Nuevo widget: presentación del carrusel de productos de WooCommerce para Elementor
Publicado: 2021-04-07Para cualquier negocio de comercio electrónico, mantener a sus clientes comprometidos y que permanezcan en su sitio web es absolutamente esencial. Presentamos el carrusel de productos EA WooCommerce para Elementor para crear fácilmente un carrusel de productos sin codificación y mejorar la experiencia del usuario para sus visitantes.

Con el carrusel de productos EA Woo de Essential Addons para Elementor, puede crear fácilmente un carrusel o control deslizante de productos animados para su tienda WooCommerce sin necesidad de codificación y mejorar la experiencia de compra de sus clientes.
Tabla de contenido
Involucre a sus clientes con un widget de carrusel de productos
Un carrusel de productos de WooCommerce o un control deslizante de productos es la forma más fácil de mostrar todos sus productos y ofertas en su sitio web. Es una excelente manera de mantener a los visitantes de su sitio interesados, al mismo tiempo que les permite navegar fácilmente a través de una gran cantidad de productos en su sitio de comercio electrónico.
De hecho, incluso puede aumentar sus ventas de comercio electrónico agregando botones 'Agregar al carrito' a su carrusel de productos de WooCommerce. De esta manera, si a un cliente le gusta un producto, puede agregarlo fácilmente a su carrito y comprarlo durante el proceso de pago.
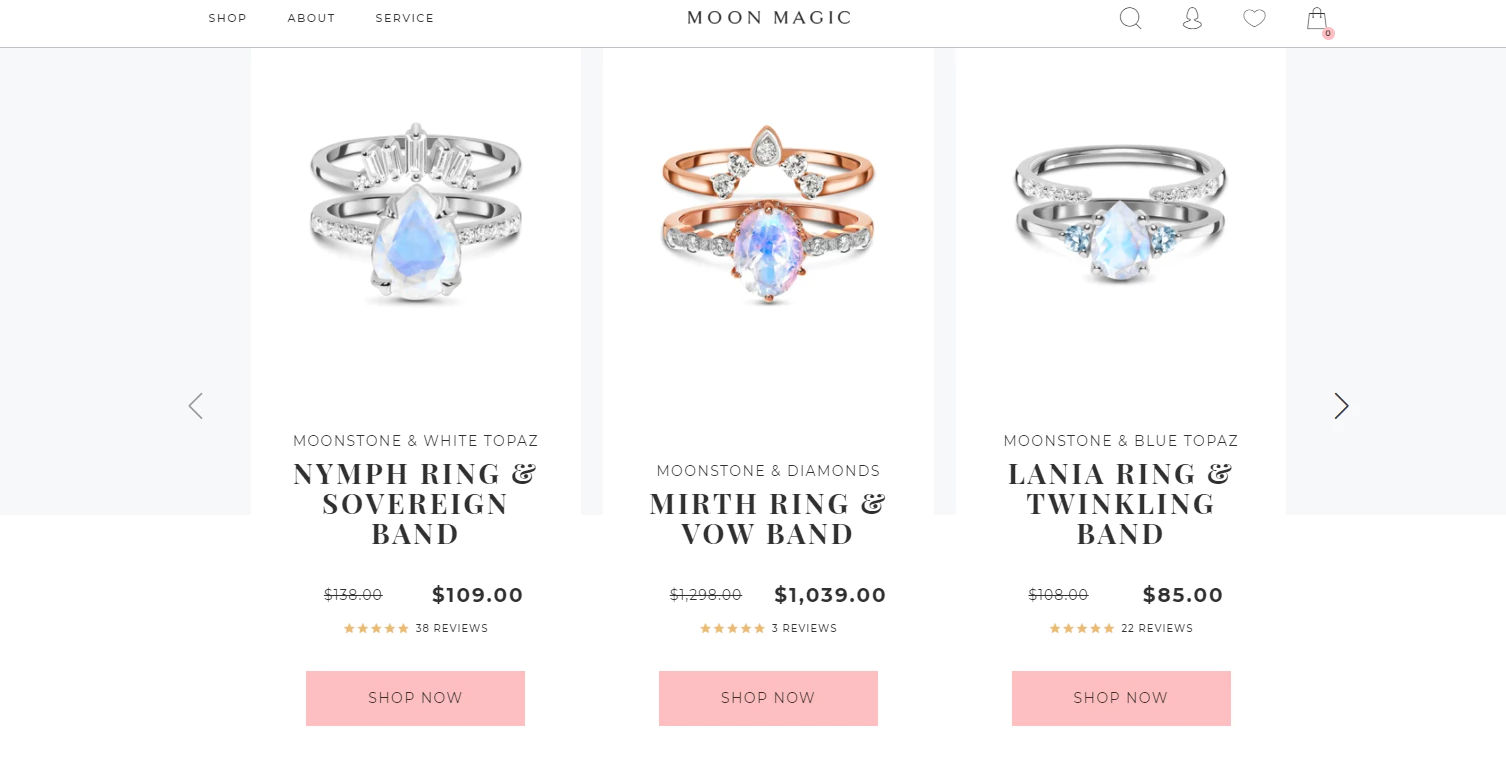
Para obtener ideas, eche un vistazo a cómo Moon Magic diseñó su carrusel de productos con botones para agregar los artículos al carrito.

Otra razón por la que muchos sitios web de comercio electrónico utilizan el carrusel de productos de WooCommerce o cualquier control deslizante de productos animados es que pueden captar inmediatamente la atención de los visitantes de su sitio. Tan pronto como un cliente potencial llegue a su página web, notará el carrusel de productos animados en su sitio web y podrá encontrar fácilmente lo que está buscando.
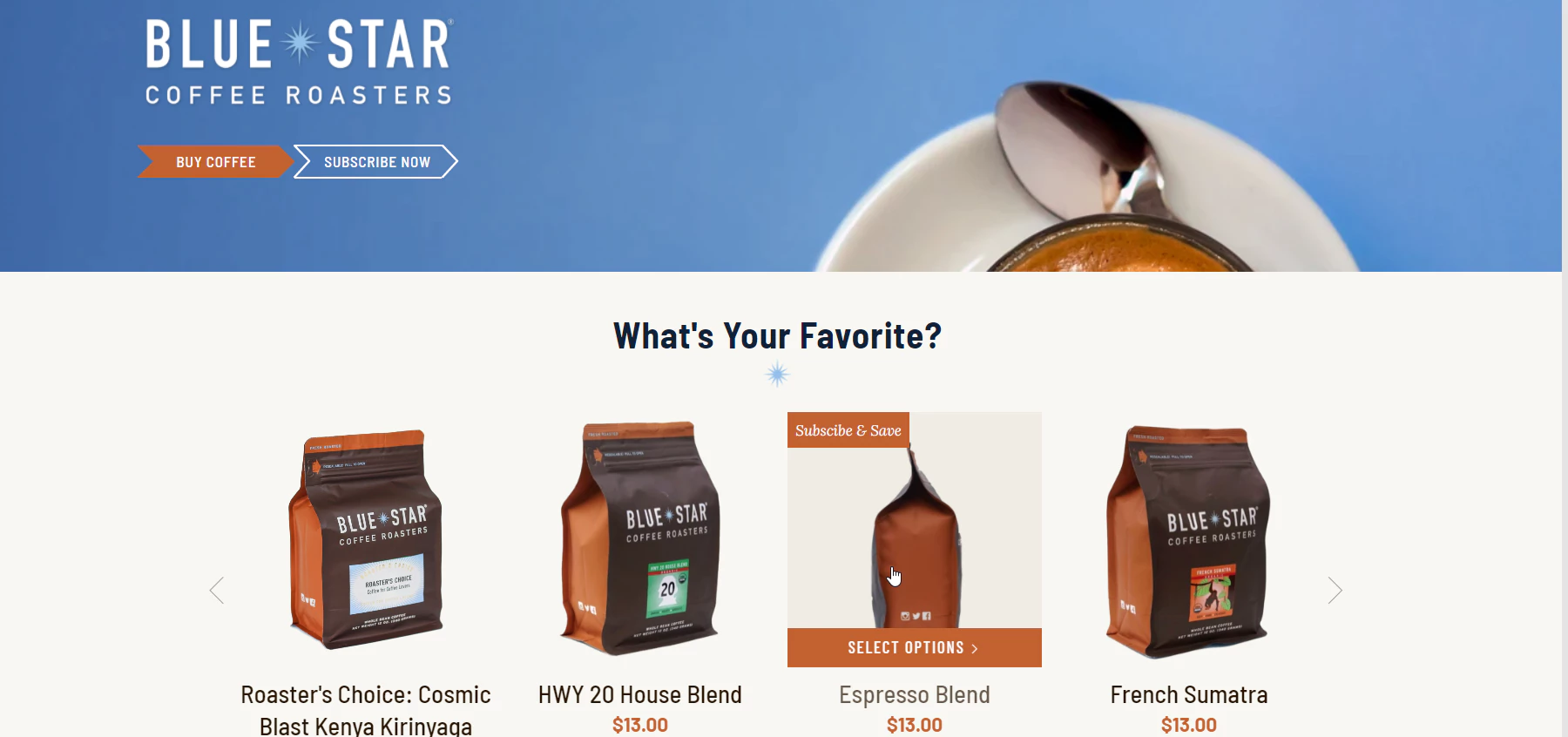
Un control deslizante de productos también es una forma creativa de promocionar y resaltar sus productos más vendidos, recién llegados u ofertas especiales y alentar a los visitantes a comprarlos también.

Presentamos el widget de carrusel de productos WooCommerce de complementos esenciales para Elementor
Ahora, si desea crear un carrusel de productos para su tienda en línea, puede hacerlo sin ningún tipo de codificación. Con la ayuda de Essential Addons para Elementor , la biblioteca de widgets más popular para el creador de sitios web Elementor con más de 1 millón de usuarios activos , puede crear un control deslizante de productos para su tienda WooCommerce en menos de 5 minutos.

Con el widget Carrusel de productos EA Woo de Essential Addons, puede crear un control deslizante de productos atractivo y sorprendente con cuatro hermosos diseños listos y opciones de estilo avanzadas. Puede agregar animaciones flotantes, efectos de flujo de cobertura, botones 'Agregar al carrito' y mucho más para que su carrusel de productos de WooCommerce se destaque y cautive a los visitantes de su sitio.

¿Cómo crear un carrusel de productos de WooCommerce en Elementor?
Si ya está familiarizado con Elementor , crear un control deslizante de productos con el widget Carrusel de productos de EA Woo será muy fácil para usted. Y si es nuevo en la creación de páginas con Elementor, siempre puede consultar nuestra guía completa para principiantes de Elementor para descubrir cómo puede usar este popular creador de sitios web de arrastrar y soltar.
Todo lo que tiene que hacer es configurar su tienda WooCommerce (si aún no lo ha hecho), agregar sus productos y luego instalar Complementos esenciales para Elementor para comenzar. A continuación, le proporcionamos una lista de verificación rápida de las cosas que necesitará para que le resulte más fácil.
Cosas que necesitará antes de comenzar
️ Elementor : para crear un control deslizante de productos para su tienda WooCommerce sin codificación, deberá instalar y activar Elementor en su sitio web.
️ WooCommerce : asegúrese de tener instalado el complemento WooCommerce para WordPress y luego siga las instrucciones en pantalla para configurar su tienda y agregar sus productos.
️ Complementos esenciales para Elementor : como el widget Carrusel de productos de EA Woo es un elemento de Complementos esenciales para Elementor, debe instalar y activar Complementos esenciales en su sitio web.
Si ha terminado de configurar todo de acuerdo con la lista de verificación anterior, entonces está listo para comenzar. Siga las instrucciones paso a paso que se dan a continuación para descubrir cómo crear un carrusel de productos de WooCommerce en Elementor.
Paso 1: active el widget de carrusel de productos EA Woo en Elementor
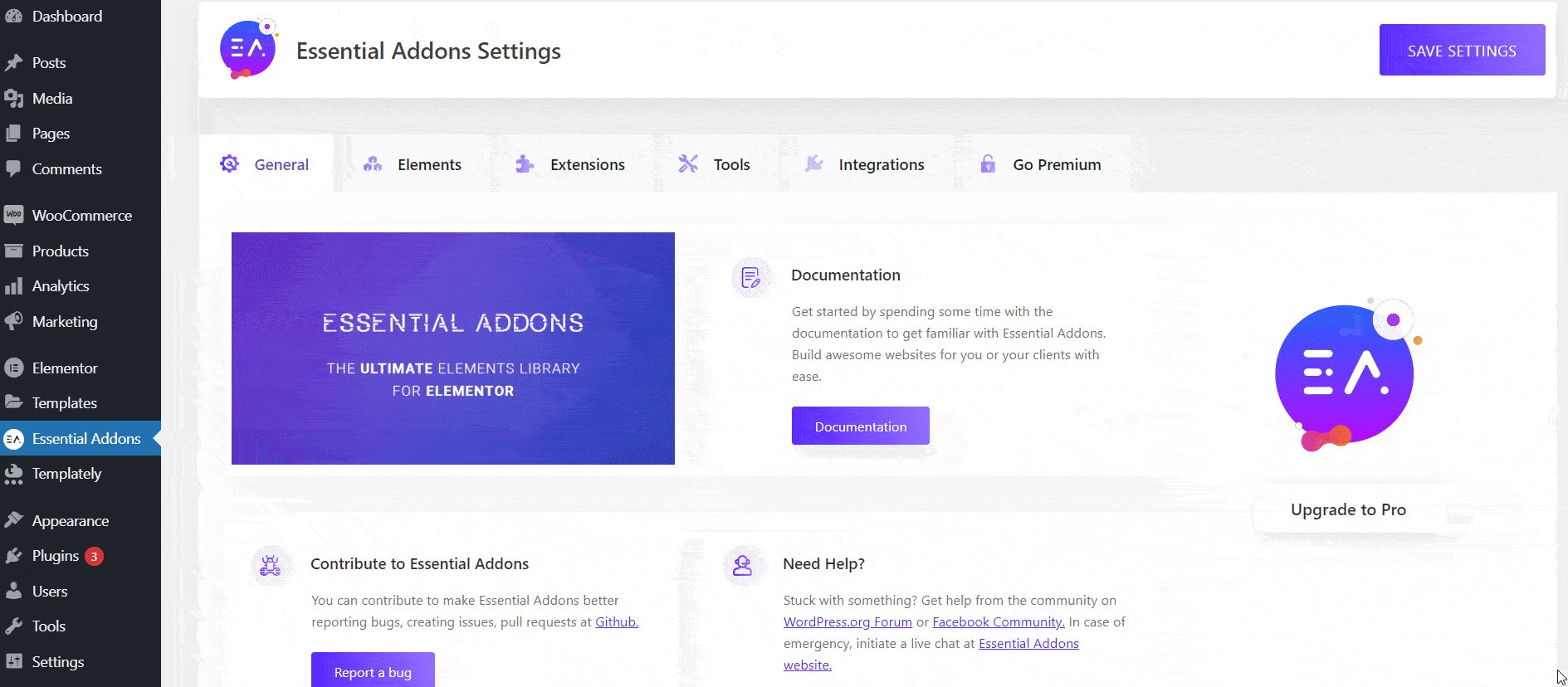
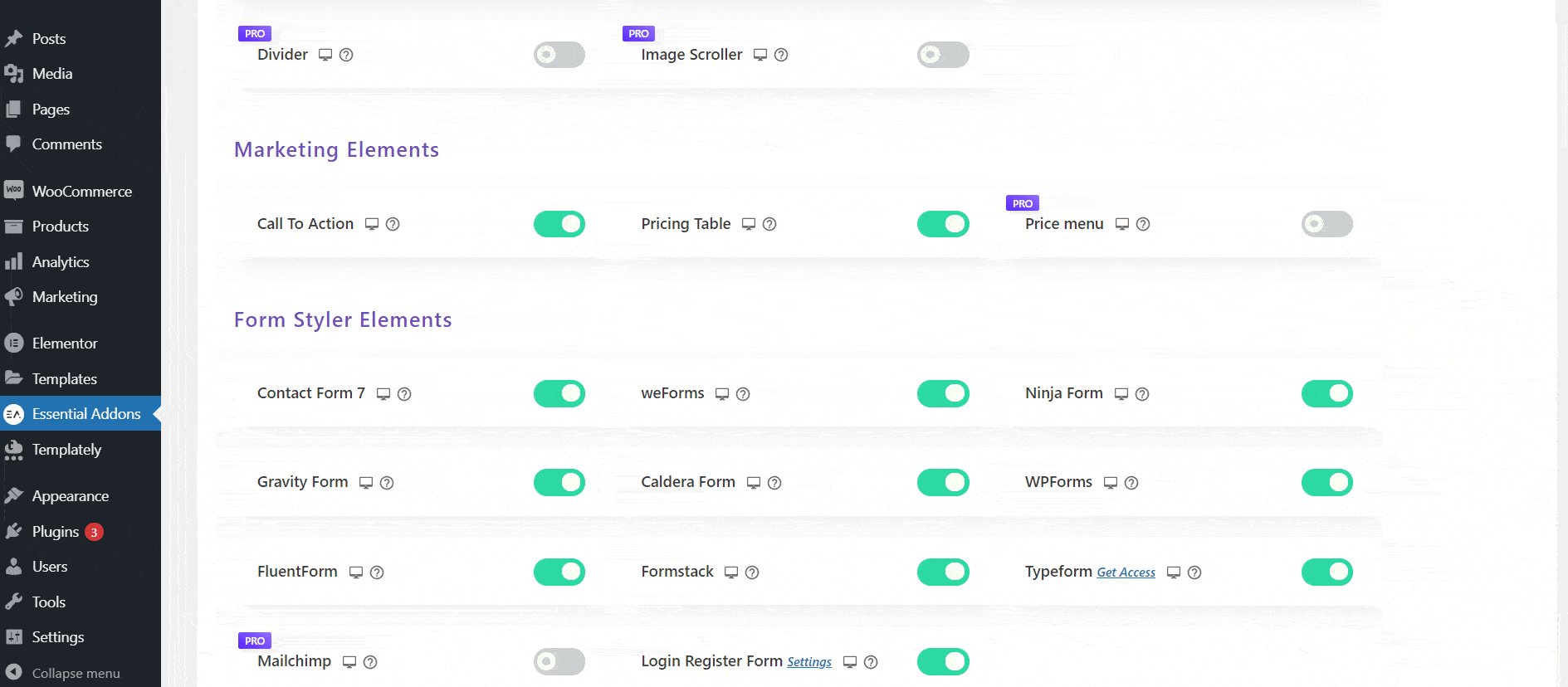
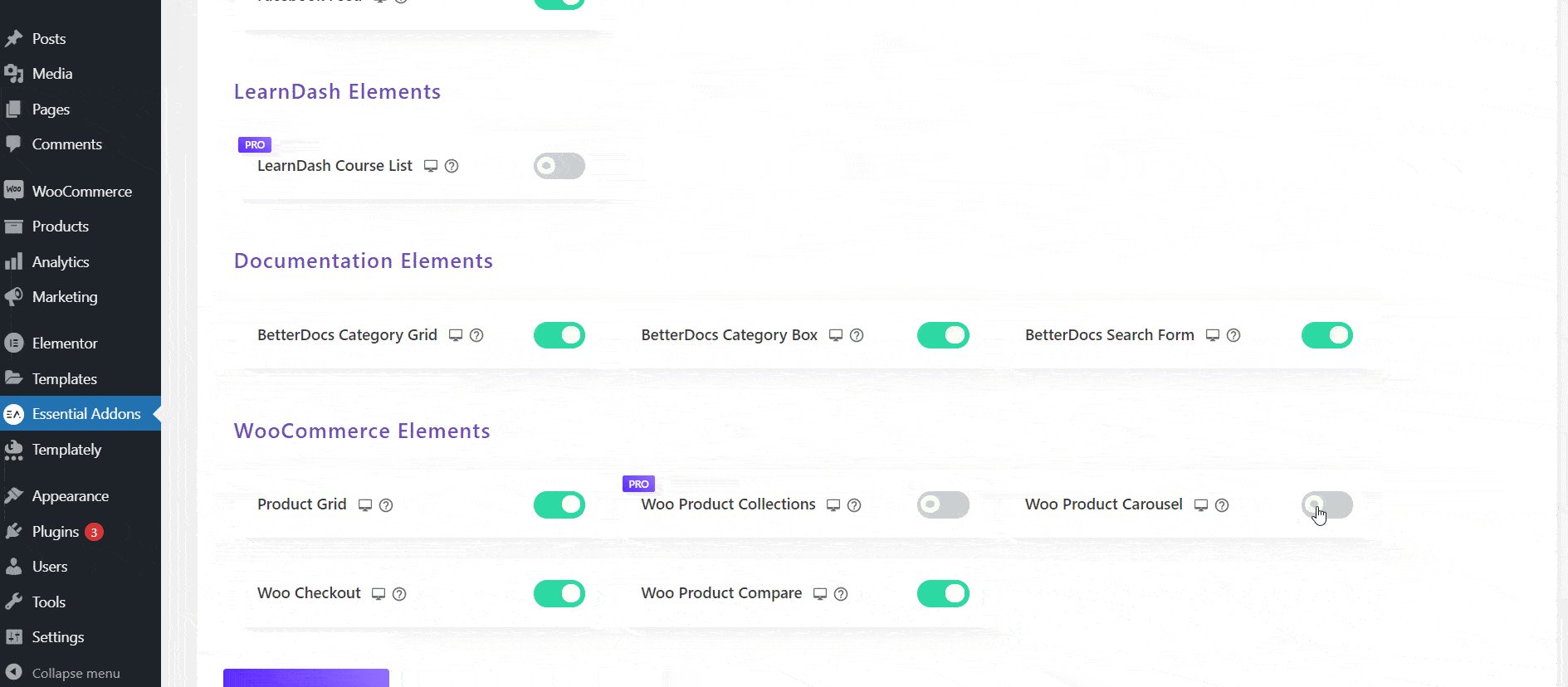
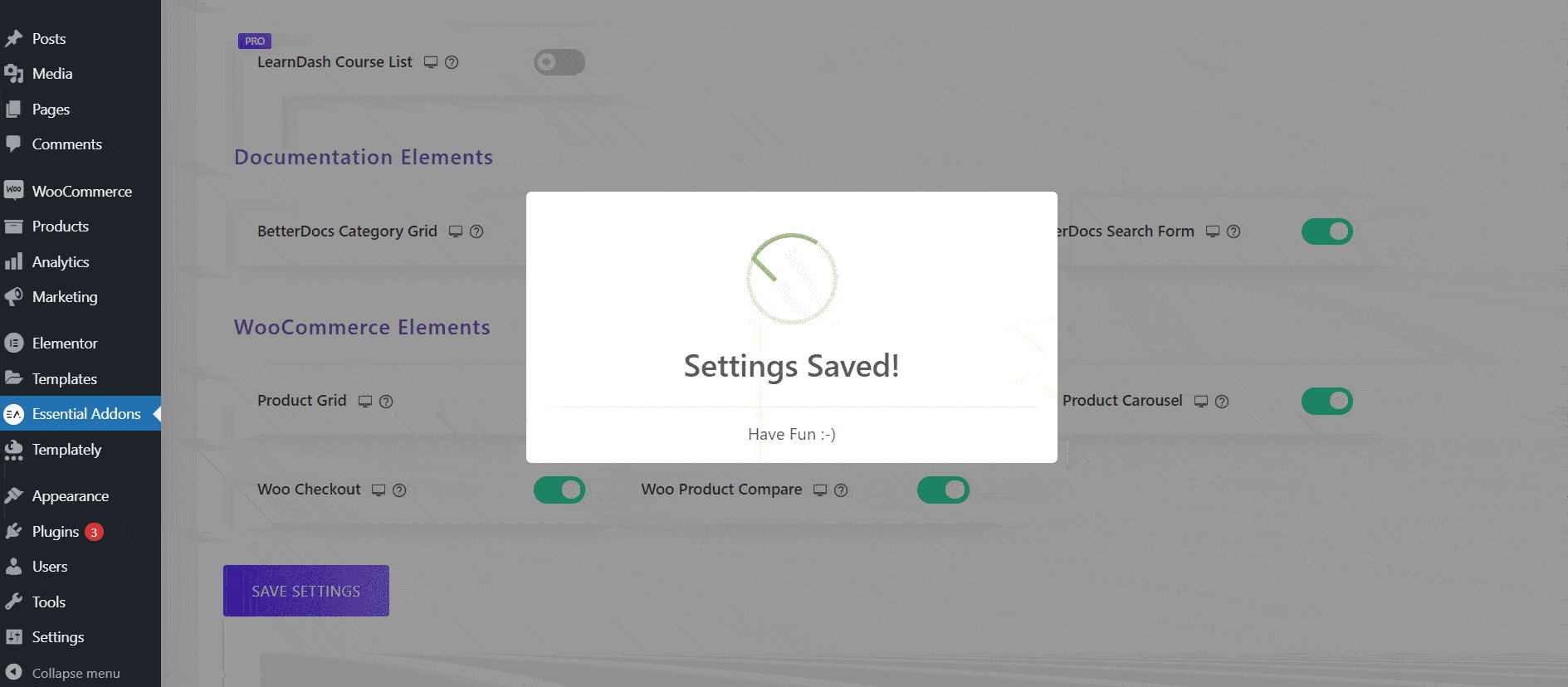
Primero, vamos a activar el widget de carrusel de productos de WooCommerce en Elementor. Para hacer esto, navegue a Complementos esenciales → Elementos desde su panel de WordPress como se muestra a continuación. Desde aquí, asegúrese de que el widget 'Carrusel de productos Woo' esté habilitado. Si no es así, puede alternar para encender el widget para que se active. No olvide hacer clic en el botón 'Guardar configuración ' cuando haya terminado.

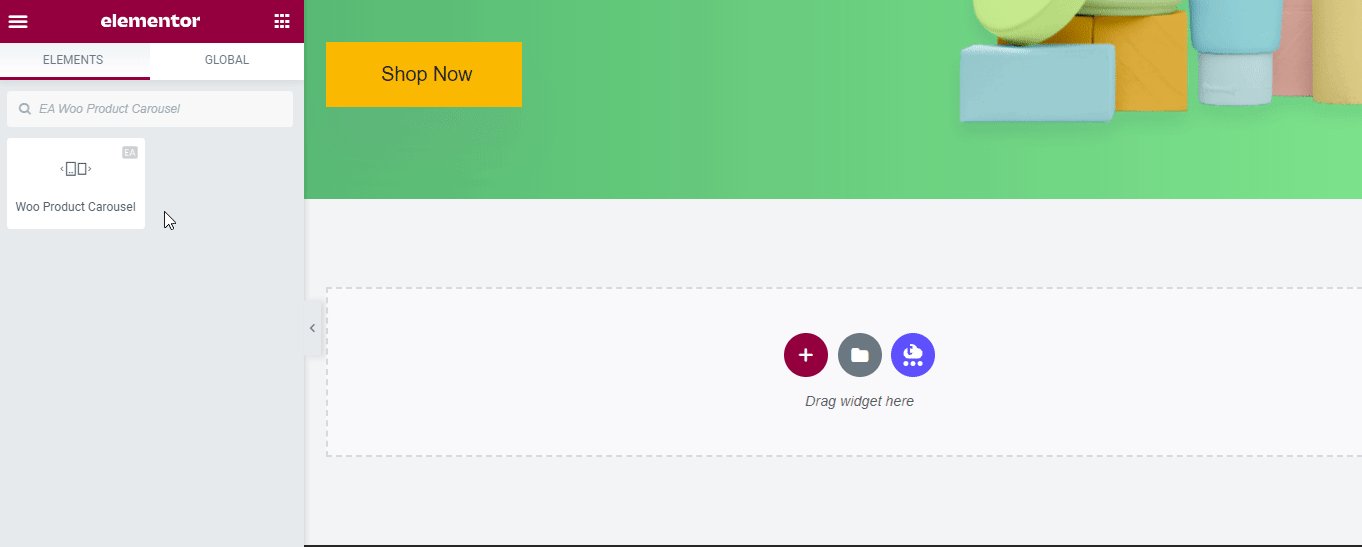
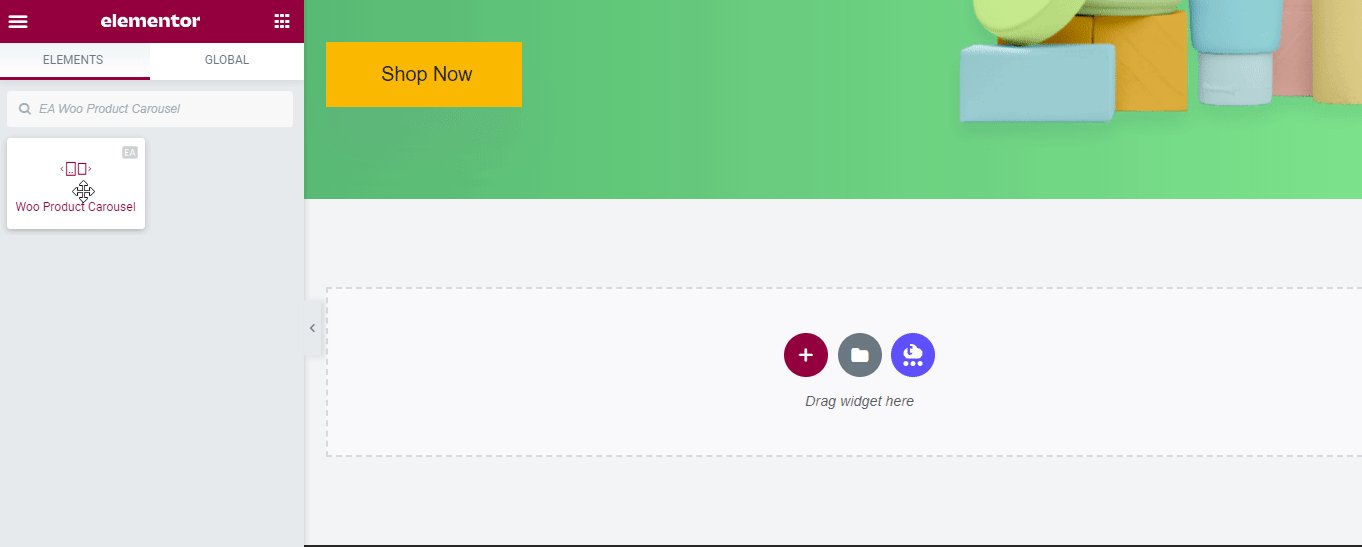
Luego, regrese a la página donde desea mostrar un control deslizante de productos para su tienda de comercio electrónico. Abra la página en Elementor Editor y busque el widget 'Carrusel de productos Woo' en la pestaña 'ELEMENTOS'.

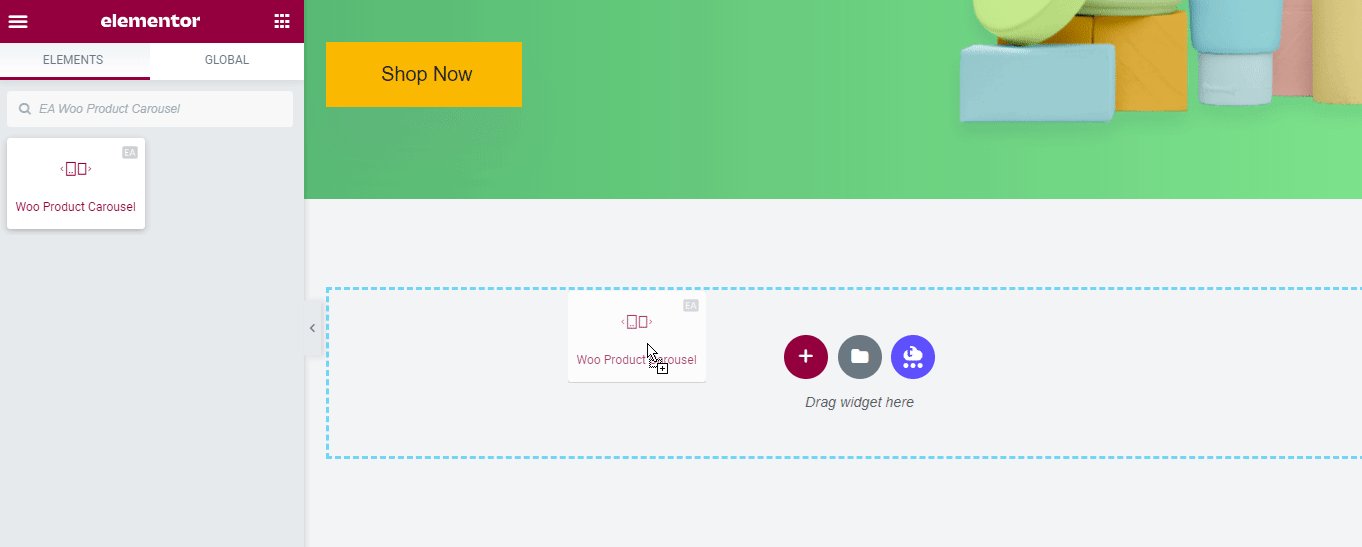
Ahora puede simplemente arrastrar y soltar el widget en cualquier lugar de su página. Tan pronto como lo haga, verá un carrusel de productos de WooCommerce en su sitio web. Así es como se verá por defecto; luego puede personalizarlo según sus preferencias. Llegaremos a esa parte pronto.

Paso 2: configure su carrusel de productos de WooCommerce
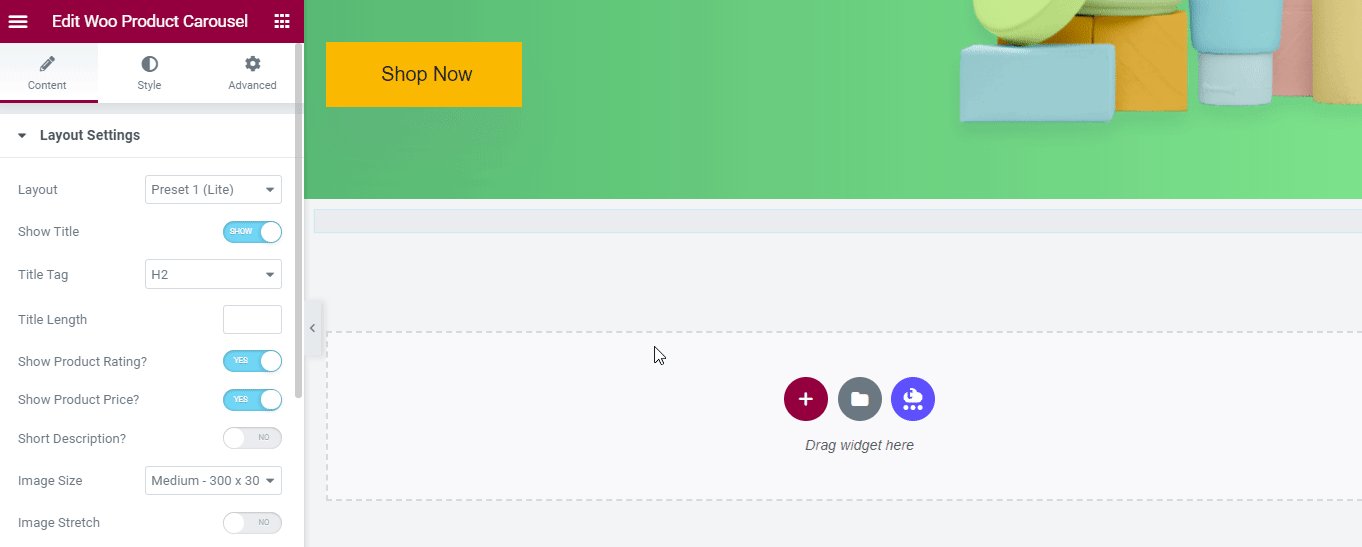
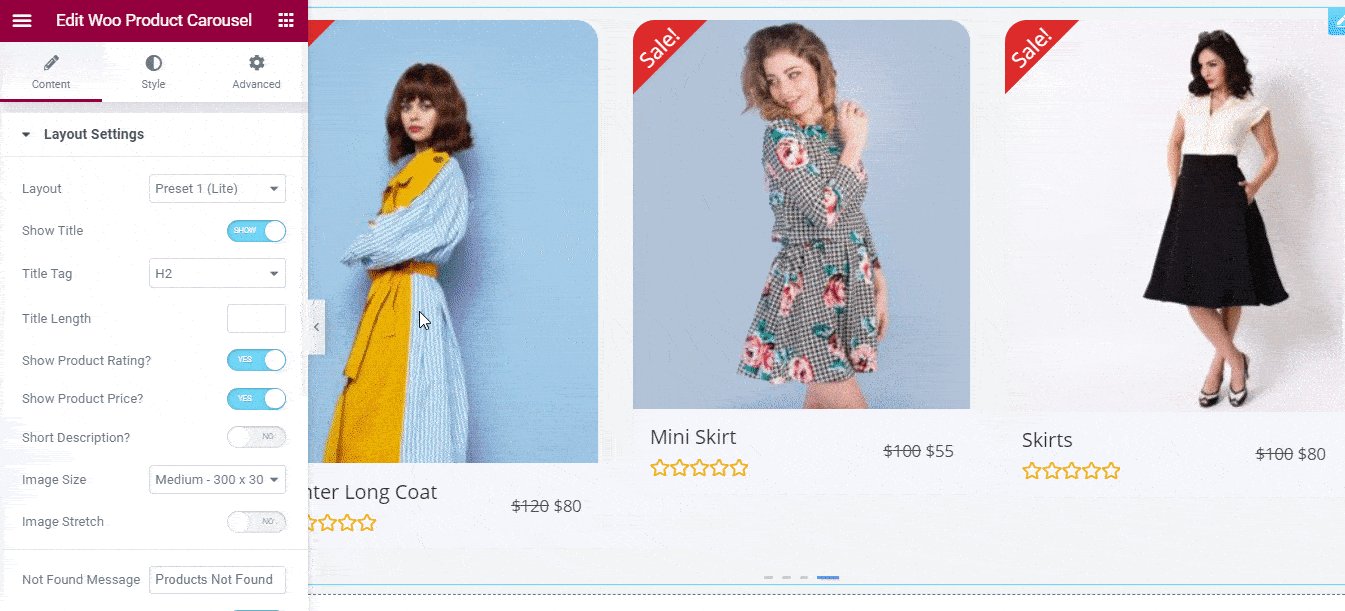
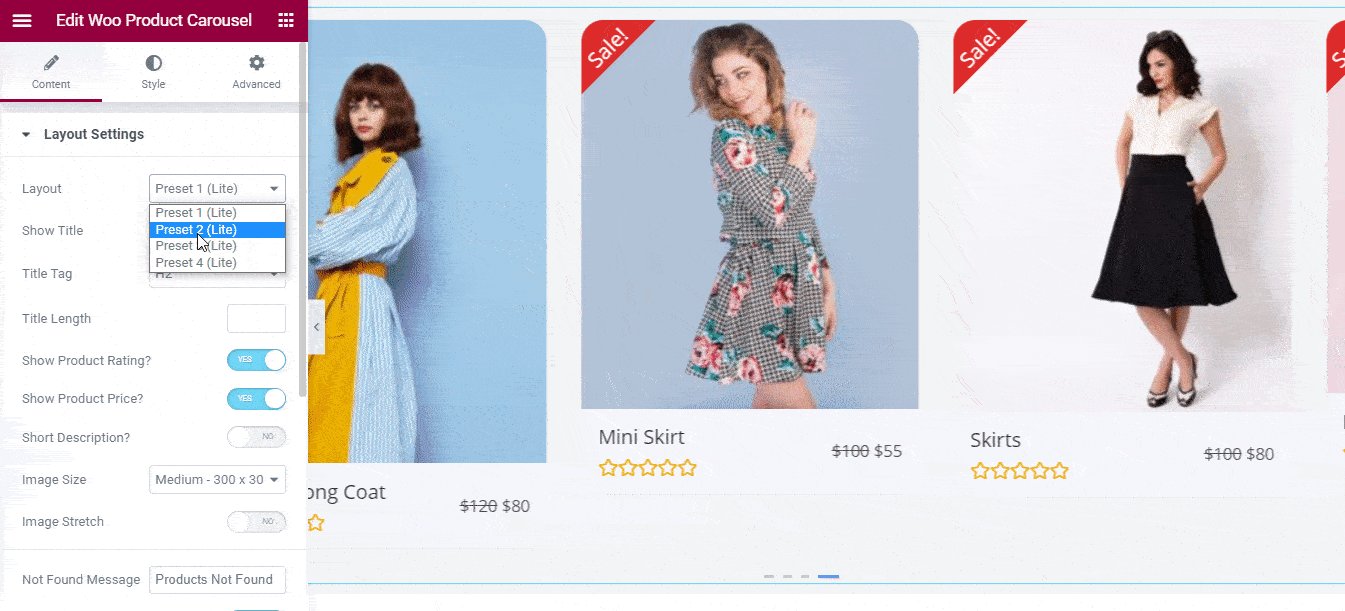
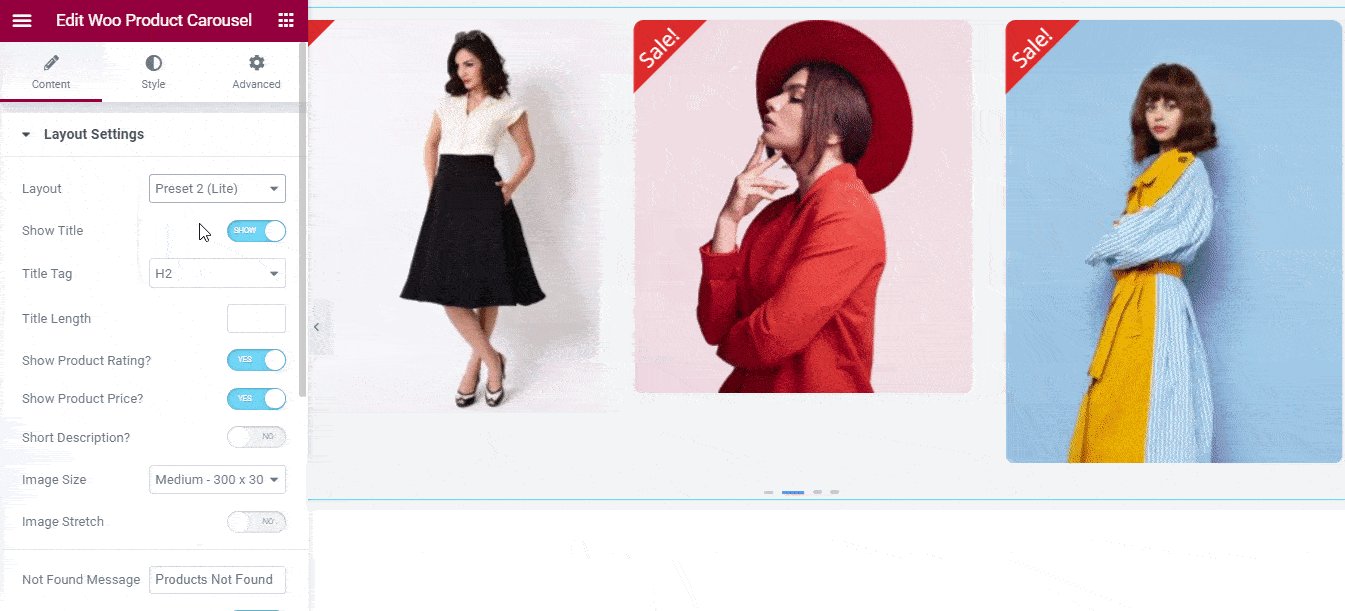
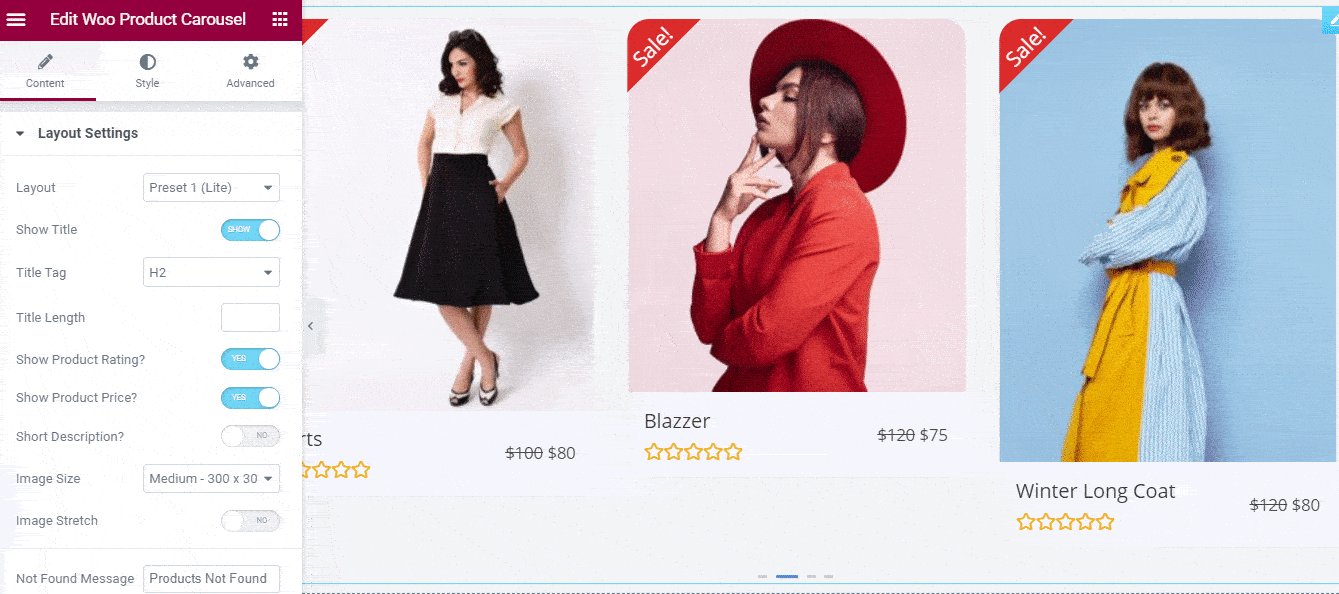
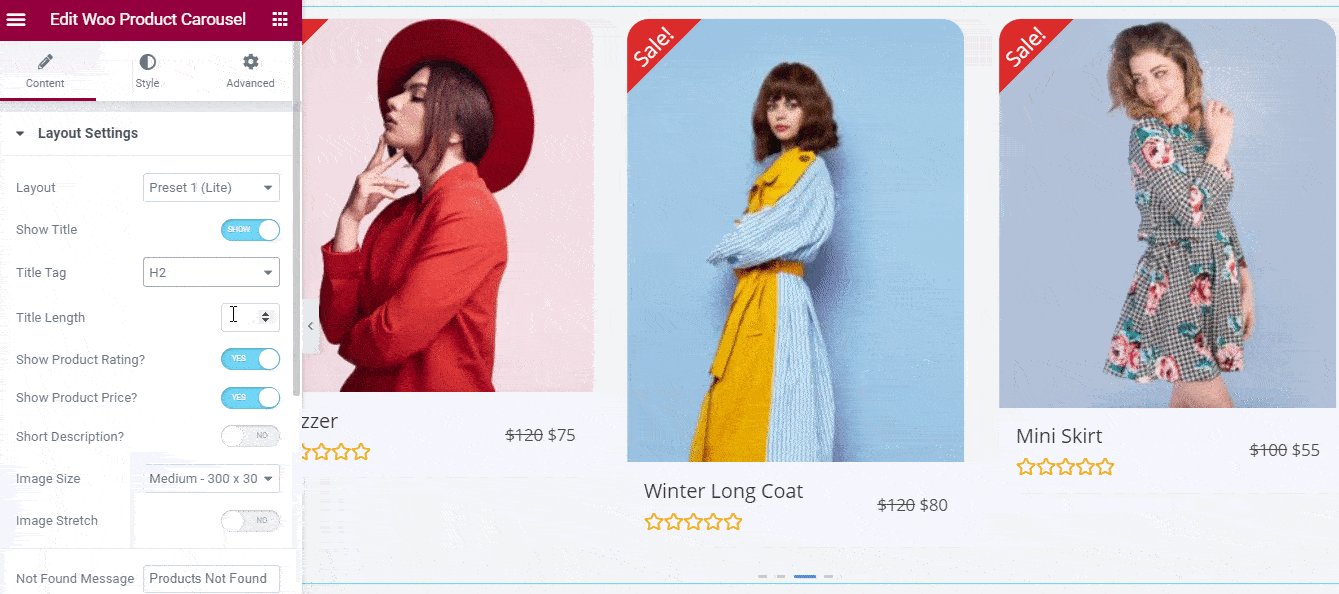
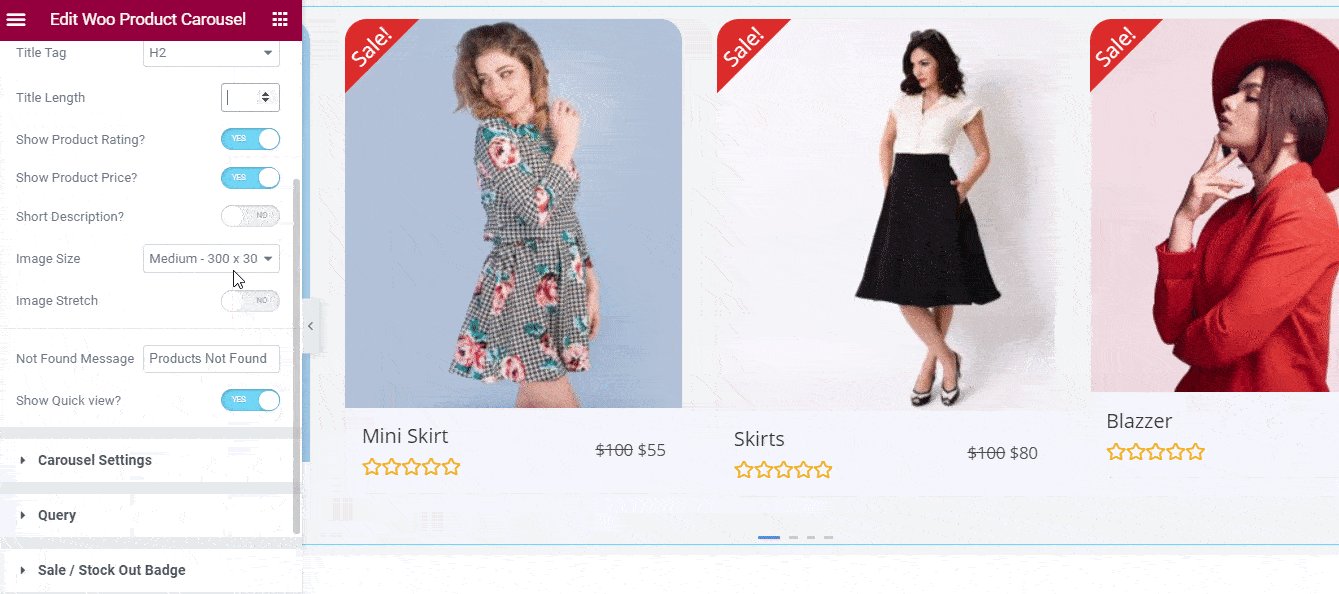
En la pestaña 'Contenido' en Elementor Editor, verá que hay muchas opciones diferentes para configurar el contenido de su carrusel de productos de WooCommerce. Desde la configuración de 'Diseño' , puede elegir entre cuatro diseños preestablecidos diferentes para el control deslizante de su producto.

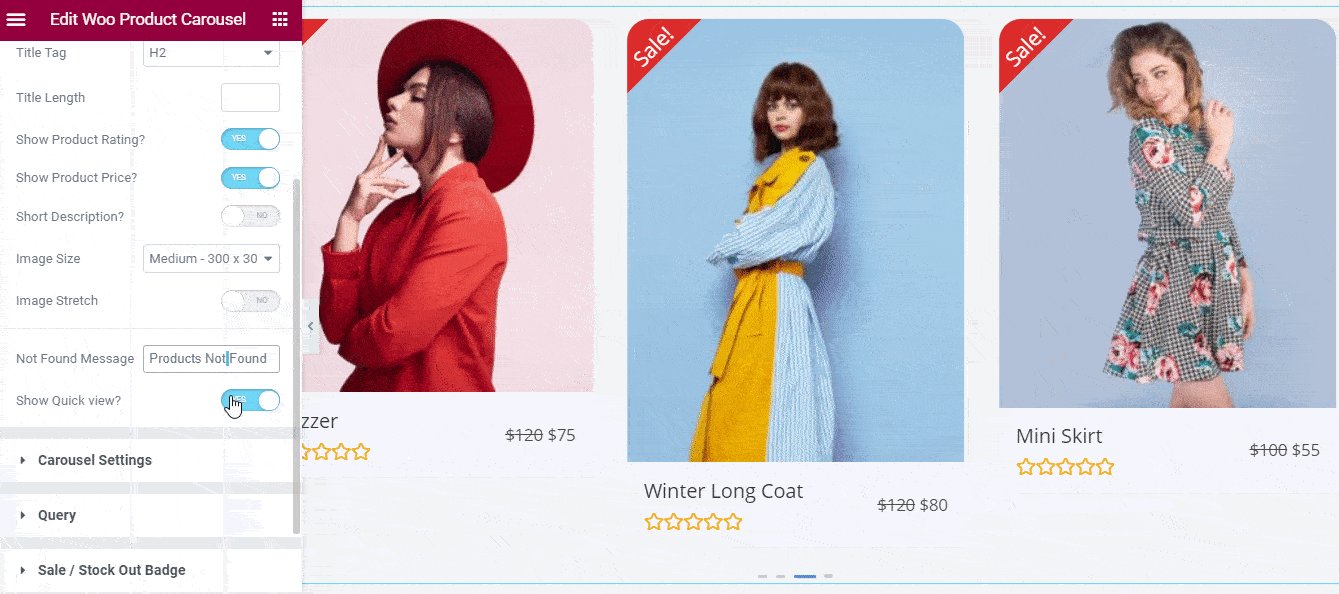
Puede configurar las opciones en la configuración de 'Diseño' aún más para cambiar los títulos en el control deslizante de su producto, mostrar u ocultar las calificaciones del producto, el precio, la descripción, ajustar el tamaño de la imagen y mucho más.

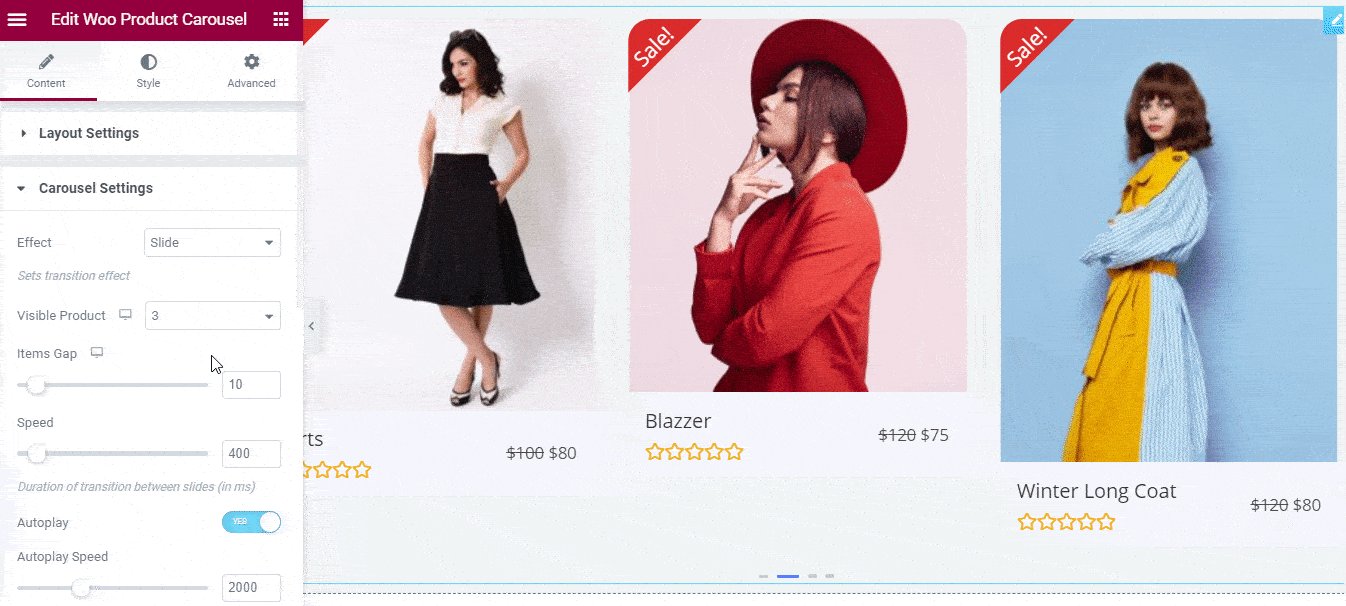
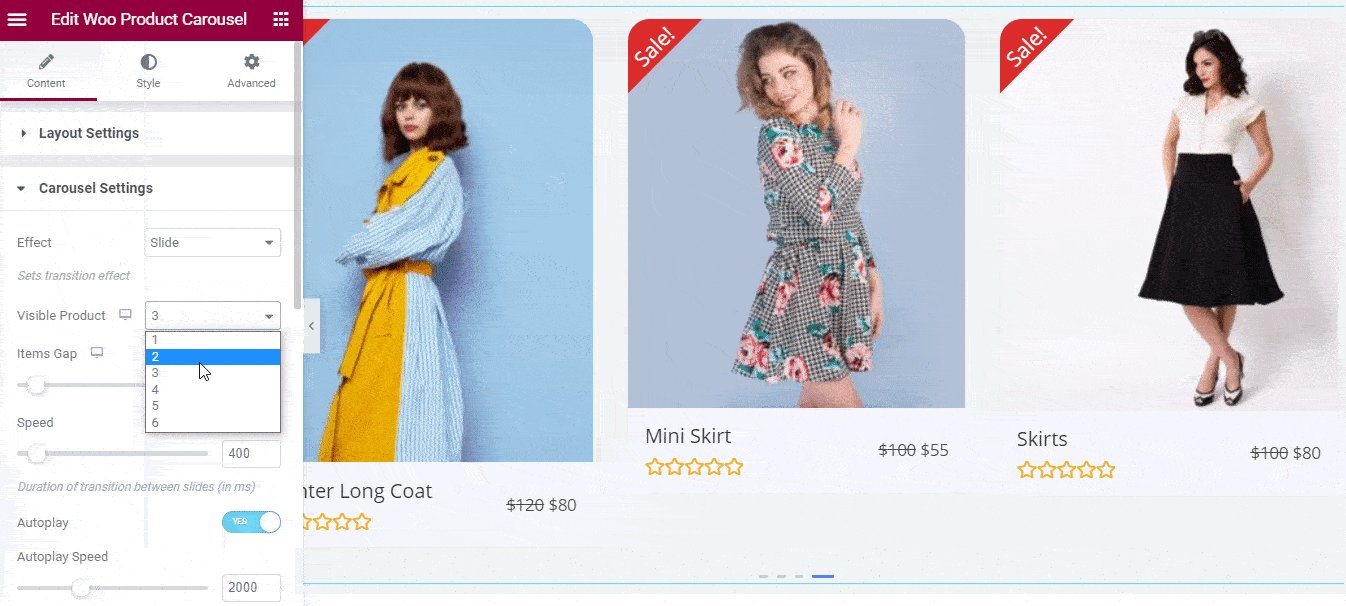
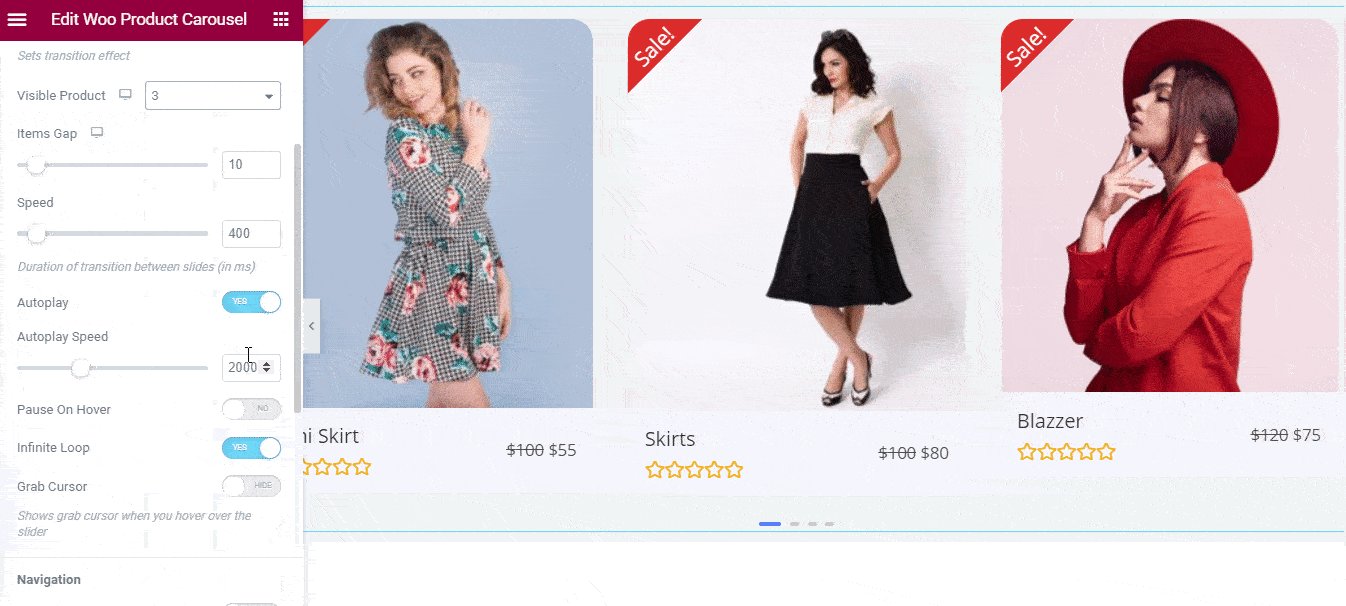
Luego viene la configuración de 'Carrusel' , que como sugiere el nombre, le permite realizar cambios como personalizar el efecto del control deslizante, elegir cuántos productos mostrar, ajustar el espacio entre cada elemento y otros detalles.
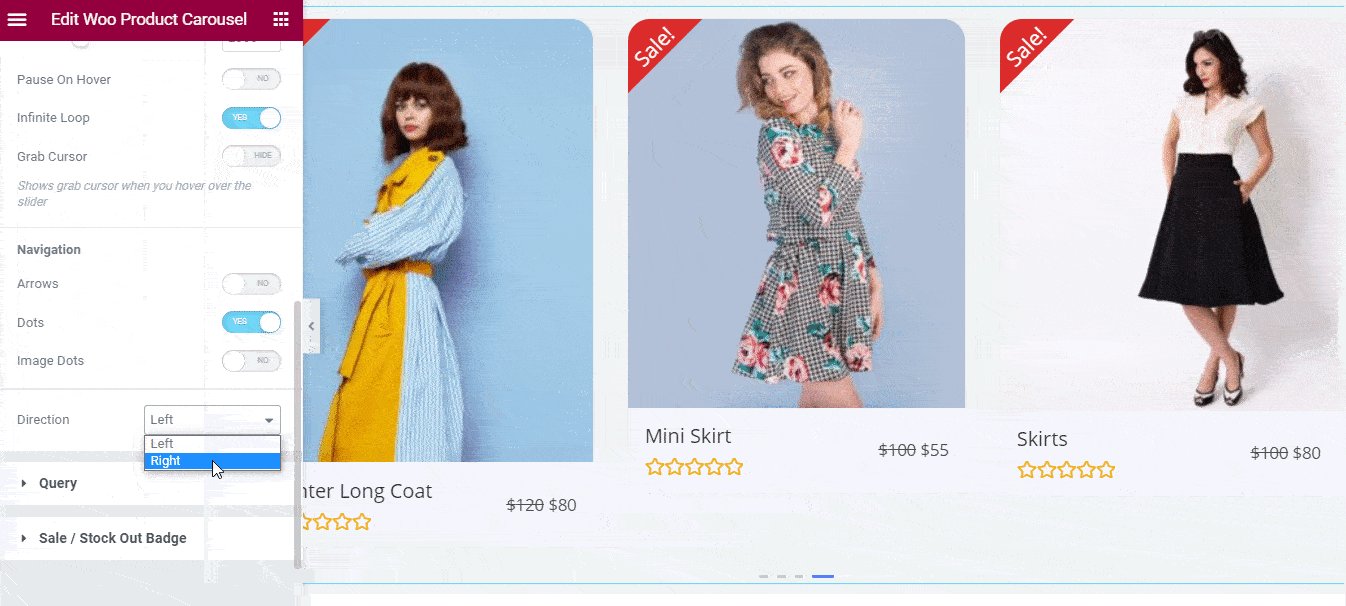
Por el momento, puede elegir entre un efecto 'Deslizamiento' y un efecto 'Coverflow' para su carrusel de productos de WooCommerce. También puede ajustar la velocidad de la animación y agregar opciones de navegación ajustando la configuración de su widget Carrusel de productos EA Woo.

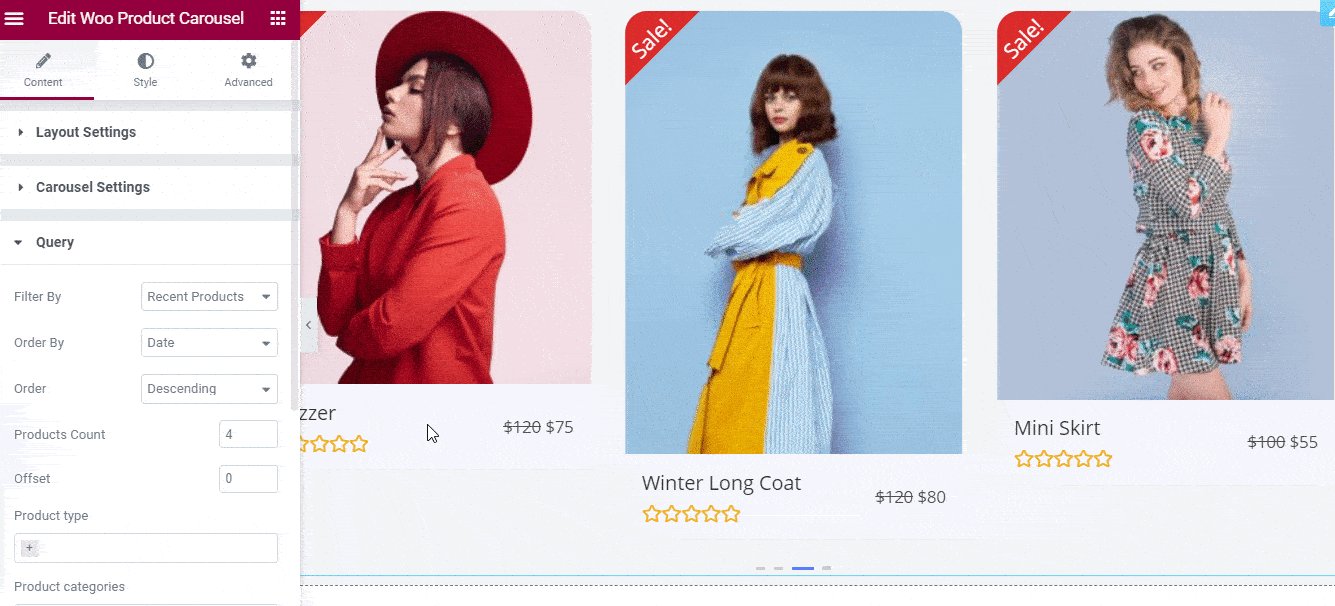
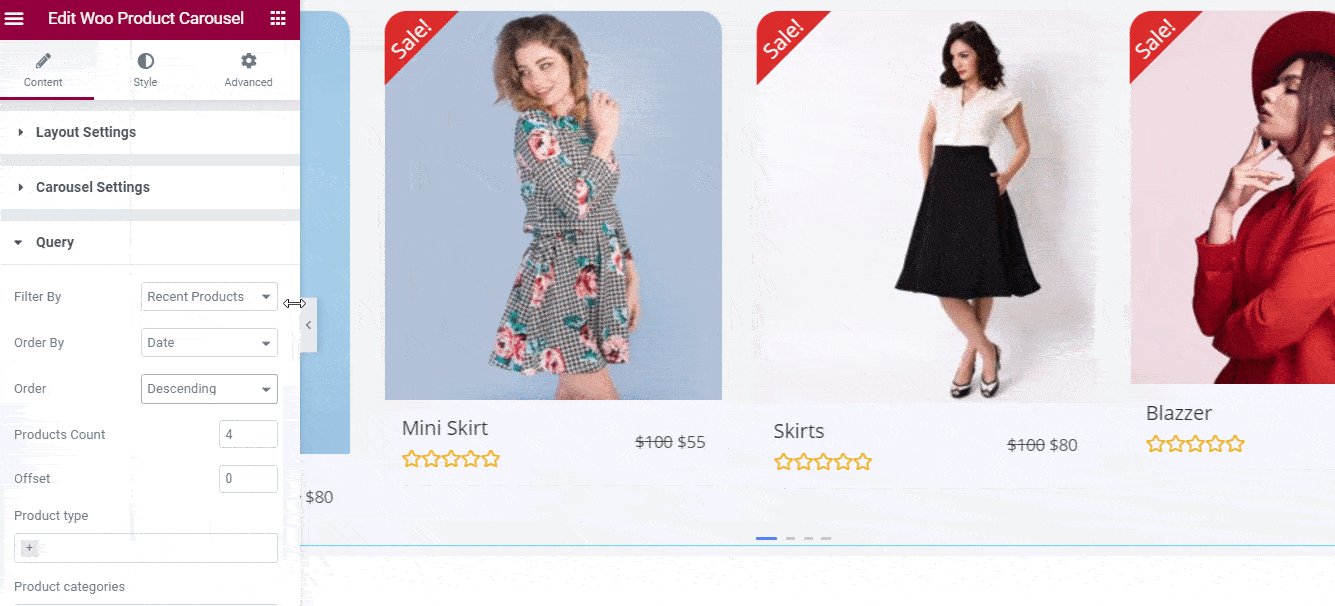
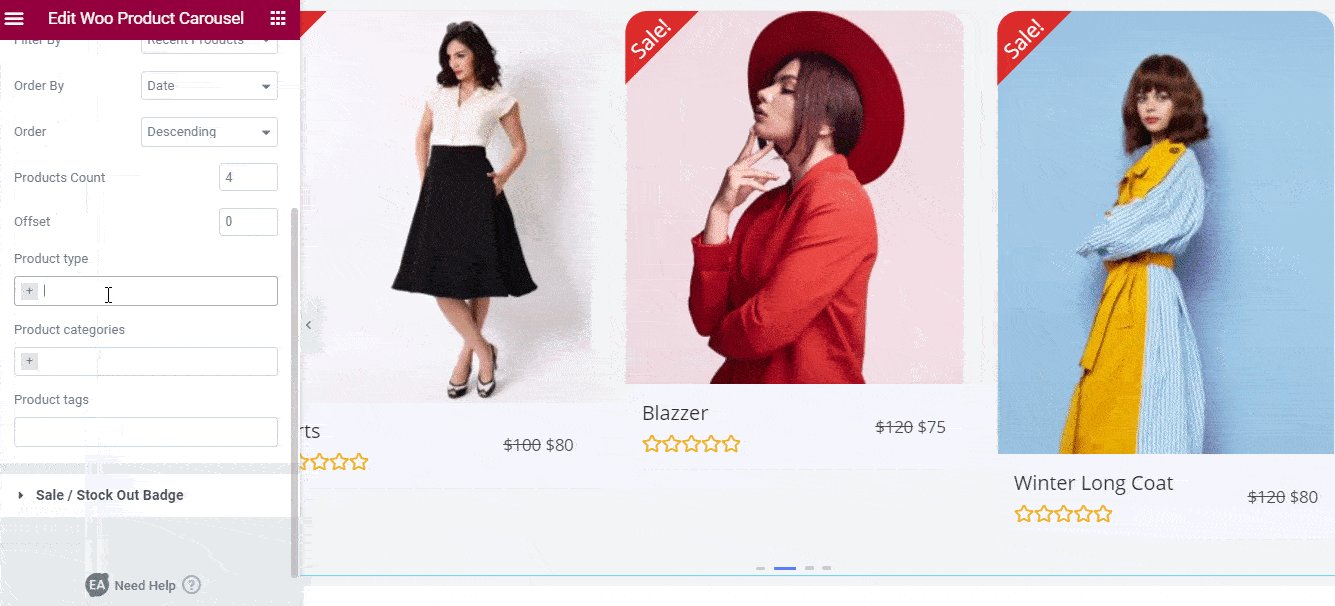
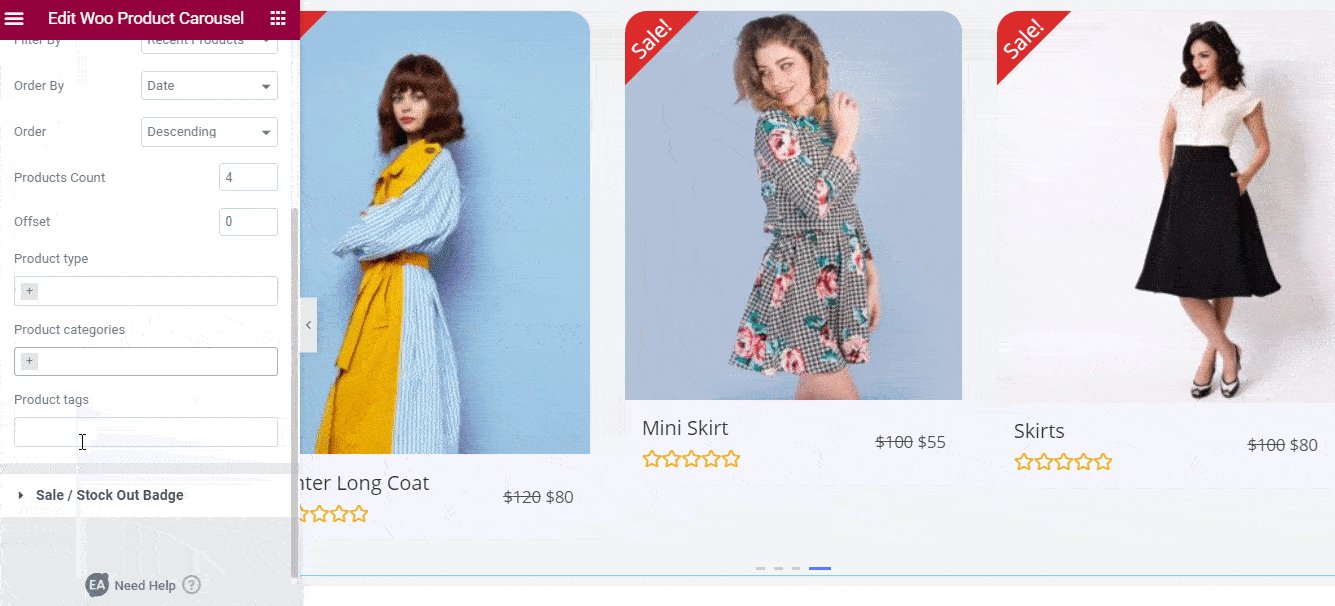
Después de la configuración de 'Carrusel' , obtiene la configuración de 'Consulta' que le permite filtrar sus productos, cambiar el orden y mostrarlos por etiquetas o categorías. En otras palabras, las opciones en la configuración de 'Consulta' controlan qué productos deben mostrarse en su carrusel para facilitarle el proceso.

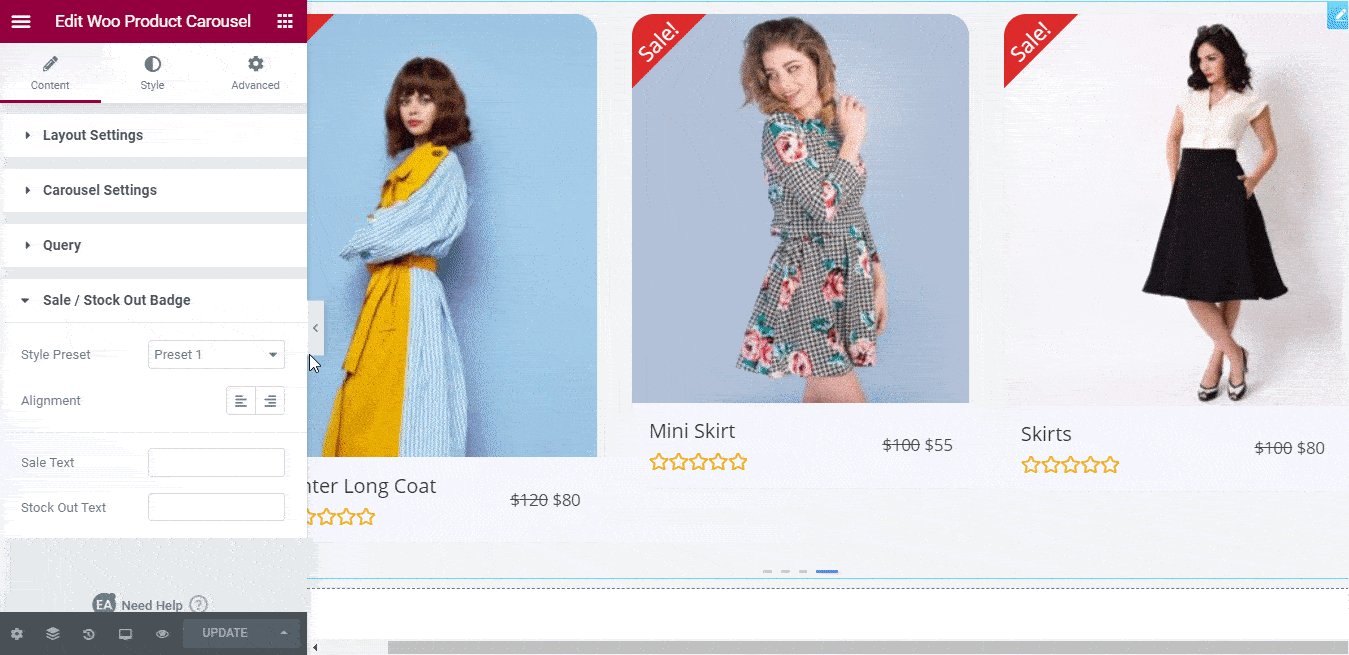
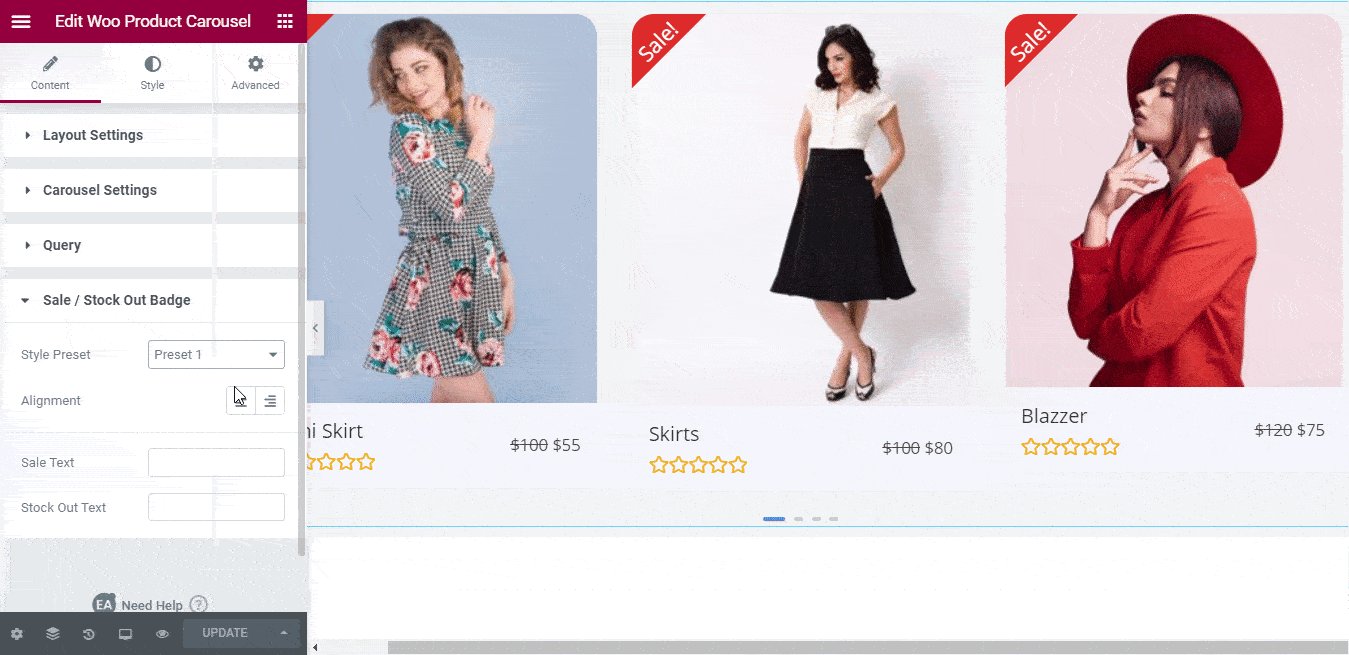
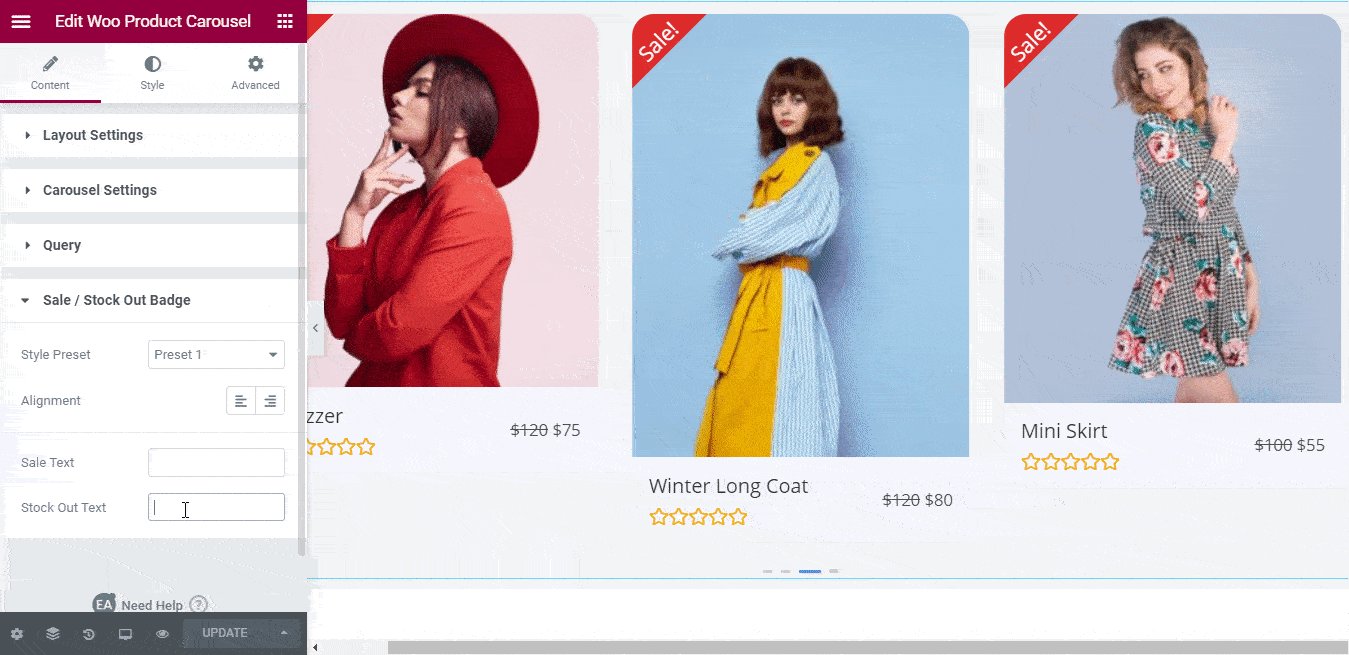
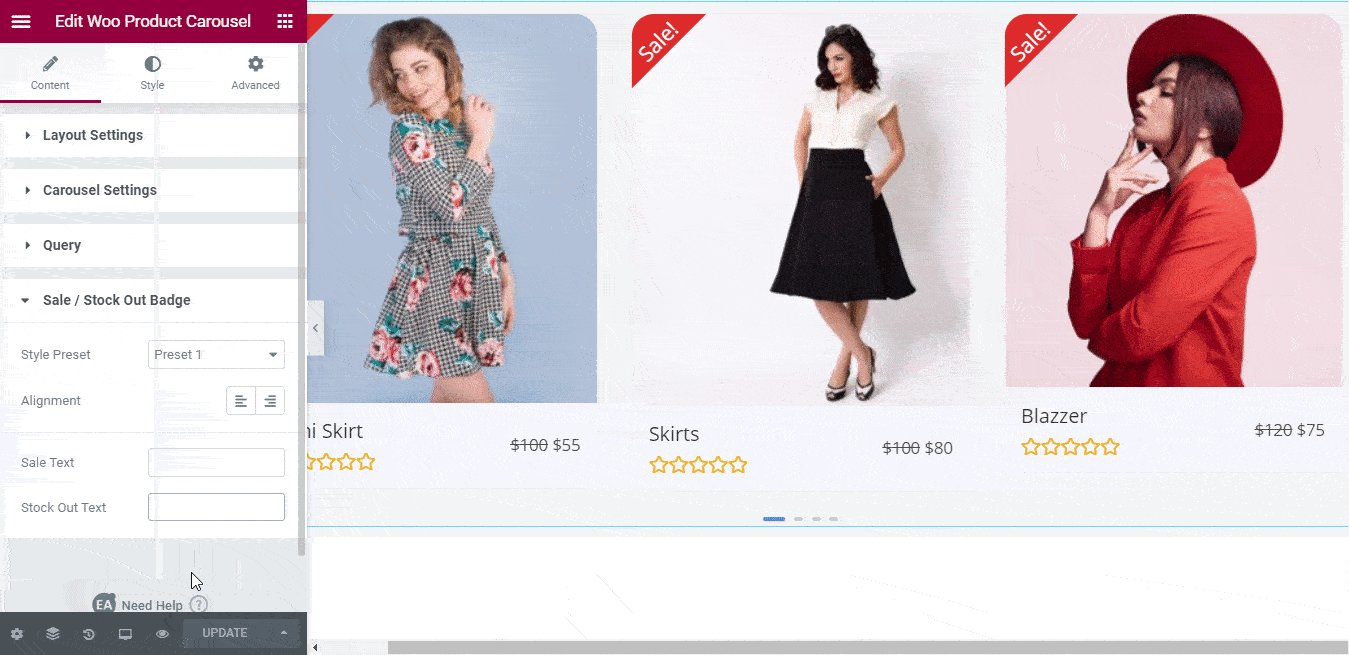
Además de esto, si desea que sus clientes sepan cuándo se agotó un producto o qué productos están en oferta, puede configurar las opciones en la configuración de 'Insignia de ventas/agotamiento de existencias' . Desde aquí, puede elegir entre 5 diseños listos para mostrar sus productos agotados o sus productos en oferta. También puede agregar su propio texto personalizado y cambiar la alineación de la insignia como prefiera.

Si ha terminado de configurar el contenido para su widget de carrusel de productos de EA Woo, pasemos a diseñar el control deslizante de su producto en Elementor.
Paso 3: Diseña el carrusel de productos de WooCommerce en Elementor
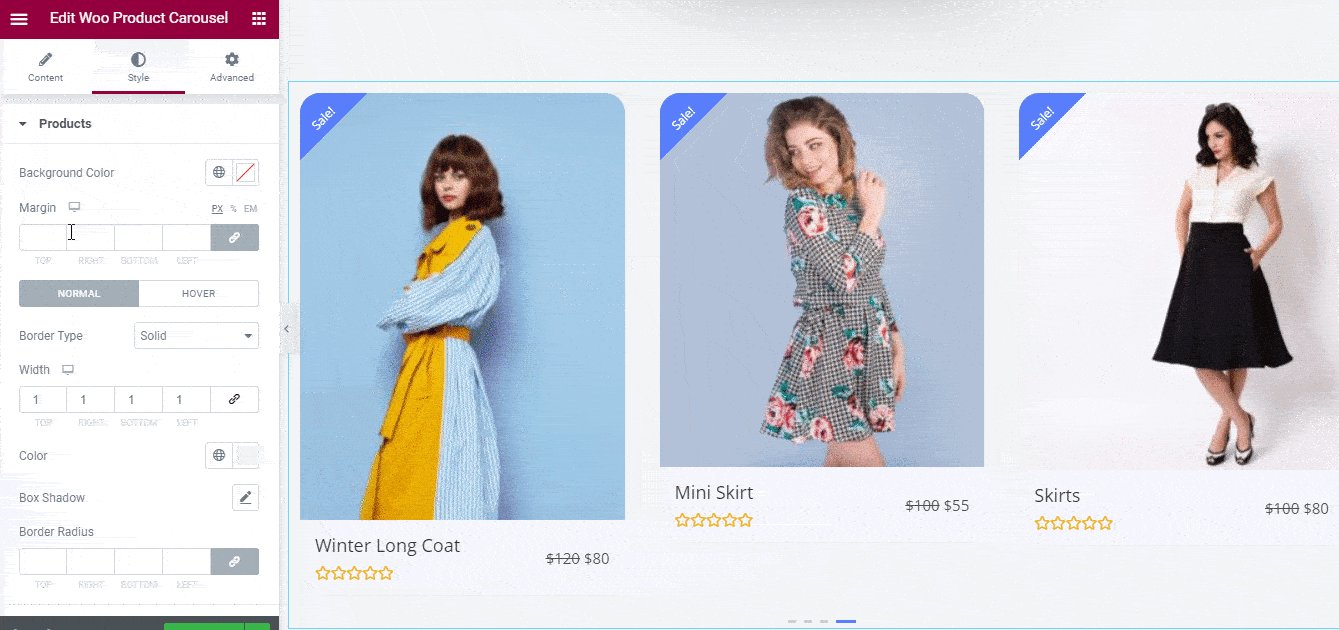
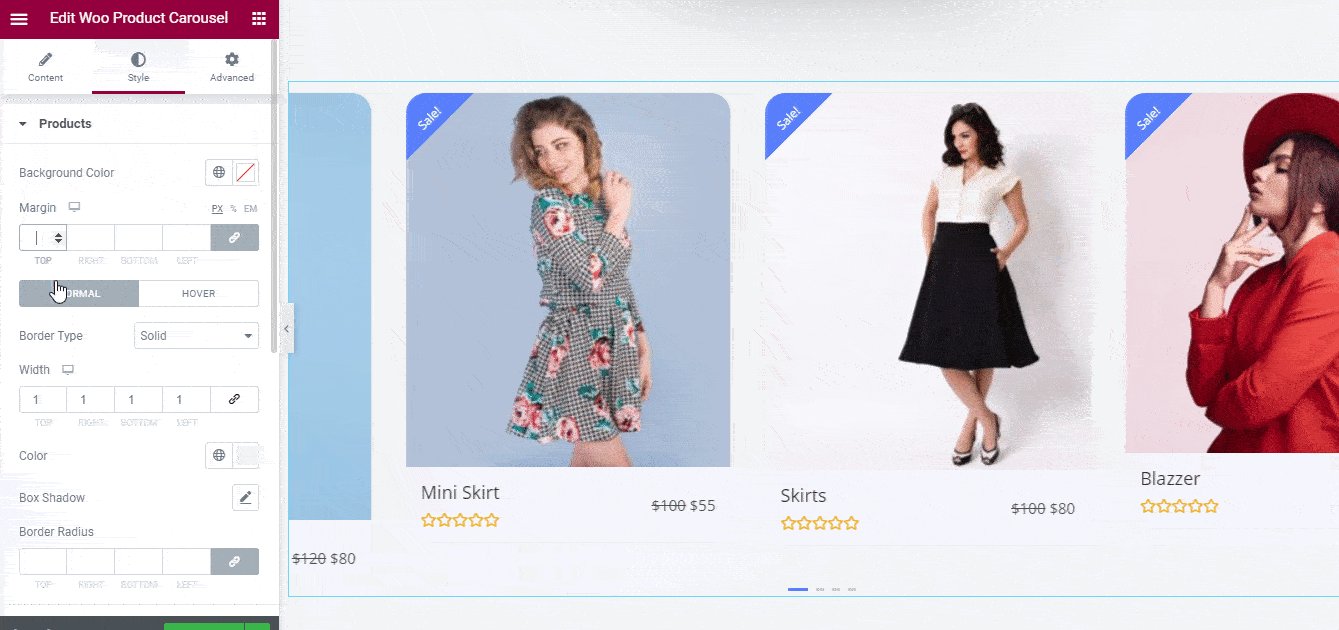
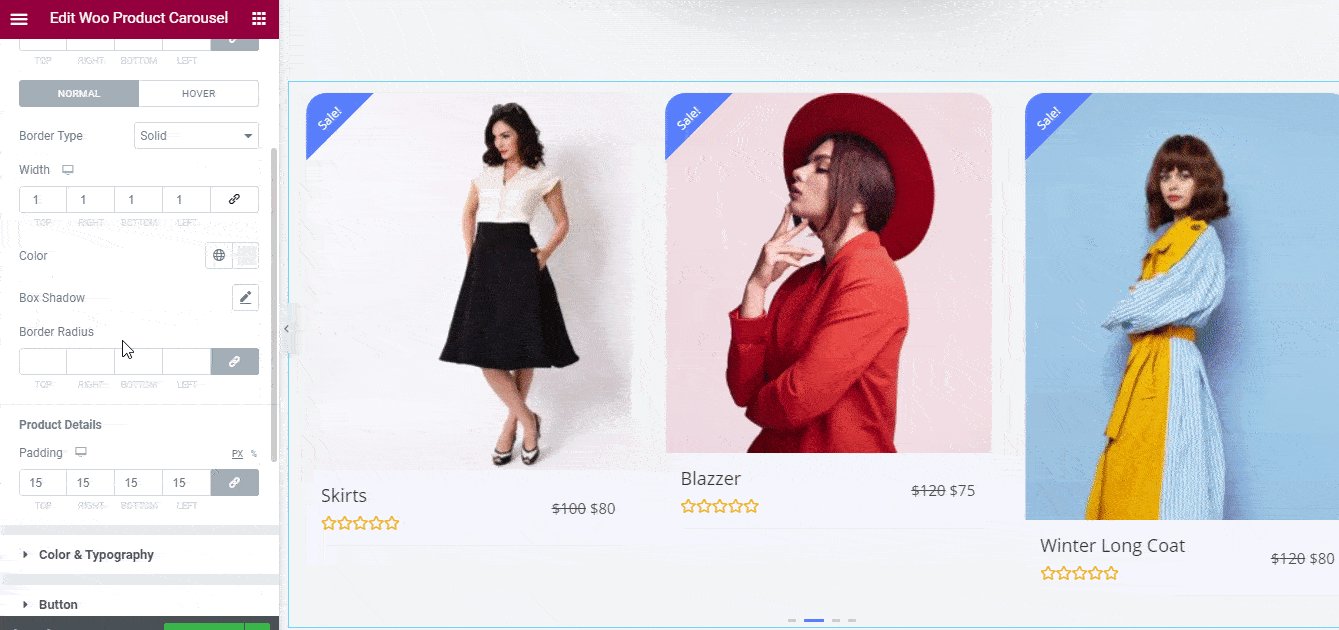
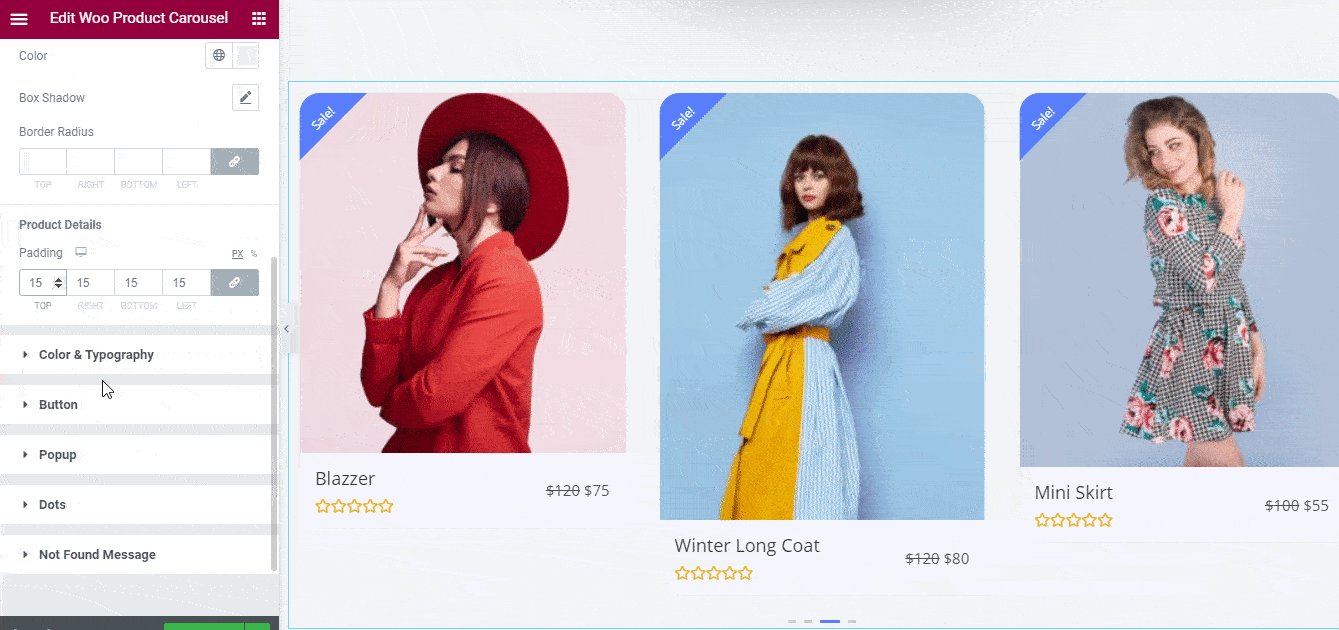
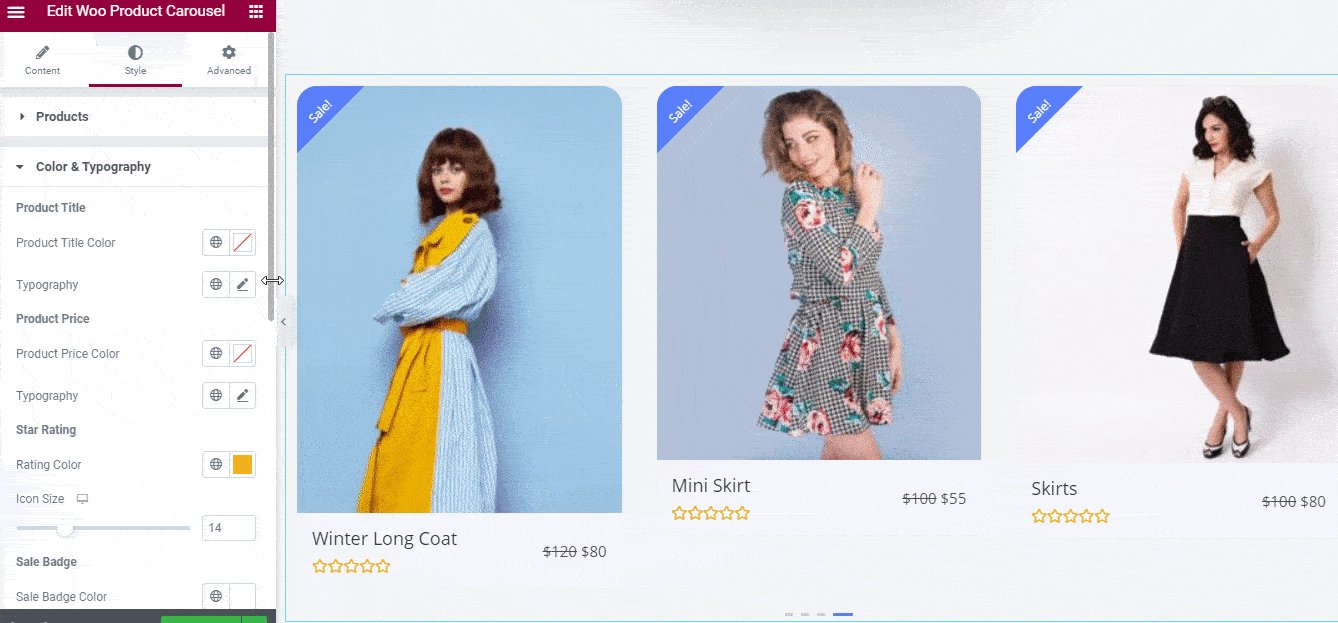
Puede agregar su propio toque personal a su carrusel de productos de WooCommerce en Elementor sin codificar haciendo clic en la pestaña 'Estilo' en Elementor Editor y cambiando la configuración allí.
Verás varias opciones diferentes allí. Por ejemplo, en la configuración de 'Productos' , encontrará opciones para cambiar los colores de fondo, el borde, los márgenes e incluso agregar sombras de cuadro para que el control deslizante de su producto se destaque.

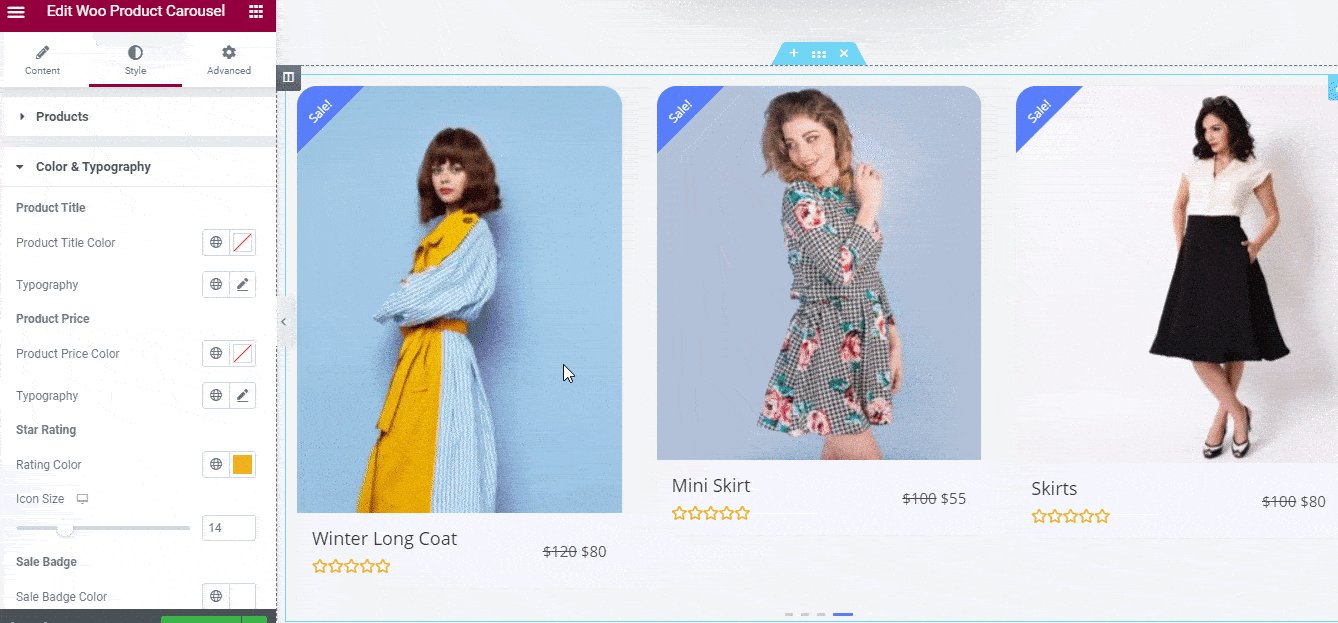
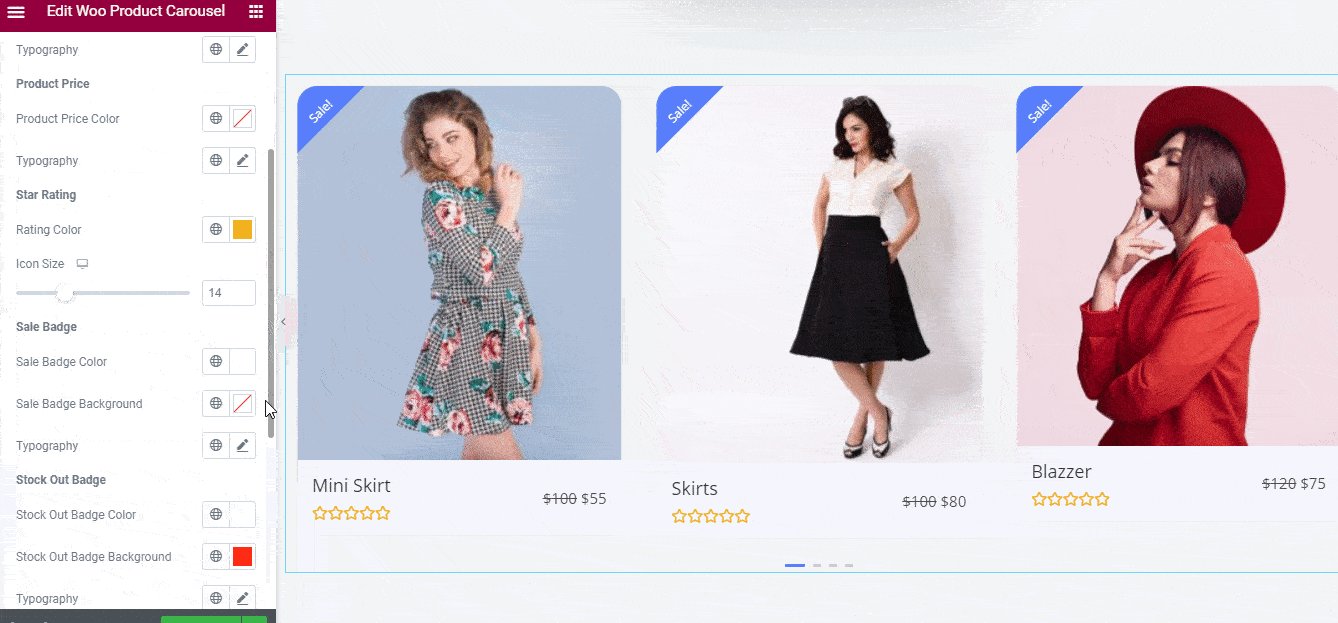
Del mismo modo, en la sección "Colores y tipografía" , encontrará opciones para cambiar los estilos de fuente y los colores en los títulos, precios y calificaciones de sus productos. También puede aplicar estos cambios a su insignia de ventas o desabastecimiento.

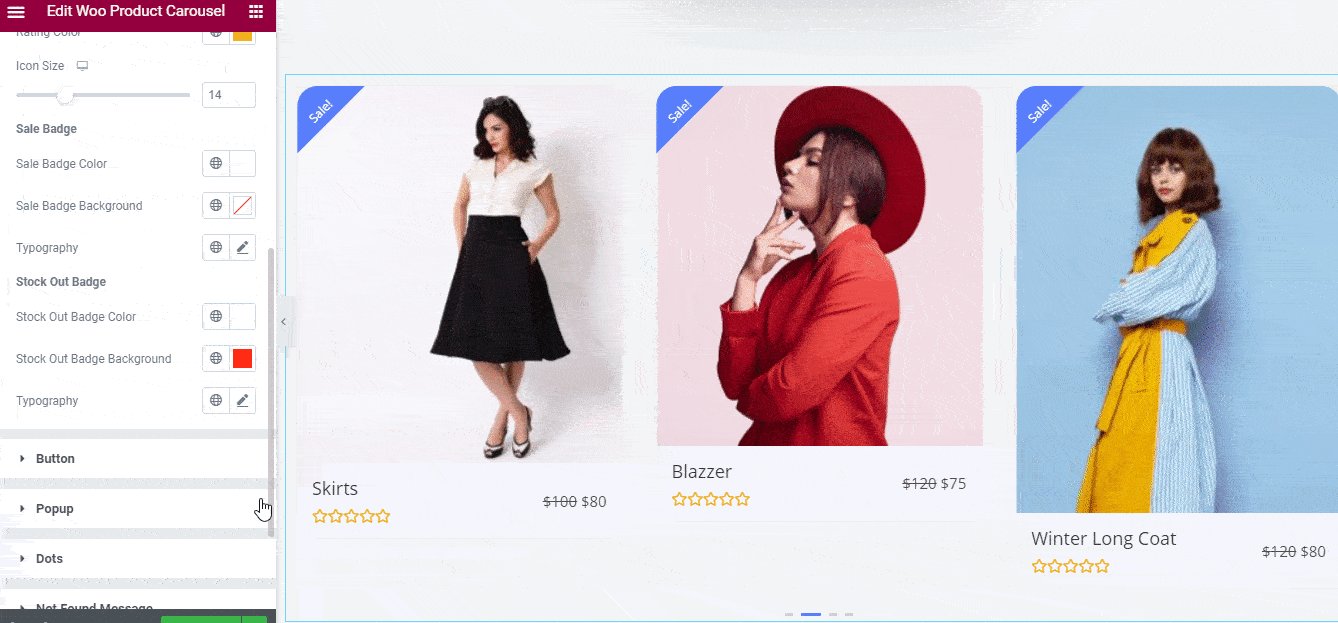
Hay muchas más opciones para descubrir en la pestaña 'Estilo' con el widget Carrusel de productos de EA Woo . Puede personalizar los botones 'Agregar al carrito', las animaciones emergentes y mucho más. Siéntase libre de experimentar con estas diferentes opciones a su gusto. Si necesita ayuda, consulte nuestra documentación detallada aquí para aprender cómo diseñar su widget Carrusel de productos EA Woo.
Cuando finalmente haya terminado, puede publicar su carrusel de productos WooCommerce simplemente guardando sus cambios y luego haciendo clic en el botón 'Publicar' en Elementor. Eche un vistazo al carrusel de productos que hicimos en este tutorial.

Como puede ver, ahora es muy fácil crear un impresionante carrusel de productos de WooCommerce en Elementor con la ayuda de Essential Addons. En cuestión de minutos, puede crear un control deslizante de productos atractivo para atraer a los visitantes de su sitio y aumentar las ventas de comercio electrónico con el widget Carrusel de productos de EA Woo .
Pruébelo usted mismo hoy y comparta su experiencia con nosotros; nos encantaría conocer sus comentarios. No olvides suscribirte a nuestro blog para obtener más tutoriales divertidos, noticias y actualizaciones.
Si tiene alguna pregunta, siempre puede comunicarse con nuestro equipo de soporte o unirse a nuestra amigable comunidad de Facebook para obtener más ayuda.
Bonificación: cree su tienda WooCommerce al instante con paquetes de plantillas de Elementor GRATIS
¿Quiere construir una hermosa tienda WooCommerce al instante sin ningún tipo de codificación? Luego tome estos paquetes de plantillas Elementor exclusivos y gratuitos de Templately y cree su tienda en línea con solo unos pocos clics.