¿Cómo personalizar la sección de dirección de envío y facturación en WooCommerce?
Publicado: 2018-09-14La sección de dirección de envío y facturación de WooCommerce es la sección más importante en el proceso de pago. Funciona bien por defecto. A veces necesitas algo más. No puedes cambiar la forma en que funciona y se ve o... ¿o sí? ¡Te enseñaré en este artículo cómo personalizar estas secciones de la manera que quieras!
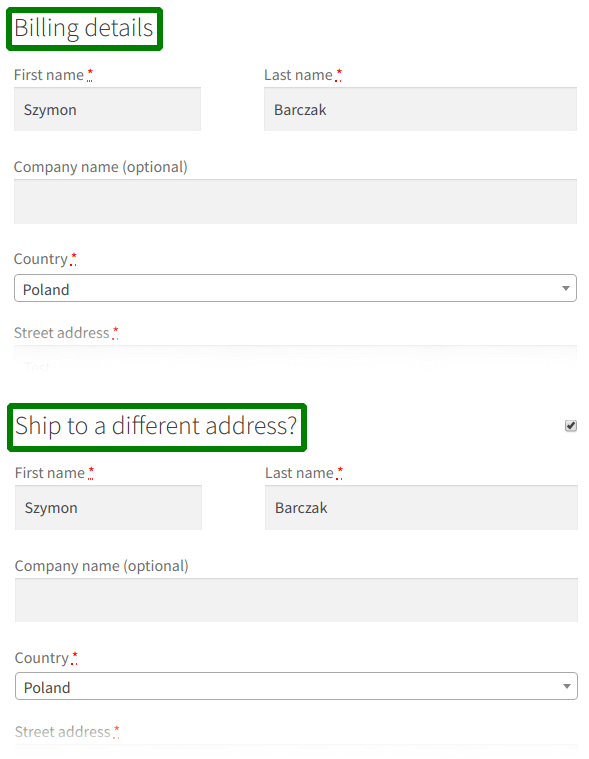
Sección de dirección de envío y facturación de WooCommerce
Sus clientes deben proporcionar sus datos de facturación al realizar un pedido. Hay una opción para establecer una dirección de envío diferente. Un cliente debe marcar una casilla de verificación en la página de pago.

Funciona muy bien por defecto. En la mayoría de los casos, no es necesario cambiar esa página. Supongo que estás aquí porque necesitas algo más :)
Puede personalizar la página de pago como desee:
- establecer algunos campos como no obligatorios
- deshabilite cualquier campo (por ejemplo, para productos digitales)
- cambiar el orden de los campos
- y agregue sus propios campos personalizados.
Necesita un complemento simple: campos de pago flexibles para hacerlo. Más de 70 000 tiendas WooCommerce lo usan a diario.
Mire este video y compruebe usted mismo lo que este complemento puede ofrecerle en la versión gratuita:
Campos de pago flexibles WooCommerce
Edite, agregue nuevos u oculte campos innecesarios del formulario de pago. Se trata de conversiones y una mejor experiencia de usuario.
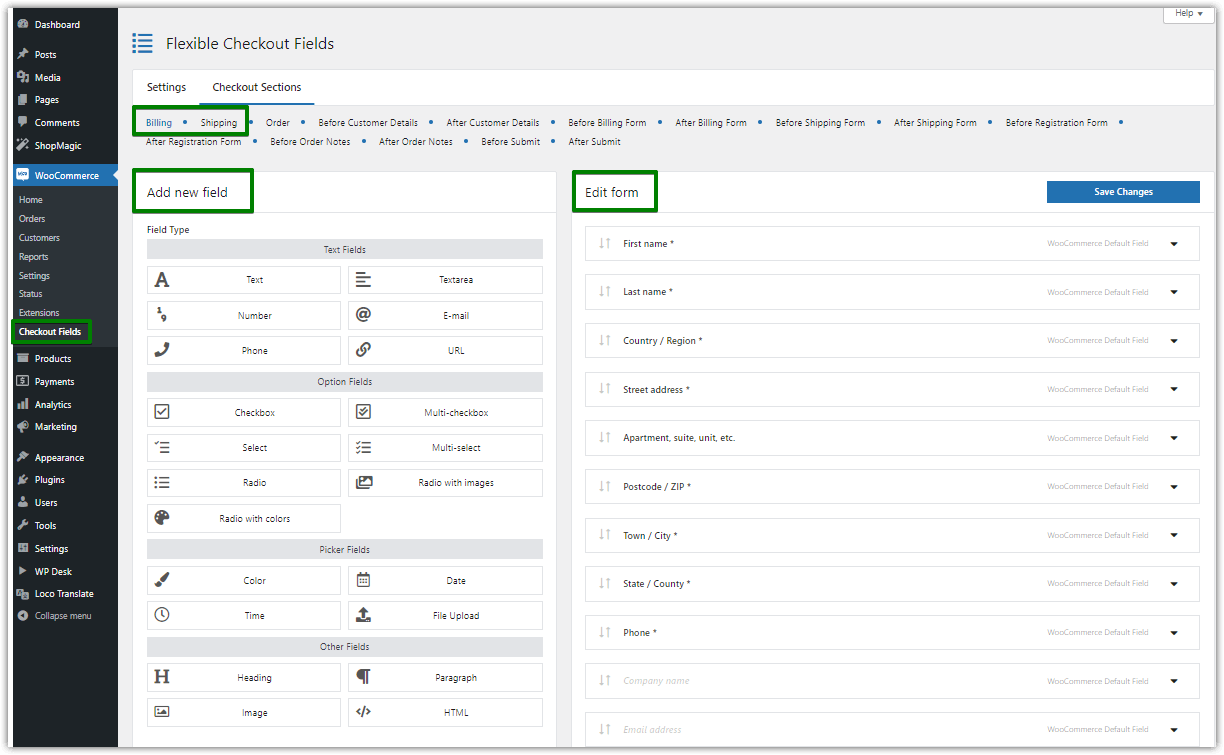
Descárgalo gratis o Ir a WordPress.orgUna vez que lo instale, puede configurar las secciones de dirección de envío y facturación de WooCommerce. Vaya a WooCommerce → Campos de pago . Puede alternar entre ellos usando las pestañas en la parte superior de la pantalla ( Facturación y envío ):

Como puede ver, puede agregar fácilmente un nuevo campo o editar una sección . Tienes opciones como:
- Habilitar campo
- Campo requerido
- Etiqueta
- Validación
Hay muchas más funciones en las pestañas Apariencia, Pantalla activada y Avanzado . Puedes comprobarlos por ti mismo. Si desea leer más sobre ellos, continúe con este artículo.
Configuración de campos de pago
Veamos las opciones de configuración.
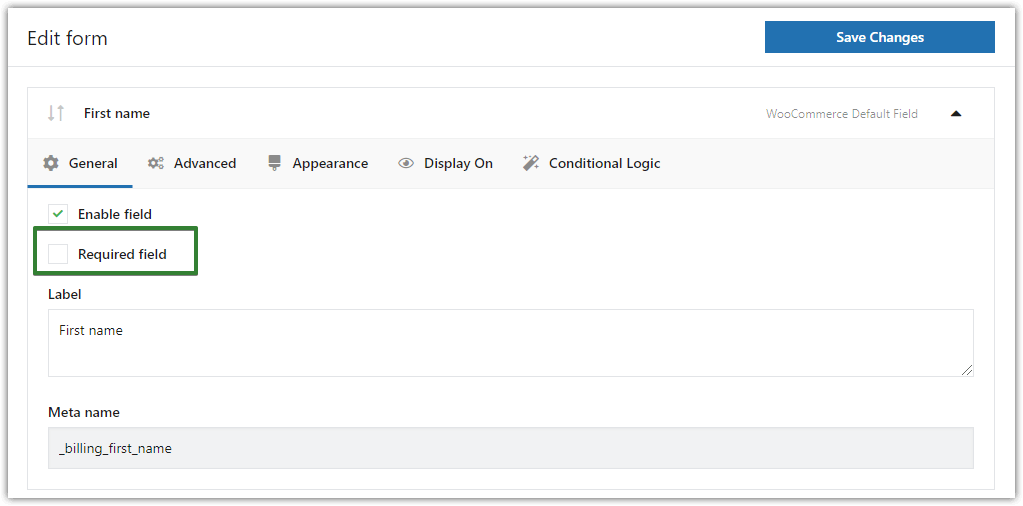
Campos requeridos
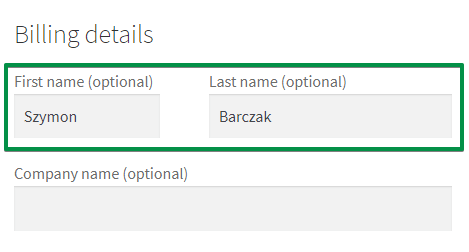
Algunos campos en las secciones Dirección de envío y facturación son obligatorios. Puedes cambiar eso fácilmente. Mirar:

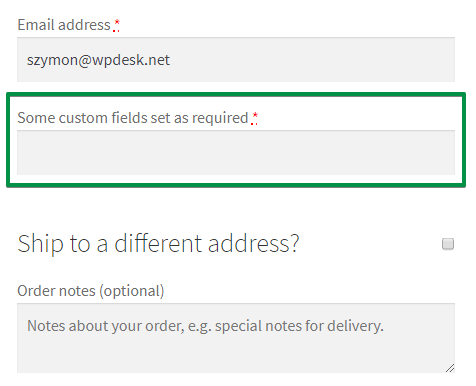
Como ves, estos campos son opcionales . También puede crear nuevos campos personalizados y configurarlos según sea necesario:

¿Cómo? Simplemente marque o desmarque la opción Campo obligatorio :

Obtenga más información sobre los campos obligatorios de WooCommerce Checkout
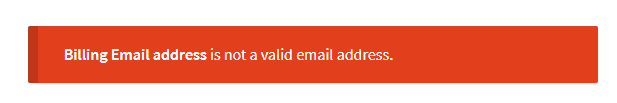
Validación
Puede usar la validación predeterminada de WooCommerce o la personalizada.
La validación es muy útil:

Si desea agregar validación a sus secciones de dirección de envío y facturación, use nuestra Guía de validación de pago de WooCommerce →
Mostrar en
Puede configurar dónde mostrar un campo allí. De forma predeterminada, el complemento muestra el campo en todas las ubicaciones:
- Página de agradecimiento
- Mi página de cuenta - sección de dirección
- Mi página de cuenta - sección de pedidos
- en correos electrónicos
Tú puedes cambiarlo. Consulta nuestra guía sobre los campos personalizados de mi cuenta de WooCommerce →

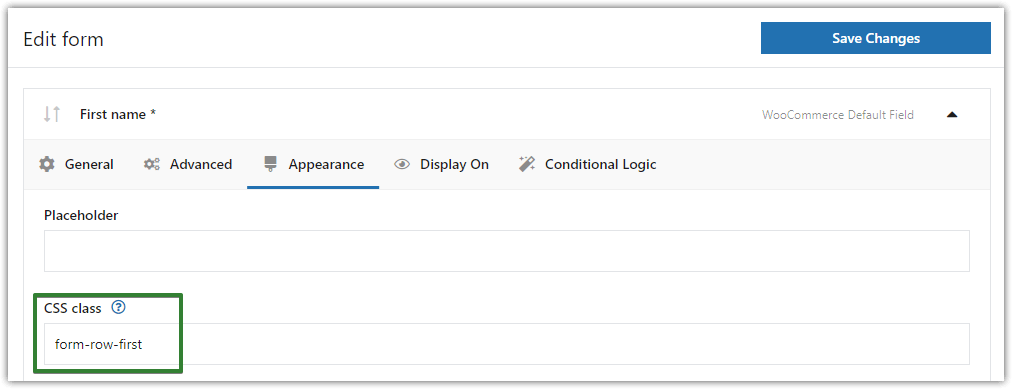
Apariencia
Cambie la forma en que se ven sus campos de las secciones de envío y facturación de WooCommerce.
Establezca su propia clase personalizada para un campo:

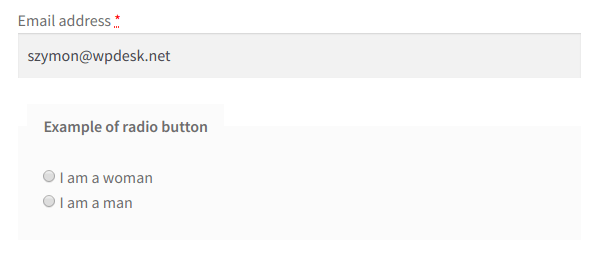
De esta forma puedes cambiar cualquier campo de este:

En esto (o lo que quieras):

Lea más en nuestra guía sobre el estilo de campos personalizados con CSS →
Lógica Condicional
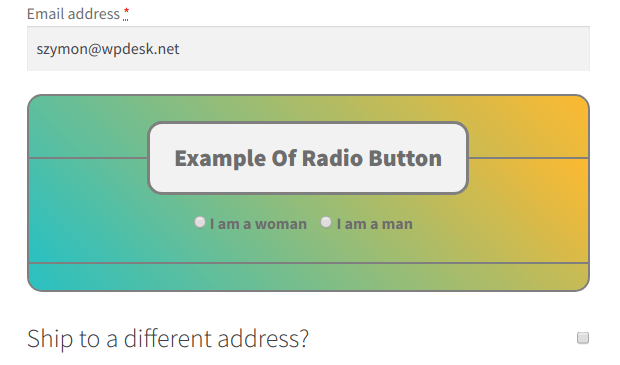
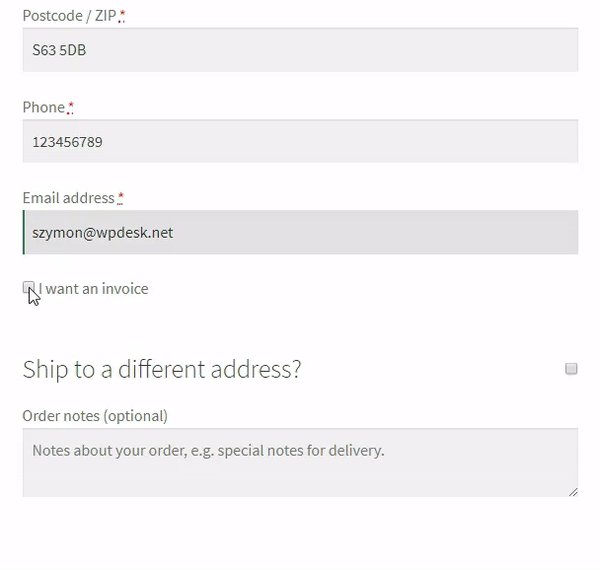
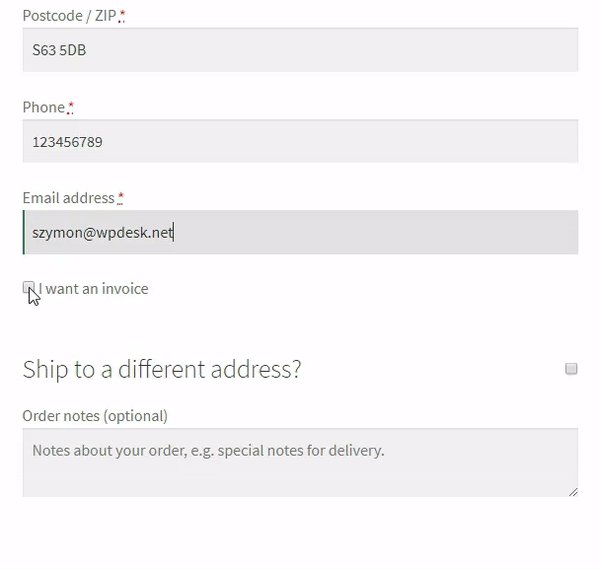
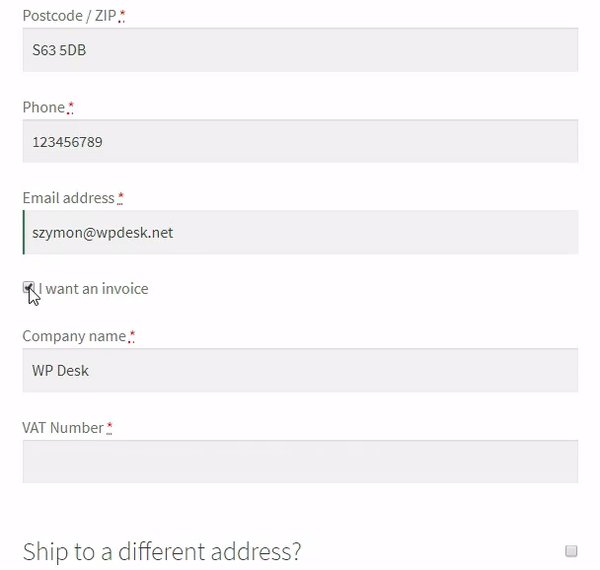
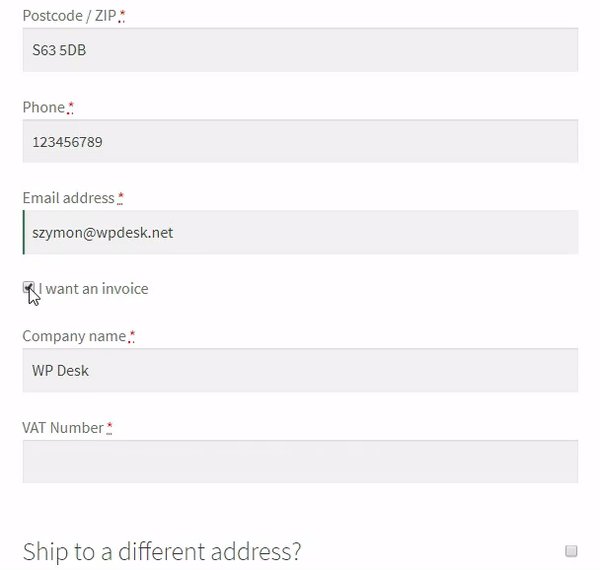
Puede implementar la lógica condicional en las secciones de dirección de envío y facturación. ¿Quieres un ejemplo? Mirar:

Un cliente debe marcar la casilla de verificación Quiero una factura . Después de esta acción, aparecen nuevos campos.
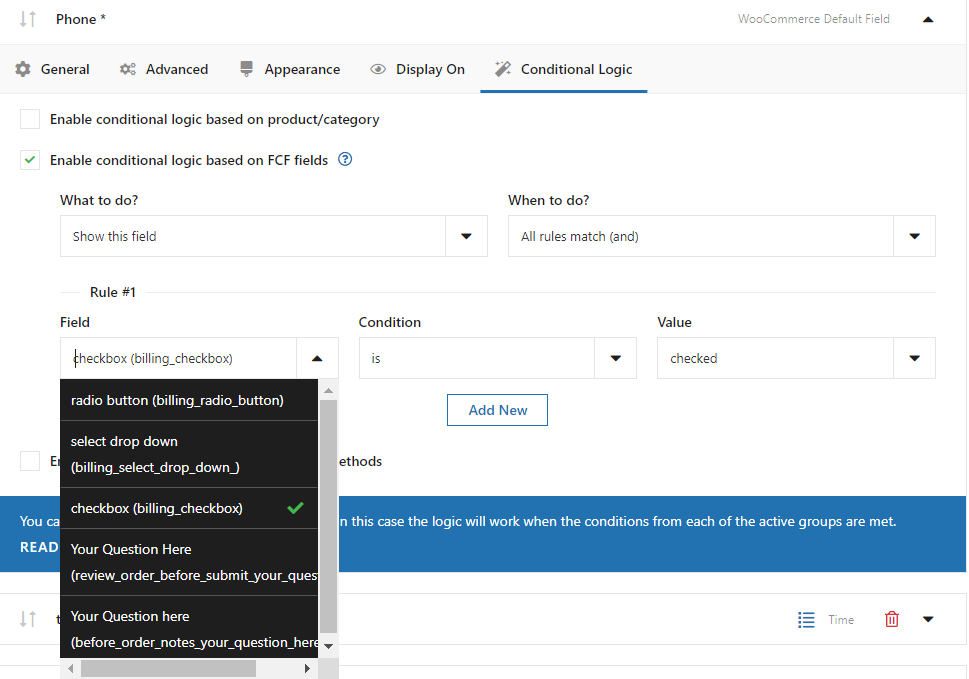
Hay muchos escenarios en los que puede usar la lógica condicional. Puede configurar la lógica condicional para los campos...

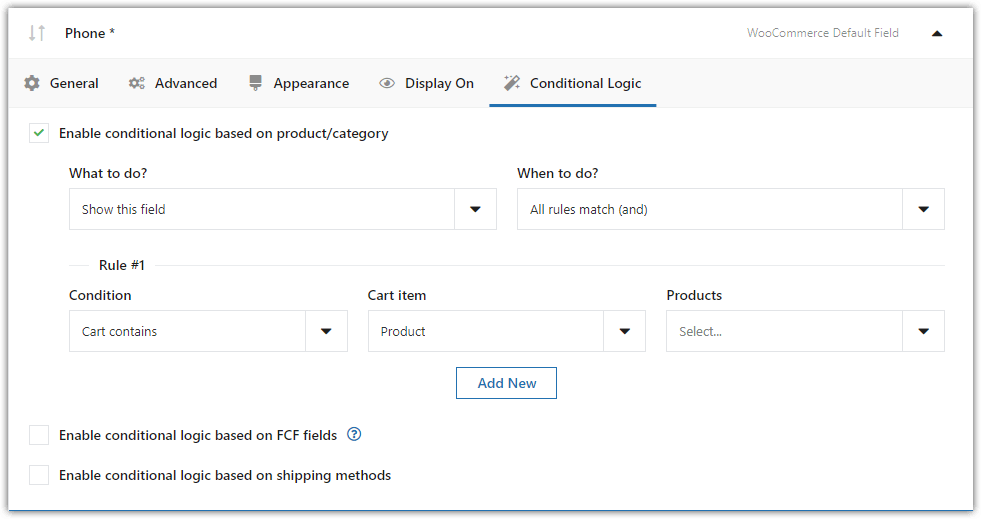
...los productos/categoría...

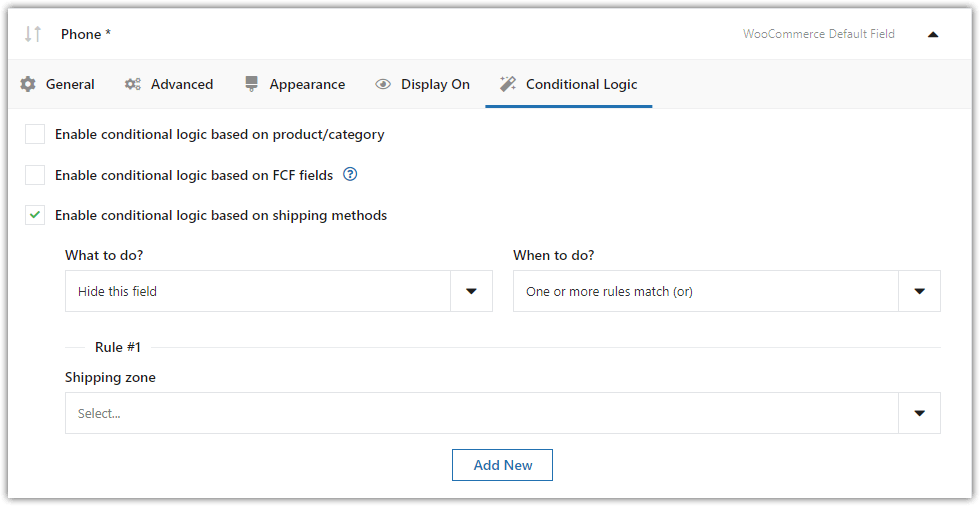
...o método de envío seleccionado.

Como puede ver, debe ir a la pestaña Avanzado . Allí encontrarás todas las opciones.
Obtenga más información sobre los campos condicionales de pago de WooCommerce →
Otros ajustes
El complemento Flexible Checkout Fields le permite agregar campos personalizados a otras secciones como:
- pedidos
- Detalles del cliente
- o formulario de registro
¡Aprovéchalo! Lea nuestro artículo sobre cómo personalizar la página de pago →
Editor de campos de pago de WooCommerce
Como puede ver, el complemento Flexible Checkout Fields es muy poderoso. Para nosotros (los desarrolladores) este plugin es el mejor del mercado :)
Pero no confíe solo en nuestra palabra, más de 70,000 tiendas WooCommerce en todo el mundo lo usan a diario.

A menudo agregamos nuevas funciones o solucionamos errores en este complemento. ¡La gente realmente lo aprecia!
Este complemento también utiliza la apariencia de WordPress y es muy fácil de usar debido a la interfaz limpia.
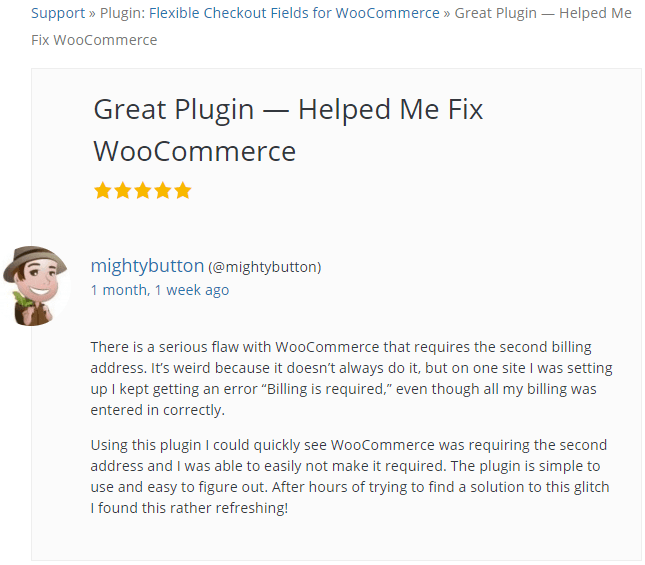
La gente aprecia lo que hemos creado:

¡Puedes encontrar muchas más críticas positivas como la de arriba! Sin embargo, no tienes que creer en mi palabra. ¡Puede descargar este complemento de forma gratuita y comprobarlo usted mismo!
Descargar campos de pago flexibles →
Personalice la sección Dirección de envío y facturación en los correos electrónicos de WooCommerce
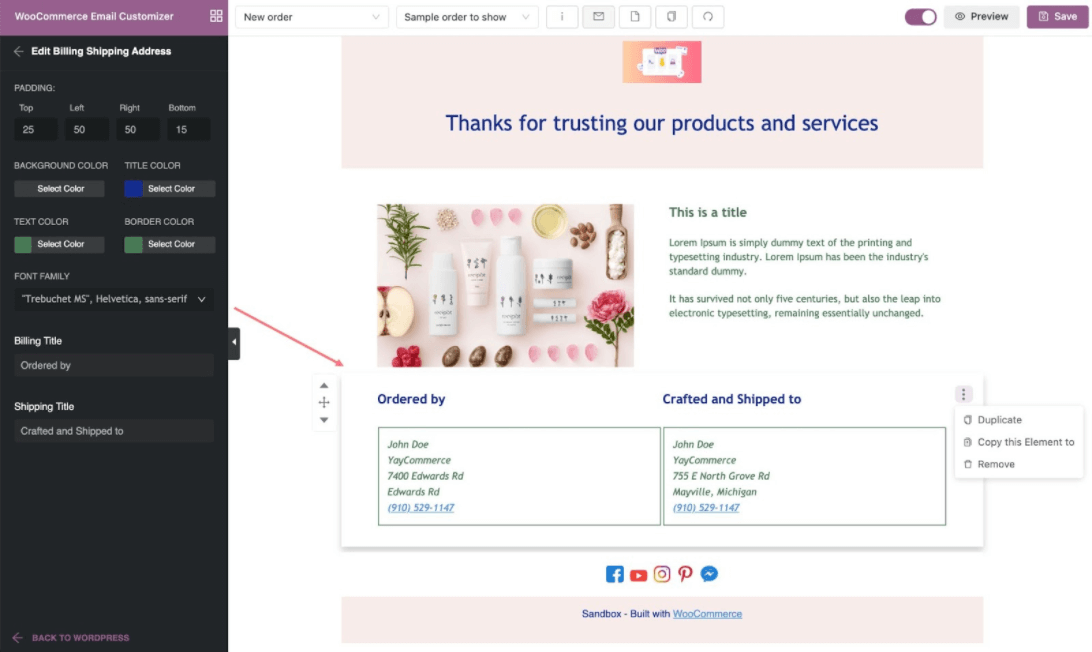
Para personalizar la sección de envío y facturación en las plantillas de correo electrónico de Woo, necesitará un complemento de terceros llamado YayMail. Puede descargarlo de forma gratuita y diseñar los correos electrónicos en un generador de correo electrónico de arrastrar y soltar.
La versión premium de este personalizador de correo electrónico de WooCommerce admite campos de pago flexibles. Ayuda a mostrar los campos personalizados agregados en las plantillas de correo electrónico del pedido y localiza la sección a su gusto.

Opciones de diseño incorporadas para ayudarlo a embellecer el correo electrónico, que incluyen:
- título de facturación
- Título de envío
- Familia tipográfica
- Fondo/borde del cuadro/color del texto
Resumen
En este breve artículo, le mostré la simplicidad de personalizar las secciones de direcciones de envío y facturación de WooCommerce. ¿Te gusta eso? Házmelo saber en la sección de comentarios a continuación.
Una vez que esté aquí, es posible que necesite una guía a través de la configuración de pago de WooCommerce. Ya hemos creado una guía increíble sobre la configuración de pago de WooCommerce →
Consulte también: Lista de deseos flexible: análisis y correos electrónicos

