Galería de productos de WooCommerce para Elementor: personalizar la tienda en línea sin codificación
Publicado: 2021-09-22No importa cuán sorprendente sea la colección de productos que tenga, si no puede mostrarlos de manera hermosa en su sitio web, será difícil atraer clientes potenciales. Es por eso que le hemos traído el widget Galería de productos de WooCommerce para Elementor, que le permite exhibir sus productos maravillosamente en un diseño de galería sin codificación.

Con este widget de Essential Addons For Elementor , puede hacer que su tienda en línea se vea más atractiva. Sus clientes pueden encontrar sus productos deseados fácilmente desde su galería de productos. Averigüemos cómo usar el widget 'Woo Product Gallery' de Essential Addons para que su tienda en línea se destaque fácilmente.
Muestre su galería de productos de WooCommerce sin codificación
La mayoría de las tiendas en línea suelen utilizar una página de galería de productos para mostrar todos sus productos en un solo lugar. Si desea agregar uno, podrá ayudar a sus clientes a navegar por todos los productos a la vez. También hace que su sitio web se vea atractivo y atractivo para sus clientes potenciales.
La mejor parte de usar el widget de la galería de productos Woo en su tienda en línea es que puede personalizar todo a su elección sin ningún tipo de codificación. Desde la tipografía hasta el color de fondo, puedes cambiarlo todo. Incluso puede agregar categorías para sus productos WooCommerce y diseñar su apariencia . También tendrá la opción de elegir diseños para la galería de imágenes de su producto.

Por ejemplo, no hay otra alternativa que agregar etiquetas de "oferta" para anunciar una venta con descuento. Usando una galería de productos de WooCommerce, puede usar sin esfuerzo etiquetas de venta en sus productos y personalizarlos. Debe explorar todas las configuraciones para aprovechar al máximo este increíble widget. Es por eso que este widget le permite agregar varios botones útiles de 'Llamada a la acción con estilo para usar en su tienda en línea.
Una página web interactiva es mejor que una lista de productos. Con el widget 'Galería de productos de EA Woo', puede hacer que su tienda en línea sea más llamativa y atraer a clientes potenciales para que compren sus productos.
¿Cómo crear fácilmente una galería de productos de WooCommerce en Elementor?
Crear un sitio web de WooCommerce para una tienda en línea usando Elementor es más fácil porque puede diseñar su sitio web con widgets increíbles. Antes de comenzar a crear un sitio web con Elementor , primero debe agregar sus productos a la tienda WooCommerce. Ahora está listo para instalar y activar todos los complementos útiles que necesita para comenzar a usar el widget de la Galería de productos de WooCommerce en su sitio web. Averigüemos todos los complementos esenciales que necesita instalar.
Cosas que necesita para crear una galería de productos de WooCommerce
- Elementor : si desea crear una galería de productos WooCommerce sin codificación, primero debe instalar y activar Elementor y luego está listo para comenzar.
- WooCommerce : por supuesto, debe instalar y activar el complemento WooCommerce para crear una tienda en línea en WordPress.
- Complementos esenciales para Elementor : dado que el widget 'Galería de productos Woo' es de Complementos esenciales para Elementor, debe instalar y activar Complementos esenciales en su sitio web .
Paso 1: active el widget de la galería de productos de WooCommerce
Hagamos que su sitio web de WooCommerce sea más interactivo y vibrante usando la galería de productos de WooCommerce para Elementor. Antes de comenzar, asegúrese de haber configurado su tienda WooCommerce.
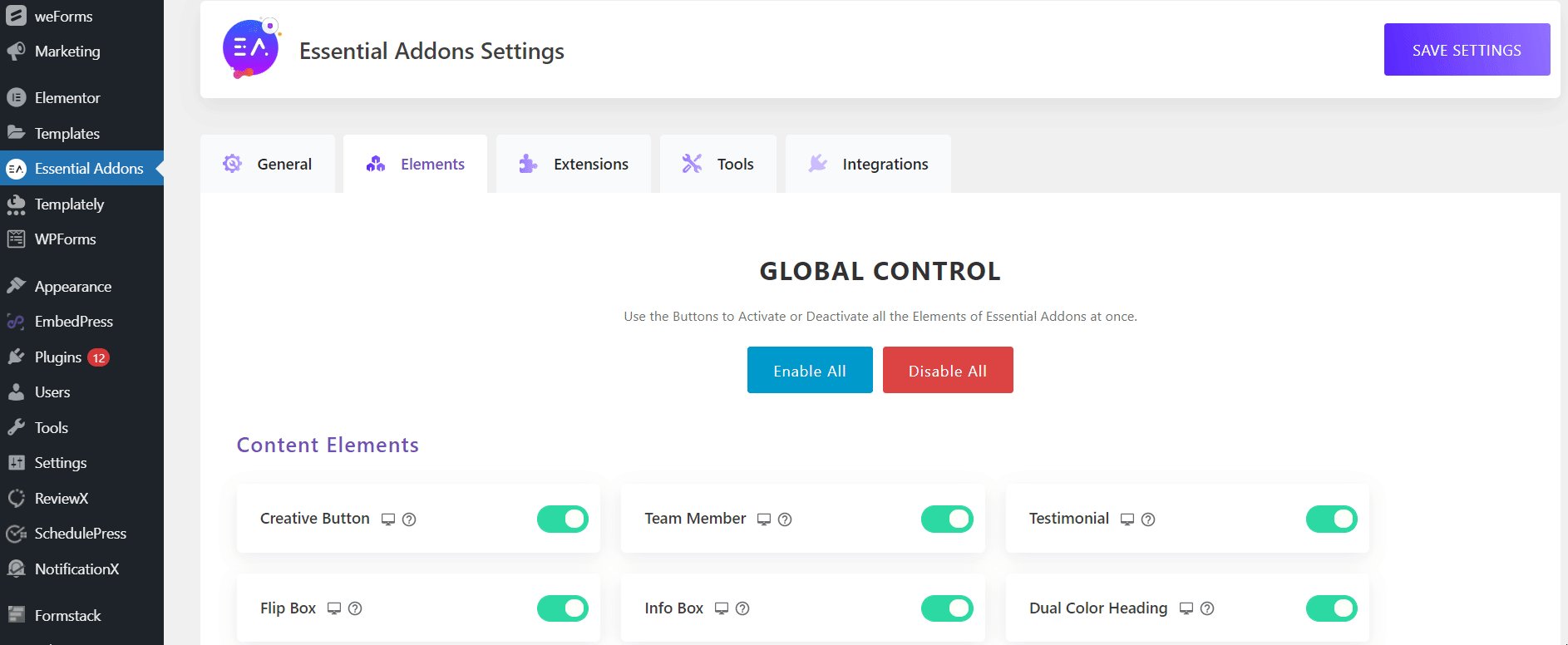
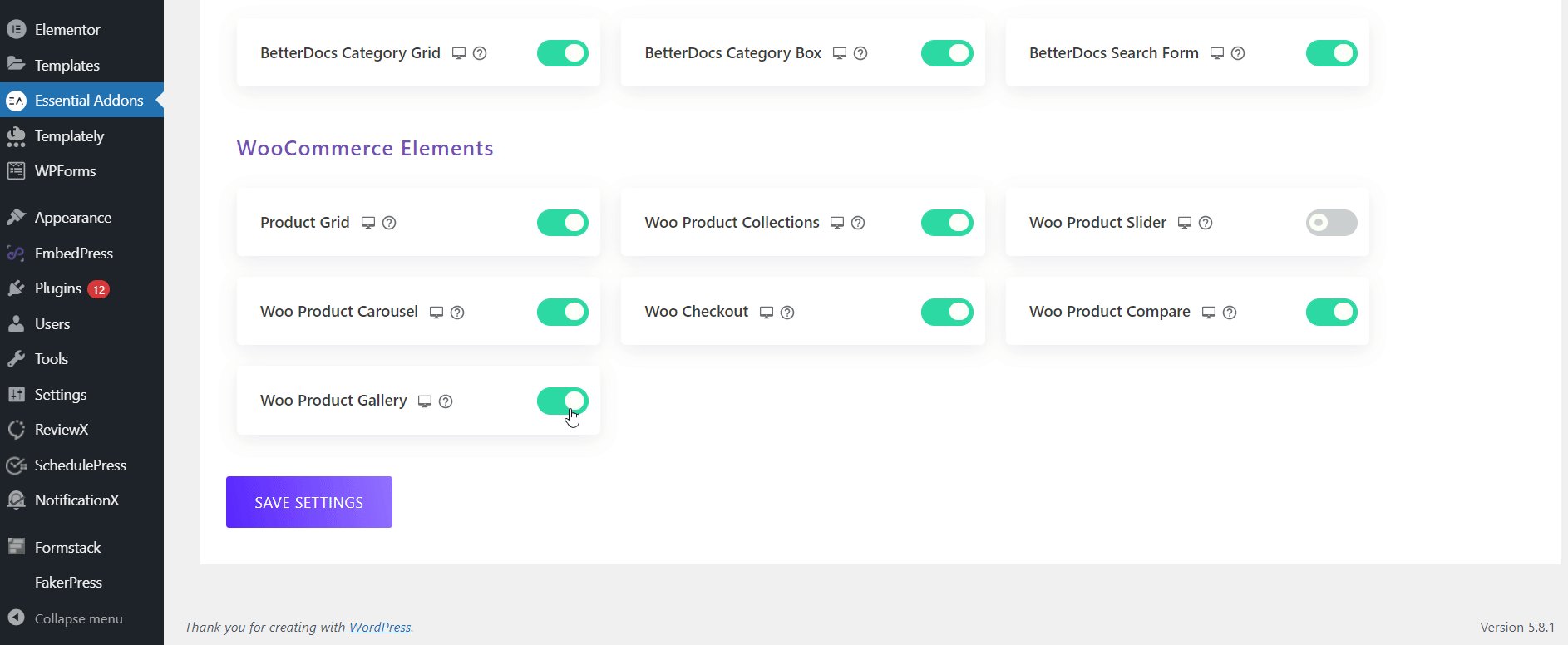
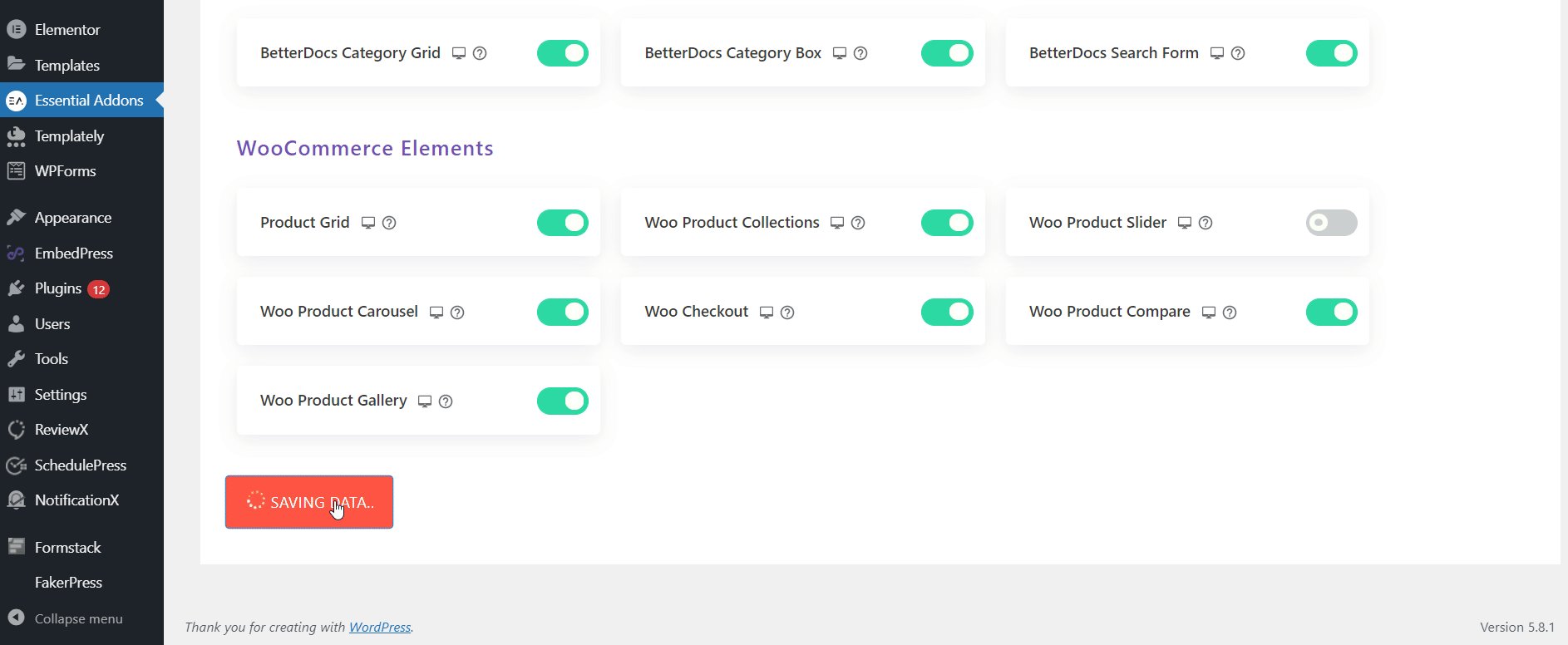
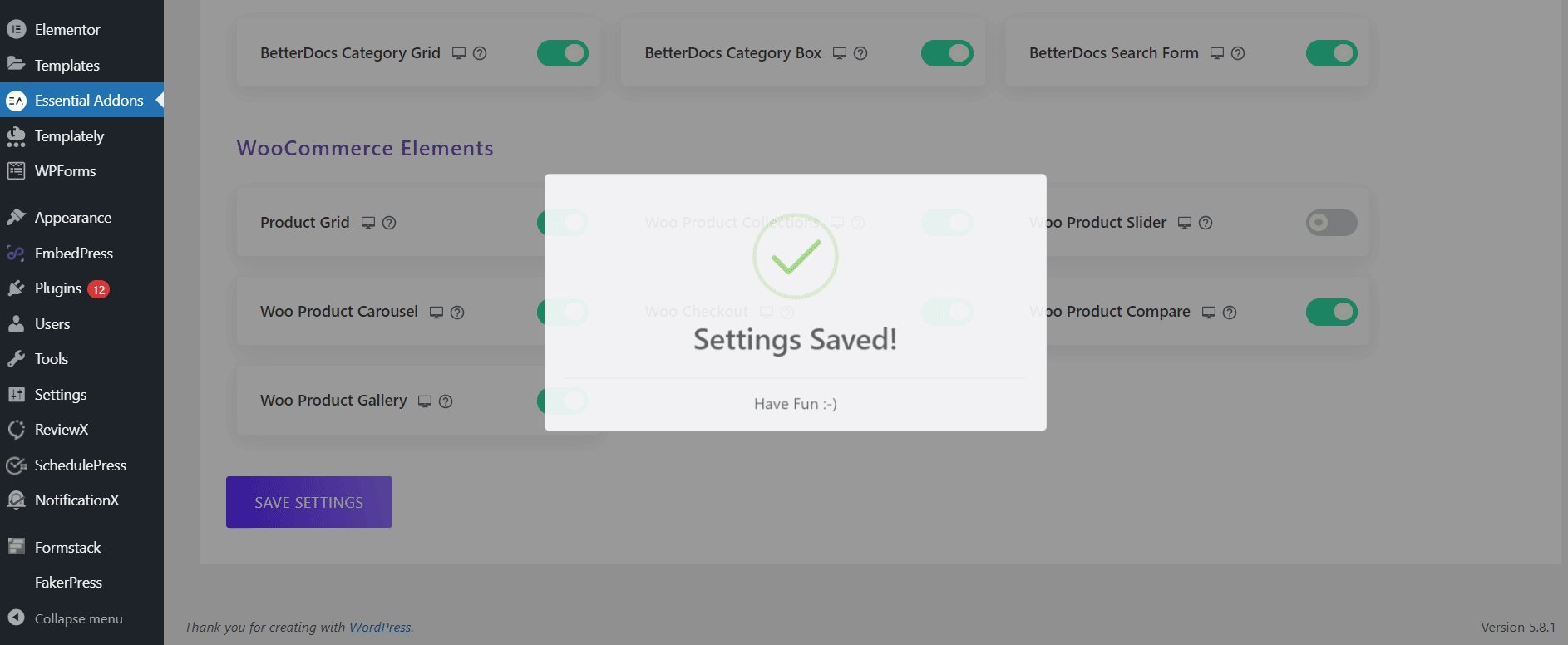
La Galería de productos de WooCommerce primero debe estar habilitada en Elementor. Desde su panel de WordPress, vaya a Complementos esenciales → Elementos y asegúrese de que el widget ' Galería de productos Woo ' esté activado. Recuerde hacer clic en el botón 'Guardar configuración' para confirmar que se guardaron los cambios.

Desde la pestaña 'Elementos' dentro de Elementor, busque el widget ' Galería de productos de EA Woo '. Arrastre y suelte fácilmente el elemento en cualquier lugar donde desee mostrar la galería.

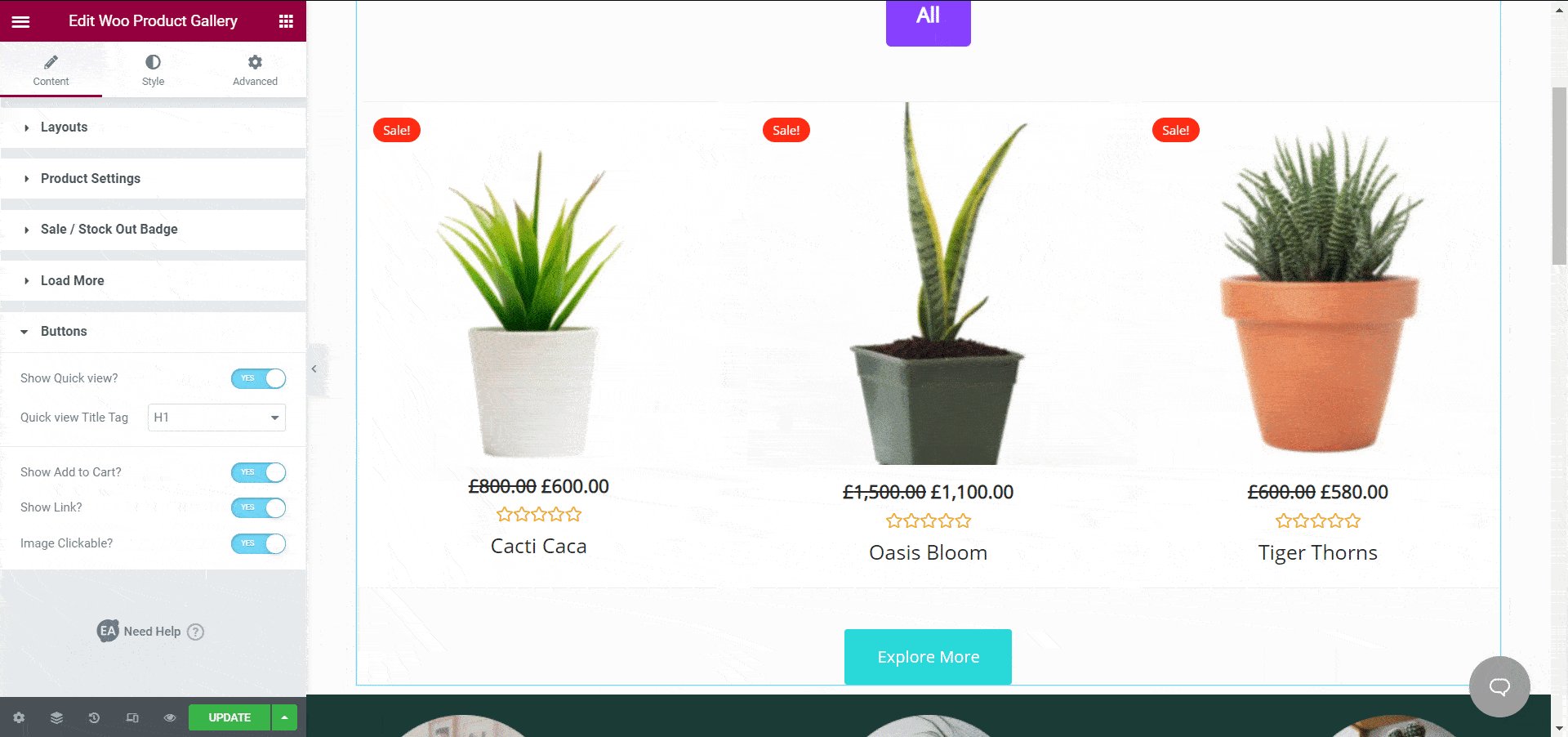
Paso 2: Comience a personalizar la configuración de su contenido
Una vez que haya colocado con éxito el elemento en el lugar correcto, puede comenzar a personalizar su contenido de acuerdo con su sitio web de WooCommerce.
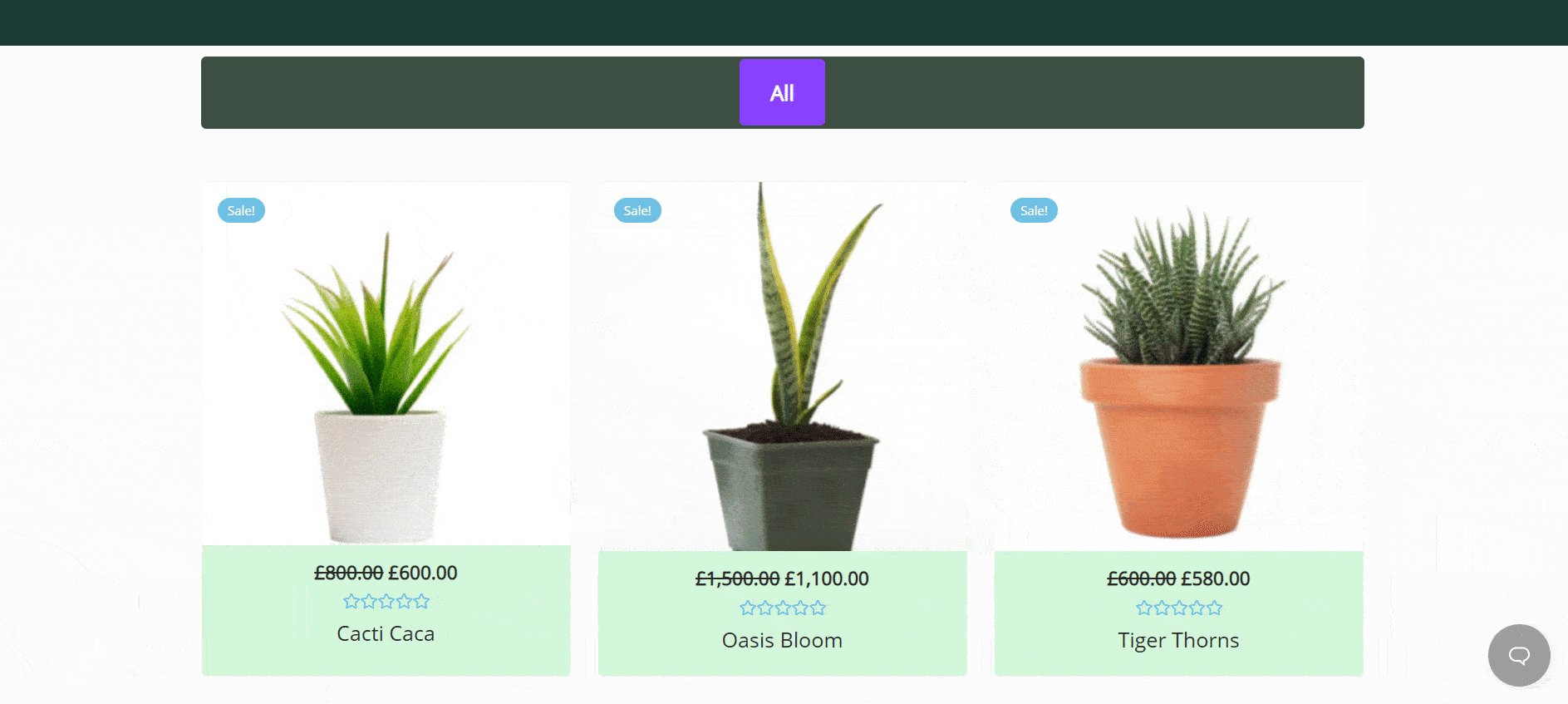
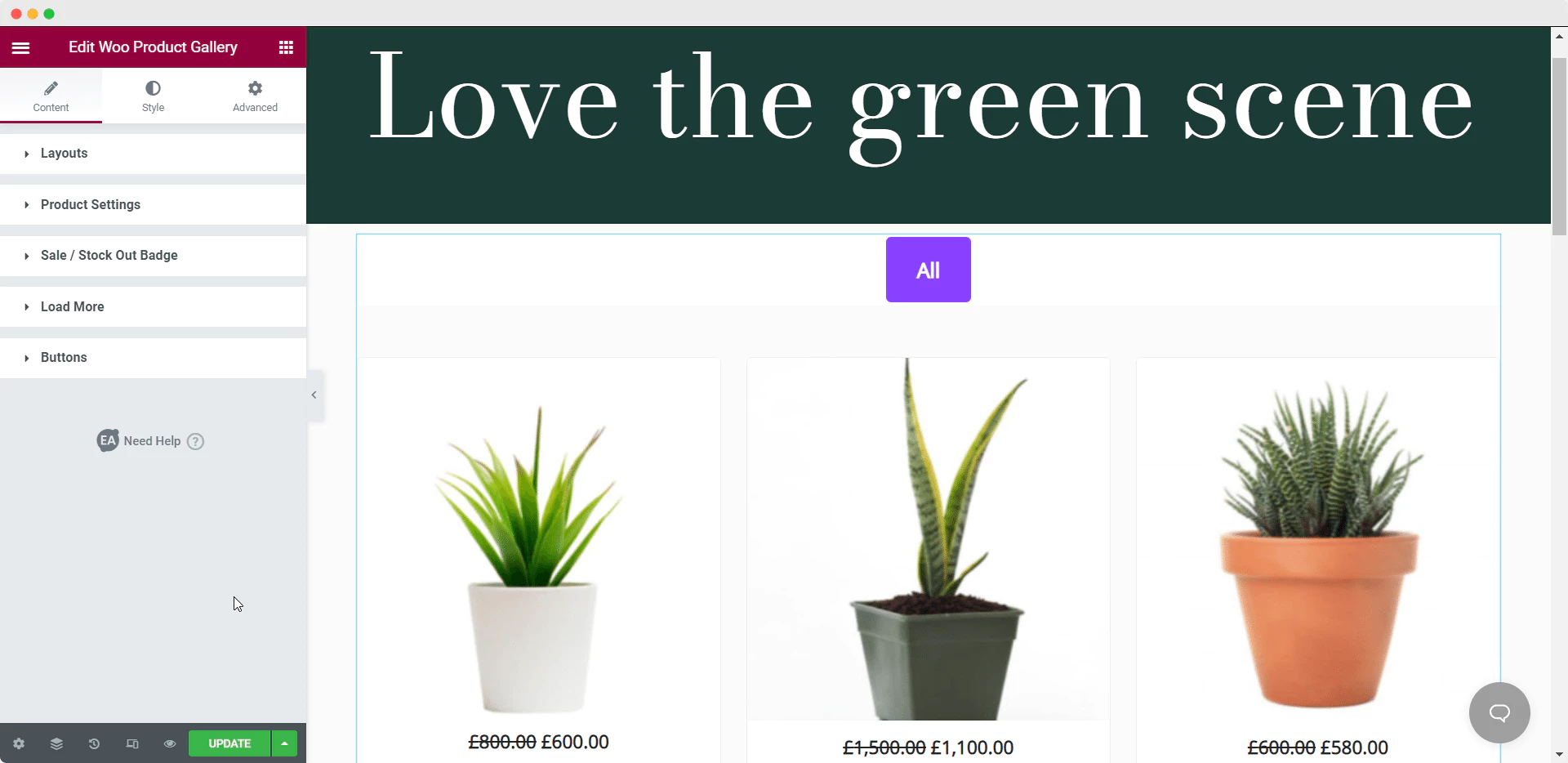
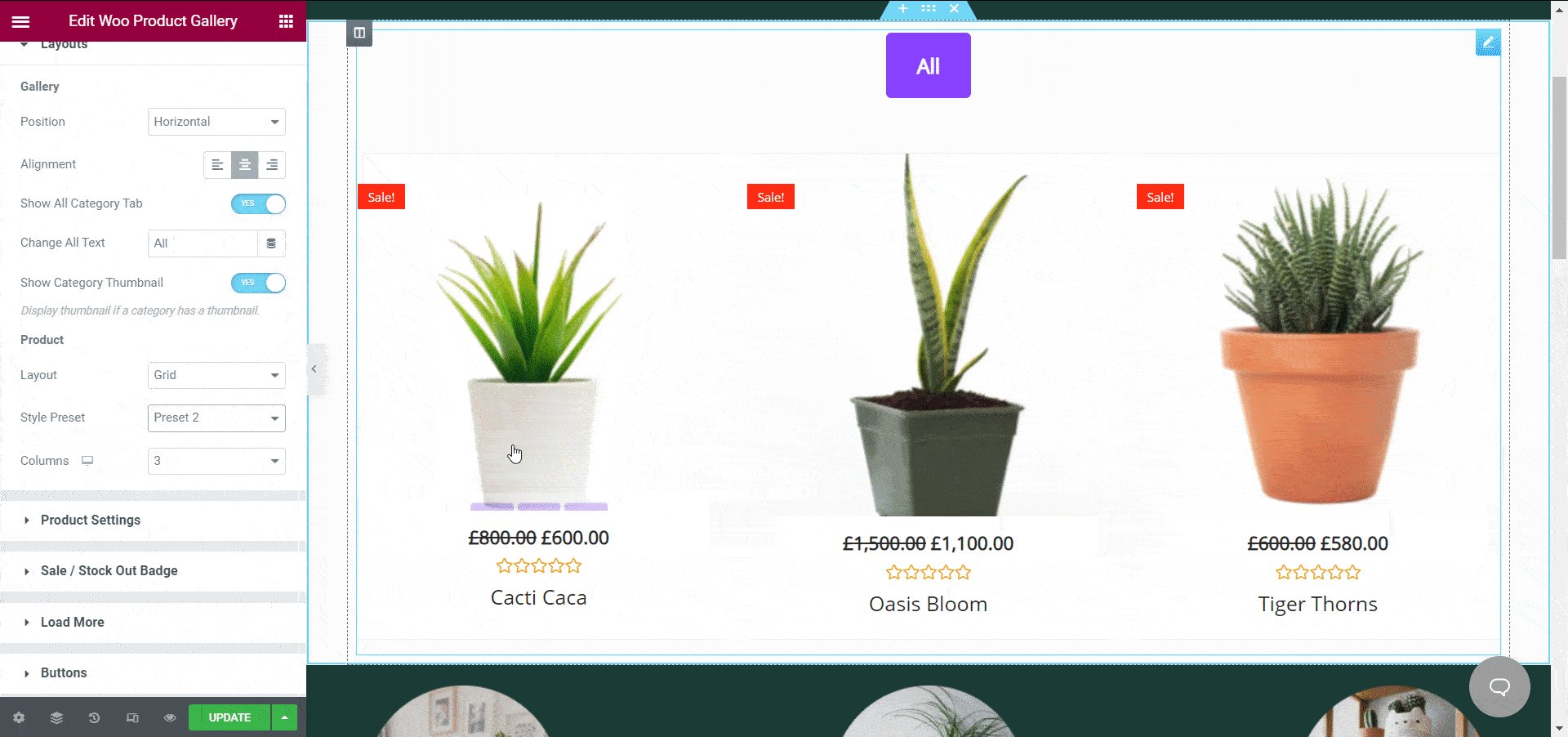
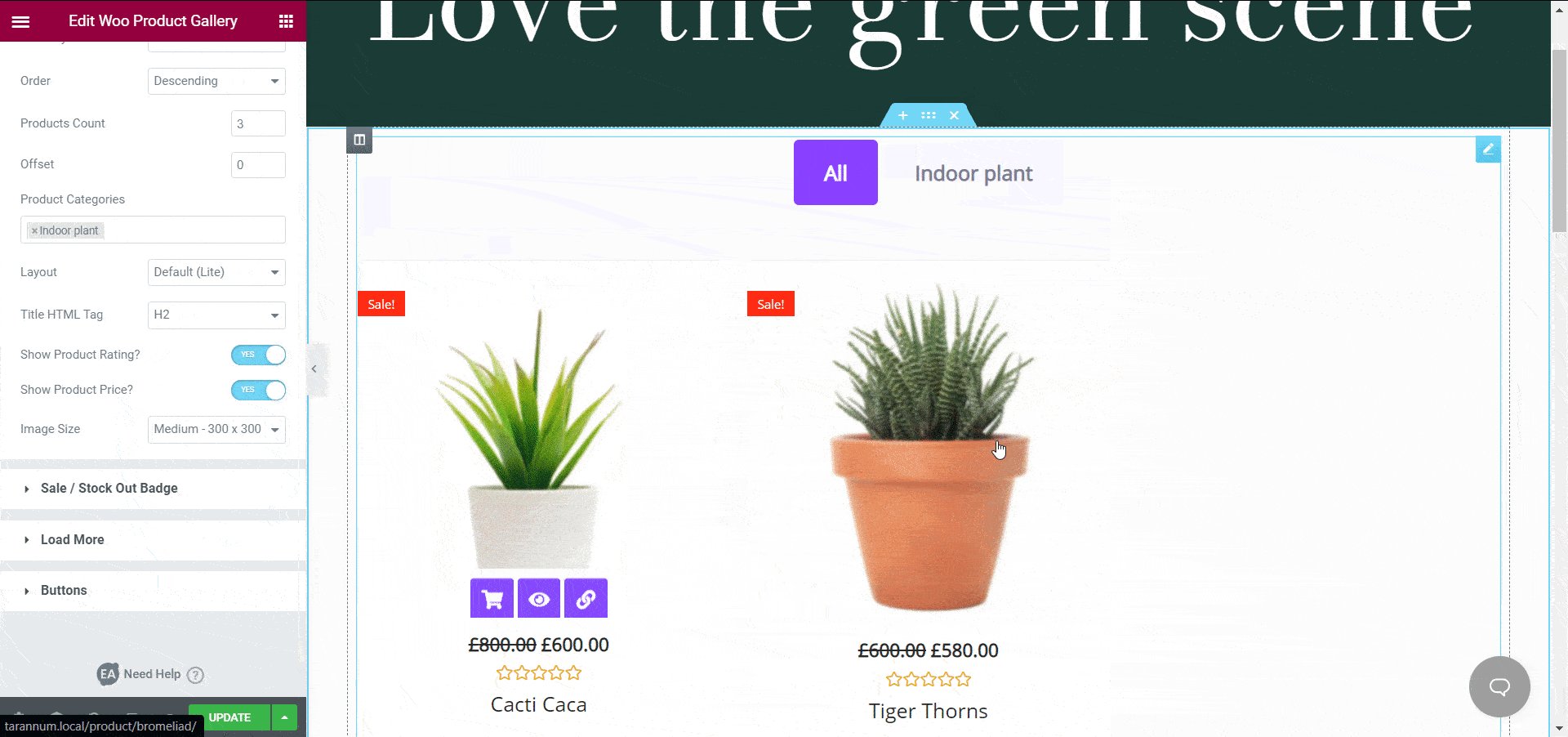
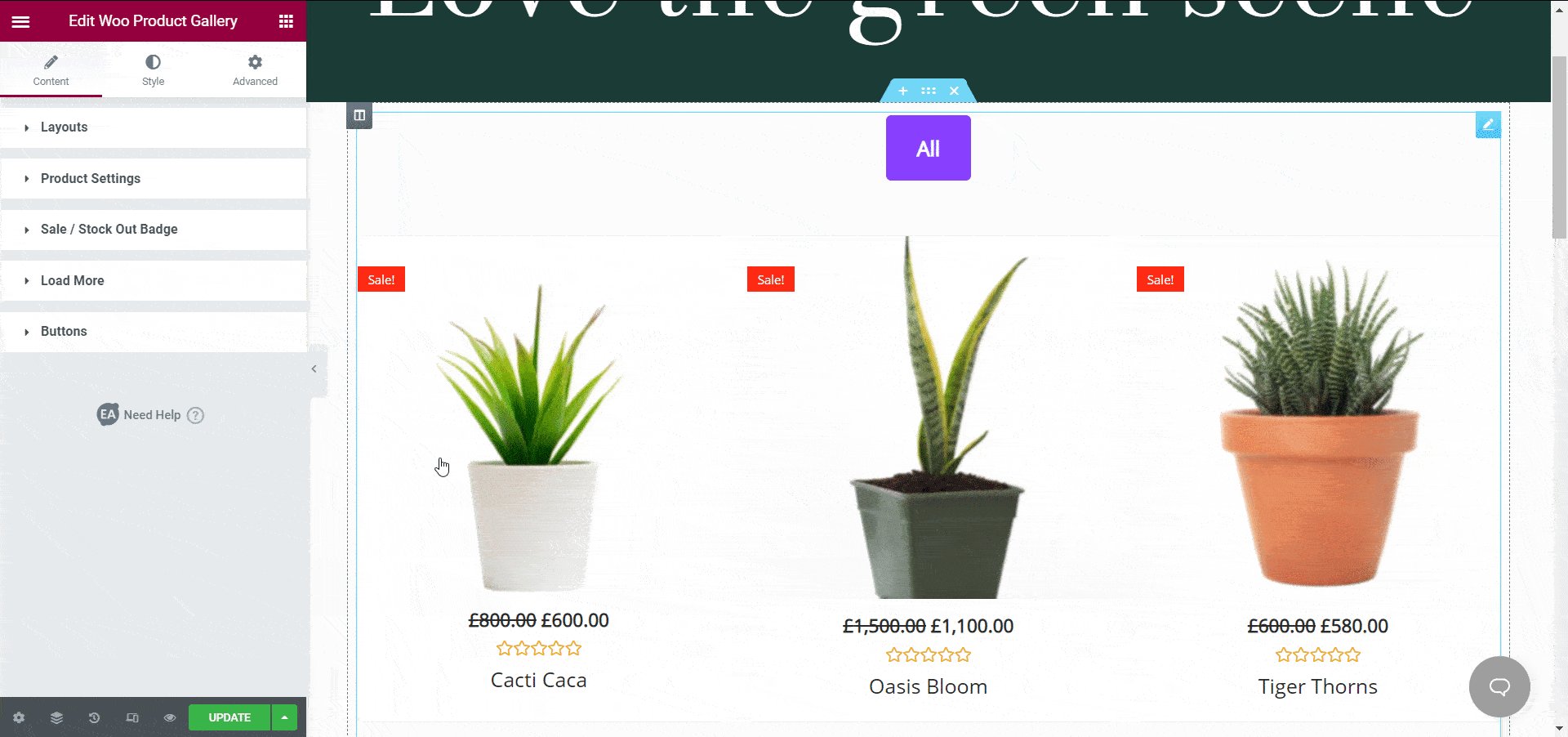
Desde la pestaña de contenido, puede personalizar 'Diseños', 'Configuración del producto', insignia de 'Oferta agotada' o 'Agotado', botones 'Cargar más', etc. Según su tema de WooCommerce, debe elegir el patrón correcto para diseñar su sitio web. Para este blog tutorial, estamos diseñando una tienda en línea WooCommerce basada en plantas.

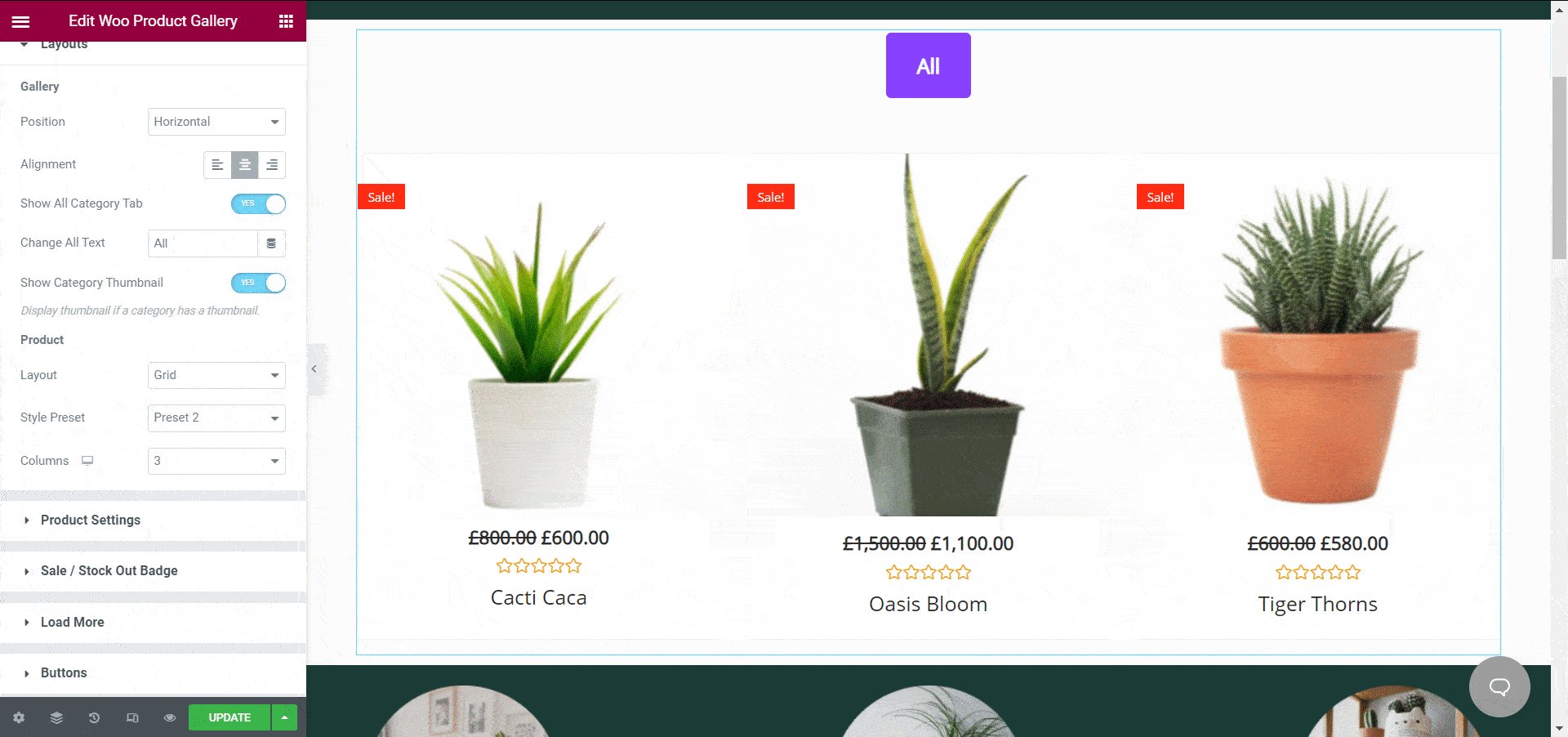
Personaliza la configuración de tu diseño
El widget 'Woo Product Gallery' viene con dos diseños diferentes con cuatro estilos preestablecidos para personalizar de manera flexible su tienda en línea. En la sección 'Diseño' , puede cambiar el número de columnas para sus productos WooCommerce. Por ejemplo, mostrar cuatro columnas puede parecer desordenado para su sitio web. Puede mostrar tres columnas para que sea mínimo.

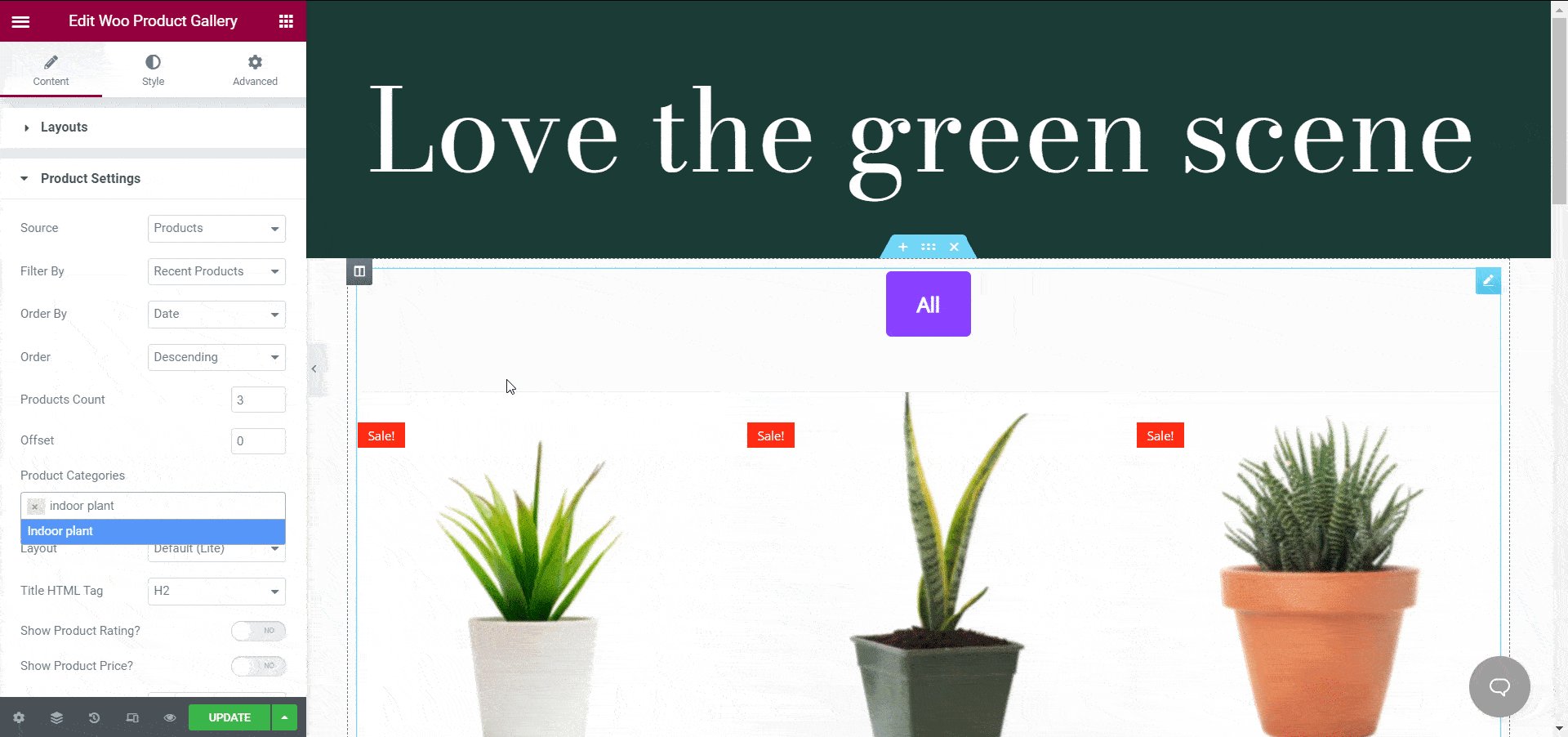
Configure los ajustes del producto de forma flexible
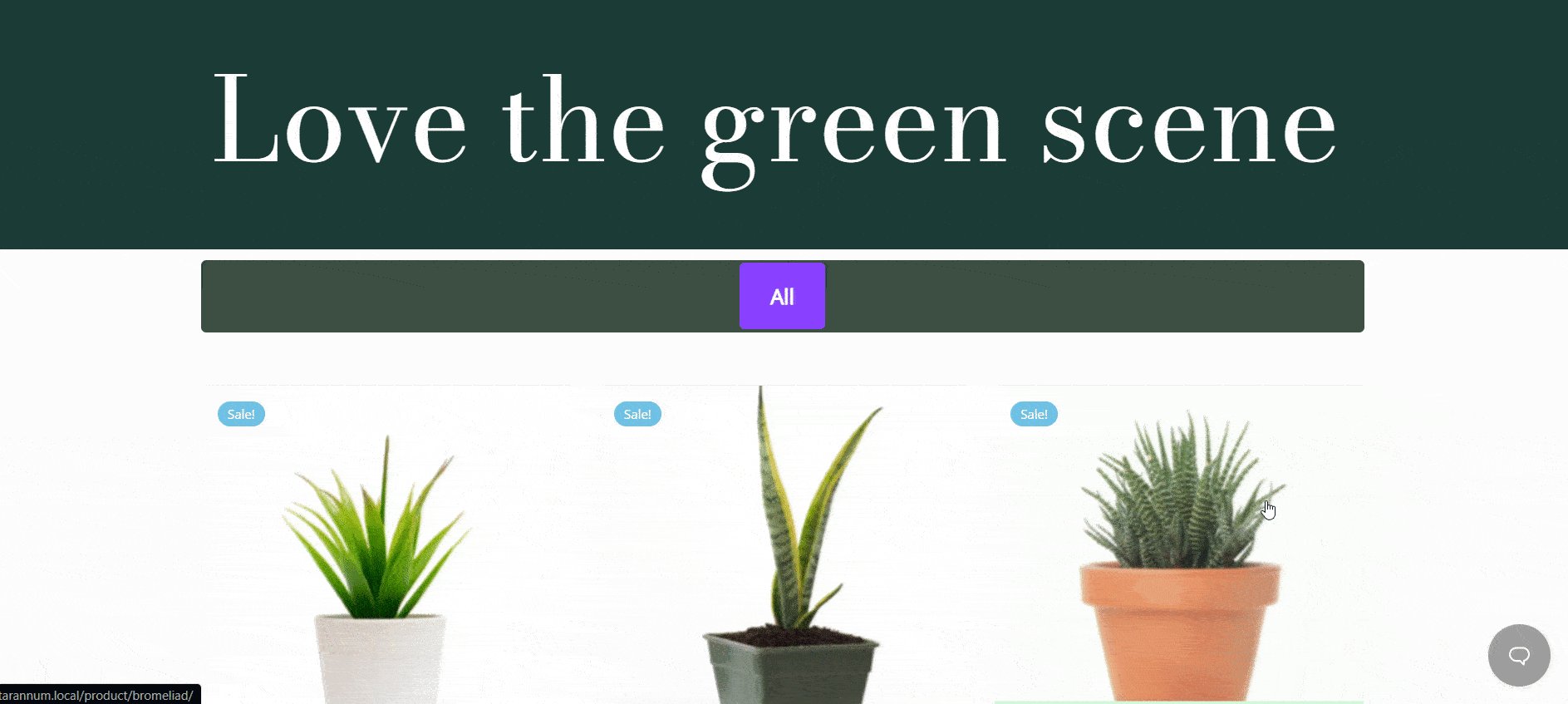
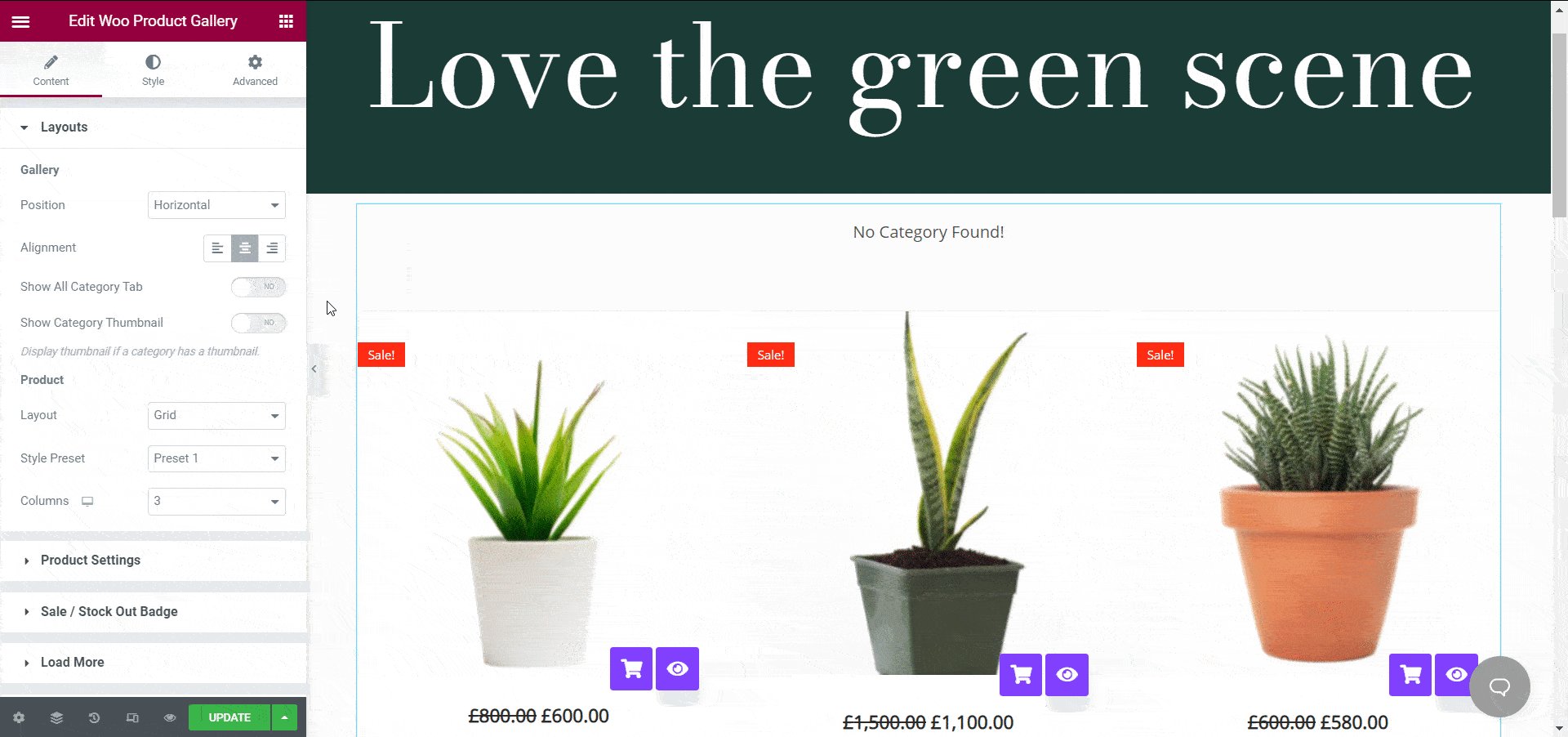
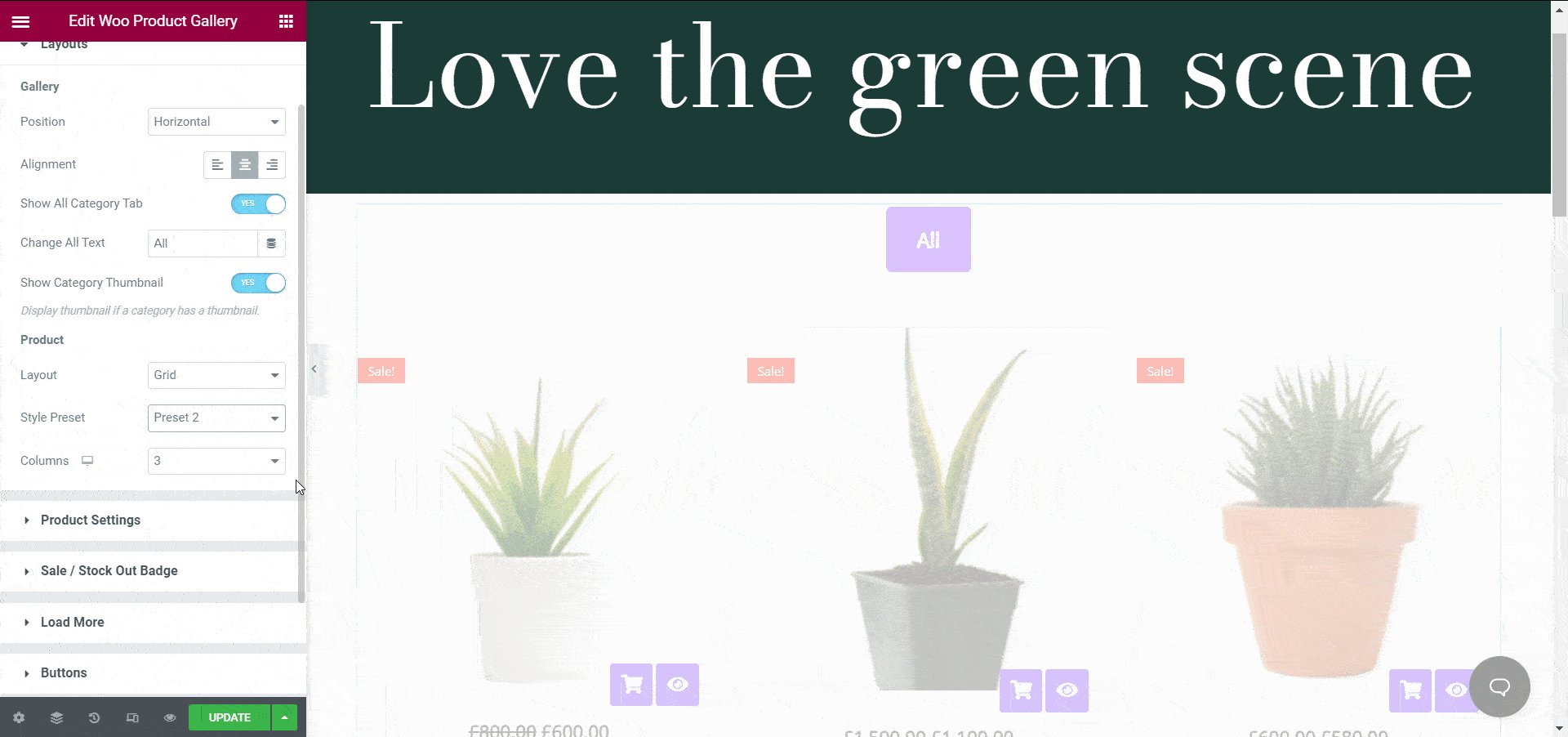
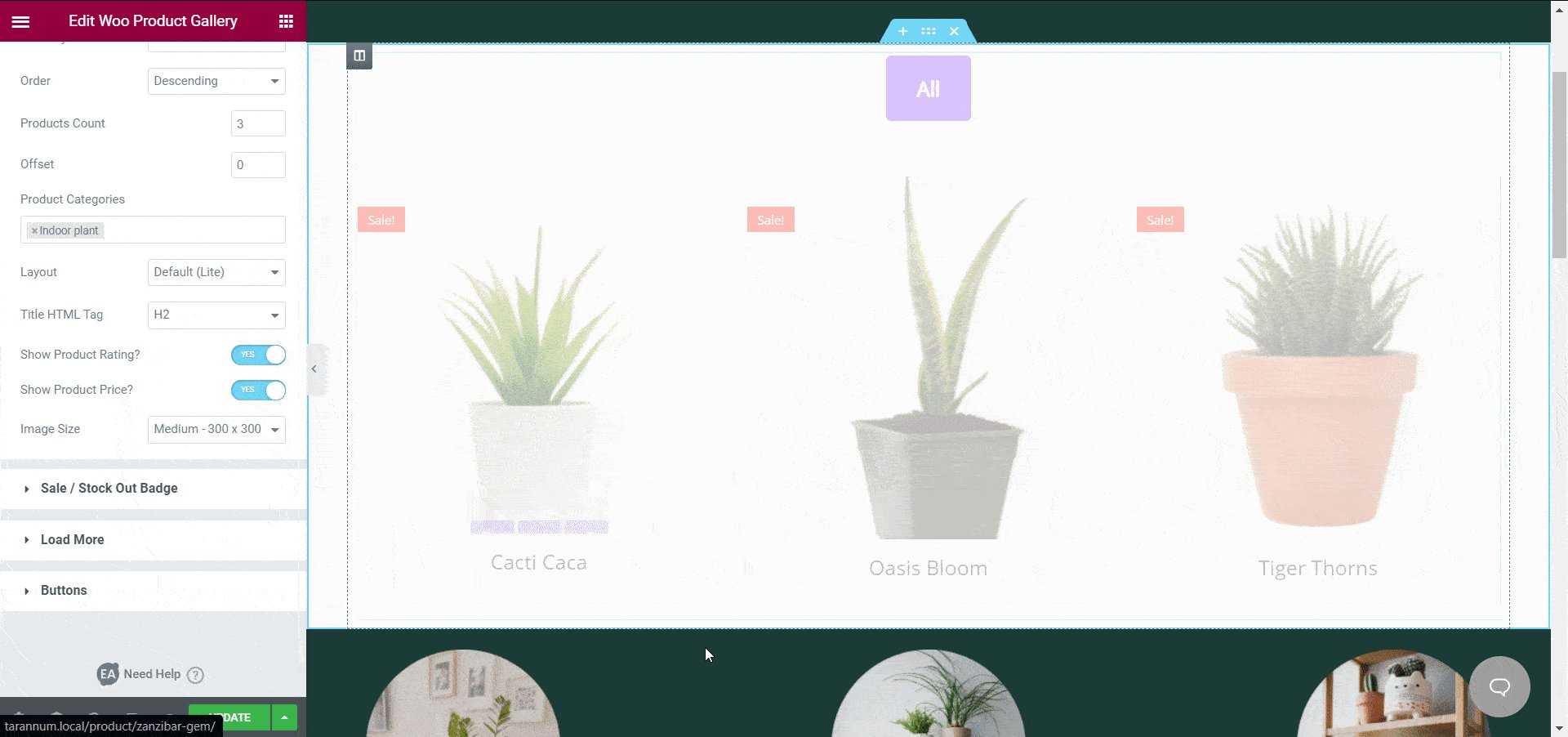
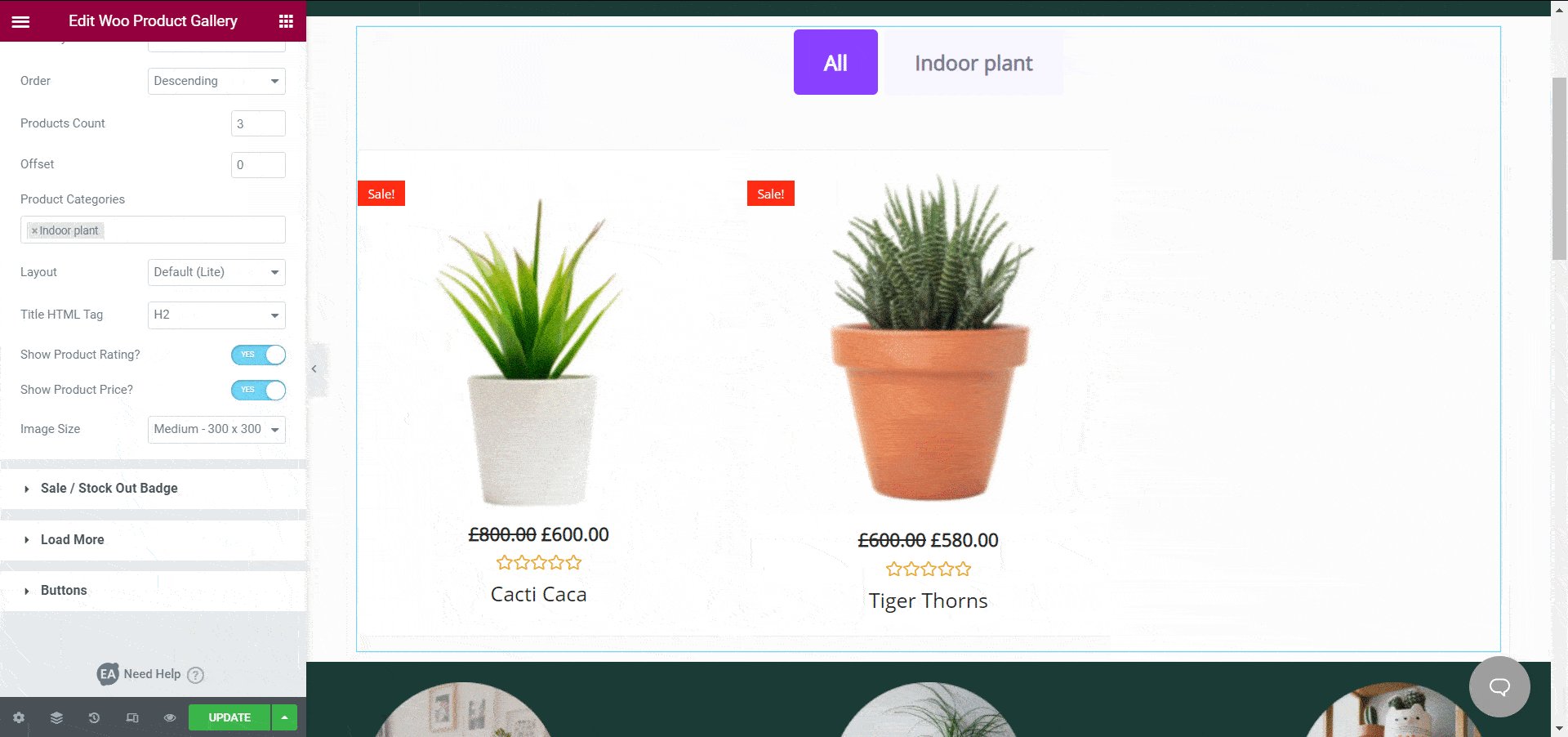
Como se mencionó anteriormente, puede crear categorías para sus productos utilizando la galería de productos de WooCommerce para Elementor. Agregar categorías desde la sección 'Configuración del producto' hace que sea más fácil para sus clientes encontrar los productos deseados.


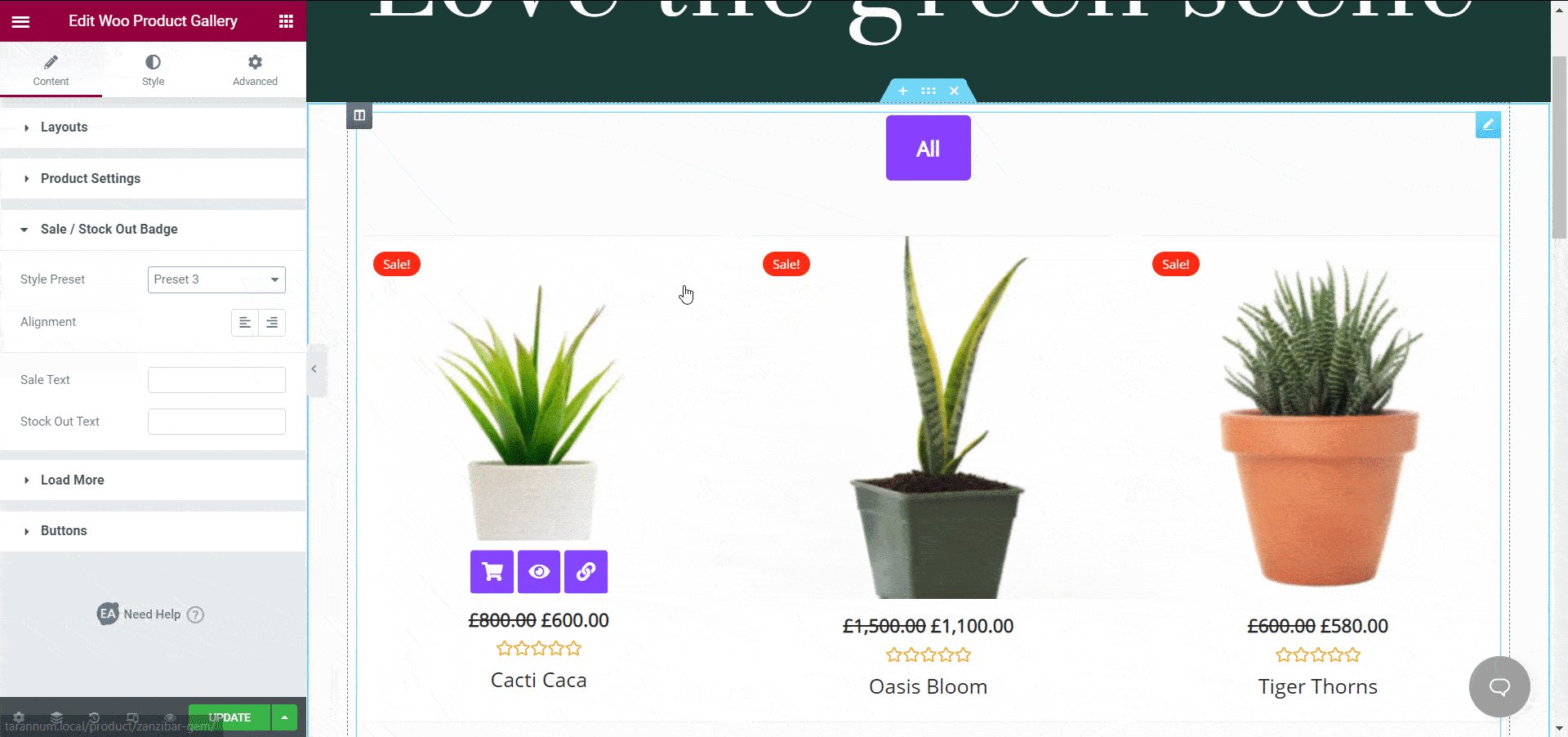
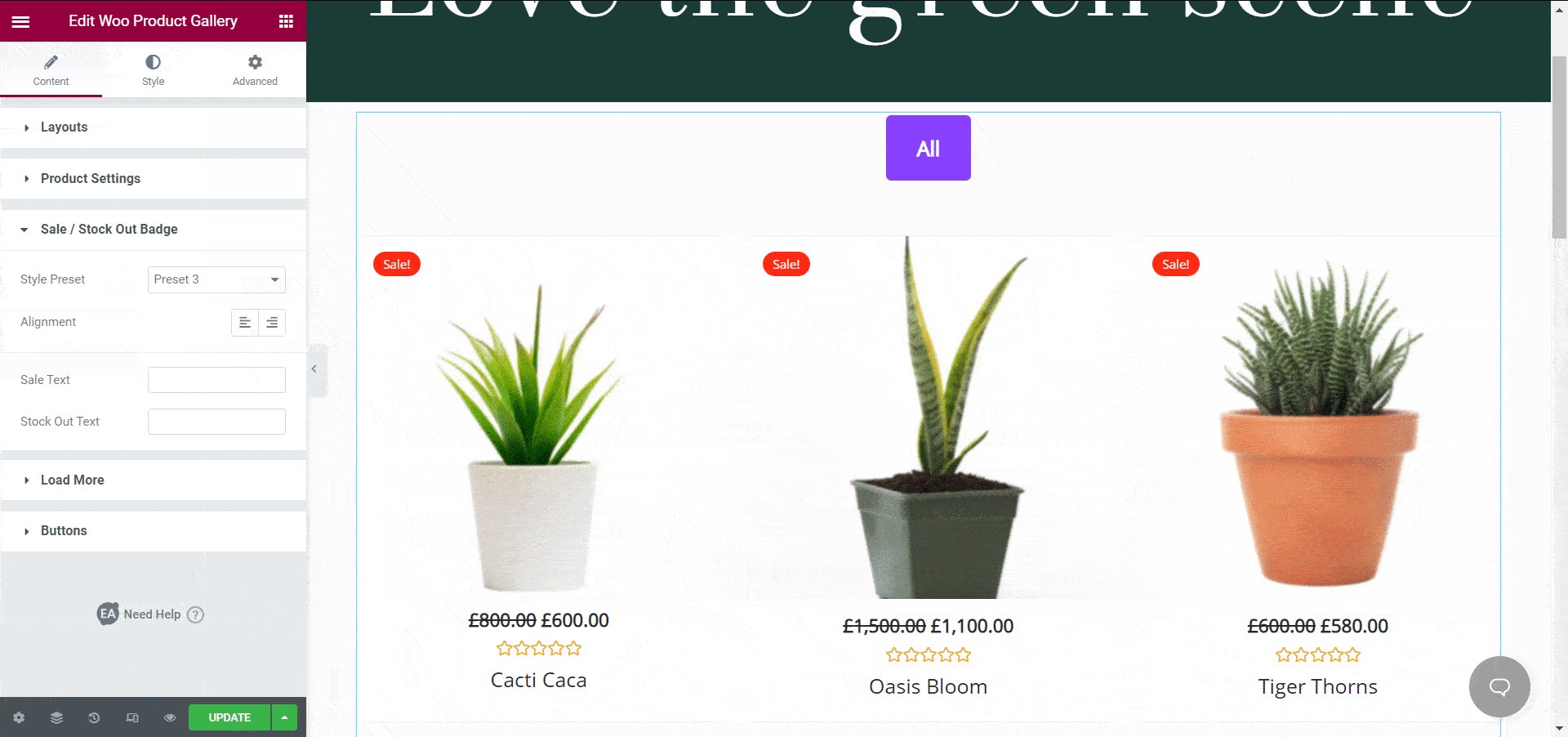
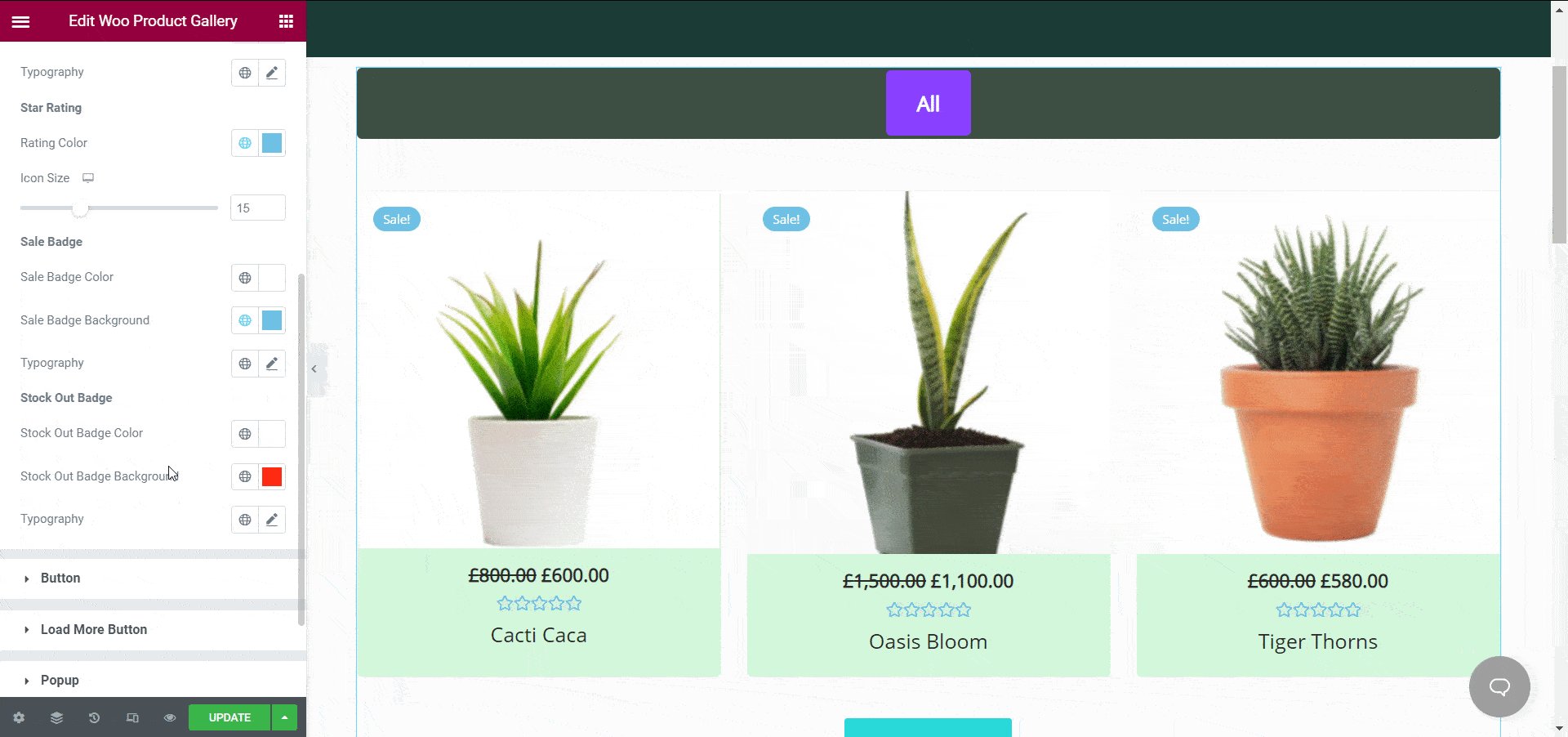
Agregar insignia de ventas con cada producto
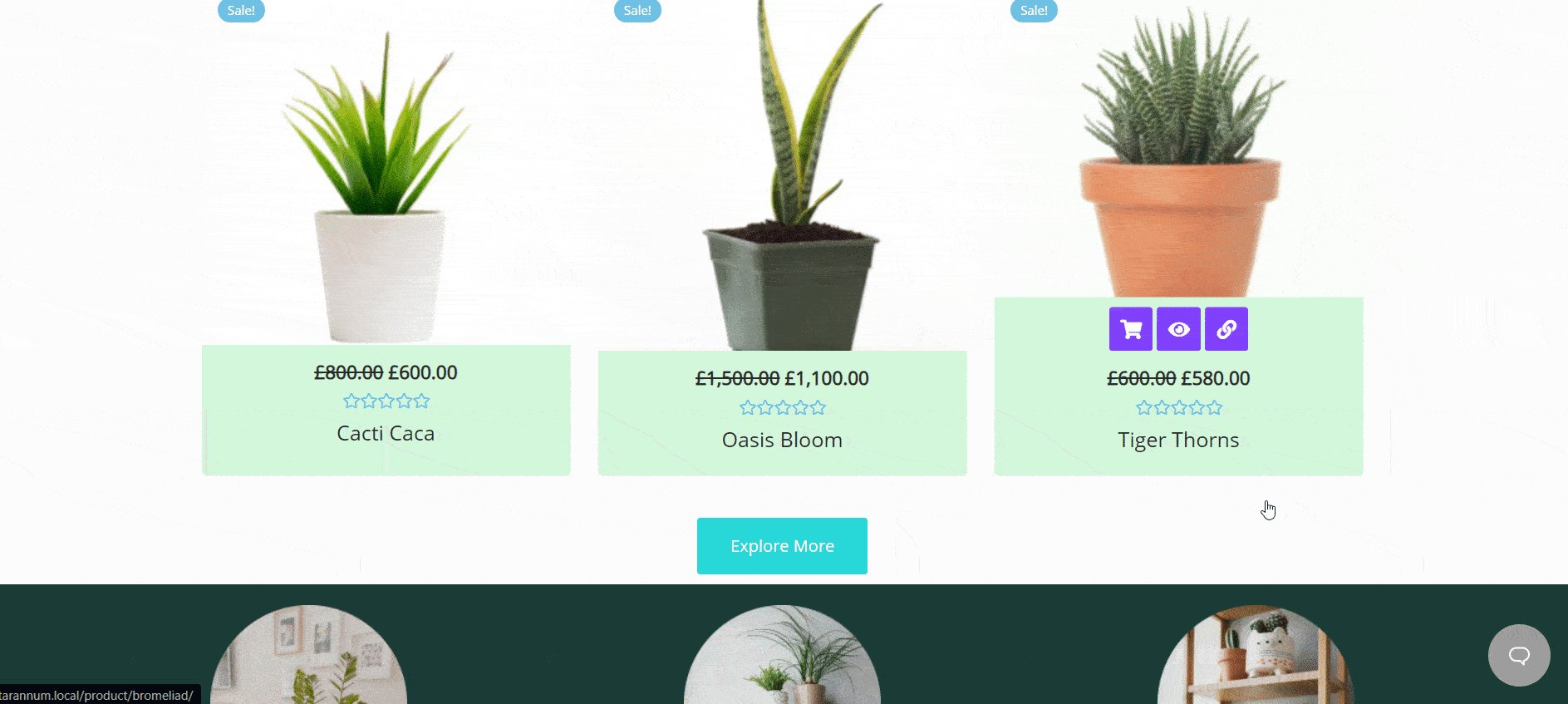
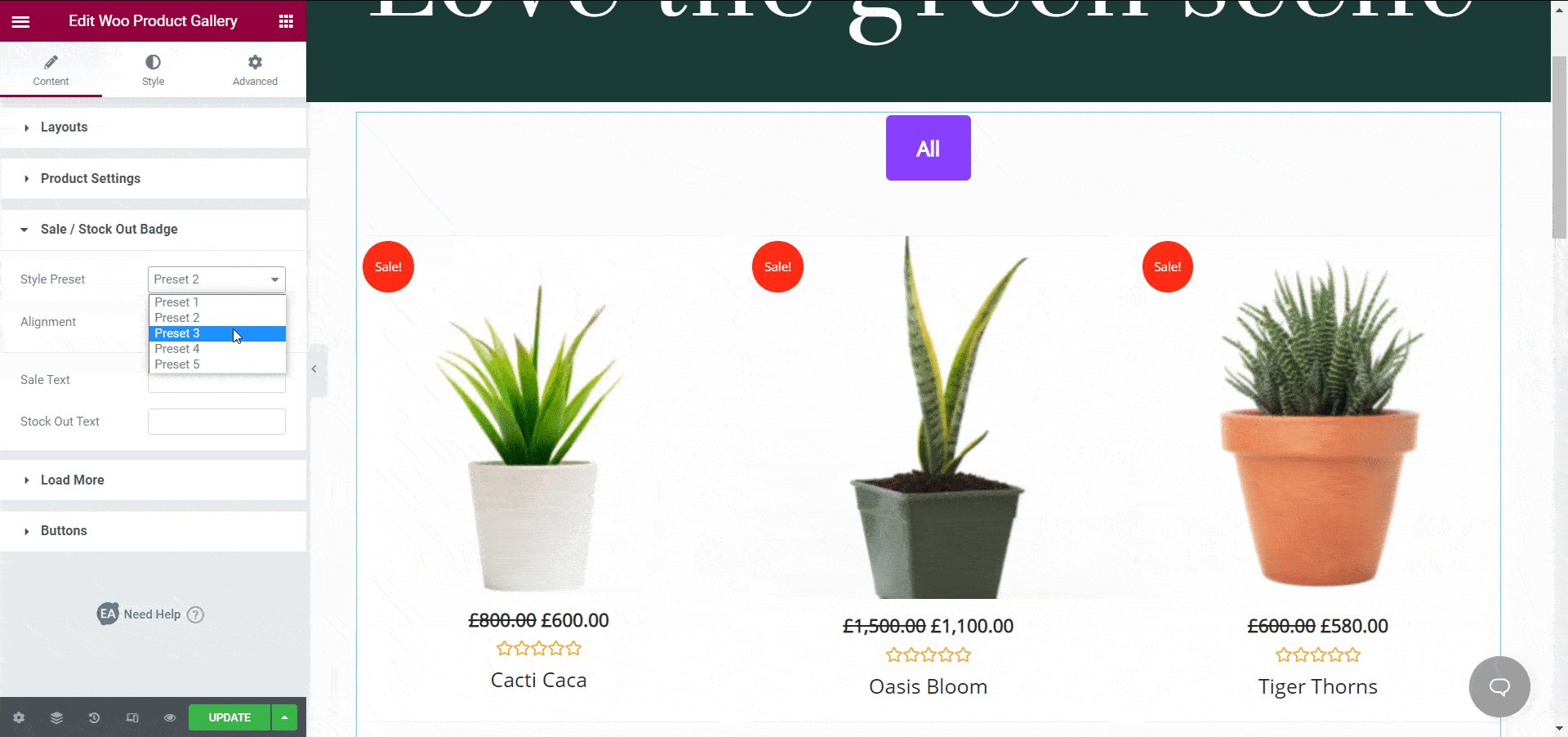
Además de agregar precios con sus productos de WooCommerce, puede agregar una insignia de ventas o almacenar una insignia con ella. Supongamos que está ejecutando una campaña en oferta en su tienda WooCommerce, puede agregar la etiqueta 'En oferta' a todos sus productos jugando con la configuración ' Insignia de oferta/agotamiento '. Tiene la flexibilidad de personalizar esta insignia según sus preferencias.

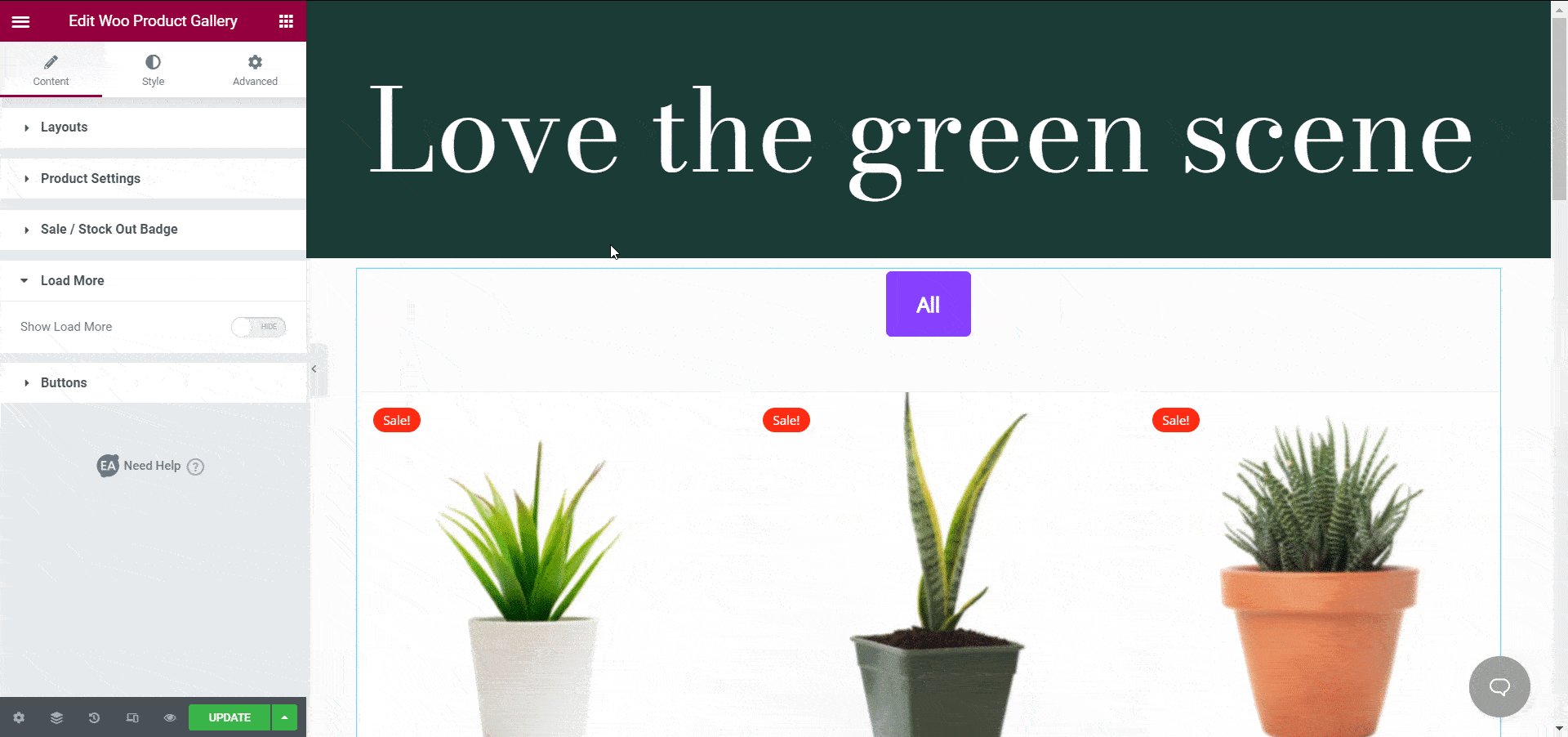
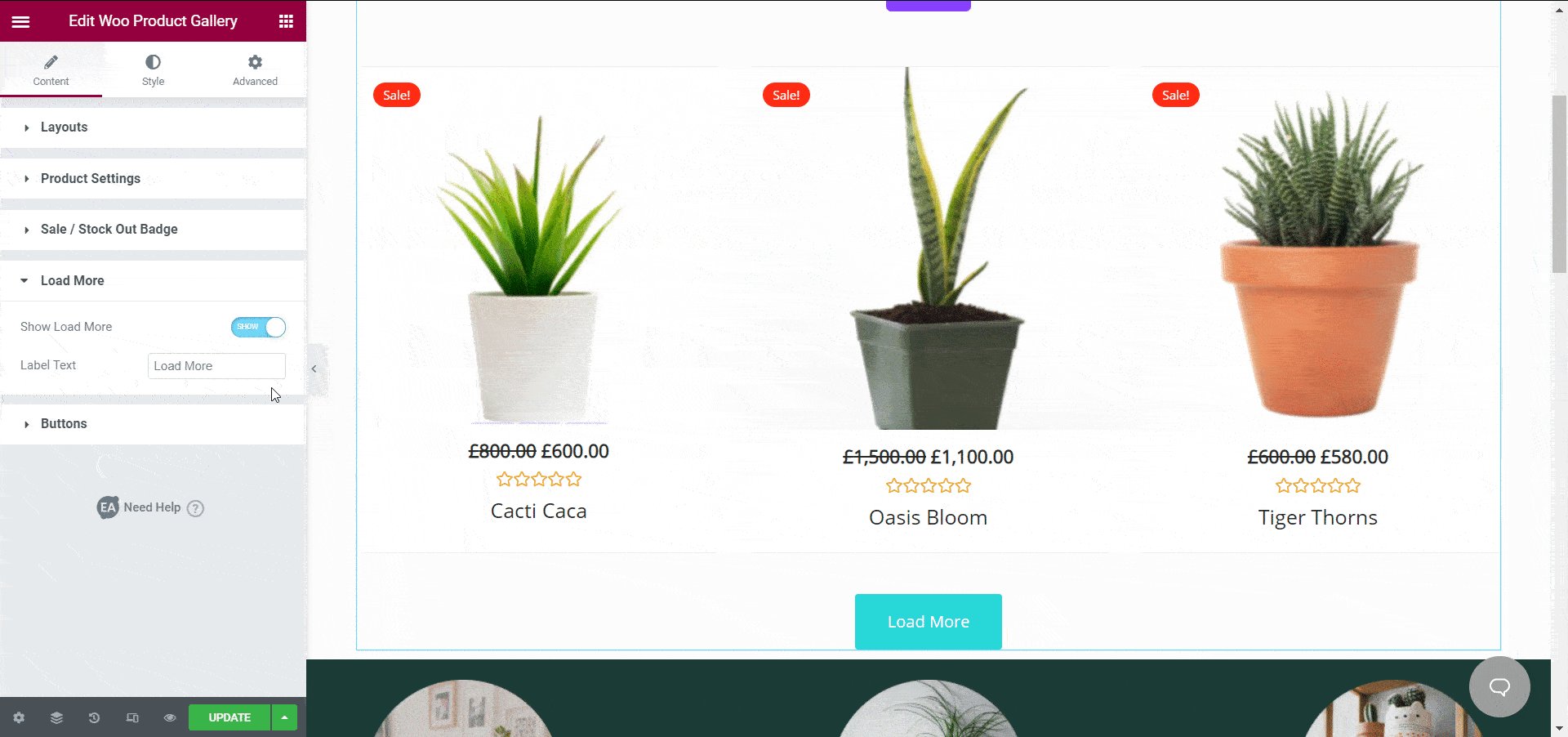
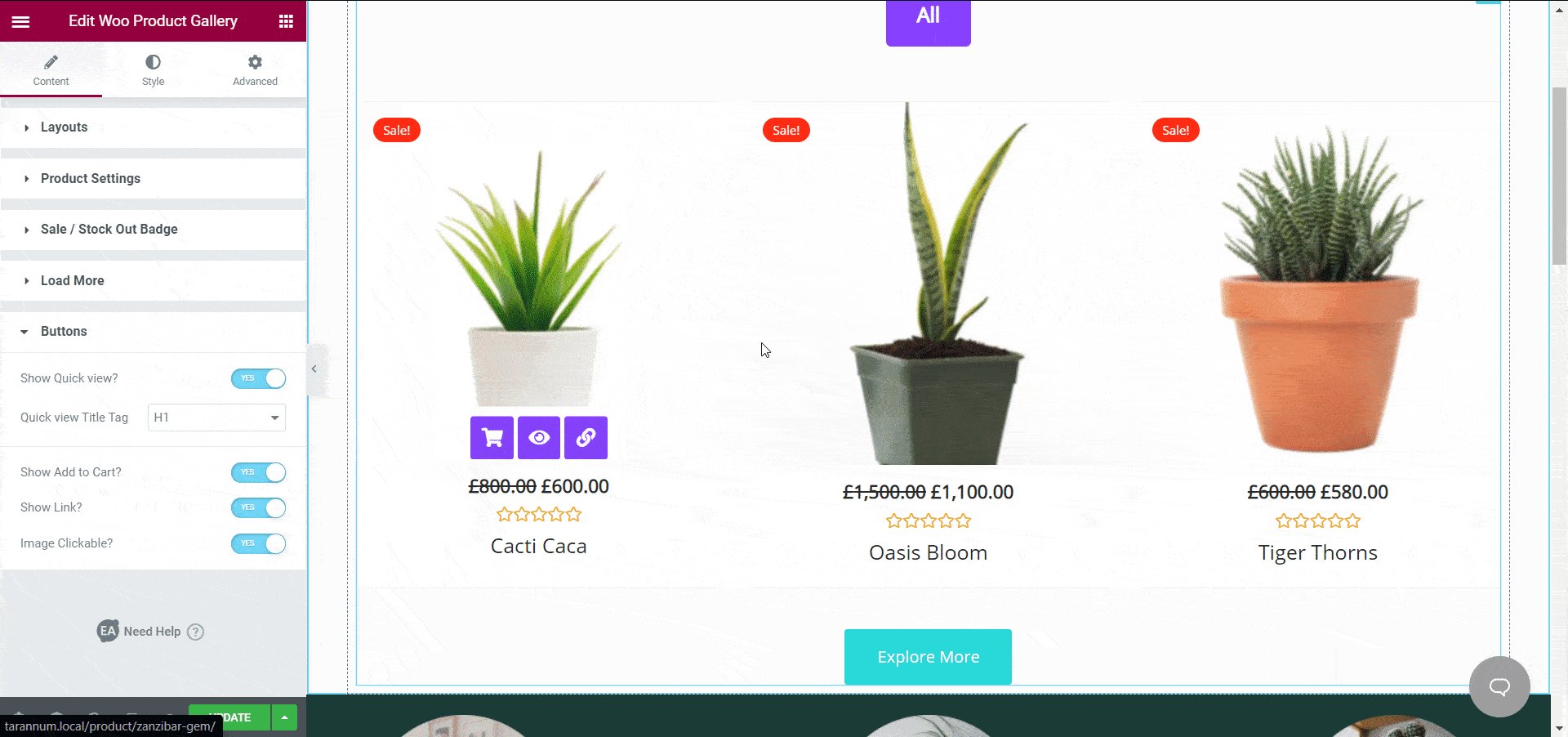
Cree botones atractivos para su tienda
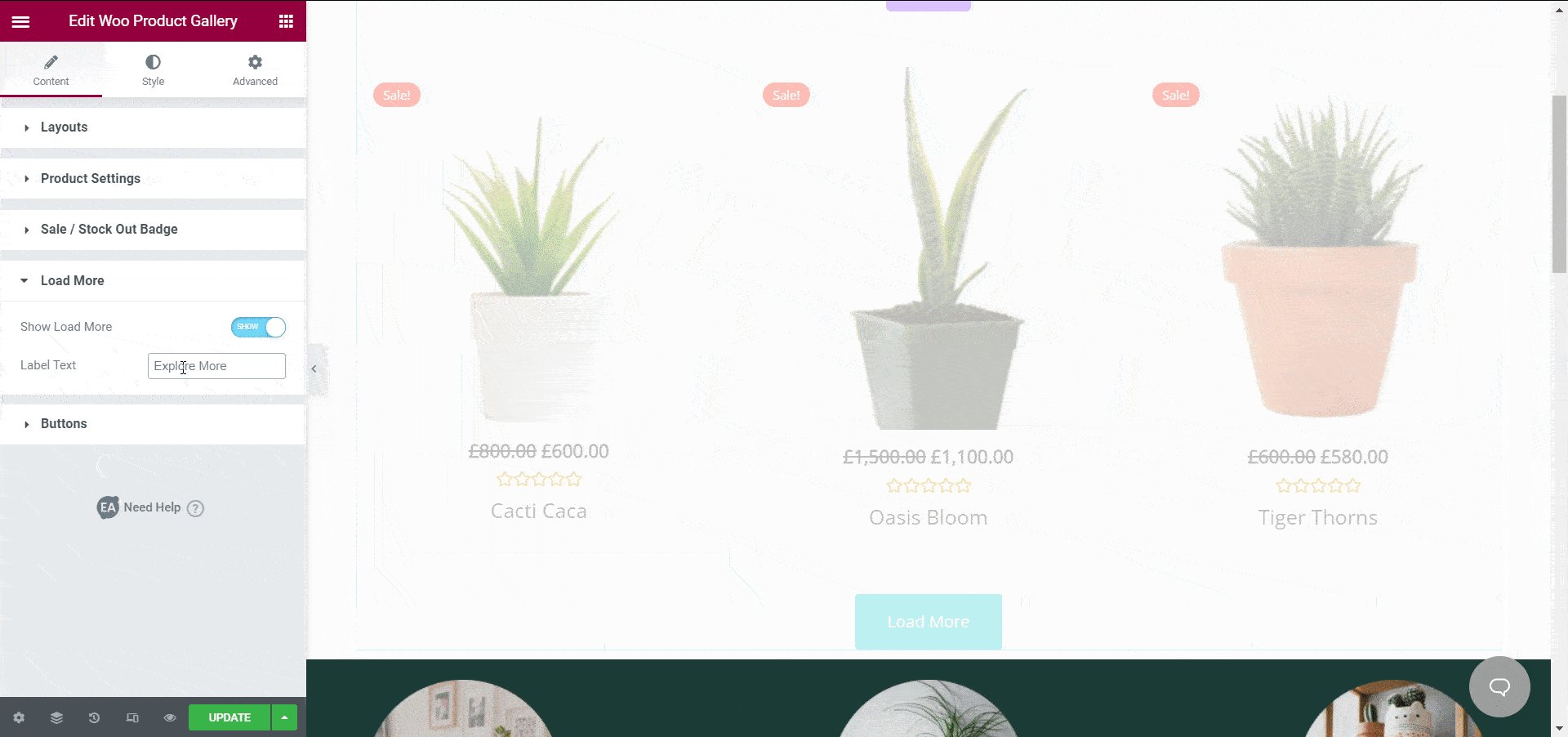
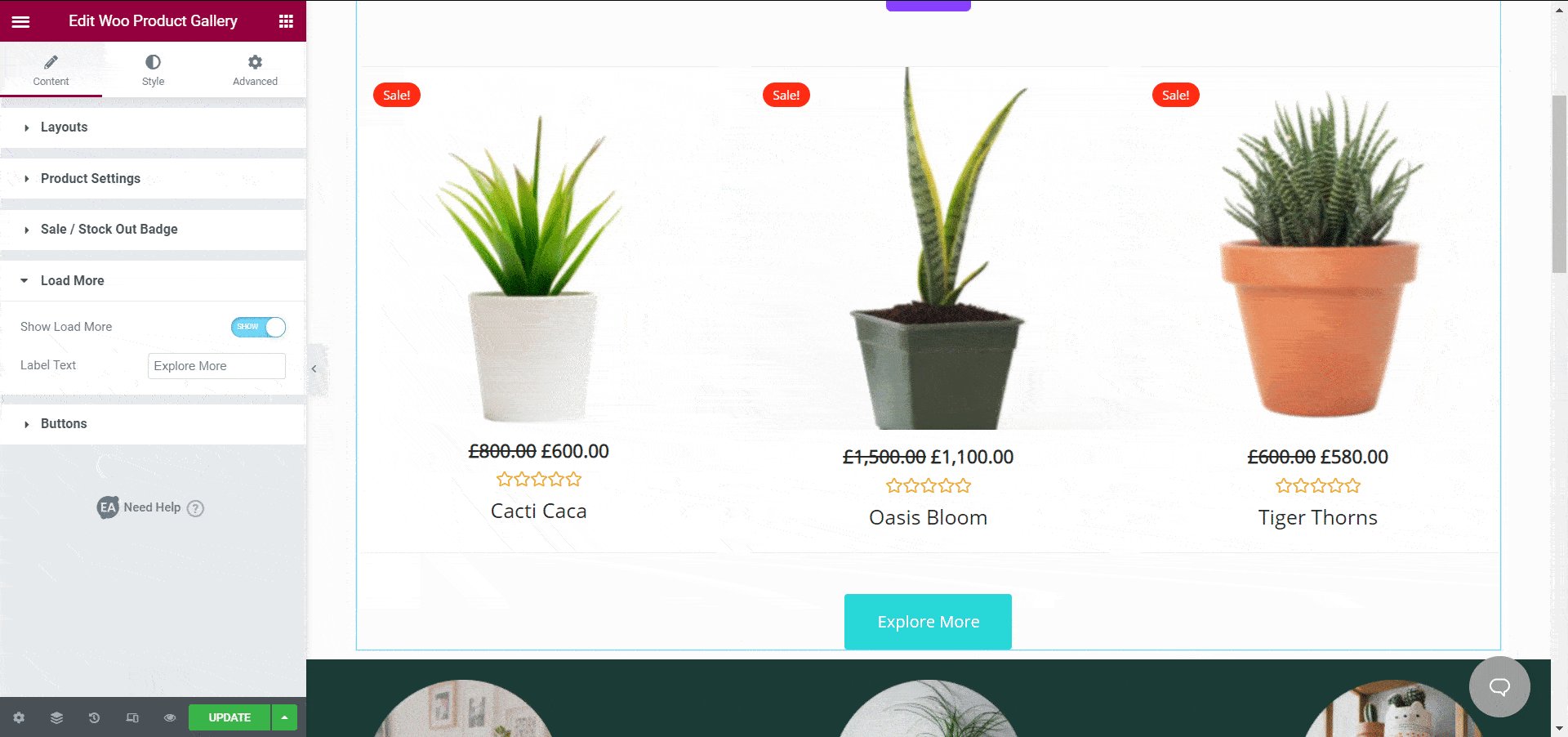
Con este widget, puede alternar el botón 'Cargar más' con otros botones de llamada a la acción para una mejor experiencia de usuario. Si su cliente potencial encuentra atractivo el contenido de su sitio web, podría estar interesado en explorar más y hacer clic en el botón 'Cargar más' . Entonces, este simple botón es útil para su sitio web WooCommerce y puede configurarlo usando el widget ' EA Woo Product Gallery' para Elementor.

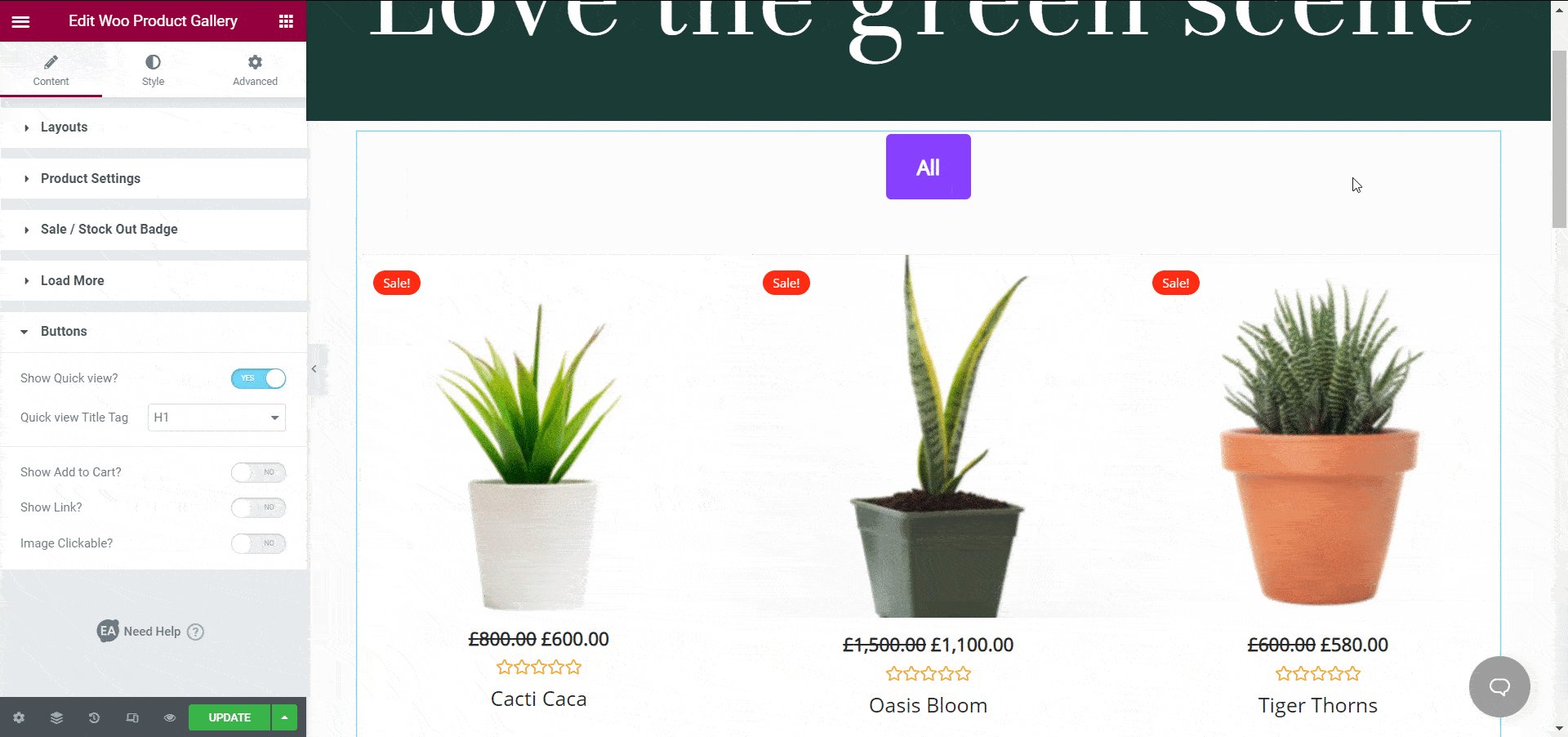
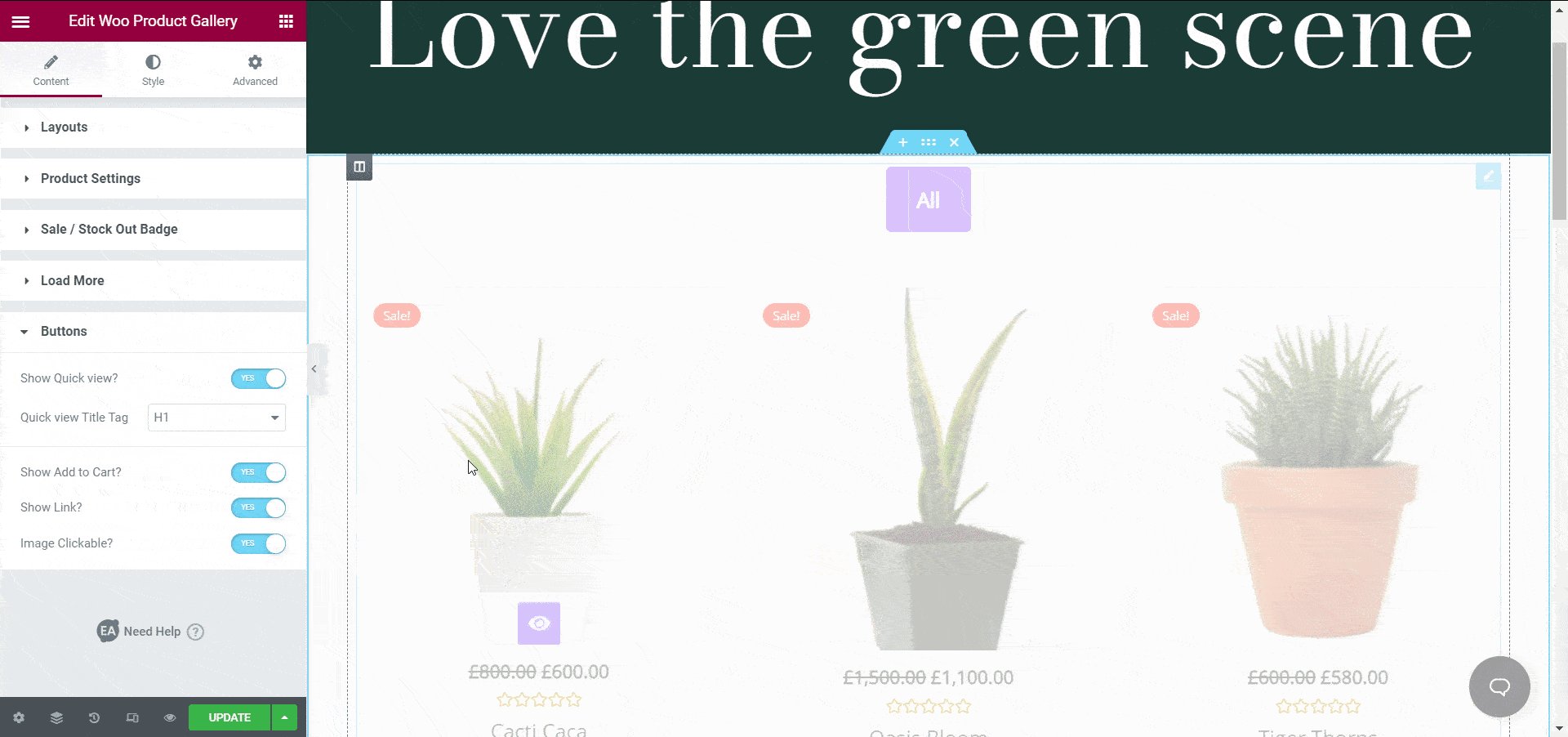
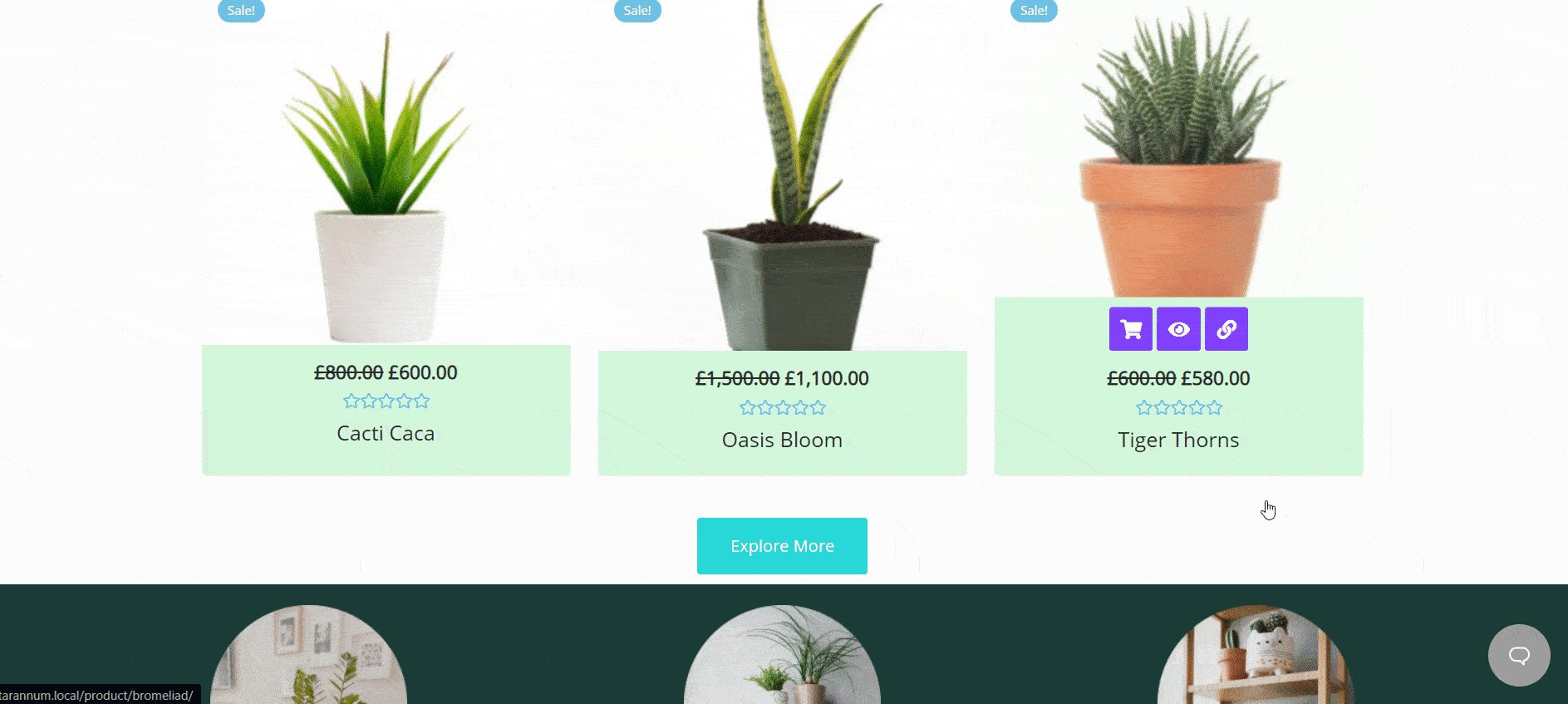
Desde la opción 'Botón' de este widget, obtendrá tres opciones como ' Mostrar vista rápida ', ' Mostrar agregar al carrito' e ' Imagen en la que se puede hacer clic '. Puede mostrar fácilmente los botones que desea mostrar con sus productos WooCommerce. El botón 'Mostrar vista rápida' eventualmente será útil para que sus clientes revisen rápidamente el producto con detalles útiles. No tienen que hacer clic en el producto y ver los detalles. Les ahorrará tiempo y la usabilidad de su sitio web aumentará instantáneamente.

Si muestra el botón 'Agregar al carrito' junto con los productos, también está invitando a sus clientes potenciales a tomar medidas inmediatas. Cuando coloca los botones de llamada a la acción en un lugar razonable en su sitio web de WooCommerce, las personas tienden a tomar las medidas necesarias de inmediato. Por lo tanto, un paso simple pero útil puede ayudarlo a aumentar sus ventas .
Las imágenes en las que se puede hacer clic son más atractivas que las imágenes de productos estáticos. Es por eso que puede hacer que su sitio web sea más interactivo simplemente haciendo que se pueda hacer clic en las imágenes de sus productos. Cuando alguien hace clic en una de las imágenes de su producto, verá los detalles y tomará medidas a medida que navega por ellos.
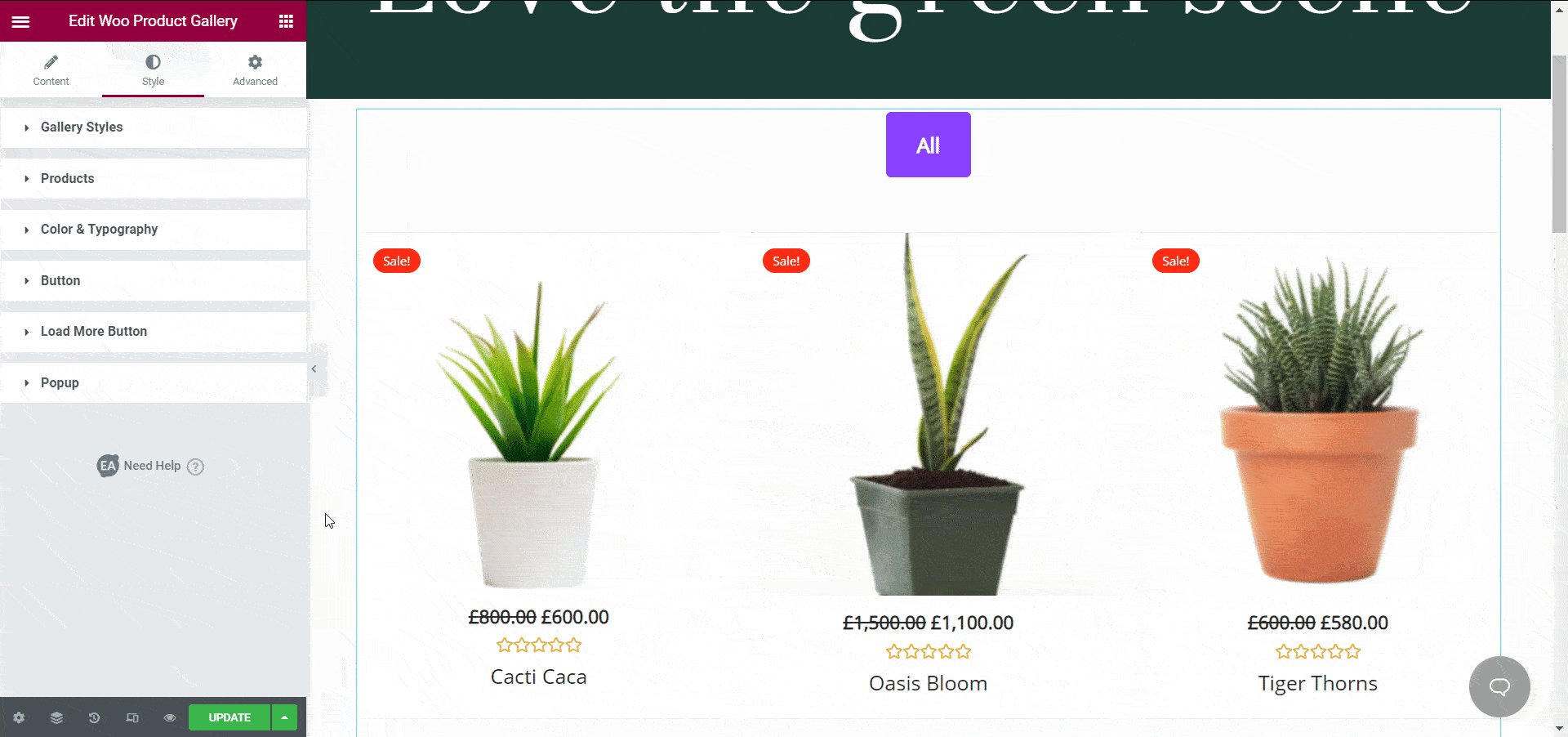
Paso 3: Diseñe su galería de productos de WooCommerce
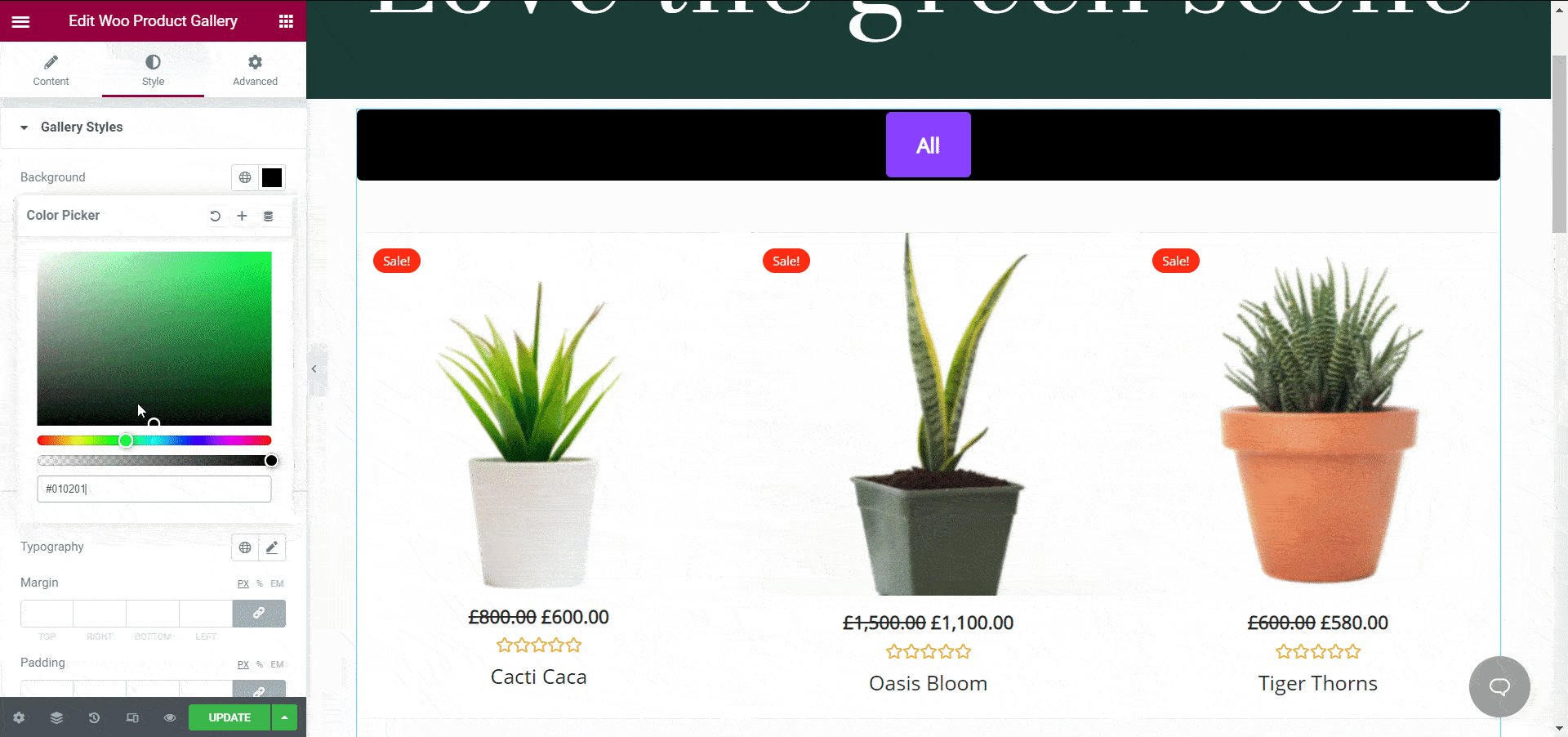
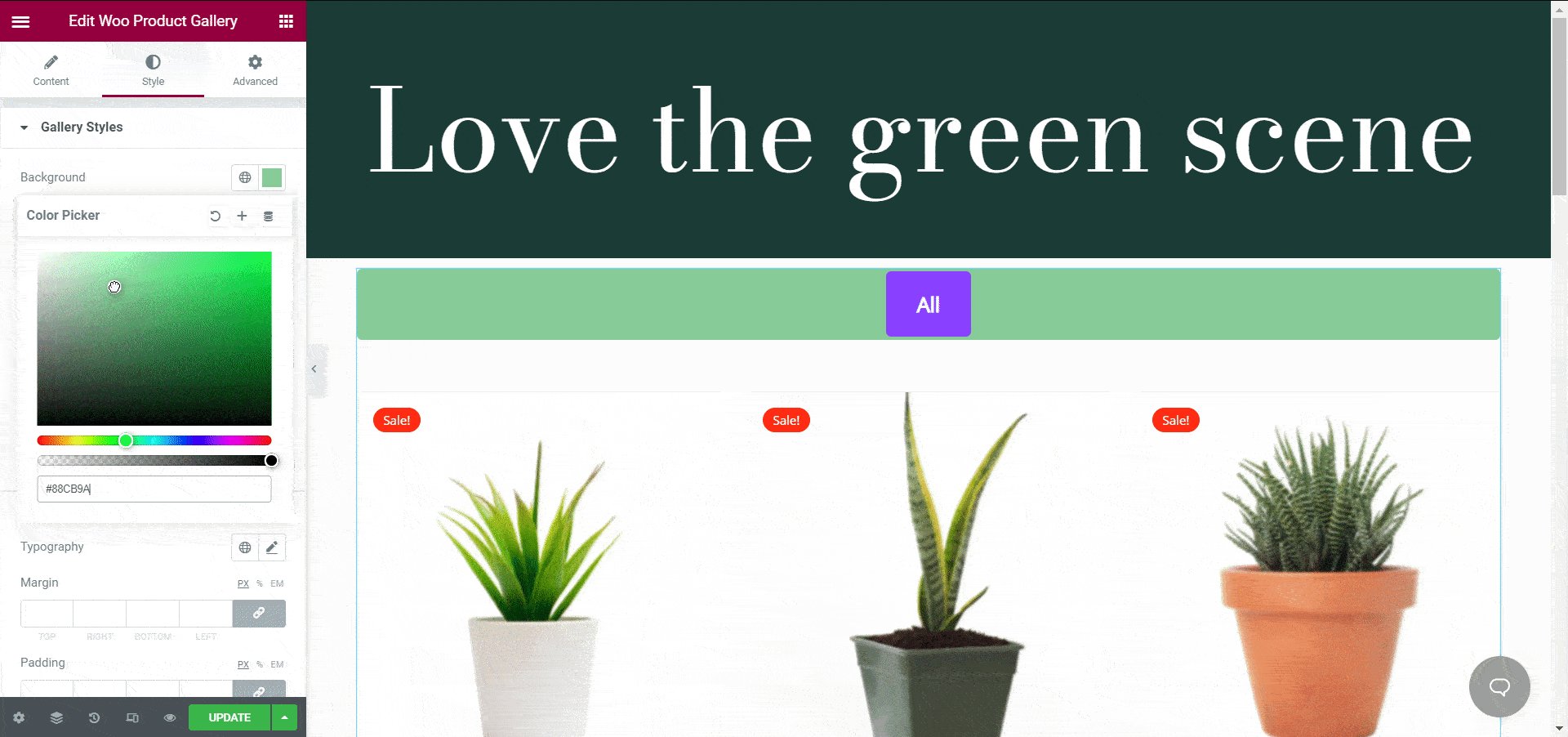
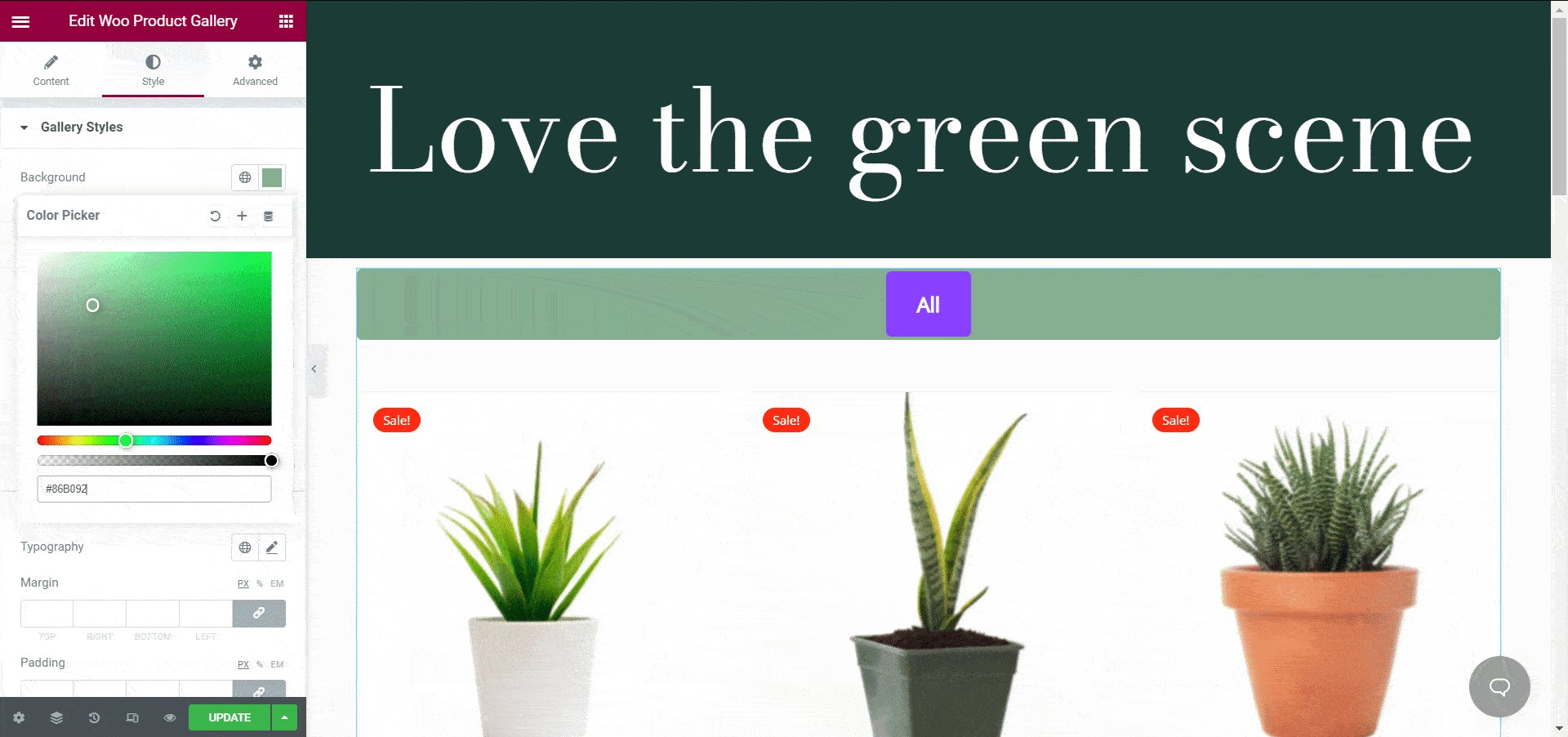
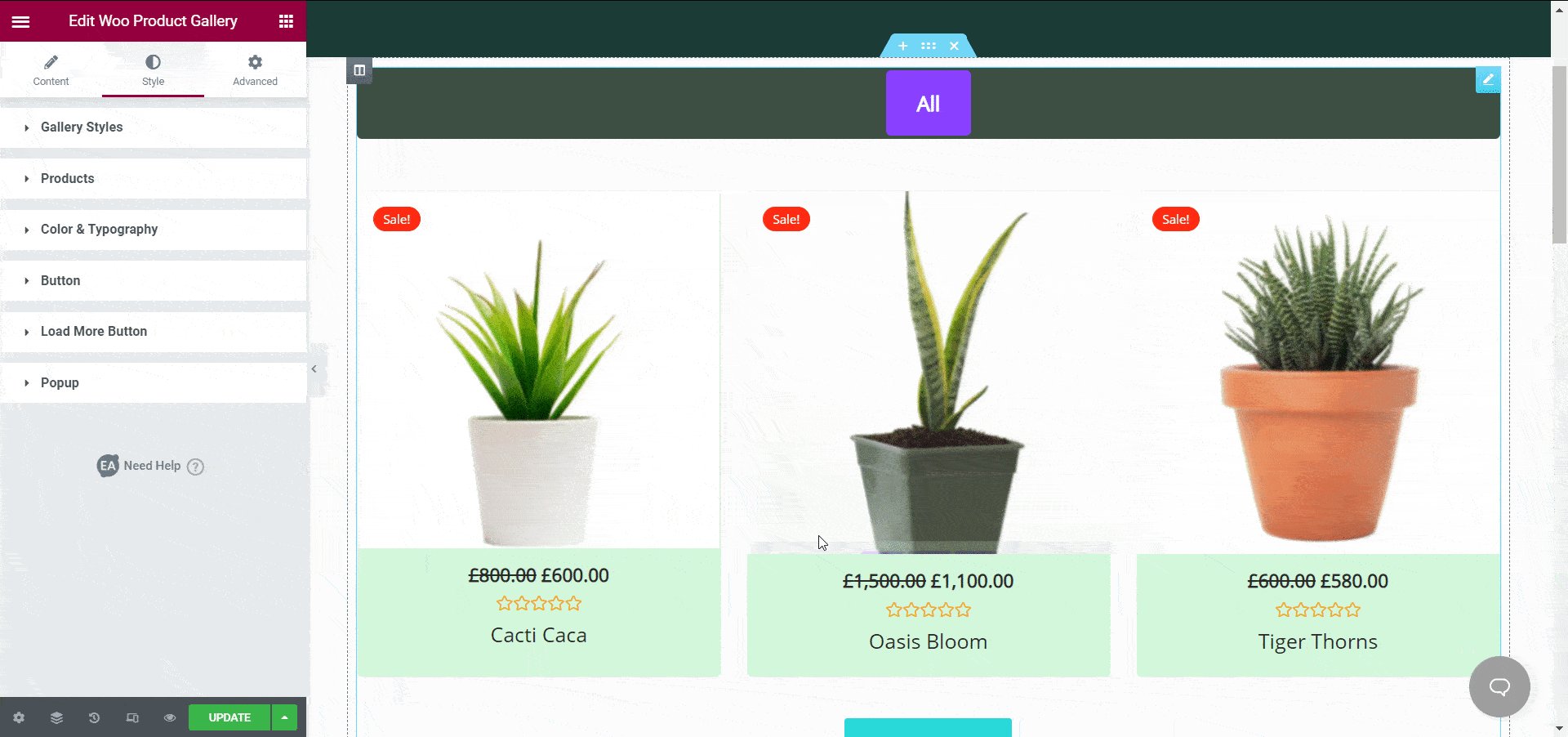
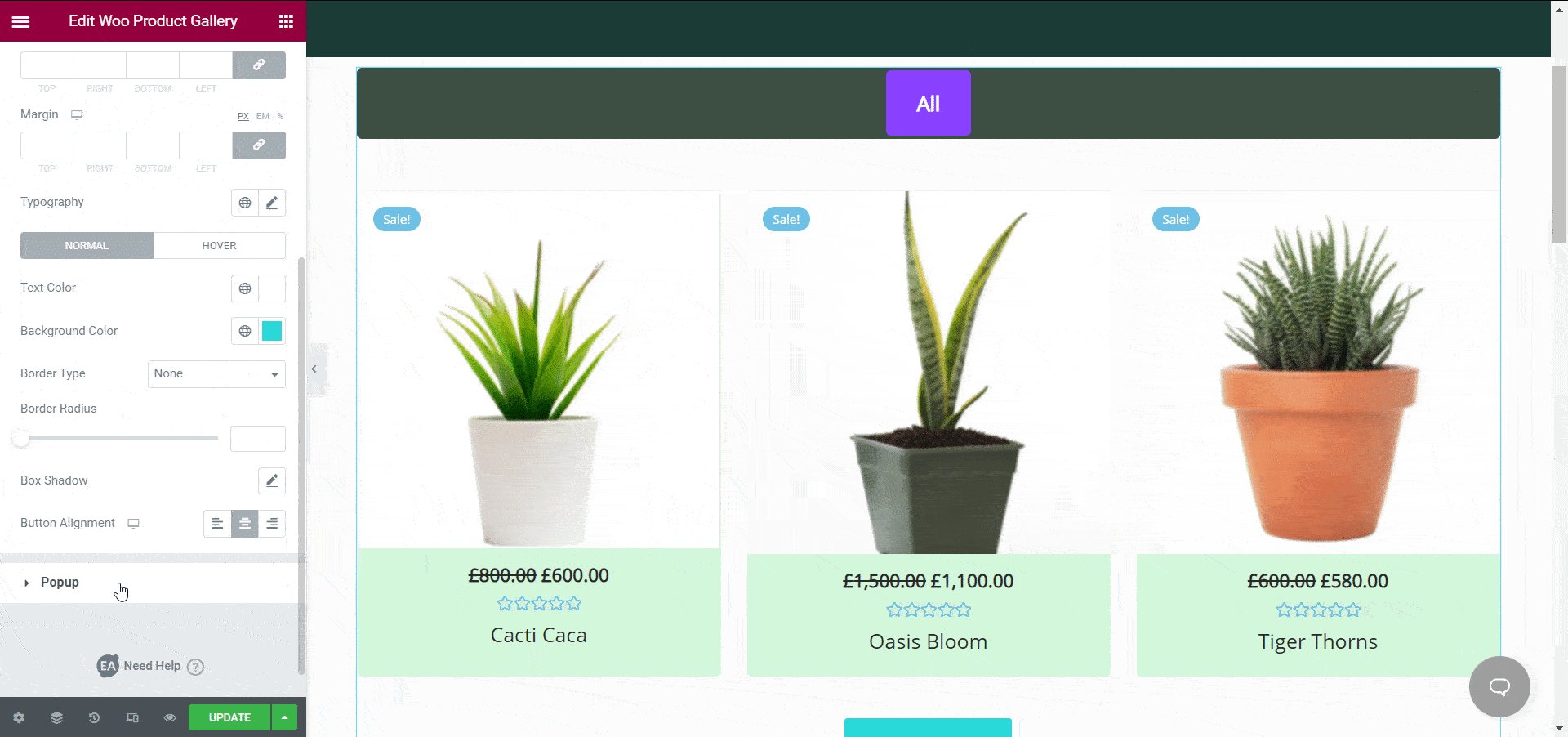
Como ha configurado cómo desea mostrar sus productos WooCommerce en su tienda en línea, ahora es el momento de diseñar el diseño con seis opciones de estilo diferentes. Obtendrá opciones de diseño para ' Estilos de galería ', 'Productos' , 'Color y tipografía' , 'Botón' , 'Cargar más' y 'Emergente'. Puede editar la apariencia y cambiar el color de fondo de su galería desde la opción Estilos de la galería. Para este blog, hemos establecido el color de fondo en verde para que combine con nuestro tema de la tienda de plantas. Puede cambiar el color de fondo de los elementos, el tipo de borde y mucho más.

Además de ajustar estas opciones, también puede cambiar el relleno, la alineación o la sombra del cuadro si lo necesita. Mejorará aún más en el diseño de su propio sitio web si explora todas estas posibilidades mientras personaliza su sitio web de WooCommerce.
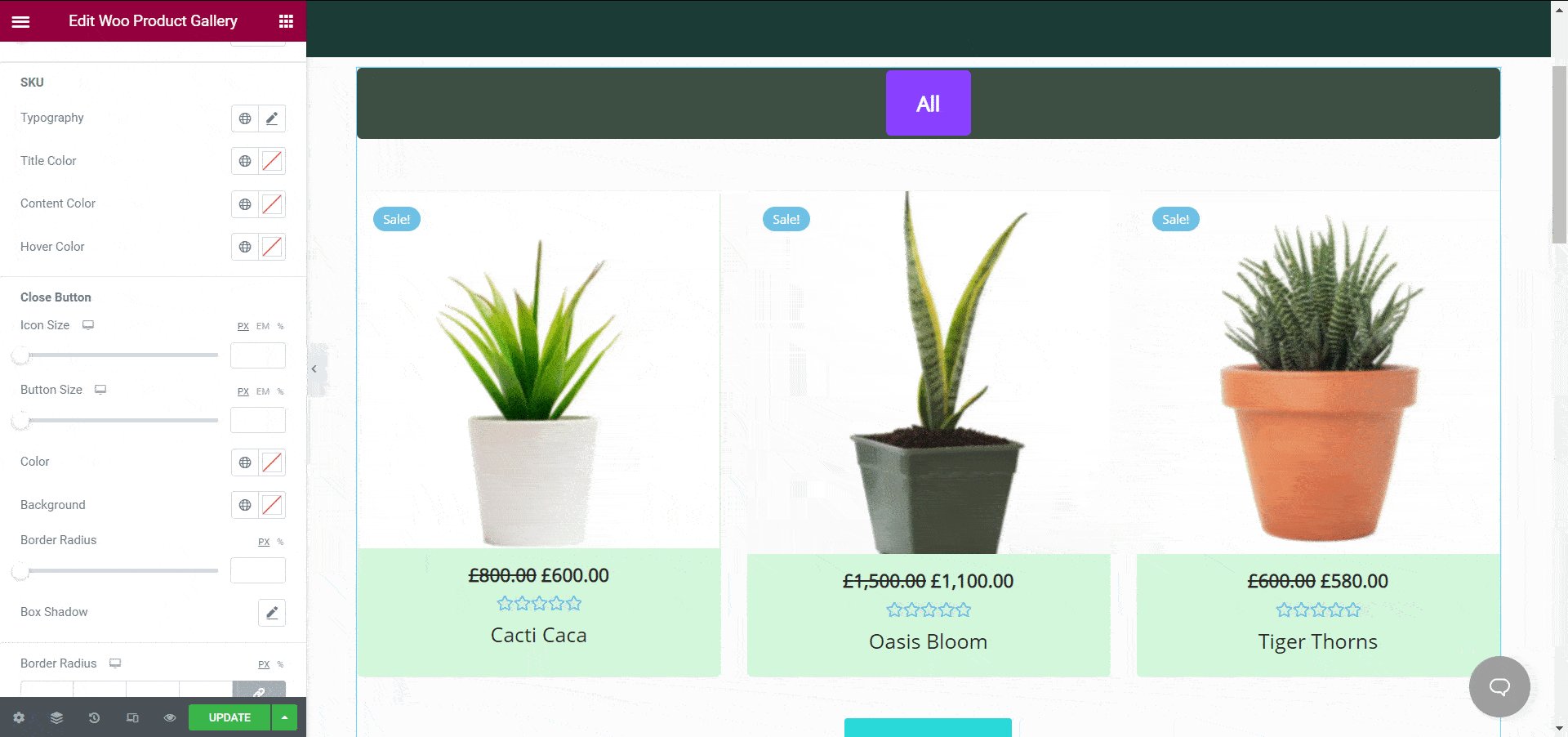
Mire todas las configuraciones disponibles para ver cómo puede mejorar la apariencia de su sitio web. Puede modificar el tamaño de fuente, los colores de fuente y más en la sección ' Color y tipografía ', por ejemplo. Para que su galería de productos de WooCommerce se destaque, también puede modificar y diseñar las opciones en las secciones ' Cargar más ' y 'Emergente' . Para obtener más consejos sobre cómo diseñar su galería de productos de WooCommerce, puede consultar nuestra documentación detallada aquí .

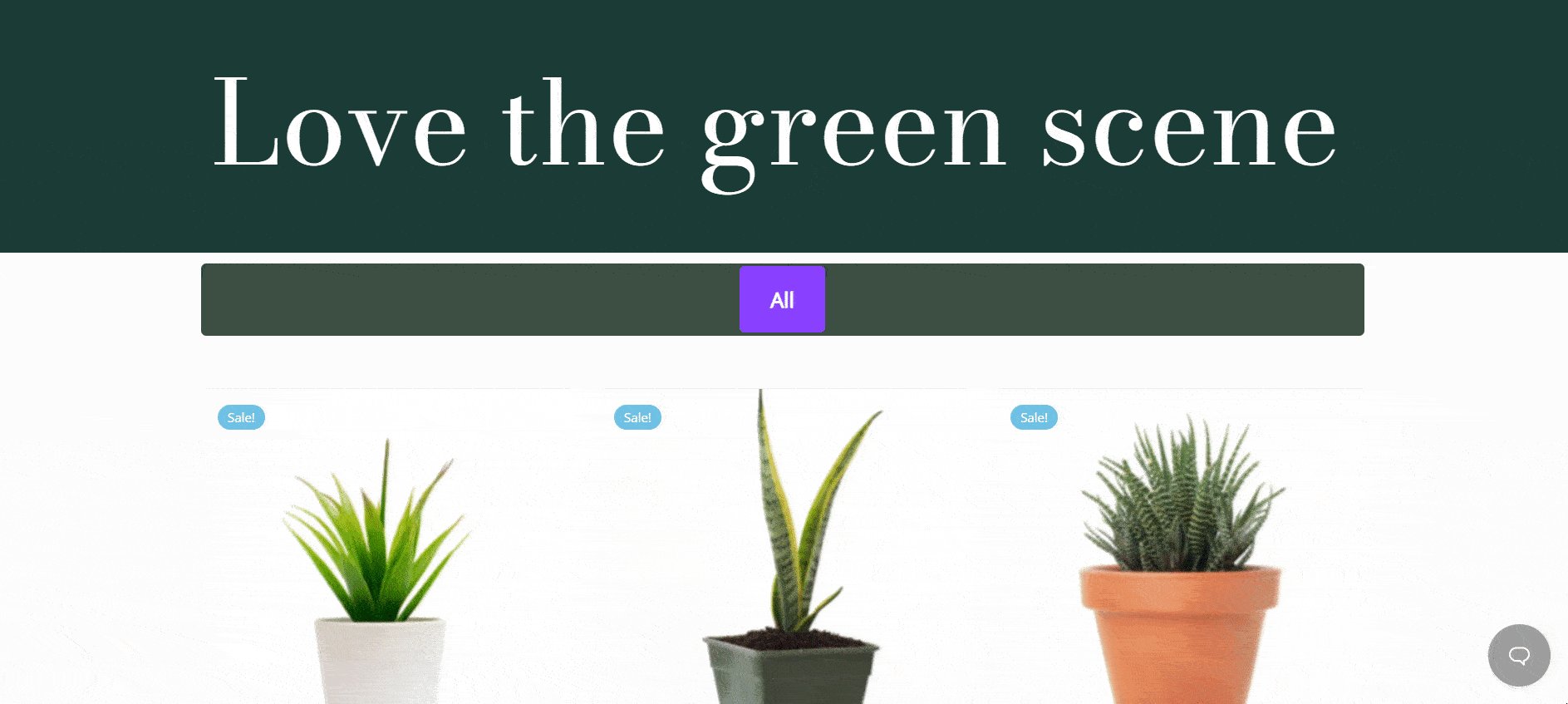
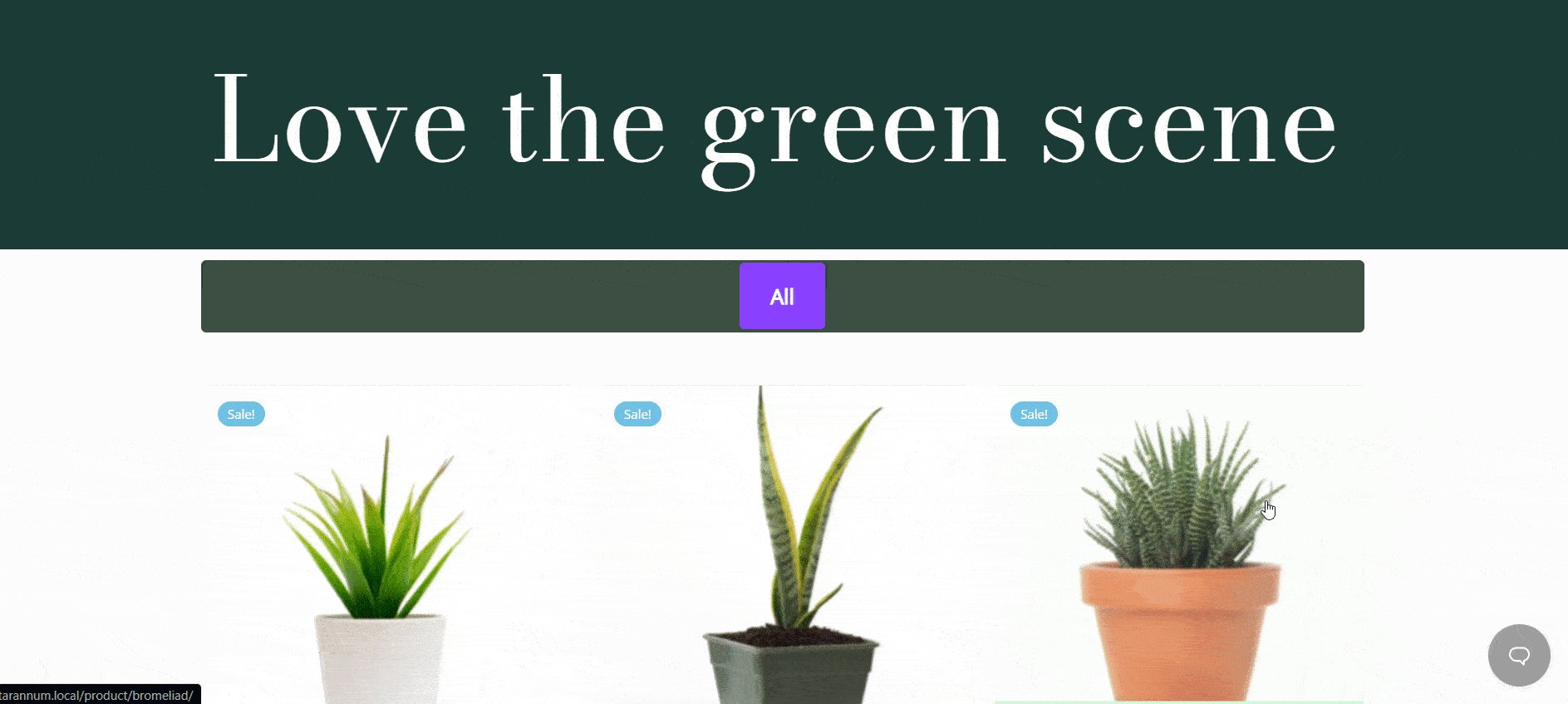
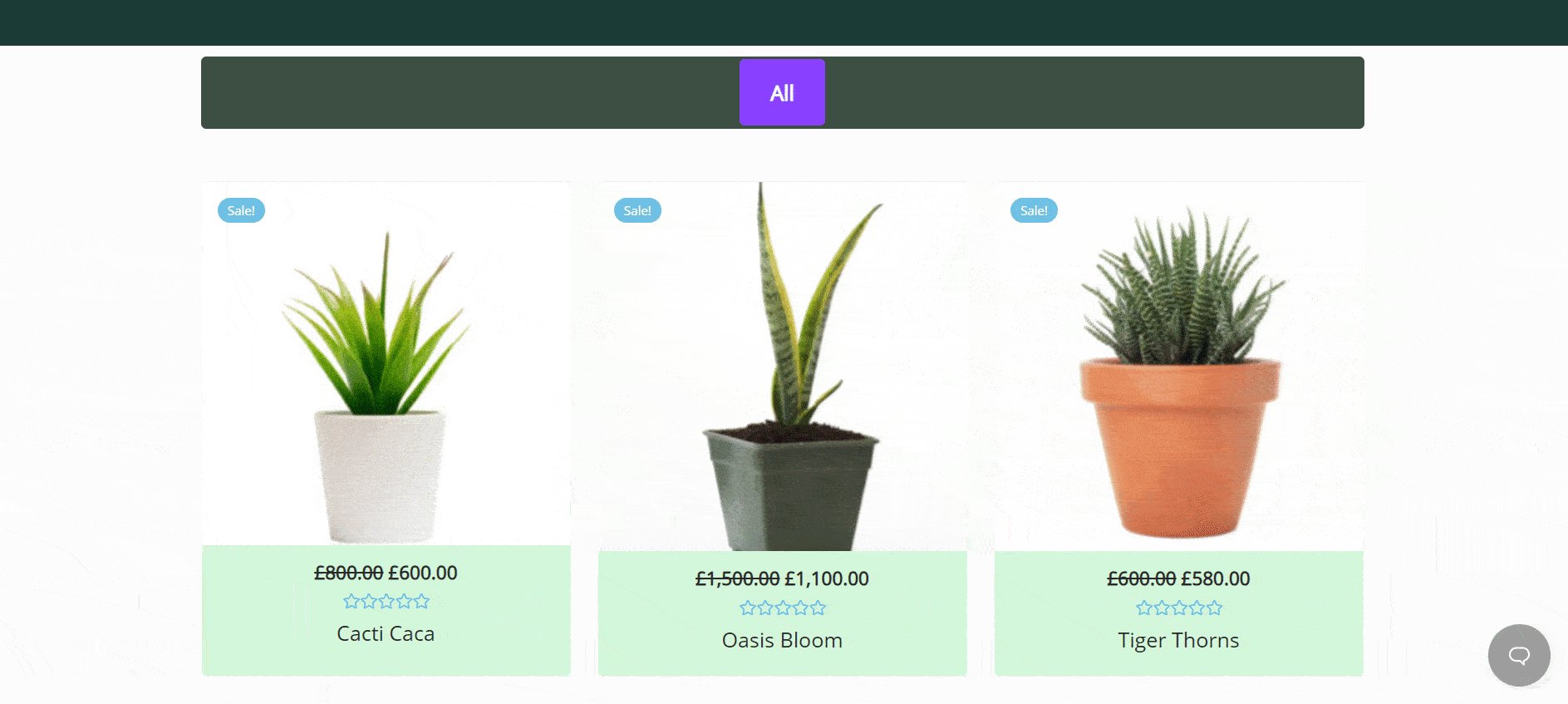
Ahora puede publicar su página si está satisfecho con el aspecto de su galería de productos. Eche un vistazo a la galería de productos de WooCommerce que hemos creado en Elementor para este tutorial.

Como puede ver, Essential Addons for Elementor hace que sea muy fácil crear una impresionante tienda en línea al ayudarlo a crear una galería de productos de WooCommerce atractiva e interactiva sin codificación. Pruébelo usted mismo y no dude en comunicarse con nuestro equipo de soporte si necesita ayuda.
Para obtener más actualizaciones sobre los últimos complementos de Elementor, tutoriales de diseño web, consejos y trucos y más, suscríbase a nuestro blog o únase a nuestra amigable comunidad de Facebook .
Bonificación: Cree sitios web sobresalientes usando plantillas listas para usar
¿Te gusta construir sitios web en Elementor? Puede obtener acceso exclusivo a más de 1000 plantillas listas de Templately, la nube de plantillas definitiva para WordPress con características únicas de colaboración en la nube. Regístrese para obtener una cuenta hoy y comience a crear hermosos sitios web al instante en cuestión de minutos.