WooCommerce: páginas separadas de inicio de sesión y registro
Publicado: 2019-02-13Hay momentos en los que necesita enviar a los clientes que no han iniciado sesión a una página de inicio de sesión y a los clientes no registrados a una página de registro distinta.
Como sabe, la página Mi cuenta de WooCommerce, que contiene el código abreviado [woocommerce_my_account], tiene formularios de inicio de sesión y registro cuando el registro está habilitado en la configuración de Mi cuenta.
Esto no siempre es una buena idea, sobre todo cuando utiliza páginas de destino o páginas de ventas con un objetivo específico, por ejemplo, el registro de usuarios.
Claramente, cuando esto sucede, no desea tener un formulario de inicio de sesión allí también. Mi solución proporciona dos códigos abreviados nuevos, uno para el formulario de inicio de sesión y otro para el formulario de registro.
Tenga en cuenta que el contenido del shortcode de la página de registro se copia de los archivos de plantilla de WooCommerce; si WooCommerce publica una actualización o realiza un cambio en estos archivos, es posible que también deba actualizar el fragmento.
Pruébalo, los comentarios son muy apreciados.

Qué hacer antes de usar los códigos cortos a continuación...
Como sabe, el código abreviado [woocommerce_my_account] es muy importante y debe mantenerse en la página Mi cuenta de WooCommerce a toda costa. Esto significa que no puede deshacerse de él ni eliminar la página Mi cuenta.
Entonces, si desea tener una página de INICIO DE SESIÓN + MI CUENTA y una página de REGISTRO separada, use esta pila:
- [wc_reg_form_bbloomer] en la página de registro – SNIPPET #1 ABAJO
- [woocommerce_my_account] en la página Mi cuenta
- agregue un fragmento de redirección de registro, para que vayan a la página Mi cuenta
Si desea tener páginas separadas de INICIO DE SESIÓN, REGISTRO y MI CUENTA, utilice esta pila:
- [wc_reg_form_bbloomer] en la página de registro – SNIPPET #1 ABAJO
- [wc_login_form_bbloomer] en la página de inicio de sesión – SNIPPET #2 ABAJO
- [woocommerce_my_account] en la página Mi cuenta
- agregue un fragmento de redirección de registro, para que vayan a la página Mi cuenta
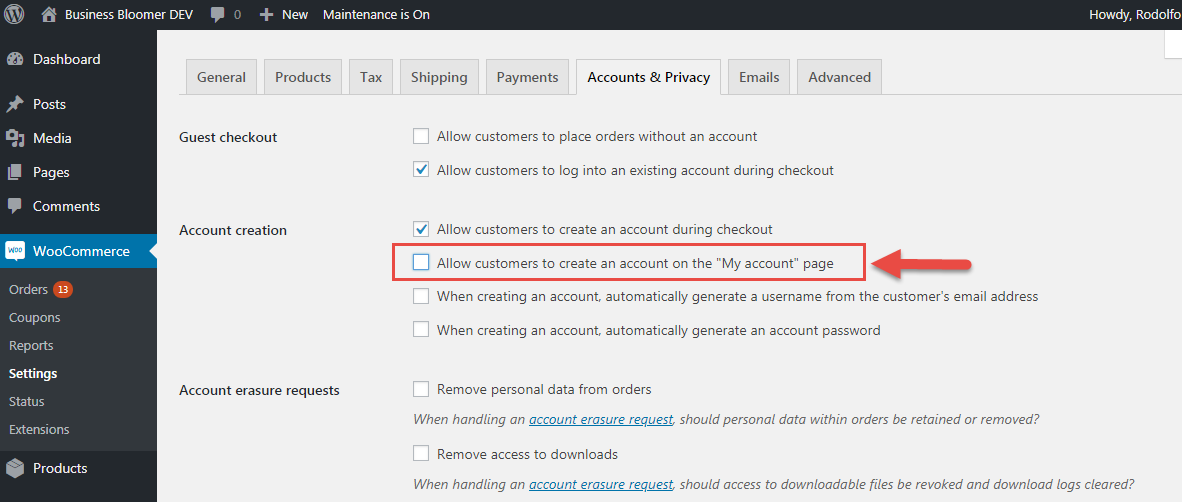
En ambos casos, debe deshabilitar la casilla de verificación " Permitir que los clientes creen una cuenta en la página "Mi cuenta" " en la configuración de " Cuentas y privacidad ":

Fragmento de código de PHP n.° 1: código abreviado de formulario de registro de cliente de WooCommerce separado
Coloque este código abreviado [wc_reg_form_bbloomer] en una nueva página de WordPress y aparecerá mágicamente el formulario de registro.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
Fragmento de código PHP n.º 2: código abreviado de formulario de inicio de sesión de WooCommerce separado
Lea las notas anteriores: es posible que no necesite este código abreviado y [woocommerce_my_account] puede ser suficiente para mostrar el formulario de inicio de sesión.

De lo contrario, agregue este código abreviado [wc_login_form_bbloomer] a una nueva página de inicio de sesión.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
