Ocultar productos y categoría de producto en WooCommerce (tutorial completo)
Publicado: 2023-12-29A veces, no deseas mostrar algunos productos o datos en tu WooCommerce. En este artículo, aprenderá cómo ocultar productos, categorías de productos completas o datos de productos específicos en WooCommerce. ¡He intentado obtener los consejos más importantes para este tema con ejemplos!
Tabla de contenido
- Cómo ocultar categorías de productos en WooCommerce
- Ocultar productos específicos
- Eliminar productos relacionados
- Ocultar precio, SKU o categoría del producto en la página del producto
- Cómo cambiar de forma masiva los datos de productos en WooCommerce
Cómo ocultar categorías de productos en WooCommerce
Comencemos con acertijos más grandes. Es posible que desee ocultar todas las categorías de productos en WooCommerce para realizar pruebas o acciones de desarrollo temporales. No importa el motivo, puede usar el tema incorporado/la configuración de Woo, ajustar los códigos cortos de WooCommerce para mostrar productos solo de las categorías que desee o usar un código personalizado, un complemento o una combinación de estas opciones.
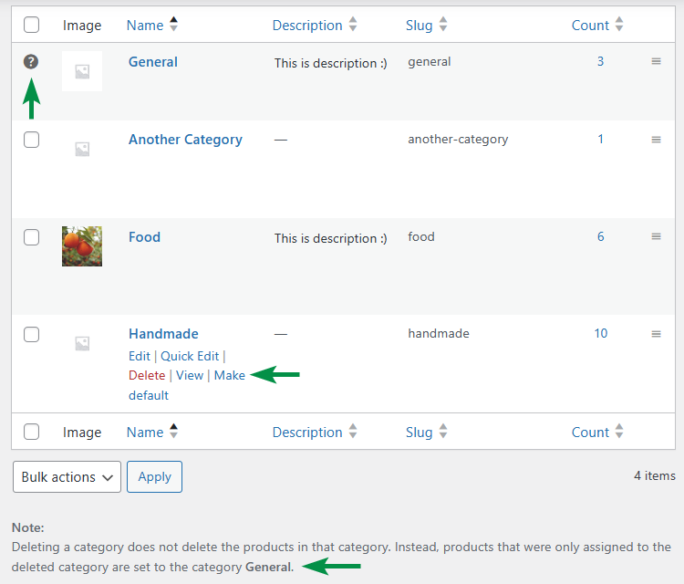
Eliminar categoría de producto en WooCommerce
Si desea ocultar una determinada categoría para sus productos y no utilizará esa categoría en el futuro, la solución más rápida sería eliminar por completo la categoría de producto WooCommerce.

Puede utilizar acciones masivas si necesita eliminar varias categorías a la vez. Tus productos se transferirán a una categoría predeterminada, pero, por supuesto, puedes cambiar la categoría predeterminada antes de eliminar una categoría para que los productos terminen en la categoría que deseas ️.

De manera similar, puede ocultar algunas categorías de productos de WooCommerce cambiando el nombre de la categoría, convirtiéndola en una categoría secundaria para que ya no sea una categoría principal.

Ajuste los códigos cortos de WooCommerce: excluya categorías
También puede ocultar categorías de productos en WooCommerce modificando los códigos cortos . Por supuesto, si usa códigos cortos de WooCommerce en sus publicaciones o páginas para mostrar productos.
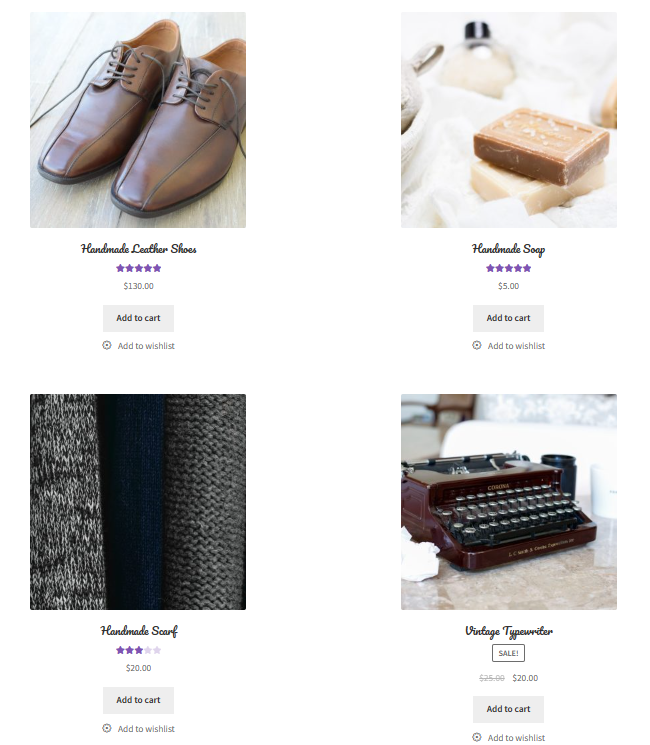
Por ejemplo, puede mostrar todos los productos pero omitir los de una o más categorías usando el código corto: productos categoría="comida, otra categoría, general" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" columnas="2":

Los compradores verán productos de todas las categorías excepto las tres que agregué en el código corto.

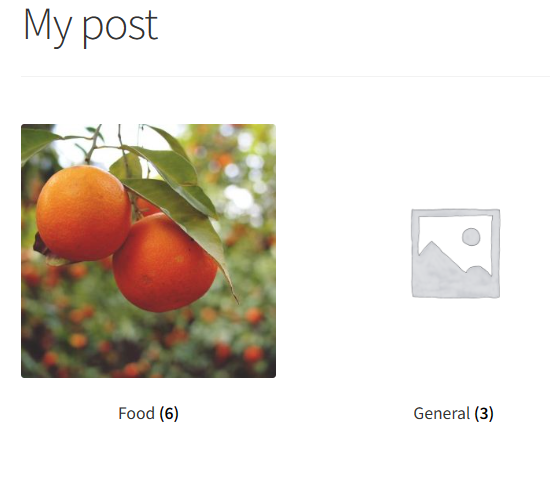
También es posible mostrar la lista de categorías seleccionadas con el código corto product_categories ids="" columns="4" (he elegido dos ID de categoría en mis ejemplos):

Puede encontrar el ID de cada categoría de producto de WooCommerce al pasar el enlace Editar en Productos → Categorías dentro de la URL que se muestra (busque el valor de tag_ID ).
Personalice las opciones de visualización/tema de WooCommerce
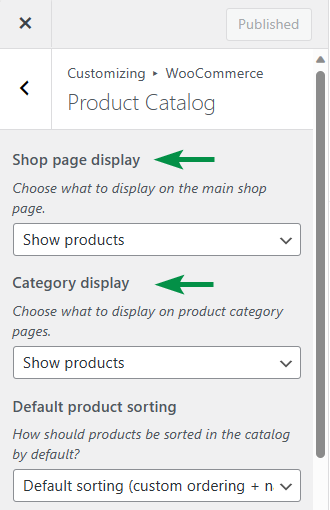
La última opción, si no desea utilizar un complemento o código personalizado, es utilizar las opciones del tema . Vaya a Apariencia → Personalizar (yo uso Storefront en mi ejemplo).

Luego, vaya a WooCommerce → Catálogo de productos y elija qué mostrar en la página de la tienda y en la página de categorías de forma predeterminada.

Por supuesto, tiene un mejor control con los códigos cortos de WooCommerce o cambiando el nombre/eliminando la categoría de producto específica. También puede agregar código personalizado , por ejemplo, al archivo funciones.php del tema para ocultar completamente los productos para que no se muestren en su tienda al conectarse a WooCommerce Product Query .
Ocultar productos específicos
Para ocultar algunos productos WooCommerce de las páginas predeterminadas de la tienda , puedes moverlos a la papelera (se pueden restaurar para que no se eliminen por completo) ️.

También puede cambiar la visibilidad del producto a "oculto" para que las páginas predeterminadas no los muestren.

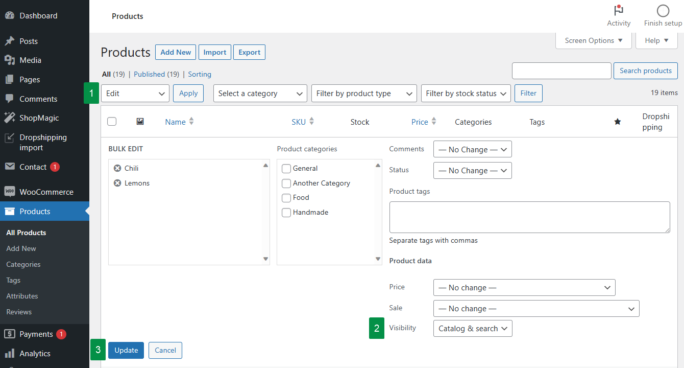
También es posible con la opción Edición rápida y editando más productos a la vez.

Si usa los códigos cortos de WooCommerce, puede decidir qué productos mostrar usando identificadores, skus, visibilidad u ocultar productos según el atributo específico (y sus términos), etiqueta o categoría con NOT_IN para Terms_operator, tag_operator y cat_operator. Veamos 3 ejemplos del shortcode para modificar los productos que muestras/ocultas en WooCommerce.
Mostrar productos específicos basados en ID
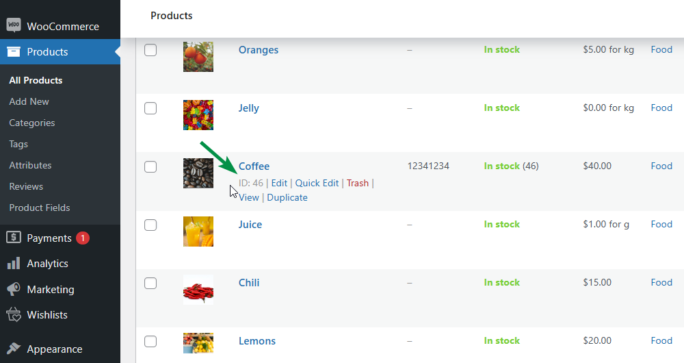
Primero, puede usar el código corto de productos ids="100,120,140" para mostrar solo esos 3 productos. Puede encontrar el ID del producto colocando el cursor sobre el producto en la lista de productos en WooCommerce.

Ocultar todos los productos WooCommerce excepto los destacados
A continuación, puede utilizar el código abreviado para mostrar solo productos destacados: visibilidad de productos="destacados", por ejemplo, si desea compartir los mejores artículos en una publicación de blog. Puede encontrar qué productos aparecen en la lista de productos en WooCommerce:

Ocultar productos WooCommerce según atributo, etiqueta y categoría
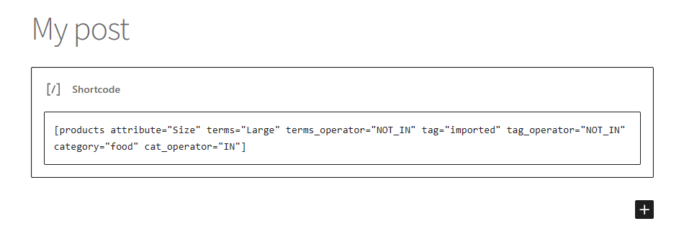
Finalmente, puede usar el código abreviado de productos con algunos parámetros para ocultar productos con algunos atributos, etiquetas o categorías . Utilice el atributo de productos="Size" Terms="Large" Terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" Category="food" cat_operator="IN" para ocultar productos grandes o productos con la etiqueta “importado” y aquellos de categorías distintas a “alimentos”.

Eliminar productos relacionados
A veces desea ocultar la sección Productos relacionados para que no se muestre en la página del producto. Hay 3 opciones para ocultar la sección Productos relacionados de la página del producto .

Usar CSS
El primero es bastante fácil. Agregue la section.related.products {display:none;} al CSS del tema, por ejemplo en Apariencia → Personalizar → CSS adicional .

También es posible utilizar la configuración de su tema; busque la sección Productos relacionados.
Personaliza la plantilla
Si tiene acceso y desea hacerlo, puede ajustar la plantilla del producto dentro de su tema (o tema secundario) y eliminar la sección Productos relacionados allí. Por supuesto, entonces no tendrás que ocultarlo con CSS. Este enfoque será mejor para la optimización (menos código y una estructura HTML agradable). Algunos temas también pueden sobrescribir el diseño predeterminado.
Eliminar la acción de Productos relacionados
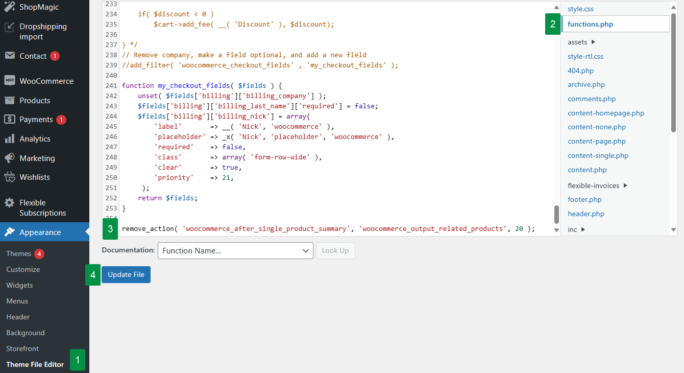
Finalmente, puede eliminar la acción para generar productos relacionados desde las páginas de productos individuales con el siguiente código (agréguelo al archivo funciones.php de su tema; recuérdelo después de cambiar o actualizar su tema). También te he dado un código para ocultar productos con ventas adicionales.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

En mi opinión, esta opción es la forma más rápida de ocultar la sección de Productos Relacionados ️.
Ocultar precio, SKU o categoría del producto en la página del producto
El último problema relacionado con la ocultación de productos que quería mostrarles es la eliminación de información específica de la página del producto . Por ejemplo el precio del producto, SKU o su categoría.
Puede hacer esto de manera similar a ocultar la sección Productos relacionados mediante uno de los siguientes métodos ️.
Usar CSS
La forma más sencilla, y bastante eficaz, es ocultar el precio del producto, el SKU y la categoría con la declaración CSS adecuada. Por ejemplo, para ocultar el precio del producto (no sé por qué le gustaría hacer eso), puede usar: body.single-product p.price {display:none;} o incluso en detalle para precios regulares y de oferta. : body.single-product p.price del {} y body.single-product p.price ins {} .
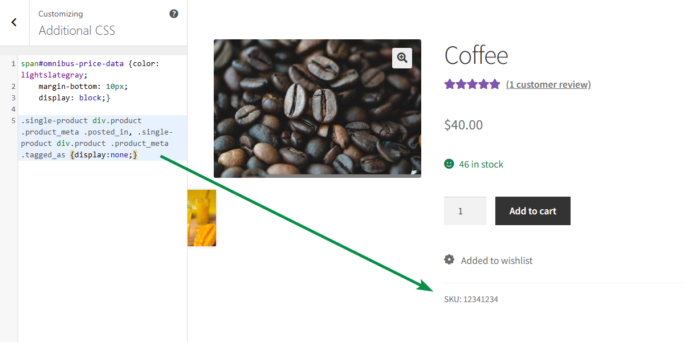
Para ocultar SKU, etiquetas o categoría de producto, sería mejor ocultar los metaelementos con CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Como puedes adivinar, puedes ocultar solo uno o dos metaelementos usando la parte seleccionada de la declaración CSS, por ejemplo .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Este enfoque es bastante eficiente y rápido . En mi ejemplo, quería mostrar solo el SKU del producto. Como se mencionó anteriormente, agregue el código CSS personalizado a style.css, al editor CSS del tema o al CSS adicional en Apariencia → Personalizar .

Personaliza la plantilla
También puede ajustar los archivos de plantilla PHP en su tema (tema secundario) y eliminar/administrar la información de las páginas de productos individuales.
Eliminar acción de WooCommerce
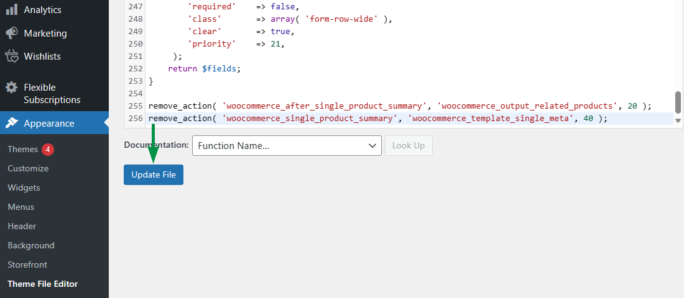
Finalmente, elimine toda la metasección de la página del producto con una sola línea de código . Agréguelo al archivo funciones.php de su tema (agréguelo nuevamente después de cambiar o actualizar el tema) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Este enfoque no es el mejor si deseas dejar alguna parte del meta, pero siempre puedes usar una función personalizada en esta acción en lugar de eliminarla. Para hacer eso, use:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Cómo cambiar masivamente los datos del producto en WooCommerce
De forma predeterminada, WooCommerce le permite actualizar los datos del producto rápidamente con una opción de Edición/Edición rápida en la pantalla Productos.
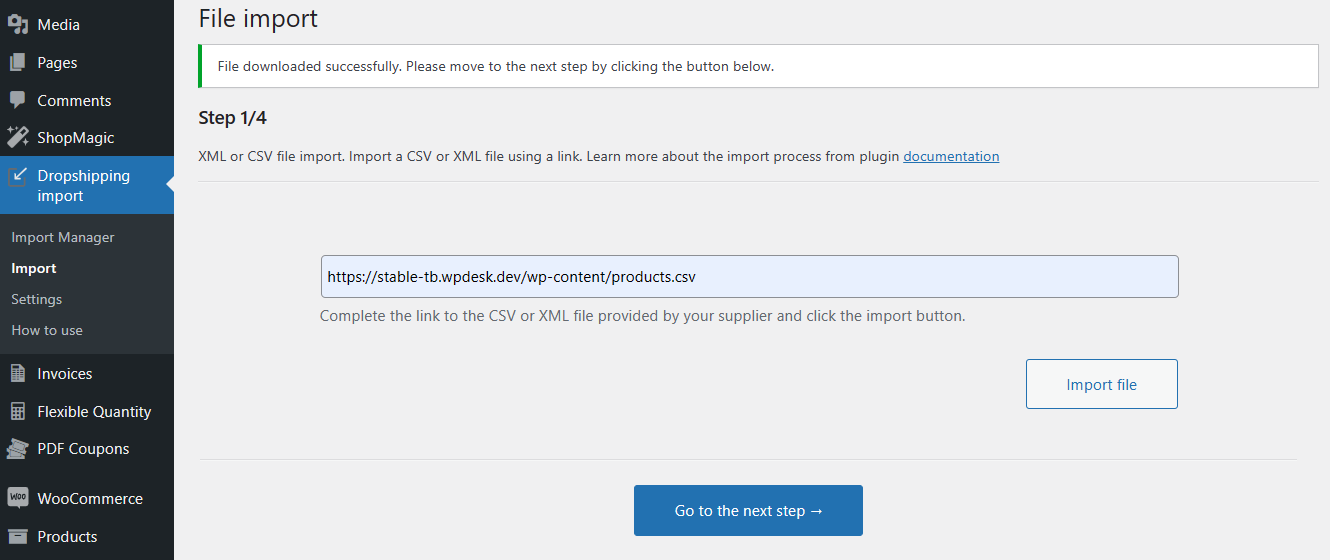
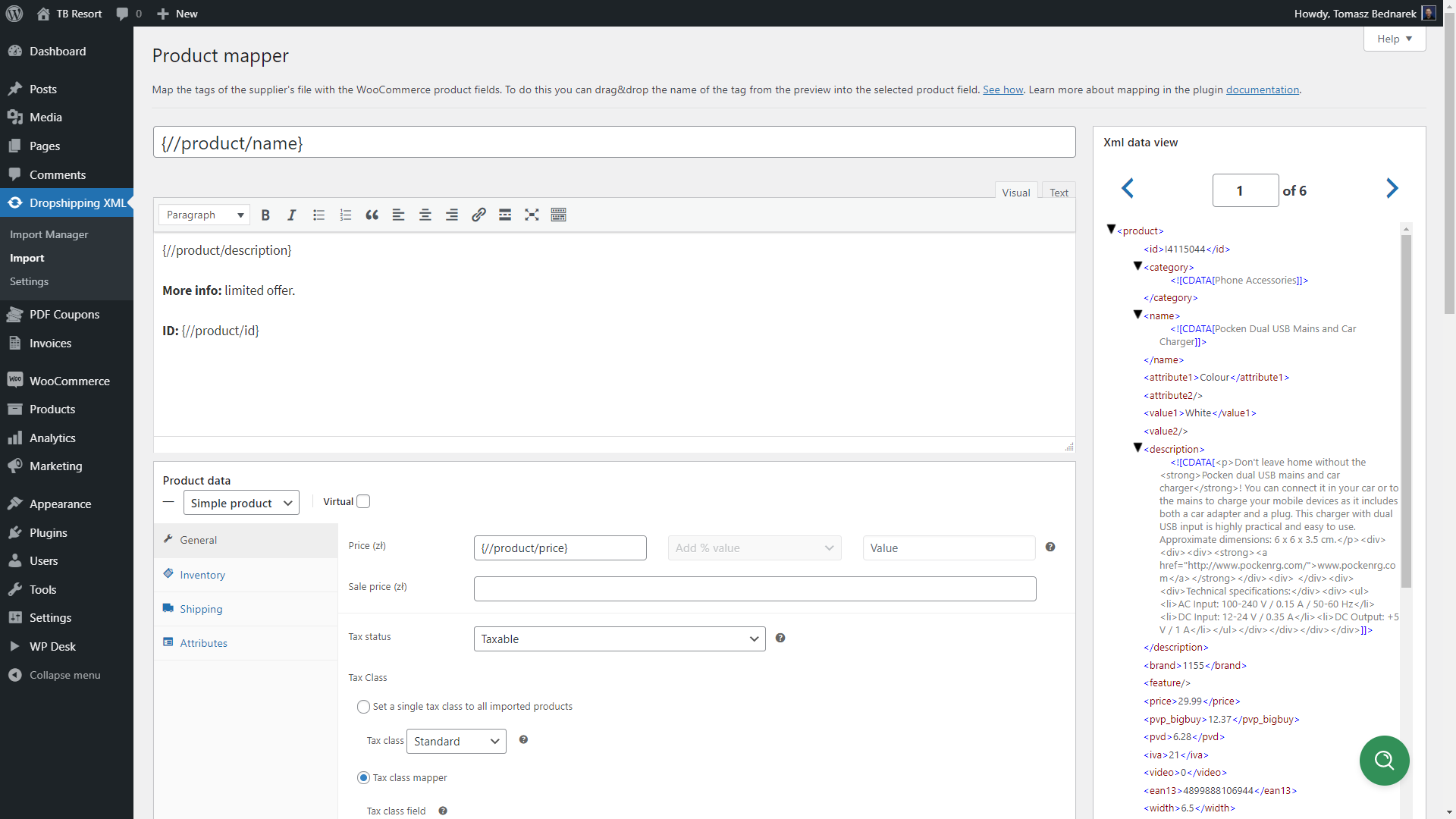
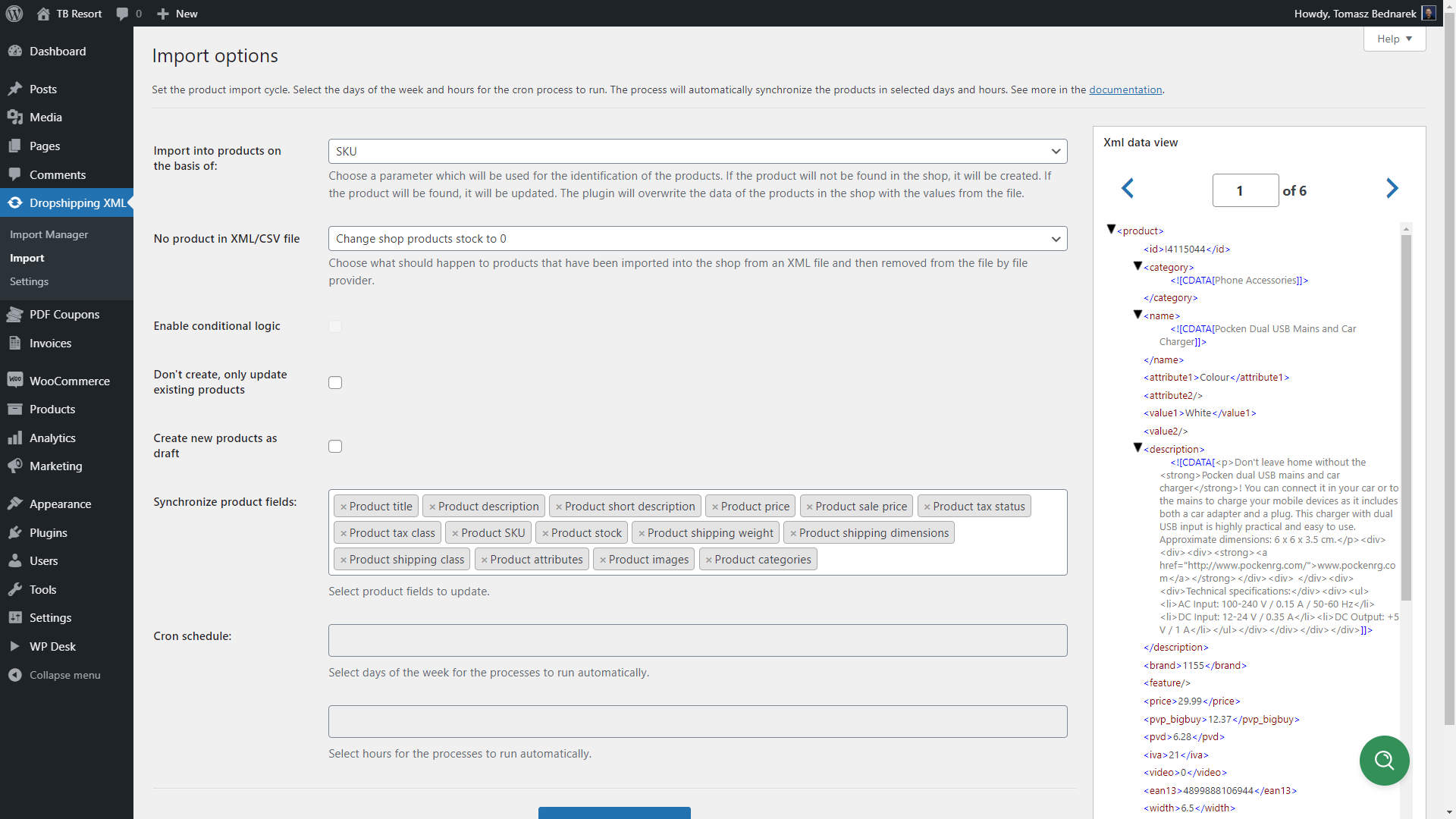
Si está interesado en actualizar datos de productos de forma masiva o importar productos a WooCommerce, quiero darle un consejo más . Utilice nuestro complemento gratuito de importación de productos WooCommerce para importar y actualizar productos en minutos .



¡Descarga el complemento gratuito !
Productos de importación dropshipping para WooCommerce
Importe y sincronice productos mayoristas con productos WooCommerce. Agregar margen a los precios de los productos importados. Utilice lógica condicional. Haz tu trabajo más fácil.
Instalaciones activas: 1000+ |Calificación de WordPress:
Resumen
Hoy, le mostré cómo ocultar productos, categorías de productos y datos de productos específicos en la página de productos de WooCommerce.
Si tiene alguna pregunta sobre cómo ocultar la categoría o nuestro complemento importador de productos para WooCommerce, deje un comentario a continuación.
Finalmente, te animo a que leas las publicaciones de nuestro blog, por ejemplo, sobre códigos cortos de WooCommerce , SEO de WooCommerce o diseño y desarrollo de WordPress .
