¿Cómo construir una tienda WooCommerce personalizada usando Elementor?
Publicado: 2020-09-16¿Está buscando una manera de configurar su tienda WooCommerce usando Elementor? ¿Está buscando una manera fácil de personalizar su tienda WooCommerce usando Elementor Page Builder? ¡Has aterrizado en el lugar correcto! En este tutorial de Elementor de WooCoomerce, cubriré cada paso para configurar una tienda WooCommerce usando Elementor.
Tener un aspecto personalizado de su tienda WooCommerce puede marcar una gran diferencia en el rendimiento de su tienda. Pero personalizar partes de WooCommerce no es tan fácil. Incluso con Elementor Pro, obtienes widgets que te permiten personalizar los elementos de WooCommerce, pero a menudo no vienen con buenas opciones de personalización.
Pero eso no significa que no puedas personalizar tu tienda WooCommerce como quieras. De hecho, en este tutorial, lo guiaré paso a paso sobre cómo puede personalizar las partes de la tienda WooCommerce con Elementor. Al final de este tutorial de WooCommerce Elementor, tendrá en funcionamiento una tienda WooCommerce diseñada a medida.
¡No solo eso! Haremos todo eso usando la versión GRATUITA de Elementor.
¡Sí! ¡Así es!
Usaré el nuevo constructor WooCommerce del complemento PowerPack Pro para personalizar las páginas de WooCommerce.
En este tutorial, comenzaré con lo básico. Luego cubriré todos los aspectos necesarios para configurar una tienda de comercio electrónico con la versión gratuita de Elementor y WooCommerce usando PowerPack Addon.
Entonces, sin más preámbulos, ¡vamos a ello!
Para este tutorial, usaremos estos tres complementos:
- Versión gratuita de Elementor: Elementor es el creador de páginas que usaremos en este tutorial. Es un simple generador de front-end de arrastrar y soltar que le permite personalizar su sitio web sin codificación. Consigue Elementor.
- Complemento WooCommerce: este complemento gratuito le permite configurar su tienda de comercio electrónico en su sitio web de WordPress sin tocar una sola línea de código. Obtener WooCommerce
- PowerPack para Elementor: dado que usaremos la versión gratuita de Elementor, personalizaremos nuestra tienda WooCommerce con el generador WooCommerce de PowerPack. Consigue PowerPack.
Si no está seguro de por qué estamos usando estos complementos; aquí hay una explicación rápida:
¿Por qué WooCommerce y Elementor?
WooCommerce te permite configurar toda la tienda con un par de clics y, con su potente asistente de configuración, no tienes que preocuparte por los tecnicismos.
Solo necesita ingresar los detalles y la información sobre su tienda, y WooCommerce se encargará de lo mismo.
WooCommerce agrega automáticamente partes de comercio electrónico a sus sitios web de comercio electrónico, como la página del carrito o la página de pago.
Cuando un usuario compra un producto, realiza un proceso de compra paso a paso.
Este viaje generalmente comienza desde Agregar producto al carrito> Página del carrito> Página de pago> Pago y finalmente a la página de agradecimiento. El complemento WooCommerce maneja todo esto.
Entonces… ¿Por qué estamos personalizando WooCommerce con Elementor?
WooCommerce es confiable en lo que respecta a la funcionalidad, pero si desea realizar cambios de diseño, no hay mucho que pueda hacer aquí.
Puede realizar algunos cambios básicos en las partes de su tienda, como cambiar el color o la tipografía, pero si desea renovar el aspecto de su tienda, necesitaremos ayuda adicional.
Y para eso, usaremos Elementor Page Builder. Con Elementor, obtienes muchas opciones para personalizar y modificar el aspecto de tu sitio web de WordPress fácilmente.
Elementor tiene una potente interfaz de edición que le permite arrastrar y soltar elementos como texto, imágenes o controles deslizantes para crear fácilmente un diseño personalizado.
Lea también: Más de 10 razones para usar Elementor.
Literalmente, puede crear un diseño de tema personalizado simplemente usando el tema Hello y el complemento Elementor. ¡No te preocupes! No haremos eso, pero si sigue este tutorial, podrá personalizar su sitio web por completo.
De acuerdo, se requiere Elementor... pero entonces, ¿por qué PowerPack?
Elementor tiene dos versiones: Free y Pro . Obtiene muchas opciones con la versión gratuita, pero si desea personalizar el aspecto de su sitio web de WooCommerce, necesitará la versión Pro .
Lea también: Comparación de Elementor Free VS Pro
Con PowerPack para Elementor, puede crear páginas y partes de WooCommerce utilizando la versión gratuita de Elementor.
Recientemente hemos agregado el constructor WooCommerce a PowerPack. Ahora cualquiera puede crear y personalizar las partes de WooCommerce sin la ayuda de Elementor Pro.
Además del generador de WooCommerce, PowerPack está cargado con muchos widgets más potentes que usaremos en este tutorial.
Lo único que necesitará para esto es el complemento WooCommerce, la versión gratuita de Elementor y el complemento PowerPack Pro. Puedes elegir cualquier tema de tu elección, pero si quieres mi recomendación, te sugiero que Hello Theme de Elementor sea lo suficientemente bueno.
Bien, creo que ahora entendemos por qué usaremos la combinación de los tres widgets.
Ahora, comencemos a configurar nuestra tienda WooCommerce. En este punto, asumo que tiene un sitio web en funcionamiento en WordPress.
Si no tiene un sitio web en funcionamiento, ¡espere! Retroceda unos pasos. Consiga un buen nombre de dominio y un plan de alojamiento. Configure su sitio web e instale WordPress. Una vez que haya cubierto eso, continuaremos con nuestro tutorial de WooCommerce Elementor.
¡Configuremos nuestra épica tienda WooCommerce!
Instalación y configuración de complementos
1) Complemento WooCommerce
En esta sección, haré una nueva instalación del complemento WooCommerce en un sitio web de WordPress. Si no está familiarizado con la instalación del complemento WooCommerce, no se preocupe. ¡Solo sígueme!
Si ya tiene el complemento WooCommerce instalado y configurado en su sitio web, puede omitir este paso.
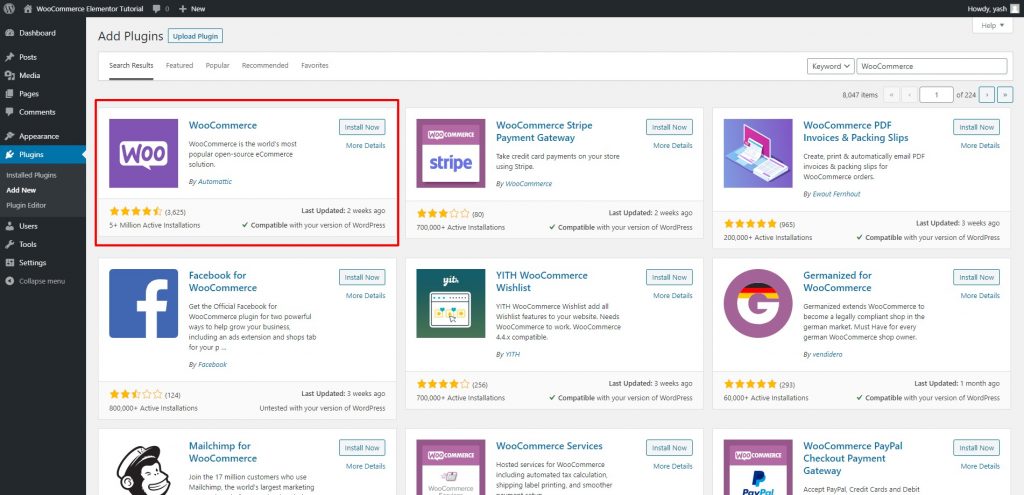
Paso 1: Inicie sesión en el panel de administración de su sitio web de WordPress. Ahora ve a los Complementos > Agregar nuevo .
Paso 2: busque el complemento WooCommerce e instale WooCommerce. Una vez que esté instalado, haga clic en el botón activar .

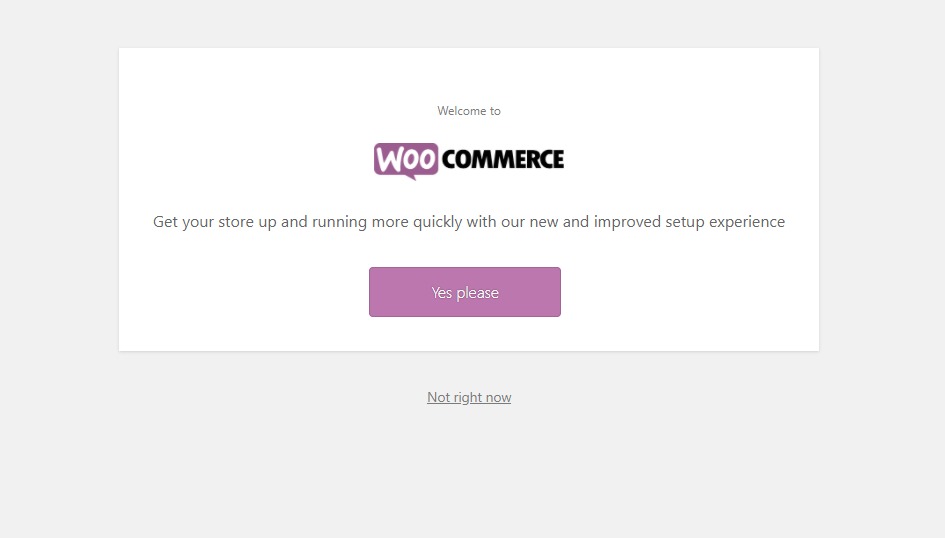
Paso 3: Tan pronto como haga clic en el botón de activación, será redirigido al asistente de configuración de WooCommerce, que se verá así.

Haga clic en el botón Sí, por favor .
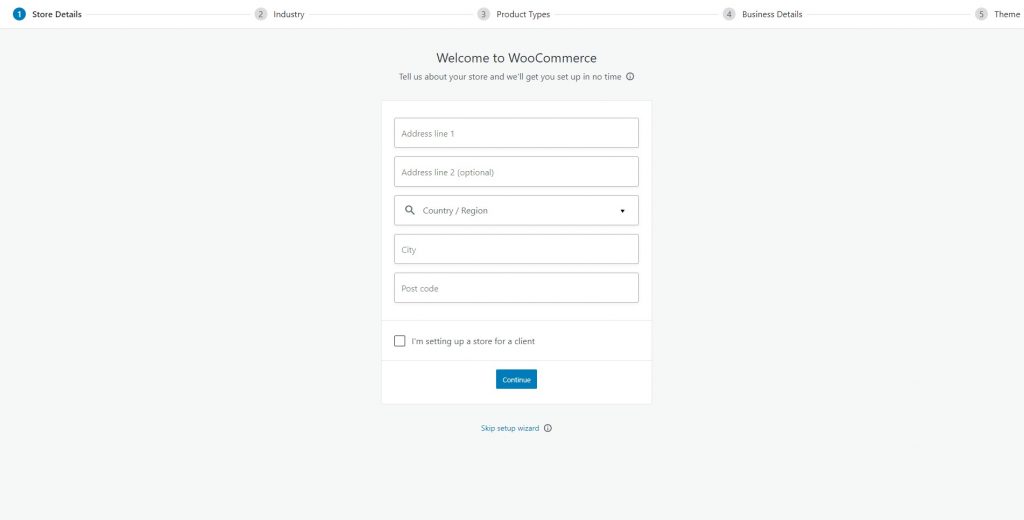
Paso 4: Siga las instrucciones del asistente de instalación. Ahora ingrese los detalles de su tienda en el primer paso.

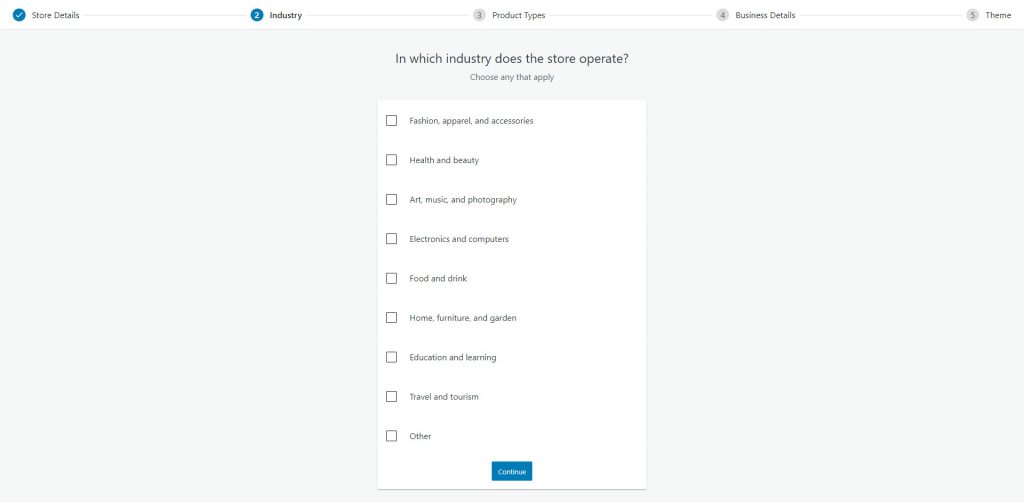
Paso 5: Después de hacer clic en continuar, seleccione la industria para la que desea configurar su tienda. Haga clic en el botón Continuar.

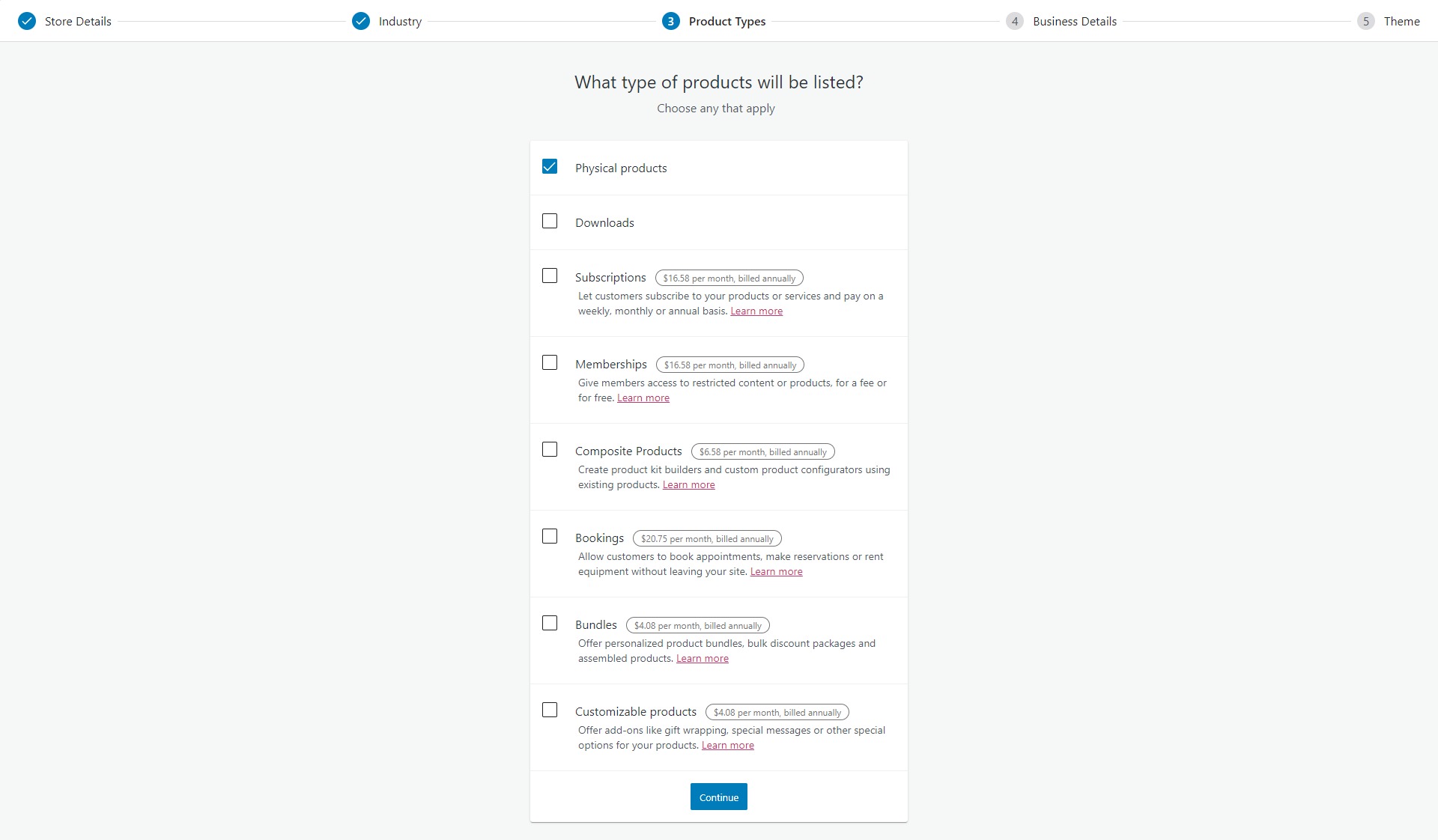
Paso 6: todo esto es bastante sencillo y en la siguiente pantalla, seleccione el tipo de producto que venderá. Para mi tutorial, estoy eligiendo productos físicos .

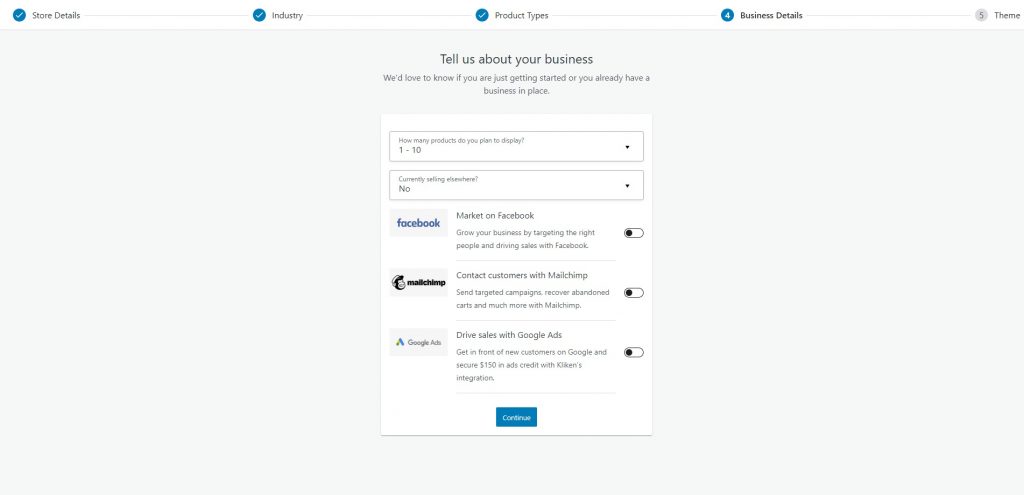
Paso 7: Después de hacer clic en continuar, ingrese cuántos productos planea vender.

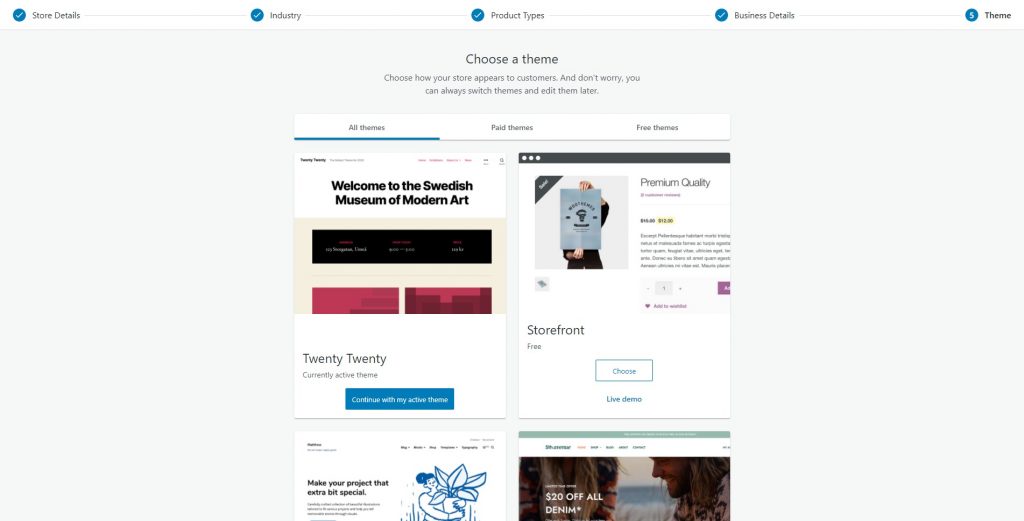
Paso 8: en el último paso, tienes la opción de elegir el tema para tu tienda. Puedes ir con cualquier tema de tu elección. Voy con el tema Hello Elementor.

Después de terminar, será redirigido al backend de WooCommerce. Aquí verificará sus pedidos, enumerará productos y realizará un seguimiento de todo.
Primero completemos el proceso de configuración.
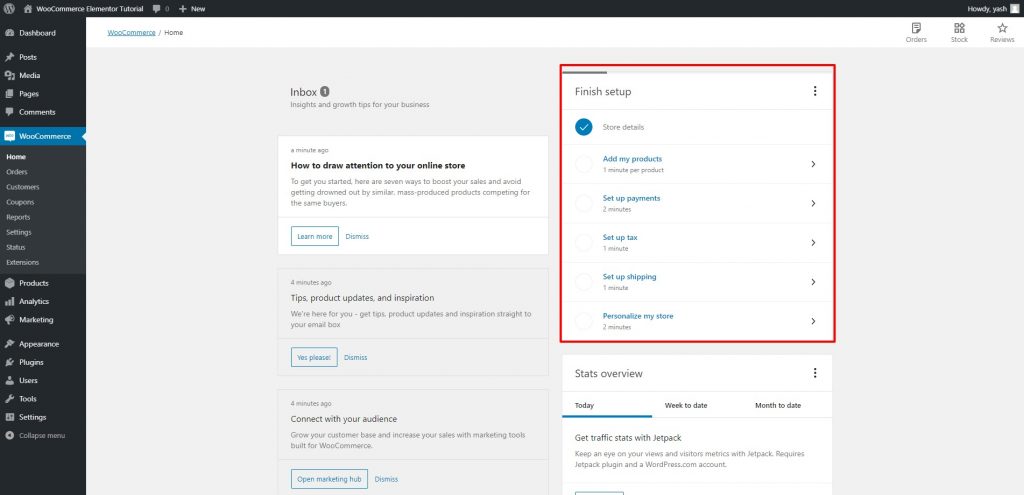
Verá la opción de configuración final en la esquina superior derecha. Aquí puede completar todas las tareas pendientes, como agregar productos, detalles de impuestos y pagos, etc.

Ahora, si ha llegado hasta aquí sin confundirse, estoy seguro de que puede continuar sin ningún problema. Continúe y agregue nuevos productos, detalles de pago e información fiscal para completar el proceso de configuración de su tienda.

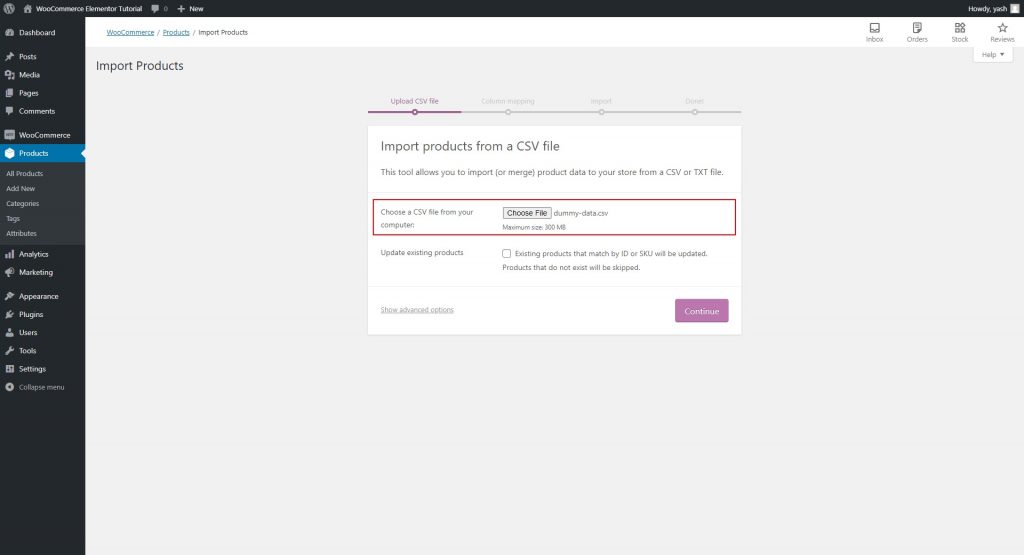
Por ejemplo, aquí estoy importando los datos de productos CSV como datos de muestra para el tutorial.
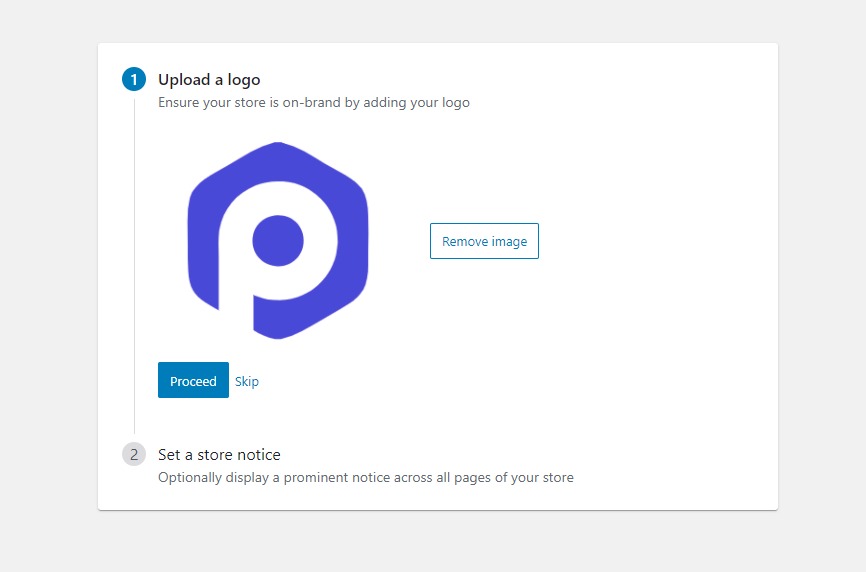
Continúe y personalice su tienda agregando su logotipo, etc. Esto se puede solucionar en la pestaña Finalizar configuración que revisamos anteriormente. Se verá así:

Después de marcar todas las pestañas en esa tabla, estará todo listo. Podemos configurar Elementor y PowerPack ahora.
2) Complemento Elementor
Para Elementor, seguiremos el mismo procedimiento.
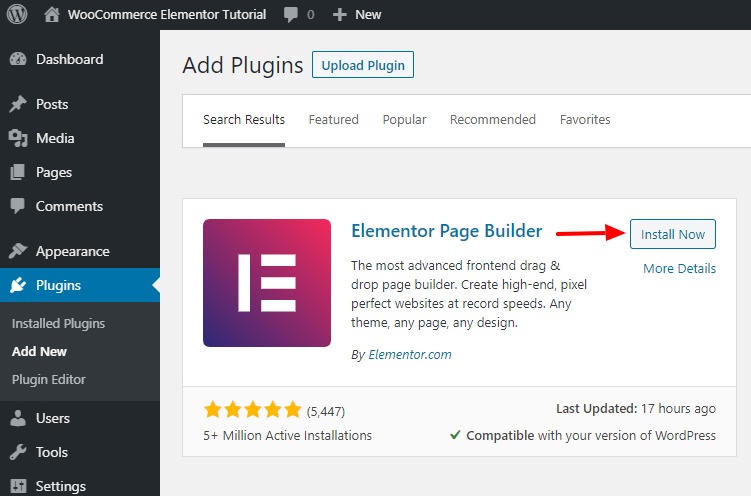
Paso 1: Ve al panel de administración de WordPress. Vaya a Complementos > Agregar nuevo y busque "Elementor". Instalar y activar el complemento.

Será redirigido automáticamente a una guía rápida. Puede pasar por eso y familiarizarse con el constructor.
De todos modos, veremos un proceso paso a paso aquí sobre cómo usar Elementor para configurar páginas.
Ahora configuremos el último y más importante complemento para el tutorial, PowerPack para Elementor.
3) Paquete de energía para Elementor
Instalemos y configuremos PowerPack ahora.
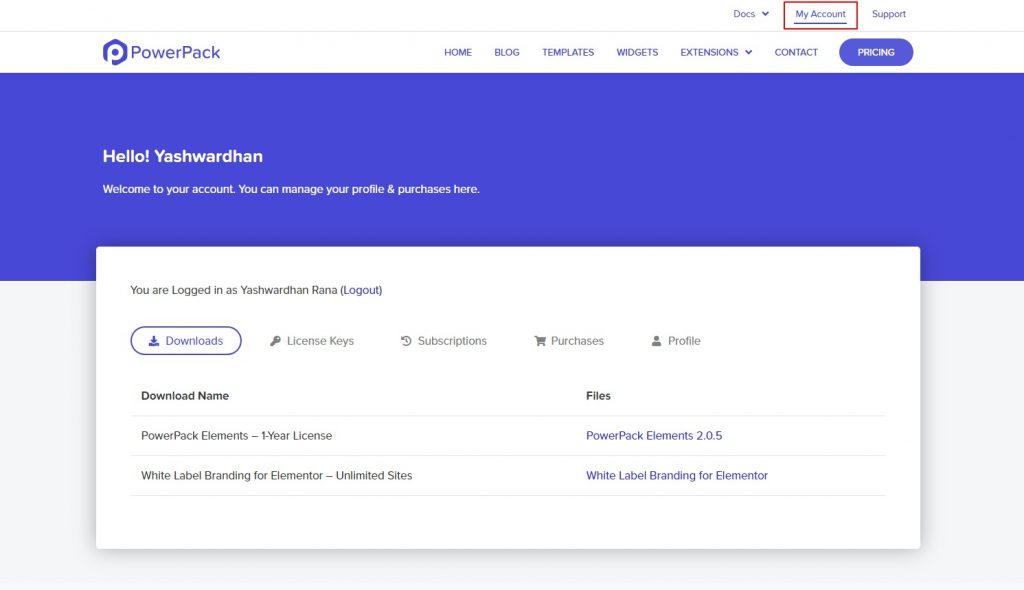
Paso 1: Vaya a su área Mi cuenta en PowerPackelements.com e inicie sesión en su cuenta.

Si no tiene una cuenta con PowerPack, puede obtener la versión PowerPack Pro aquí.
Sé que te encantará PowerPack, pero si no estás seguro, ¡no te preocupes! ¡Viene con una garantía de devolución de dinero de 14 días!
¡Te tenemos cubierto!

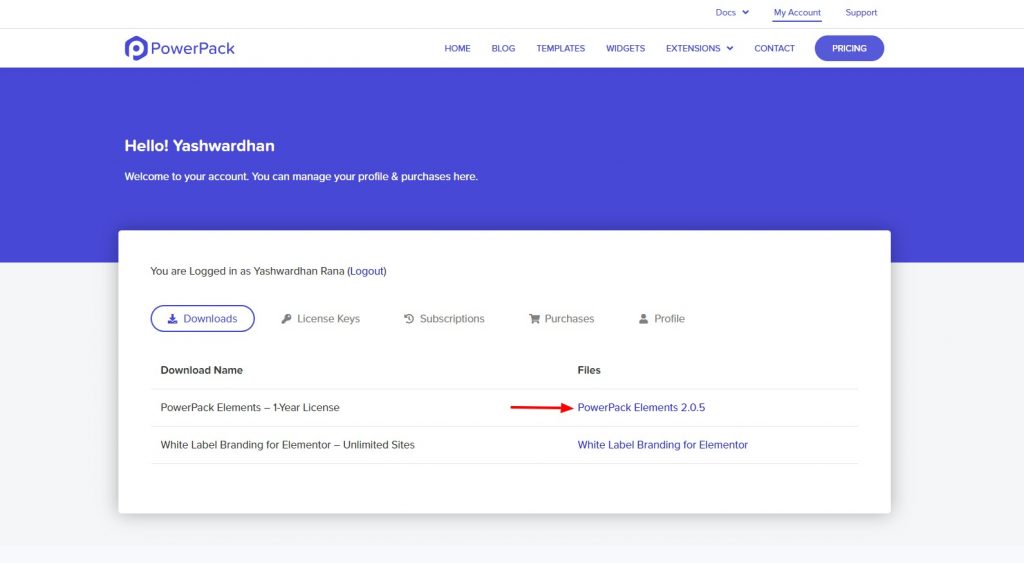
Paso 2: Una vez que haya iniciado sesión en el área Mi cuenta, vaya a Descargas y luego haga clic en el producto que desea descargar.
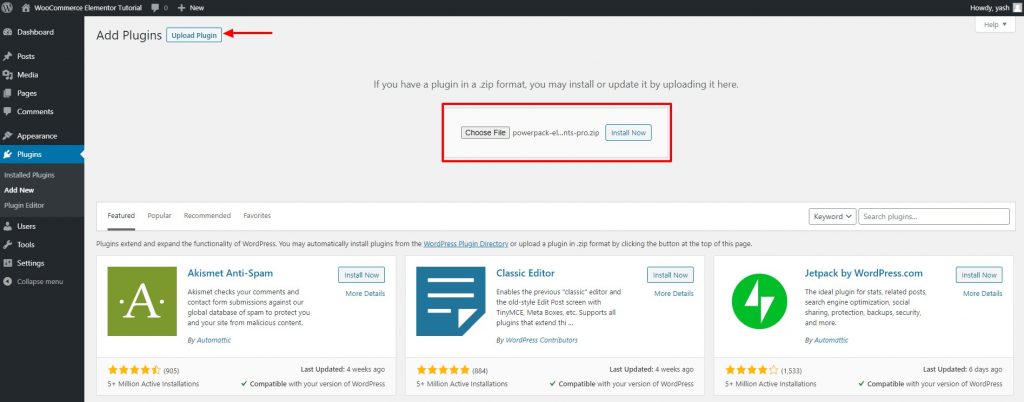
Paso 3: Una vez que haya descargado el archivo ZIP, vuelva a su sitio web de WordPress. Ahora ve a Complementos> Agregar nuevo.
Paso 4: Ahora, esta vez, subiremos el archivo zip. Haga clic en el botón Elegir archivo y seleccione el archivo que desea instalar. En nuestro caso, será un archivo zip de PowerPack.

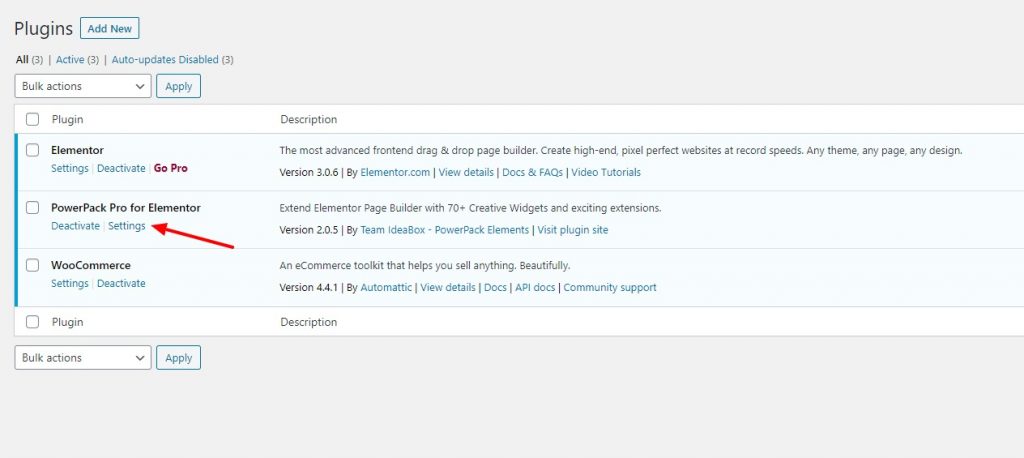
Paso 5: Una vez completada la instalación, haga clic en el botón Activar .
Paso 6: Ahora vaya a la configuración de PowerPack e ingrese su Licencia para activar el complemento.

Ahora estamos listos. Podemos pasar directamente a personalizar las páginas de nuestra tienda.
Comencemos con la página del Producto. Después de todo, aquí es donde nuestro usuario comenzará su viaje.
¡Configuremos nuestra primera página!
Configuración de la página de la tienda de WooCommerce con Elementor
WooCommerce agrega automáticamente algunas páginas a sus sitios web, como la página de la tienda, el pago y el carrito.

Pero para la página de productos de WooCommerce, agregaremos una nueva plantilla de Elementor y luego la asignaremos en la configuración.
Paso 1: Ve a Elementor > Plantillas guardadas > Agregar nuevo .
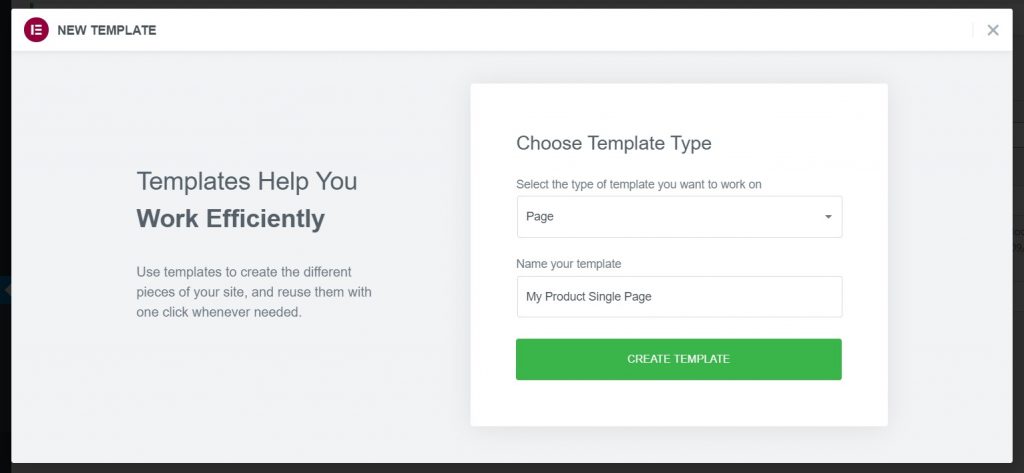
Seleccione el tipo de plantilla como Página y asigne a su plantilla un nombre adecuado.

Paso 2: ahora, tan pronto como haga clic en el botón Crear plantilla , se cargará el editor. Es posible que vea el estilo predeterminado de su página en el editor, pero no se preocupe, lo cambiaremos.
Comencemos por cambiar el diseño de la página.
Personalización de la página de productos de WooCommerce con Elementor
Paso 3: Haga clic en el ícono de la pequeña rueda (⚙) en la esquina inferior izquierda de la página. Al hacer esto, se abrirá la configuración de la página. Ahora cambie el diseño de la página a Ancho completo o Lienzo.

El diseño de ancho completo dejará el encabezado y el pie de página en la página, y el diseño de lienzo le dará un espacio completamente en blanco para trabajar.
Elegiré el diseño de ancho completo aquí.
¡Vaya! y mientras estoy en eso. ¡Con PowerPack, también puede crear sus diseños personalizados de encabezado y pie de página! Echa un vistazo al generador de encabezado y pie de página.
Si desea aprender cómo crear un encabezado o pie de página personalizado con Elementor gratis, vea este video:
Volviendo a nuestra página, comencemos agregando el widget de cuadrícula de productos.

Paso 4: En la barra de widgets de búsqueda, busque "Woo - Productos" y arrastre y suelte el widget en la página. Tan pronto como suelte el widget, verá que los productos aparecen de inmediato.

Ahora tienes tres pestañas a la izquierda, Contenido, Estilo y Avanzado. Trabajaremos principalmente con la pestaña Contenido y estilo.
La pestaña de contenido le permite cambiar el contenido del widget .
Y la pestaña de estilo le dice al widget cómo debe verse el contenido .
Paso 5: puede continuar y realizar los cambios en la pestaña de contenido y estilo fácilmente. Si quieres saber cómo puedes hacer esto, aquí hay un video de referencia que puedes usar:
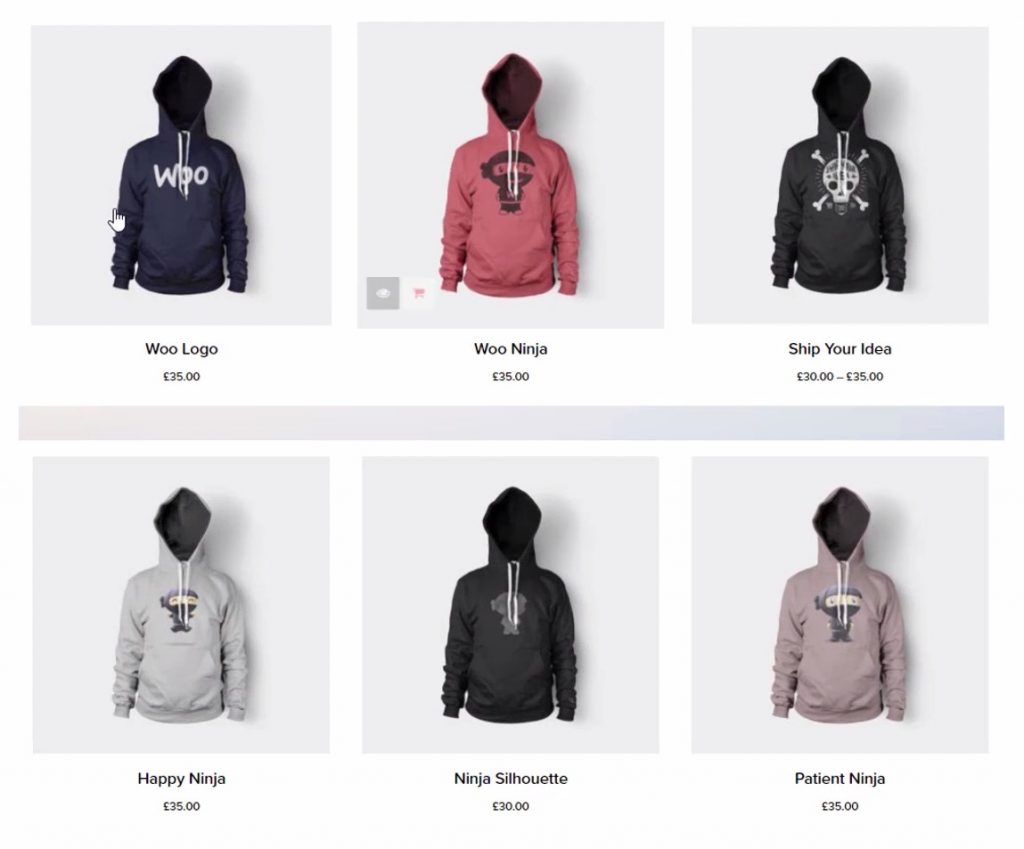
Después de hacer los cambios que quería hacer, así es como se ve mi cuadrícula de Productos:

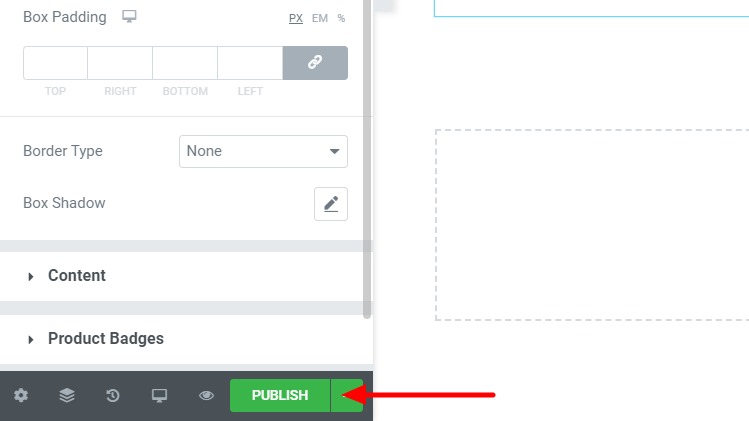
Paso 6: puede continuar y explorar las opciones, y una vez que haya terminado, solo necesita publicar la página. Busque el botón de publicación en la esquina inferior izquierda de la página. Haga clic en él y los cambios se realizarán en vivo.

Ahora hemos creado nuestra página de productos con éxito. Vamos a crear la página única del Producto.
Creación de una sola página de WooCommerce con Elementor
Nuevamente agregaremos una nueva plantilla tal como lo hicimos para el archivo o la página de productos.
Paso 1: Vaya a Plantillas de Elementor y agregue una nueva plantilla de página y asígnele un nombre adecuado.

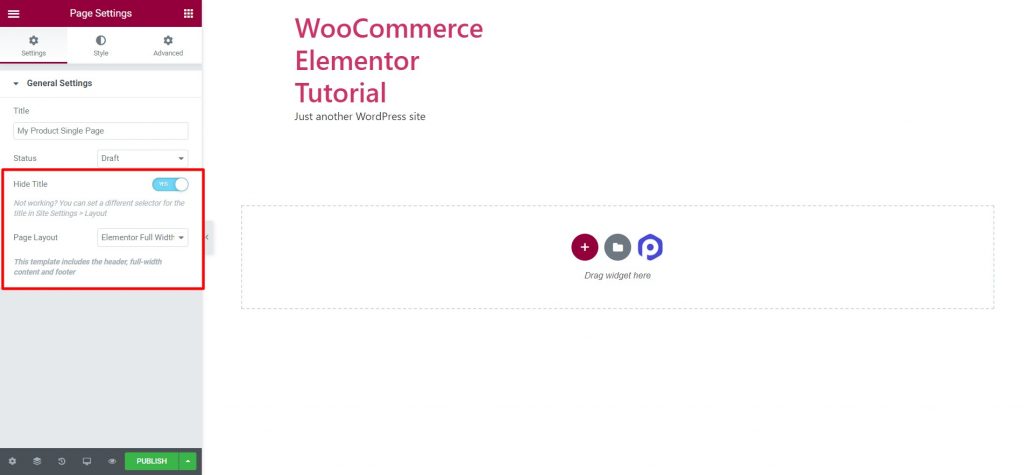
Paso 2: haz clic en el botón Crear plantilla y, una vez que estés en el editor, cambia el diseño a ancho completo. Deshabilite el título de la página tal como lo hicimos para la página de archivo de Productos.

Paso 3: ahora, simplemente publique la página tal como está. Haremos los cambios después de un pequeño paso requerido.
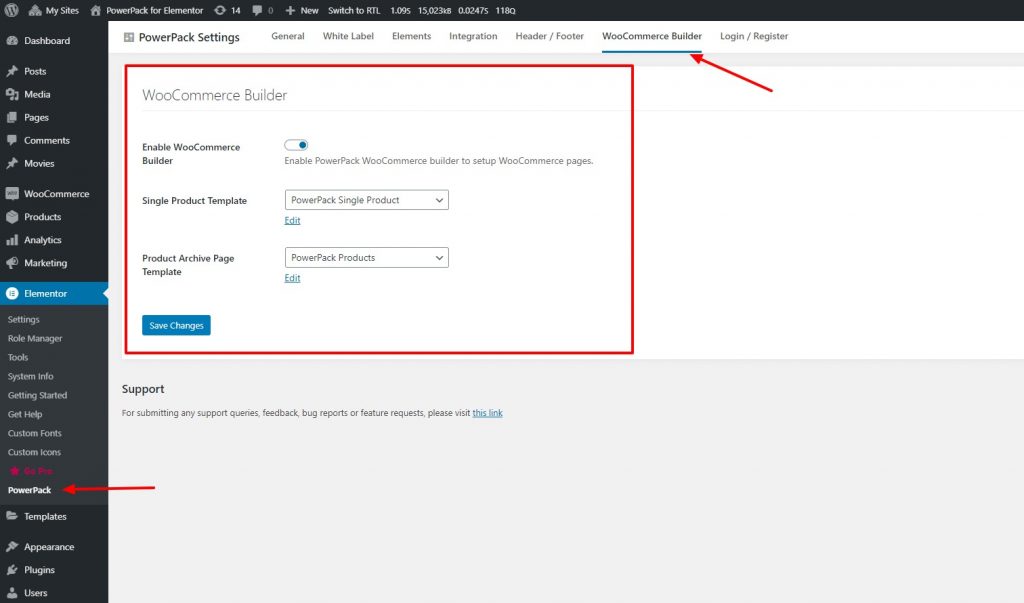
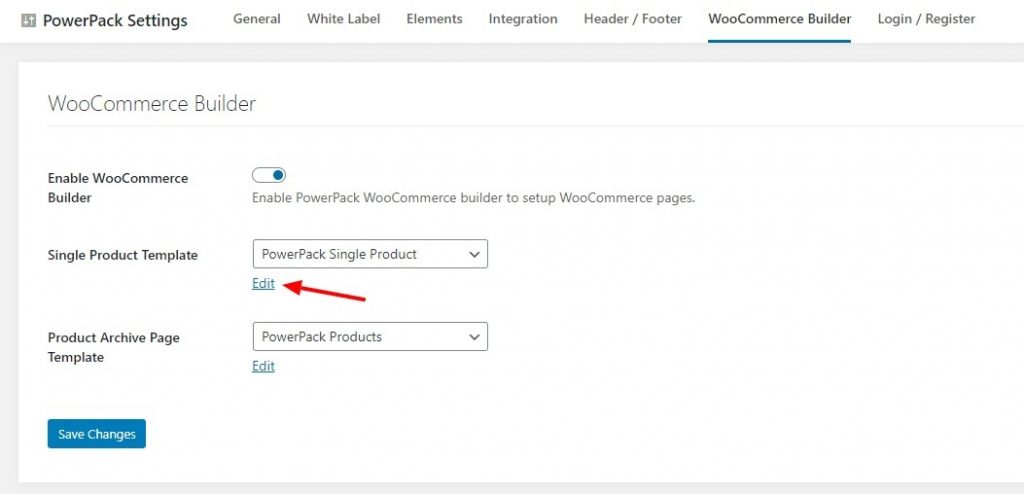
Paso 4: una vez que se publique la página, vuelva al panel de administración de WordPress. Ahora ve a Elementor > Configuración de PowerPack > WooCommerce Builder.

Paso 5: habilite el generador de WooCommerce y seleccione la plantilla de página que ha creado de la lista para el campo: Plantilla de producto único .
Paso 6: Además, mientras lo hace, seleccione la plantilla que creó para los productos o la página de la tienda en el menú desplegable de la plantilla de la página de archivo del producto . Una vez hecho esto, haga clic en el botón Guardar cambios.
Paso 7: Ahora, volveremos a editar nuestra página de producto único. Para eso, haga clic en el botón de edición debajo del menú desplegable de la plantilla de un solo producto. Esto cargará el editor y ahora puede personalizar el diseño de la página de un solo producto.

Personalización de una sola página de WooCommerce con Elementor
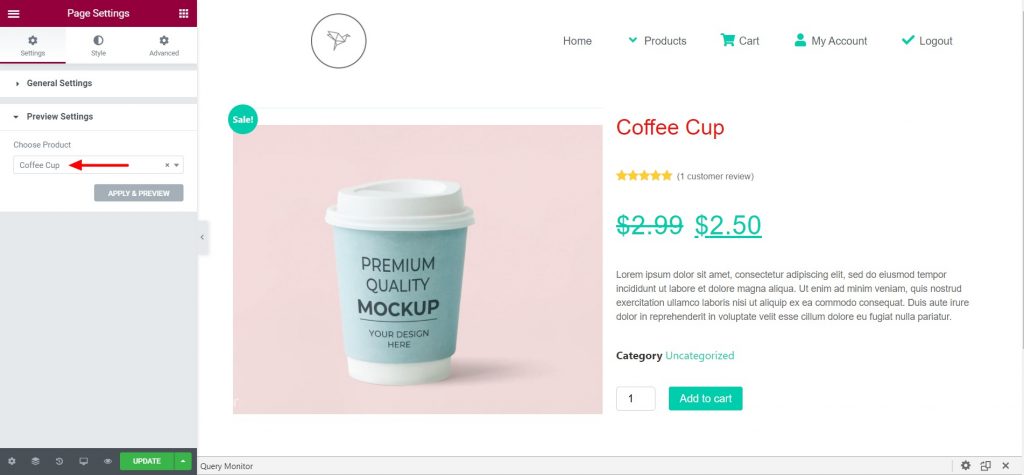
Paso 8: una vez que esté en el editor, primero haga clic en el ícono de la rueda en la esquina inferior izquierda y seleccione un producto de su tienda en la configuración de vista previa.

Con el generador de WooCommerce de PowerPack, obtienes un montón de widgets que puedes usar en combinación para crear un diseño de página único.
Aquí he agregado un diseño de 2 columnas. En la columna de la izquierda, agregué el widget de imagen del producto, y en la columna de la derecha, agregué los siguientes widgets:
- Titulo del producto
- Valoración del producto Woo
- Precio del producto Woo
- Contenido del producto
- Añadir al carrito
Este es solo un diseño simple que creé para mi sitio web. Si desea crear un formato diferente, puede hacerlo fácilmente. Simplemente arrastre y suelte el widget en la página, y ese widget tomará las propiedades del producto seleccionado para la vista previa.
Paso 9: una vez que haya terminado, publique la página y la página única comenzará a funcionar sin problemas en todas las páginas de productos individuales.
Si prefiere ver un video sobre cómo puede personalizar la página, puede consultarlo aquí:
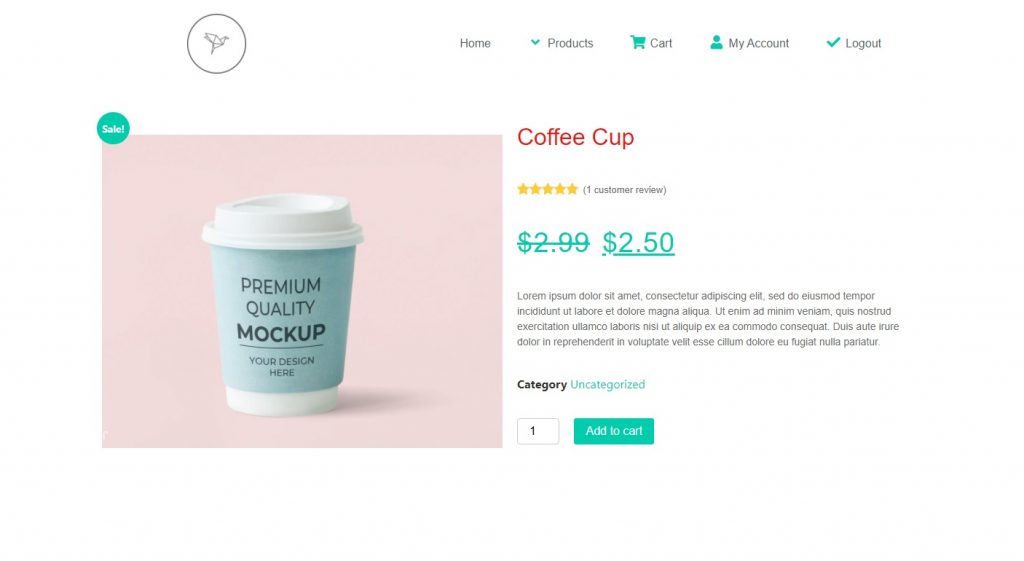
Después de hacer algunos ajustes y cambios en los widgets, la página de mi único producto se ve así.

Hasta ahora, tenemos lista la página de producto y la página de archivo/tienda. Ahora tenemos que completar el resto de las páginas.
Personalicemos la página que ve un usuario típico después de agregar un producto al carrito.
Así es, la página del carrito.
Personalización de la página del carrito de WooCommerce usando Elementor
Para personalizar una página de carrito de WooCommerce, no necesitamos crear una plantilla de página de Elementor. Podemos editar directamente la página del carrito de WooCommerce.
Nuevamente, para esta sección, usaremos el complemento Cart Page Styler of PowerPack.
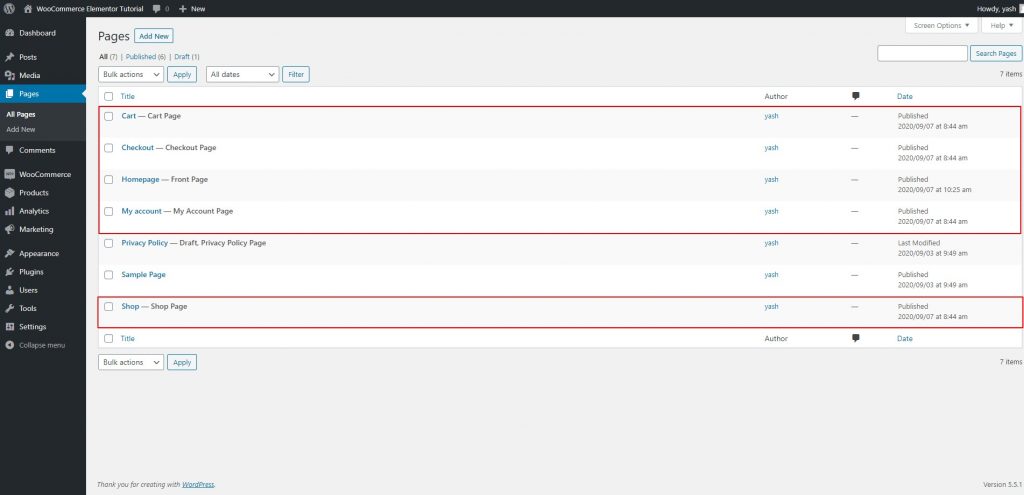
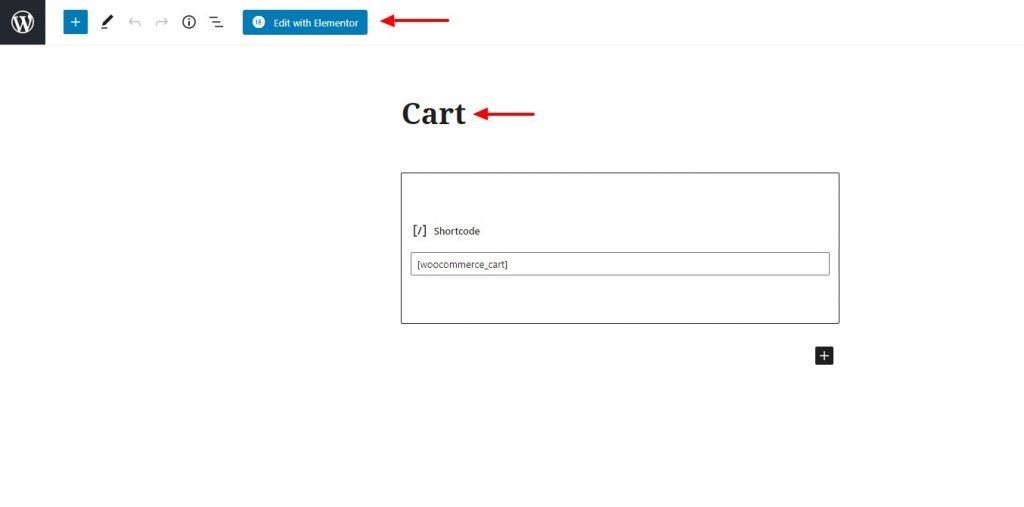
Paso 1: Vaya a Panel de administración de WP > Páginas . Ahora busque la página del carrito y haga clic en el botón editar. Abra la página usando el editor de Elementor haciendo clic en el botón Editar con Elementor .

Paso 2: una vez que esté en el editor, cambie el diseño a ancho completo y deshabilite el título de la página si lo desea.
Paso 3: elimine el carrito de WooCommerce existente de la página. Simplemente continúe y elimine esa sección por completo.
Paso 4: ahora agregaremos el widget del carrito de PowerPack. Busque el widget Woo – Cart y arrástrelo y suéltelo en la página.
Si ve un mensaje como este, regrese a la página de su tienda y agregue algunos productos a su carrito.

Una vez que haya agregado algunos productos, podrá ver su carrito y su contenido. Si aún no ve el carrito en el editor, actualice la página y funcionará.
Ahora comenzaremos a personalizar nuestro carrito.
Personalización de la página del carrito de WooCommerce con Elementor
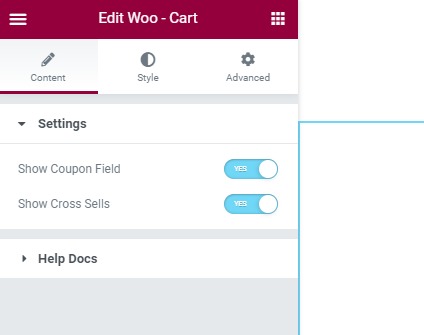
Paso 5: en la pestaña Contenido, obtienes opciones para habilitar o deshabilitar el campo de cupón y las ventas cruzadas. Si no lo desea, puede deshabilitarlo usando los botones de alternancia.

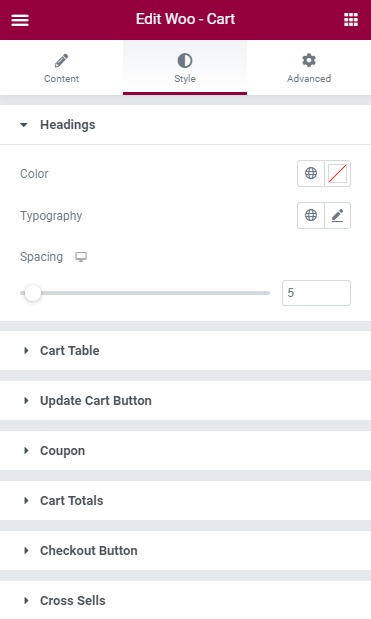
Paso 6: Ahora, al llegar a la pestaña de estilo, obtienes opciones para personalizar el aspecto y el diseño de todas las secciones y productos por separado.

Continúe y pruebe la configuración y configúrela en los valores que desee. Siéntase libre de personalizar la apariencia de la página de su carrito.
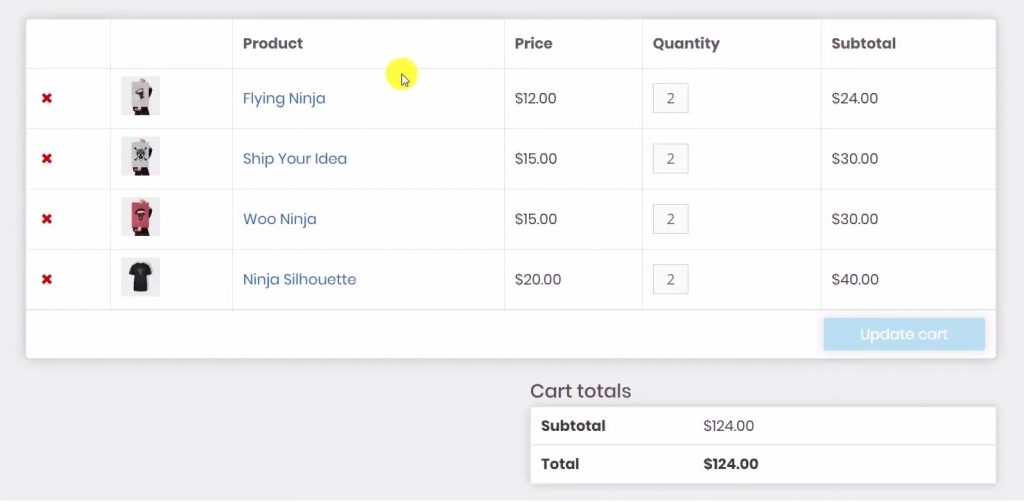
Después de hacer todos esos cambios, así es como se ve nuestra página de carrito:

Si necesita ayuda con lo mismo, puede consultar este video, que explora todas las opciones del widget del carrito.
Paso 7: ahora, una vez que haya terminado de editar, continúe y publique la página. Asignaremos esta página en la configuración de WooCommerce más adelante.
Ahora vamos a personalizar la página que verá el usuario después de la página del carrito: la página de pago.
Crear una página de pago de WooCommerce con Elementor
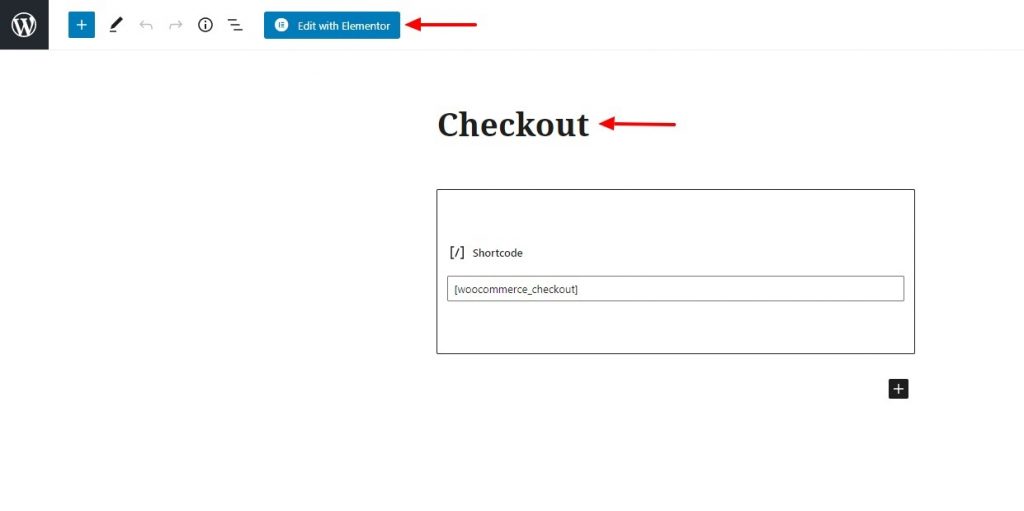
Paso 1: para esto, nuevamente, editaremos la página de pago existente. Abra la página y haga clic en el botón Editar con Elementor .

Paso 2: ahora, cambie el diseño de la página a ancho completo y elimine el título si lo desea. Además, elimine la sección de pago existente de la página.
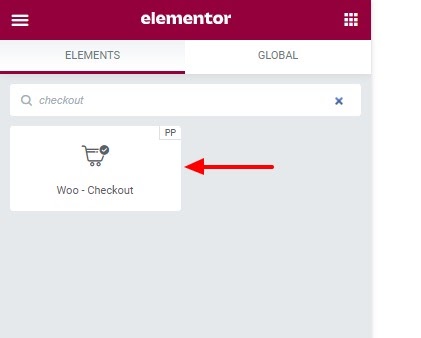
Ahora agregue el widget de pago de PowerPack en la página. Simplemente arrástrelo y suéltelo en la página.

Una vez que haya agregado el widget, puede comenzar a personalizar su página de pago.
Paso 3: para el contenido, puede optar por un diseño de una columna o un diseño de dos columnas. También puede habilitar o deshabilitar el cuadro de información adicional.
Paso 4: Para el estilo, puede personalizar y modificar casi todas las partes de la página de pago.
Si no está seguro de cómo personalizar el widget, puede ver este video.
Continúe y realice los cambios que desee y, una vez que haya terminado, publique la página como cualquier otra página.
¡Tenemos mucho cubierto ahora! Lo único que queda por crear es la página Mi cuenta. ¡Vamos a hacerlo!
Personalización de la página Mi cuenta de WooCommerce con Elementor
Para esta parte, también usaremos el complemento PowerPack para Elementor.
PowerPack viene cargado con el poderoso widget Mi cuenta, y con este widget, puede personalizar cómo se ve el área de la cuenta del usuario.
Al igual que hicimos antes, realizaremos cambios en la página Mi cuenta existente.
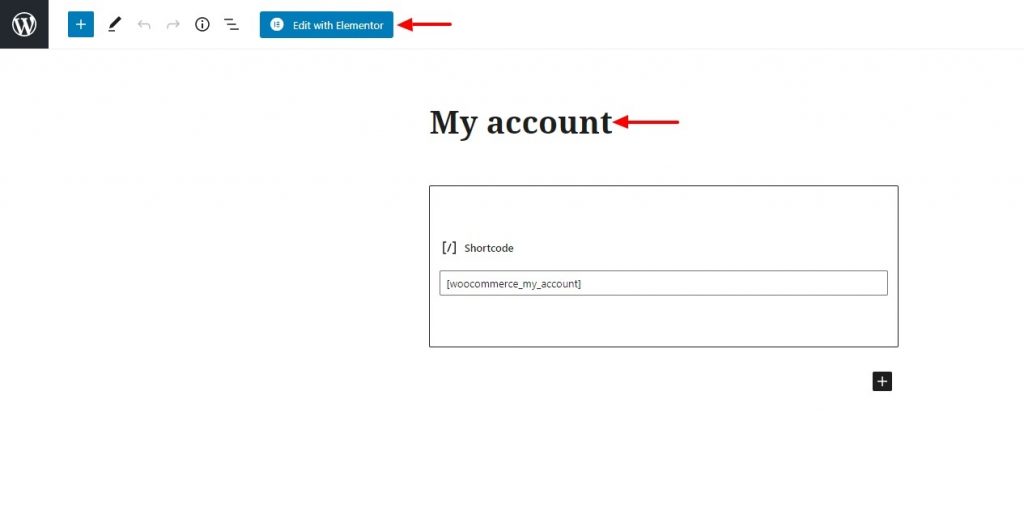
Paso 1: Abra la página y cárguela usando el editor de Elementor. Realice los mismos cambios que hicimos anteriormente, es decir, darle un nombre propio, cambiar el diseño a ancho completo o lienzo y eliminar la sección Mi cuenta existente.

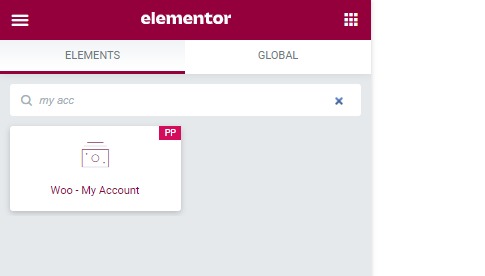
Paso 2: Una vez que esté en el editor, agregaremos el widget Mi cuenta. Simplemente arrastre y suelte el widget en la página.

Ahora comencemos a personalizar el widget.
Personalización de la página de mi cuenta de WooCommerce con Elementor
Paso 3: en la pestaña Contenido , puede seleccionar el punto final que desea personalizar. Si está personalizando la pestaña Descargas, puede configurar el punto final para el mismo y verá el cambio que está haciendo allí.
Paso 4: Además, también puede habilitar o deshabilitar las pestañas. Por ejemplo, si desea mostrar la pestaña del enlace de cierre de sesión, puede desactivarla con el botón de alternancia.
Paso 5: Al llegar a Estilo , puede cambiar la apariencia de todas las pestañas de forma individual. Puede personalizar las pestañas, tablas, botones, formularios e incluso avisos utilizando las opciones de estilo. Adelante, haz los cambios que quieras aquí.
Si desea ver un video que lo ayude a configurar la página Mi cuenta, aquí hay un video que hice precisamente para esto:
Paso 6: una vez que haya terminado de hacer los cambios, continúe y publique la página.
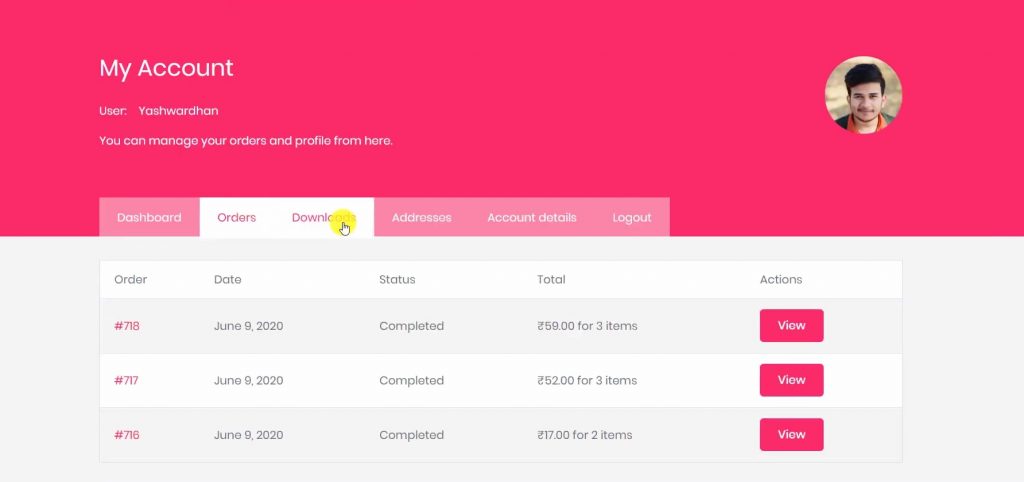
Así es como se ve nuestra página Mi cuenta:

¡Por fin tenemos una tienda en funcionamiento!
¡Guau! ¡Ha configurado con éxito una tienda WooCommerce de funcionamiento personalizado con Elementor Free y PowerPack!
¡Buen trabajo!🎉
Puede seguir adelante y darle a su tienda una prueba. Si desea personalizar aún más la tienda, siempre puede volver atrás y hacer los cambios que desee.
¡Comienza a vender con tu tienda WooCommerce Elementor!
Estoy seguro de que, con la ayuda de este tutorial, habría podido configurar su tienda WooCommerce sin necesidad de Elementor Pro.
Puedes hacer mucho más con el complemento PowerPack para Elementor. Hay más de 70 widgets creativos que puede usar para personalizar sus páginas de Elementor. Si desea obtener más información sobre el complemento PowerPack para Elementor, consulte aquí.
¿Qué piensas sobre este tutorial de WooCommerce Elementor? ¡Comparte si encuentras útil esta guía!
