WooCommerce: cómo personalizar el pago para las conversiones
Publicado: 2020-06-06Tuve el honor de hablar en WCEU 2020 gracias a WooCommerce, que me acogió en su track de Patrocinador. Fue una breve y dulce charla relámpago el primer día (viernes), llamada " Personalizar el pago de WooCommerce para mejorar las conversiones ", seguida de una sesión de codificación en vivo el sábado.
Aquí está la grabación de video de la charla relámpago, así como algunos fragmentos de PHP y CSS que puede copiar/pegar para mejorar su WooCommerce Checkout e inmediatamente esperar un aumento en la tasa de conversión. Entonces, ¡disfruta el video y luego prueba los fragmentos que encontrarás a continuación!
Video: Personalización del pago de WooCommerce para mejorar las conversiones
WooCommerce Checkout es la página más importante de su sitio web. Lo que significa que tienes que optimizarlo.
En esta presentación, echo un vistazo a los sitios web B2C de comercio electrónico exitosos y veo lo que hacen. Tal vez podamos identificar tendencias y debilidades y ponernos a trabajar en eso.
Tenga en cuenta que hay subtítulos disponibles. Simplemente haga clic en el botón "CC" en la parte inferior derecha del reproductor de video.
10 Fragmentos de optimización de la tasa de conversión de PHP y CSS WooCommerce Checkout
En la sesión de seguimiento, compartí mi pantalla y comencé a codificar en vivo lo que aprendimos durante la charla relámpago. En pocas palabras, decidimos tomar medidas en los siguientes puntos:
- Elimine el encabezado, la barra lateral y el pie de página para que no haya distracciones y el cliente se concentre por completo en la única llamada a la acción restante: el botón "PAGAR".
- Mueva la selección del resumen del pedido, el envío y el método de pago al lado derecho para que siempre esté visible
- Divida el diseño largo hecho de facturación, envío, notas de pedido, formulario de cupón, etc. en pasos visuales
- Mueva el formulario de cupón hacia abajo para evitar el fraude de cupones
- Mantenga el formulario de envío siempre "abierto", ya que es la sección más importante para B2C
- Mueva el formulario de facturación debajo del formulario de envío
- Eliminar campos de facturación/envío innecesarios; ¡Cuantos más campos, menor será su tasa de conversión!
- Haga que la selección del método de envío se destaque más, porque el diseño predeterminado es bastante pobre
- Agregue un enlace de "editar carrito" para que los usuarios puedan volver a la página del carrito y editar su pedido
- Agregue insignias de seguridad / teléfono / preguntas frecuentes para que el cliente confíe en su negocio en línea
Pero antes de codificar, echemos un vistazo a la pila de herramientas.
Tema : Usé el tema oficial de WooCommerce, Storefront. Esto ya viene con algunas personalizaciones de CSS incorporadas para el pago. Otro favorito mío podría haber sido Shoptimizer, un tema creado para la velocidad y las conversiones de WooCommerce. De todos modos, debido a que uno de los fragmentos se trata de eliminar el encabezado y el pie de página de la página de pago, por lo tanto, utilicé mi guía de gancho visual del tema Storefront, para saber qué ganchos usar.
Ganchos : además de usar mi guía visual de ganchos para Storefront, también necesitamos conocer todos los ganchos de WooCommerce Checkout. Mi guía de enlace visual de WooCommerce para la página de pago es perfecta para lo que necesitamos.
Documentos : WooCommerce tiene un buen documento que explica cómo personalizar los campos de pago. En uno de los fragmentos, eliminaremos algunos de los campos de facturación/envío, por lo que esta es una referencia imprescindible.
1. Fragmento de PHP: elimine el encabezado, la barra lateral y el pie de página en la página de pago de WooCommerce
Este fragmento es válido solo para el tema Storefront . Deberá ajustar el código para su tema personalizado.
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
En Storefront, una vez que elimine la barra lateral con la llamada remove_action anterior, el diseño no se ajustará automáticamente al ancho completo. La barra lateral desaparecerá pero su "espacio" permanecerá allí y empujará el formulario de pago hacia la izquierda.
Eso significa que también necesitamos un poco de CSS para arreglar eso:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
2. Fragmento de CSS: Mover la revisión del pedido a la parte superior derecha en la página de pago de WooCommerce
¡El tema Storefront ya lo hace listo para usar! Entonces, parece que también estudiaron las tendencias de comercio electrónico y decidieron que era la elección correcta.
Por supuesto, la mayoría de los temas no hacen eso por defecto. Para inspirarse, puede intentar copiar el CSS de Storefront (es posible que deba cambiar algunos selectores):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
Ahora, también me gustaría hacer que toda la revisión del pedido sea "pegajosa". Lo que significa que, una vez que un usuario se desplaza hacia abajo para completar los campos de pago, por ejemplo, el cuadro de revisión del pedido (ahora en la parte superior derecha) debe permanecer visible y "fijo" en la parte superior del navegador.
Probé el siguiente CSS pero desafortunadamente parece que no funciona (tema Storefront). ¿Puedes ayudar tal vez?
#order_review {
position: sticky;
top: 0;
}
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
3. Fragmento de PHP: mueva el formulario de cupón al final @ Página de pago de WooCommerce
Podemos usar la guía de gancho visual para el pago de esto. Primero, lo eliminamos, luego lo leemos en la parte inferior.
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
4. Fragmento de PHP: mantenga el formulario de envío siempre "abierto" en la página de pago de WooCommerce
Afortunadamente, si observa el archivo de plantilla form-shipping.php, WooCommerce nos brinda un filtro aquí:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
Lo que significa que ahora puedo codificar un fragmento de PHP simple para anular ese comportamiento:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
5. Fragmento de CSS: mueva el formulario de facturación debajo del formulario de envío en la página de pago de WooCommerce
En primer lugar, los formularios de Facturación y Envío deben ser de ancho completo. El tema Storefront ya hace eso, así que en caso de que estés usando otro tema, prueba con este:

.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
Una vez que tenga Facturación y Envío uno encima del otro, ahora queremos presentar el formulario de Envío primero (arriba) y el formulario de Facturación después (abajo). Hacer esto con PHP es posible, pero hay una forma mucho más ordenada de lograrlo: CSS flex .
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
En pocas palabras, declaro que los detalles del cliente (envoltura de formularios de facturación y envío) se muestran como "flex". De esta forma, puedo usar la propiedad "ordenar" y cambiar el orden vertical de las divisiones de Facturación y Envío.
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
6. Fragmento de PHP: divida el diseño largo hecho de facturación, envío, revisión de pedidos en pasos visuales @ Página de pago de WooCommerce
Aquí usamos una vez más la guía de gancho visual e imprimimos 3 nuevos divs en posiciones específicas (arriba del envío, arriba de la facturación, arriba de la revisión del pedido).
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
Por supuesto, también necesitamos algo de CSS:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
7. Fragmento de PHP: elimine los campos de facturación/envío innecesarios en la página de pago de WooCommerce
Aquí, la referencia de documentación que compartí anteriormente viene al rescate. El filtro “ woocommerce_checkout_fields ” nos permite “deshabilitar” campos que no necesitamos.
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
8. Fragmento de PHP (Idea): haga que la selección del método de envío se destaque más en la página de pago de WooCommerce
Este es el fragmento más difícil, y eso se debe a que WooCommerce no es realmente flexible en este sentido. Para demostrarlo, primero debemos averiguar cómo se genera el formulario de método de envío.
En la plantilla de pago "revisión de pedidos" encontramos este PHP:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
Es evidente que necesitamos estudiar cómo funciona la función wc_cart_totals_shipping_html() , para ver si hay algún filtro que nos permita personalizar la salida.
Desafortunadamente, esa función simplemente llama al archivo de plantilla cart-shipping.php gracias a la función wc_get_template() ; Digo lamentablemente porque esa misma plantilla también se usa en la página del carrito.
Ahora, esto se está volviendo más complicado de lo que pensé, pero si deseamos eliminar el formulario de método de envío de esa tabla de revisión de pedidos, básicamente necesitamos escribir o tener una plantilla personalizada (por ejemplo, checkout-shipping.php), colóquelo en / carpeta woocommerce de nuestro tema secundario, y luego use el filtro wc_get_template para cargar nuestra plantilla alternativa solo en la página de pago. Un poco complejo, pero factible, te lo dejo a ti
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
9. Fragmento de PHP: agregue un enlace de "editar carrito" en la página de pago de WooCommerce
Debido a que eliminamos todos los enlaces de la página de pago, es justo darle al usuario la oportunidad de volver a la página del carrito en caso de que quiera cambiar las cantidades o eliminar productos.
Puede elegir cualquier gancho de WooCommerce Checkout, pero en este caso seleccioné el "woocommerce_checkout_before_order_review", que se encuentra justo debajo del encabezado "Su pedido".
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
Con un poco de CSS, también puede colocar esto en la misma línea que "Su pedido" y ahorrar algo de espacio.
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
10. Fragmento de PHP: Agregar número de teléfono @ Página de pago de WooCommerce
Puede agregar cualquier contenido que desee a la página de pago, principalmente si ayuda a los clientes potenciales a confiar en su negocio.
Por lo general, agregaría insignias de pago seguras, preguntas frecuentes o enlaces de contacto, así como una forma inmediata de comunicarse con usted (chat en vivo y número de teléfono).
Entonces, esta es la forma de agregar un número de teléfono justo debajo del botón "HACER PEDIDO" en la página de pago.
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
¿Necesita una prueba visual? Haga clic aquí para ver las capturas de pantalla de "antes" y "después" de la personalización de la página de pago de WooCommerce.
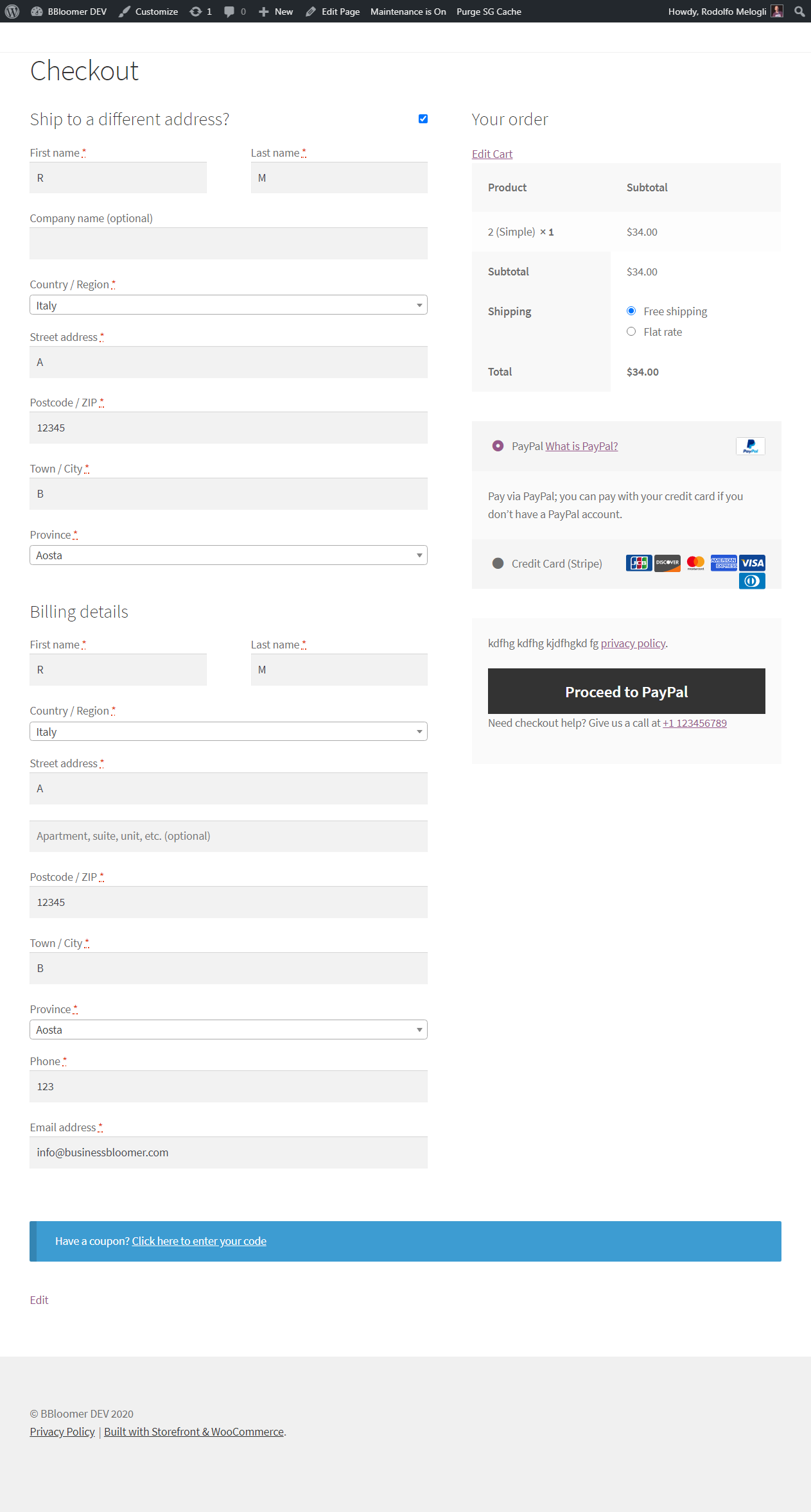
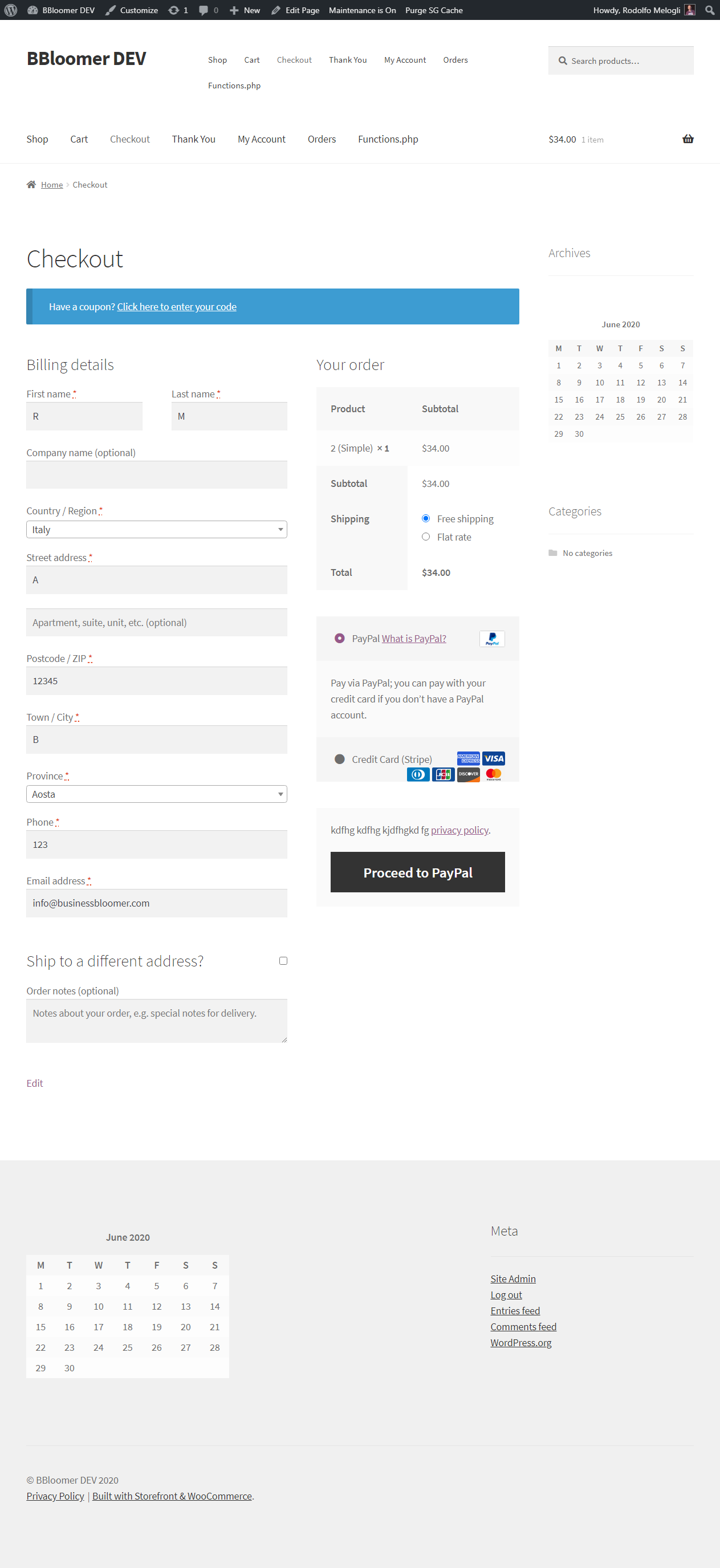
Personalización de la página de pago de WooCommerce: capturas de pantalla "antes" y "después"
Antes

Después