Cómo mostrar el selector de fecha en la página del producto WooCommerce
Publicado: 2021-04-02Es posible que desee agregar campos personalizados a la página del producto WooCommerce, incluido un selector de fecha. Permita que los clientes elijan el día (o días) exactos para recibir productos o servicios. Hoy, le mostraré cómo agregar un selector de fecha en la página del producto WooCommerce con un complemento de WordPress.
Leer la información adicional sobre el pedido, una y otra vez, puede no ser la mejor opción para obtener opciones del cliente.
Agreguemos 18 campos personalizados con un personalizador de productos gratuito para obtener información específica de los clientes sobre el producto o servicio que vende. También puede agregar el selector de fecha y los campos de carga de archivos en la versión PRO de este complemento de WordPress para WooCommerce.
Tabla de contenido
- Personalice la página del producto WooCommerce con un complemento gratuito
- Un selector de fechas en la página del producto WooCommerce
- Cómo agregar un selector de fecha al producto WooCommerce
- Resumen y más sobre el plugin
Personaliza la página del producto de WooCommerce
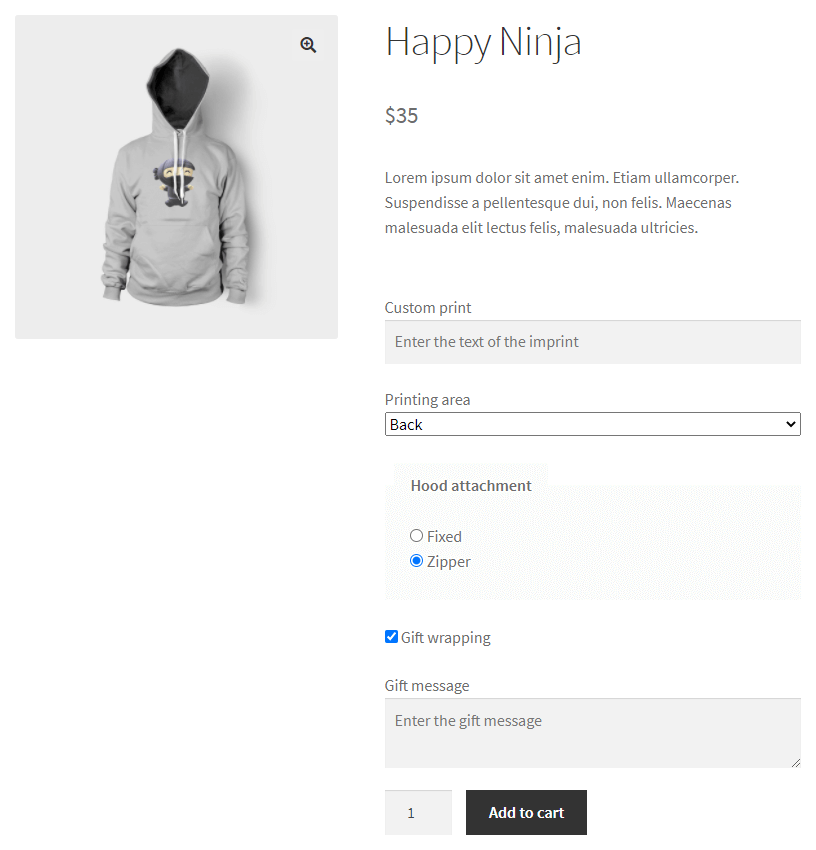
Usar atributos y variaciones no siempre es la mejor opción. Echemos un vistazo a la página del producto WooCommerce con campos personalizados .

¡Descargue el complemento gratuito y comience a personalizar sus productos WooCommerce hoy !
Campos de productos flexibles WooCommerce
Agregue un selector de fechas de WooCommerce en la página del producto. Excluye fechas y días de la semana específicos. Definir horarios de cierre.
Descárgalo gratis o Ir a WordPress.org¡Agregar nuevos campos de productos está a solo unos clics de distancia!

Un selector de fechas en la página del producto WooCommerce
Veamos ahora cómo agregar un selector de fecha.
Este campo está disponible en la versión PRO del complemento.

Visite la página del producto para ver todas las características del complemento.
Campos de productos flexibles PRO WooCommerce $ 59
Agregue un selector de fechas de WooCommerce en la página del producto. Excluye fechas y días de la semana específicos. Definir horarios de cierre.
Añadir a la cesta o Ver detallesTambién puede utilizar la configuración de campo:
- Fechas excluidas
- Días de la semana excluidos
- Límite de días seleccionados
- Hora del día de cierre
Por lo tanto, puede personalizar el campo del selector de fecha según sus necesidades :

Veamos cómo agregar, configurar y usar el selector de fechas.
Cómo agregar un selector de fecha al producto WooCommerce
Agregar un selector de fecha
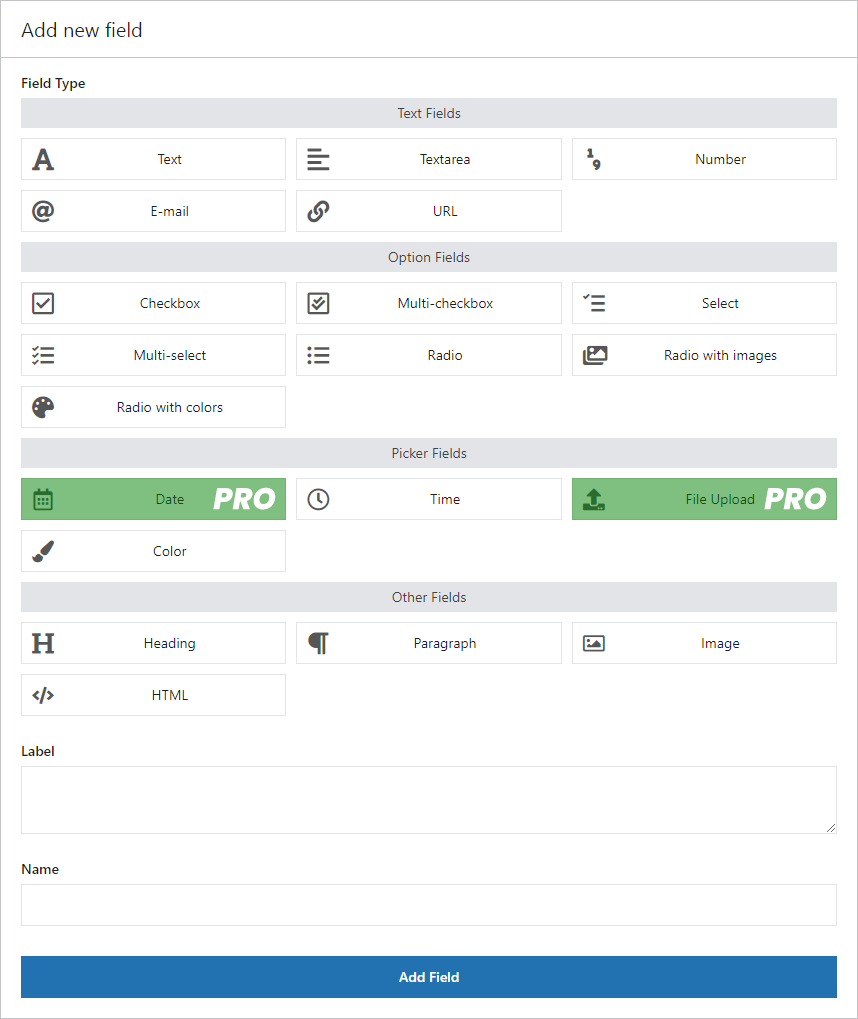
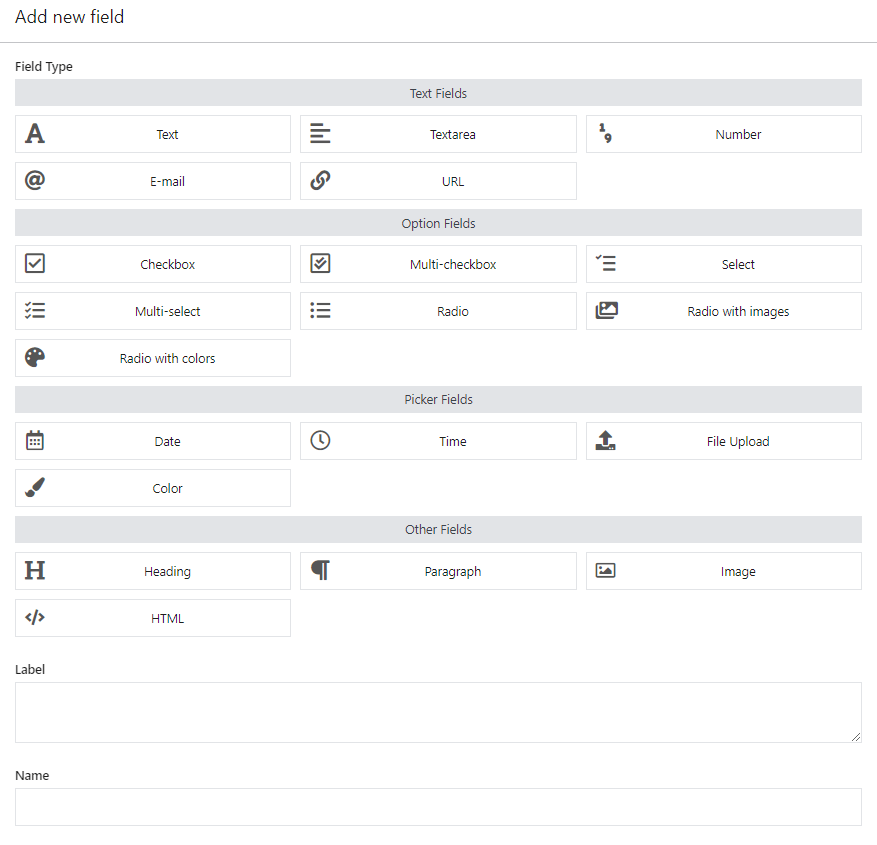
En primer lugar, agregue un nuevo campo de fecha . Lo encontrarás entre los campos del Picker:

Agregar un selector de fechas de WooCommerce Elija la configuración del campo
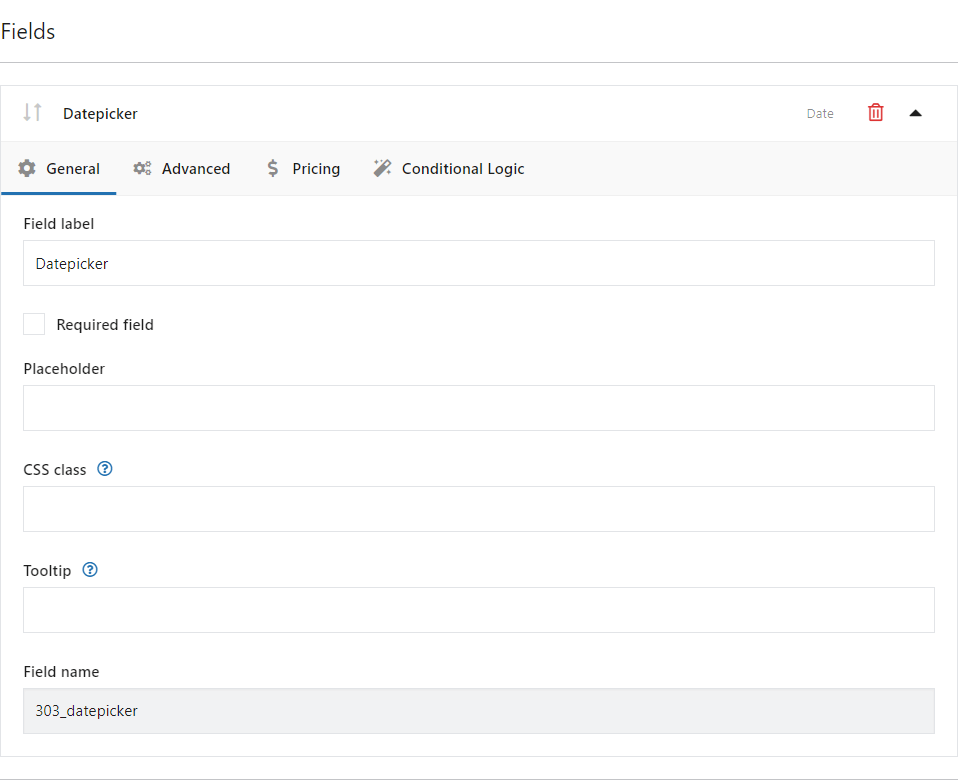
A continuación, utilice la configuración general:

Selector de fechas de WooCommerce - Configuración general Ajustes avanzados
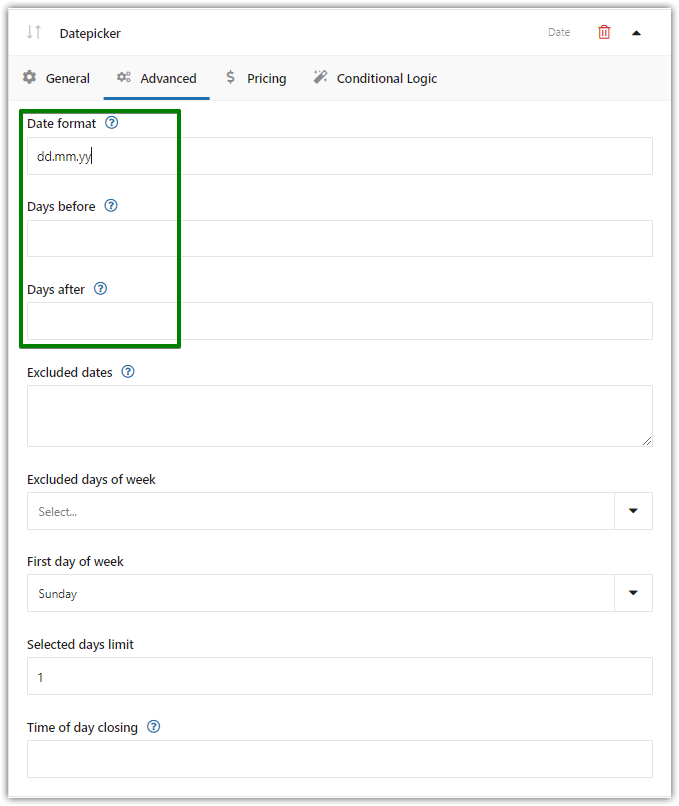
Luego, decida sobre las opciones del selector de fecha con respecto a la fecha en sí, como el formato de fecha, días antes y días después:

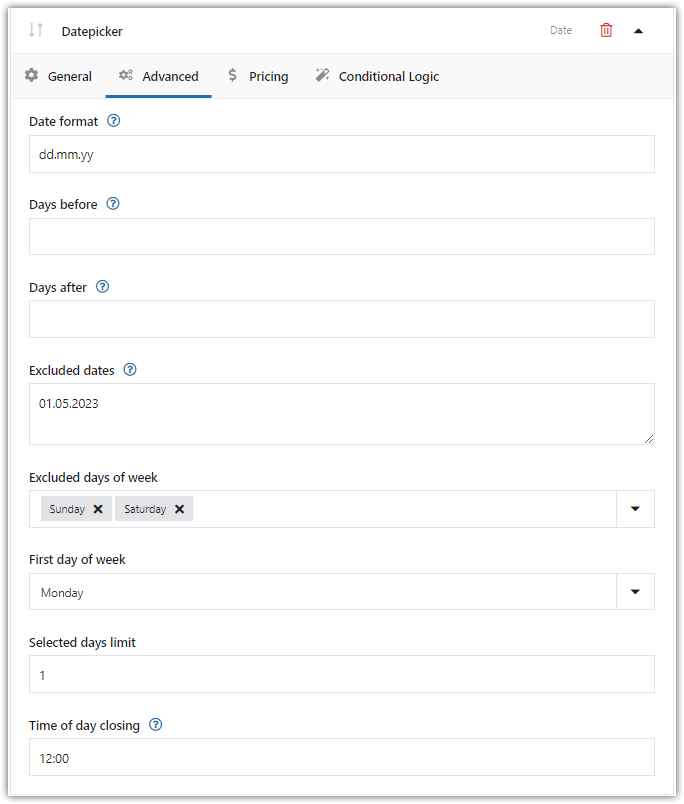
Complemento WooCommerce Datepicker - Configuración avanzada Fechas excluidas
Esta función le permite ingresar fechas específicas disponibles para el usuario . Dicha exclusión de fechas de calendario será útil para indicar, por ejemplo, días no laborables (o excluidos por alguna otra razón). En este artículo, verá algunos ejemplos de cómo funciona este campo.
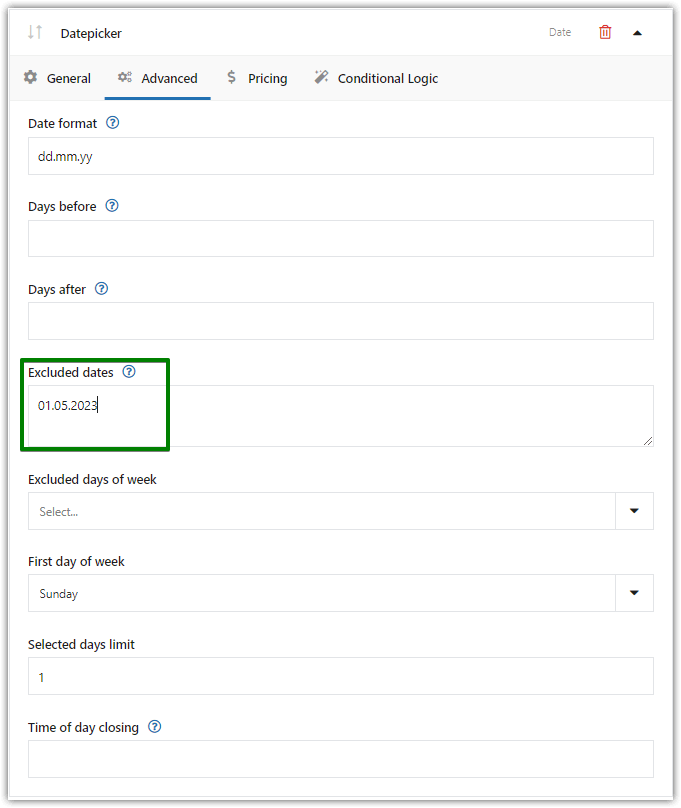
Introduzca fechas específicas separándolas con comas. Utilice el formato de WordPress, por ejemplo, dd.mm.yy. Luego guarde los cambios.

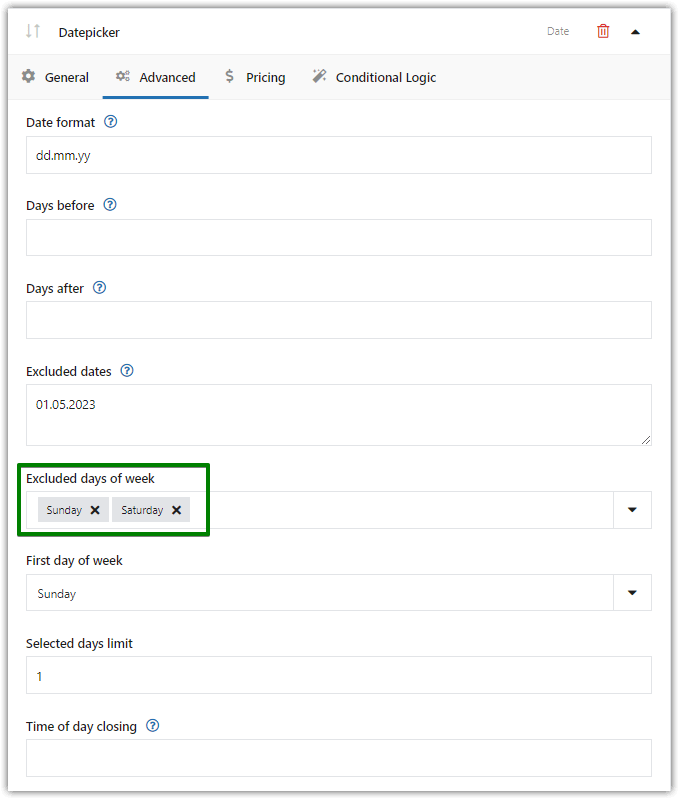
Aquí puede excluir las fechas Días de la semana excluidos
También puede excluir fechas específicas o días de la semana en el panel. La función será útil, por ejemplo, para limitar el calendario a los días laborables (excepto sábado y domingo).

He elegido una fecha excluida (01.05.2023) y 2 días de la semana excluidos (sábado y domingo).

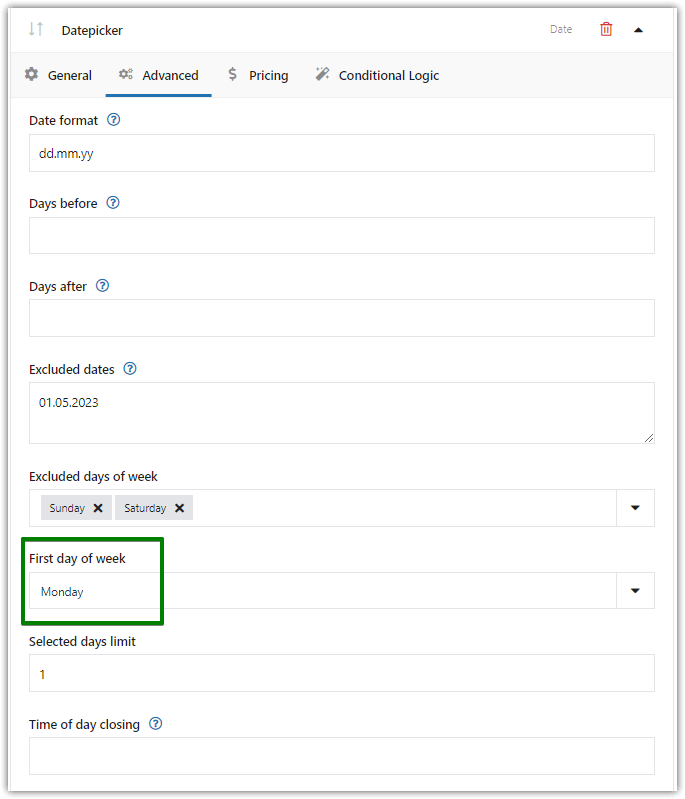
Excluir cualquier día de la semana Primer dia de la semana
A continuación, puede decidir qué día de la semana aparecerá primero en el calendario.

Definir el primer día de la semana. Límite de días seleccionados
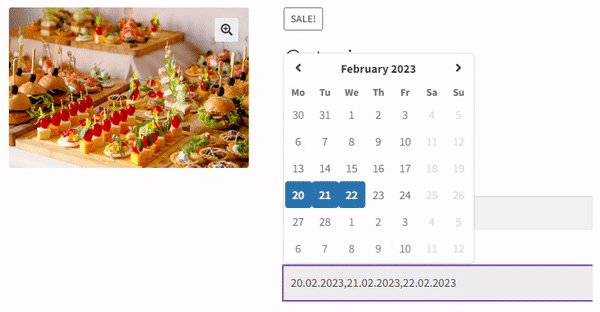
También es posible indicar más de una fecha. Esta configuración determina el número máximo de fechas disponibles para la selección en el calendario . La función será útil, por ejemplo, cuando el producto se ofrezca por suscripción y se entregue solo en días específicos (catering).
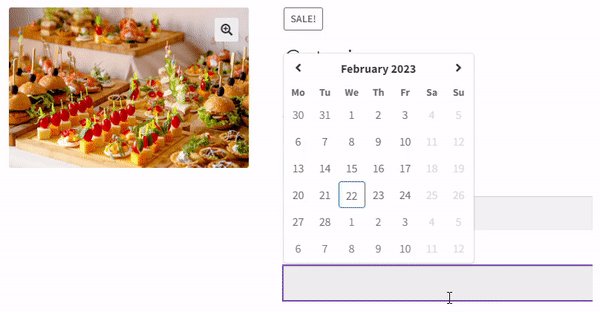
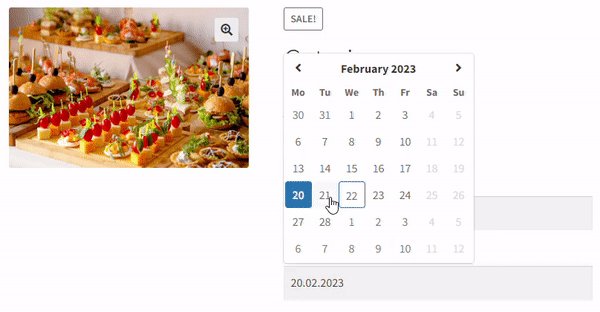
El límite inicial es "1" y permite al usuario seleccionar una fecha en el selector de fechas en la página del producto WooCommerce. En mi caso, estableceré el límite de días en 3 .

Selector de fechas de WooCommerce: límite de días seleccionados Echa un vistazo a cómo funciona :

Límite de días seleccionados: campos de productos flexibles Hora del día de cierre
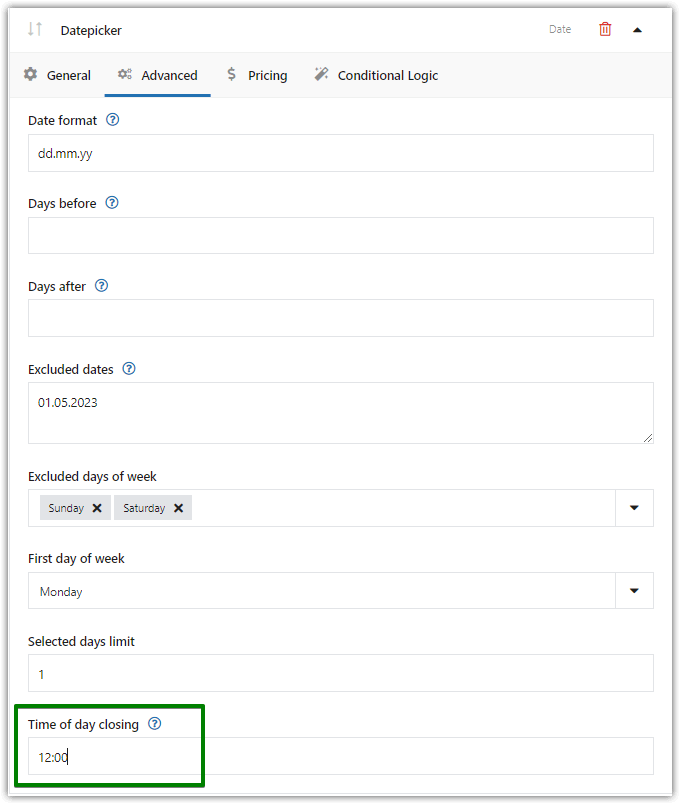
Si lo desea, también puede restringir que los clientes elijan el día actual después de la hora específica .
Esta función introduce una nueva entrada de texto en el panel para introducir la hora de cierre de la jornada laboral. No será posible seleccionar la fecha actual después de que se exceda este tiempo . La función será útil, por ejemplo, si el campo indica la fecha de distribución del producto y los pedidos no se aceptan después de una hora específica .
Ingrese la hora específica en el formato HH:MM (por ejemplo, 12:00). Deje el campo en blanco para que las 23:59 sea la hora de cierre. Guardar cambios.

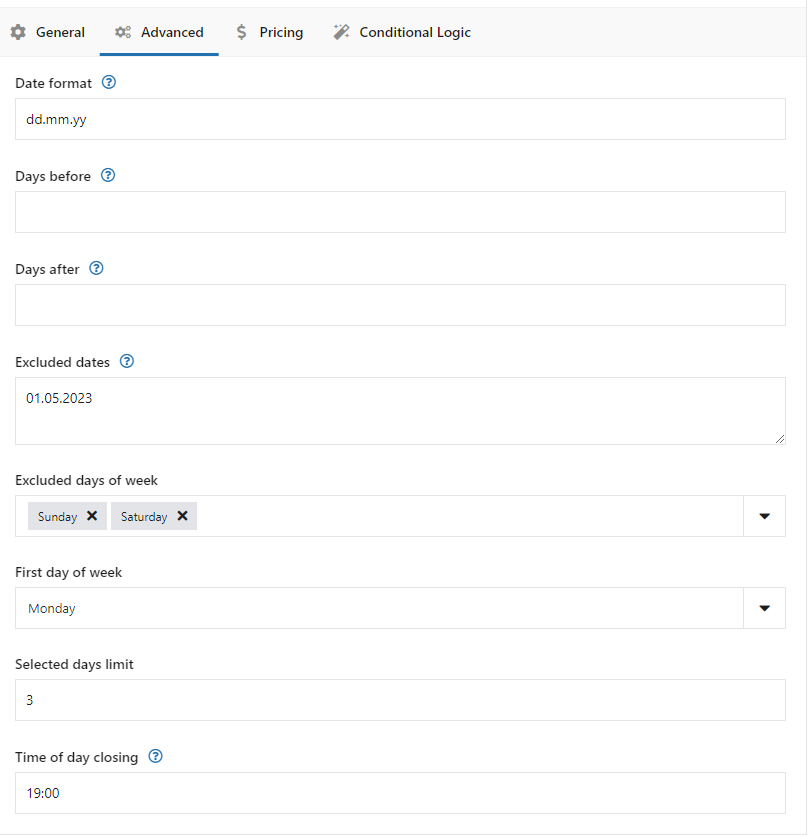
Definición de la hora del día de cierre El campo del selector de fecha Configuración avanzada
Eche un vistazo a toda la página de configuración :

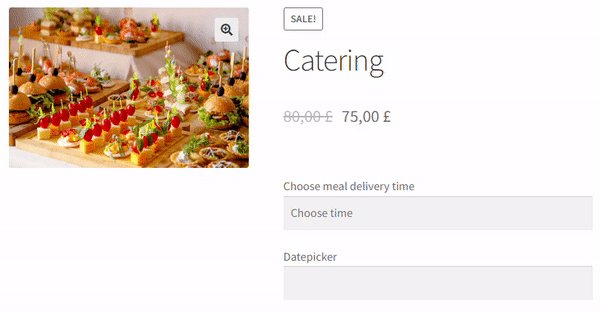
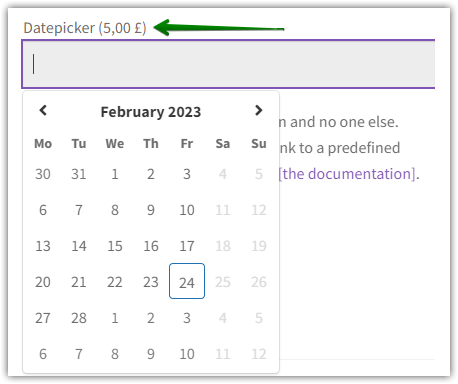
Exclusión de fechas con un campo selector de fecha El selector de fecha del producto
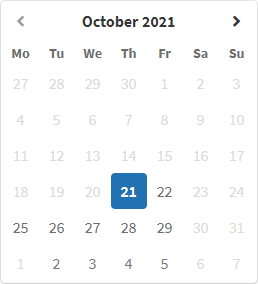
Finalmente, veamos el efecto final del selector de fecha en la página del producto WooCommerce :

Selector de fechas de productos de WooCmmerce: fechas excluidas
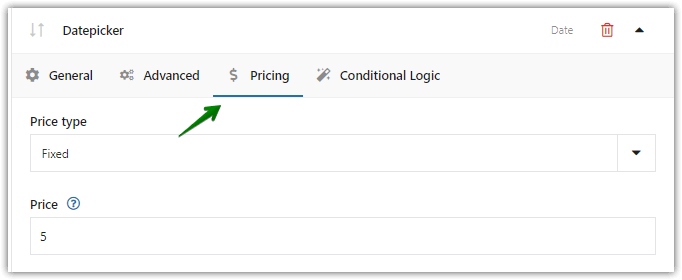
Precios
También puede decidir agregar una tarifa fija o porcentual cuando un cliente elige una fecha por sí mismo.

Definir cualquier precio extra cuando el cliente elige la fecha por sí mismo Como puede ver, este complemento de WordPress es una excelente extensión de WooCommerce que también puede agregar una tarifa adicional cuando un cliente usa el selector de fecha para especificar la(s) fecha(s).

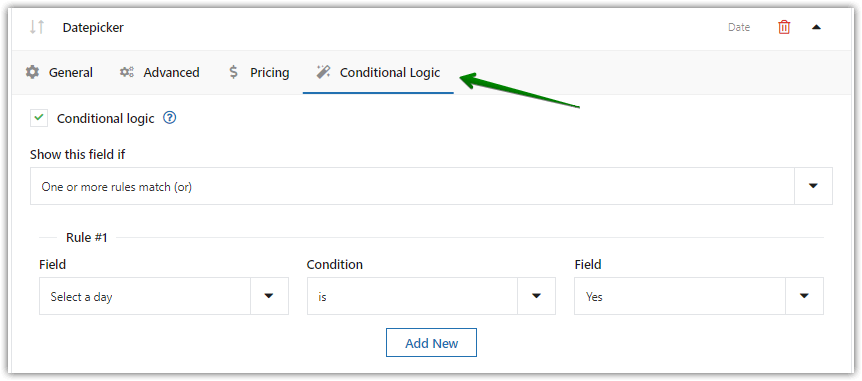
Pago extra al elegir la fecha lógica condicional
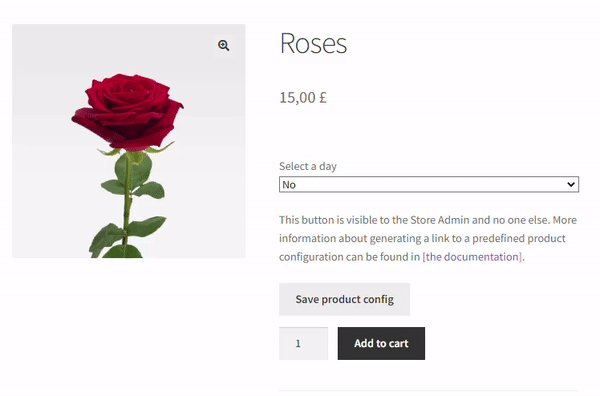
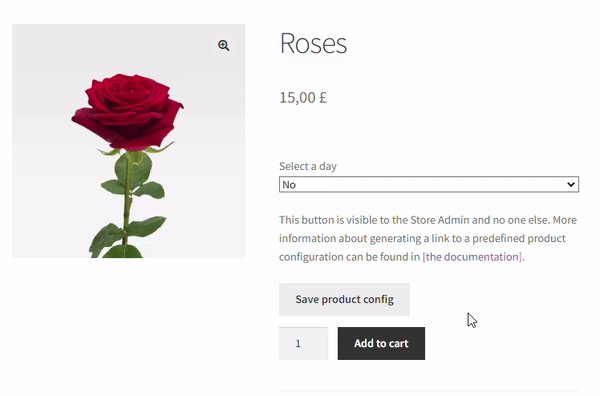
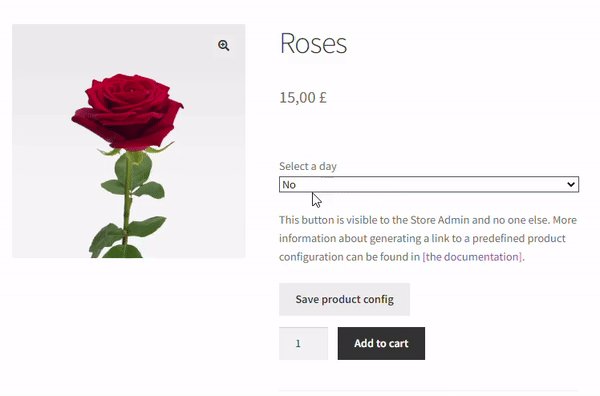
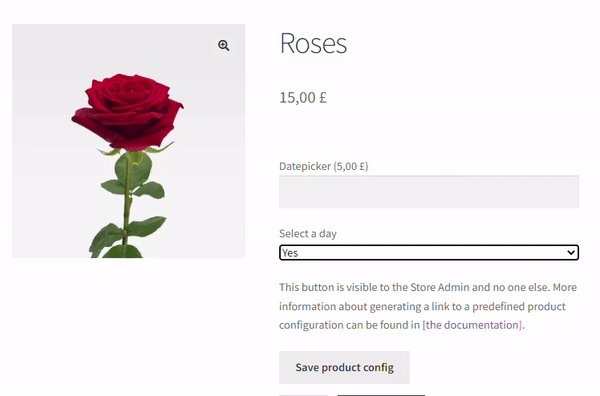
Por último, pero no menos importante, puede decidir mostrar u ocultar el campo según reglas adicionales .
Por ejemplo, puede mostrar el selector de fechas solo si el cliente marca una casilla de verificación. Por supuesto, debe configurar un campo adicional como una selección o una casilla de verificación.

También puede agregar lógica condicional (PRO) ¡Es útil si desea crear una página de producto de WooCommerce con opciones dinámicas y flexibles !

Lógica Condicional
Resumen y más sobre el plugin
¡Hoy aprendió cómo agregar el selector de fecha para que aparezca en la página del producto WooCommerce con un complemento de WordPress!
Si tiene alguna pregunta, deje un comentario a continuación.
Finalmente, vea todas las características de los campos de productos flexibles y lea la documentación del complemento .
Campos de productos flexibles PRO WooCommerce $ 59
Agregue un selector de fechas de WooCommerce en la página del producto. Excluye fechas y días de la semana específicos. Definir horarios de cierre.
Añadir a la cesta o Ver detalles