Validación de pago de WooCommerce para campos (ejemplo de dirección de correo electrónico)
Publicado: 2018-04-12En este artículo, le mostraré (probablemente) la mejor manera de agregar la validación para el formulario de pago de WooCommerce (para el campo de dirección de correo electrónico) con un complemento gratuito. Como resultado, aprenderá cómo validar los campos de pago de WooCommerce, tanto los predeterminados como los personalizados con mensajes de error.
¿Alguna vez ha querido implementar usted mismo la validación del campo de pago en WooCommerce para evitar costos de programación adicionales ?
Además, ¿no sería genial personalizar los campos de pago de WooCommerce, la validación, incluidos los mensajes de error de forma gratuita? ¡Veamos cómo usar un complemento gratuito para hacer eso!
Tabla de contenido
- Complemento de validación de pago de WooCommerce
- Validación de WooCommerce Checkout (ejemplo de dirección de correo electrónico)
- Reglas de validación personalizadas para desarrolladores
- Más funciones de personalización
Complemento de validación de pago de WooCommerce
En primer lugar, necesita un complemento para personalizar sus campos de pago, ¡porque WooCommerce carece de esta función crucial! Tal complemento debería darle una opción para:
- cambiar los nombres de los campos,
- cambiar el orden de los campos,
- crear nuevos campos personalizados o editar los existentes,
- ocultar los campos, hacer que los campos obligatorios sean opcionales,
- agregue la validación del campo de pago para los campos de dirección, correo electrónico o teléfono .
Por lo tanto, creamos un complemento que tiene todas las características que he enumerado anteriormente. Además, puedes descargarlo gratis.
Mire este video para ver lo que ofrece este complemento en la versión gratuita:
Puedes descargar el complemento aquí:
Validación de pago de WooCommerce mediante campos de pago flexibles
Use la validación de dirección de WooCommerce incorporada para los campos de pago o cree sus propias reglas. ¡Administre sus campos de pago y acelere WooCommerce!
Descárgalo gratis o Ir a WordPress.orgAdemás, ¡más de 80,000 tiendas en todo el mundo usan el complemento Campos de pago flexibles a diario! Taka mira algunas reseñas:

Eso suena como una buena pieza de código, ¿verdad?
Nuestro complemento Flexible Checkout Fields tiene funciones de validación de pago de WooCommerce integradas.
Queríamos que nuestro complemento fuera lo más fácil posible. Entonces, decidimos hacerlo lo más al estilo de WordPress que podamos.
Configurará sus campos de pago en un segundo porque el diseño no se interpone en su camino, sino que lo ayuda a lograr sus objetivos sin problemas .

Validación de WooCommerce Checkout (ejemplo de dirección de correo electrónico)
En primer lugar, debe saber que WooCommerce tiene una validación de campo incorporada. Puede validar correo electrónico, número de teléfono o código postal.
Los campos de pago flexibles le permiten usar estas reglas de validación predeterminadas en sus campos de pago personalizados.
Además, puede utilizar su propia validación . Por lo tanto, puede usar los campos de pago flexibles como un complemento de validación de pago eficiente de WooCommerce.
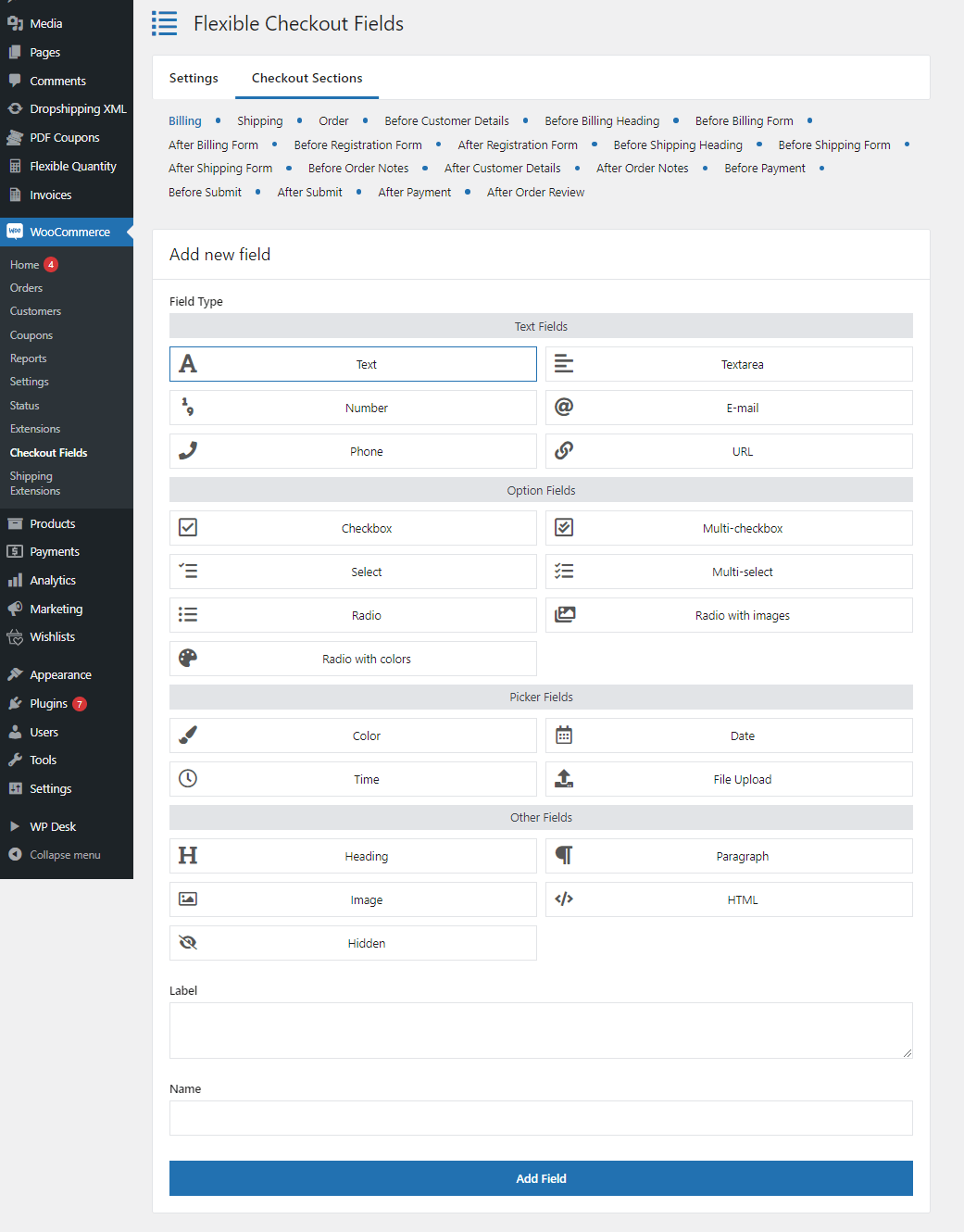
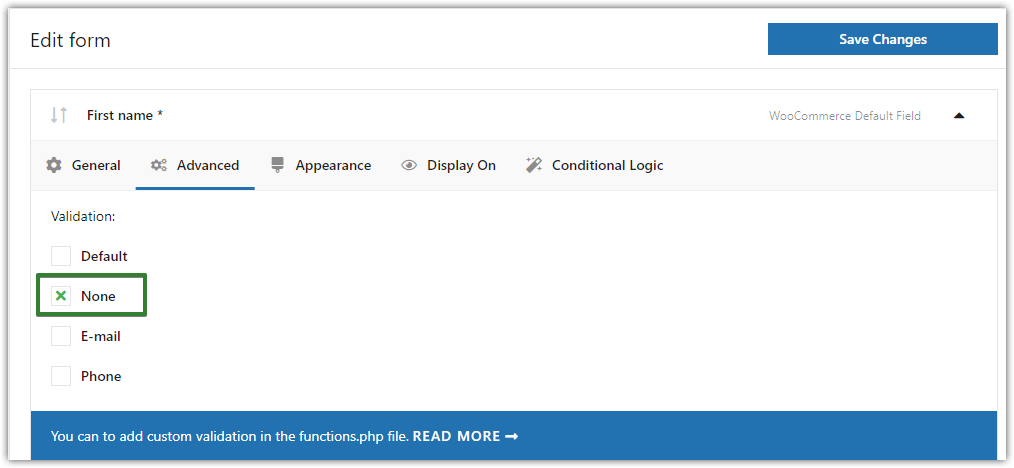
Cómo configurar la validación de campos de pago de WooCommerce
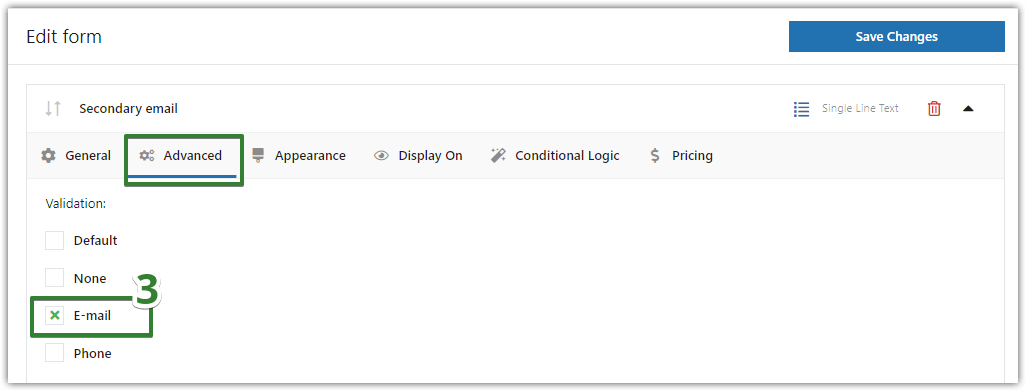
Puede configurar la validación directamente en la configuración del campo:

Hay un cuadro de selección para que pueda simplemente seleccionar la opción que desee (o no usar ninguna validación en absoluto).
Desactivar la validación del campo de pago
Ninguno : esta es una opción predeterminada para campos nuevos, por lo que la validación de campos no funcionará en este caso.

Validación predeterminada
El campo tendrá activada la validación predeterminada como resultado de esta opción. La validación predeterminada funciona con:
- Campo de correo electrónico
- Campo de teléfono
- Campo de código postal

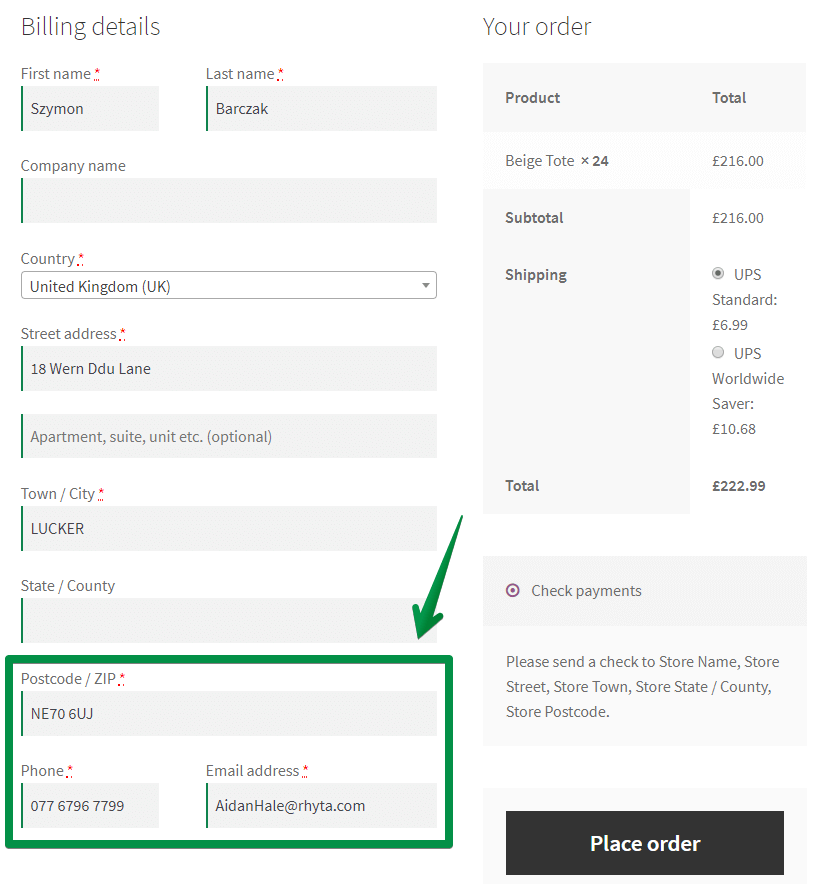
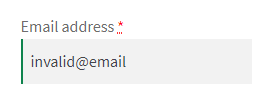
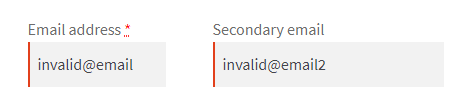
Veamos un ejemplo de una dirección de correo electrónico no válida en la página de pago:

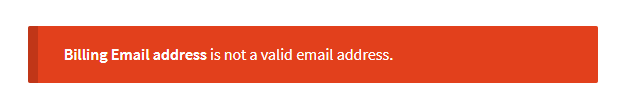
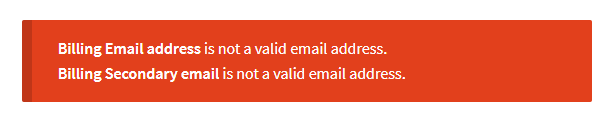
En consecuencia, verá uno de los mensajes de error de pago de WooCommerce:

Correo electrónico, teléfono o código postal
Por lo tanto, puede usar esta validación también para sus campos de pago personalizados de WooCommerce.
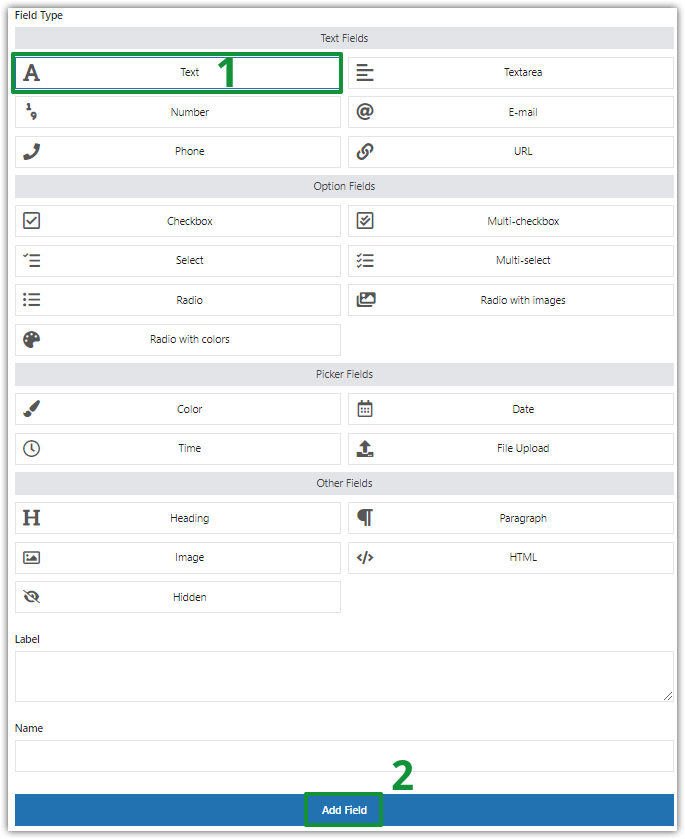
Por lo tanto, ¡vamos a intentarlo! Cree un campo de texto de una sola línea y agréguele validación. ¿Validación de correo electrónico tal vez?


A continuación, ingresamos una dirección de correo electrónico no válida.

Como resultado de la validación de pago de WooCommerce, recibimos los mensajes de error:

Por supuesto, también puede usar la validación de campo de teléfono y código postal para sus campos de pago personalizados de WooCommerce.
Reglas de validación personalizadas para desarrolladores
También puede agregar su propia validación personalizada a los campos de pago flexibles. Si es un desarrollador o está familiarizado con los ganchos y la edición de código PHP, será muy fácil.
Validación del campo de pago y más funciones de personalización
Hoy ha aprendido a configurar la validación de direcciones de correo electrónico con el complemento de campos de pago flexibles. Esta es una herramienta muy poderosa.
Sin embargo, Flexible Checkout Fields no es solo un complemento de validación de pago de WooCommerce. Puede usarlo para administrar todos los campos de pago en WooCommerce (incluidas las etiquetas, los marcadores de posición o las clases de CSS), reorganizarlos o agregar nuevos campos personalizados.
¡Espero que este conocimiento lo ayude a personalizar y acelerar su proceso de pago de WooCommerce!
Si tiene alguna pregunta, simplemente use la sección de comentarios a continuación.
PD. ¡Quizás nuestra guía paso a paso de WooCommerce Checkout sea interesante para ti!