Una manera fácil de agregar el campo Selector de fecha y hora a su pago de WooCommerce
Publicado: 2018-08-07Aprenda a agregar un nuevo campo como el selector de fecha y hora de entrega en su formulario de pago de WooCommerce. Te mostraré el método fácil en este artículo usando un complemento. Verá cómo implementar dicho selector de fecha/hora en el pago de WC.
¿Sus clientes de WooCommerce se comunican con usted para conocer la fecha u hora exacta de entrega? ¿Sería bueno automatizar esto y evitar correos electrónicos/llamadas telefónicas adicionales ?
En este artículo, le mostraré la forma de agregar un selector de fecha y hora de entrega en su pago de WooCommerce en unos minutos con un complemento. ¡Vamos a empezar!
Tabla de contenido
- Selector de fecha y hora de pago de WooCommerce - Introducción rápida
- Agregar un campo Selector de fecha - Complemento
- Cómo agregar el selector de fecha de pago de WooCommerce - Pasos
Selector de fecha y hora de pago de WooCommerce - Introducción
Respeto tu tiempo. Es por eso que quiero mostrarles primero el efecto final . De esta manera estarás seguro de que esto es lo que estás buscando.
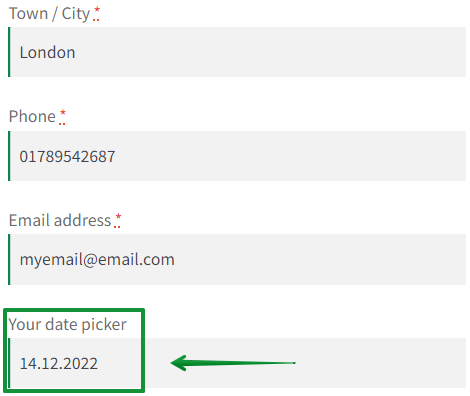
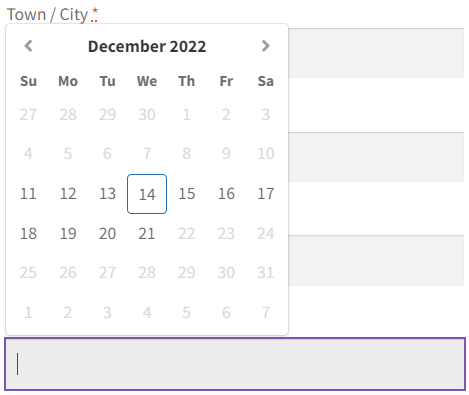
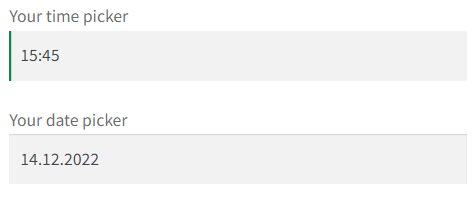
Tengo un estilo predeterminado de pago en mi tienda (aprende cómo puedes configurar el tuyo). Yo uso el tema Storefront. Entonces, mi selector de fecha de pago de WooCommerce se ve así:

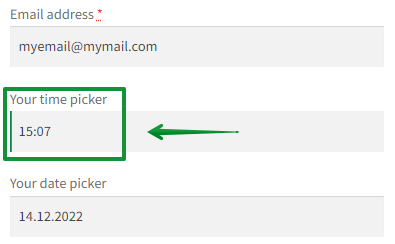
Por supuesto, puede agregar más campos (como un campo de tiempo) y reorganizarlos.

¡Puedes colocar un nuevo campo donde quieras en el formulario de pago de WooCommerce !
Además, puede configurar este campo como requerido si lo necesita. También hay muchas más opciones, como la lógica condicional o la validación personalizada. Te contaré más sobre esto más adelante en este artículo.
Agregar un nuevo campo de pago (selector de fecha)
Entonces, veamos el cuadro de selección del nuevo campo de pago de WooCommerce; llamémoslo selector de fecha de entrega :

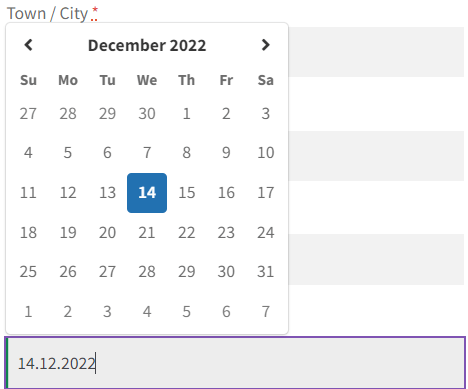
No establecí ningún rango de tiempo. Sin embargo, es posible, por supuesto!
A continuación puede ver el cuadro de selección donde configuro el rango de tiempo en:
- 3 días antes
- 7 días después
Eche un vistazo al campo con el rango de fechas máximo:

¿Dónde puedo ver el valor del cliente?
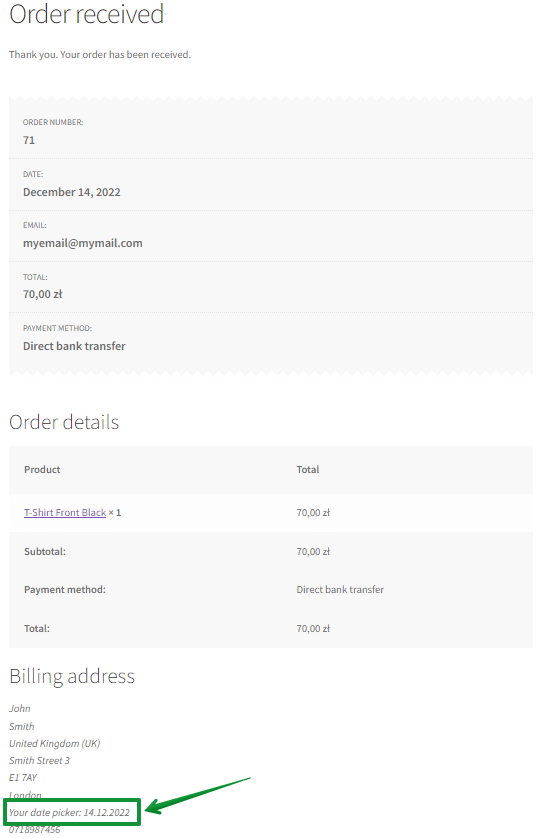
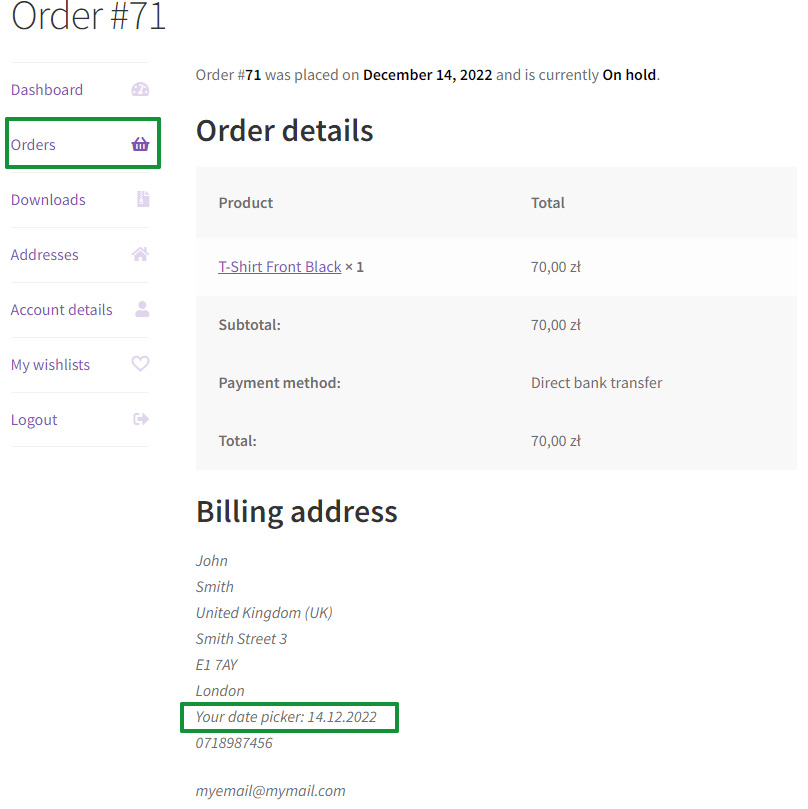
La información sobre el valor del selector de fecha de entrega aparecerá en los detalles del pedido de WooCommerce .

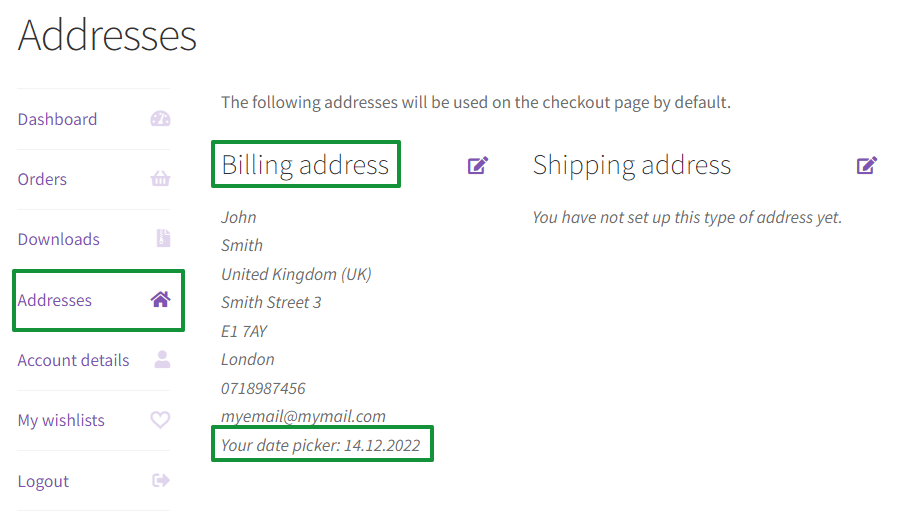
Este campo es editable por defecto. Significa que sus clientes pueden editar el valor del campo en su página Mi cuenta.
Aquí está el campo de fecha en Mi Cuenta - Direcciones:

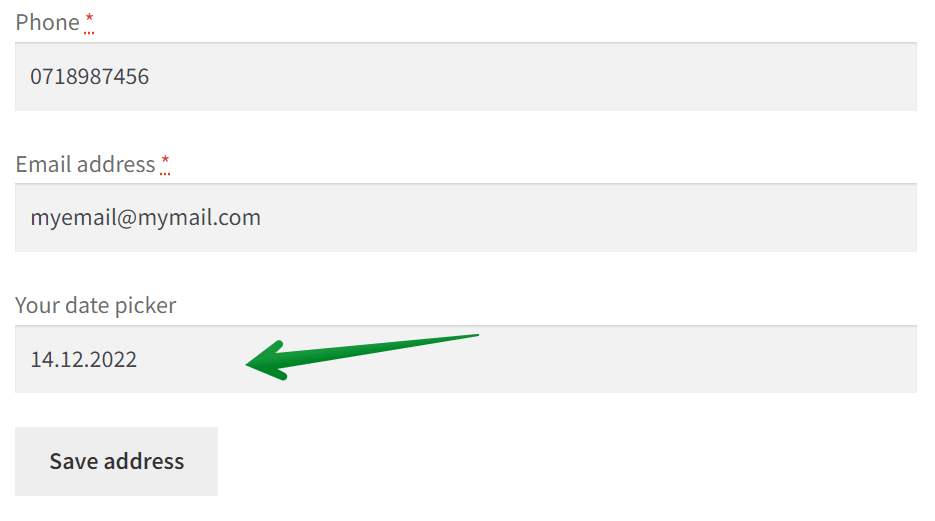
Y este es el modo de edición:

Además, un cliente puede buscar el valor del campo en Pedidos:

Entonces, ¡espero que esto sea lo que estás buscando! En consecuencia, le mostraré qué complemento necesita configurar para agregar dicho campo de fecha de entrega en su pago de WooCommerce .
Pago de WooCommerce con un selector de fecha - Complemento

Campos de pago flexibles PRO WooCommerce $ 59
Agregue campos de selector de fecha y hora de WooCommerce. ¡Es fácil y rápido! ¡Con los campos de pago flexibles, puede permitir que sus clientes elijan la fecha y hora de entrega en el pago de WooCommerce!
Añadir a la cesta o Ver detallesLos campos de pago flexibles le permiten crear un selector de fecha u hora de pago de WooCommerce, por supuesto. Sin embargo, ¡puedes hacer mucho más!

¡Este es el complemento que te permite personalizar los campos de pago de WooCommerce! Por ejemplo, con este plugin puedes:
- agregue fácilmente campos personalizados al pago de WooCommerce,
- editar los presentes,
- o reorganizar los campos en el pago, etc.
Quiero que sepas que más de 236,703 tiendas usan este complemento en todo el mundo diariamente. La gente califica este complemento con 4.6 de 5 estrellas .
Puede descargar este complemento de forma gratuita para agregar nuevos tipos de campos siguientes:
- Texto
- área de texto
- Número
- Correo electrónico
- Teléfono
- URL
- Caja
- Color
- Titular
- Párrafo
- Imagen
- HTML
Sin embargo, necesitará la versión PRO para agregar el selector de fecha y hora de pago de WooCommerce y más tipos de campos como:
- Casilla de verificación múltiple
- Seleccionar
- Selección múltiple
- Radio
- Tiempo
- radio con imagenes
- Subir archivo
- radio con colores
- Fecha
Campos de pago flexibles WooCommerce
Agregue campos de selector de fecha y hora de WooCommerce. ¡Es fácil y rápido! ¡Con los campos de pago flexibles, puede permitir que sus clientes elijan la fecha y hora de entrega en el pago de WooCommerce!
Descárgalo gratis o Ir a WordPress.orgCómo agregar el selector de fecha de pago de WooCommerce - Pasos
- Primero, compre e instale la versión PRO del complemento. Compre el complemento →
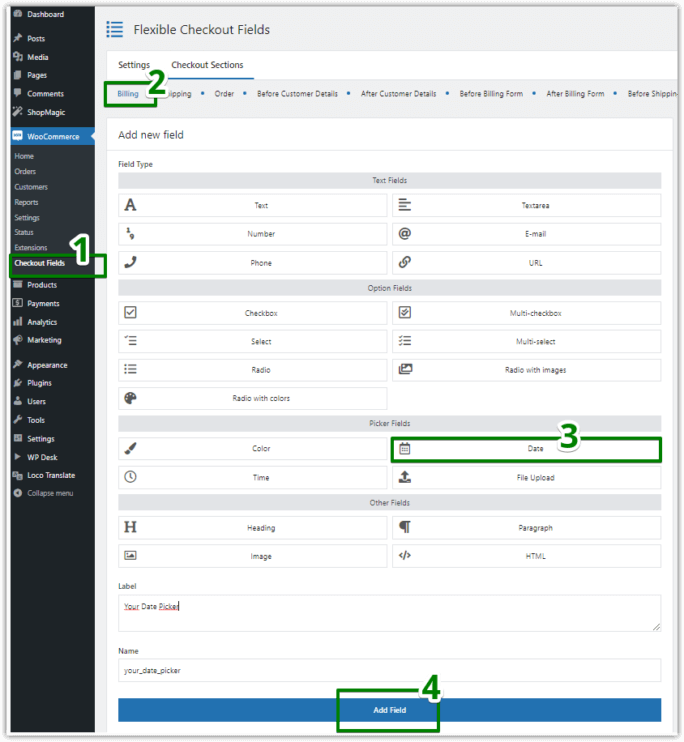
- Luego, vaya a WooCommerce → Campos de pago :

- Además, puedes editar diferentes secciones aquí. Por defecto, editaremos la sección Facturación . Sin embargo, puede agregar WooCommerce Checkout Datepicker donde lo desee.El complemento de campos de pago flexibles le permite agregar campos personalizados a diferentes secciones del pago. Puedes modificar fácilmente la sección Pedido, Envío o Facturación. Además, puede agregar campos antes o después de:
- Detalles del cliente
- Formulario de facturación
- Formulario de envío
- Formulario de inscripción
- pedidos
- Botón de enviar
Puede ser el selector de fecha de pago de WooCommerce, pero no es necesario. Como dije antes, los campos de pago flexibles te permiten crear 10 tipos de campos.
- Seleccione el Tipo de campo , proporcione una Etiqueta y haga clic en el botón Agregar campo .
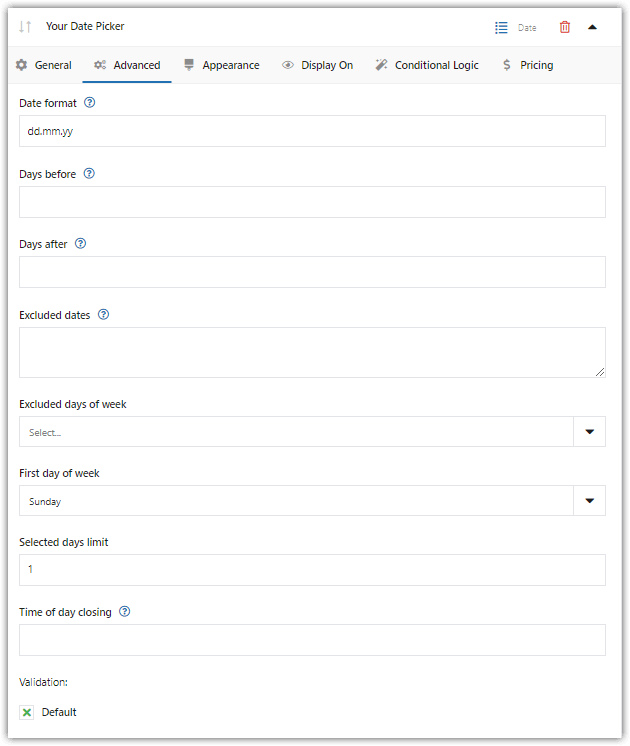
- Después de eso, puede modificar la configuración de este nuevo campo. Mira, puedes establecer el rango de tiempo aquí:
 Hay una opción de Validación como puede ver. ¿Necesita agregar una validación personalizada a este selector de fechas de pago de WooCommerce? Lea nuestra Guía de validación personalizada de WooCommerce Checkout →
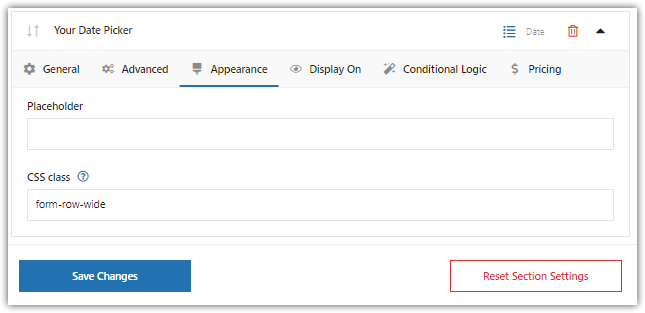
Hay una opción de Validación como puede ver. ¿Necesita agregar una validación personalizada a este selector de fechas de pago de WooCommerce? Lea nuestra Guía de validación personalizada de WooCommerce Checkout → - Siguiente opción, la Apariencia . Puede configurar su propia clase CSS en el campo. ¡Diseña el campo de fecha de entrega de WooCommerce !

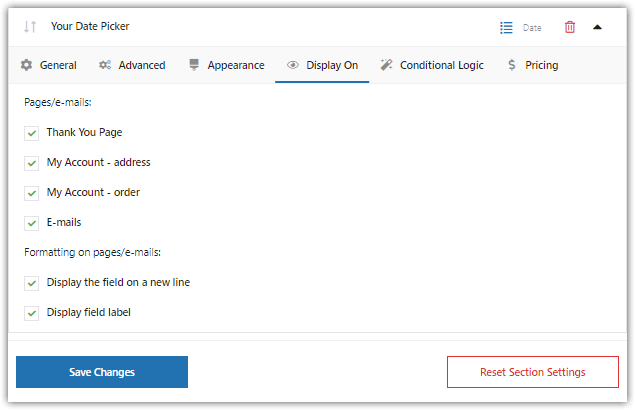
- Con la opción Mostrar en , puede establecer dónde mostrar el Selector de fecha de pago de WooCommerce. Por ejemplo, puede configurar el complemento para que muestre este campo solo en el proceso de pago . De esta forma, el usuario no podrá cambiar el valor de este campo en Mi cuenta.

- La última opción: Avanzado . Puede configurar la lógica condicional aquí. No trataré este tema en este artículo. Si necesita lógica condicional para sus campos, consulte nuestra Guía de lógica condicional →
Eso es todo: acabamos de agregar el selector de fecha al pago de WooCommerce. ¡Además, recuerda que también puedes agregar un selector de tiempo!

Resumen
En resumen, en este artículo, ha aprendido cómo agregar un nuevo campo de pago de WooCommerce: fecha de entrega (y selector de hora). ¿Qué te parece este método? ¡Háganos saber en la sección de comentarios! Lo más importante es que nos haga cualquier pregunta si algo no le queda claro.