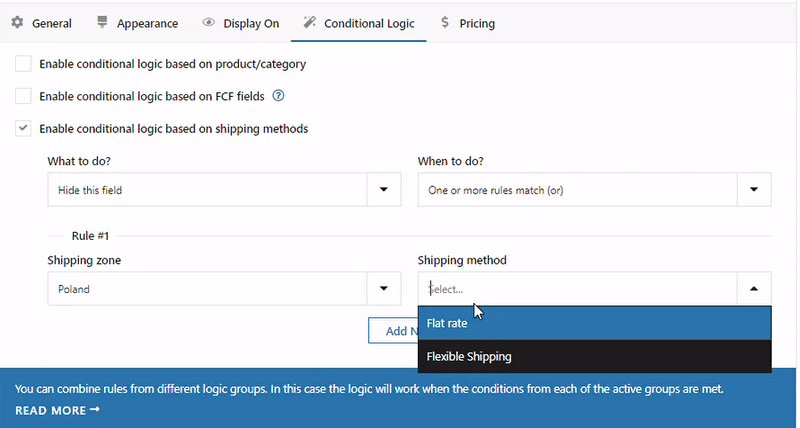
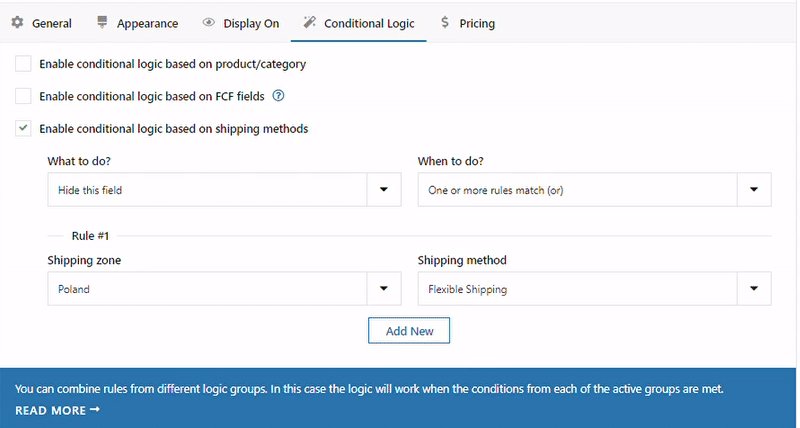
Con esta función, podrá mostrar u ocultar los campos de pago cuando un cliente seleccione un determinado método de envío en la página de pago. Para hacer eso, simplemente marque Habilitar lógica condicional basada en métodos de envío y agregue una nueva regla .

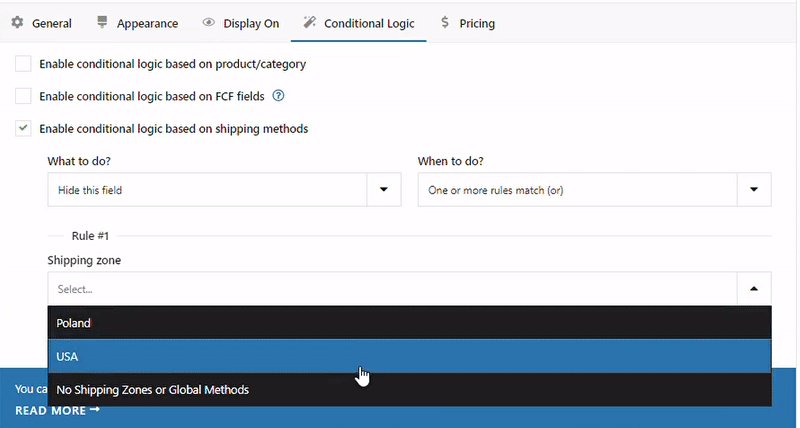
En la sección Regla , verá un campo de selección. En el primero, seleccione el país para el que no desea mostrar métodos de envío. Seleccione Zona de envío , puede elegir la zona de envío que incluye su método de envío. Y luego, en el segundo campo, Seleccionar método de envío , elija sus métodos de envío que están incluidos en la zona de envío seleccionada. Aquí he utilizado el método de envío que he configurado con el complemento de envío flexible.
¿Quiere saber más? Puede leer nuestra guía completa sobre cómo ocultar o mostrar los campos de pago según el método de envío en WooCommerce.
Resumen
En esta guía rápida, ha aprendido a configurar los campos condicionales de pago de WooCommerce. Si tiene alguna pregunta, simplemente use la sección de comentarios a continuación.
Visite la página del producto Campos de pago flexibles para ver todas las características del complemento .
Editor de campos de pago de WooCommerce para condicionales
Los condicionales de WooCommerce simplificados. Los campos de pago flexibles son su elección para configurar la lógica condicional de WooCommerce.
Añadir a la cesta o Ver detalles¡También puede probar el complemento en su demostración gratuita !