28 ganchos de pago de WooCommerce: más que una guía visual
Publicado: 2022-09-15Una de las mejores características de WooCommerce es la personalización. Con la ayuda de los ganchos, puede agregar contenido en las páginas del producto, la página del carrito y la página de pago.
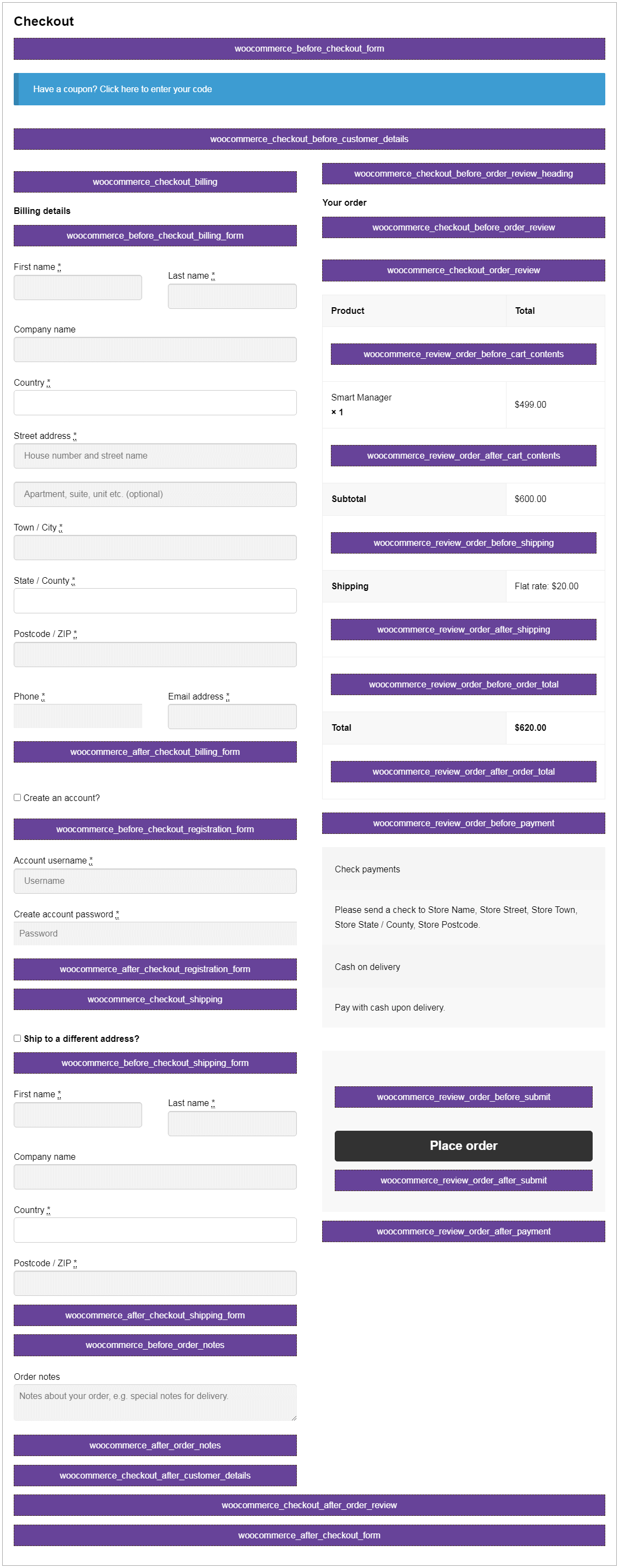
Esta guía enumera todos los ganchos de pago de WooCommerce y dónde puede colocarlos en la página de pago y para qué.
Veamos un recorrido rápido de lo que son los ganchos, sus tipos y luego saltemos a los ganchos de la página de pago.
¿Qué son los ganchos?
Hooks en WordPress le permite cambiar o agregar código sin modificar los archivos principales.
Se llaman ganchos porque funcionan como un gancho de la vida real para sujetar objetos. En el mundo del comercio electrónico, los ganchos han estado sosteniendo programas adicionales.
Para mejorar la experiencia del cliente, los propietarios de tiendas y los desarrolladores utilizan estos ganchos. Aquí es donde agregarán párrafos, descripciones de productos, íconos, imágenes, logotipos y textos.
Los dos tipos principales de anzuelos
Aunque hay muchos ganchos de WordPress, puedes clasificarlos en dos tipos:
- Ganchos de acción
- Ganchos de filtro
Ganchos de acción
Los ganchos de acción le permiten agregar funciones adicionales en cualquier lugar de su sitio web. Este enlace se puede usar para agregar widgets adicionales, menús o incluso un mensaje.
Este es un ejemplo de un gancho de acción:
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
función storeapps_before_checkout_billing_form() {
// agrega tu código aquí
}
Donde woocommerce_before_checkout_billing_form es el enlace y storeapps_callback_function es la función que creamos para agregar nuestros scripts personalizados.
Ganchos de filtro
Los ganchos de filtro le permiten modificar una función existente. En estos ganchos, no está agregando nada nuevo, sino simplemente cambiando o filtrando los datos.
Por ejemplo:
add_filter('woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb');
función storeapps_change_breadcrumb ($ contenido) {
$contenido .= "StoreApps";
devolver $contenido;
}
Otro ejemplo podría ser que los botones Agregar al carrito de toda su tienda cambien con un filtro.
¿Por qué usar ganchos en WooCommerce?
Casi no hay forma de que puedas ignorar y no usar estos ganchos una vez que veas lo que pueden hacer. Todo en su tienda es personalizable, por lo que puede crear la tienda WooCommerce que desee utilizando estos ganchos.
No tendrás que preocuparte por estas consecuencias si usas ganchos. El cambio de temas no afectará los cambios. Así que es mejor quedarse con anzuelos para evitar todos los dolores de cabeza y riesgos.
Dado que el pago es la página más importante para cualquier tienda, veamos los ganchos de la página de pago de WooCommerce.
Todos los ganchos de pago de WooCommerce

- woocommerce_before_checkout_form
- woocommerce_checkout_antes_de_los_detalles_del_cliente
- woocommerce_checkout_facturación
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_formulario_de_registro
- woocommerce_checkout_envío
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notas
- woocommerce_after_order_notas
- woocommerce_checkout_después_de_los_detalles_del_cliente
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_pago
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_pago
- woocommerce_checkout_después_del_pedido_revisión
- woocommerce_after_checkout_para
Veamos cada anzuelo en detalle, dónde se coloca y cómo puedes agregarlo.
1. woocommerce_before_checkout_form
El gancho se define antes del formulario de pago. Se coloca encima del campo del cupón en la página de pago.
add_action('woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10);
función storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_detalles
El gancho se define en el formulario de pago justo antes de los detalles del cliente.
add_action('woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10);
función storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_antes_de_los_detalles del cliente</h2>';
}
3. woocommerce_checkout_facturación
Este es un nuevo gancho agregado a la página de pago. La plantilla del formulario de facturación en la página de pago se incluye con este gancho.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
función storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
El gancho se define antes del inicio del formulario de facturación.
add_action('woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10);
función storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
El gancho se define después de completar el formulario de facturación.
add_action('woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10);
función storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
El enlace se define en la plantilla del formulario de facturación después del formulario de creación de cuenta. Esto se ejecutará para los usuarios invitados.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
función storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
Este enlace se define en la plantilla del formulario de facturación. Esto se ejecutará para los usuarios invitados.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
función storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_envío
Este enlace se define en la plantilla del formulario de envío antes del formulario de envío.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
función storeapps_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
Este gancho se define justo antes del inicio del formulario de envío.
add_action('woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10);
función storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
Este gancho se define después de completar el formulario de envío.

add_action('woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10);
función storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notas
Este gancho se define antes del campo de notas del pedido en la página de pago.
add_action('woocommerce_before_order_notes', 'storeapps_before_order_notes', 10);
función storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notas
Este gancho se define después del campo de notas del pedido en la página de pago.
add_action('woocommerce_after_order_notes', 'storeapps_after_order_notes', 10);
función storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_después_de_los_detalles del cliente
El gancho se coloca después de completar los detalles del cliente, es decir, después de los campos de facturación y envío.
add_action('woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10);
función storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_después_de_los_detalles_del_cliente</h2>';
}
14. woocommerce_checkout_before_order_review_heading
Este gancho se define en la plantilla de pago antes del encabezado de revisión del pedido, es decir, "Su pedido". Este enlace se agregó en WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
función storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
El gancho se define en la plantilla de pago principal. La plantilla de la tabla de revisión de pedidos se incluye con este gancho.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
función storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
Este gancho se define antes de los detalles del pedido en la página de pago.
add_action('woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10);
función storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
Este enlace se define dentro del cuerpo de la tabla de pedidos antes del contenido.
add_action('woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10);
función storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
Este enlace se define dentro del cuerpo de la tabla de pedidos después de todo el contenido.
add_action('woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10);
función storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
Este gancho se define antes de la sección de envío en la tabla de pedidos.
add_action('woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10);
función storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
Este enlace se define después de la sección de envío en la tabla de detalles del pedido.
add_action('woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10);
función storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
Este gancho se define antes de la sección total y después de la sección de envío en la tabla de detalles del pedido.
add_action('woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10);
función storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
Este gancho se define después de la sección total y en la tabla de detalles del pedido.
add_action('woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10);
función storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_pago
Este gancho se define antes de la sección de métodos de pago en la página de pago.
add_action('woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10);
función storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
Este gancho se define antes del botón 'Realizar pedido' en la página de pago.
add_action('woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10);
función storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
Este gancho se define después del botón 'Realizar pedido' en la página de pago.
add_action('woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10);
función storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
Este gancho se define después de toda la sección de pago, incluido el botón 'Realizar pedido'.
add_action('woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10);
función storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
Este enlace se define después de la sección de revisión del pedido en la página de pago, que incluye la tabla de detalles del pedido y la sección de pago.
add_action('woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10);
función storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
Este gancho se define al final del formulario de pago.
add_action('woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10);
función storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
Eliminación de las acciones predeterminadas en la página de pago
De manera predeterminada, WooCommerce solo usa algunos de los ganchos para agregar:
- formulario de inicio de sesión antes del formulario de pago (woocommerce_checkout_login_form)
- formulario de cupón antes del formulario de pago (woocommerce_checkout_coupon_form)
- tabla de revisión de pedidos a la sección de revisión de pedidos (woocommerce_order_review)
- tabla de pagos también a la sección de revisión de pedidos (woocommerce_checkout_payment)
Este código se puede eliminar fácilmente como se muestra a continuación. También puede consultar este documento sobre la adición segura de fragmentos de código de WordPress.
/**
* Eliminar los ganchos de pago predeterminados de WooCommerce
*/
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10);
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10);
remove_action('woocommerce_checkout_order_review', 'woocommerce_order_review', 10);
remove_action('woocommerce_checkout_order_review', 'woocommerce_checkout_pago', 20);
Editor de campos de pago personalizado en WooCommerce
Los ejemplos anteriores muestran cómo agregar algunos textos con fragmentos de código simples a la página de pago de WooCommerce.
Pero, ¿qué pasa con los campos de pago personalizados? La codificación personalizada requeriría mucho más trabajo.
Pero con la ayuda de Cashier, puede editar/agregar/eliminar campos principales de WooCommerce y también agregar campos personalizados para la sección de envío, facturación y campos adicionales.
Terminando
Espero que esta guía lo haya ayudado a cubrir todos los ganchos de pago cruciales de WooCommerce.
Úselos para mejorar la página de pago de su tienda en línea. La conclusión es que una página de pago es como una puerta de entrada a sus clientes y estos ganchos pueden mejorar la experiencia general del usuario de su tienda si se usan con prudencia.
Y para una mayor optimización del pago, los complementos de pago de WooCommerce siempre están ahí para ayudarlo.
