¿Cómo restringir un cupón basado en atributos en WooCommerce?
Publicado: 2022-09-15Esta es una funcionalidad inteligente que puede tener en su tienda WooCommerce. Puede mostrar/excluir cupones de descuentos para algunos productos que tienen atributos específicos.
¿Qué significa mostrar/excluir cupones según los atributos del producto?
Hagámoslo simple con un ejemplo.
Considere que está vendiendo cincuenta camisetas en total en su tienda. Diferentes colores, tamaños, tipo de collar (atributos).
Pero desea ofrecer un descuento fijo del 20 % solo cuando el usuario agrega una camiseta roja al carrito, independientemente de otros atributos .
- Entonces, ahora puede mostrar y aplicar un cupón solo cuando el usuario agrega cualquier variante de color rojo al carrito.
- O no mostrar ni aplicar un cupón cuando el usuario agregue cualquier variante de color rojo al carrito.
- Incluso puede configurar ambas restricciones juntas: aplique el cupón solo en todas las variantes de color rojo, no aplique el cupón en todas las variantes de color azul.
¿Y cómo hacerlo fácilmente? Usando el complemento de cupones inteligentes .
Para aquellos que están aquí por primera vez, Smart Coupons es el complemento de cupones de WooCommerce más popular.
Tienda-crédito / tarjetas de regalo, generación masiva, CSV de importación y exportación, restricción de cupones según la ubicación, pasarelas de pago, Smart Coupons hace mucho más.
Obtenga cupones inteligentes
Pasos para mostrar un cupón de descuento basado en el atributo del producto usando Smart Coupons
Tomemos el mismo ejemplo de la camiseta.
Es la temporada del Black Friday y quieres ofrecer un 20 % de descuento fijo solo cuando el usuario añade una camiseta roja al carrito independientemente de otros atributos.

Paso 1
- Ve a
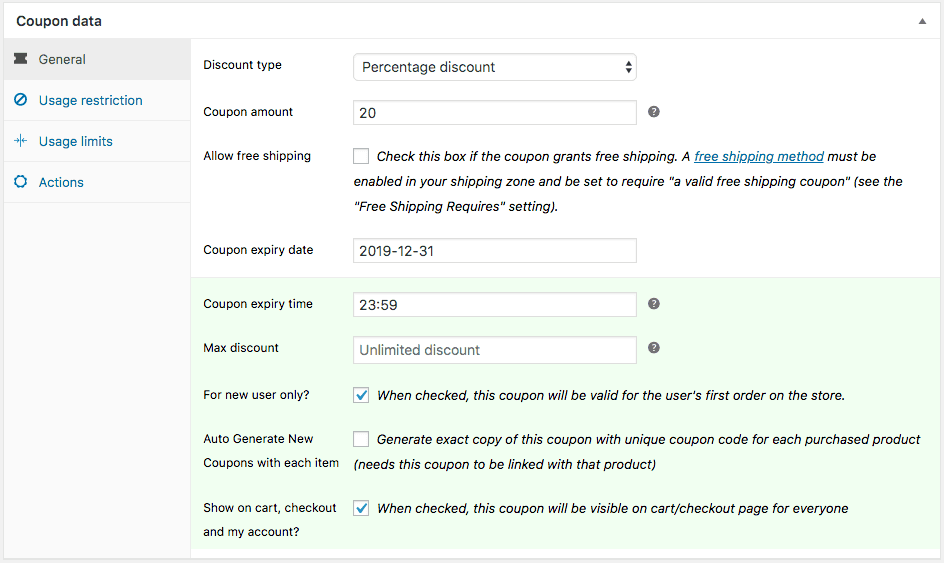
WooCommerce > Coupons > General - Seleccione el tipo de descuento como Descuento porcentual y establezca el monto del cupón en 20.
- Complete los otros detalles según sus requisitos.
Paso 2
Esta es la sección principal para establecer la regla de atributos en Restricción de uso:

- Ve a
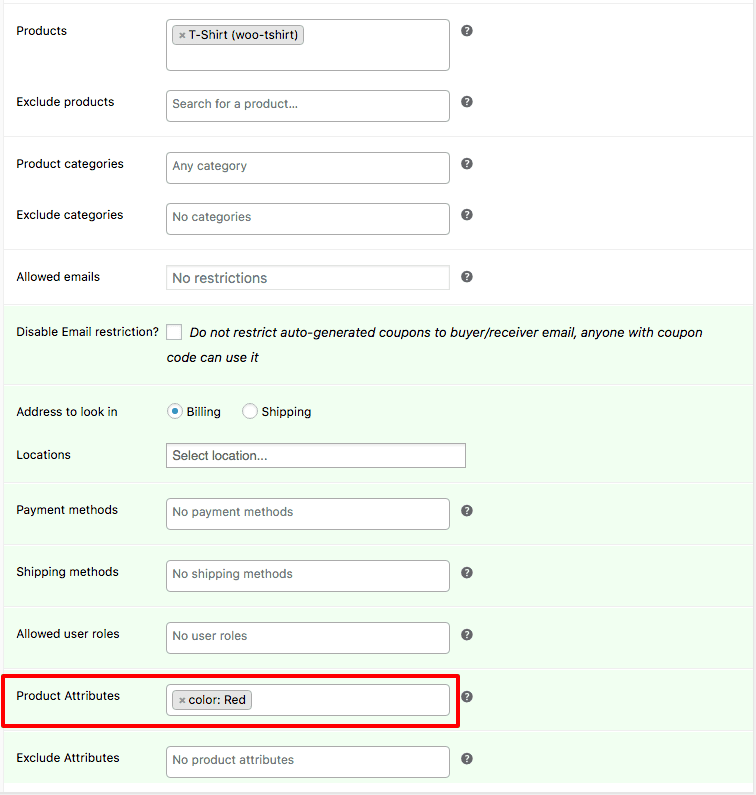
Usage restriction > Products > Select T-shirt - Complete otros detalles para obtener más restricciones de cupones: ubicación, métodos de pago, métodos de envío y roles de usuario permitidos.
- En
Product Attributes, seleccione Color comoRed - Haga clic en Aplicar
¡Felicidades! Ya terminó con la restricción de cupones en función de un atributo de producto en su tienda WooCommerce.
Por lo tanto, cada vez que un usuario agregue una camiseta de polo de color rojo o una camiseta de cuello de pico de color rojo, se mostrará el cupón de descuento del 20% de descuento.
Si un usuario agrega una camiseta de color negro o azul, no se mostrará el cupón.
Pruebe la demostración en vivo
Pasos para excluir un atributo de producto de un cupón
Esto es exactamente lo contrario del ejemplo anterior.

En este caso, desea aplicar un cupón del 20 % en todos los colores de camiseta, excepto en el color rojo .
Entonces, como hiciste en el Paso 2 para el ejemplo anterior,

- Ir a
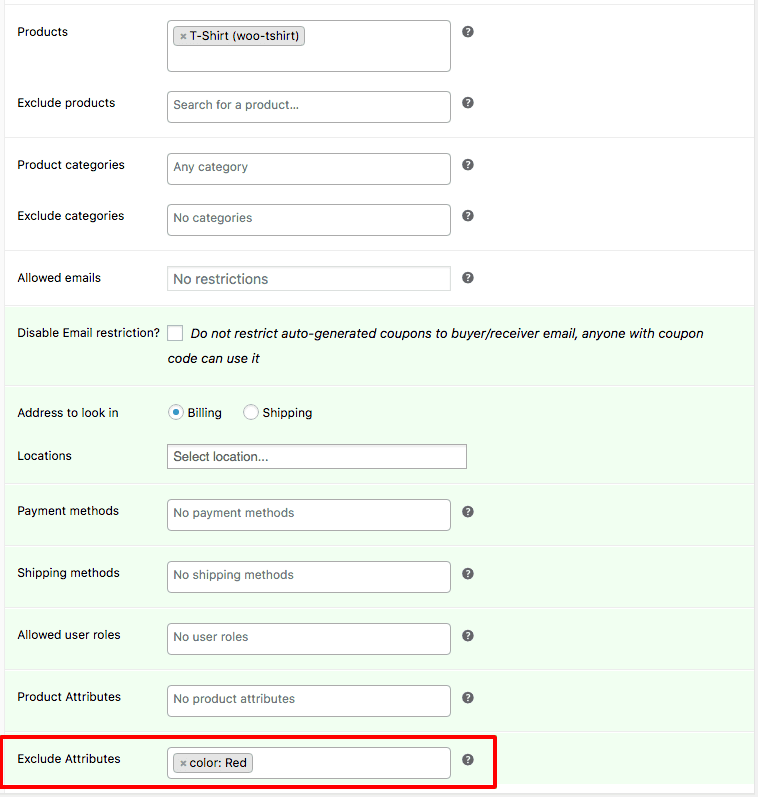
Usage restriction > Products > T-shirt - Completa otros detalles
- En
Exclude Attributes, seleccione Color comoRed - Haga clic en Aplicar
Así, siempre que un usuario añada una camiseta tipo polo de color negro o una camiseta de cuello de pico en color azul, se le mostrará el cupón de descuento del 20 % .
Si un usuario añade alguna camiseta de color rojo, no se mostrará el cupón.
Pruebe la demostración en vivo
Beneficios de mostrar/excluir el cupón según el atributo del producto
Ahorra añadiendo restricciones a cada producto
Este es el mayor beneficio de esta función.
Considere el mismo ejemplo de la camiseta anterior, donde de 50, 25 son camisetas de color rojo.
Antes, debe agregar las 25 camisetas una por una.
Pero ahora, puede hacer el mismo trabajo en un solo paso . Simplemente agregue la regla para mostrar el cupón según el atributo: color como rojo. ¡Hecho!
Aumentar el valor medio de los pedidos
Cuando vende un producto basado en el valor utilizando un cupón de descuento, aumentará el valor promedio del pedido.
aumentar las ventas
Conoces el poder de la segmentación. Cuando ofrece descuentos solo a usuarios específicos y en productos específicos, es más probable que se conviertan.
Mostrar productos relacionados
Cuando realiza una oferta de venta cruzada con descuento, está mostrando productos que los usuarios pueden necesitar. Esto le da más visibilidad a sus productos y aumenta sus posibilidades de venta.
Vender productos de baja venta
Esta táctica también ayuda a liquidar el stock de productos de baja venta durante una oferta.
Los cinco mejores ejemplos para usar la función de mostrar/excluir atributos de productos de Smart Coupons
Como se mencionó en el Paso 2 en el ejemplo anterior, debe agregar o excluir atributos al ejemplo que se detalla a continuación. Otras cosas como el cupón de descuento, el límite de uso y todas también deben cambiarse.
Ofrecer un descuento fijo basado en un solo atributo
Ideal para : productos digitales durante la temporada Black Cyber
Desea ofrecer un gran descuento solo en licencias de por vida y no en planes mensuales y anuales. Su cartera de productos consta de, digamos, 35 productos digitales.
Aquí el atributo es Período de licencia.
Seleccione Usage restriction > Product Attributes . A continuación, seleccione License Period: Lifetime .
Ofrezca múltiples descuentos basados en un solo atributo
Ideal para – Tiendas de ropa y moda
En este caso, desea ofrecer diferentes descuentos en diferentes variantes de un tipo de ropa. Digamos como 50 % de descuento en XXL, 40 % de descuento en XL y L, 30 % de descuento en tallas M y S. No desea restringir otros atributos como el color, el tipo de cuello, el patrón.
- Cree un cupón de 50% de descuento como se muestra en el paso 1. Luego,
SeleccioneUsage restriction > Product Attributes > Size: XX. - Cree un cupón de 40% de descuento como se muestra en el paso 1. Luego,
SeleccioneUsage restriction > Product Attributes > Size: XL, Size: L. - Cree un cupón de 30% de descuento como se muestra en el paso 1. Luego,
SeleccioneUsage restriction > Product Attributes > Size: M, Size: S.
Ofrezca un descuento único basado en múltiples atributos
Más adecuado para – Tiendas de abarrotes
Desea ofrecer un paquete de café de 250 g al 40 % cuando el usuario agrega un paquete de café de 2 kg o un paquete de café con sabor a chocolate.
Aquí los atributos son tamaño y sabor.
Selecciona Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Venta cruzada basada en un solo atributo
Más adecuado para : artículos electrónicos
El ejemplo más común. Usted vende teléfonos con tamaños de memoria: 32 GB, 64 GB, 128 GB, 256 GB, 512 GB.
Pero desea aumentar la venta de tarjetas de memoria solo cuando se agregan teléfonos de 32 GB o 64 GB de cualquier compañía o cualquier otra especificación al carrito.
Aquí el atributo es Memoria.
Seleccione Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Entonces, si un usuario agrega cualquiera de estas dos variantes al carrito, se mostrará el cupón.
Excluir un atributo particular
Más adecuado para : sus productos más rentables
Digamos que vende libros en línea según las categorías: ciencia ficción, no ficción, asesinato, terror, drama, acción, etc. Digamos 25 categorías.
Ahora, los libros basados en asesinatos y acción se venden más a precio completo. Entonces desea excluirlos de un descuento para el período de venta. Resto de todos los libros que se ofrecerán con un 15% de descuento.
Aquí el atributo es categoría.
Seleccione Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Por lo tanto, cuando el usuario agregue cualquier libro de la categoría Acción o Asesinato, el cupón no se mostrará ni se aplicará.
Estos fueron algunos ejemplos que puede haber encontrado en la vida real, ¿verdad?
Conclusión
Esta es una de las funciones más fáciles de usar y un gran ahorro de tiempo para su tienda WooCommerce.
Si intenta hacerlo con código cada vez, pasará horas frustrantes. Pero con los cupones inteligentes, es pan comido.
