Cómo hacer una ventana emergente de cupón en WooCommerce
Publicado: 2021-05-03
Uno de los mayores desafíos de ofrecer cupones de descuento es que, a veces, los clientes pueden ignorar por completo que tienes promociones activas. Puede enviar correos electrónicos a los clientes o publicar avisos de cupones en su tienda, pero un subconjunto de usuarios puede perder cada señal. Ahí es donde las ventanas emergentes de cupones de WooCommerce entran al rescate.
Si hay algo útil acerca de las ventanas emergentes es que es difícil pasarlas por alto. Implementar una ventana emergente de WooCommerce es una excelente manera de garantizar que todos sus visitantes sepan si está ofreciendo un descuento. Además, las ventanas emergentes de cupones son relativamente fáciles de implementar.
En este artículo, le mostraremos cómo crear una ventana emergente de cupones de WooCommerce usando OptinMonster y cómo controlar las condiciones del carrito usando Cupones avanzados. ¡Hagámoslo!
Por qué usar ventanas emergentes de cupones en WooCommerce
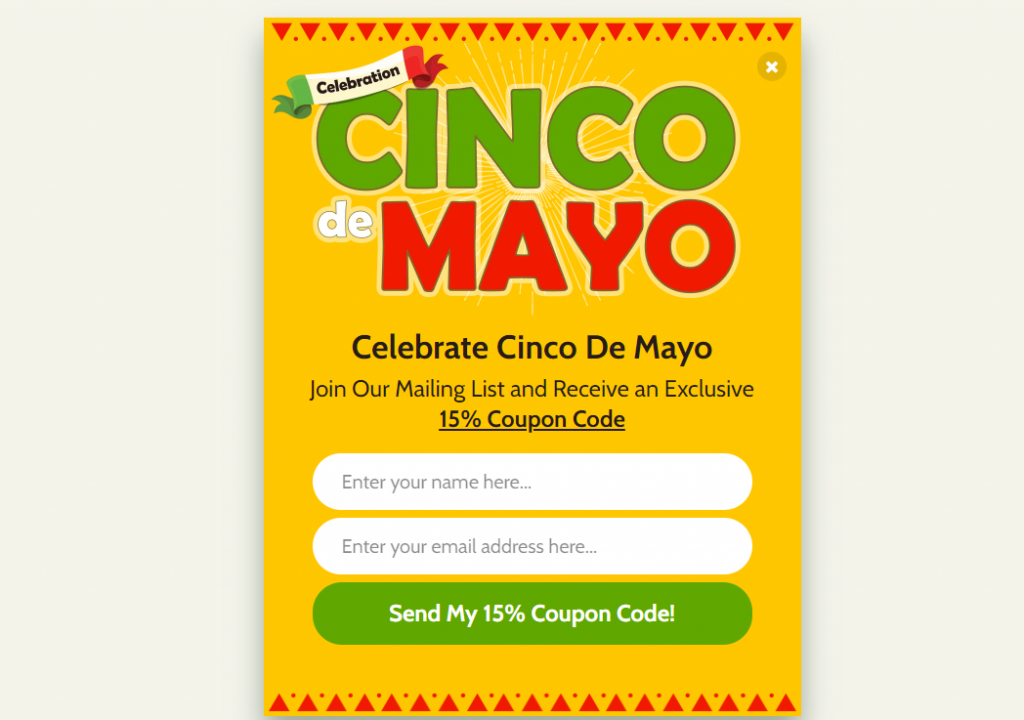
Seamos honestos, las ventanas emergentes no tienen una excelente reputación. Durante mucho tiempo, los anuncios emergentes fueron la ruina de la existencia de la mayoría de los usuarios de Internet. Hoy en día, las ventanas emergentes son mucho más recatadas y los sitios web de buena reputación no las usan para anuncios. En cambio, muchos sitios web usan ventanas emergentes para anunciar descuentos o para que se registre en una lista de correo electrónico:

Las ventanas emergentes modernas no aparecen en las ventanas nuevas. Están en los elementos de la página que aparecen sobre su contenido, como si estuvieran en una capa diferente. Ese simple cambio hace que las ventanas emergentes modernas sean mucho más fáciles de usar.
Si observa las ventanas emergentes por los números, es imposible negar que son una herramienta de marketing efectiva. Un estudio de ventanas emergentes de alto rendimiento encontró que promediaron una tasa de conversión de alrededor del 9,28%. Tasas de conversión promedio de ventanas emergentes menos optimizadas de alrededor del 3.1%.
Cualquier número es fantástico desde una perspectiva de marketing. Las ventanas emergentes de cupones de WooCommerce pueden ser la manera perfecta de mostrar a los visitantes ofertas que de otro modo podrían perderse. Sin embargo, también le brindan una gran oportunidad para obtener suscriptores de correo electrónico y promocionar productos específicos.
Cómo crear una ventana emergente de cupones de WooCoommerce (4 pasos)
Hay muchas herramientas que puede usar para crear y publicar ventanas emergentes y ofertas de WooCommerce. Uno de nuestros favoritos se llama OptinMonster porque le brinda una amplia biblioteca de plantillas emergentes que puede usar. El complemento también le permite crear formularios de suscripción de correo electrónico y barras flotantes.
Para usar OptinMonster, deberá registrarse para obtener una cuenta gratuita en su sitio web. Una vez que lo haga, podrá conectar esa cuenta con su sitio web de WordPress utilizando el complemento OptinMonster. Hazlo y luego continúa con el paso número uno.
Paso 1: generar un código de cupón de WooCommerce
Antes de hacer cualquier otra cosa, avancemos y generemos el código de cupón que compartirá usando su ventana emergente de WooCommerce. Para este proceso, vamos a utilizar el complemento Cupones avanzados, que agrega una amplia gama de funciones a la funcionalidad de cupones integrada de WooCommerce.
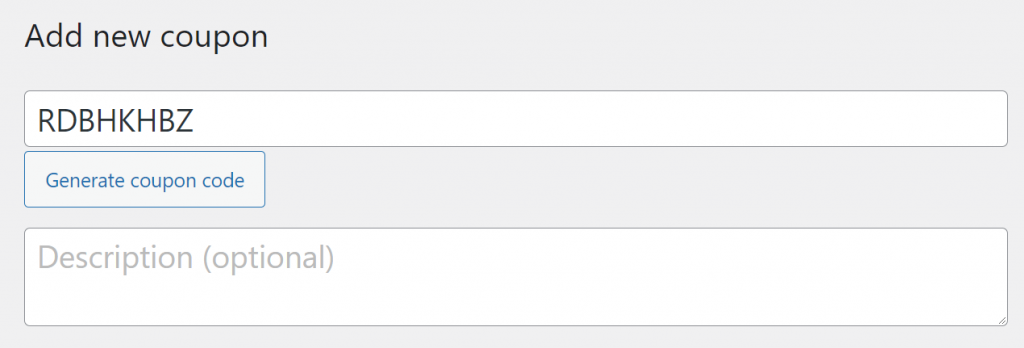
Acceda a su panel de WordPress y vaya a Cupones > Agregar nuevo. Haga clic en Generar código de cupón y escriba una descripción para su cupón:

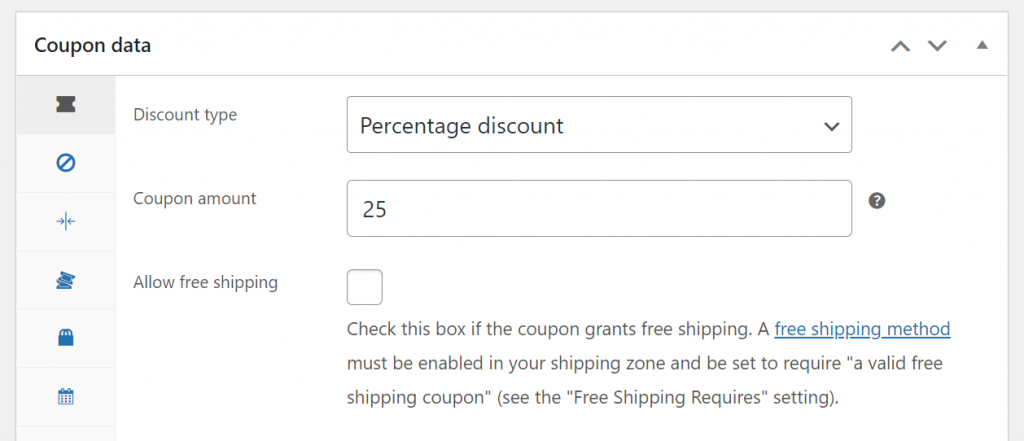
Tome nota de ese código de cupón porque lo necesitará cuando comience a trabajar en su ventana emergente de WooCommerce. Por ahora, desplácese hacia abajo hasta el metacuadro de datos del cupón y seleccione el tipo de descuento y el monto para su cupón:

Sin embargo, un cupón de descuento del 25% sin condiciones puede ser algo peligroso. Por eso es esencial que nunca olvide establecer algunas restricciones de cupón y/o condiciones del carrito.
Paso 2: configure las condiciones de su cupón
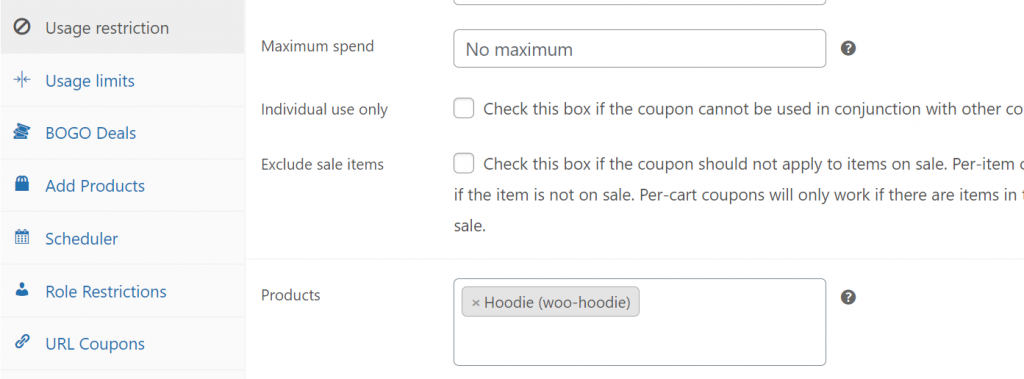
Si salta a la pestaña Datos del cupón > Restricciones de uso , podrá decidir a qué productos o categorías de artículos se debe aplicar el cupón de descuento:

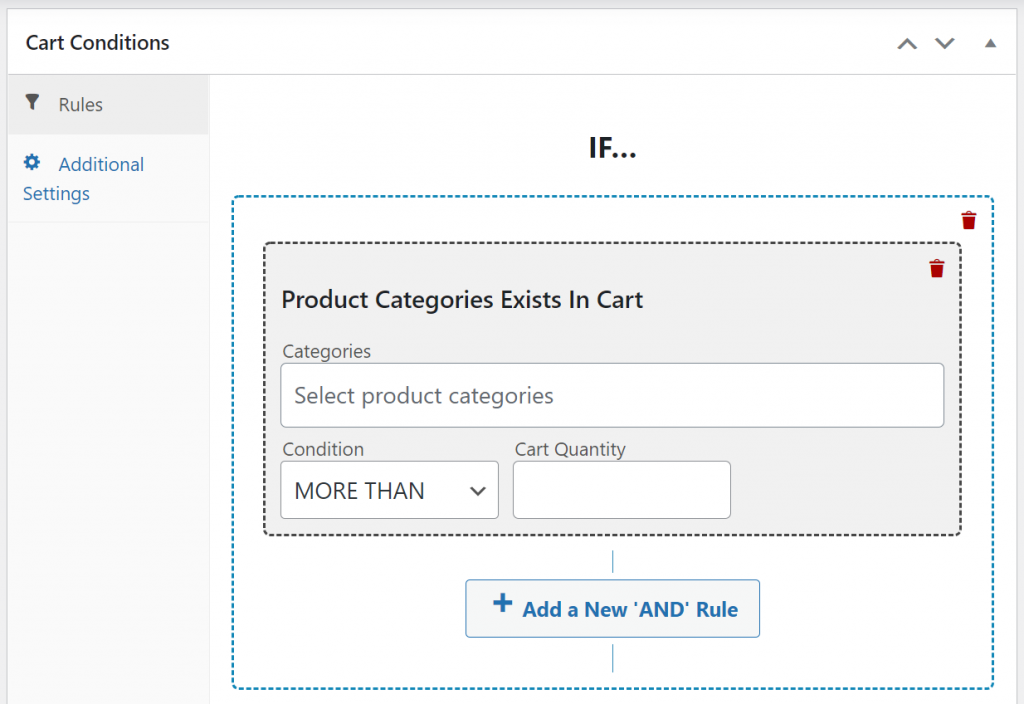
Otra opción es utilizar el sistema de condiciones del carrito que viene como parte de Advanced Coupons Premium. Ese sistema le permite configurar y/o reglas usando una amplia gama de condiciones predeterminadas:

Una vez que decida qué tipo de cupón desea crear, es hora de comenzar a trabajar en su ventana emergente. Si no está seguro de qué tipo de descuento ofrecer, eche un vistazo a los archivos de nuestro blog. Publicamos regularmente tutoriales sobre cómo crear tipos específicos de ofertas, como cupones de bienvenida o descuentos de aplicación automática.

Paso 3: crea una ventana emergente de WooCommerce
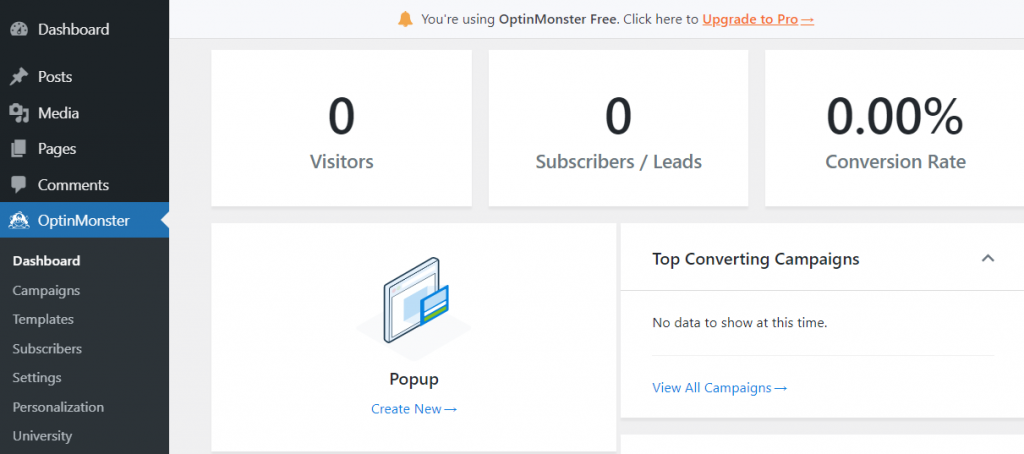
Crear ventanas emergentes usando OptinMonster es notablemente simple. Para empezar haz clic en OptinMonster en el menú del panel de control de WordPress y seleccione la opción Crear nuevo en Ventana emergente :

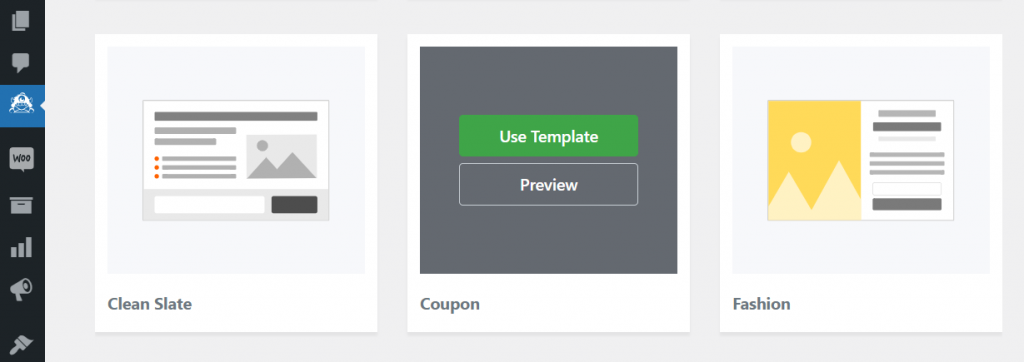
OptinMonster le mostrará una lista de plantillas que puede usar para obtener una ventaja inicial en su diseño emergente de WooCommerce. Hay docenas de opciones para elegir, aunque algunas de ellas están limitadas a cuentas premium de OptinMonster.
Para este tutorial, vamos a utilizar la plantilla Cupón , pero puede optar por cualquier opción que desee. Pase el mouse sobre su diseño preferido y haga clic en Usar plantilla :

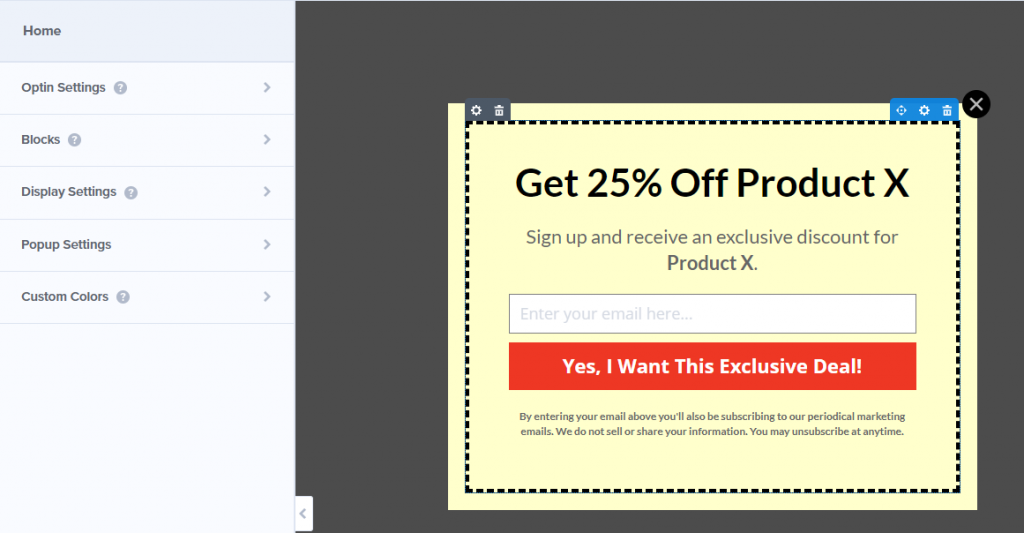
El complemento le pedirá que establezca un nombre para su ventana emergente para sus propios registros. Ahora verá un diseño similar a este junto con el editor de OptinMonster:

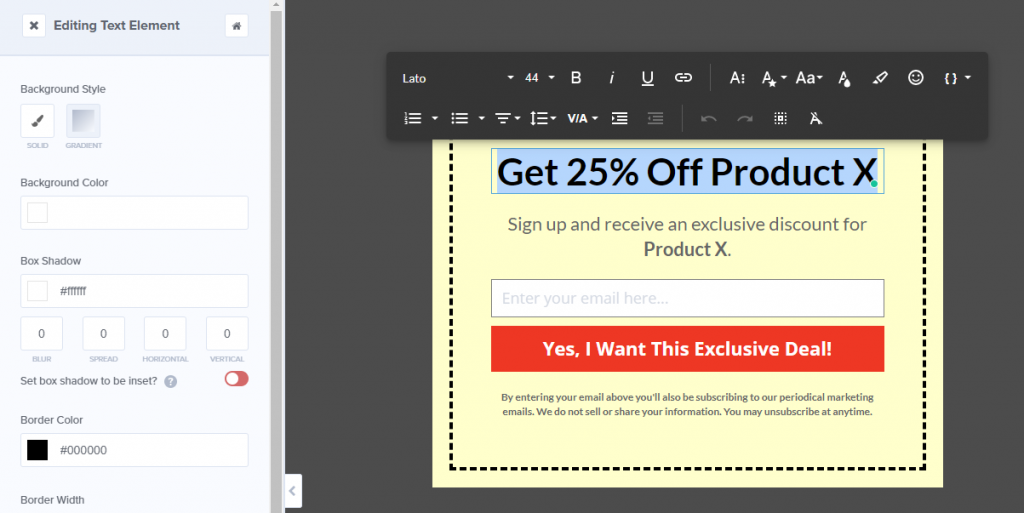
Puede seleccionar cualquier elemento del diseño para editarlo. Si selecciona el texto, verá todas las opciones que esperaría de un editor de texto:

Los dos elementos más importantes de nuestro diseño son el campo de correo electrónico y el botón de confirmación. Para nuestra ventana emergente de WooCommerce, queremos un formulario de registro de correo electrónico que muestre un código de cupón una vez que los visitantes se registren.
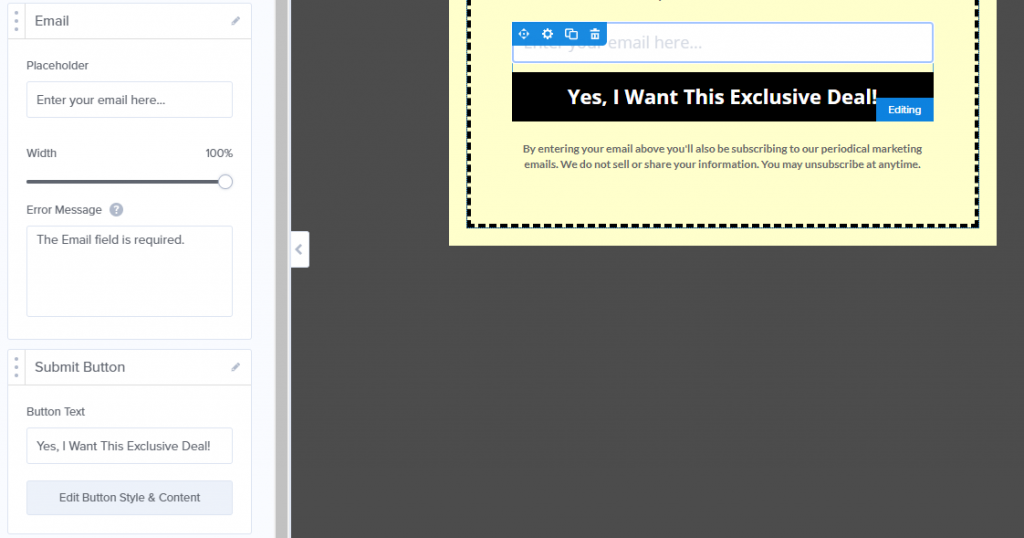
Seleccione el campo de correo electrónico y podrá editar el texto del marcador de posición, así como el botón de enviar que se encuentra debajo:

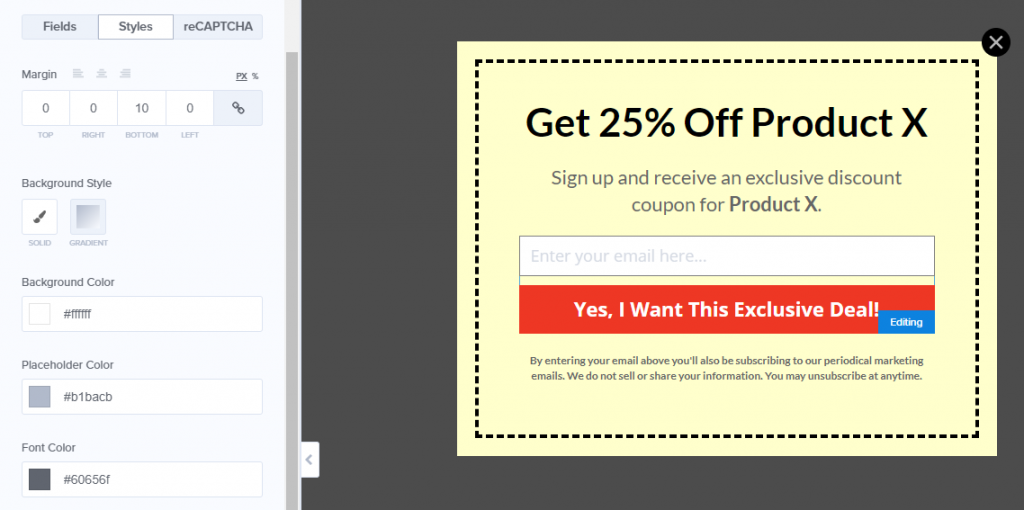
Además de editar el texto de tu ventana emergente de WooCommerce, también puedes modificar su estilo. Cada elemento incluye su propia pestaña Estilos con muchas opciones únicas:

Una vez que esté satisfecho con el diseño de su ventana emergente. Haga clic en la pestaña Success junto a Optin en la parte superior de la pantalla. Eso le mostrará lo que verán sus visitantes una vez que ingresen su correo electrónico y presionen el botón de confirmación en la primera parte de su ventana emergente:

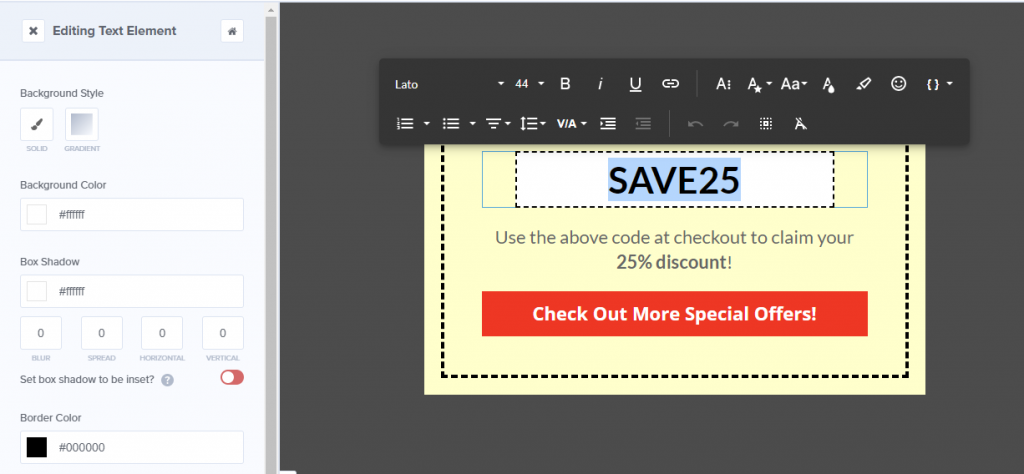
Como ya tiene un cupón, reemplace el texto del marcador de posición que ve en la ventana emergente Éxito con ese código. Ahora puede continuar y guardar el diseño de su cupón, pero no cierre el editor todavía.
Paso 4: configure las condiciones de visualización de la ventana emergente de su cupón de WooCommerce
Idealmente, su ventana emergente de cupones de WooCommerce no aparecerá para todos los visitantes cada vez que visiten su tienda. OptinMonster le permite configurar las condiciones de visualización para cada ventana emergente que cree, así que sigamos adelante y hagámoslo.
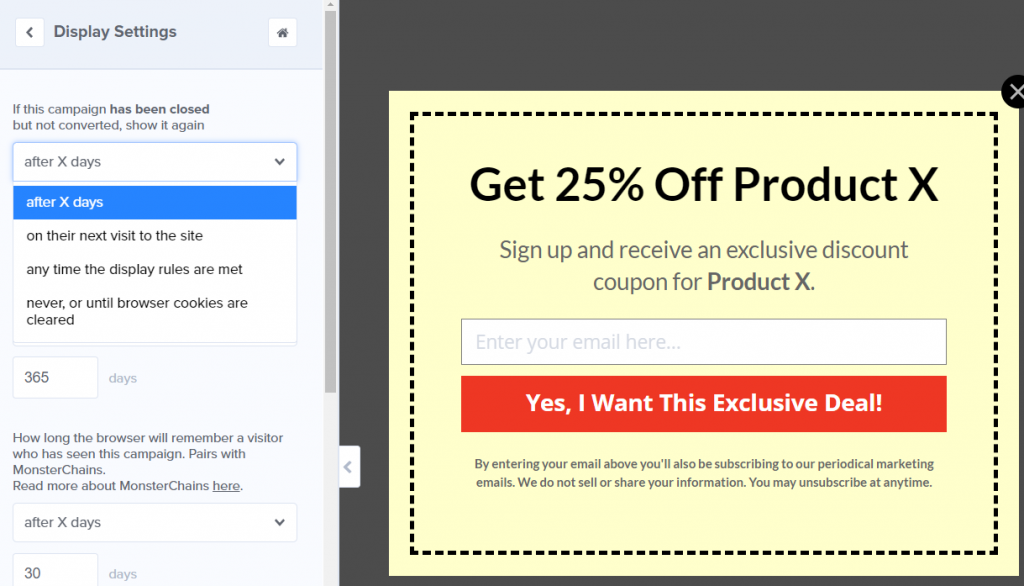
Regrese a la pestaña Optin y haga clic en la opción Configuración de pantalla en el menú de la izquierda. OptinMonster incluye una opción para decidir cuándo volver a mostrar la ventana emergente para los clientes que cierran la oferta sin convertir:

Dado que la mayoría de los cupones no son ofertas permanentes, le recomendamos que seleccione la opción Nunca o hasta que se borren las cookies del navegador . De esa manera, si un visitante no está interesado, no tendrá que volver a ver la ventana emergente.
Guarde los cambios en su ventana emergente nuevamente y continúe y publíquelo. Ahora su ventana emergente de cupones de WooCommerce debería estar activa para todos los que visiten su sitio web.
Conclusión
Las ventanas emergentes de cupones de WooCommerce son una de las mejores herramientas a su disposición para garantizar que los visitantes no se pierdan sus ofertas. Con las herramientas adecuadas, incluso puede usar esas ventanas emergentes para hacer crecer su lista de correo electrónico, lo que le brinda una vía para mantenerse en contacto con su base de clientes.
Si desea crear ventanas emergentes que funcionen a la perfección con WooCommerce, le recomendamos OptinMonster. Funciona perfectamente con los cupones avanzados, lo que los convierte en una combinación perfecta para aumentar las conversiones en tu tienda.
¿Tiene alguna pregunta sobre cómo crear una ventana emergente de cupones de WooCommerce? ¡Hablemos de ellos en la sección de comentarios a continuación!
