Presentamos el control deslizante de productos de WooCommerce para Elementor: cree un carrusel de productos atractivo
Publicado: 2021-05-20Crear un sitio web de comercio electrónico atractivo que realmente atraiga a sus clientes es importante para cualquier negocio en línea. Y una manera fácil de hacerlo es exhibir sus productos de manera hermosa. Es por eso que hemos creado y lanzado WooCommerce Product Slider para Elementor .

Con este nuevo widget de Essential Addons para Elementor , ahora puede crear fácilmente atractivos carruseles de productos y captar la atención de los visitantes de su sitio. Averigüemos cómo puede usar EA Woo Product Slider para hacer que su sitio web de comercio electrónico se destaque.
Mostrar productos de WooCommerce con un control deslizante animado
Con el widget de control deslizante de productos de EA Woo , ahora puede crear fácilmente hermosos controles deslizantes animados para mostrar sus productos de WooCommerce.
Un control deslizante de productos de WooCommerce es similar a un carrusel de productos en algunos aspectos. En ambos casos, exhibe sus productos de manera hermosa y aumenta las ventas de su tienda en línea al agregar los botones 'Agregar al carrito' .
Pero con EA Woo Product Slider , puedes disfrutar de un poco más de flexibilidad. Puede agregar descripciones de productos llamativas para brindar más información sobre su producto a sus clientes y así atraerlos a realizar una compra.

Además, también puede hacer que su Control deslizante de productos de WooCommerce se destaque al personalizarlo libremente de la forma que desee sin necesidad de codificación. Puede elegir entre diseños listos para hacer que su Control deslizante de productos de WooCommerce se vea atractivo al instante, mostrar calificaciones de estrellas para sus productos para aumentar la credibilidad y mucho más.
¿Cómo crear un control deslizante de productos de WooCommerce en Elementor?
Para aquellos de ustedes que disfrutan de la creación de páginas con Elementor , el widget Carrusel de productos de EA Woo lo ayudará a crear un control deslizante de productos impresionante sin ningún tipo de codificación para su tienda en línea, siguiendo la guía paso a paso a continuación.
No dude en consultar también nuestra guía completa para principiantes de Elementor para descubrir cómo puede usar este popular creador de sitios web de arrastrar y soltar.
Antes de comenzar, primero debe configurar su tienda WooCommerce (si aún no lo ha hecho), agregar todos sus productos a su tienda y luego instalar Complementos esenciales para Elementor para comenzar. A continuación, le proporcionamos una lista de verificación rápida de las cosas que necesitará para que le resulte más fácil.
Cosas que necesitará para crear un control deslizante de productos de WooCommerce
️ Elementor : para crear un control deslizante de productos para su tienda WooCommerce sin codificación, deberá instalar y activar Elementor en su sitio web.
️ WooCommerce : asegúrese de tener instalado el complemento WooCommerce para WordPress y luego siga las instrucciones en pantalla para configurar su tienda y agregar sus productos.
️ Complementos esenciales para Elementor : como el widget del control deslizante de productos EA Woo es un elemento de Complementos esenciales para Elementor, debe instalar y activar Complementos esenciales en su sitio web.
Una vez que haya instalado y activado estos complementos, estará listo para crear su Control deslizante de productos de WooCommerce en Elementor.
Paso 1: active el widget deslizante de productos EA Woo en Elementor
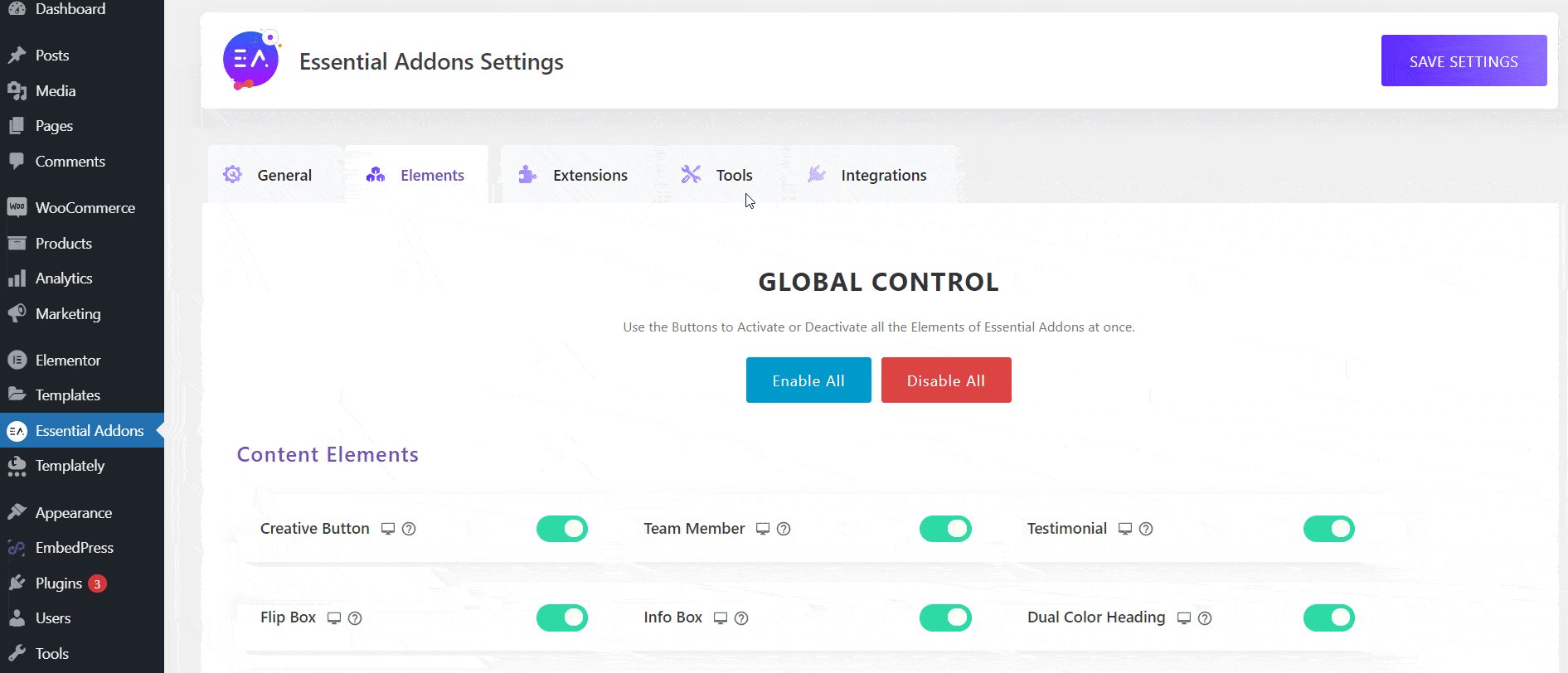
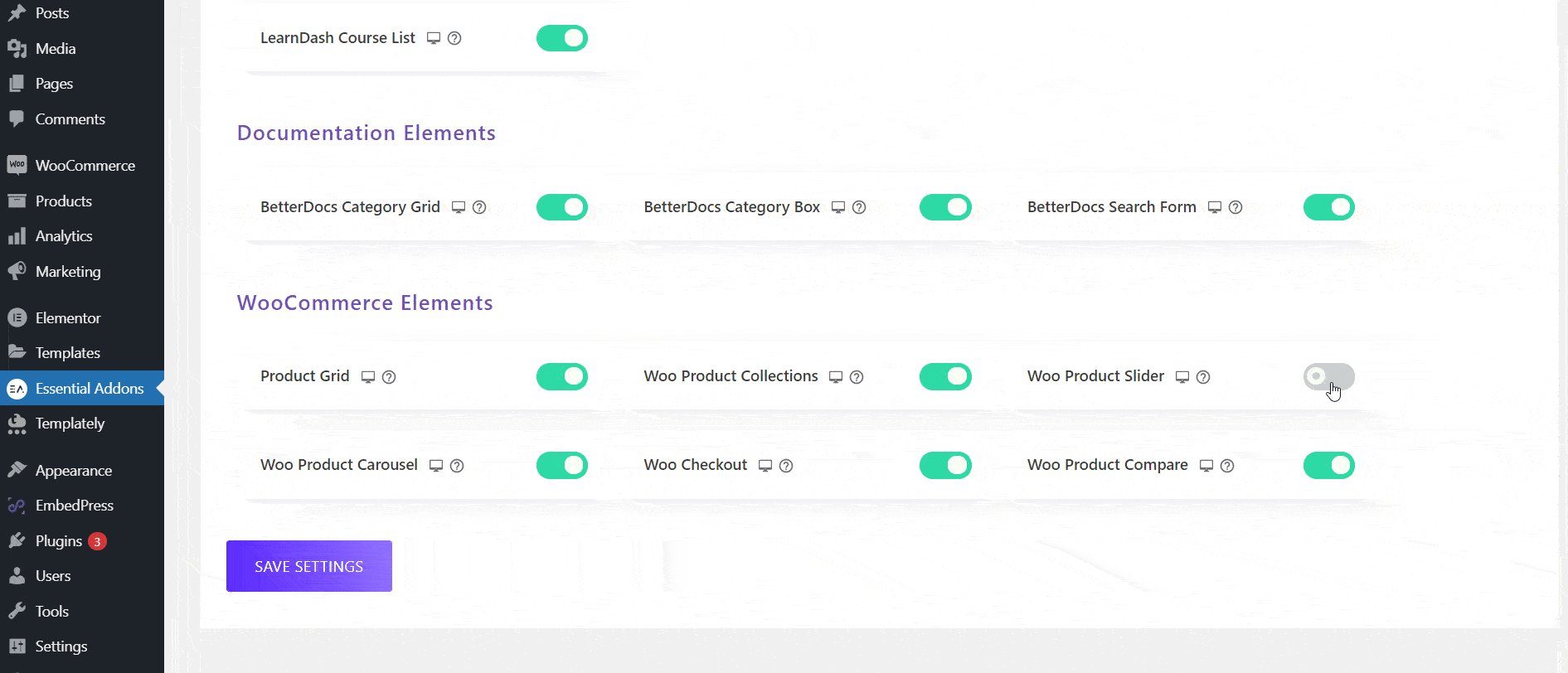
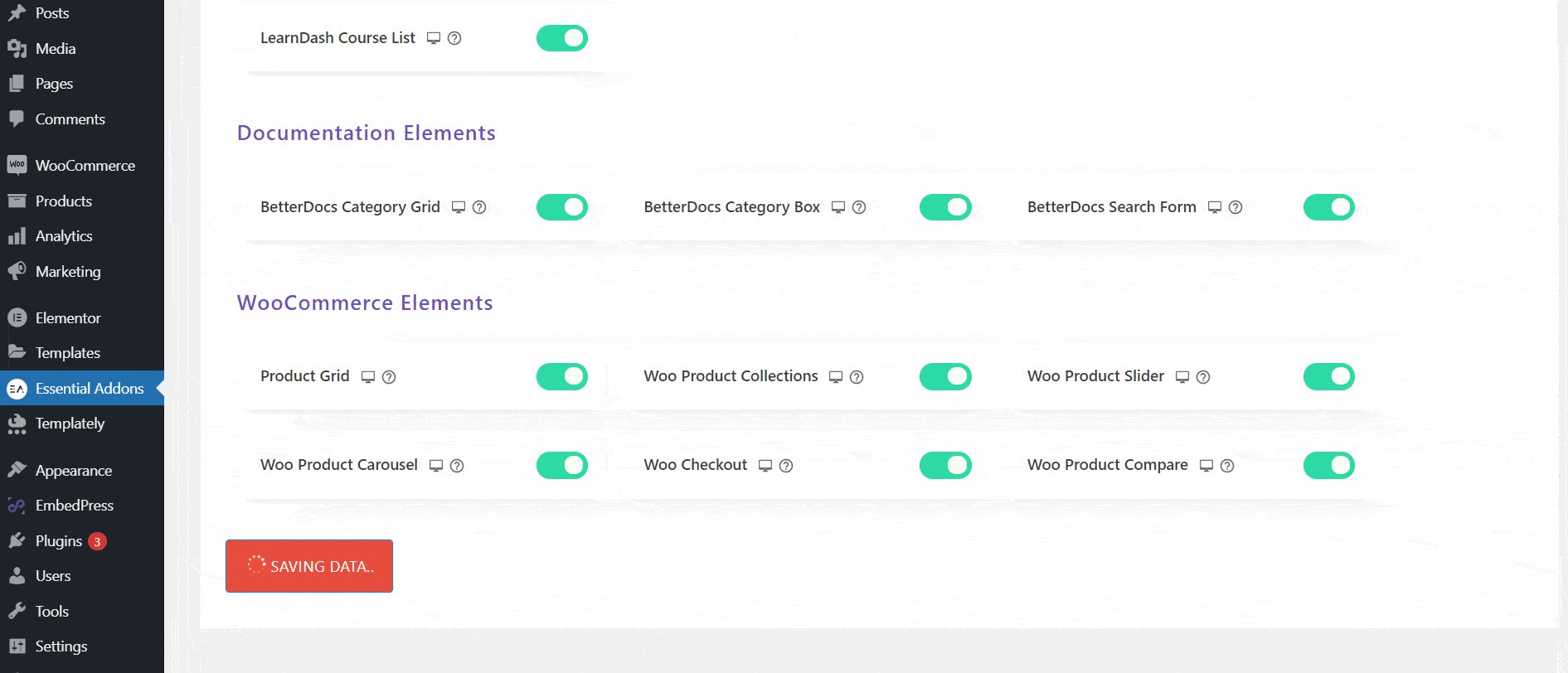
El primer paso es activar el widget del control deslizante de productos de WooCommerce en Elementor. Simplemente navegue a Complementos esenciales → Elementos desde su panel de control de WordPress y luego asegúrese de que el widget 'Control deslizante de productos Woo' esté habilitado. Si no está habilitado, siempre puede cambiarlo para encenderlo. No olvide hacer clic en el botón 'Guardar configuración ' para asegurarse de que se hayan guardado los cambios.

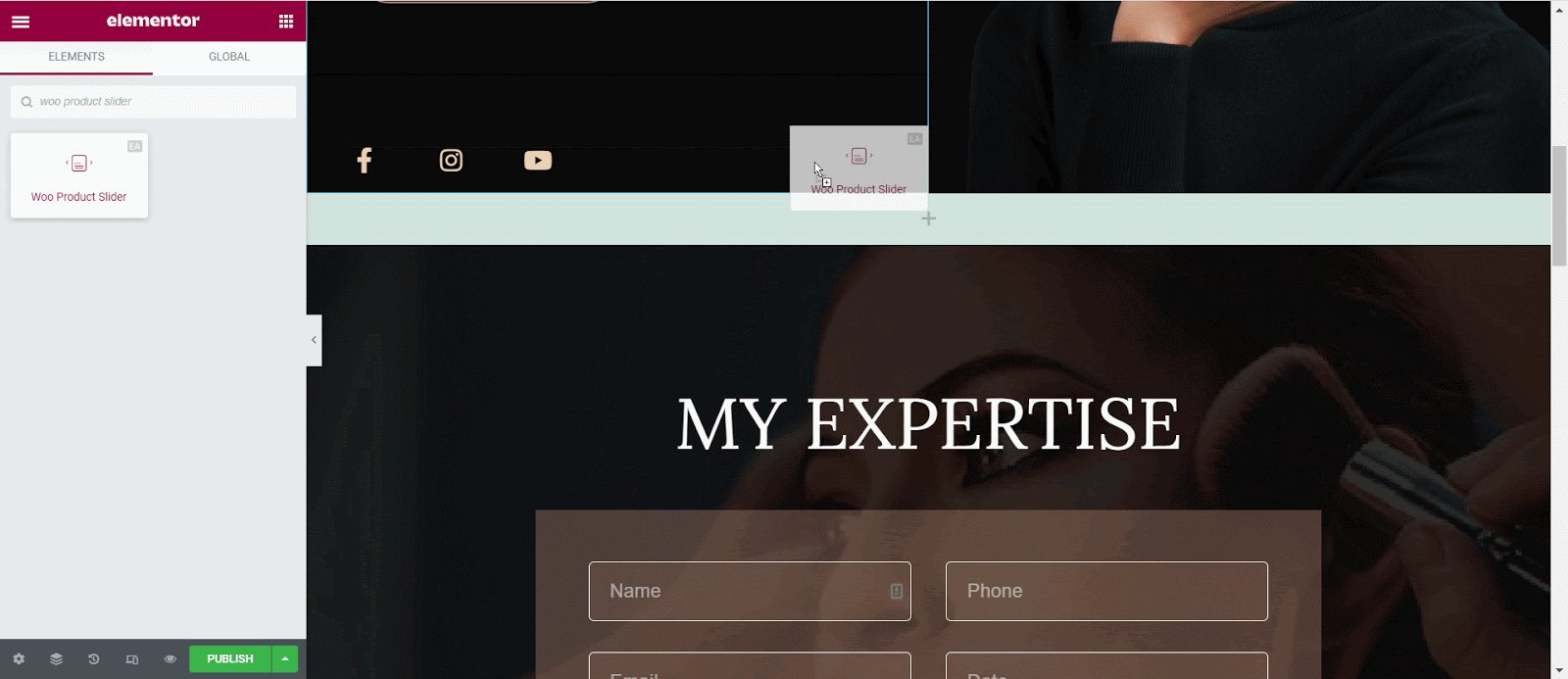
A continuación, abra una nueva página en Elementor Editor y busque el widget 'Woo Product Slider' en la pestaña 'ELEMENTOS'.
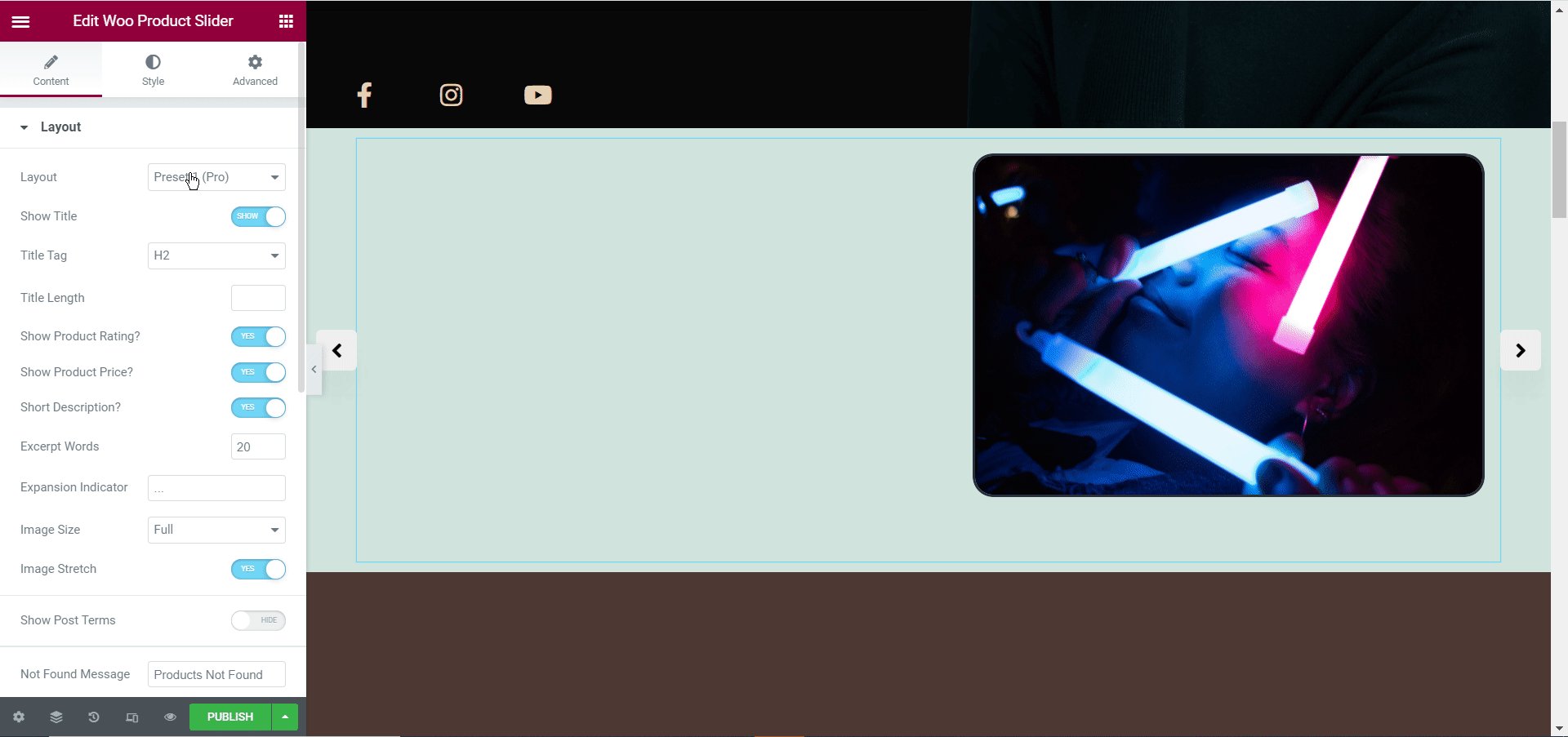
Ahora arrastre y suelte el widget en cualquier lugar de su página, y su Control deslizante de productos de WooCommerce debería aparecer de forma predeterminada como se muestra a continuación.

Paso 2: configure su control deslizante de productos de WooCommerce
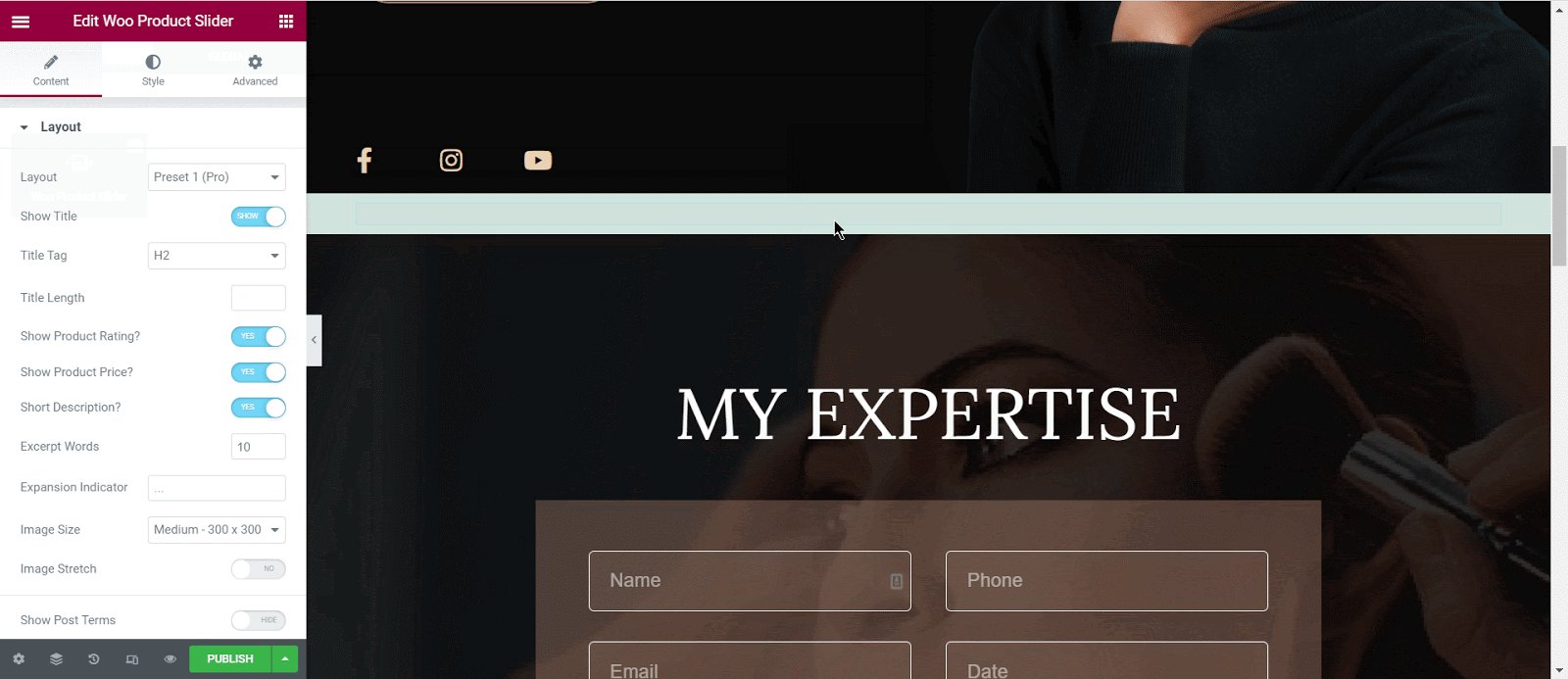
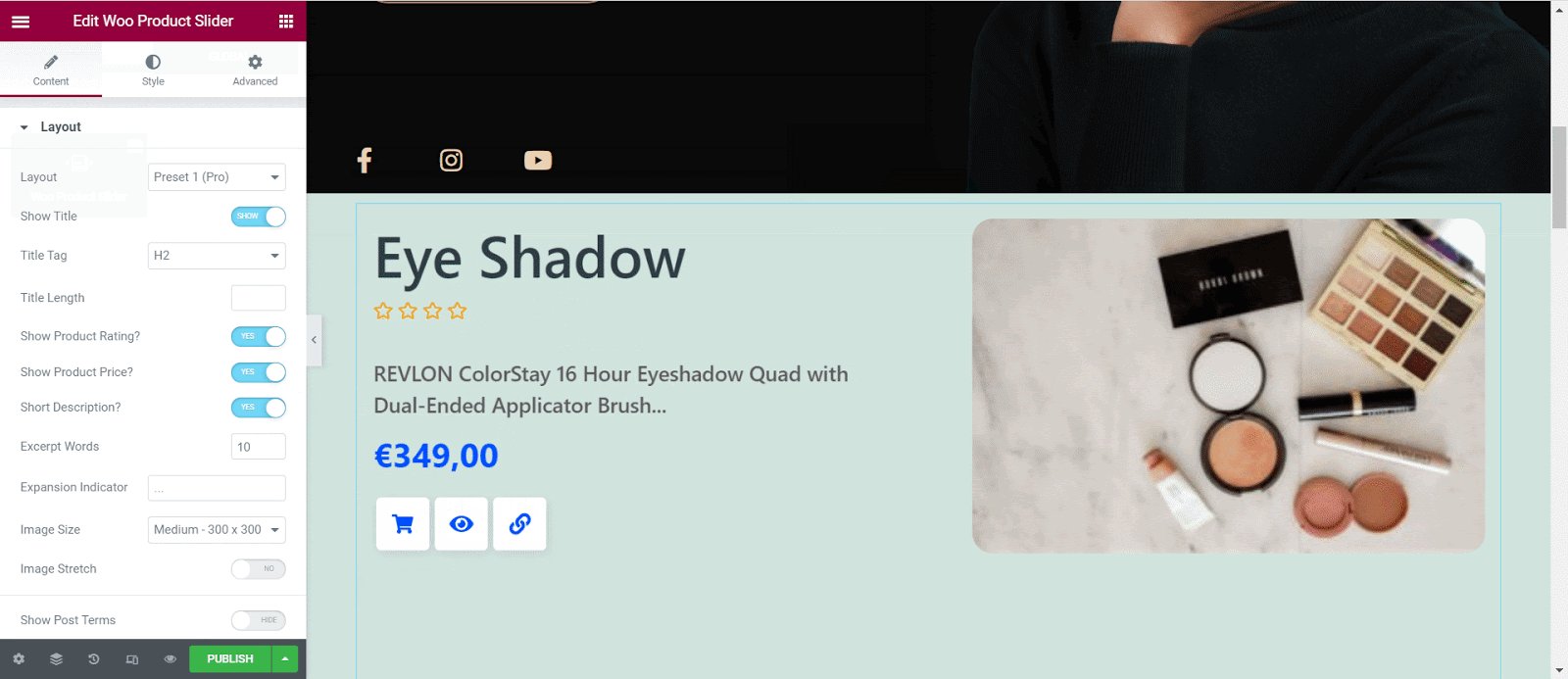
En la pestaña 'Contenido' en Elementor Editor, verá que hay cuatro opciones diferentes para configurar el contenido del control deslizante de su producto WooCommerce. Estos incluyen 'Diseños' , 'Configuración del control deslizante' , 'Consulta' , 'Insignia de venta/agotamiento' .
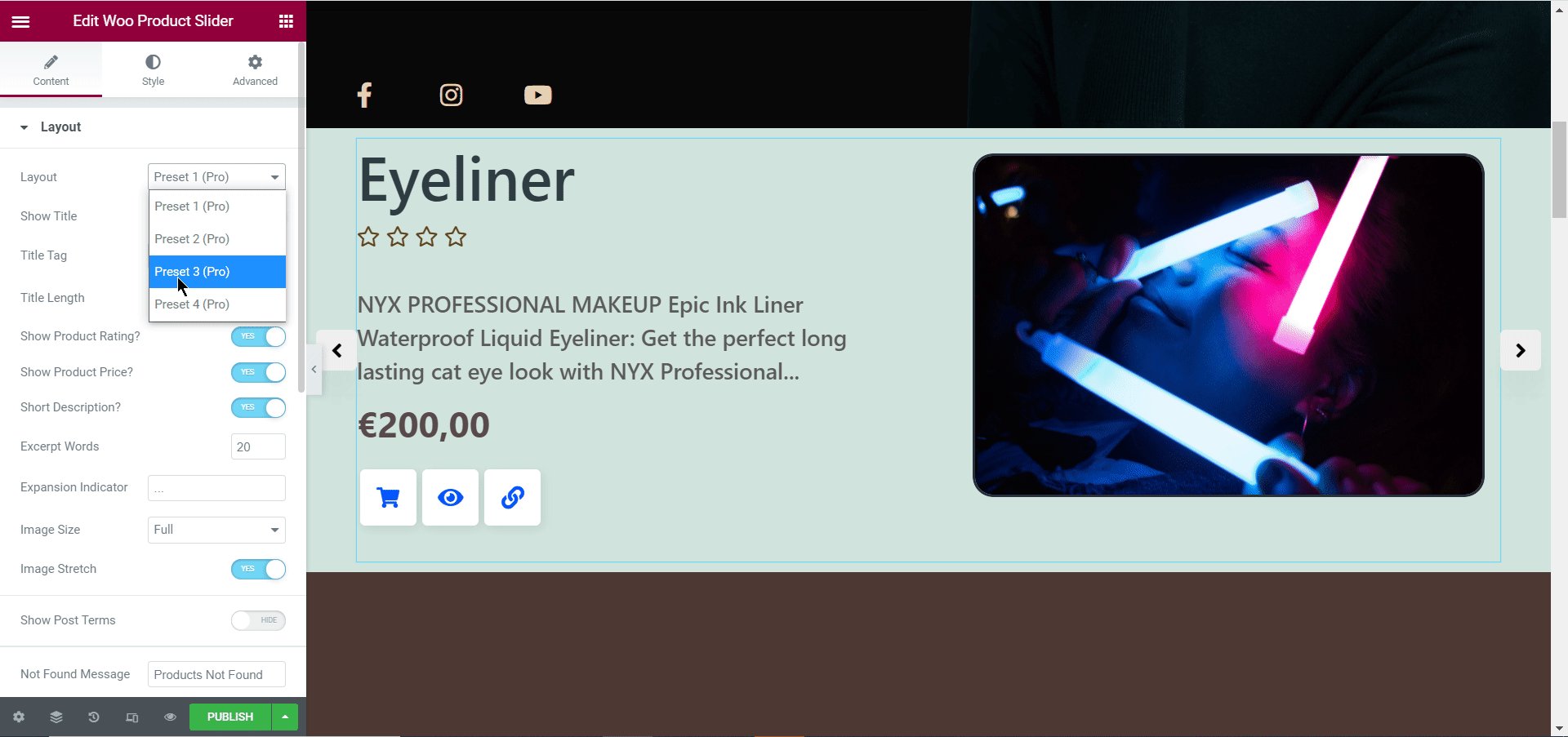
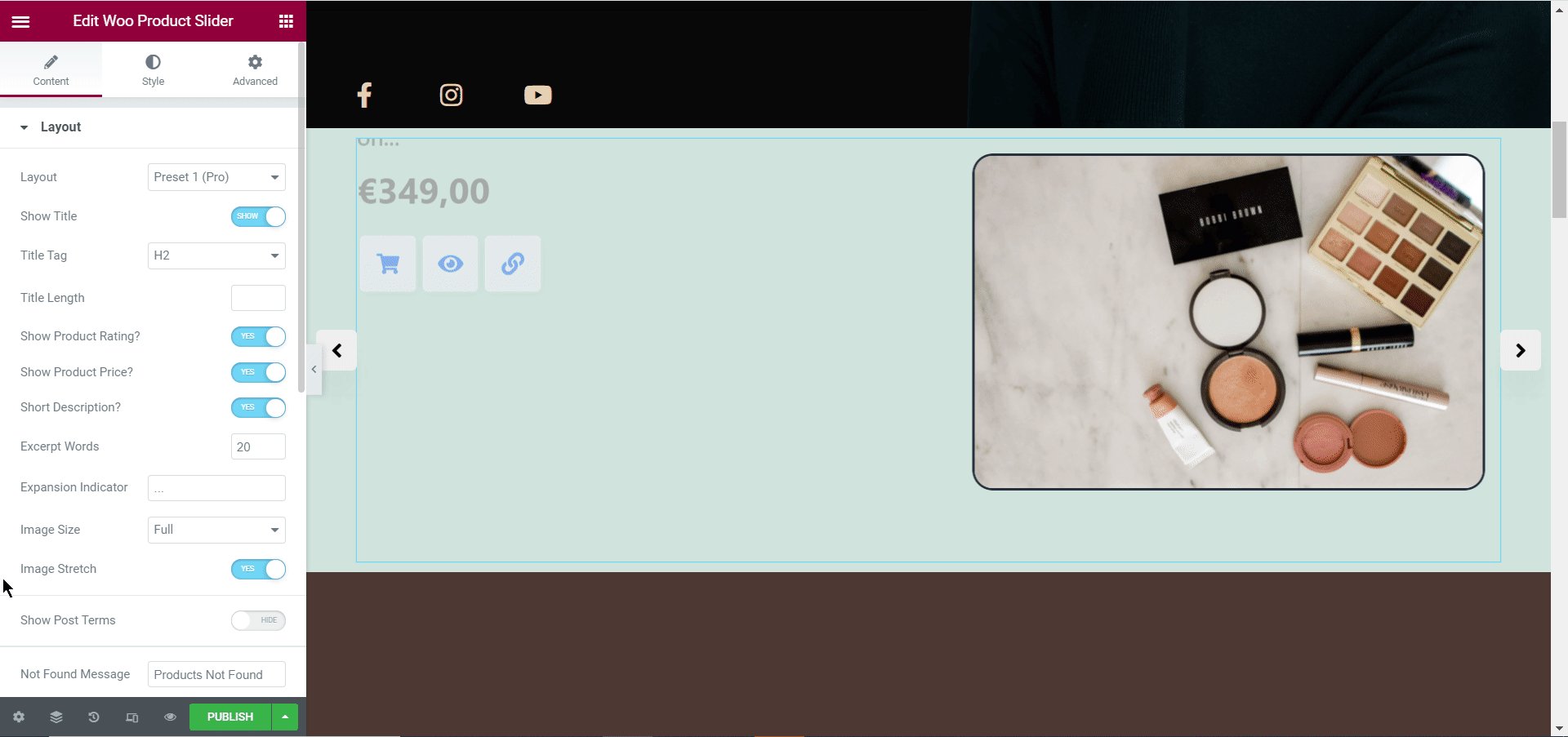
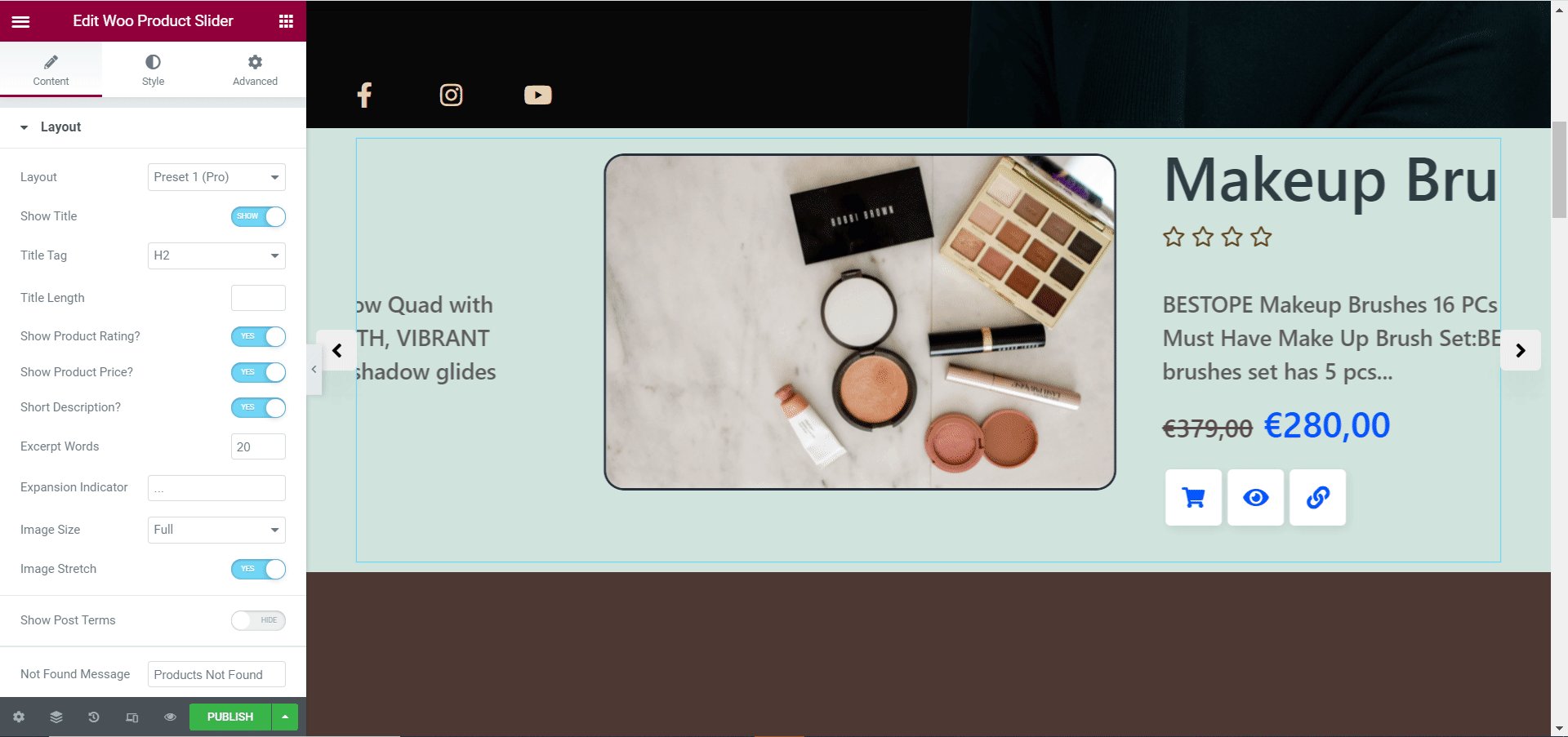
Desde la configuración de 'Diseño' , puede elegir entre cuatro diseños listos para el control deslizante de su producto WooCommerce, como se muestra a continuación.


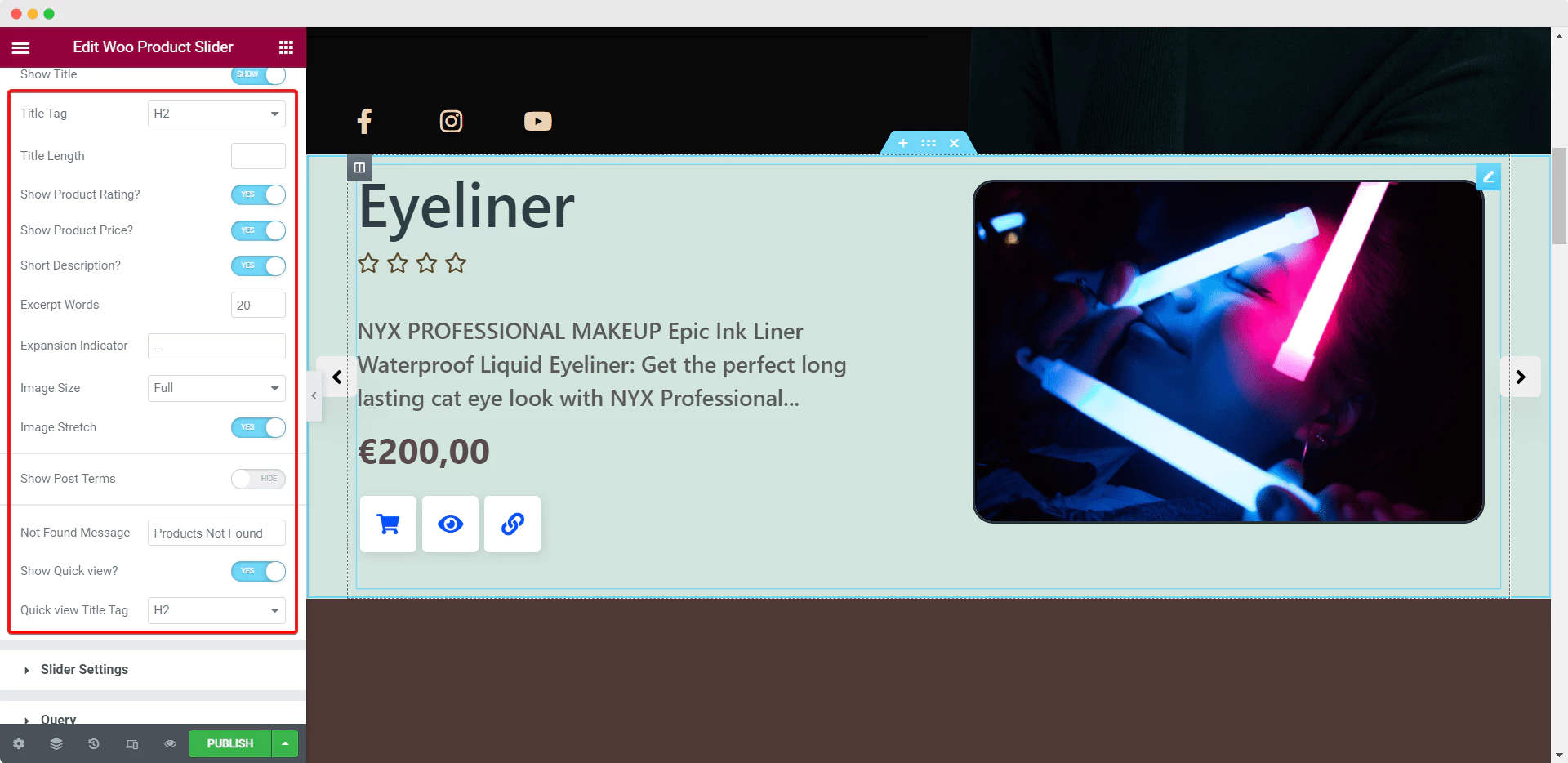
Desde aquí, también puede elegir si mostrar o no el título, la clasificación del producto, el precio y la descripción de su producto.
También puede establecer la cantidad de palabras que se mostrarán como un extracto de sus productos, controlar el tamaño de la imagen, ocultar o mostrar 'Vista rápida' y mucho más.

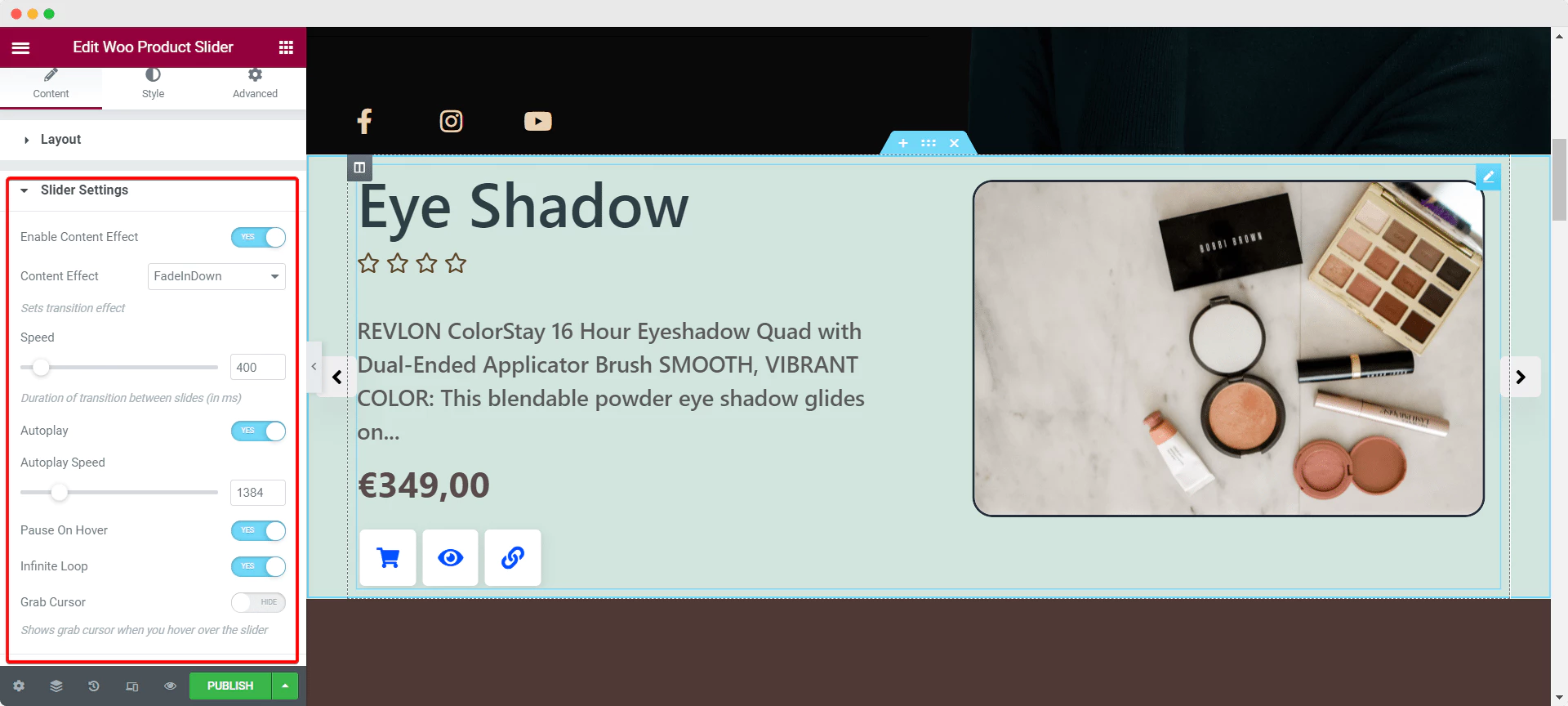
Del mismo modo, desde la sección 'Configuración del control deslizante' , puede agregar algunos efectos preestablecidos sorprendentes a su carrusel de productos con el widget Control deslizante de productos EA Woo. Siéntase libre de ajustar la velocidad del control deslizante, ajuste el efecto de transición, habilite 'Auto Play' e 'Infinite Loop' y otras configuraciones para crear un carrusel de productos atractivo y llamativo.

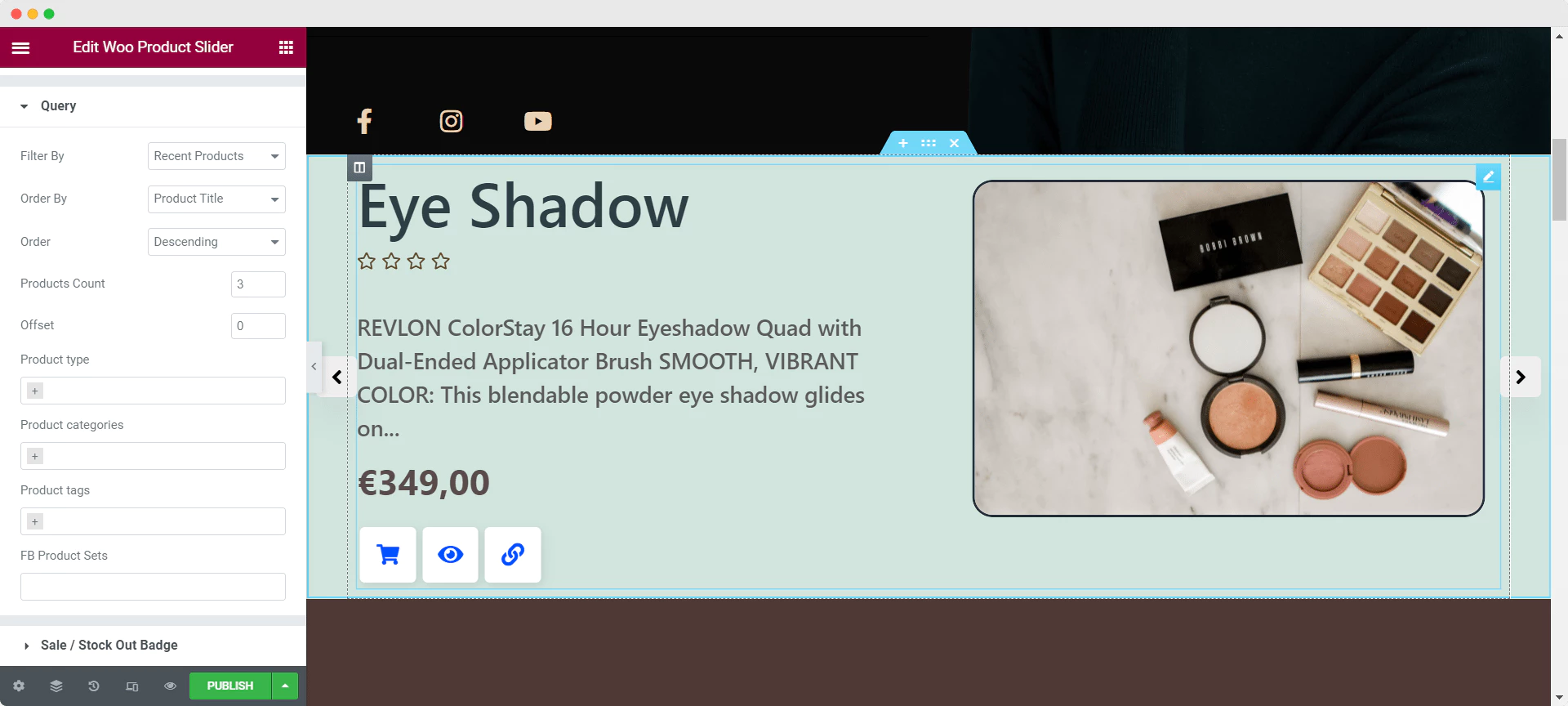
Luego, dirígete a la opción 'Consulta' y elige cómo quieres filtrar tus productos, cómo quieres ordenarlos y ordenarlos en orden ascendente o descendente. También puede elegir la cantidad de productos que se mostrarán en su carrusel o control deslizante de productos, e incluso seleccionar los productos que se mostrarán por etiquetas y categorías.

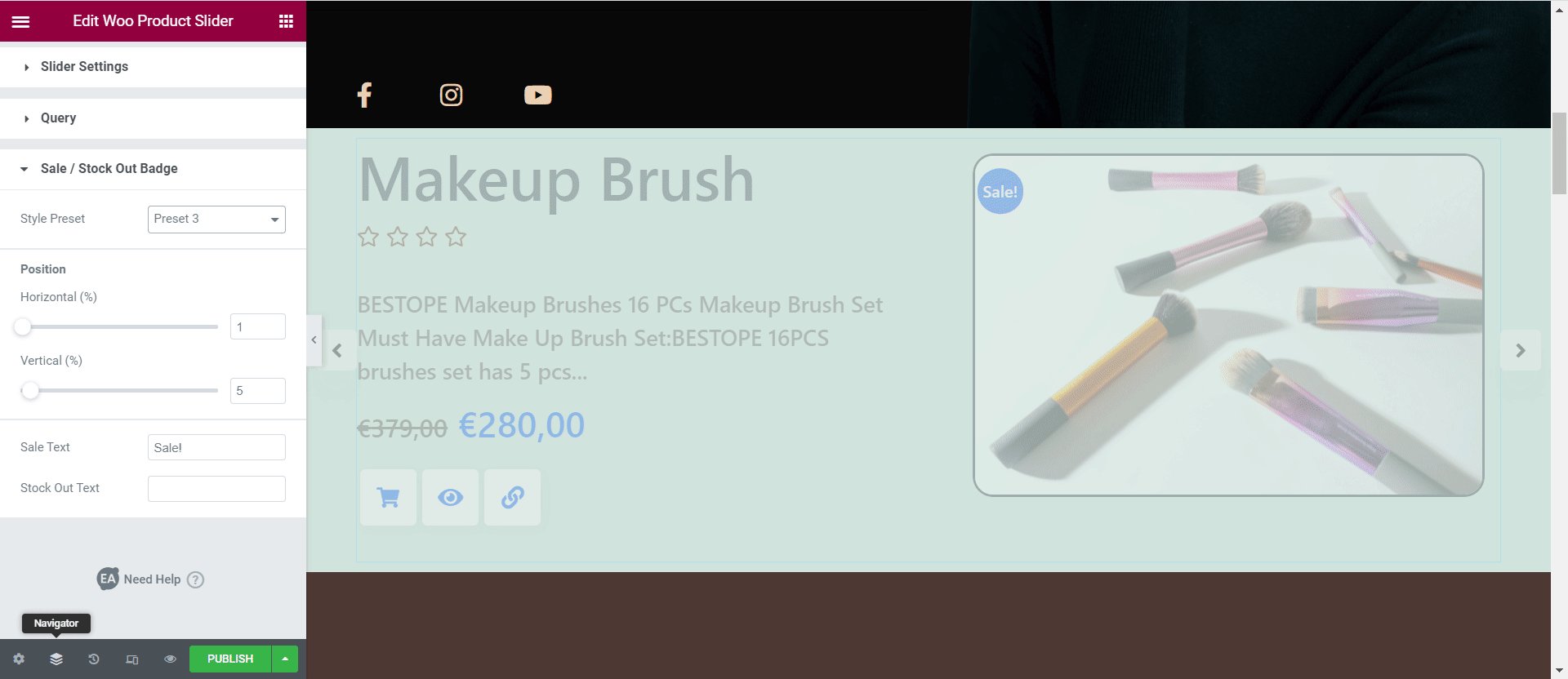
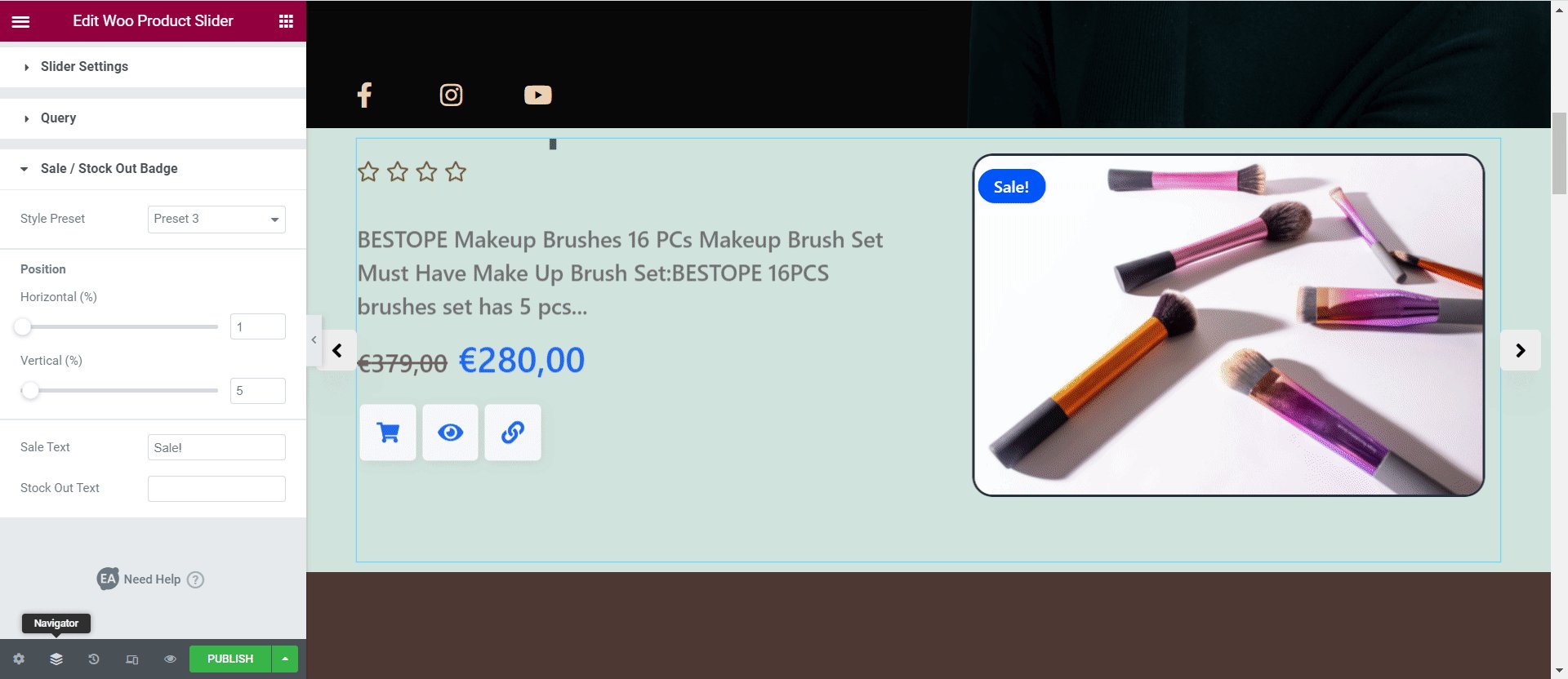
Además de estos, también puede decidir cómo desea mostrar los productos que están agotados o agotados jugando con las opciones en la configuración de 'Insignia de venta/agotado' . El control deslizante de productos de EA Woo viene con cuatro estilos preestablecidos que puede elegir para ayudarlo a personalizar su insignia de agotamiento de existencias rápidamente.

Una vez que haya configurado los ajustes para su widget de control deslizante de productos EA Woo, pasemos a diseñar el control deslizante de su producto en Elementor.
Paso 3: Deslice el estilo del producto WooCommerce en Elementor
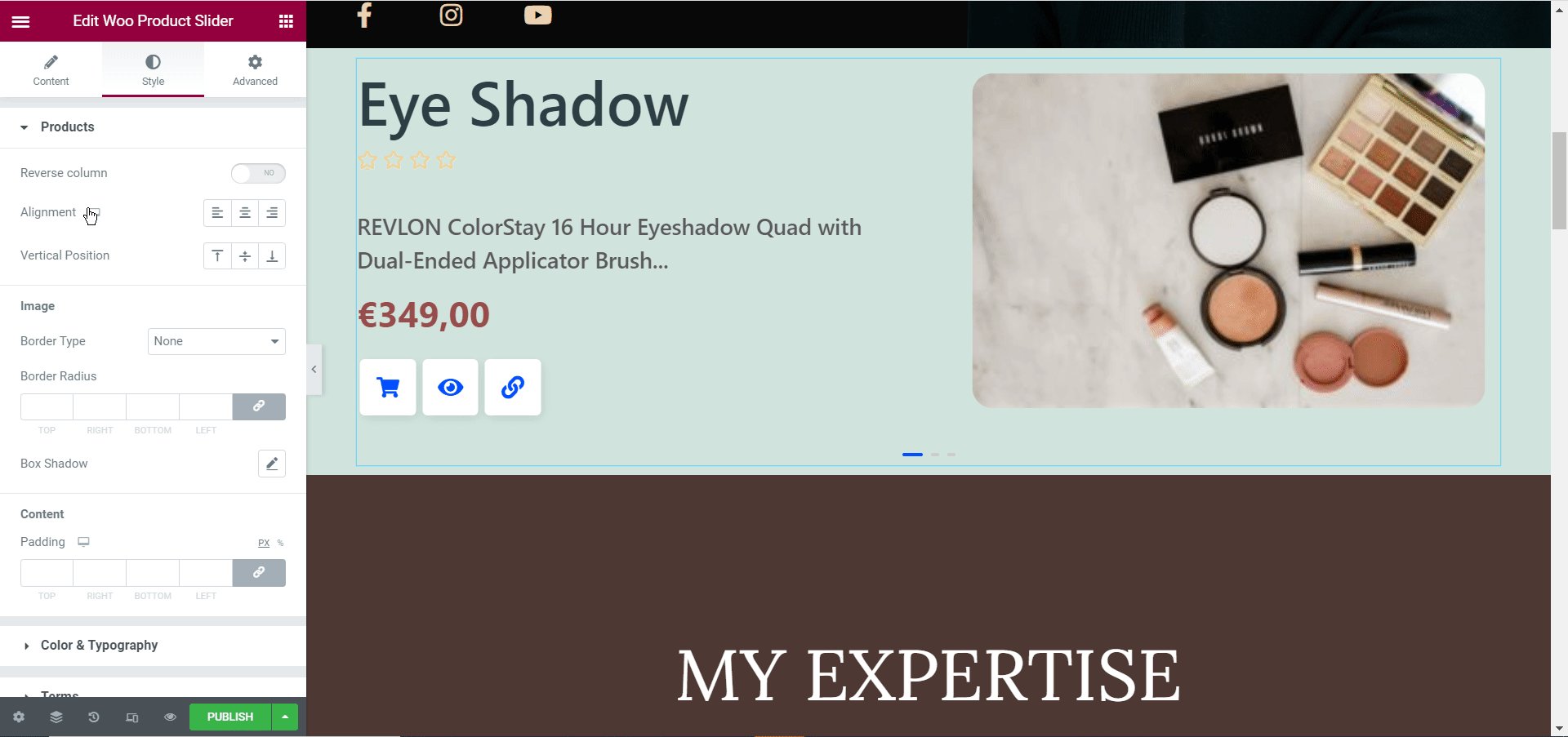
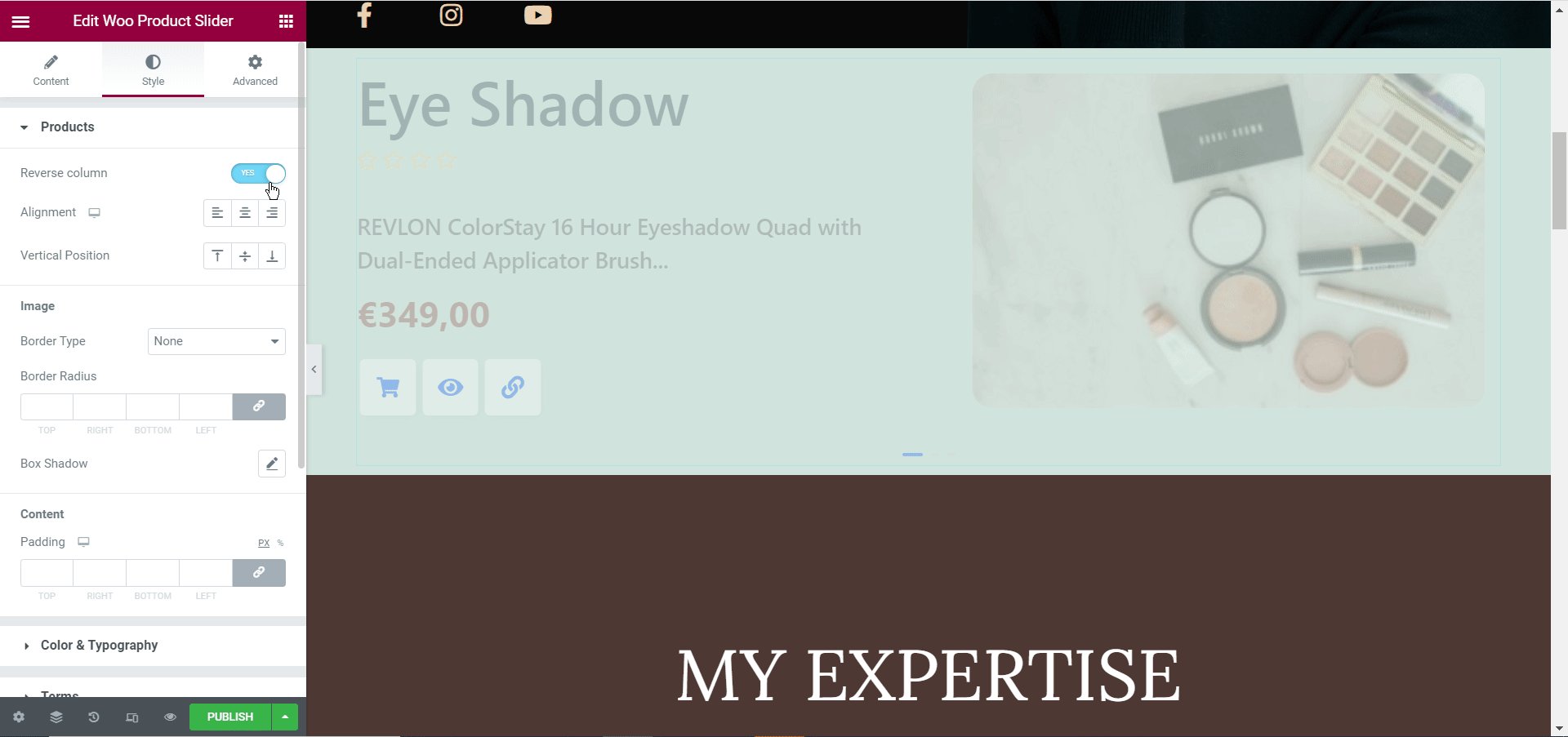
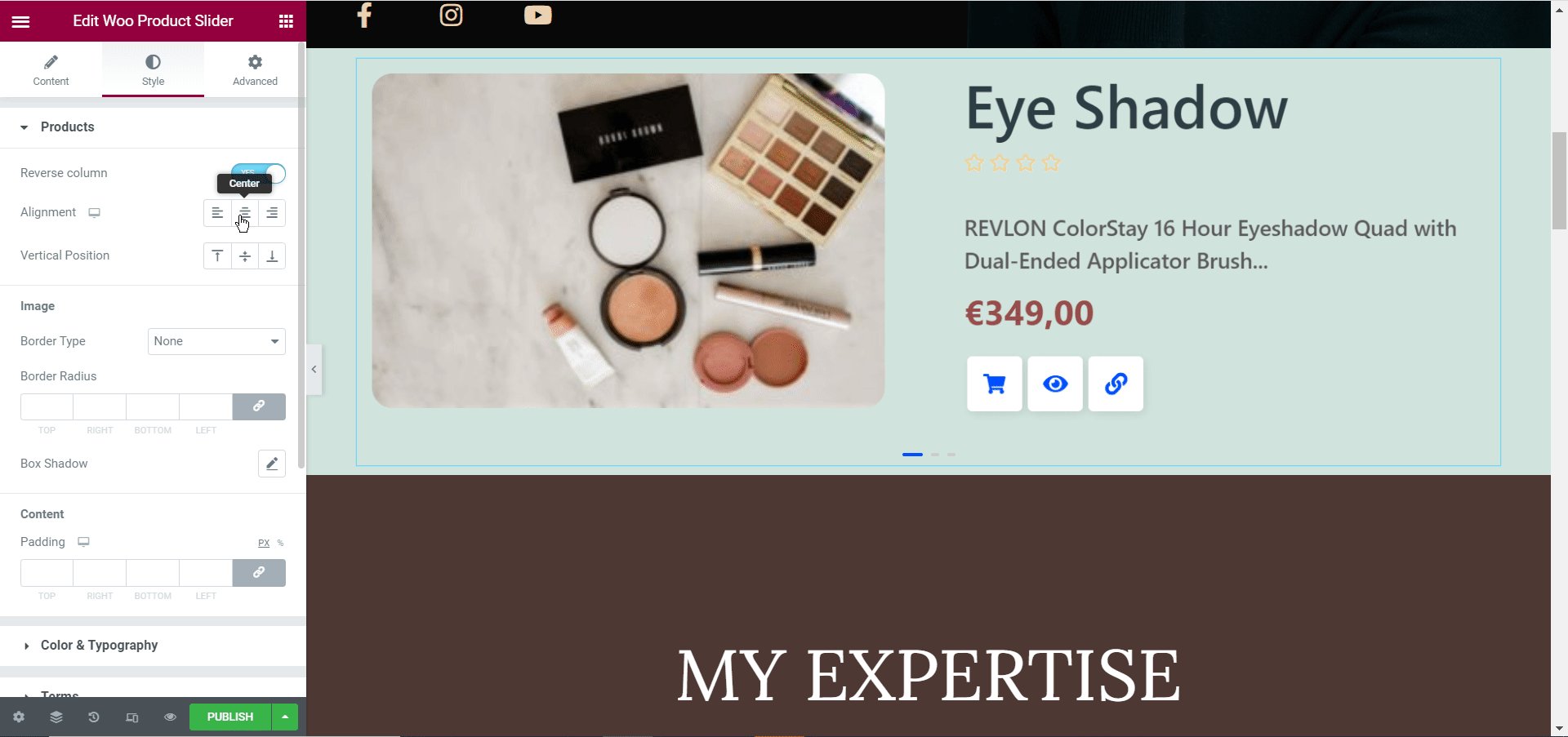
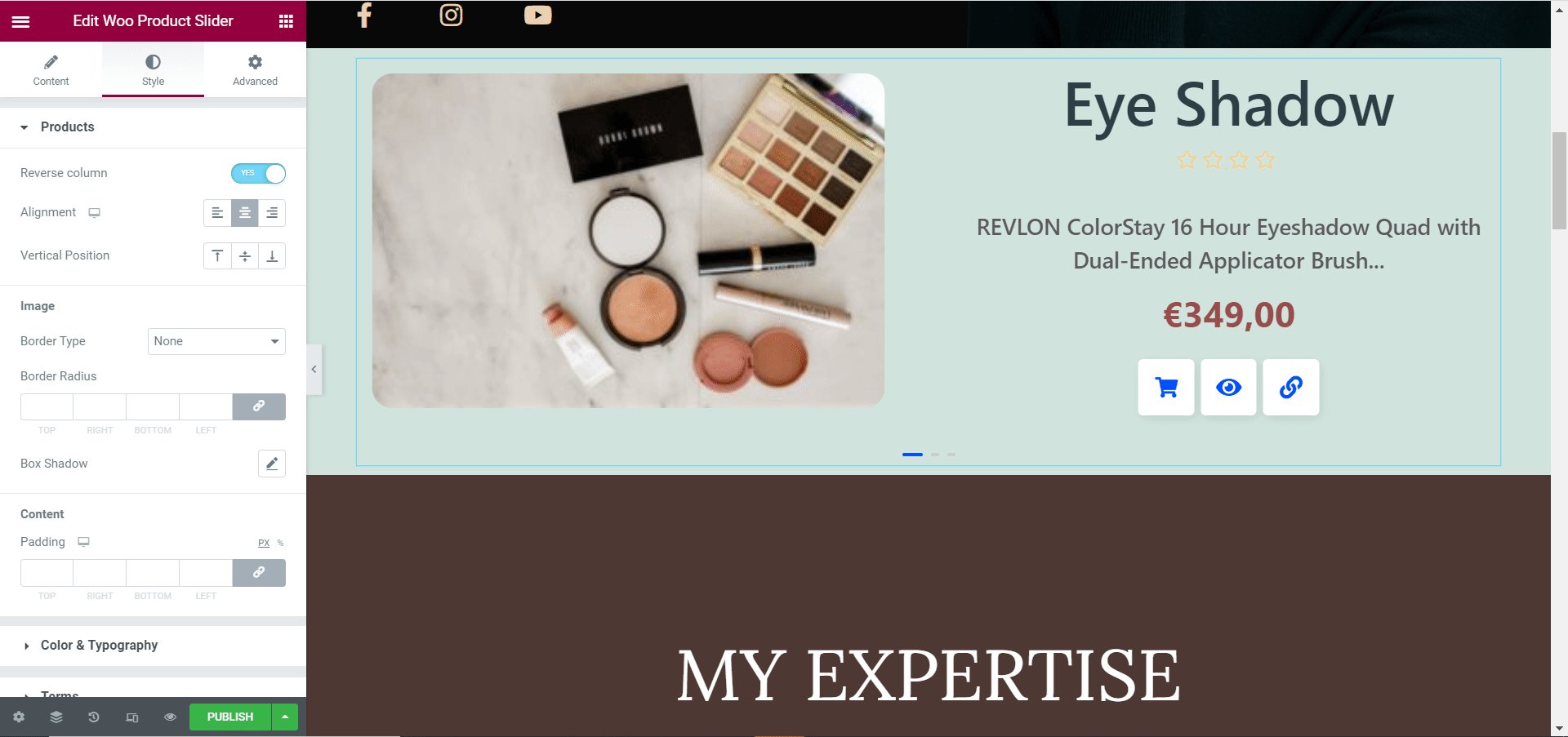
Para personalizar el control deslizante de su producto WooCommerce en Elementor, diríjase a la pestaña 'Estilo' en el panel de Elementor y modifique la configuración allí.
Desde la sección 'Productos' , puede cambiar la alineación de la descripción, la columna y la posición de su producto. Del mismo modo, desde la configuración de 'Imagen' , agrega bordes a las imágenes de sus productos, cambia los colores de fondo y mucho más. También puede realizar más cambios, como personalizar los colores y la tipografía, diseñar los botones y mucho más.

Si desea obtener más detalles sobre cómo personalizar su carrusel de productos con el widget EA Woo Product Slider, consulte nuestra documentación paso a paso aquí .
Cuando haya terminado, puede publicar el control deslizante de su producto WooCommerce guardando sus cambios y haciendo clic en el botón 'Publicar' en Elementor. Eche un vistazo al control deslizante del producto que hicimos en este tutorial.

Con la ayuda de Essential Addons para Elementor , crear su propio control deslizante de productos WooCommerce sin codificación ahora es más fácil que nunca. En menos de 10 minutos, puede crear un atractivo carrusel de productos para exhibir de manera hermosa sus ofertas de productos y aumentar las ventas de su tienda en línea.
Pruébelo usted mismo y comparta su experiencia con nosotros; nos encantaría conocer sus comentarios. Para obtener más tutoriales divertidos, noticias y actualizaciones, asegúrese de suscribirse a nuestro blog .
Si tiene alguna pregunta, siempre puede comunicarse con nuestro equipo de soporte o unirse a nuestra amigable comunidad de Facebook para obtener más ayuda.
Bonificación: cree una tienda en línea impresionante con plantillas Ready Elementor
¿Te encanta usar Elementor? Luego diríjase a Templately y navegue a través de más de 1000 plantillas de Elementor listas y cree su tienda en línea al instante en WordPress.