Presentamos el widget de comparación de productos WooCommerce de EA para Elementor
Publicado: 2021-02-10Si tiene tipos similares de productos en su tienda WooCommerce, es posible que sus clientes quieran compararlos para decidir cuál quieren comprar. Pero crear una comparación de productos dentro de Elementor puede ser complicado, ¡hasta ahora! Presentamos el widget de comparación de productos de EA WooCommerce que le permite crear una comparación sin ningún tipo de codificación.

Con este widget avanzado de Essential Addons para Elementor , puede crear instantáneamente atractivas tablas o gráficos de comparación de productos para su tienda WooCommerce directamente desde Elementor Page Builder .
Tabla de contenido
¿Cómo puede mejorar la experiencia de compra del usuario con la comparación de productos de WooCommerce?
Los compradores en línea a menudo quieren comparar los precios y las características de productos similares porque quieren comprar el que sea adecuado para ellos. Ya sea una joyería o una tienda de electrónica en línea , los clientes querrán comparar sus productos para decidir cuál es el mejor para ellos. Cuando no pueden determinar qué producto específico deben elegir, sus clientes pueden sentirse frustrados y decidir no comprar en absoluto.
Para evitar que esto suceda, puede mejorar la experiencia de compra de los visitantes de su sitio creando una tabla o gráfico de comparación de productos para su tienda WooCommerce. Y la forma más fácil de hacerlo es usando Elementor .
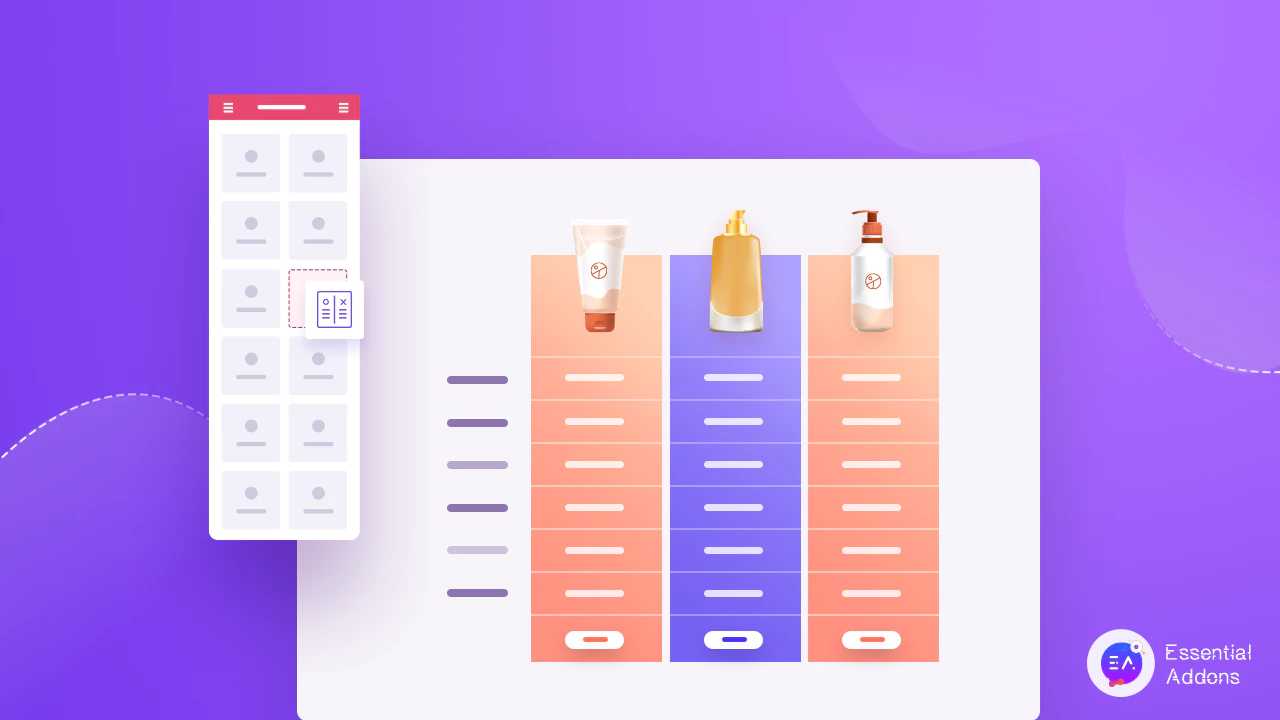
Presentamos el widget de comparación de productos WooCommerce de EA
Essential Addons for Elementor tiene varios widgets de WooCommerce para ayudarlo a construir su tienda de comercio electrónico con facilidad usando Elementor. Desde ayudarlo a diseñar hermosas páginas de pago de WooCommerce hasta mostrar sus colecciones de productos, puede crear un sitio web de compras en línea completamente funcional sin ningún tipo de codificación utilizando Elementor y complementos esenciales .

Ahora, con la introducción del widget de comparación de productos WooCommerce de EA para Elementor, no tiene que crear manualmente una lista completa de funciones o una tabla de comparación para sus productos. Este elemento avanzado de Essential Addons para Elementor le permite agregar tres o más productos a la vez y diseñarlos de la manera que desee.

¿Cómo usar la comparación de productos de WooCommerce en Elementor?
Usar el elemento Comparación de productos de EA WooCommerce es muy fácil, especialmente si ya está familiarizado con el generador de páginas Elementor. Todo lo que tiene que hacer es arrastrar y soltar el elemento en cualquier lugar de su sitio web, agregar sus productos y listo. Pero antes de que pueda comenzar, debe asegurarse de tener todas las cosas esenciales para usar el elemento Comparación de productos de EA WooCommerce.
Cosas que necesitará:
Elementor : esto parecerá obvio, pero si desea crear un cuadro o tabla de comparación de productos para su tienda WooCommerce sin codificación, deberá asegurarse de instalar y activar Elementor en su sitio web.
WooCommerce : dado que este tutorial es específicamente para el sitio web WooCommerce, debe asegurarse de tener instalado el complemento WooCommerce para WordPress y luego configurar su tienda siguiendo las instrucciones en pantalla.
Complementos esenciales para Elementor : el widget de comparación de productos de EA WooCommerce es un elemento de Complementos esenciales para Elementor, por lo que debe instalar y activar Complementos esenciales en su sitio web.
Si ya tiene estos complementos esenciales, entonces está listo para comenzar. Siga las instrucciones paso a paso que se dan a continuación para descubrir cómo usar el widget de comparación de productos de EA Woo en Elementor .
Paso 1: active el widget de comparación de productos EA Woo en Elementor
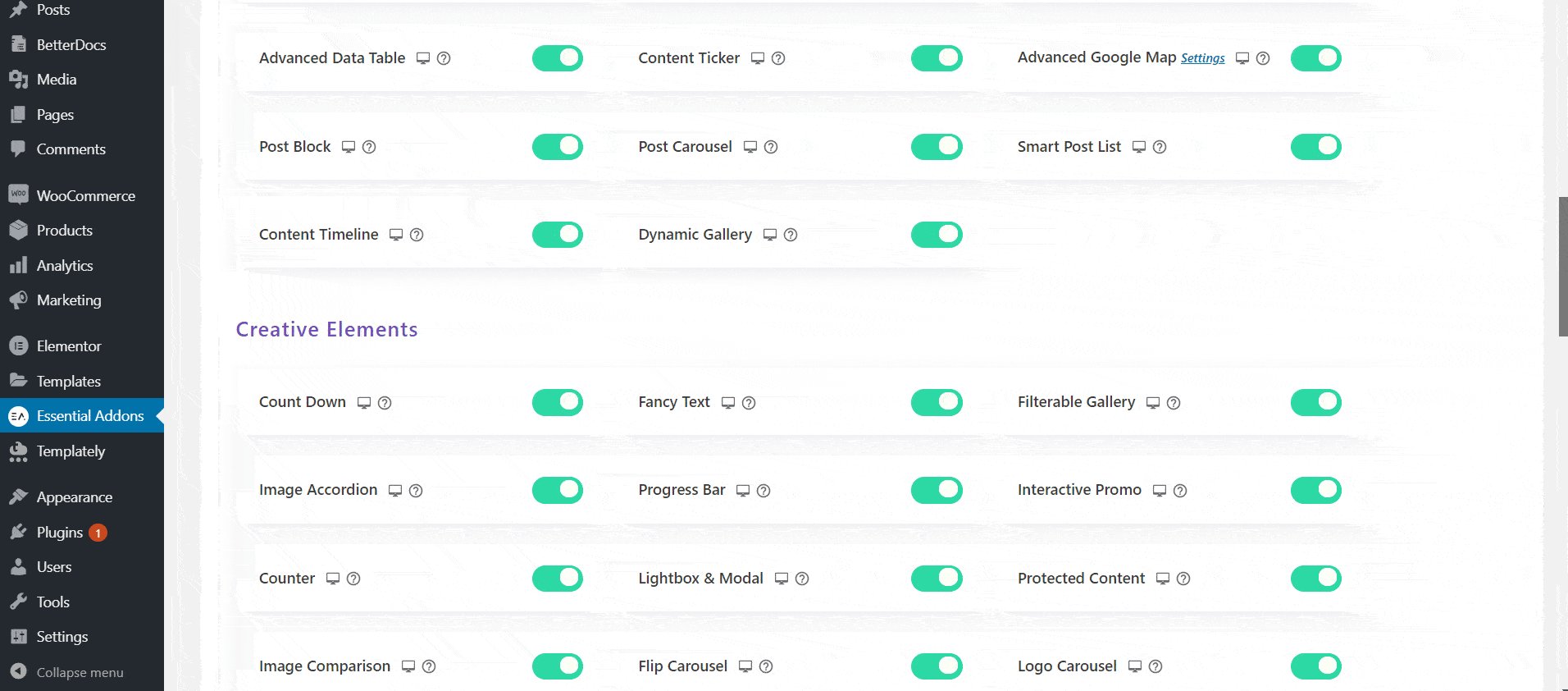
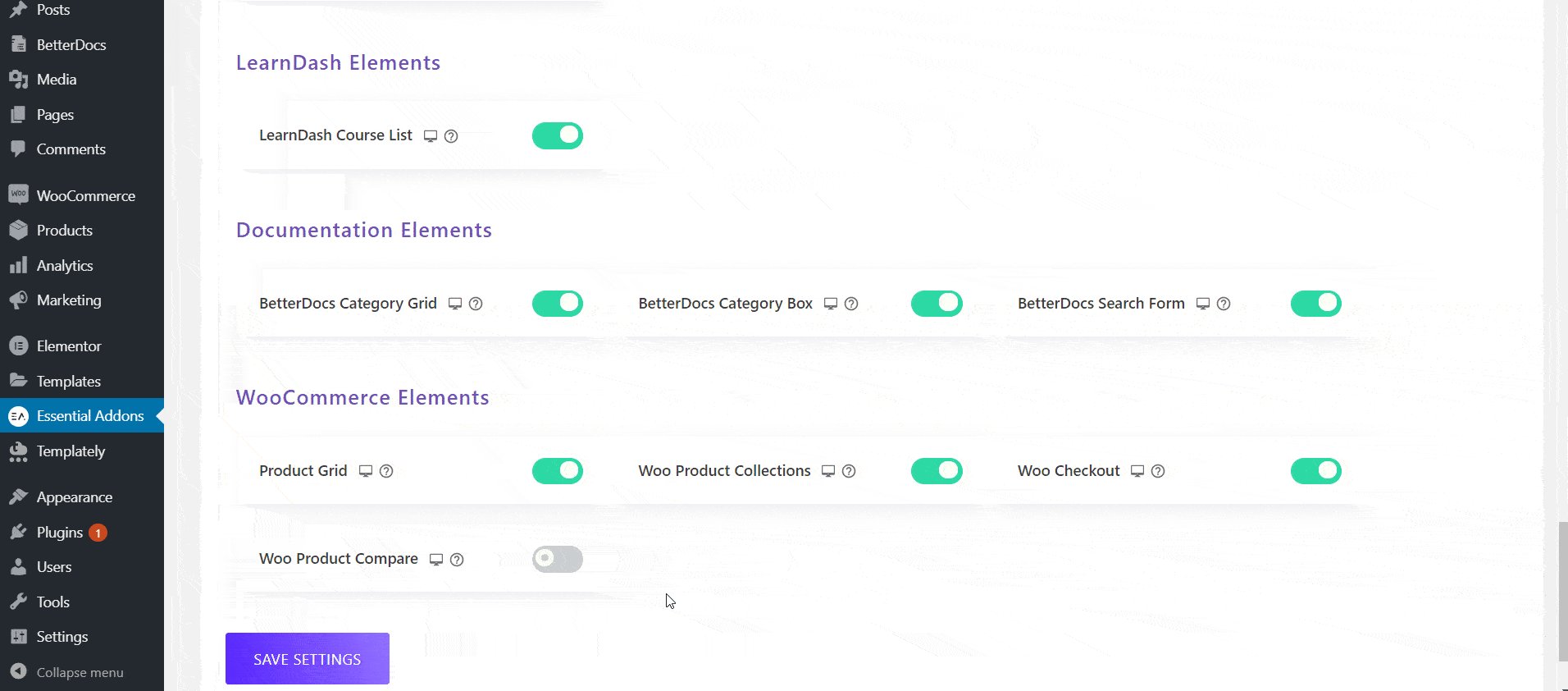
Lo primero que debe hacer es activar el elemento Comparación de productos de WooCommerce. Para hacer esto, primero diríjase a su tablero de WordPress y navegue a Complementos esenciales → Elementos como se muestra a continuación. Desplácese hacia abajo en la página y asegúrese de que el elemento 'Comparación de productos Woo' esté habilitado. Si no es así, simplemente alterne para habilitar el elemento y haga clic en el botón 'Guardar configuración '.

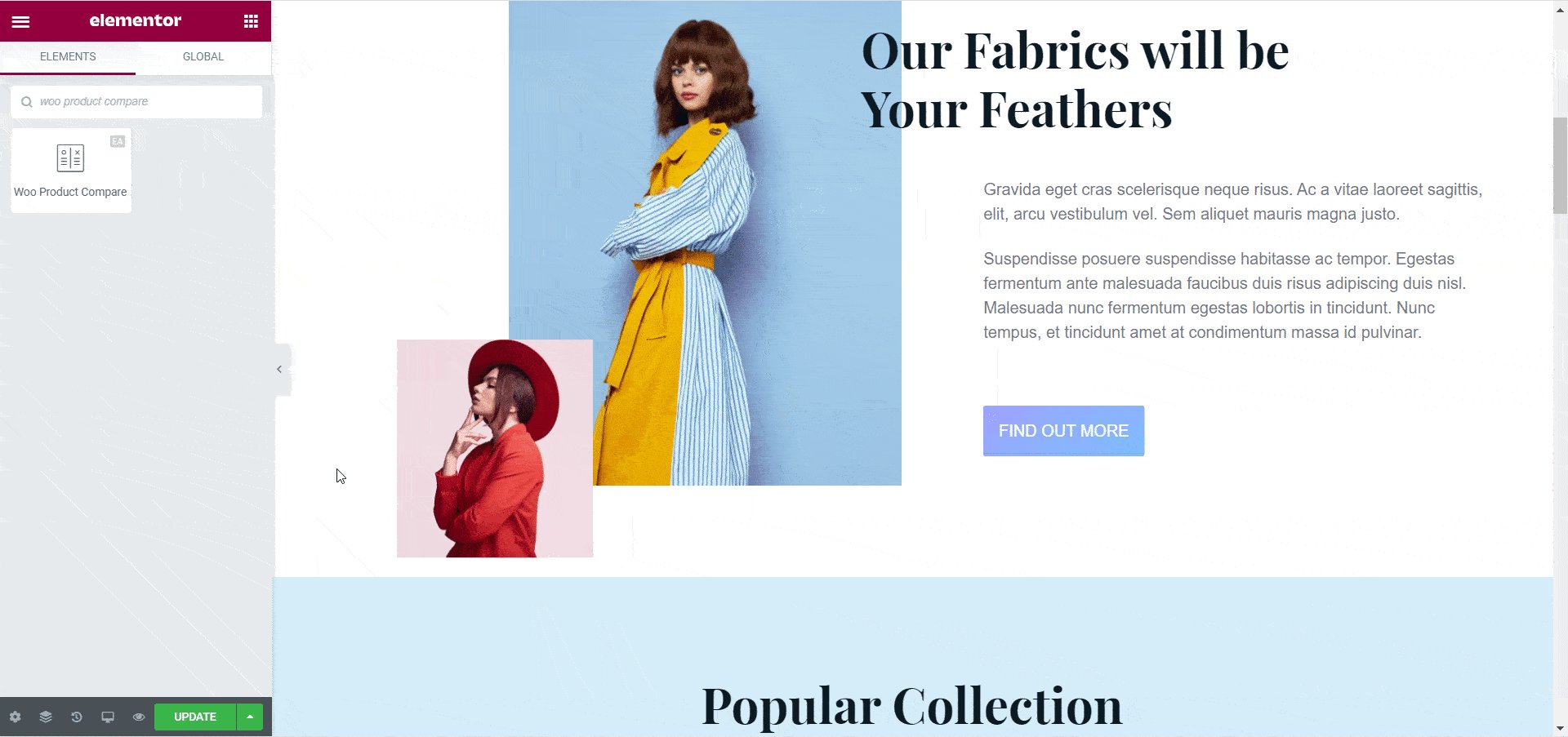
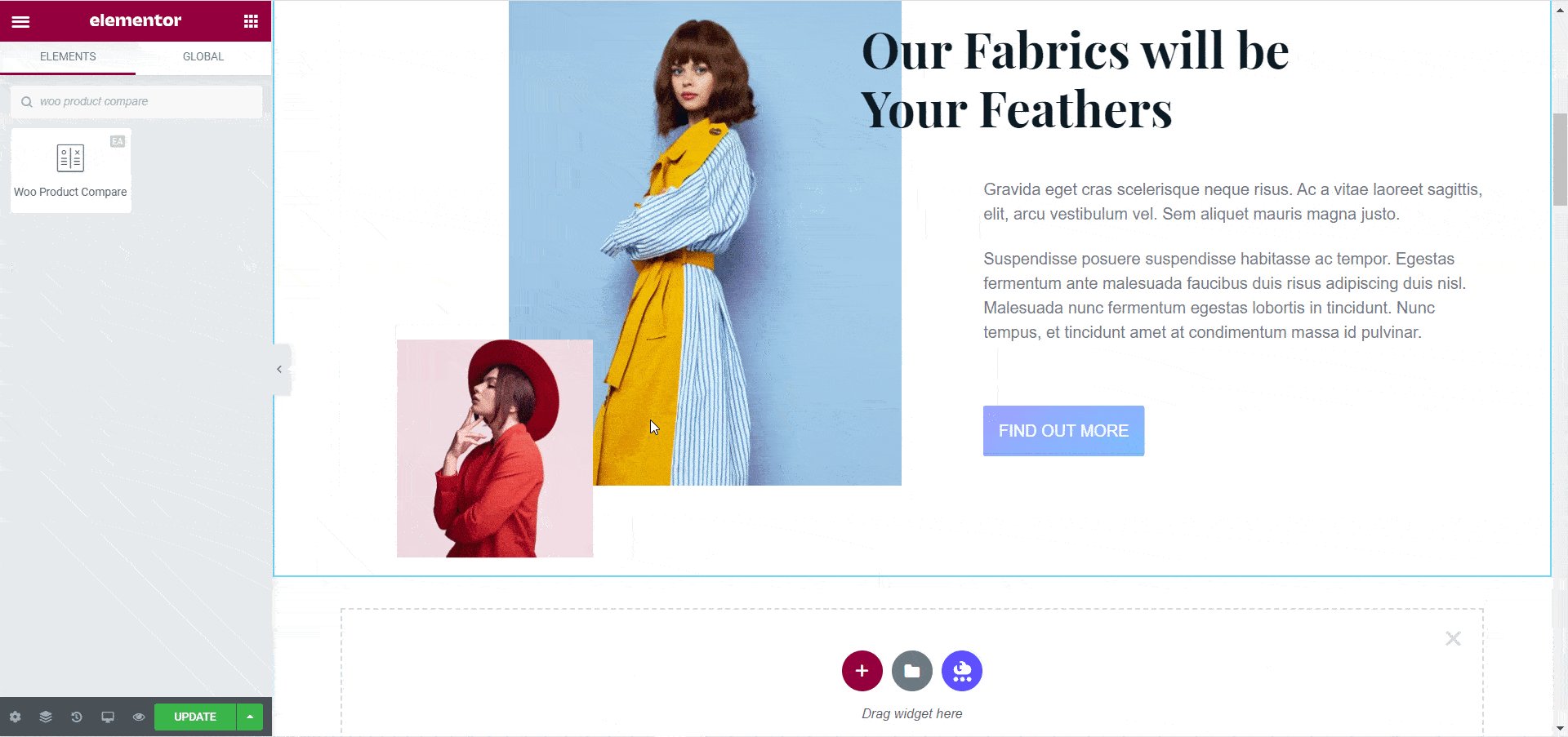
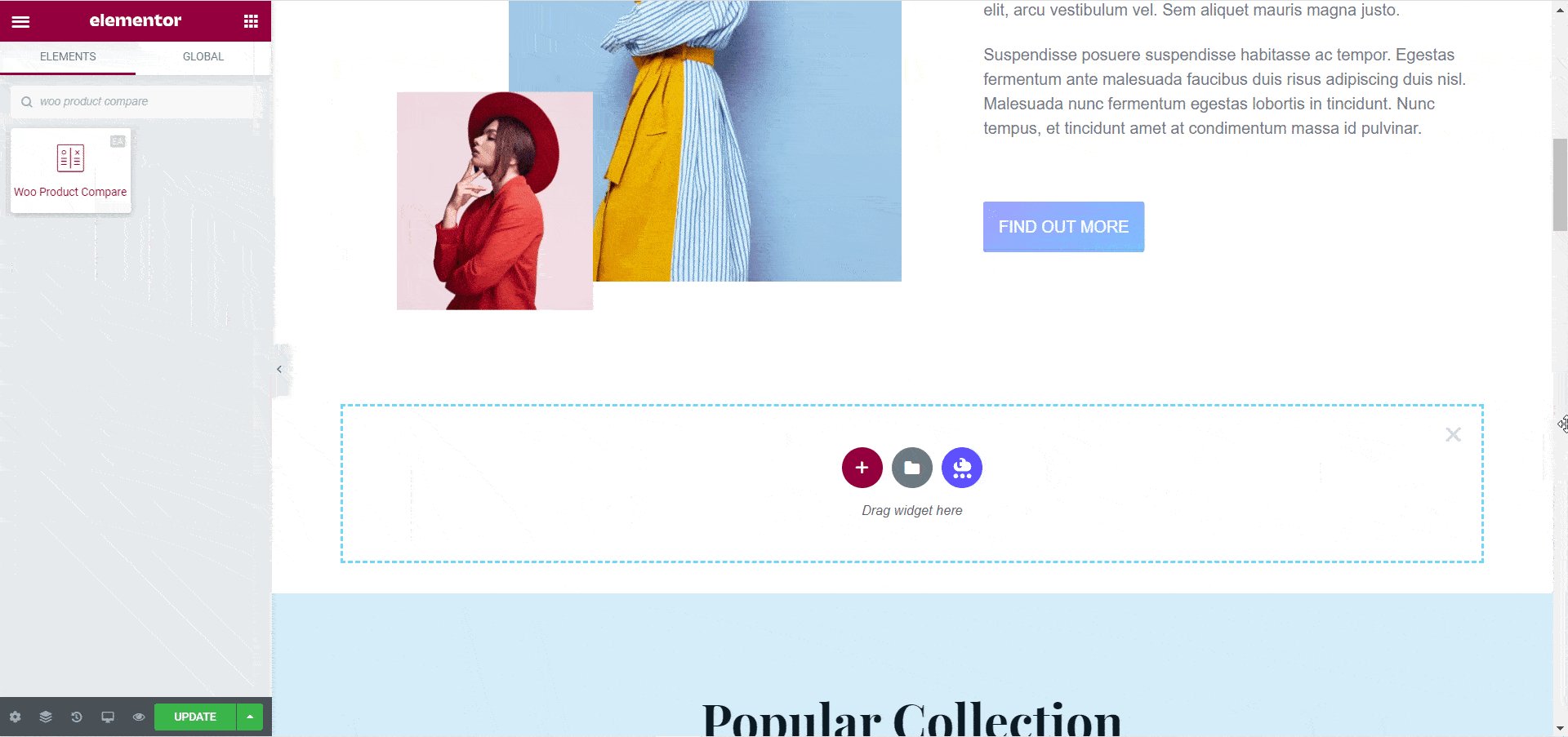
Una vez completado este paso, puede volver a la página donde desea mostrar una tabla de comparación de productos. Cuando edite la página con Elementor, busque el elemento 'Comparación de productos Woo' en la pestaña 'ELEMENTOS'. Simplemente arrastre y suelte el elemento en cualquier lugar de su página para activarlo en su sitio web.

Paso 2: Modifique el contenido para la comparación de productos de WooCommerce
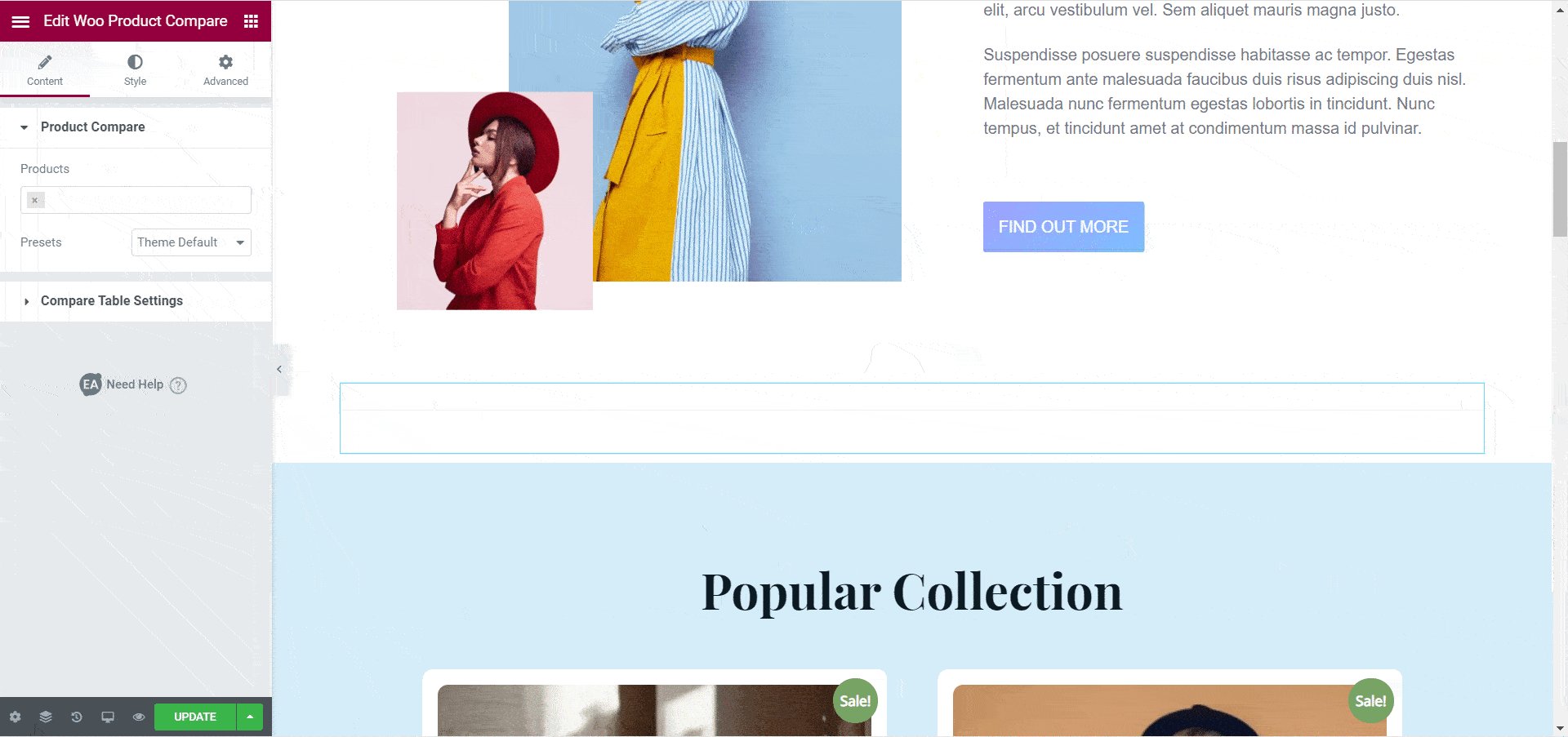
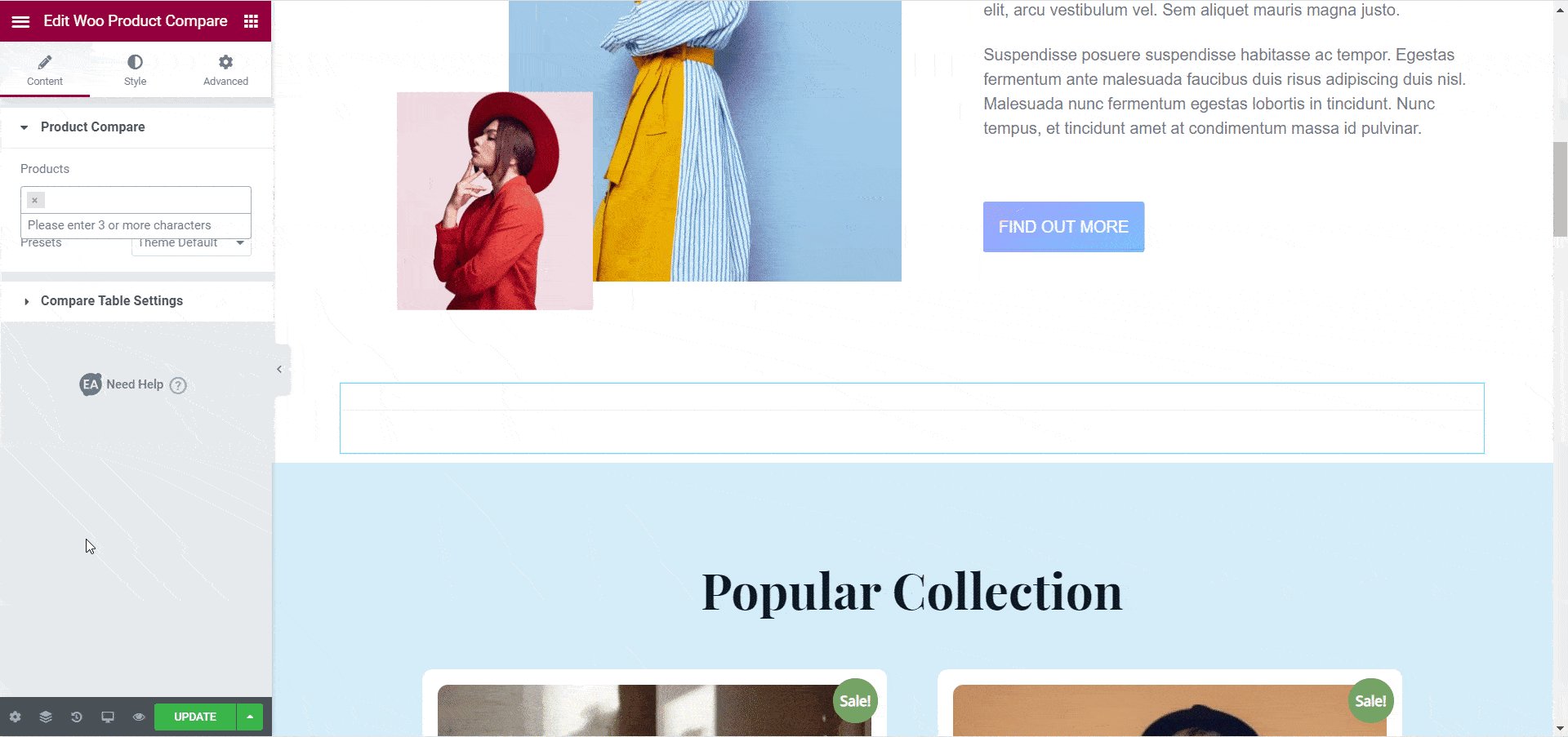
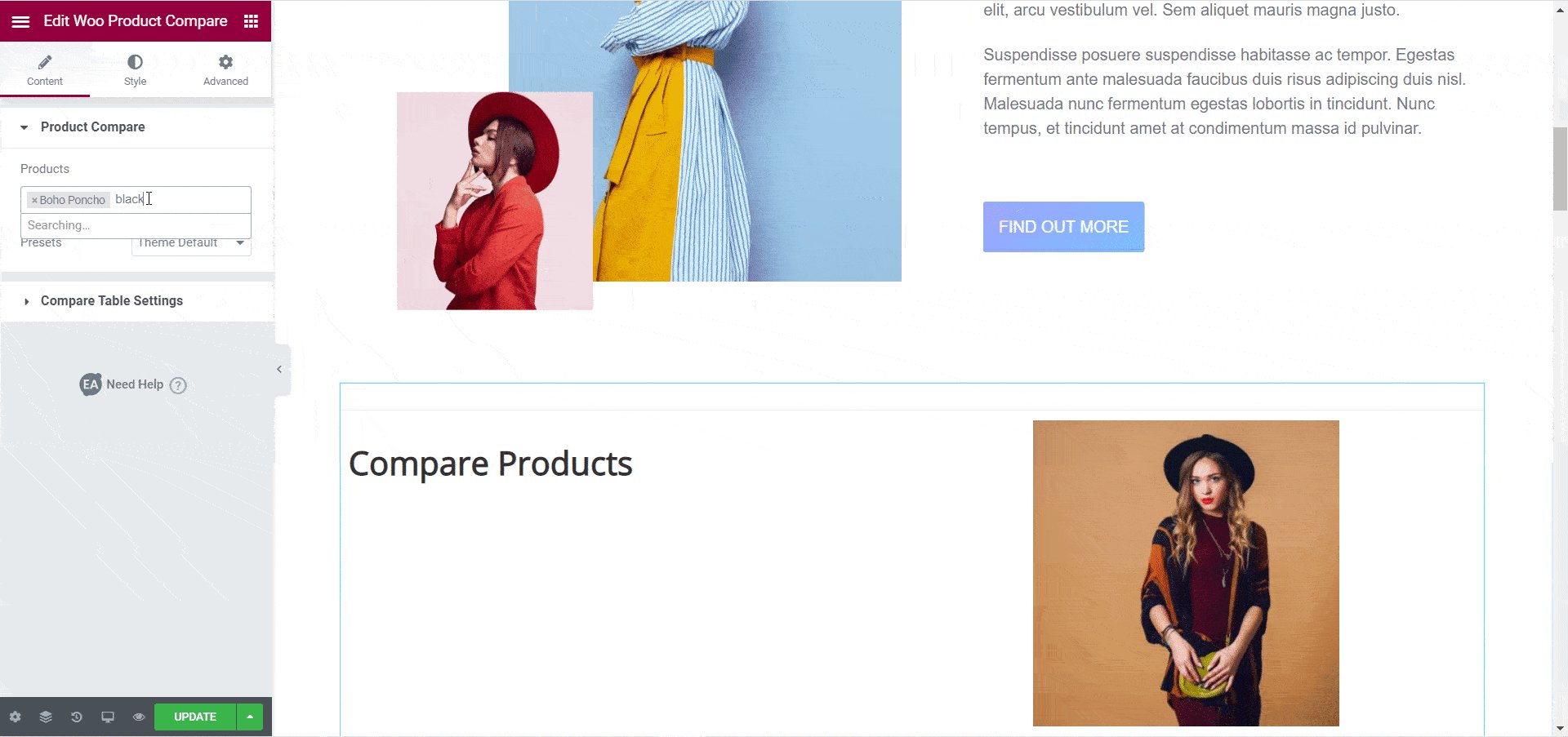
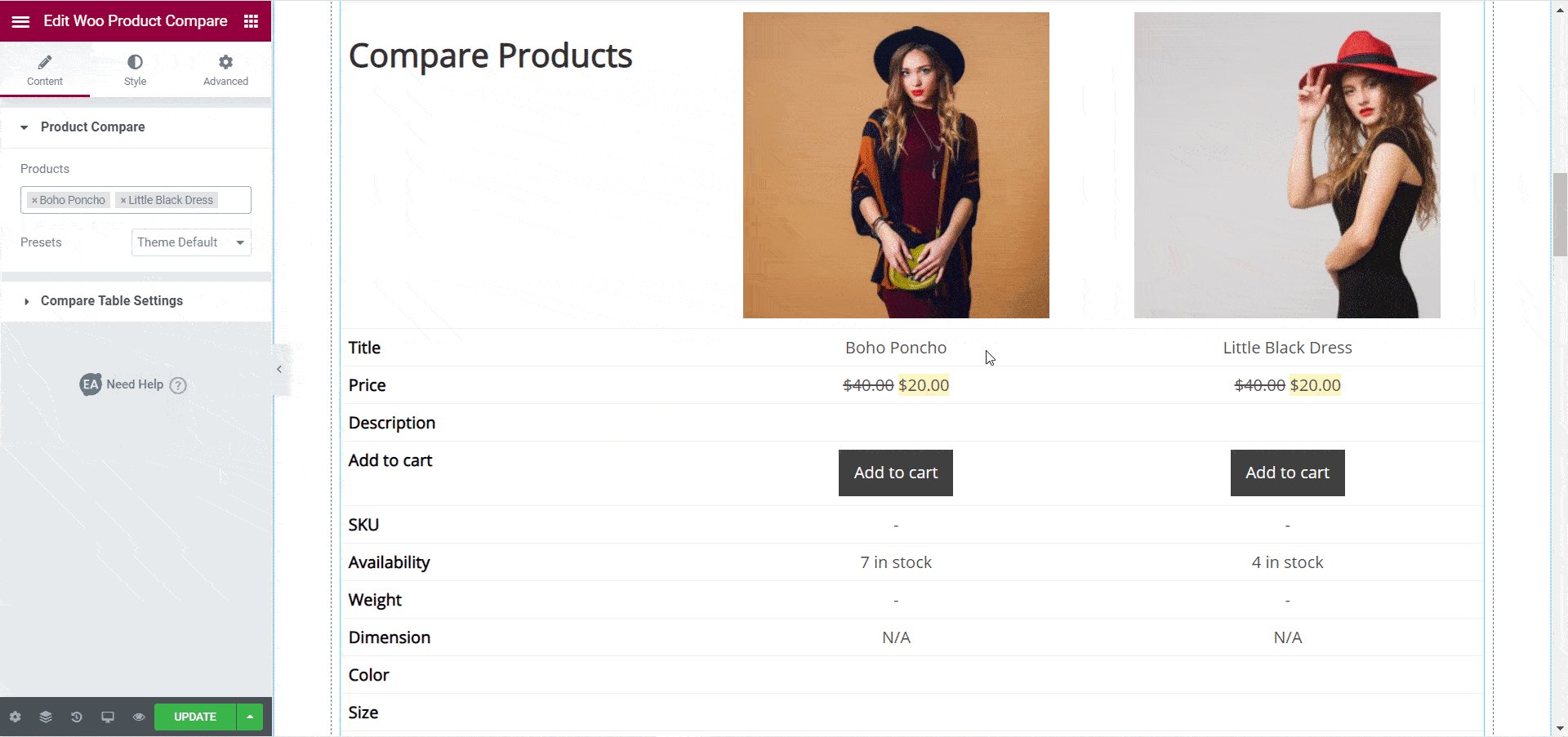
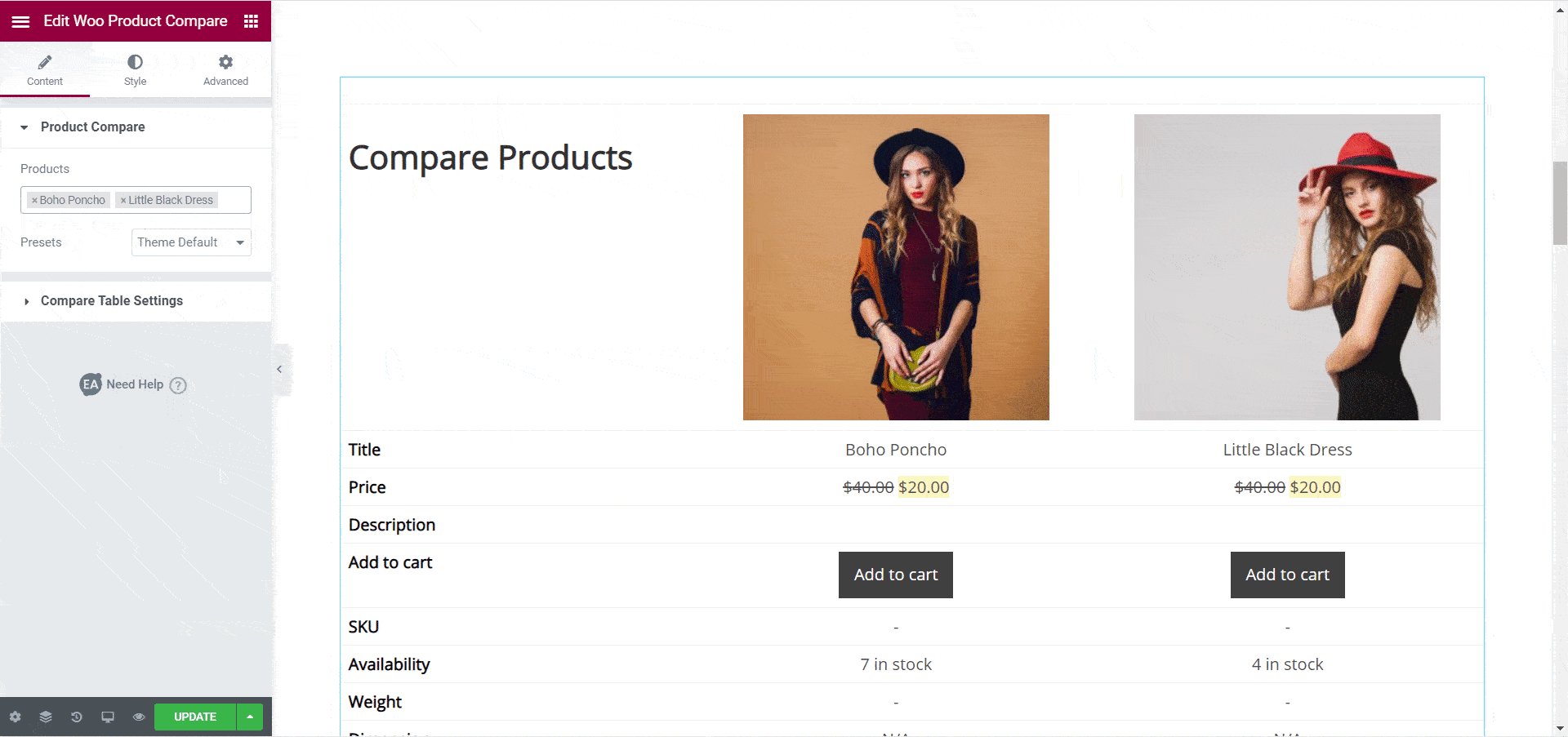
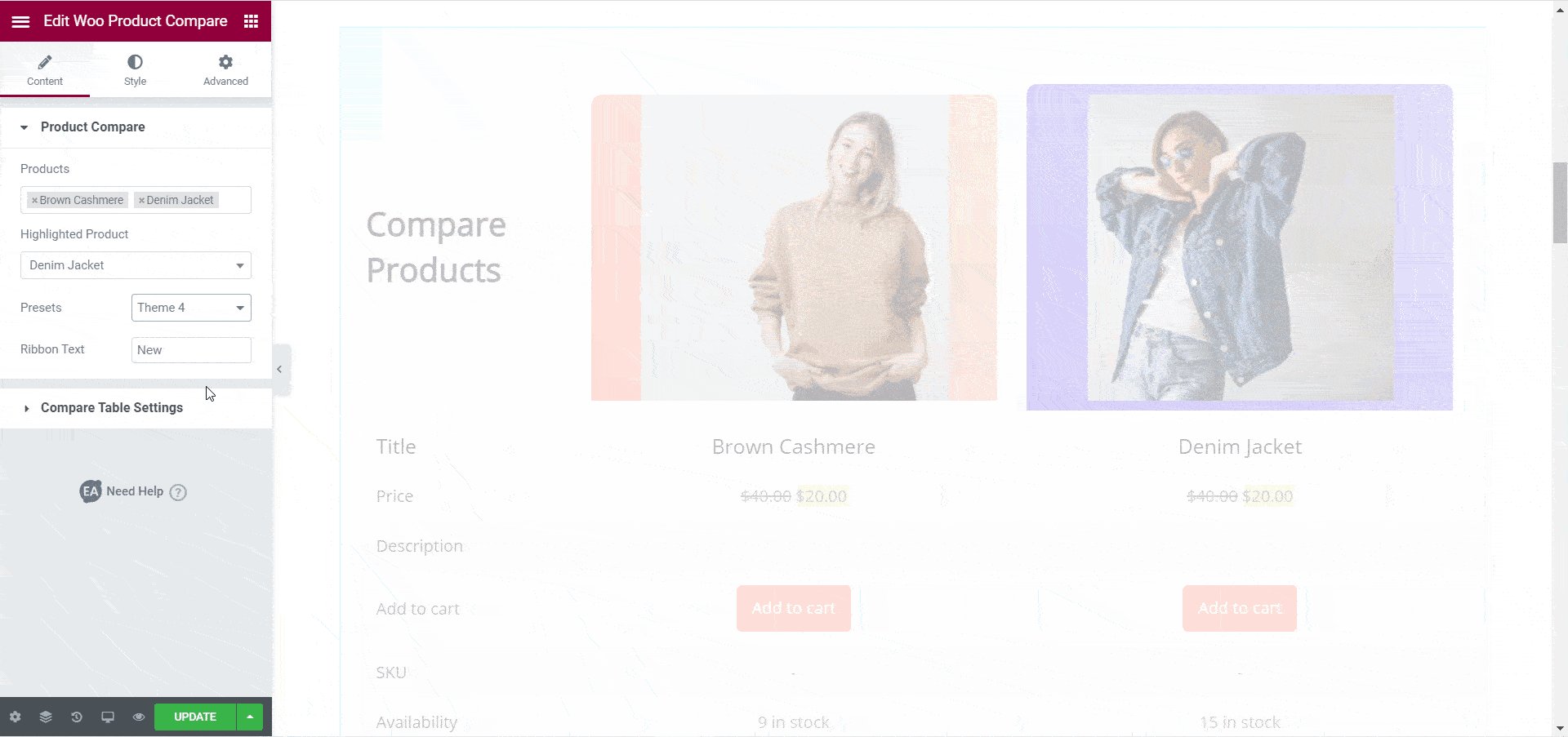
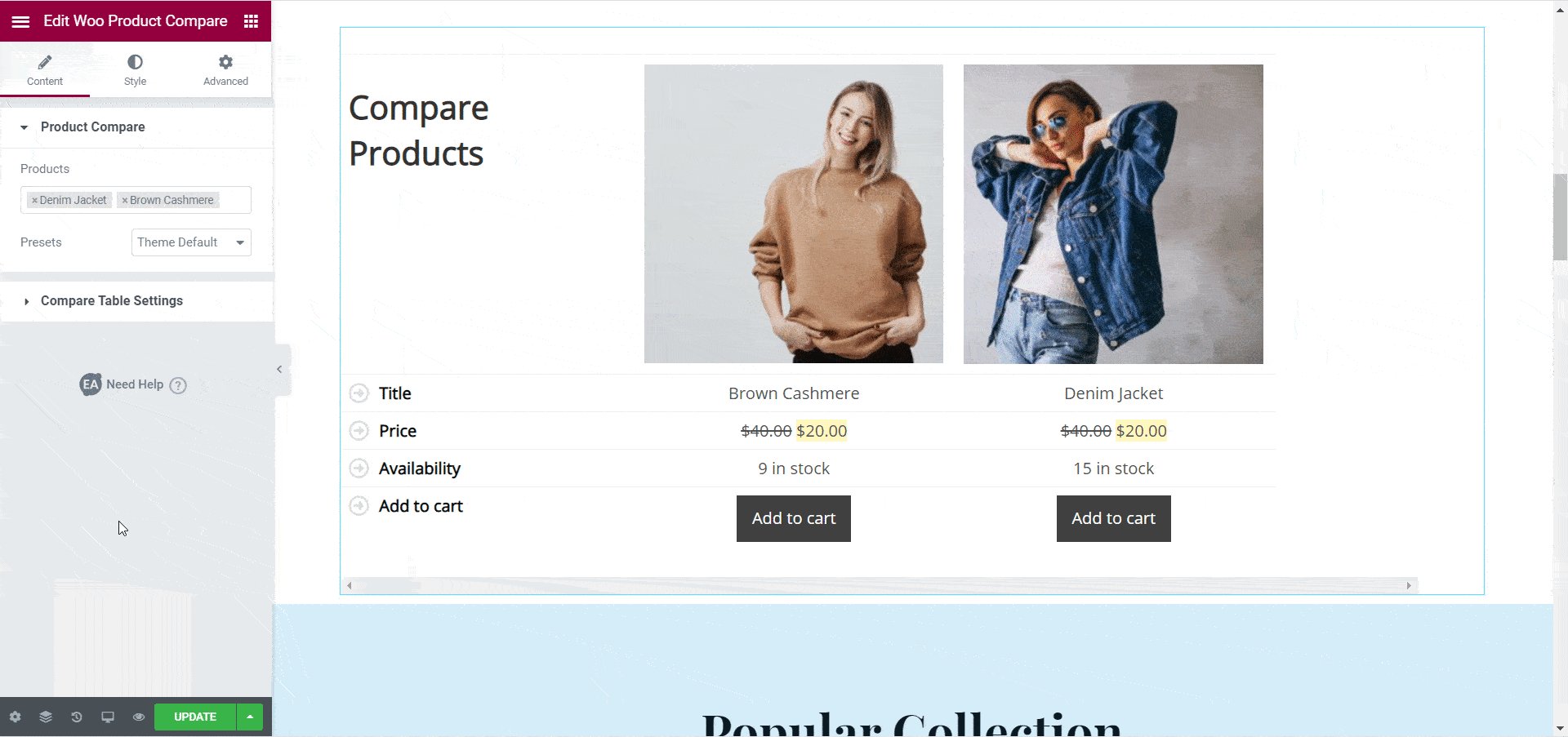
Su tabla de comparación de productos no estará visible de inmediato, ya que primero debe elegir qué productos desea mostrar con el elemento Woo Product Compare. Puede hacerlo haciendo clic en la opción 'Comparación de productos' en la pestaña 'Contenido' . Aquí, puede escribir el nombre de sus productos WooCommerce para agregarlos a su tabla de comparación de productos.


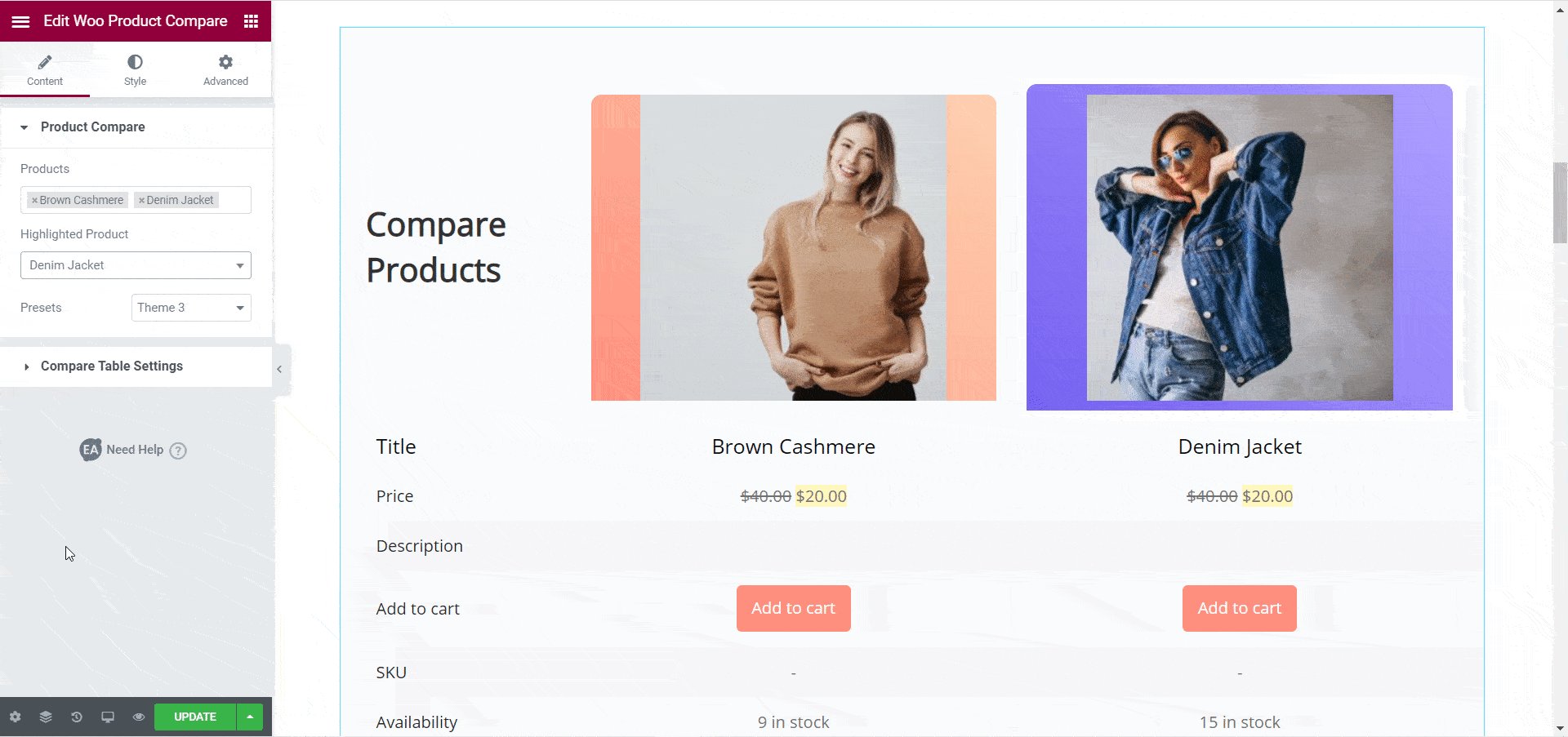
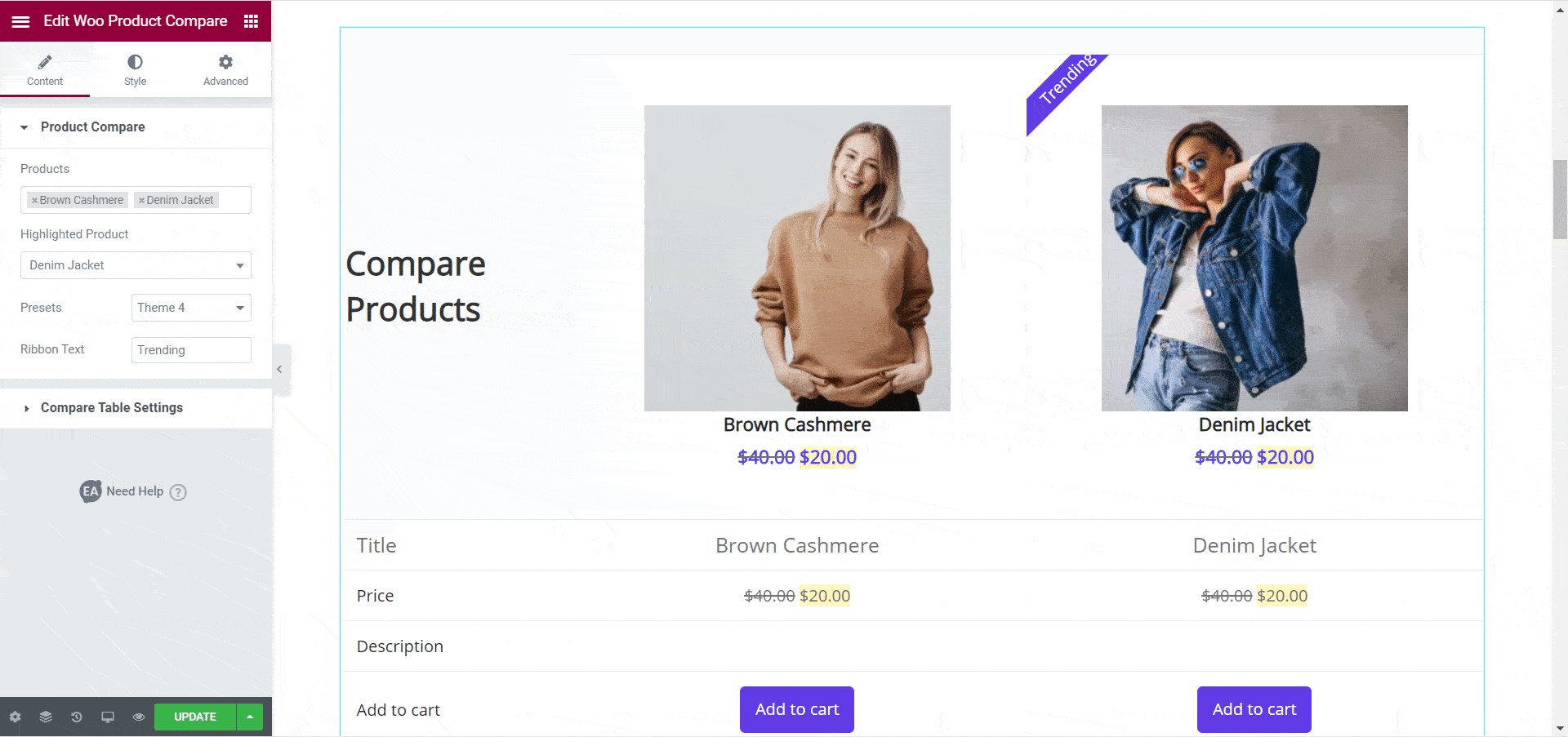
A continuación, puede elegir el tema para su tabla de comparación. Esto le permite decidir el diseño general de su tabla de comparación, que puede diseñar con más detalle más adelante. Por el momento, hay seis temas listos para usar disponibles con el elemento Woo Product Compare. Entre estos, 'Tema 3' y 'Tema 4' vienen con una opción para resaltar un producto específico.

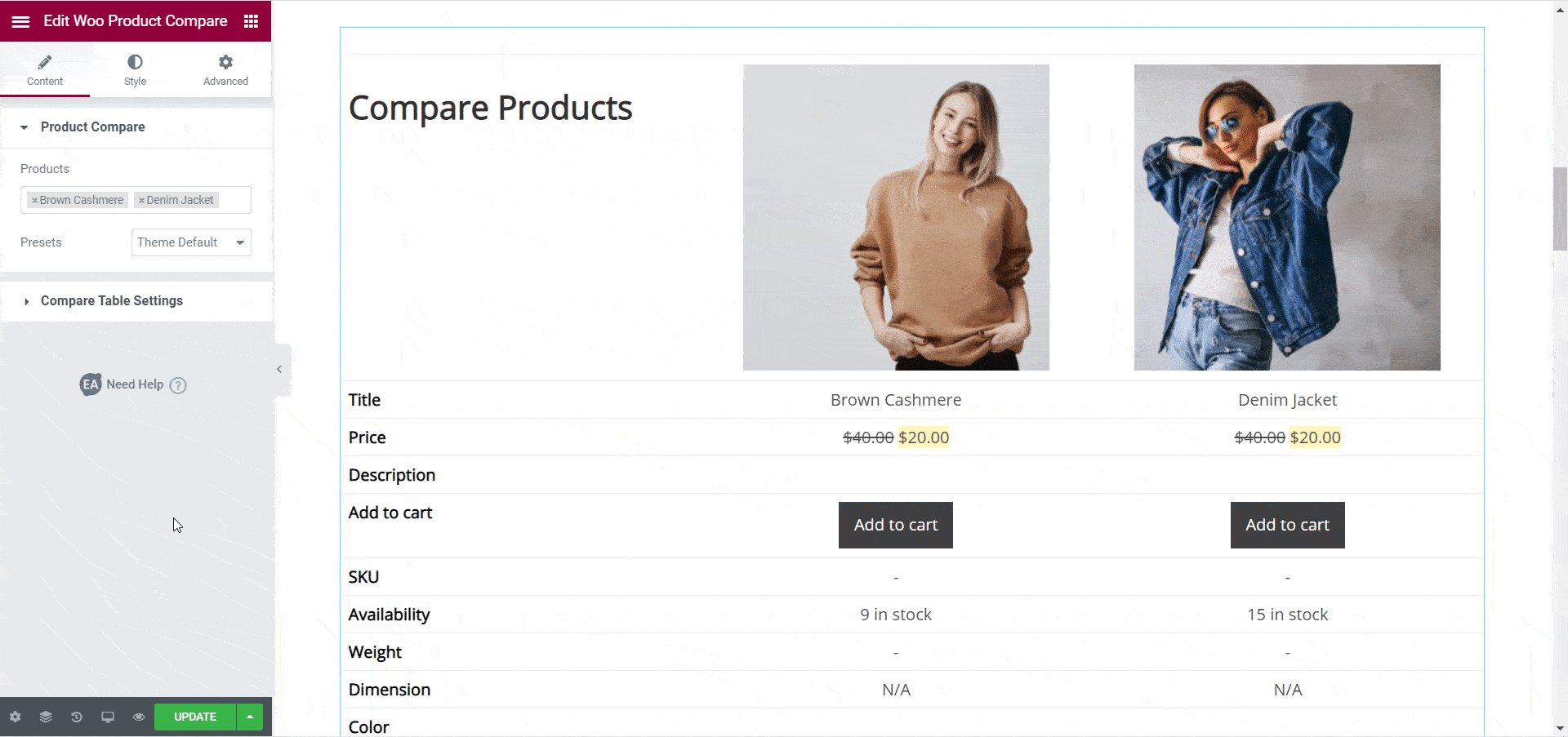
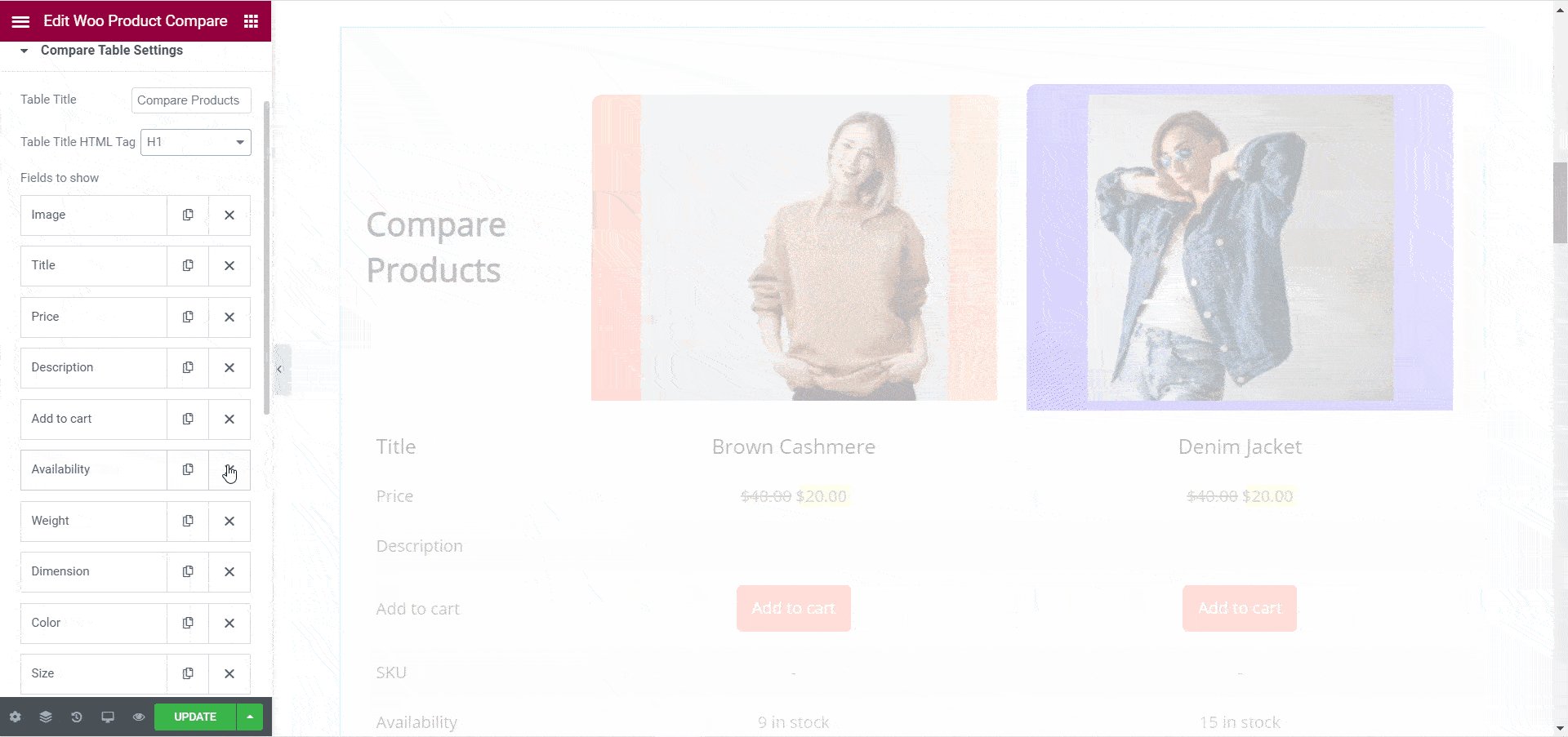
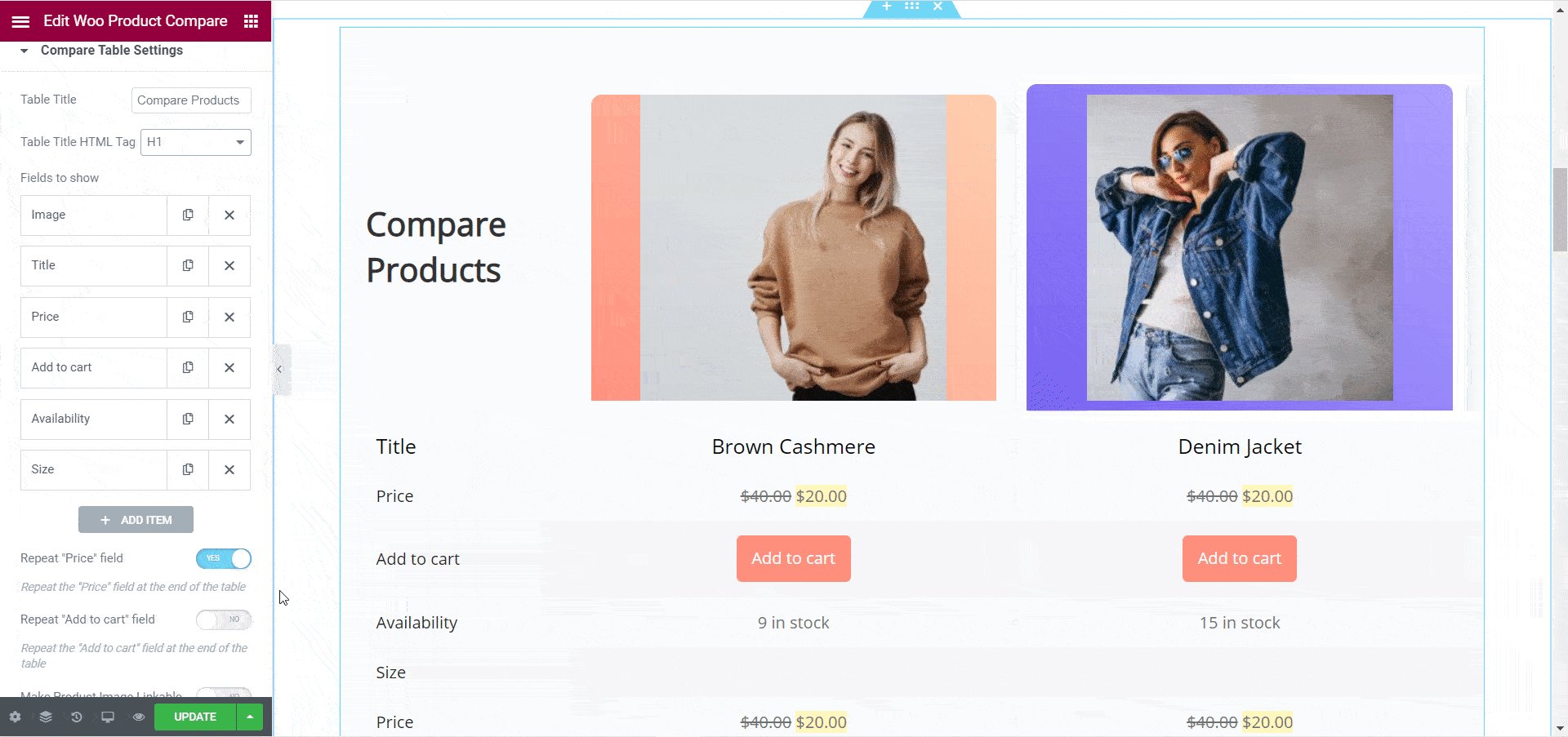
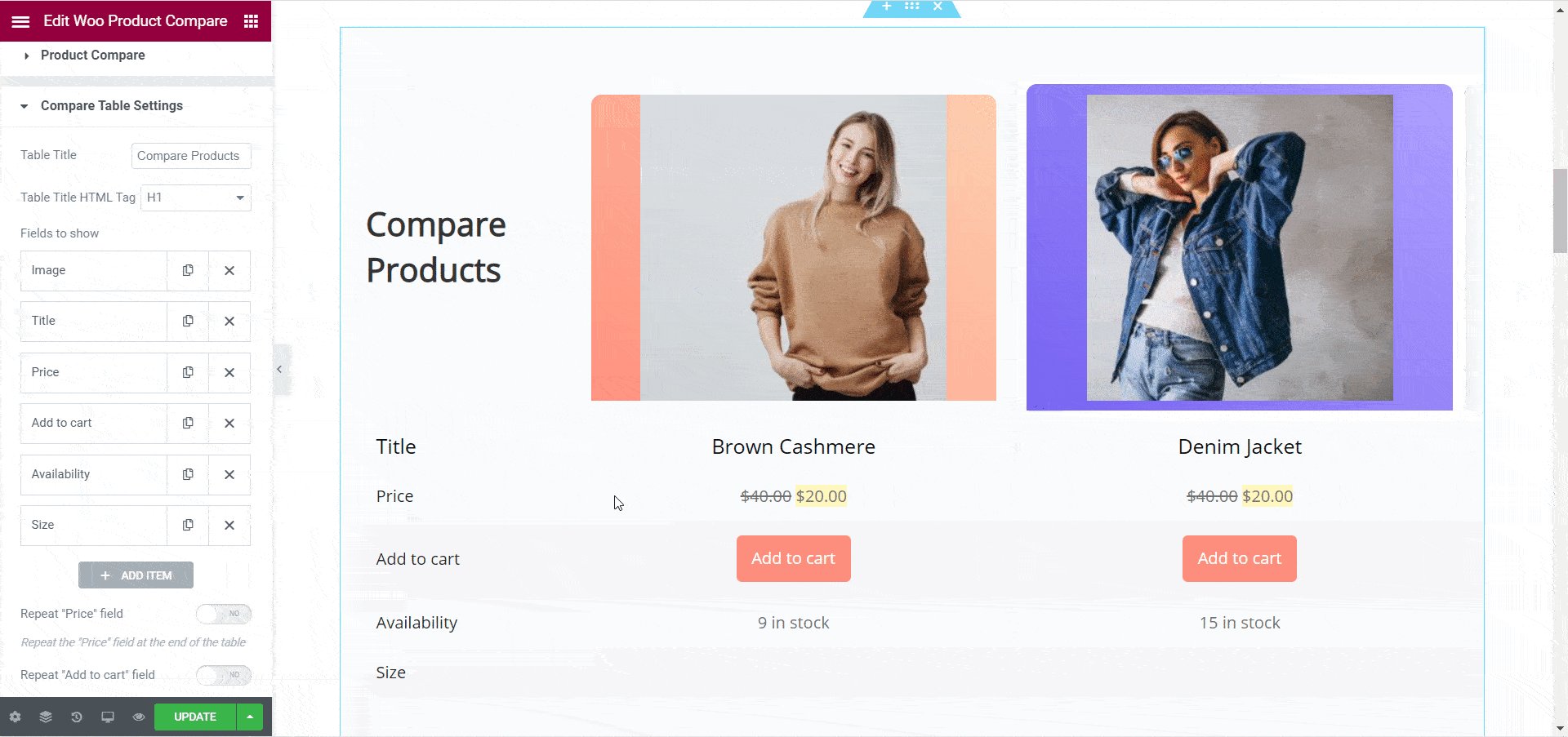
Una vez que haya agregado los productos que desea mostrar en su tabla de comparación de productos, debe modificar el contenido que desea mostrar en la tabla. Puede hacerlo fácilmente con el elemento Woo Product Compare. En la pestaña 'Contenido' , haga clic en la opción 'Comparar configuración de tabla' . Desde aquí, puede cambiar el título de su tabla, así como la etiqueta del título.
Además de esto, también puede elegir qué características mostrar desde la configuración de 'Campos para mostrar' . De forma predeterminada, el elemento Woo Product Compare muestra 11 campos diferentes, incluidos 'Imagen', 'Precio', 'Título', 'Descripción', 'Agregar al carrito', 'Disponibilidad', 'Peso', 'Color' y mucho más .

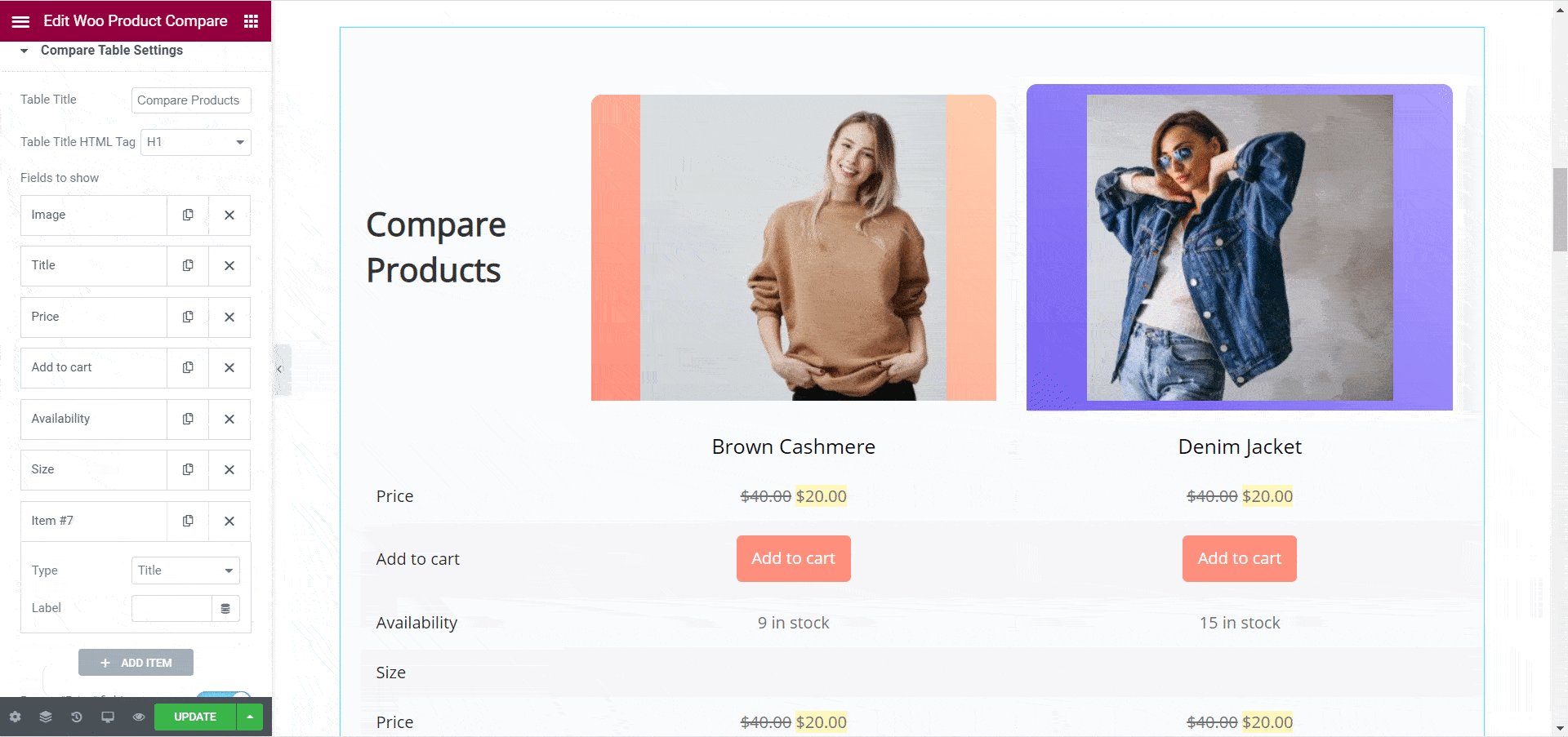
Si desea eliminar algún campo, simplemente haga clic en el ícono 'X' al lado del nombre del campo. Si desea agregar un nuevo campo o característica, simplemente haga clic en el botón '+ Agregar elemento' como se muestra a continuación. Cuando agrega un nuevo campo, también puede elegir el tipo de campo y su etiqueta.
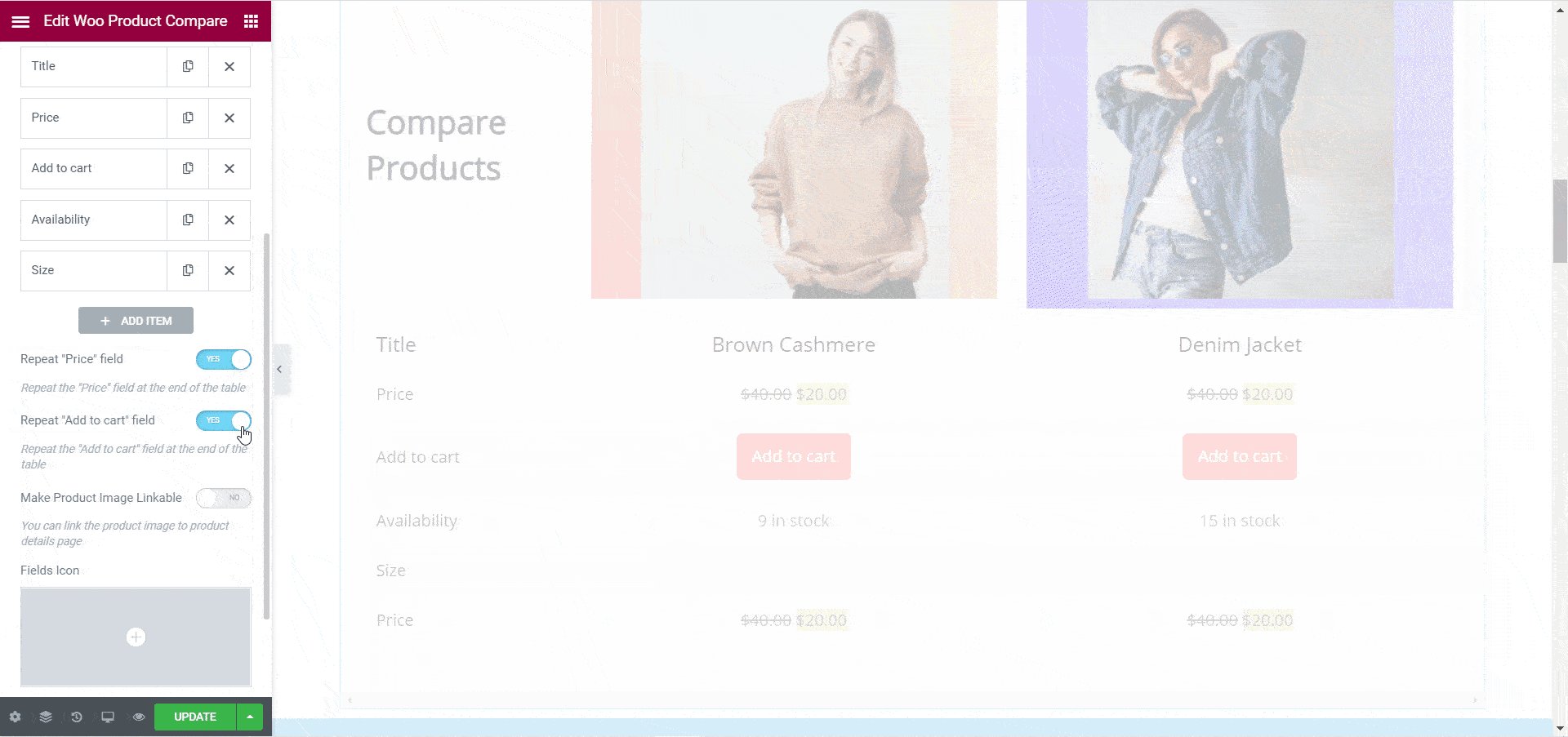
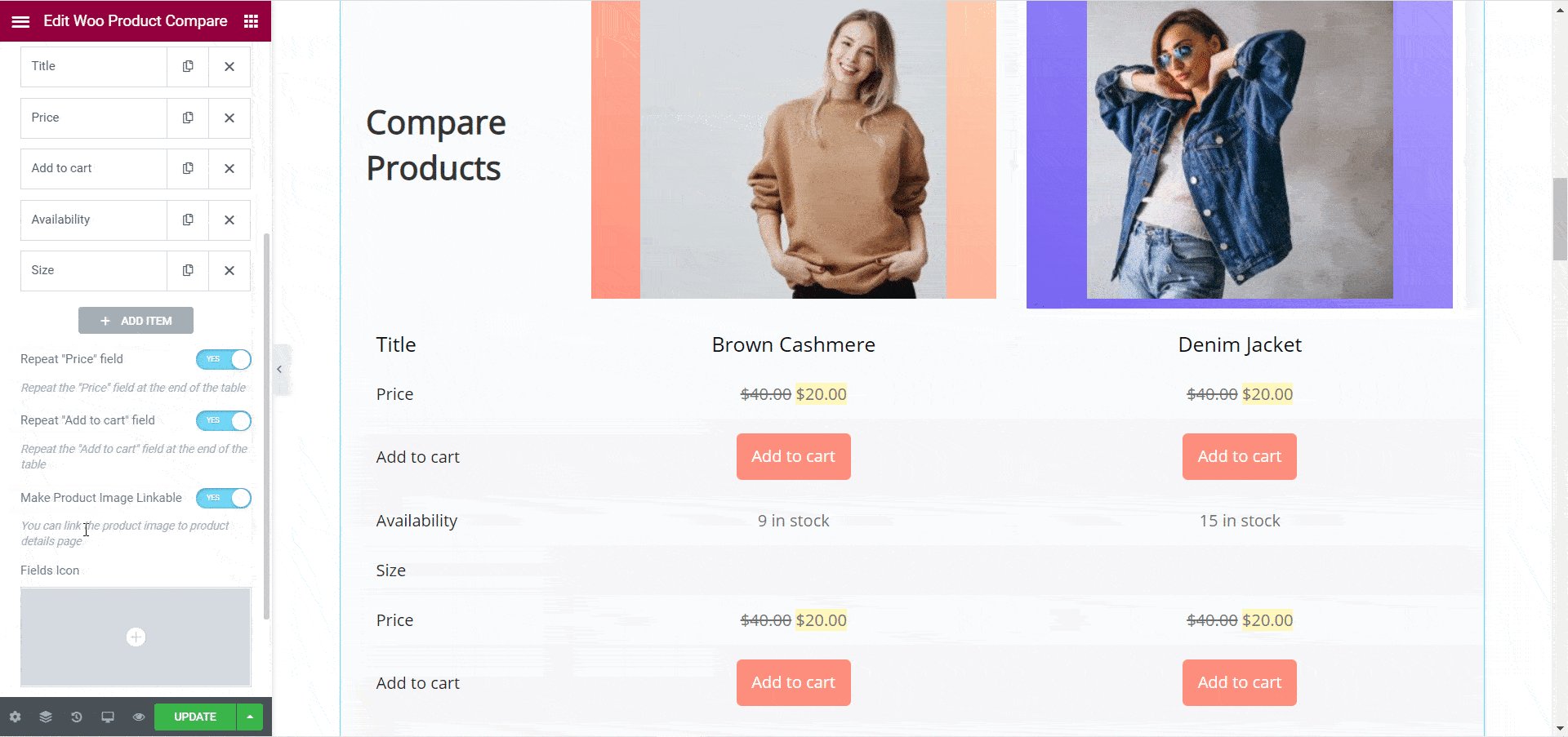
Además de estos, también tiene la opción de repetir ciertos campos que pueden ser importantes para su tienda. Por ejemplo, puede elegir repetir el campo 'Precio' o el campo 'Agregar al carrito' cerca del final de su tabla como se muestra a continuación. También puede optar por hacer que se pueda hacer clic en las imágenes de su producto para que los visitantes de su sitio sean redirigidos a la página de detalles del producto cuando hagan clic en la imagen.
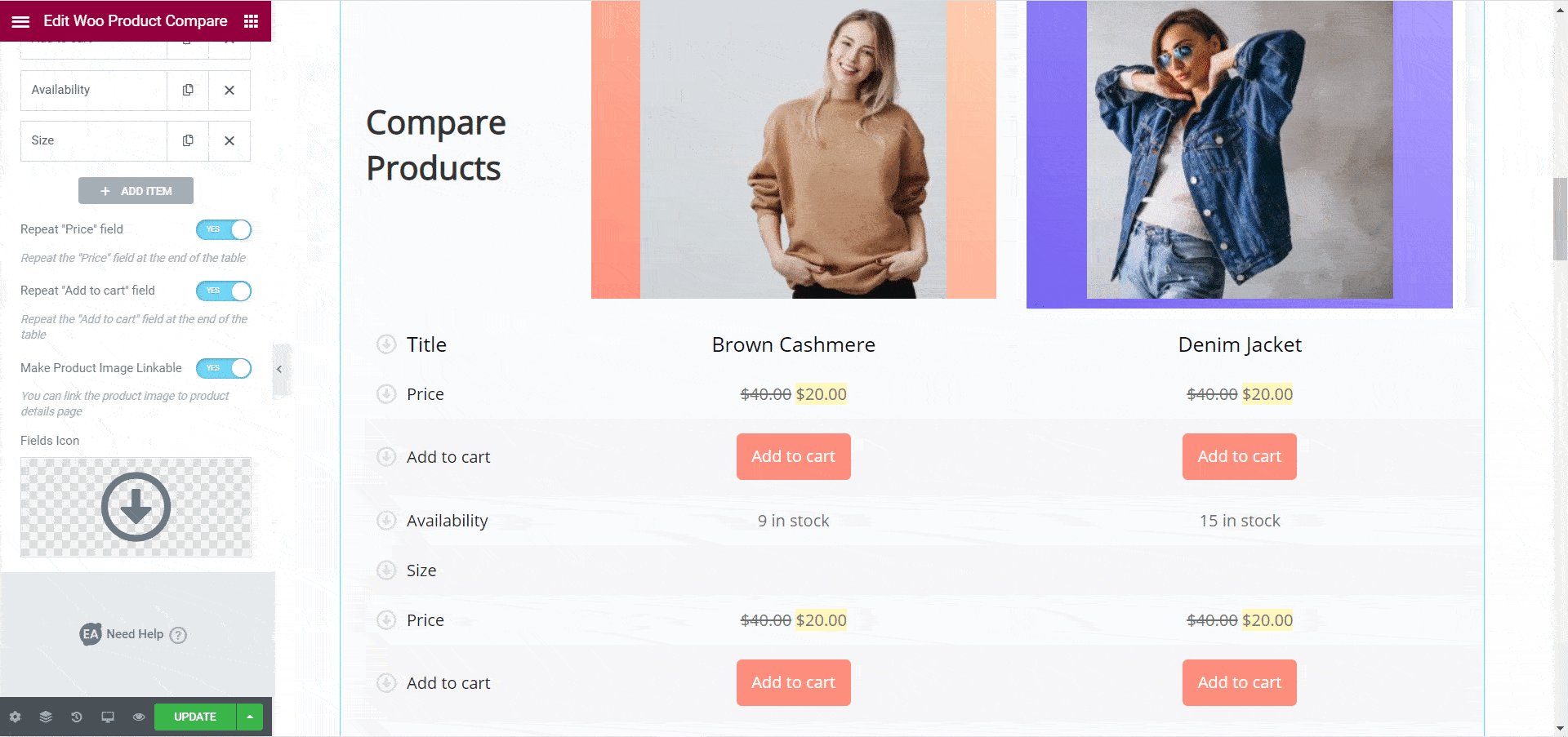
Finalmente, también puede agregar iconos para que se muestren en cada campo. Desde la opción 'Comparar configuración de tabla' , hay una opción para que establezca un ícono para los campos de su producto.

Paso 3: personalice su tabla de comparación de productos de WooCommerce
Si ha terminado de agregar el contenido para su widget de Comparación de productos de WooCommerce, es hora de personalizarlo. Puede diseñar su tabla de comparación de productos de la forma que desee con el Editor de Elementor.
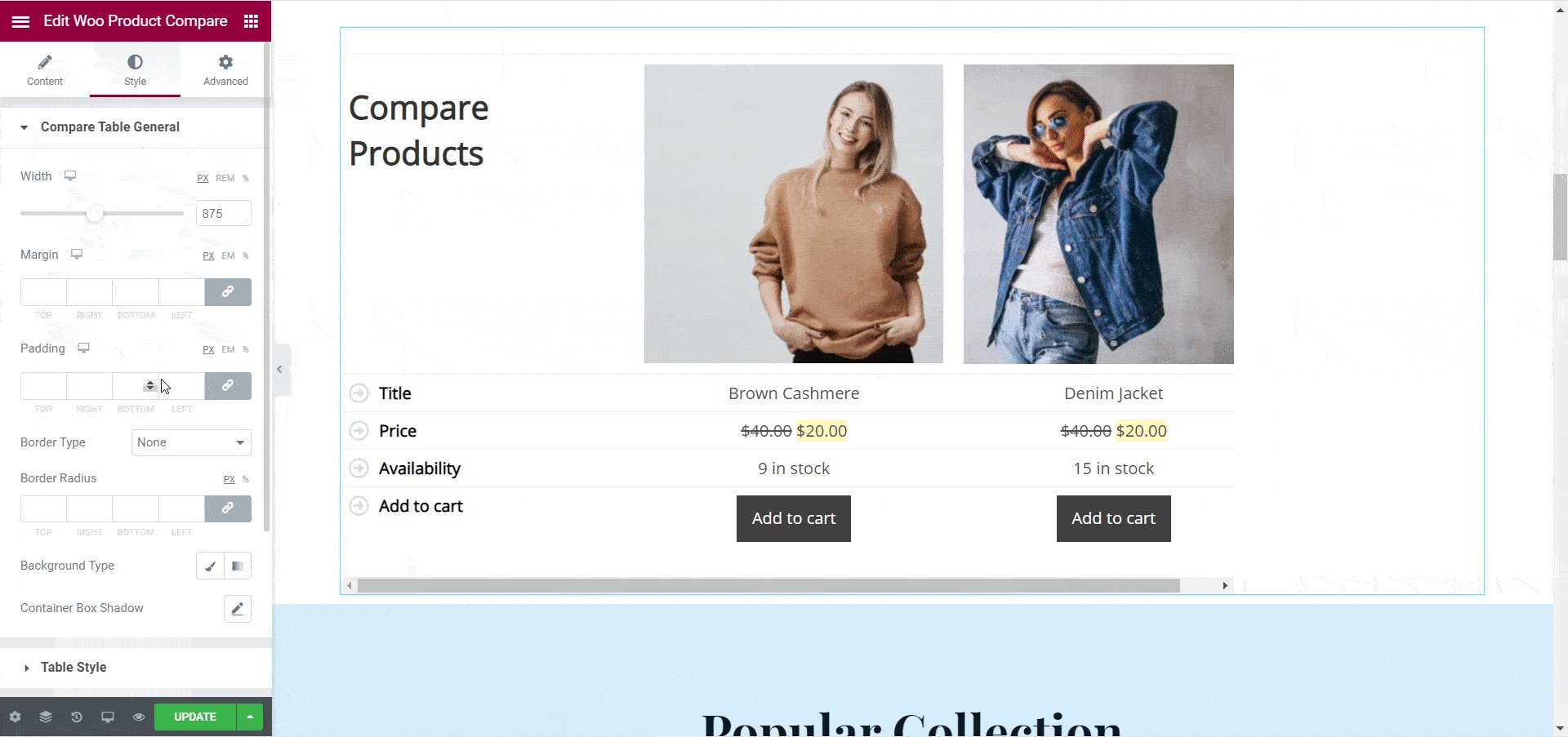
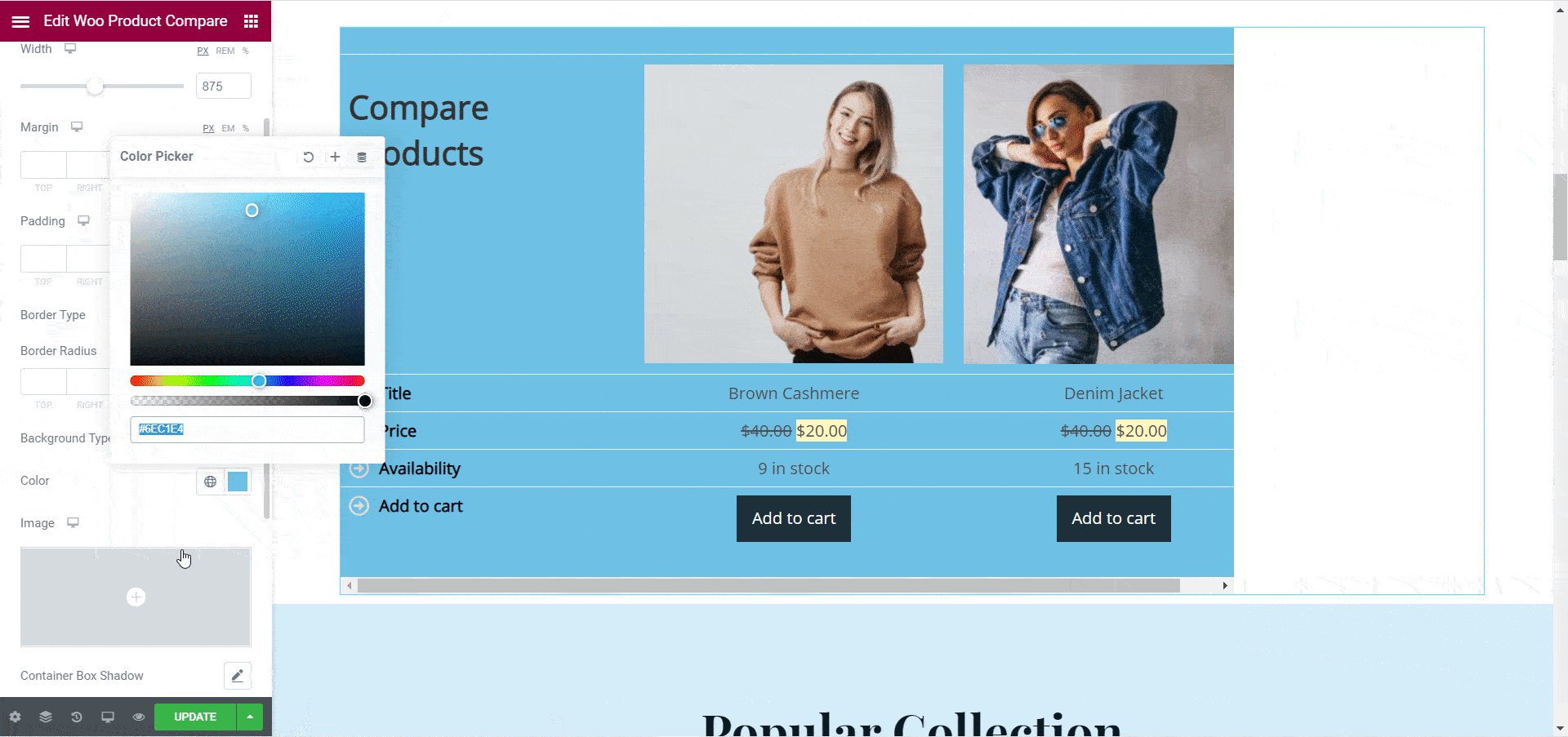
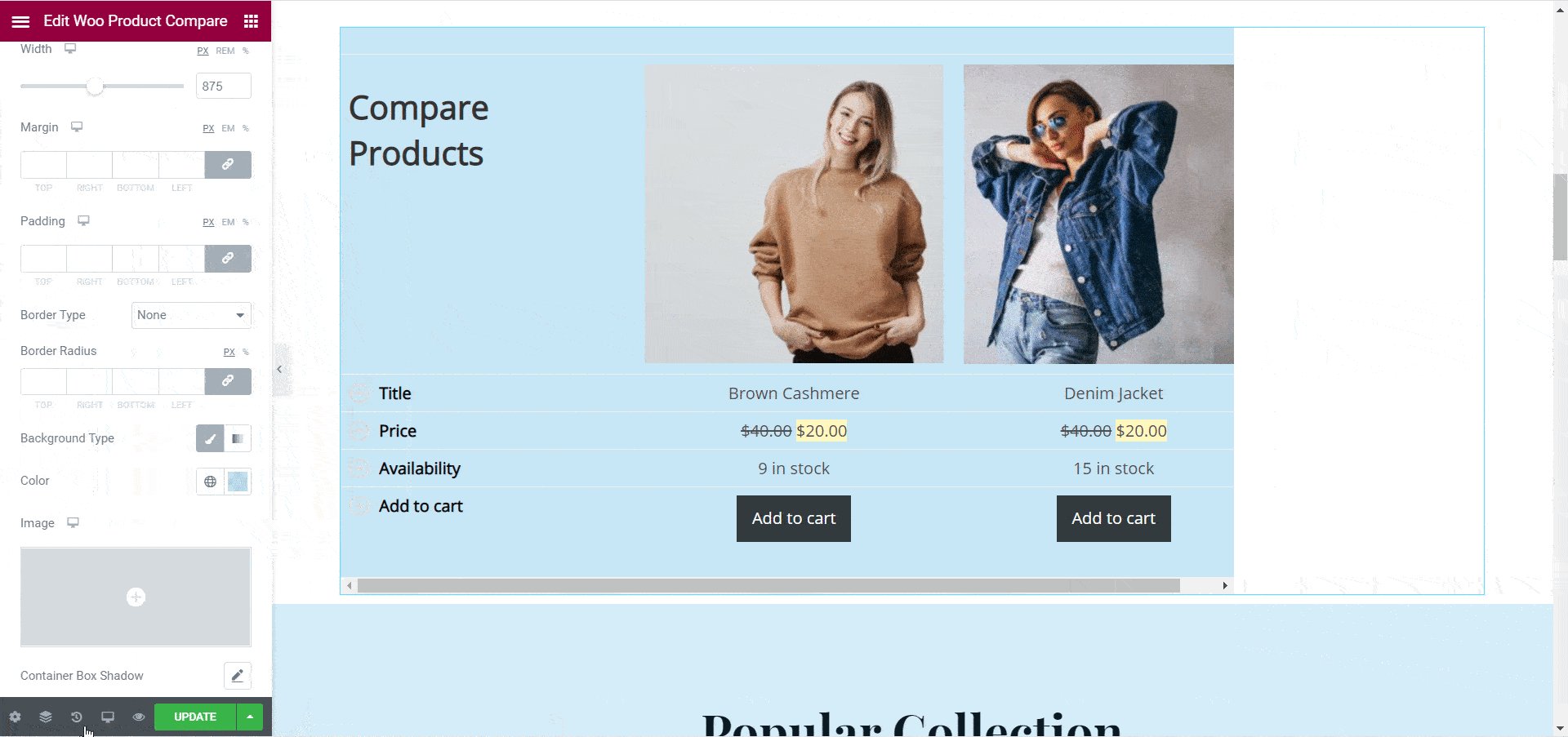
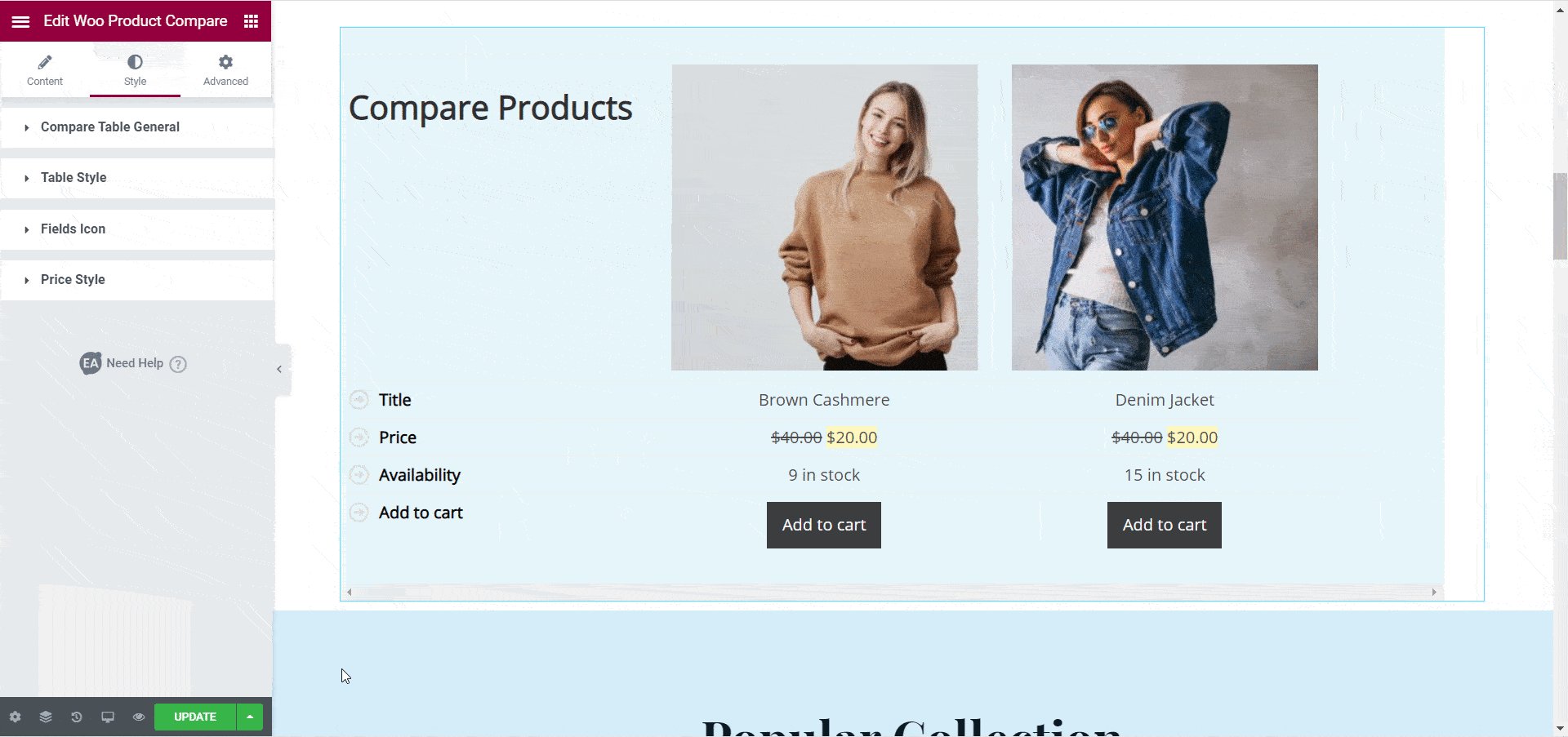
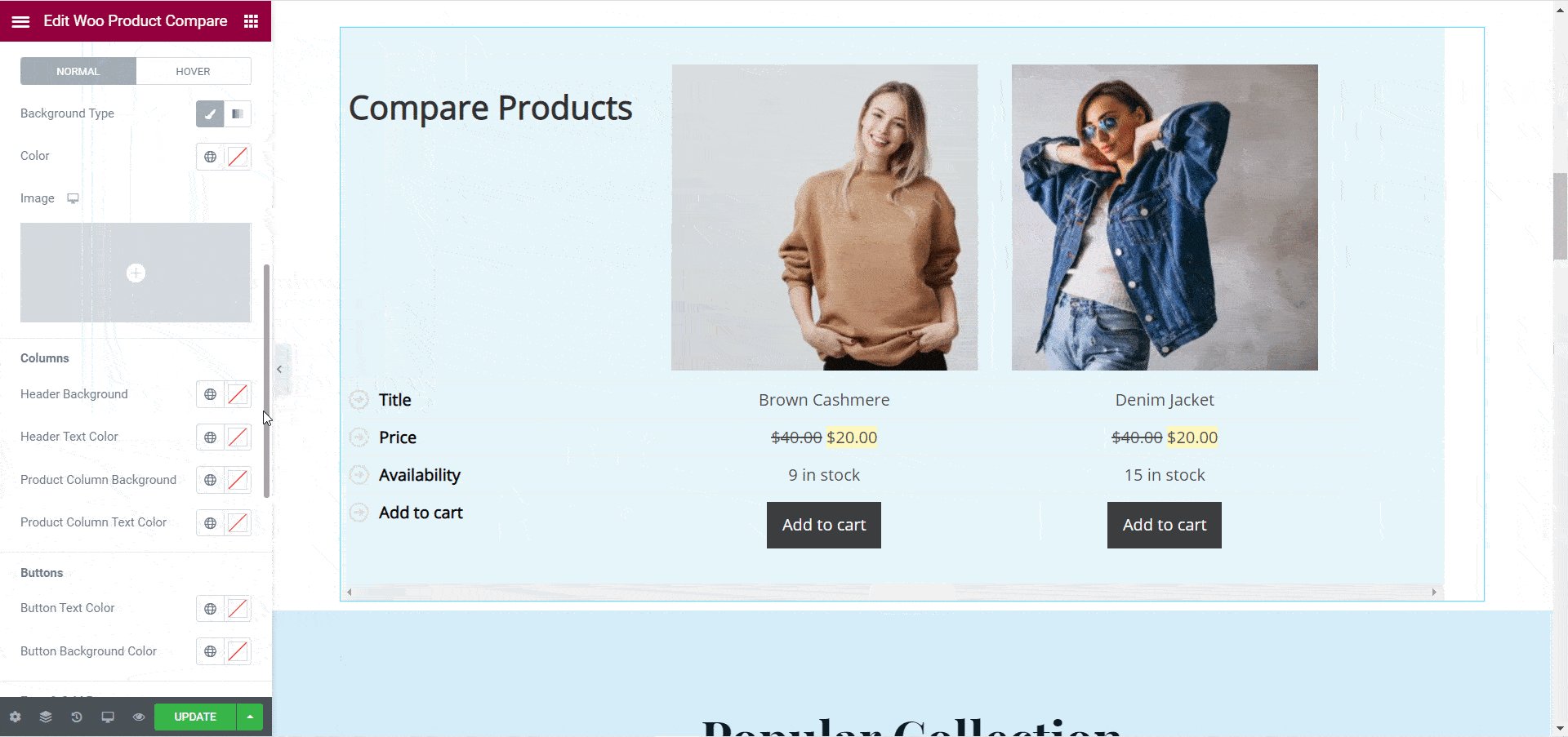
Para hacer esto, haga clic en su elemento Woo Product Compare y luego diríjase a la pestaña 'Estilo' . Aquí verá toneladas de opciones diferentes para personalizar su tabla de comparación de productos. Por ejemplo, desde la sección 'Comparar tabla general' , tendrá que obtener varias opciones para diseñar la tabla. Puede cambiar el margen, el ancho y el relleno, personalizar los colores de fondo y mucho más.

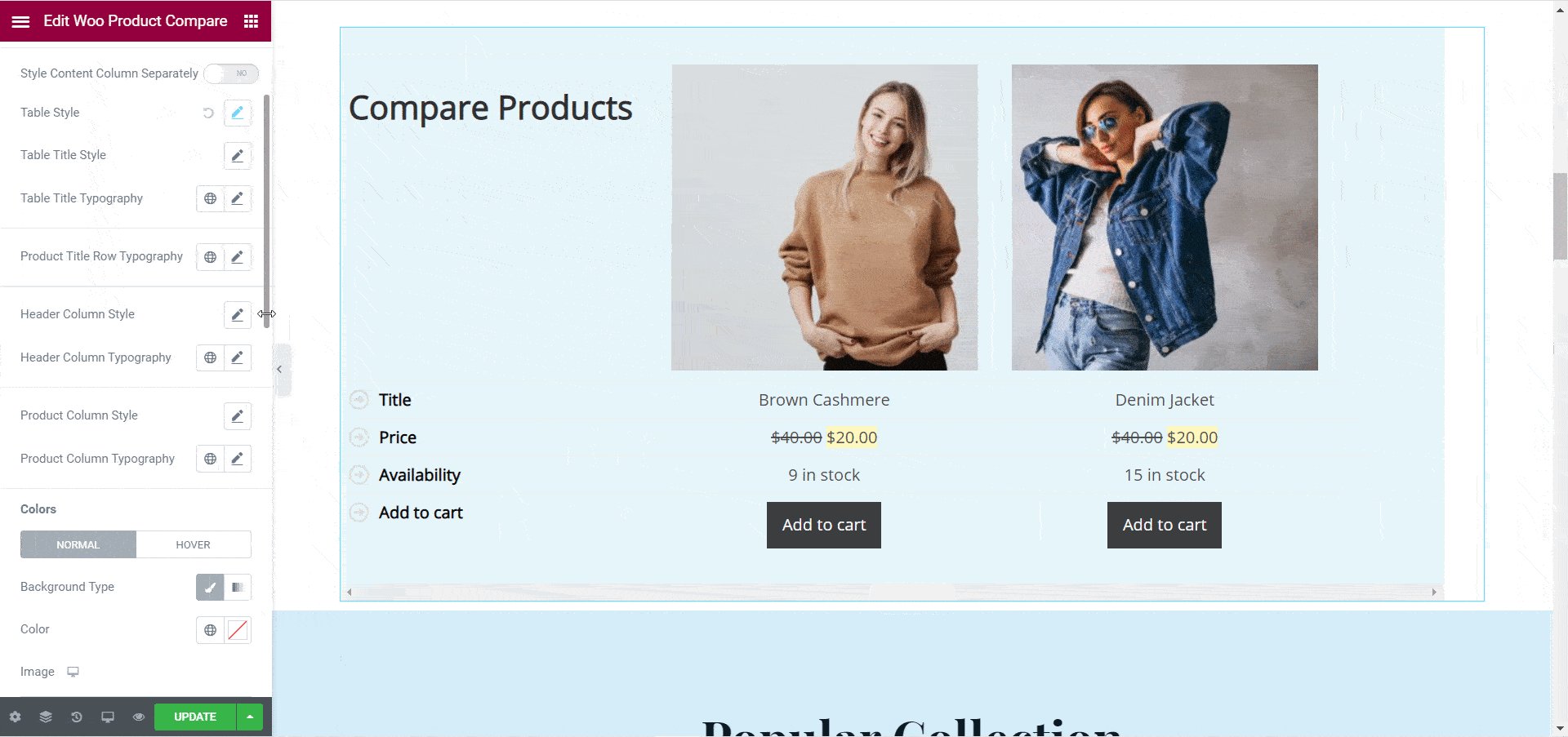
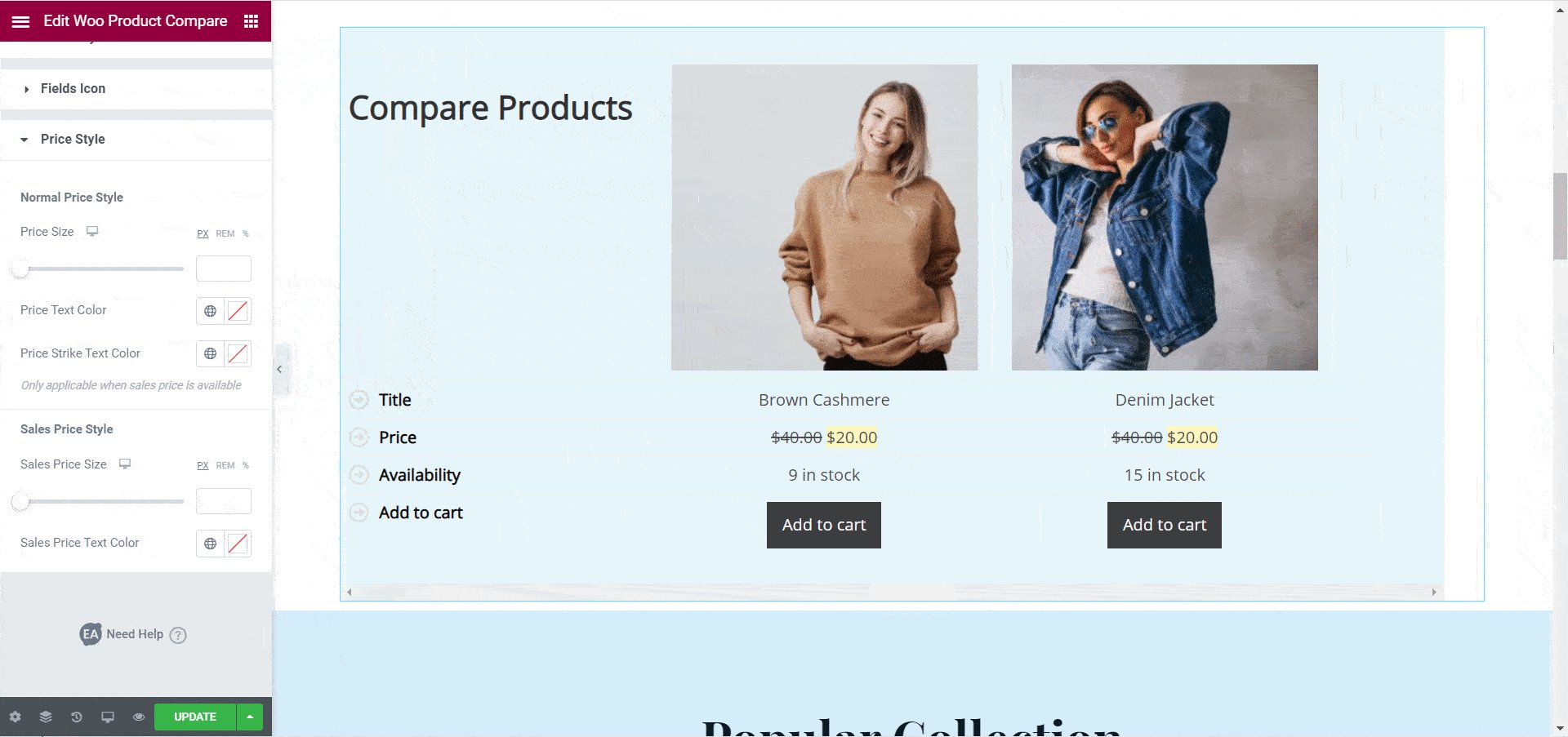
Del mismo modo, desde la sección 'Estilo de tabla' , tiene la flexibilidad de personalizar todos y cada uno de los aspectos de su tabla de comparación de productos. Incluso puede optar por personalizar la columna de contenido por separado alternando para habilitar la opción ' Estilo de columna de contenido por separado' . Puede personalizar columnas de encabezado, columnas de productos, estilos de títulos de tablas, íconos de campos, estilos de precios y mucho más usando el elemento Woo Product Compare.
Asegúrese de consultar nuestra documentación detallada sobre el elemento Woo Product Compare aquí para obtener más información sobre cómo personalizar su tabla de comparación de productos.

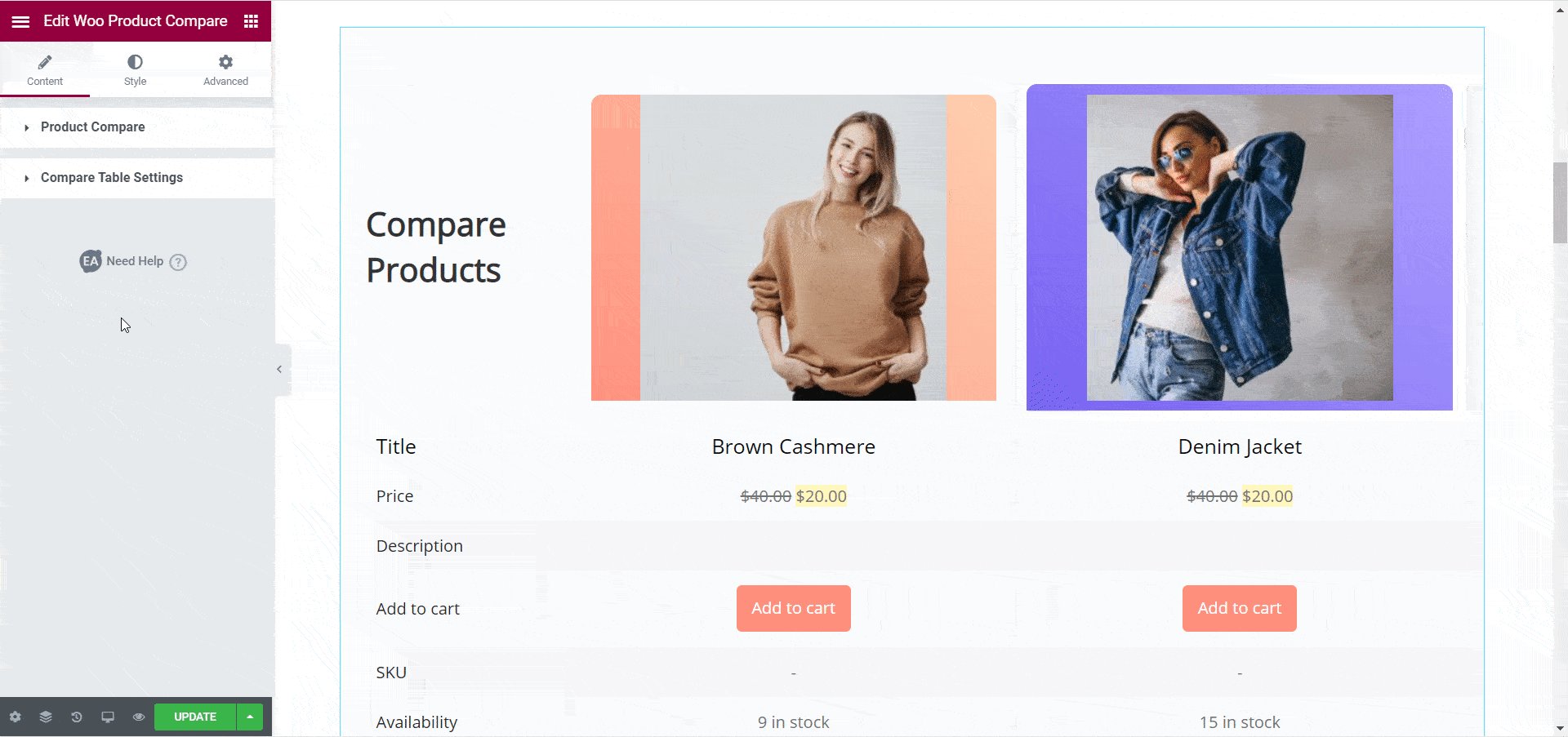
Finalmente, cuando haya terminado, así es como se mostrará la tabla de comparación de productos para su tienda WooCommerce.

Como puede ver, es bastante fácil crear una tabla de comparación de productos con la ayuda del elemento WooCommerce Product Compare de Essential Addons para Elementor . Ahora, puede mejorar la experiencia de compra de los visitantes de su sitio en su sitio web de WooCommerce y ayudarlos a tomar una decisión de compra más rápidamente con este útil widget.
Pruébelo usted mismo hoy y comparta sus pensamientos con nosotros. Nos encantaría conocer sus comentarios y mejorar su experiencia de creación de páginas con Elementor . Si tiene algún problema o tiene alguna pregunta, puede comunicarse con nuestro equipo de soporte o unirse a nuestra amigable comunidad de Facebook para obtener más ayuda.
Bonificación: Consigue plantillas de WooCommerce GRATIS para Elementor
¿Quiere crear impresionantes sitios web de WooCommerce en Elementor sin ningún tipo de codificación? Luego dirígete a Templately y echa un vistazo a estos impresionantes paquetes de plantillas de Elementor listos para WooCommerce.