Guía simple para configurar campos personalizados en WooCommerce Checkout
Publicado: 2018-07-31En este artículo, quiero mostrarle cómo mostrar campos de pago personalizados en la página de pedidos de WooCommerce. Y hay muchos campos nuevos que puede agregar al pago de WooCommerce, por ejemplo, una entrada personalizada. ¡Te mostraré más tipos de campos en el artículo!
¿Desea mostrar más campos en la página de pago ya que no tiene esta opción en WooCommerce ? ¡Es un poco ansioso agregar un código personalizado que se encuentra en línea o es costoso cuando debe pagarlo!
¿No sería genial agregar entrada, color, HTML, imagen, área de texto y campos personalizados a la página de pago con un complemento ? Hoy aprenderá una manera fácil y rápida de personalizar el formulario de pedido en WooCommerce. ¡Vamos a empezar!
Tabla de contenido
- ¿Por qué agregar campos personalizados al formulario de pedido?
- Complemento de personalización de campos de pago
- Mostrar campos personalizados en la página de pedido de WooCommerce
- Opciones de campos personalizados
- Configuración general
- Validación
- Establece tu clase CSS
- Elija dónde mostrar un campo
- lógica condicional
- ¿Qué tipos de campos puedo usar?
¿Por qué agregar campos personalizados al formulario de pedido?
Hay diferentes formas en las que puede usar campos personalizados en la página de pago.
Supongamos que vende servicios. Puede agregar un campo Cargar al pago de WooCommerce para que sus clientes puedan enviarle un resumen de un proyecto. No hay correos electrónicos adicionales!
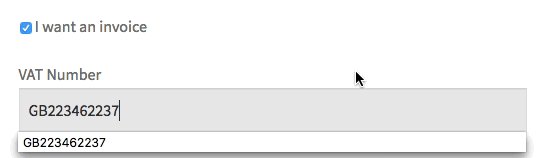
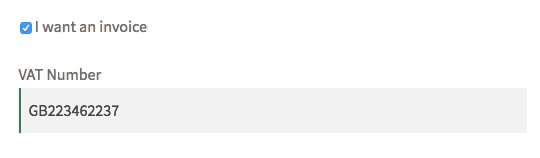
¿Vendes tus productos en el modelo B2B? Entonces el campo de texto simple será útil. Puede agregar un campo de número de IVA de esta manera.

Tal vez necesite alguna información con fines de marketing. Por ejemplo, puedes preguntar a tus clientes cómo te encuentran. En este caso, puede usar un botón de radio con algunas opciones para que sus clientes elijan.
¡Pero, hay una manera!
Conozcamos los campos de pago flexibles: ¡el complemento para administrar su formulario de pedido de pago de WooCommerce y agregar campos personalizados!
Campos de pago flexibles
Con el complemento, puede agregar fácilmente campos personalizados al pago, reordenarlos o eliminar campos específicos del formulario de pedido.
Campos de pago flexibles WooCommerce
Agrega campos personalizados WooCommerce. Edite, agregue nuevos u oculte campos innecesarios del formulario de pago.
Descárgalo gratis o Ir a WordPress.orgMire este video para ver lo que este complemento (versión GRATUITA) puede hacer con su página de pago:
¡ Más de 80,000 tiendas usan este complemento en todo el mundo!
Además, nuestro complemento tiene una calificación de 4.6 de 5 estrellas . Mira algunas de las reseñas:


Además, ¡puedes descargar este plugin gratis! ¡Ahora, agreguemos algunos campos!
Mostrar campos personalizados en la página de pedido de WooCommerce
Una vez que instale y active el complemento, puede comenzar a agregar campos.
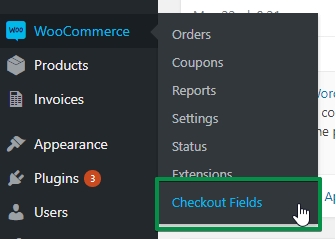
Vaya a WooCommerce → Campos de pago :

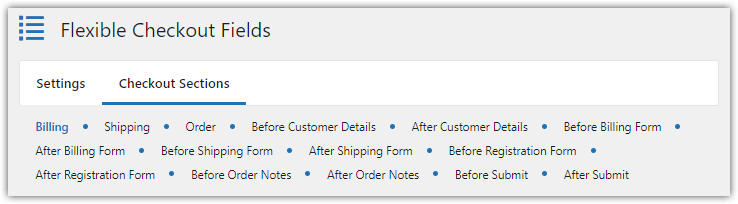
Mira las secciones de pago:

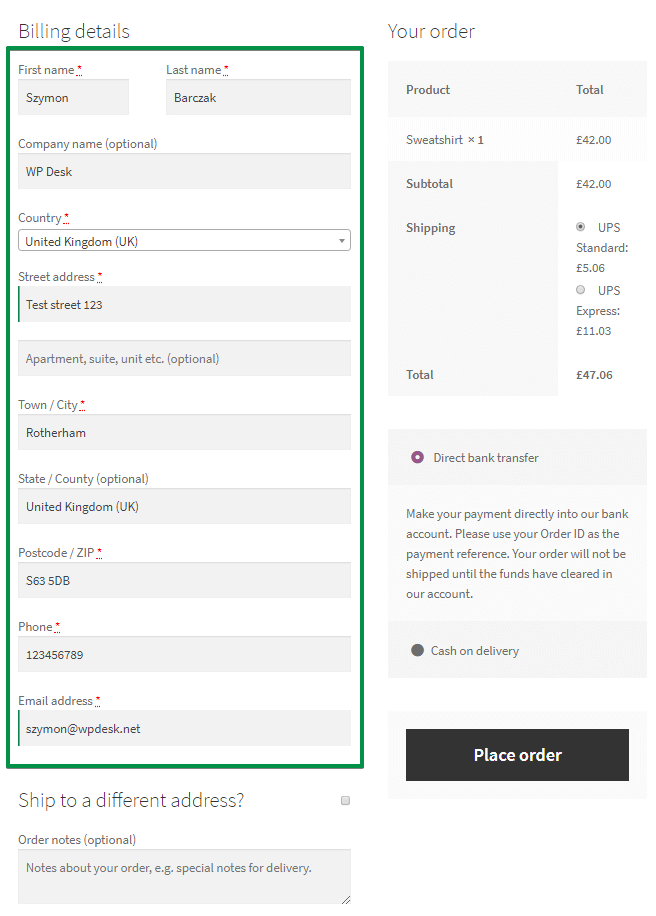
La facturación es la predeterminada. Así que aquí, puede configurar qué campos aparecerán en la página de pago:

Sin embargo, este complemento le brinda muchas más opciones. Puede agregar cualquier campo personalizado antes o después de:
- Detalles del cliente
- Formulario de facturación
- Formulario de envío
- Formulario de inscripción
- pedidos
- Botón de enviar
Los encontrará en la pestaña Secciones personalizadas .
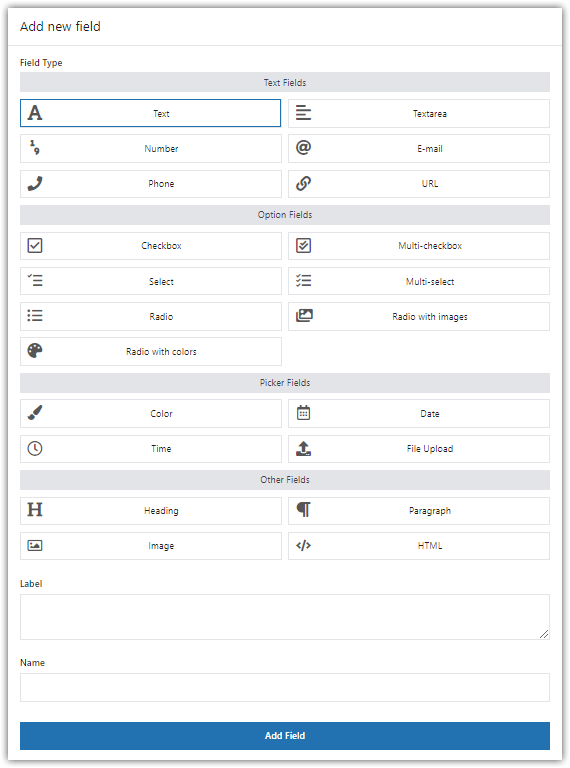
Ahora, para agregar un nuevo campo, seleccione el tipo de campo, proporcione una etiqueta y haga clic en el botón Agregar campo :

Campos de pago flexibles WooCommerce
Agrega campos personalizados WooCommerce. Edite, agregue nuevos u oculte campos innecesarios del formulario de pago.
Descárgalo gratis o Ir a WordPress.orgConfiguración de campos
Le mostraré ahora cómo usar la configuración del complemento para administrar la apariencia de los campos de pago. Puedes utilizar:
Configuración general
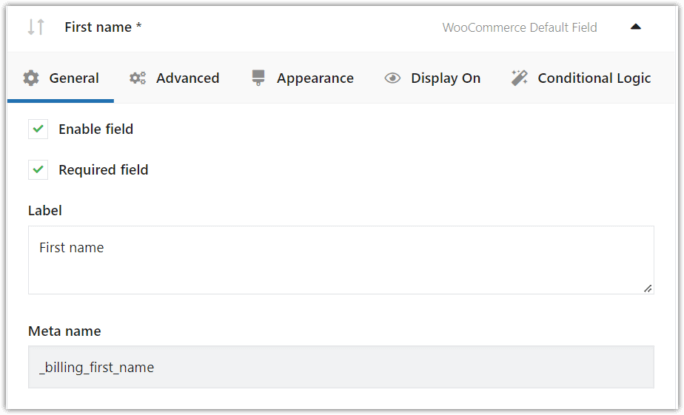
Puede configurar campos personalizados y estándar. Simplemente haga clic en el campo para mostrar todas las opciones de configuración.

Configuración de campos personalizados de pedido de WooCommerce. Pestaña General. Puede habilitar o deshabilitar cualquier campo. Sí, también puede deshabilitar los campos predeterminados de WooCommerce.
Además, puede establecer un campo según sea necesario. De esta forma, un cliente no podrá realizar un pedido sin interactuar con un campo. Para el campo de fecha, interactuar significa establecer una fecha, para un campo de texto significa proporcionar algo de texto, etc.
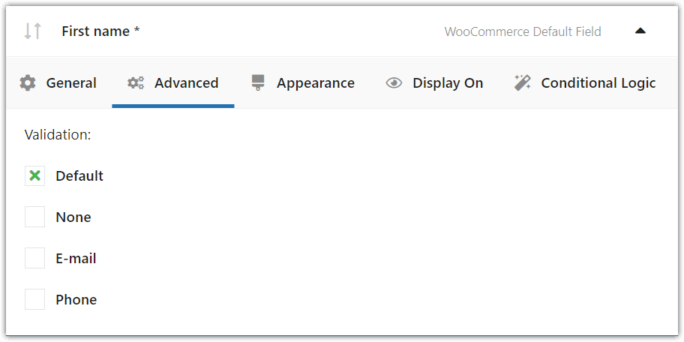
Validación
Puede utilizar tanto la validación predeterminada como la personalizada.

Campo personalizado Validación del campo de la página de pago de WooCommerce Vale la pena mencionar que puede usar la validación personalizada si necesita extender las estándar.
Puede leer un artículo sobre la validación de los campos de pago . ¡Usted deberia comprobar esto! Es una gran característica de este plugin.
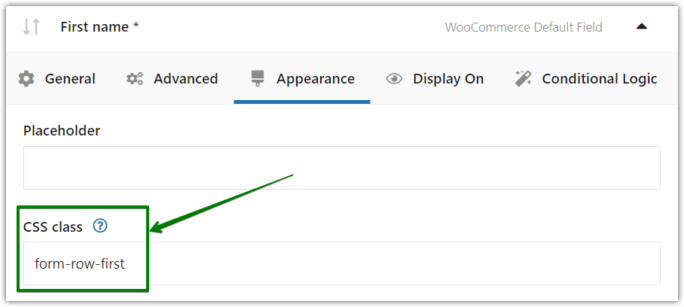
Establece tu clase CSS
Puede cambiar la apariencia de los campos en su tienda. Simplemente vaya a la pestaña Apariencia en la configuración de un campo. Puede configurar sus clases de CSS aquí:

Modificar los campos personalizados de la página de pago de WooCommerce. Estilo CSS. Elija dónde mostrar un campo

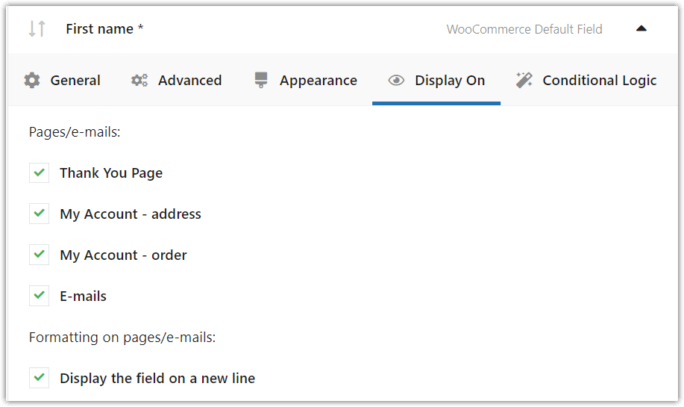
Elija dónde aparecerán los campos personalizados de WooCommerce. Puede configurar dónde el complemento debe mostrar un campo. Por defecto, muestra un campo en:
- Página de agradecimiento
- Mi cuenta - pestaña de dirección
- Mi cuenta - pestaña Pedidos
- En correos electrónicos (sobre pedidos)
Si no desea mostrar estos campos en ninguno de estos lugares, simplemente desmarque una opción.
lógica condicional
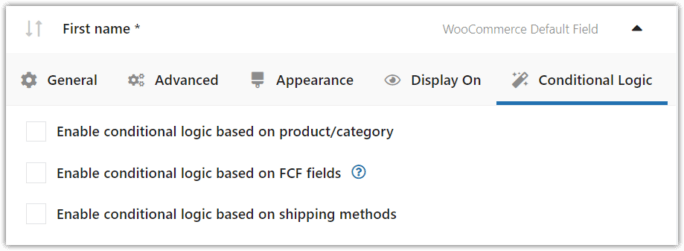
La pestaña Avanzado le permite configurar la lógica condicional. Es la función PRO.


Campos personalizados de pedidos de WooCommerce: establece la lógica condicional para los campos. Hay tres opciones:
- campos de lógica condicional,
- lógica de configuración de producto/categoría,
- método de envío lógica condicional.
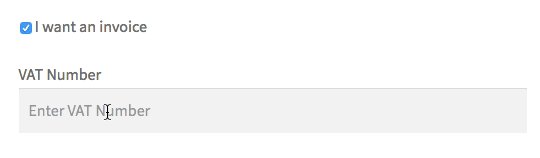
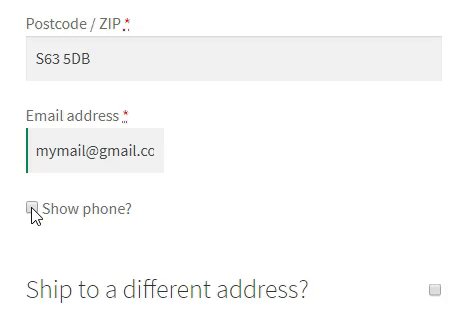
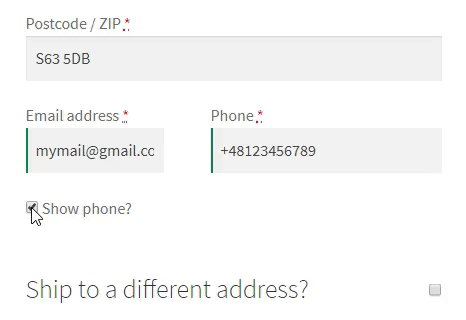
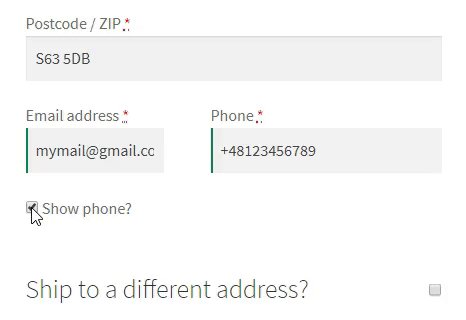
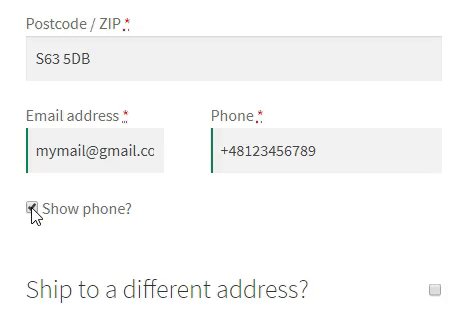
Significa que el complemento muestra un campo cuando hay otro campo presente. Por ejemplo, cuando un cliente marca una casilla de verificación:

Otra opción es cuando hay un producto definido (o un producto de la categoría definida) presente en el pago del cliente o un cliente elige un método de envío definido en el pago.
Escritorio WPCampos de pago flexibles PRO WooCommerce $ 59
Agrega campos personalizados WooCommerce. Edite, agregue nuevos u oculte campos innecesarios del formulario de pago.
Añadir a la cesta o Ver detallesÚltima actualización: 2023-03-27Funciona con WooCommerce 7.1 - 7.6.x
Campos disponibles en el complemento de campos de pago flexibles
Veamos la lista de campos de pago que puede agregar a la página de pago de WooCommerce
No tiene que agregar todos los campos a su pago para averiguarlo. ¡Echa un vistazo a algunos ejemplos!
Texto de una sola línea
Primero, puede agregar campos de entrada a la página de pago de WooCommerce.

Por lo tanto, ya no está restringido a las entradas predeterminadas de WooCommerce, ¡puede agregar otras personalizadas!
Caja
¡También hay un campo de casilla de verificación!

Titular
Agregue un encabezado para organizar sus campos de pago.

Texto de párrafo
También puede agregar un mensaje personalizado al formulario.

HTML o texto sin formato

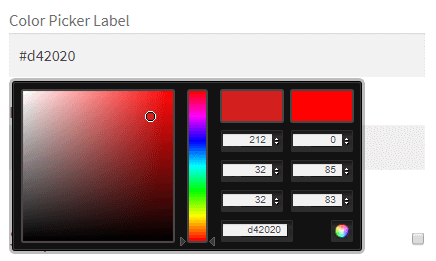
Selector de color
¿Qué tal el selector de color en la página de pago de WooCommerce? ¡Puede usarlo para crear muestras de color para productos de WooCommerce !

Botón de opción (PRO)
¡Este tipo de campo está disponible en la versión PRO del complemento donde puede usar una radio estándar o una radio con colores, o una radio con imágenes! ¡Lea más sobre los campos de radio personalizados !

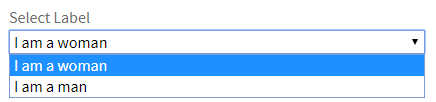
Seleccionar (desplegable) (PRO)
Este tipo de campo también está disponible en la versión PRO del complemento.

Puede verificar todas las características de la versión PRO en la página del complemento:
Campos de pago flexibles PRO WooCommerce $ 59
Agrega campos personalizados WooCommerce. Edite, agregue nuevos u oculte campos innecesarios del formulario de pago.
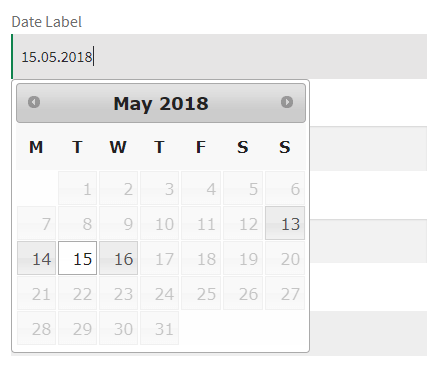
Añadir a la cesta o Ver detallesSelector de fecha (PRO)
Es muy útil cuando desea que los clientes elijan una fecha de entrega o una hora precisa para el pedido de WooCommerce. Leer más →

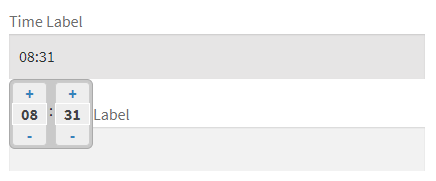
Selector de tiempo (PRO)

Carga de archivos (PRO)
¡Este es probablemente el mejor campo personalizado en la página del formulario de pedido de WooCommerce que puede agregar para reducir los correos electrónicos adicionales!

Resumen
En este artículo, ha aprendido cómo agregar campos personalizados de WooCommerce a la página de pago del pedido.
Sin embargo, este complemento tiene muchas más características. Por ejemplo, puede reorganizar u ocultar los campos de pago predeterminados de WooCommerce. Describimos todas las funciones en la documentación del complemento .
Estamos buscando sus comentarios en la sección de comentarios a continuación.