Cómo crear una página de pago de WooCommerce usando Elementor
Publicado: 2020-07-02Si es propietario de un negocio en línea, probablemente ya sepa lo importante que es tener una página de pago de WooCommerce que sea atractiva, interactiva y fácil de usar para los visitantes de su sitio. Sin embargo, lo que probablemente no sabía es que puede crear fácilmente una hermosa página de pago para su tienda en línea en menos de 5 minutos.

¿La mejor parte? No necesita tener ninguna experiencia en codificación para hacer esto. Todo lo que tiene que hacer es configurar una tienda de WooCommerce para vender sus productos y usar el generador de páginas Elementor para crear una hermosa página de pago de WooCommerce.
Tabla de contenido
Simplificando el pago de WooCommerce para mejorar la experiencia del usuario
Para tener clientes satisfechos que regresen a su tienda en línea, debe concentrarse en mejorar la experiencia de sus clientes. Para hacer esto, debe asegurarse de que su tienda en línea cargue rápido y sin problemas, y que sea fácil de entender.
Por esta razón, es importante simplificar su página de pago de WooCommerce para mejorar la experiencia de los visitantes de su sitio. ¡Afortunadamente, esto es muy fácil de hacer y no requiere habilidades de codificación!
Cosas que necesitará para diseñar la página de pago de WooCommerce
Para diseñar una página de pago de WooCommerce, primero debe asegurarse de tener instalados los siguientes complementos de WordPress:
- WooCommerce: sin el complemento WooCommerce instalado, no puede configurar una tienda Woocommerce. Así que asegúrese de tener este complemento instalado y activado también.
- Elementor: para configurar una tienda WooCommerce sin necesidad de codificar, asegúrese de haber instalado y activado Elementor.
- Complementos esenciales para Elementor: este complemento contiene toneladas de elementos o widgets geniales y útiles para su sitio web. Para este tutorial, necesitará el elemento EA Woo Checkout para diseñar rápidamente su página de pago de WooCommerce. Puede averiguar cómo instalar complementos esenciales para Elementor aquí .
Mira el videotutorial
Cómo crear una página de pago de WooCommerce con Elementor en unos 5 minutos
Ahora que ha instalado y activado todos los complementos mencionados anteriormente, es hora de crear su página de pago de WooCommerce. Sin embargo, antes de que pueda hacer eso, debe configurar su tienda WooCommerce con Elementor si aún no lo ha hecho.
Una vez que haya configurado su tienda WooCommerce, siga estos pasos para crear una página de pago de WooCommerce usando Elementor y EA Woo Checkout .
Paso 1: Asigne una nueva página como su página de pago de WooCommerce
El complemento WooCommerce viene con una página de pago predeterminada. Sin embargo, para diseñar su propia página de pago hermosa con EA Woo Checkout , deberá reemplazar la página de pago predeterminada con otra página suya.
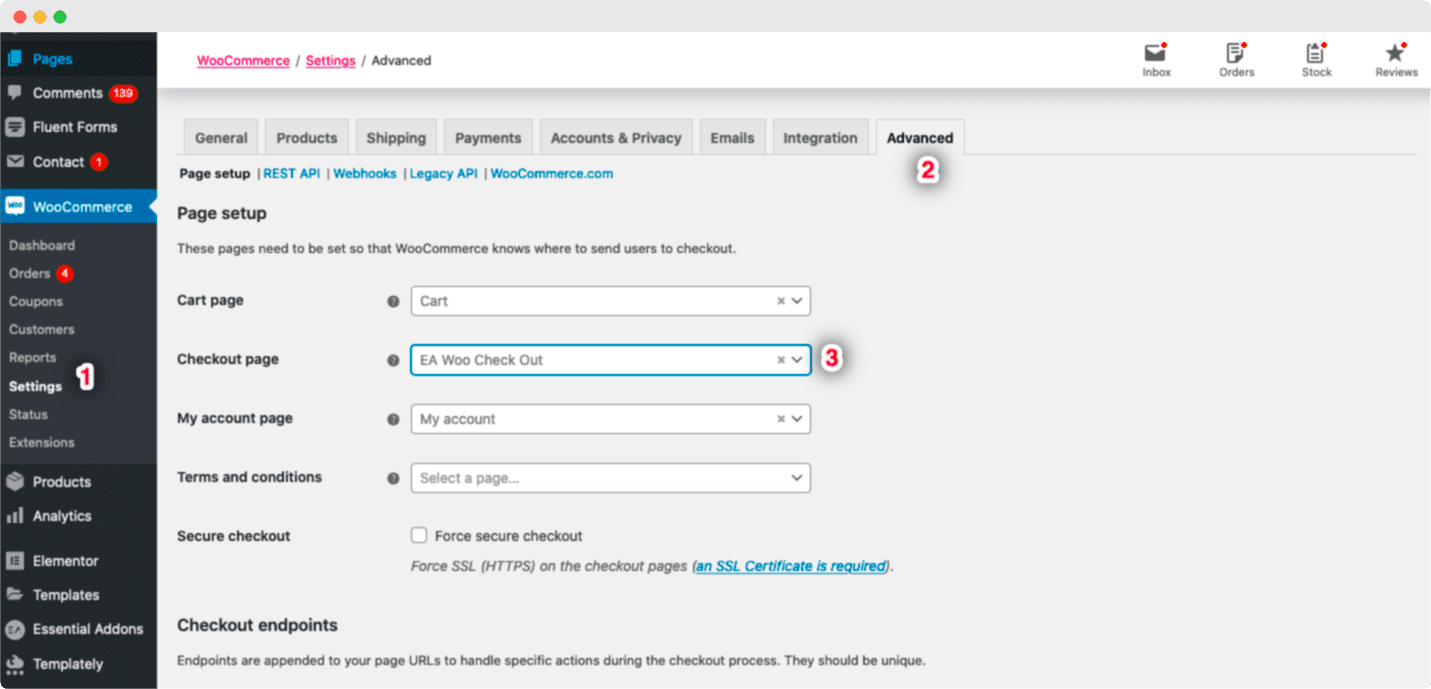
Para hacer esto, cree una nueva página desde su panel de WordPress. A continuación, vaya a WooCommerce -> Configuración y haga clic en la pestaña "Avanzado". Desde aquí, puede asignar la página deseada como su página de pago. Simplemente haga clic en la opción de la página de Pago y elija cualquiera de las páginas del menú desplegable como su página de Pago de WooCommerce.


Paso 2: activa EA Woo Checkout
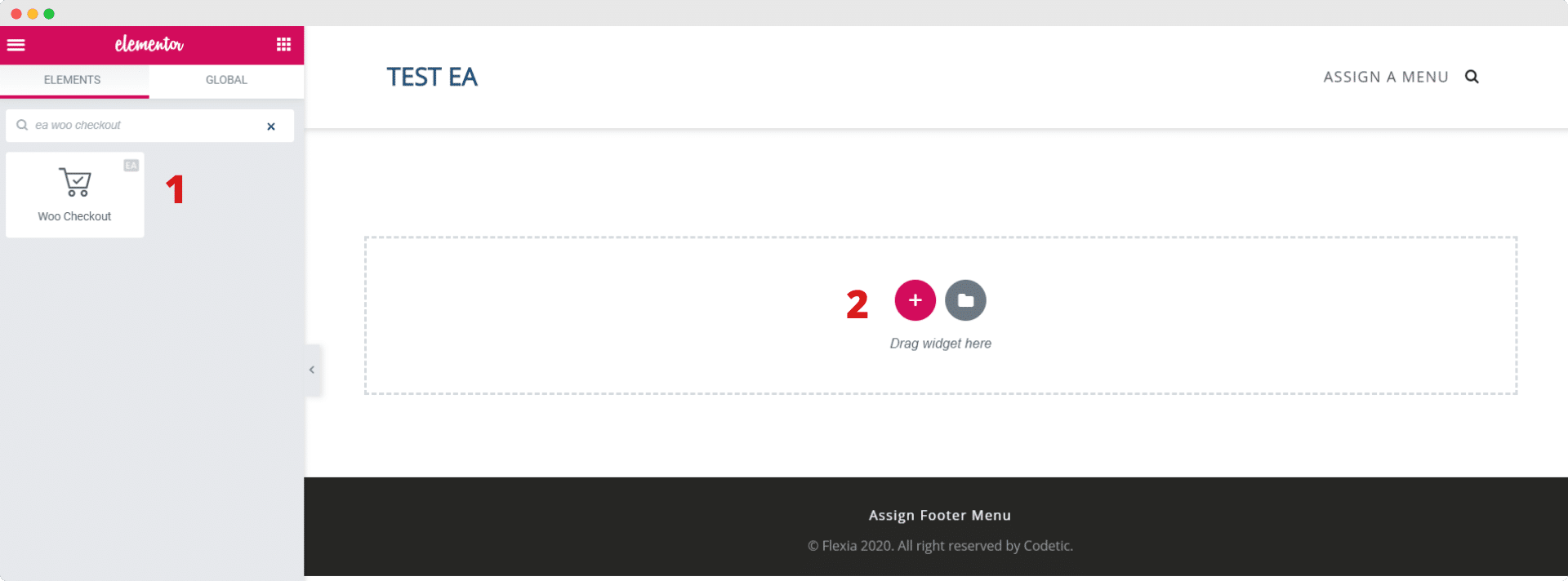
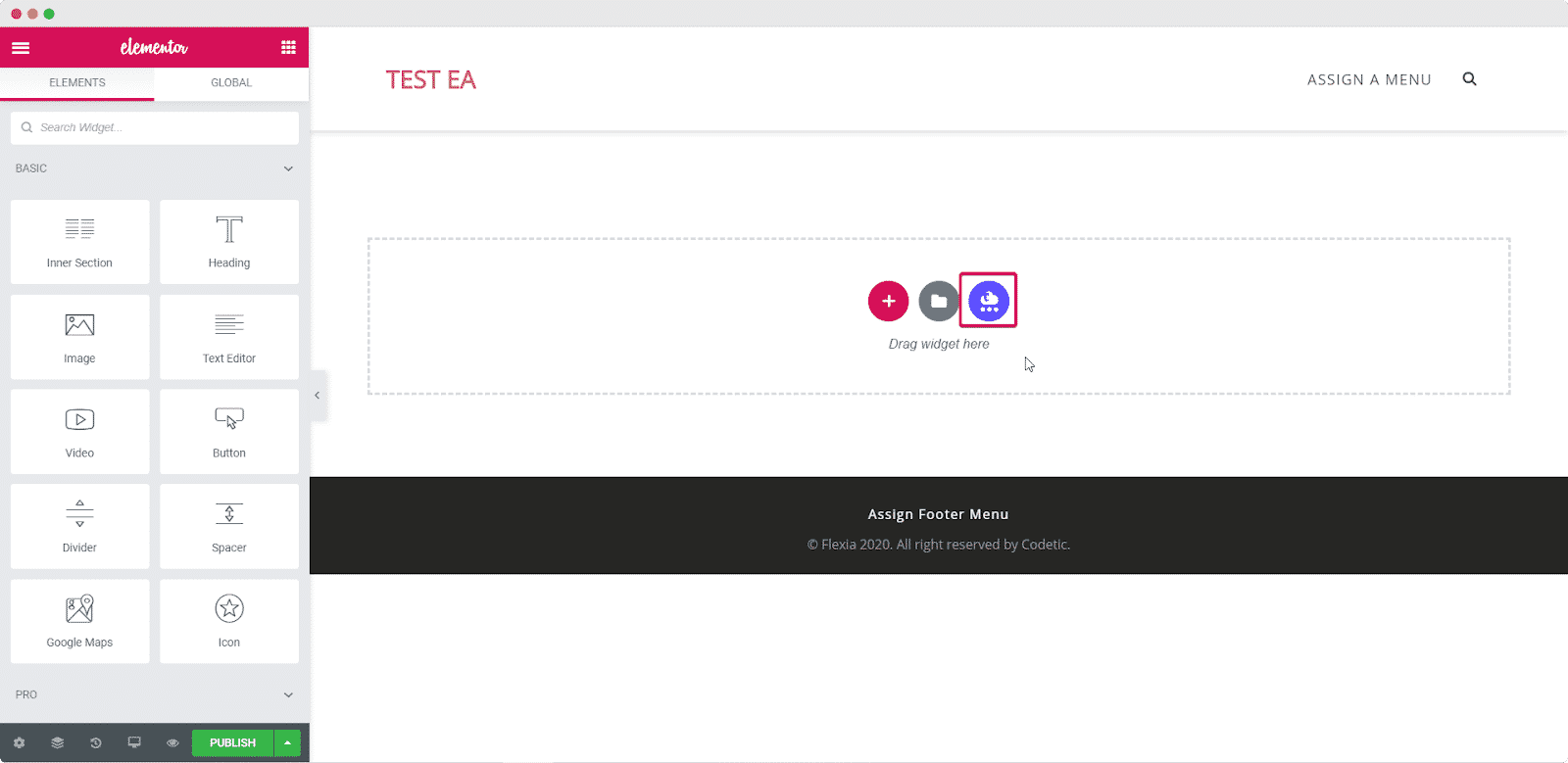
A continuación, tienes que activar el elemento EA Woo Checkout . Para hacer esto, debe editar su página de pago de WooCommerce usando el Editor de Elementor. Busque el elemento 'EA Woo Checkout' en la opción 'Buscar' en la pestaña 'ELEMENTOS'.
Ahora todo lo que tiene que hacer es arrastrar y soltar el elemento 'Woo Checkout' en la sección 'Arrastrar widget aquí' o '+'.

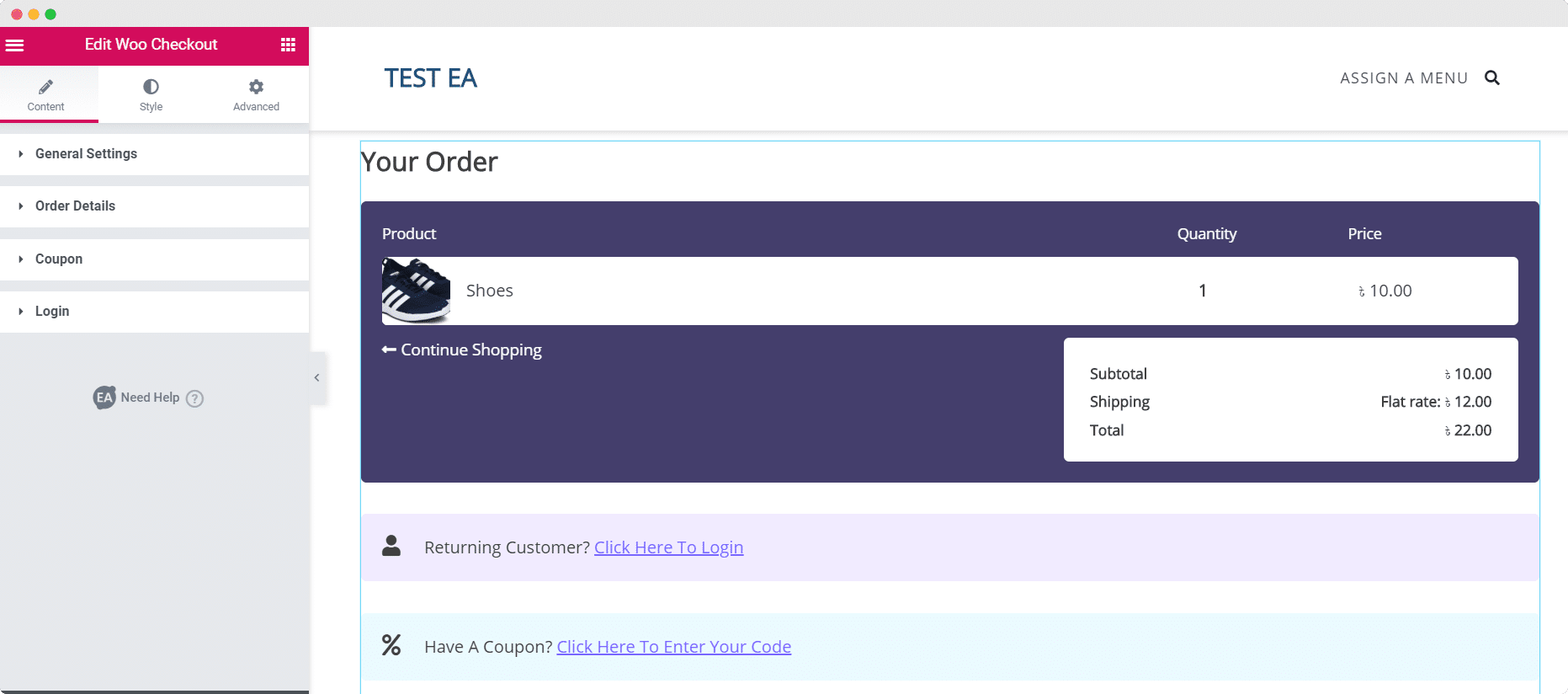
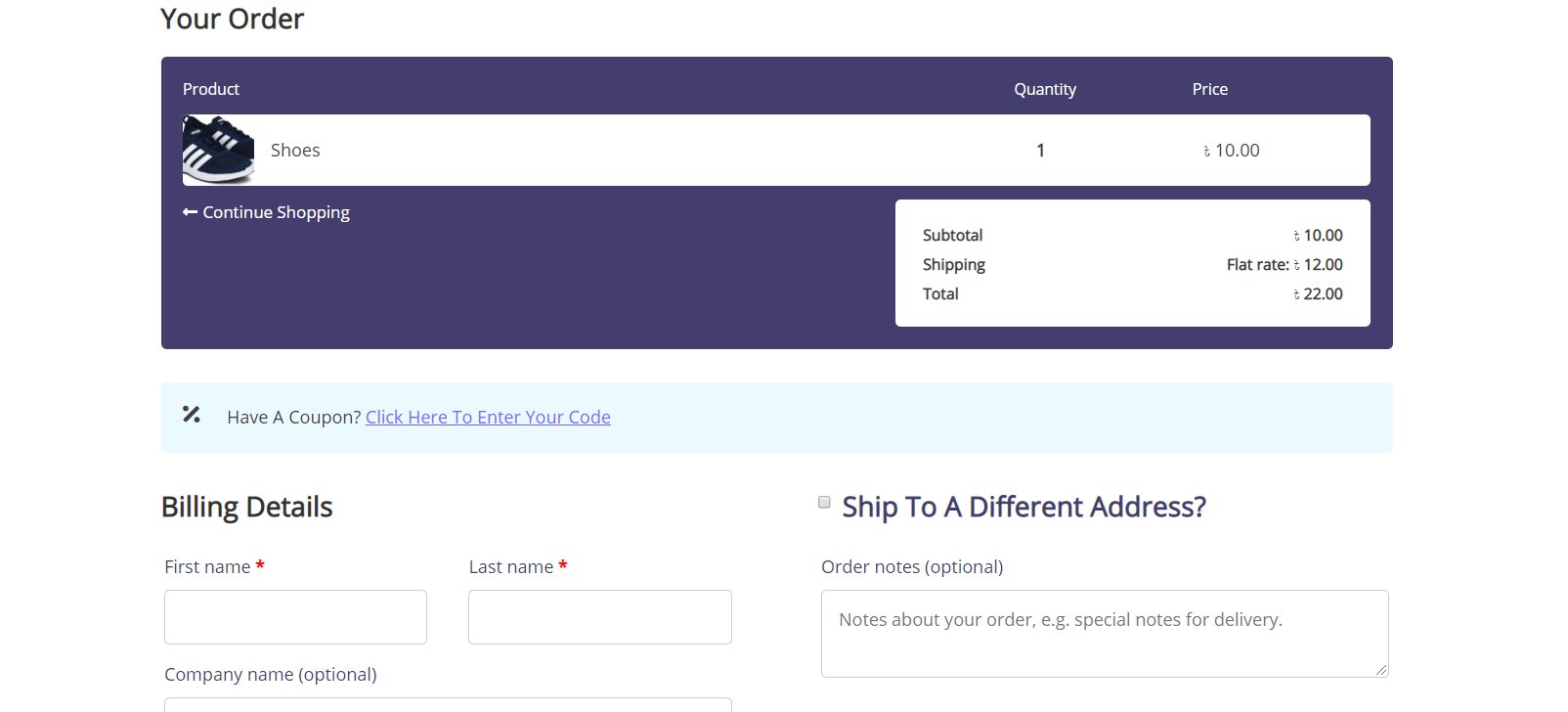
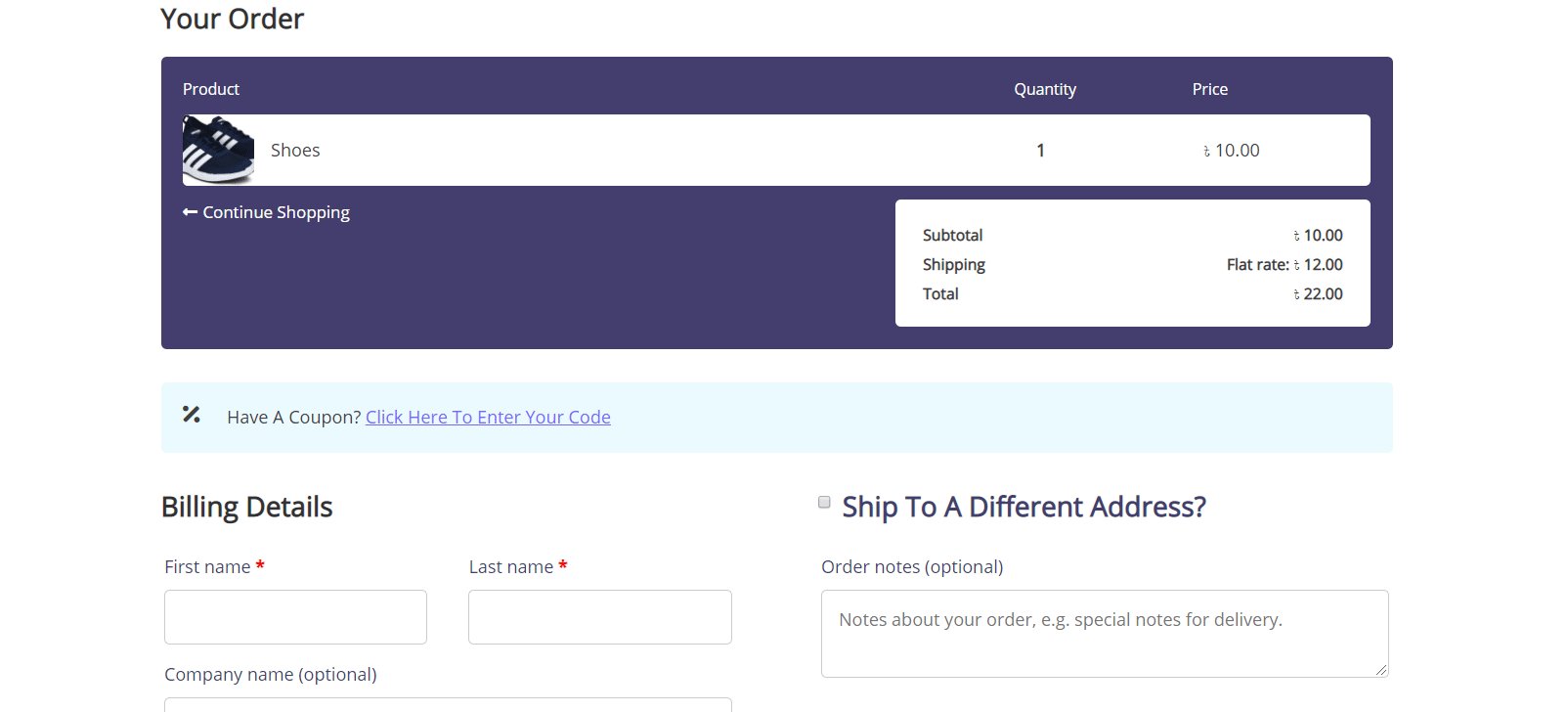
Una vez que arrastre y suelte el elemento en cualquier sección de su página, este es el diseño predeterminado que verá.

Paso 3: edite el contenido de su página de pago de Woo
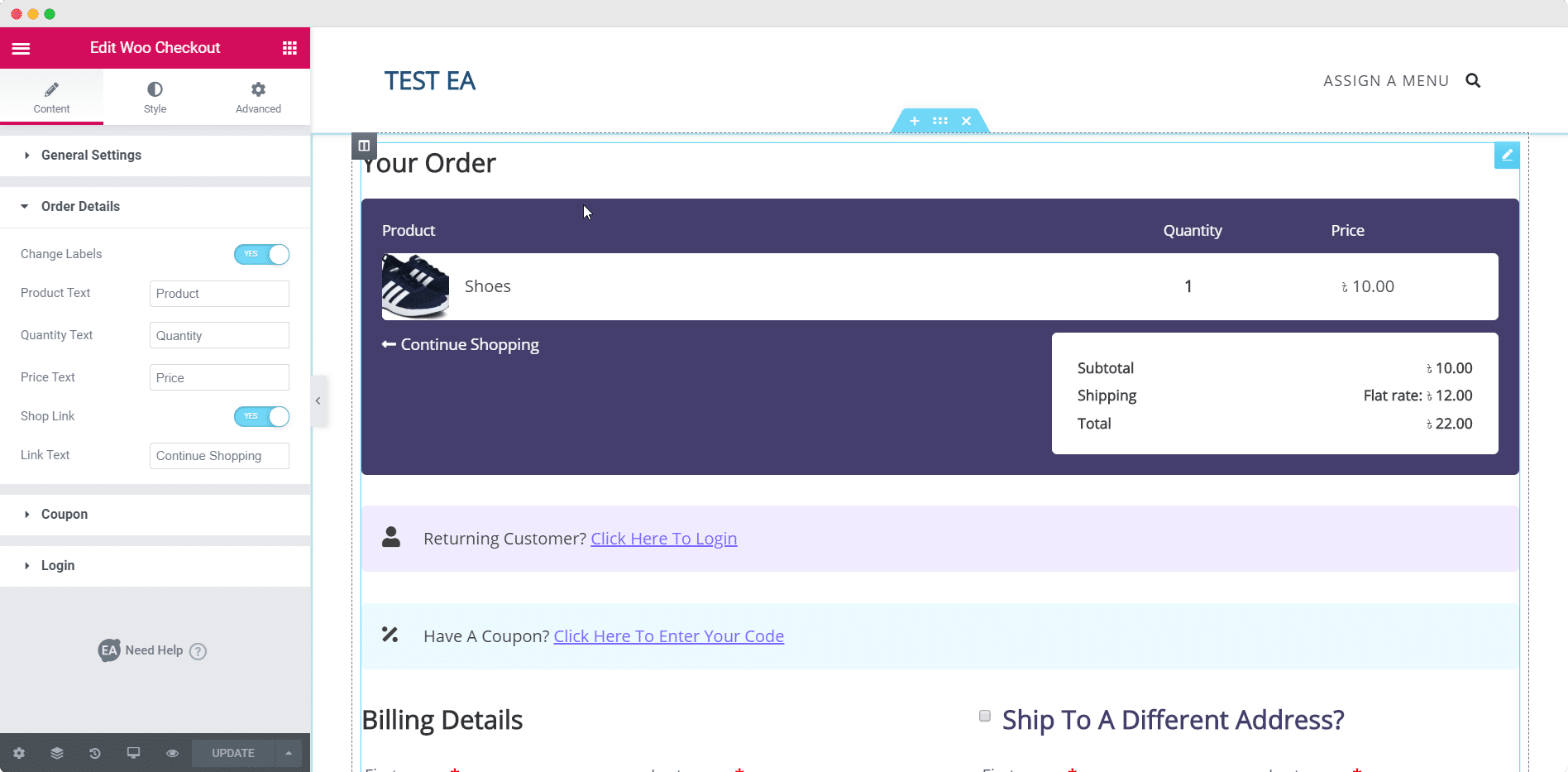
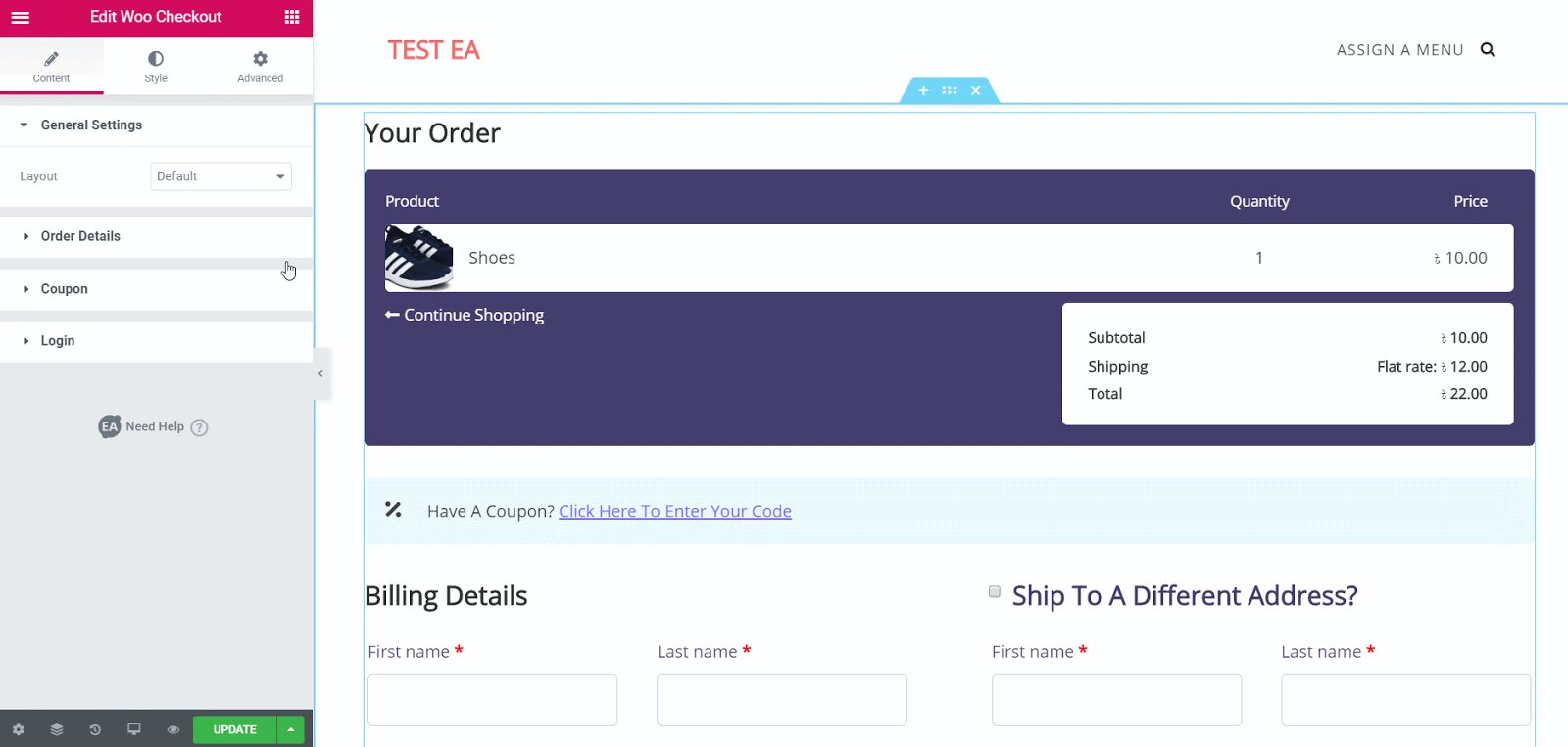
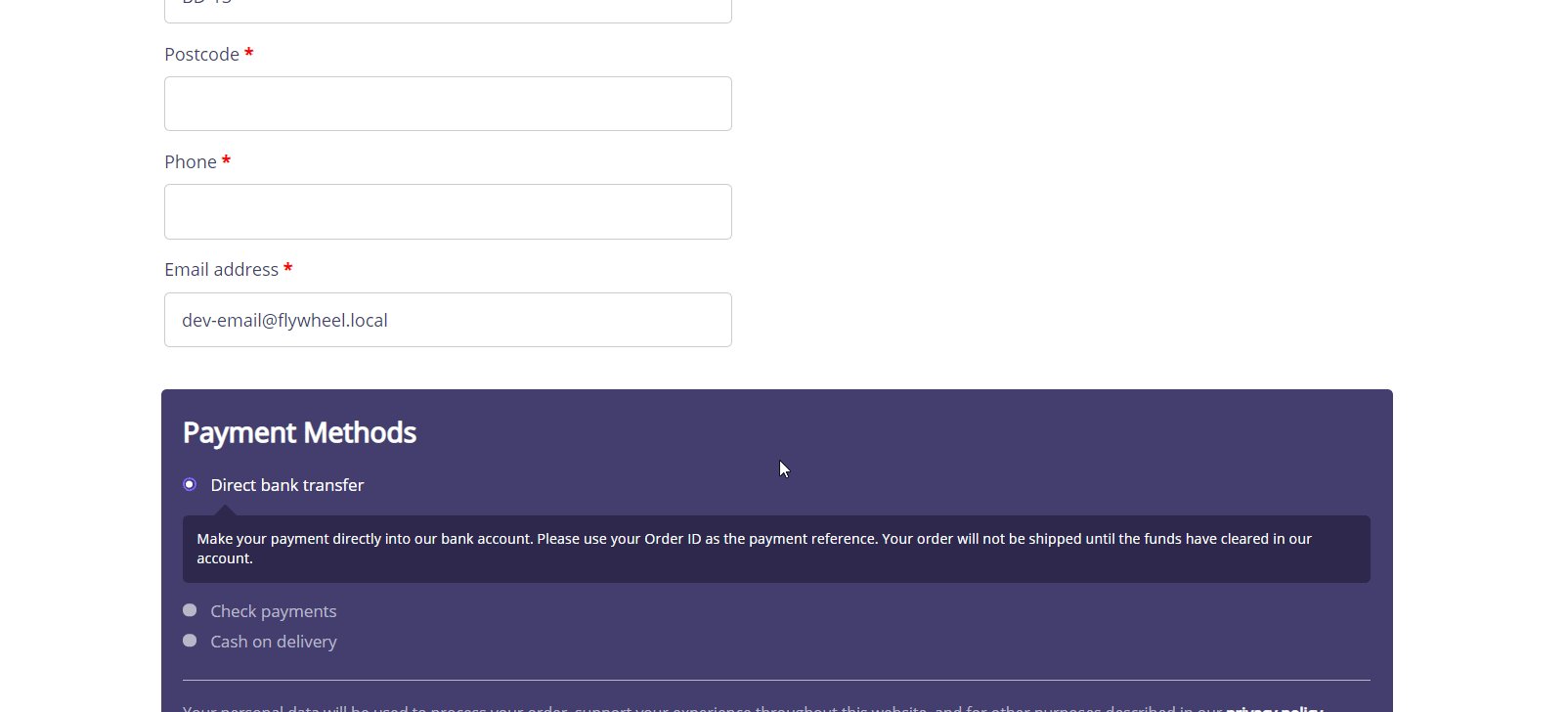
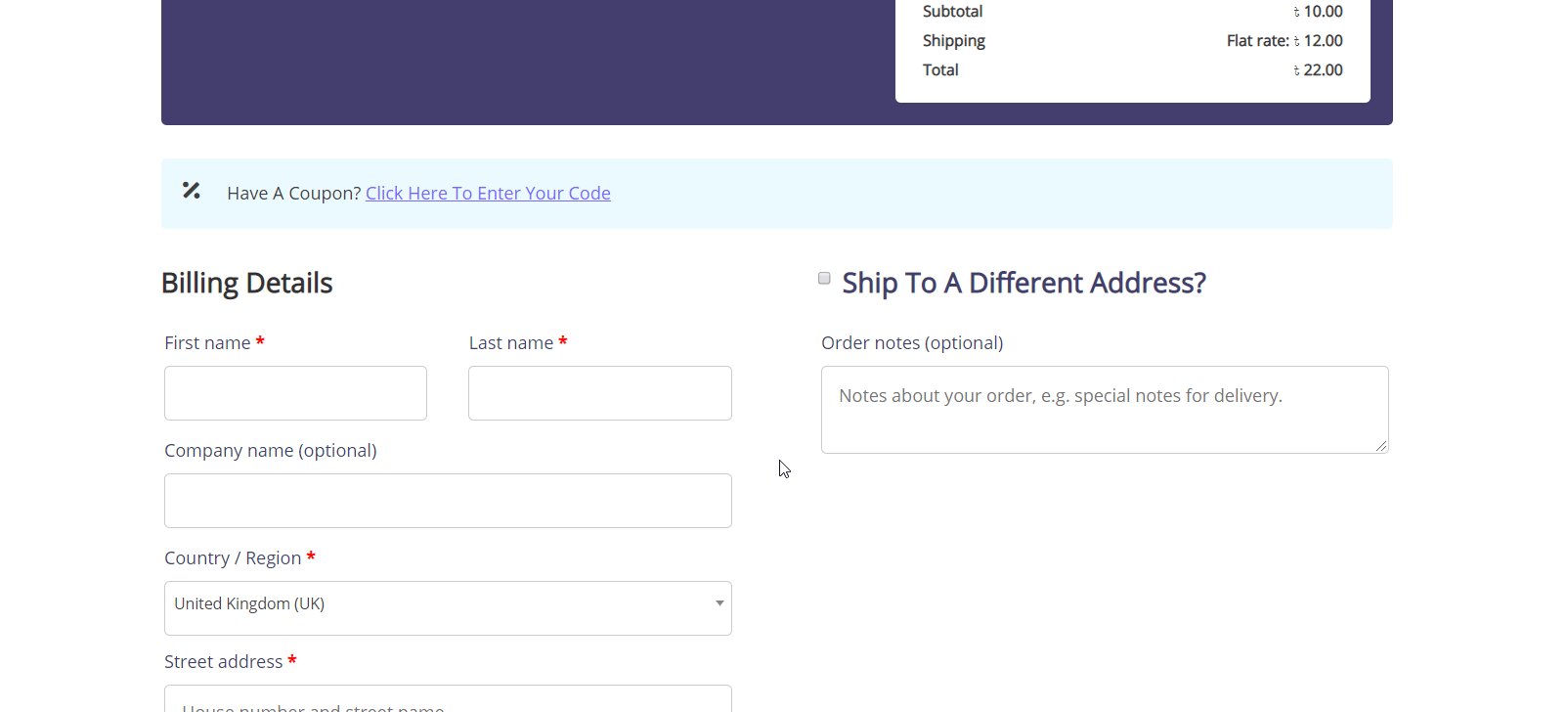
Ahora que ha activado con éxito el elemento EA Woo Checkout , puede comenzar a editar el contenido de su página de Woo Checkout para que sea más adecuado para su tienda WooCommerce.
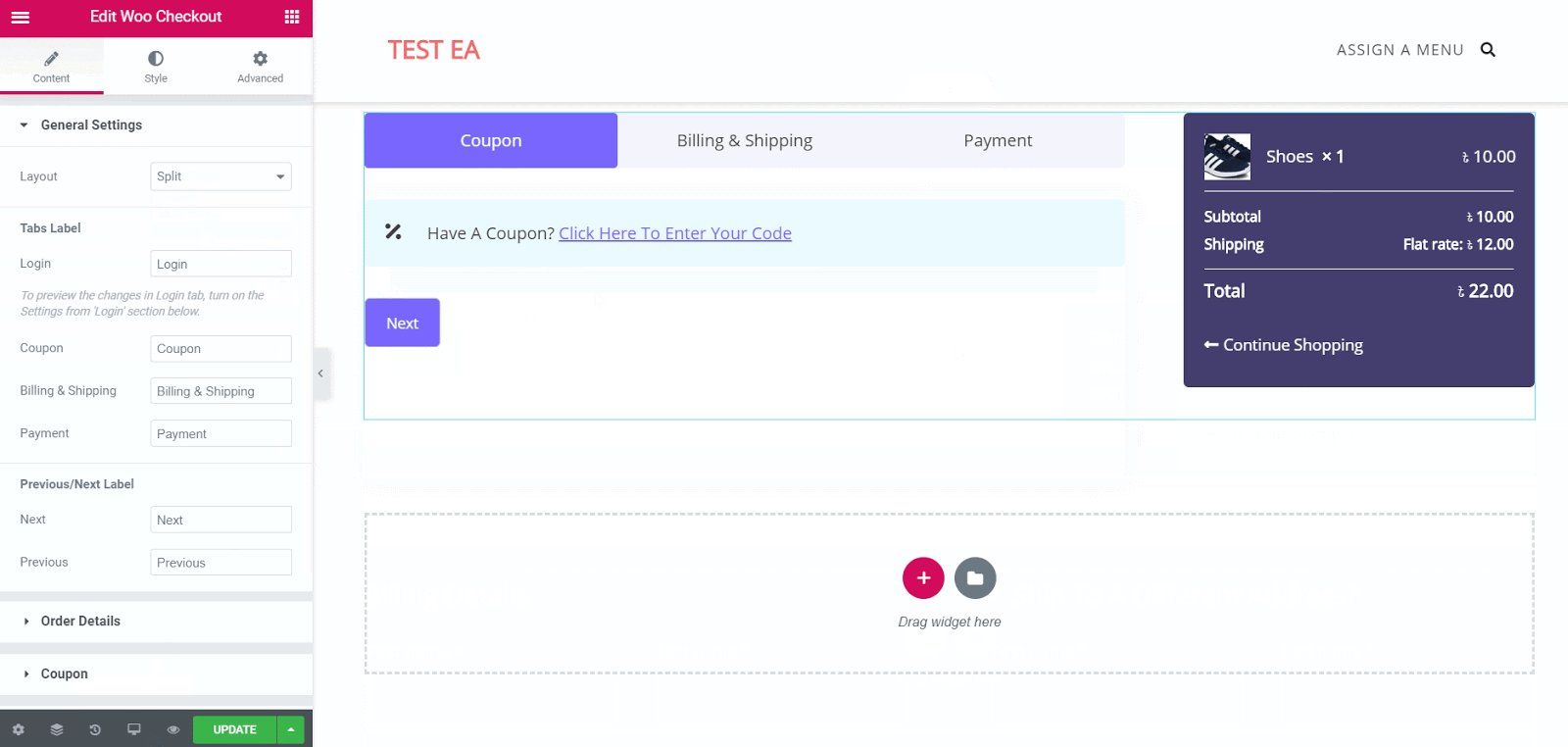
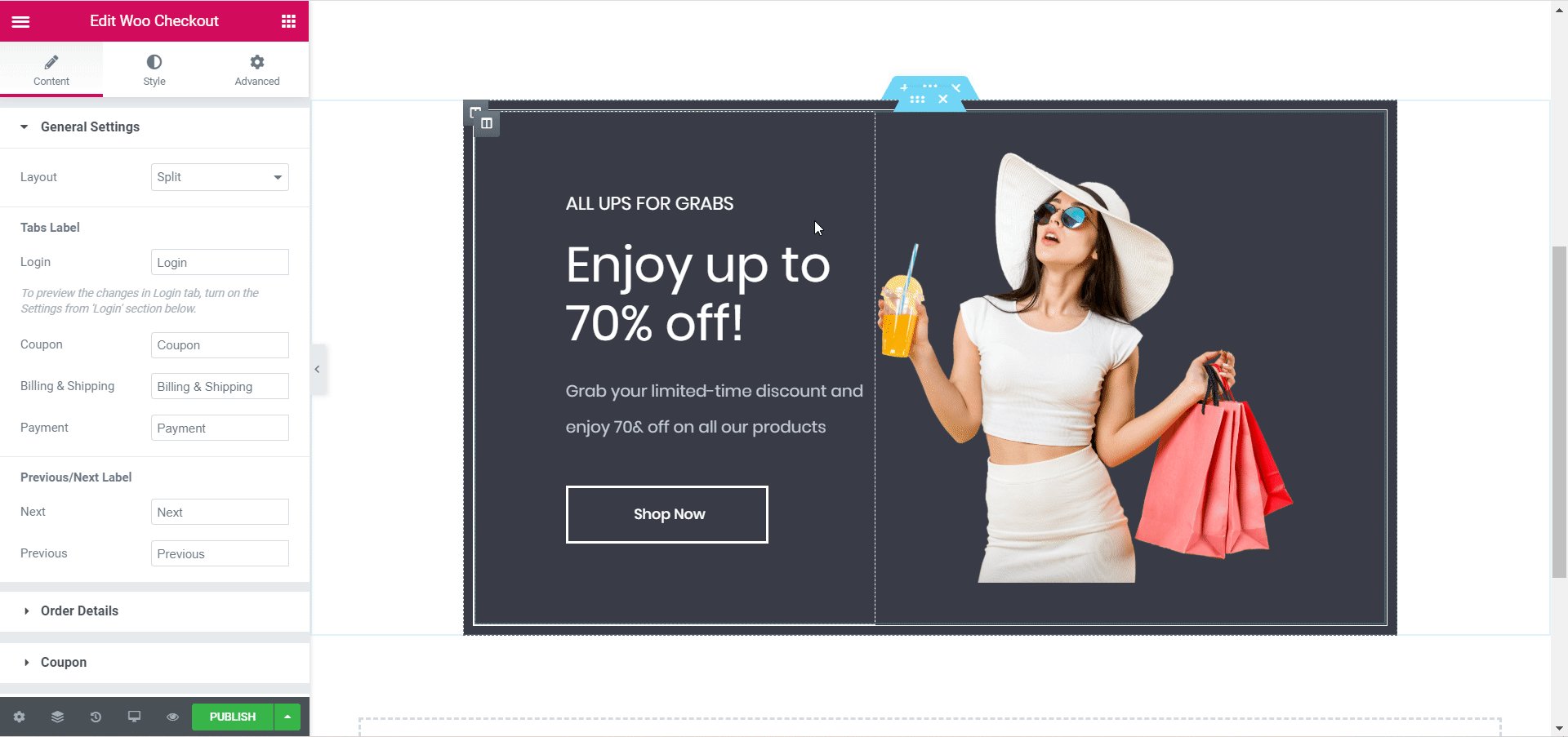
En la pestaña "Contenido", verá varias opciones, como Configuración general, Detalles del pedido y otras. Puede configurar estos ajustes para personalizar el contenido de su página de Woo Checkout como desee.

Puede encontrar más detalles sobre cómo configurar los ajustes de contenido de EA Woo Checkout en nuestra página de documentación.
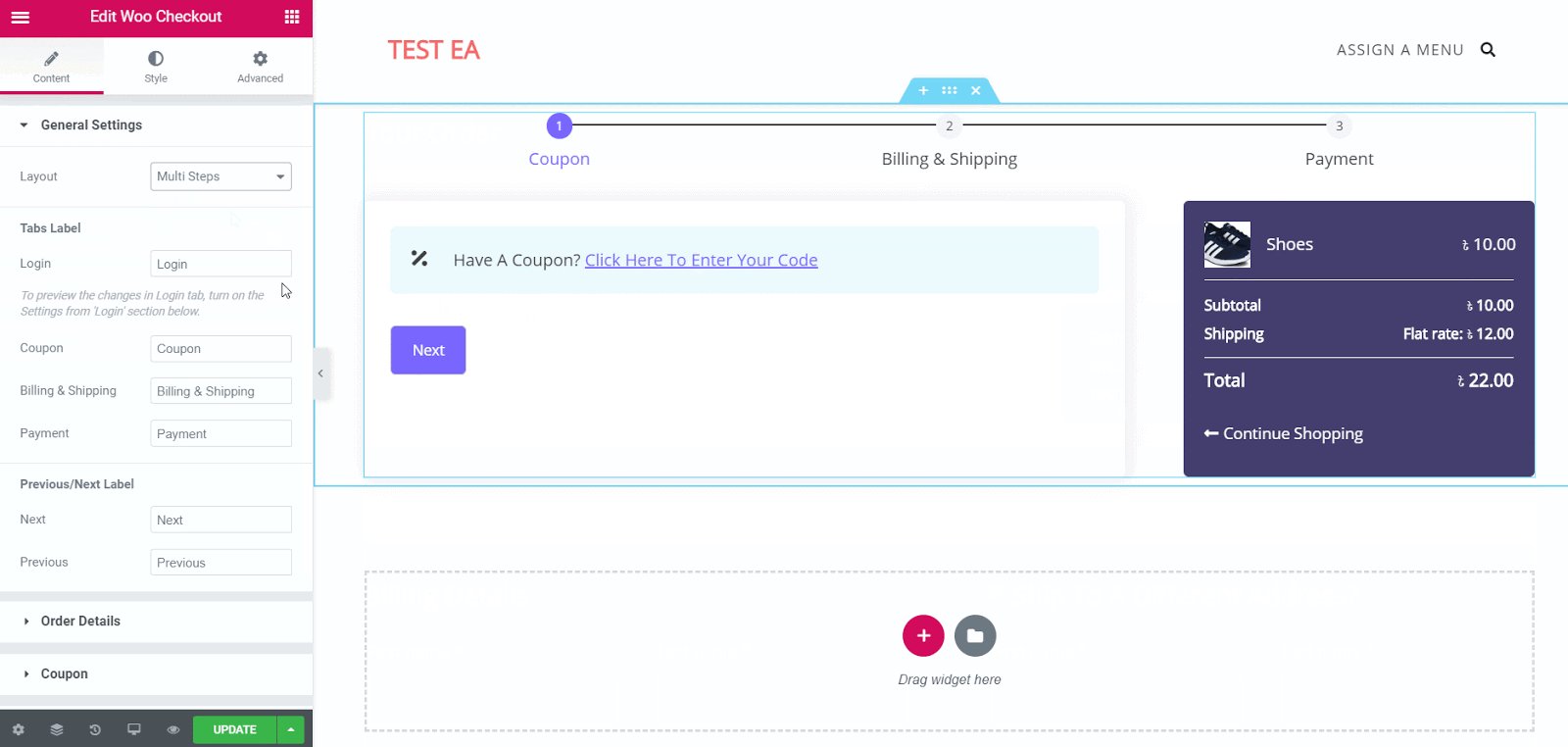
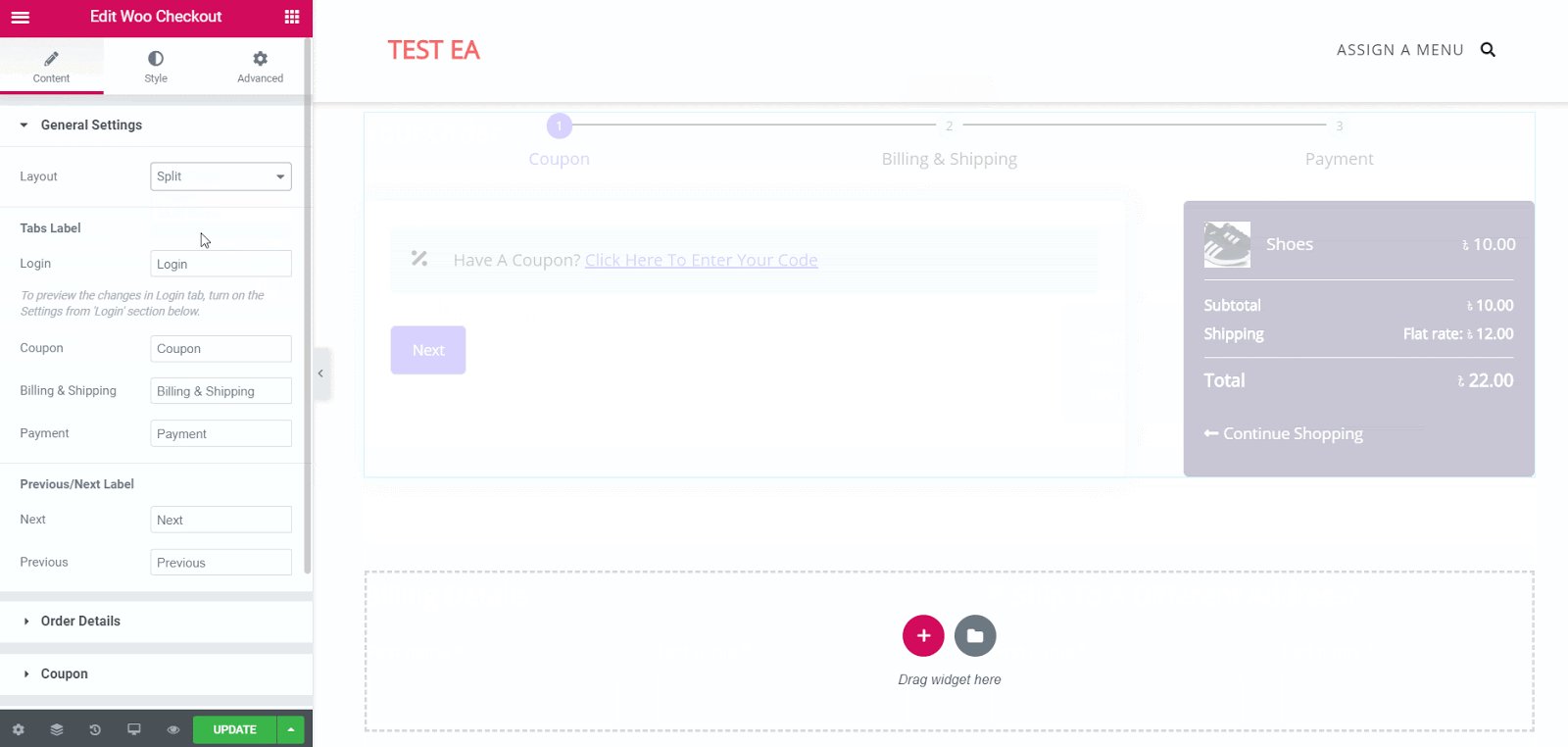
Si tiene la versión pro de Essential Addons , puede elegir entre dos diseños más: el diseño de varios pasos y el diseño dividido.

El diseño de pasos múltiples y el diseño dividido vienen con algunas opciones de estilo adicionales para que su página de Woo Checkout realmente se destaque. Puede leer más sobre cómo funcionan en nuestra documentación.
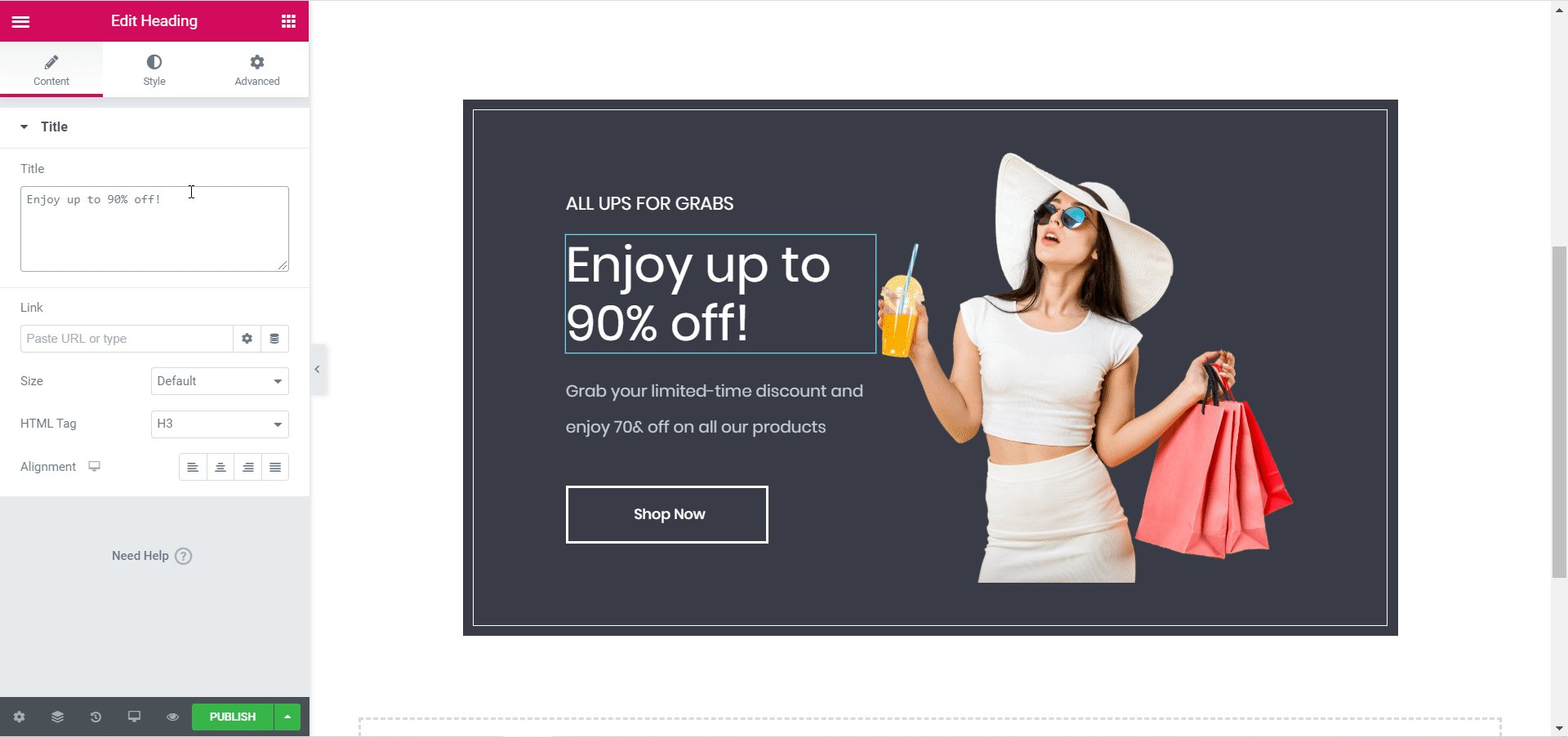
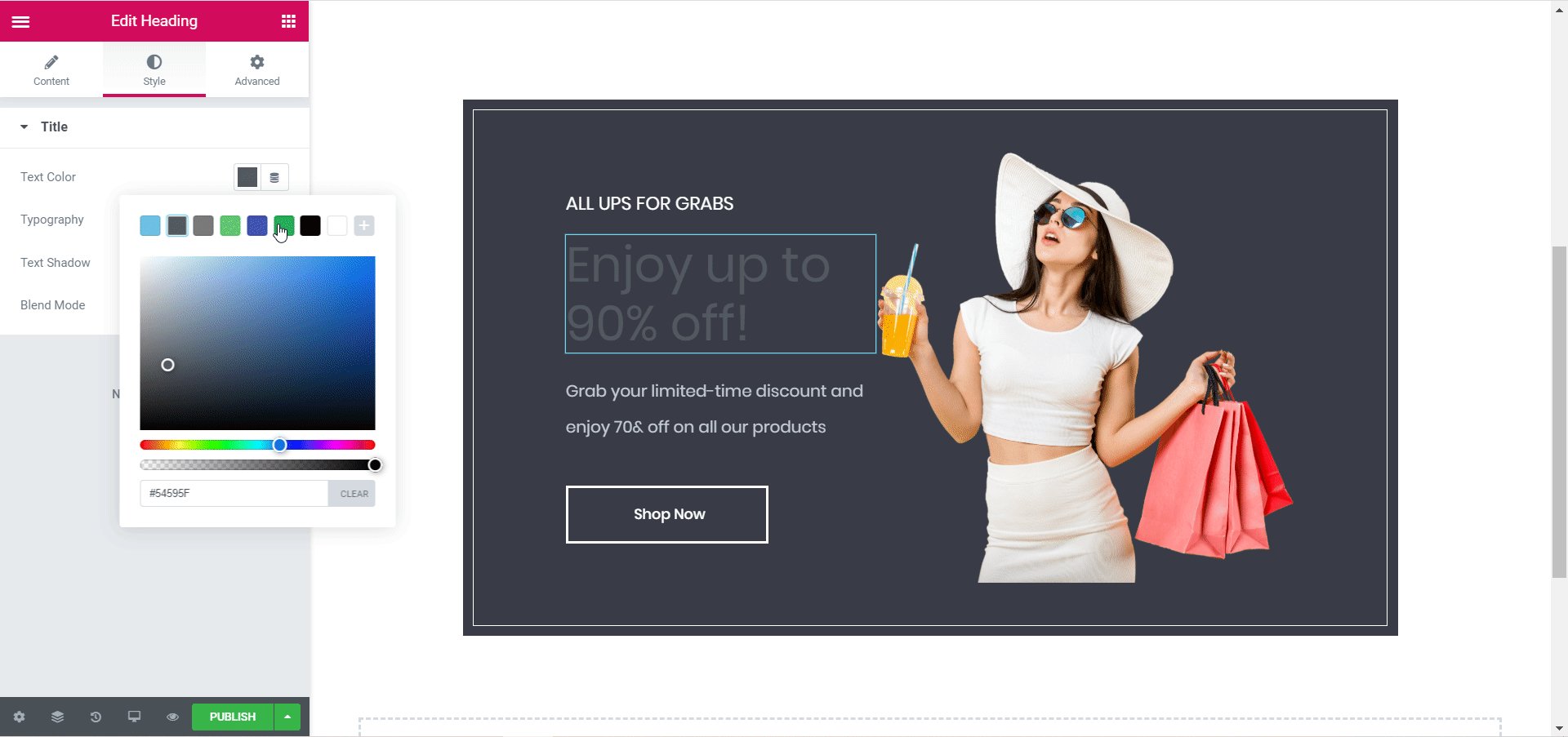
Paso 4: Dale estilo a tu página de pago de Woo
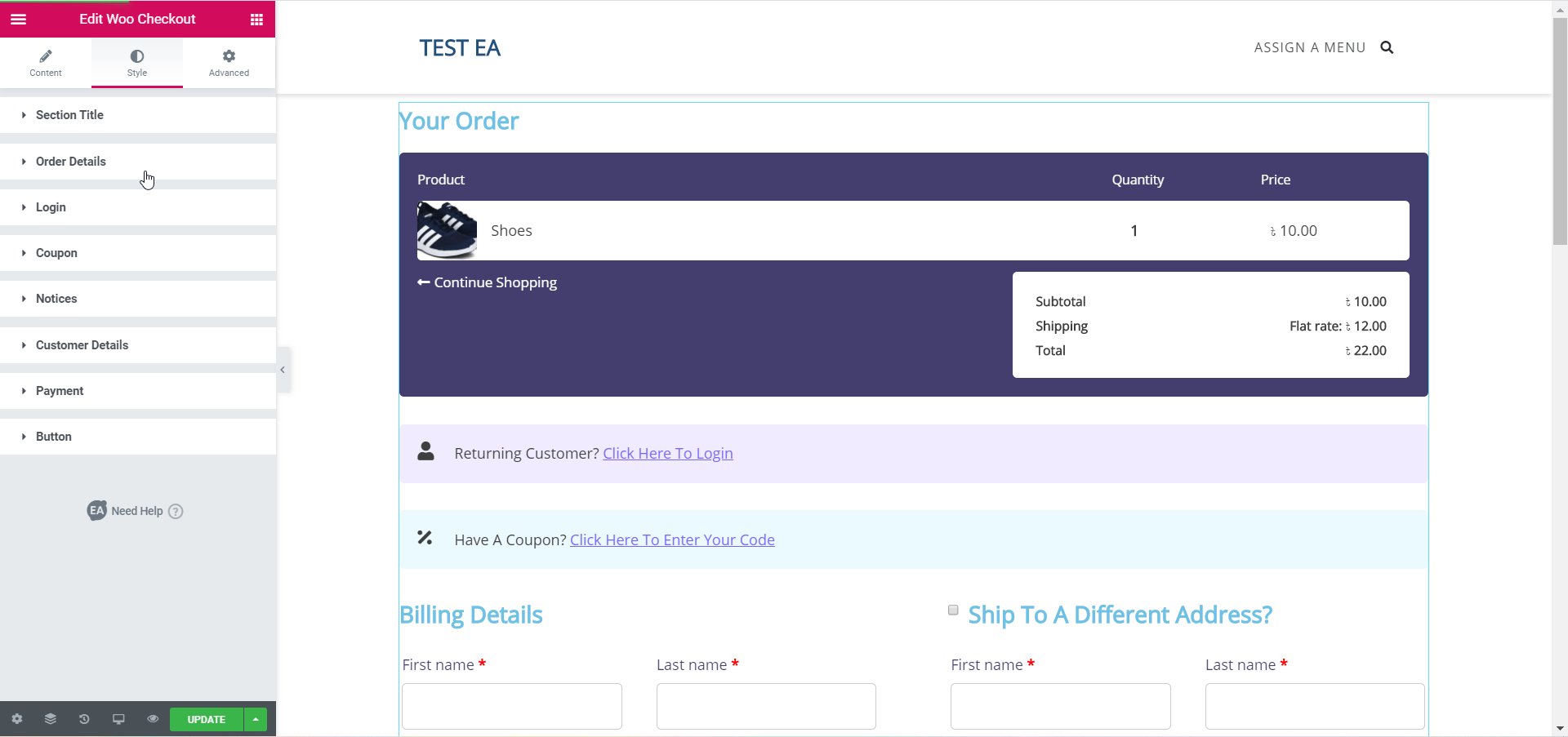
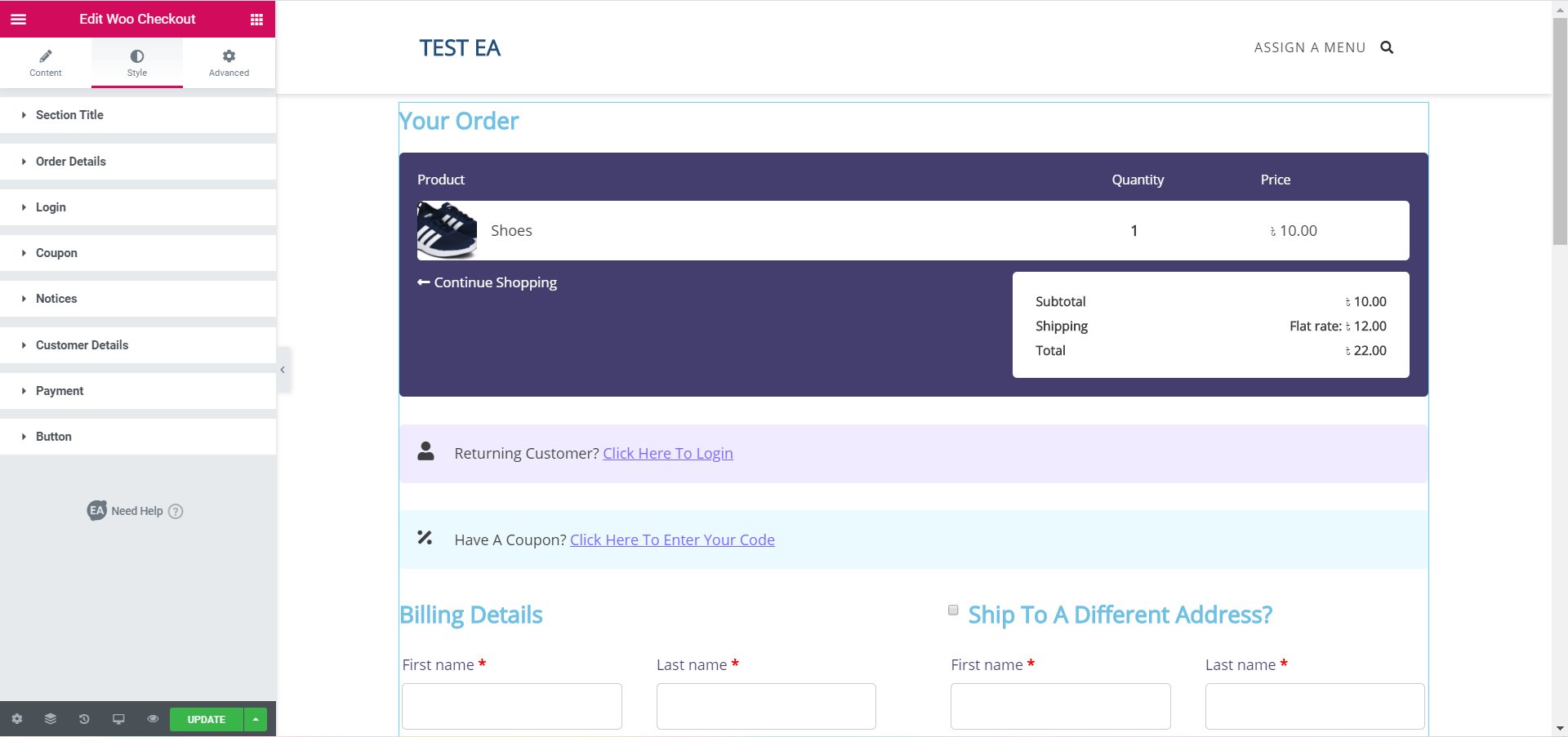
Cuando haya terminado de editar el contenido de su página de Woo Checkout, es hora de comenzar a diseñarlo para que se vea más atractivo para sus clientes.
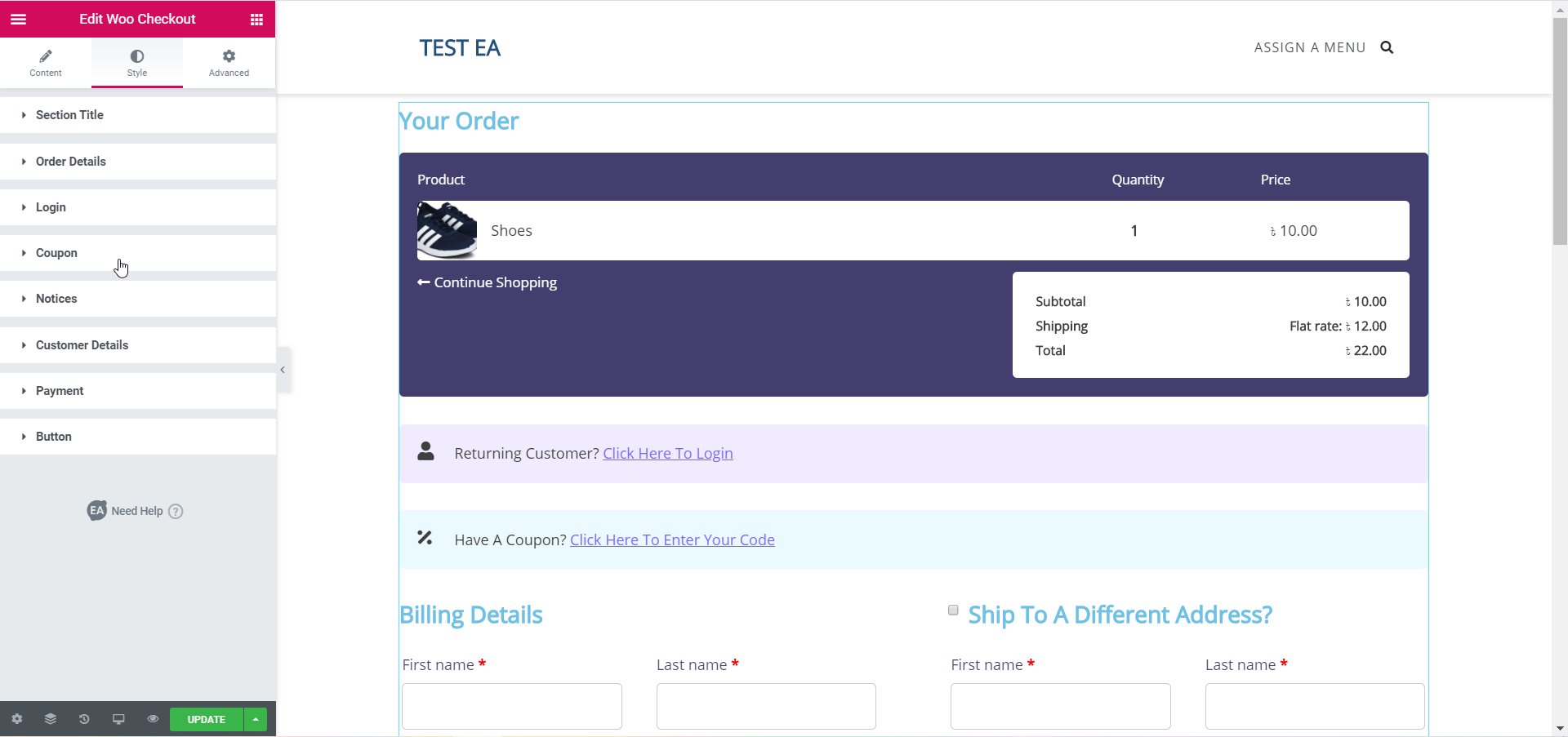
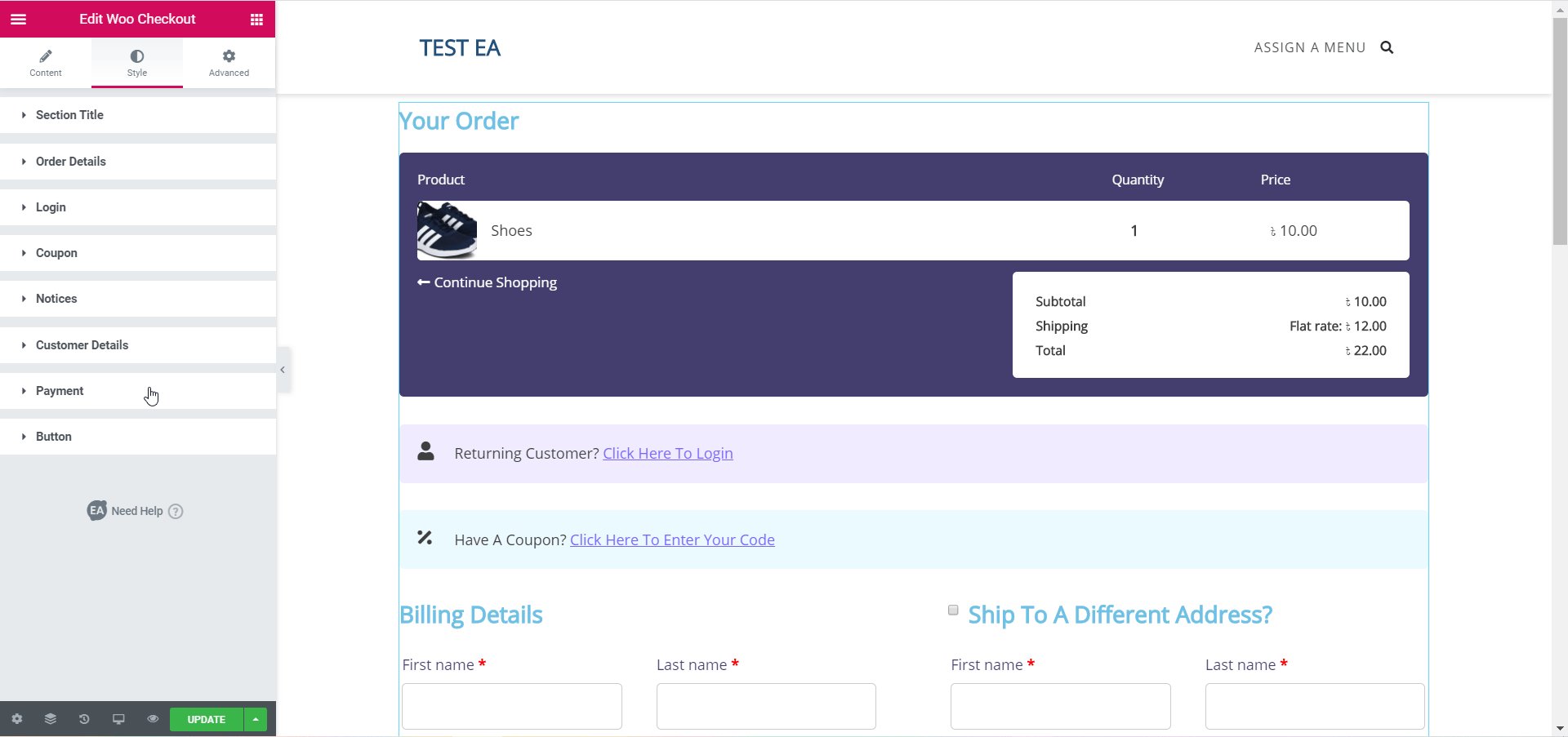
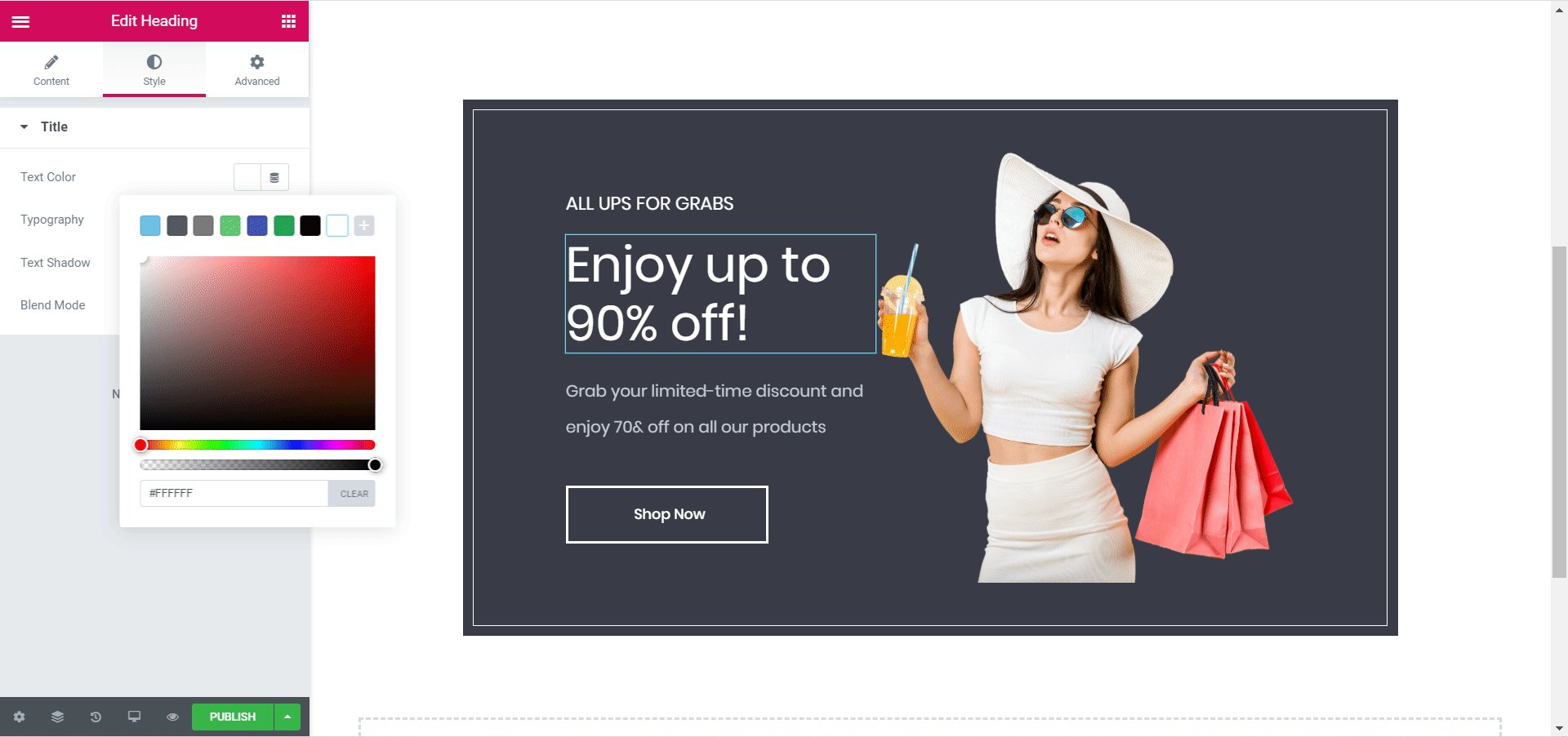
Hay toneladas de opciones disponibles para diseñar su página de pago de Woo de la forma que desee. Simplemente haga clic en la pestaña 'Estilo' para personalizar diferentes áreas de su página. Verá muchas opciones diferentes como 'Título de la sección', 'Detalles del pedido', 'Iniciar sesión', 'Cupón' y más.

Modifique y pruebe todas las opciones, o visite nuestra página de documentación para descubrir cómo diseñar EA Woo Checkout . Con solo unos pocos clics, podrá cambiar los colores, la tipografía y mucho más para que su página de pago de Woo se destaque para los clientes.
Paso 5: guarde sus cambios y vea el resultado final
Si ha terminado de diseñar su página de pago de Woo, asegúrese de guardar los cambios. Puede obtener una vista previa del resultado final antes de publicar su página.

BONIFICACIÓN: paquete de plantillas de WooCommerce para Elementor [GRATIS]
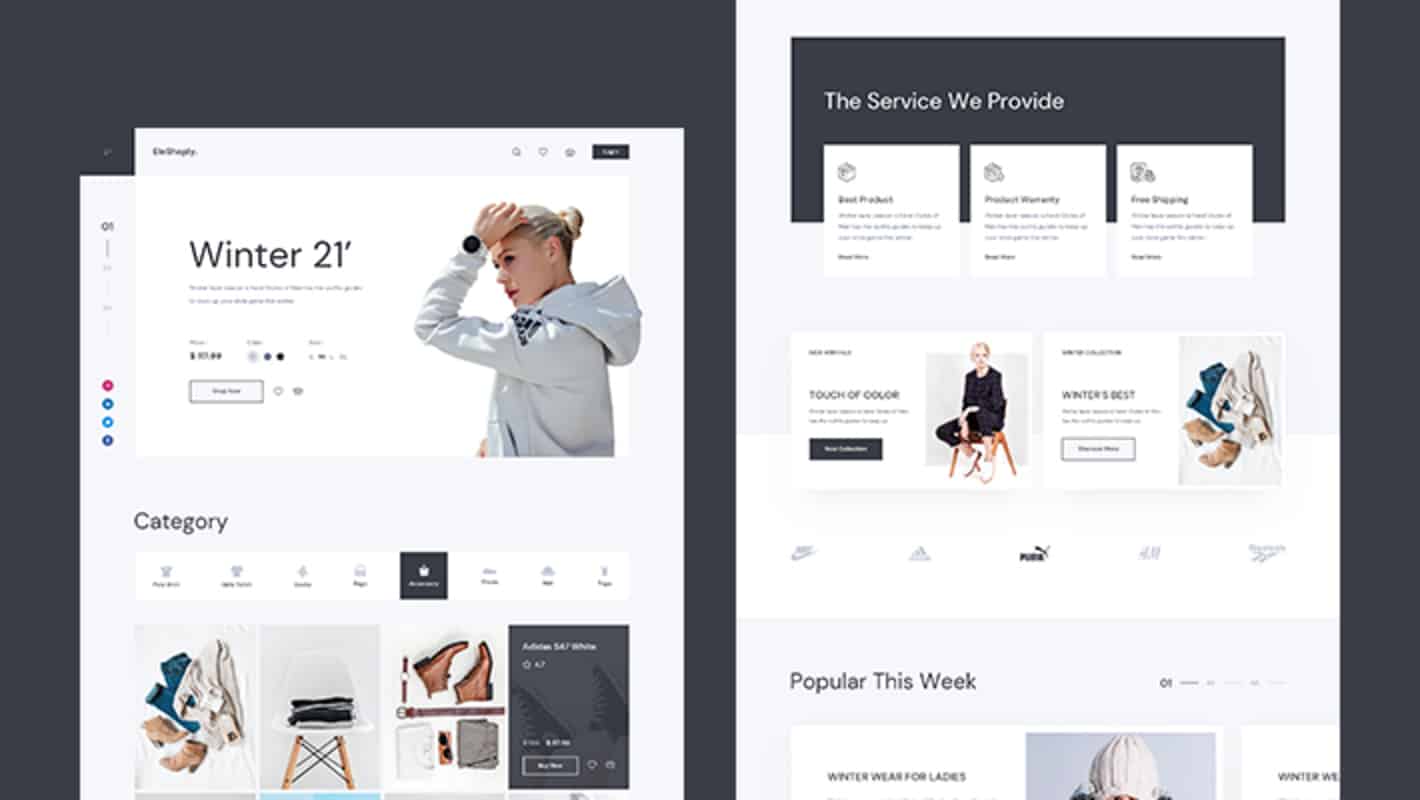
¿Buscó una plantilla de WooCommerce perfecta para Elementor y se sintió decepcionado? Bueno, tenemos buenas noticias para ti. Introduciendo Paquete de plantillas EleShoply de Templately : impresionante plantilla de Elementor para crear su tienda de comercio electrónico sin ningún tipo de codificación . Este impresionante paquete de plantillas listo viene con varias páginas junto con el diseño de página de pago de WooCommerce listo.

También contiene varias hermosas páginas listas para usar, que incluyen:
- Página de inicio
- Página de colección de productos
- Página de un solo producto
- Página del carrito de compras
- Página de cuenta
- Página de pago
- Acerca de nosotros página
- Contáctenos Página
Puede crear instantáneamente una impresionante página de pago de WooCommerce utilizando esta plantilla de Elementor lista en dos sencillos pasos:
Paso 1: inserte el paquete de plantillas de EleShoply desde Templately
Primero, regístrese para obtener una cuenta en Templately e instale el complemento Templately para WordPress. Luego, edite su página Woo Checkout asignada con Elementor Editor. Verá un icono azul de Plantilla.

Al hacer clic en este icono, se abrirá una ventana emergente donde verás todas las plantillas de Elementor disponibles con Templately. Busque 'EleShoply' e inserte la página de pago de EleShoply en su sitio de Elementor.

Paso 2: personaliza la página para que se adapte a tu estilo
Ahora puede personalizar su página de pago de Woo para agregarle su estilo personal. Cuando haya terminado de personalizar su página de pago, simplemente guarde los cambios y publíquelos para que el mundo los vea.

Ultimas palabras
¡Eso es todo! Está listo para publicar su página de pago de Woo. No lleva más de cinco minutos configurarlo todo y diseñar su página de pago como desee. ¡Y ni siquiera necesita tocar una sola línea de código para hacerlo! Así que prueba Elementor y echa un vistazo a Complementos esenciales para ver otros elementos geniales y útiles.
Si todavía tiene más preguntas, puede navegar a través de nuestra página de documentación o ponerse en contacto con nuestro equipo de soporte para obtener más ayuda.
¿Te gustó este tutorial? Siéntase libre de compartir sus pensamientos con nosotros en los comentarios a continuación.
